- 1YOLOv9改进 添加三分支注意力机制TripletAttention
- 2cvc-complex-type.2.4.a: Invalid content was found starting with element 'executable'._cvc-complex-ype.2.4.d: nvalid content was found st
- 3数据分析认知课(七):数据驱动的数字化转型-从流程驱动到数据驱动_从流程驱动到数据驱动的转变意味着什么?流程驱动和数据驱动升级为流程驱动+数
- 4拦截器 过滤器 函数回调_过滤器函数回调
- 5firefly-rk3399 开发记录8-NCNN检测_rk3399 vulkan
- 6【每周一文】A Few Usefull Things to know about Machine Learning_a few useful things to know about machine learning
- 7Android Studio 安装配置教程_android-studio-2020.3.1.26-windows安装教程
- 8图片文字识别各种方法比较_图片文字识别模型对比
- 9Android项目混淆配置_# uncomment this to preserve the line number infor
- 10AIGC实战——GPT(Generative Pre-trained Transformer)
Kotlin初体验(一)-引入Android Studio_import kotlinx.android.synthetic.main
赞
踩
Kotlin问世于2011年,直到近两年被JetBrains,Google等公司扶持下,才被逐渐重视起来。尤其是2017年5月份谷歌宣布把Kotlin作为Android的官方开发语言,紧接着10月份Android Studio3.0正式集成了Kotlin开发环境,11月份更完善的Kotlin1.2版正式发布。尽管Java由来已久,根深叶茂,但作为Android开发人员,尽快了解Kotlin是大势所趋。Kotlin的各种优点多如牛毛,简洁的就像Python一样,更健壮,无缝兼容Java,函数式编程,不多说了,直接看看怎么使用吧。
一、打开Android Studio 3.0+,新建一个Android项目,就像你从来没听过Kotlin时候 一样。
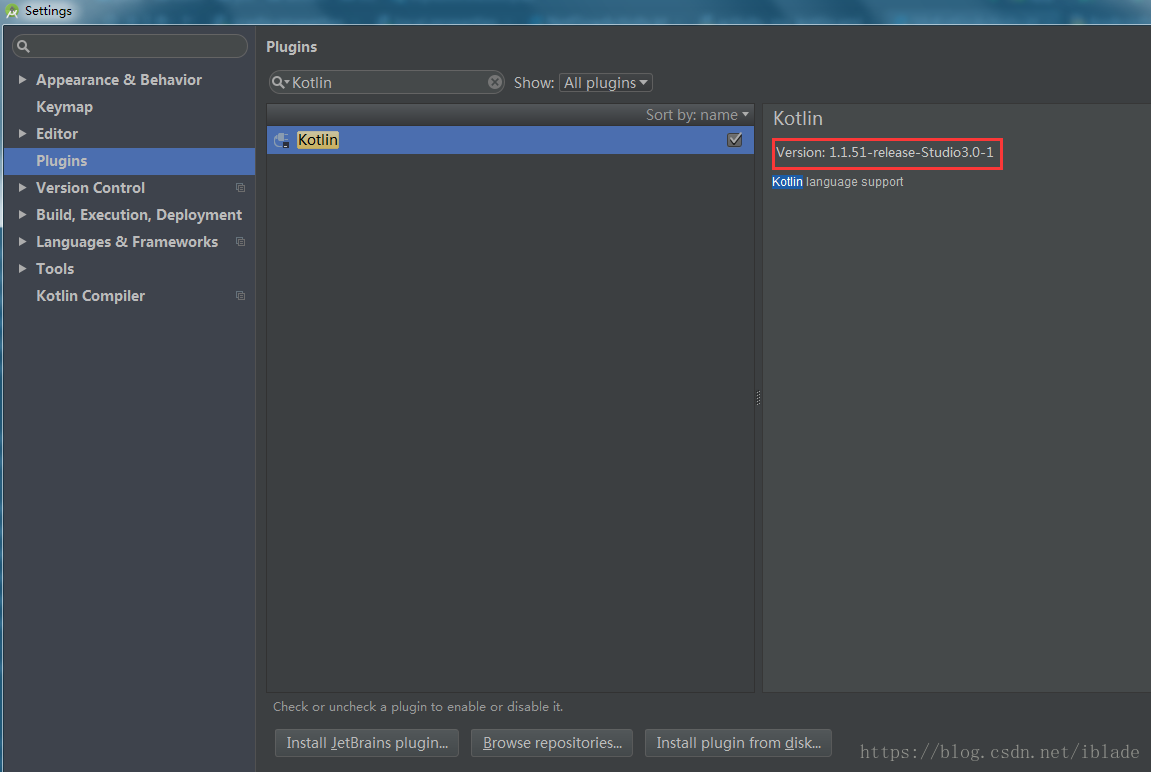
来到MainActivity.java页面,File-Setting-Plugins,输入搜索Kotlin,Install,Restart Android Studio,我一般都是Ctrl+Alt+S,打开Setting的。安装后就是下图这样的。重点关注Version:1.151-release-Studio3.0-1,一会儿还要用。
好上面就是第一步,安装插件。
二、导入Kotlin的核心库及其扩展库Anko库
1.在项目根目录下的(project)build.gradle文件中指定kotlin插件的版本及路径
Anko 是一个可以让安卓应用开发更加高效和简单的依赖库,它使用了更简洁,可读性更高的代码方式来开发安卓应用程序,Anko包含了如下部分:
- Anko Commons: 操作Intents,dialogs和日志等等的轻量级依赖包
- Anko Layouts: 一个更加快速 安全的安卓动态布局开发包(目测目前只需要Adroid Extansions开发包就可以替代该包)
- Anko SQLite: 数据库操作包
- Anko Coroutines: utilities based on the kotlinx.coroutines library.
- // Top-level build file where you can add configuration options common to all sub-projects/modules.
-
- buildscript {
-
- //手动添加以下两行,其中1.1.51摘自Setting-Plugin-Kotlin:Version: 1.1.51-release-Studio3.0-1
- ext.kotlin_version = "1.1.51"
- ext.anko_version = "0.9"
-
- repositories {
- google()
- jcenter()
- }
- dependencies {
- classpath 'com.android.tools.build:gradle:3.1.1'
-
- //手动添加以下两行
- classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
- classpath "org.jetbrains.kotlin:kotlin-android-extensions:$kotlin_version"
-
- }
- }
-
- allprojects {
- repositories {
- google()
- jcenter()
- }
- }
-
- task clean(type: Delete) {
- delete rootProject.buildDir
- }

