- 1一台机器最多能撑多少个TCP连接?_一台机器最多多少tcp连接
- 2随手记: uniapp打开系统第三方_uniapp 通过包名打开第三方应用
- 3如何将项目打包上传到NuGet服务器(图文教程)?_unget 上传
- 4Android studio 六大基本布局详解_android studio布局
- 5喜讯 炼石斩获ISC 2021创新百强三项大奖_炼石 sm4
- 6Resolved [org.springframework.web.method.annotation.MethodArgumentConversionNotSupportedException: F
- 7【MAC】Qt学习与问题解决_mac qt
- 8MacBook Pro m1 homebrew 安装,卸载脚本_m1 mac 收到卸载 brew
- 9每日一看大模型新闻(2023.11.20)OpenAI安全系统负责人长文梳理:大模型的对抗攻击与防御;谷歌Bard「破防」,用自然语言破解,提示注入引起数据泄漏风险;真正实现一步文生图,谷歌UFO
- 10Ubuntu 设置Root用户 远程设置root用户_ubuntu root远程权限修改
如何理解Vue_对vue的理解
赞
踩
组件化、数据双向绑定都是Vue框架存在的优势。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
一套构建用户界面的渐进式(用到哪一块就用哪一块,不需要全部用上)前端框架,Vue 的核心库只关注视图层

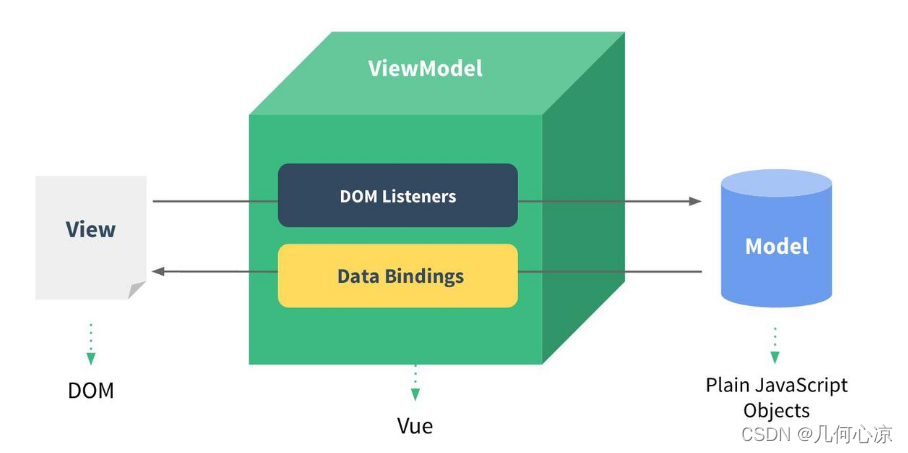
View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM。
jQuery是使用选择器()选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:("lable").val();`,它还是依赖DOM元素的值。 Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
Vue和JQuery的对比:
一: jQuery是通过DOM来控制数据,不仅笨重而且渲染数据特别麻烦,而 Vue是通过数据来控制状态,通过控制数据来控制渲染,变量可以直接写在标签中,渲染更加优雅。
二:jquery是插件,是对js原生选择器和DOM操作的封装,vue是框架,有很大一部分操作都是框架内部处理的,在编程上和原生js有很大的区别。
三:Vue是双向数据绑定,jQuery是单向数据绑定。
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了


