热门标签
热门文章
- 1iframe上传到服务器不显示,[HTML] IE9/IE10使用隐藏iframe异步上传文件问题
- 2[Algorithm] BEVformer 源码细节学习&&ubuntu20.04下的环境配置&&目标跑起开源代码&&论文学习笔记_bevformer源码解析
- 3API First 再先一步,OpenAPI 定义被 openAI 定为 ChatGPT 插件标准_openapi 和openai 什么关系
- 4蓝桥杯嵌入式组 历年客观题解析_蓝桥杯嵌入式历年真题
- 5Python小游戏集合(开源、开源、免费下载)_python 游戏下载
- 6【粉丝福利社】《AIGC重塑金融:AI大模型驱动的金融变革与实践》(文末送书-完结)
- 7WSL2中 使用jupyter lab_wsl jupyter
- 8在Ubuntu上安装配置pycharm(linux)_ubuntu pycharm
- 9移动应用开发之路 03 Android Studio 6种布局介绍、实战详解_android studio布局
- 10VUE使用Luckysheet Luckysheet本地导入时报错‘luckysheet‘ is not defined【已解决】,页面刷新‘luckysheet‘ 丢失
当前位置: article > 正文
开发一个鸿蒙全能加载动画(附源码)_鸿蒙加载动画
作者:繁依Fanyi0 | 2024-03-25 01:17:35
赞
踩
鸿蒙加载动画
大家在日常开发中肯定少不了使用各种加载动画和提示弹窗,比如网络加载动画,加载或操作成功的提示弹窗,失败弹窗,表单输入提示弹窗等等。
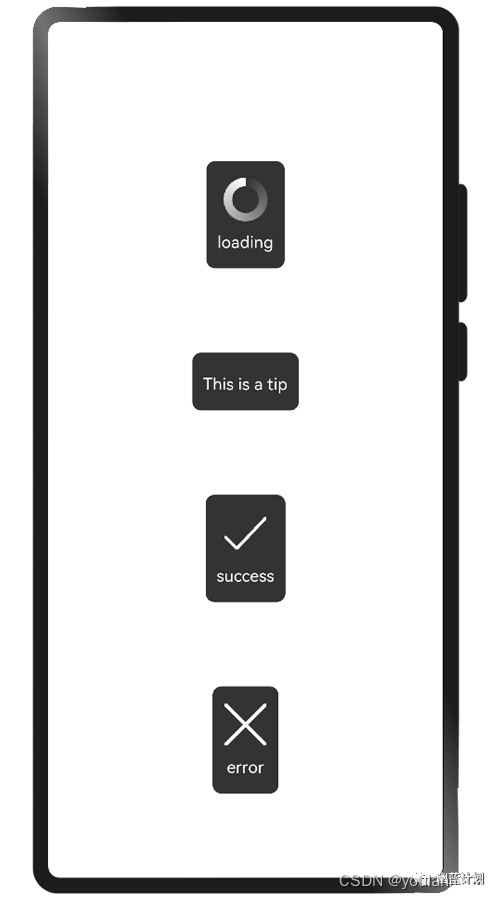
这些在iOS和安卓上都有非常著名非常成熟的开源框架,所以幽蓝君想做一款属于鸿蒙的开源框架,并且我要用一行代码实现它。先看效果图:

这里给大家提供了四种模式的弹窗,分别是加载动画弹窗、文字提示弹窗、成功提示弹窗和失败提示弹窗。这款组件我给它命名为YLLoadingHUD。
引入方式:
1、**关注公众号【幽蓝计划】发送‘鸿蒙加载动画’获取项目源码。**将ets文件夹下的YLLoadingHUD文件夹拖到自己的项目中。
2、在需要使用的文件中引入:
import YLHud, { HUDClass, HUDMode } from '../YLLoadingHUD/YLLoadingHUD'
- 1
3、定义一个对象变量
@State hudItem:HUDClass = {
show:false,
mode:HUDMode.loading,
string:'loading'
}
- 1
- 2
- 3
- 4
- 5
4、添加动画组件:
YLHud({hudItem:$hudItem})
- 1
展示方式:
当你需要弹窗时,只需要设置
this.hudItem.show = true
- 1
同理,想让弹窗消失时设置
this.hudItem.show = false
- 1
模式介绍:
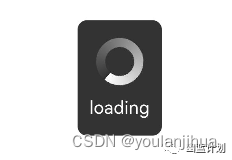
1、默认模式:HUDMode.loading

你可以这样设置使用默认模式:
this.hudItem.mode = HUDMode.loading
this.hudItem.string = "loading"
this.hudItem.show = true
- 1
- 2
- 3
弹窗大小会根据string的内容自适应,string不是必填项,当string传空时,不显示文字,效果图如下:

2、文字提示弹窗:HUDMode.string

使用方法:
this.hudItem.mode = HUDMode.string
this.hudItem.string = "This is a tip"
this.hudItem.show = true
- 1
- 2
- 3
此模式string不能为空,且弹窗不会自动消失。
3、成功提示弹窗:HUDMode.success

使用方法:
this.hudItem.mode = HUDMode.success
this.hudItem.string = "success"
this.hudItem.show = true
- 1
- 2
- 3
此模式2秒会自动隐藏,string非必填。
3、失败提示弹窗:HUDMode.error

使用方法:
this.hudItem.mode = HUDMode.error
this.hudItem.string = "error"
this.hudItem.show = true
- 1
- 2
- 3
此模式2秒会自动隐藏,string非必填。
关注公众号【幽蓝计划】发送‘鸿蒙加载动画’获取项目源码。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/306042
推荐阅读
相关标签