2、在app的build.gradle文件中将kotlin插件编译进来
- apply plugin: 'com.android.application'
- //添加插件
- apply plugin: 'kotlin-android'
- apply plugin: 'kotlin-android-extensions'
- android {
- compileSdkVersion 27
- ...
-
- }
-
- dependencies {
-
- implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
- implementation "org.jetbrains.anko:anko-common:$anko_version"
-
- ...
- }

三、试一把
回到MainActivity.java页面,点击Code-Covert Java File to Kotlin File
嚯!敢教日月换新天
布局文件可以写个Button,TextView试试
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_margin="16dp"
- android:orientation="vertical">
-
- <Button
- android:id="@+id/btnClick"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button" />
-
- <TextView
- android:id="@+id/textView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Hello World!" />
-
- </LinearLayout>

然后回到.kt文件
- import android.os.Bundle
- import android.support.v7.app.AppCompatActivity
- import kotlinx.android.synthetic.main.activity_my_kotlin.*//引入控件变量自动映射功能
- import org.jetbrains.anko.toast
-
- class MyKotlinActivity : AppCompatActivity() {
-
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_my_kotlin)
- btnClick.setOnClickListener {
- textView.text = "点击后文本变化"
- toast("您点击了一下下哈")
- }
- }
- }

首先import kotlinx.android.synthetic.main.activity_my_kotlin.*是为了引入控件变量自动映射功能,从此再也不用findViewById,id就能直接拿来当控件用;
Button监听也被简洁到令人发指,莫不是lambda表达式的骚操作。
textView等控件的set/getText()方法也简写成了text,说好的get/set体现我面向对象特性-封装呢,就这样措不及防的被简洁了;
toast()和longToast() 取代了Toast.makeText(this, "", Toast.LENGTH_SHORT/LONG).show();老大再也不用担心我Toast忘了写show()的尴尬症了。这其实是Anko库作为Android增强库的对代码的简化操作。
。。。