- 1macbook 下安装nginx并使用_macbook nginx
- 2经典同态加密算法Paillier解读 - 原理、实现和应用_同态加密联邦学习csdn
- 3电脑键盘常用快捷键_测试常用快捷键
- 4vscode调试Flutter_vscode 调试flutter
- 5网工扫盲篇:RSVP-TE 是什么?
- 6使用ftp报220问题的解决方案_ftps replay 220
- 7Mac自带的本地服务器的使用 以及 手机访问_mac 自建http服务器 与手机通讯
- 8Windows 系统下查找进程号和端口号_window同一个程序进程号一样吗
- 9鸿蒙使用的是微内核?
- 10亚商投顾早餐FM/0905北交所首只指数、两融制度要来了
Android全面的屏幕适配方案解析(三)_sw360dp
赞
踩
之前两篇把屏幕适配概念梳理了还讲解了dp适配方案、宽高限定符适配方案,还没有看过的童鞋可以先参考这两篇:
Android全面的屏幕适配方案解析(一)
Android全面的屏幕适配方案解析(二)
下面列举常用的适配方案:
- dp适配方案
- 宽高限定符适配方案
- AndroidAutoLayout适配方案
- sw限定符适配方案
- 今日头条适配方案
- AndroidAutoSize适配方案
这里还是有必要重申一下,有些过时的适配方案这里还讲解啊,只能说每种适配方案都会有各自的优缺点,从最原始的适配方案讲起,才能更好的理解为啥会衍生出各种适配方案,话不多说,下面继续讲解。
3、AndroidAutoLayout适配方案
所谓的AndroidAutoLayout适配方案,其实就是UI适配框架,这个是鸿洋大佬写的适配方案,这也是受宽高限定符适配方案启发写的,使用方式也比较简单,直接填写设计图上的像素尺寸即可完成适配,不过目前这个框架已停止维护。
下面还是根据实例来讲解集成过程:
1、引入该适配框架
implementation 'com.zhy:autolayout:1.4.5'
- 1
2、在项目中的AndroidManifest配置文件注明设计稿的尺寸,这里测试以720x1280为例:
<!-- 测试手机的尺寸 -->
<meta-data
android:name="design_width"
android:value="720" />
<meta-data
android:name="design_height"
android:value="1280" />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
3、将需要适配的Activity继承自AutoLayoutActivity,如果你不希望继承AutoLayoutActivity,可以在编写布局文件时,将:
- LinearLayout -> AutoLinearLayout
- RelativeLayout -> AutoRelativeLayout
- FrameLayout -> AutoFrameLayout
这样也可以完成适配,我这里测试实例使用AutoRelativeLayout进行测试,测试布局如下:
<?xml version="1.0" encoding="utf-8"?>
<com.zhy.autolayout.AutoRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="250px"
android:layout_height="250px"
android:layout_centerInParent="true"
android:src="@mipmap/ic_launcher" />
</com.zhy.autolayout.AutoRelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
测试布局文件非常的简单,只设置了图片,细心的童鞋也发现了,这里图片的宽高都是设置以px为单位,而不是我们常用的dp为单位,如图所示:

是的,你没有看错,这里可以直接在布局文件里面使用具体的像素值,例如设计稿上标注的图片是250*250,那么我们可以直接写250px,运行时框架会帮助我们根据不同手机的具体尺寸按比例伸缩,我们来看看这个实例在不同手机的测试对比效果图:

我们再来看一下没有使用AndroidAutoLayout适配方案之前不同手机的测试对比效果:

根据适配前后的对比效果还是挺明显的,我这里主要介绍的是基本的适配方案,如果你想了解更详细的适配方式,可以到这里点击这里
毫无疑问,这个UI框架是个极好的适配方案,使用简单,所要做的就是抄抄设计稿上面的px,直接写入布局文件即可完成适配,而且在宽高限定符适配方案的基础上更近一步,完美解决了容错机制的问题,让开发更加的高效。
那这个方案有没缺点呢?
当然也是有的,首先是这个UI适配框架已经停止适配,这也意味着一旦这个框架在使用过程中遇到难以解决的问题,替换起来会非常的麻烦且耗精力,当然如果你已经熟悉了这套源码除外哈。
4、sw限定符适配方案
sw限定符适配即smallestWidth适配,也叫最小宽度限定符适配,指的是Android会识别到屏幕可用高度或宽度的最小尺寸的dp值,对于手机来说,这个值其实就是手机的宽度值,而对于平板来说,这个值就是平板的高度值。然后根据识别到的结果去资源文件中寻找对应限定符文件夹下的资源文件。其实这种适配方案跟之前介绍的宽高限定符适配方案原理是一样一样的,都是系统通过特定的规则来找到对应的资源文件。
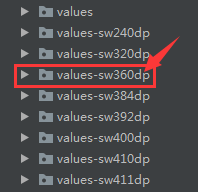
我们先来看一下资源文件,这份是通过插件生成的以375dp为基准的资源文件,插件的使用后面会介绍,如图所示:

举例说明:比如我有台测试机为小米,手机分辨率为1080x1920,屏幕像素密度为480,根据最小宽度限定符适配方案,该手机最小宽度为1080px,再根据px=dp(dpi/160),横向的dp值是1080/(480/160),也就是360dp,根据这个结果系统就会去资源文件中寻找values-sw360dp文件夹下的资源文件,如图所示:

前面说了,该方案的原理跟宽高限定符适配方案是一样的,所以也需要提前设置基准尺寸,比如我这里以375dp为基准,即将任何分辨率的宽度分为375份,我们来看看基准资源文件,如图所示:

我们再拿上面小米手机举例说明,我们来看看values-sw360dp文件夹下的资源文件,如图所示:

那么这份数据是怎么计算得到的呢,当然也是在基准尺寸的基础上计算得到的,即:
dp_1=(360/基准)*1=(360/375)*1=0.96dp
dp_2=(360/基准)*2=(360/375)*2=1.92dp
…
dp_375=(360/基准)*375=(360/375)*375=360dp
其它手机尺寸也是同理这样计算得到的。
那下面来看看资源文件是怎么生成的?
实现步骤:
1、在Android studio中安装ScreenMatch插件
点击菜单栏上的 File -> Settings -> Plugins ,搜索ScreenMatch关键字,安装插件,安装成功后,点击 “OK”,重启 Andorid Studio 即可,如图所示:

2、在项目values文件夹下需要一份dimens.xml文件,即前面说的默认基准尺寸文件,如图所示:

3、插件安装后,在项目的任意目录或文件上右键,选择 ScreenMatch 选项,如图所示:

4、然后选择需要适配的module ,我这里测试只有一个,如图所示:

5、点击 OK后 ,出现如下弹窗即表示生成资源文件成功,如图所示:

通过以上的步骤res 目录下就生成了默认尺寸的所有资源文件啦。
上面步骤是以最小宽度基准值为375dp,适配的设备最小宽度为:240,320,384,392,400,410,411,480,533,592,600,640,662,720,768,800,811,820,960,961,1024,1280,1365生成的文件,当然实际开发需要根据设计图需求进行设置,这个时候就需要更改基准值及需要适配的适配啦,那下面看看怎么更改的。
例如现在UI的设计图最小宽度为360dp,则需要更改最小宽度基准值为 360dp。假如我们需要适配的设备最小宽度保留 320,360,384,392,400,410,411,480即可,如果还需要添加其他最小宽度的设备自行加上即可,首先我们需要找到插件的screenMatch.properties配置文件并打开,如图所示:

然后我们需要在配置文件修改,修改下图中 1、3、4处的值即可,如图所示:

值得注意的是上图设置的值单位都为dp。
我们再来看看1、2、3、4表示什么意思:
1、表示最小宽度基准值,填写设计图的最小宽度值即可。
2、表示插件默认适配的最小宽度值,即默认情况下会生成如下值的 dimens.xml 文件。
3、表示需要适配的最小宽度值,即你想生成哪些 dimens.xml 文件。
4、忽略不需要适配的最小宽度值,即忽略掉插件默认生成的 dimens.xml 文件。
修改完配置文件后,重新执行步骤3就会生成新的资源文件。
我们再来看一下sw限定符适配方案的优点:
sw限定符适配方案和宽高限定符适配方案最大的区别在于:前者有很好的容错机制,如果没有value-sw360dp文件夹,系统会向下寻找,比如离360dp最近的只有value-sw350dp,那么Android就会选择value-sw350dp文件夹下面的资源文件。这个特性就完美的解决了宽高限定符适配方案的容错问题。而且sw限定符适配方案非常稳定,极低概率出现意外。在插件的配合下,学习成本也比较低。
那这种方案有没缺点呢?当然也是有的
- 最明显的肯定也是占用资源大,会增加APK的体积
- 在布局中引用dimens的方式,在维护过程中修改会比较麻烦。
- 侵入性高,比如想切换其它适配方案,由于每个layout文件中有大量的dimens引用,修改起来工作量会非常巨大,切换成本非常高。
为了防止篇幅过长,这里就先介绍这两种适配方案,后面几种后面会一一解析,敬请期待。欢迎关注公众号【龙旋】能获取最新更新内容哦。


