热门标签
热门文章
- 1谈谈端到端测试(End-to-End Testing)_end-to-end testing solution
- 2Could not create the Java virtual machine解决方法
- 3用Android Studio制作一个简易的计算器,Android开发经验的有效总结_android studio计算器报告
- 4最新!基于Transformer的自动驾驶传感器融合研究综述
- 5为什么经常把VARCHAR长度设置成255,而不是更大_varchar为什么255
- 6自定义mysql函数之字符串逗号分割查询(find_in_set)
- 7vue集成富文本和导入导出_mavon-editor导入导出
- 8OS-鸿蒙系统-以及编译器_鸿蒙系统编译器
- 9【HarmonyOS】低代码开发使用module中的自定义组件_harmonyos module
- 10Spring Boot 全局配置文件applicaion.properties/applicaion.yml_main\resources\application-embedded.yml
当前位置: article > 正文
vue打包后打开页面是空白的问题_vue3打包后打开页面是空白的
作者:繁依Fanyi0 | 2024-03-17 23:20:35
赞
踩
vue3打包后打开页面是空白的
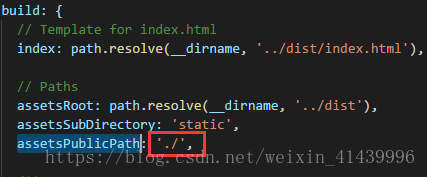
1、npm run build打包项目之后,我们通常是把dist文件里面被压缩后的static文件跟index.html提交到服务器,但最近发现直接打开index.html页面是空白的,还会报几个错,找不到页面路径。
原因:找到config文件下index.js,全局搜索assetsPublicPath,结果是 assetsPublicPath:' / ' 默认为根目录,而index.html和static是在同一级目录下,因此,解决方法就是 assetsPublicPath:' ./ ' 斜杠前加一个点,表示同一级。如图:

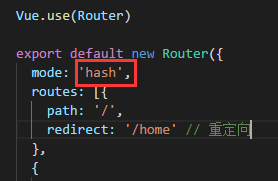
2、页面可以正常打开了,但是vue-router跳转路由页面无法显示,如果你改成了history模式的话,打开也会是一片空白。其实,这个也很简单。
解决方法:打开index.js看路由配置,mode:' hash ' 改这个配置即可,如图:

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


