热门标签
热门文章
- 1大数据Hadoop之——部署hadoop+hive+Mysql环境(window11)_hadoop mysql
- 2【修改huggingface transformers默认缓存文件夹】_transformers_cache
- 3大数据在推荐系统中的作用_推荐系统与大数据安全
- 4android 检测无用资源,一个自动清理Android项目无用资源的工具类及源码
- 5【深度学习】-Imdb数据集情感分析之模型对比(4)- CNN-LSTM 集成模型_cnn-lstm做情感分析的时候需要保证cnn的输出和bilstm的输出维度一致吗
- 6Wireshark 抓包工具与长ping工具pinginfoview使用,安装包_wireshark端口抓包命令
- 7Neo4基础语法学习_neo4j语法教程
- 8注意力机制(Attention)原理详解_attention层
- 9毕业设计 基于单片机的智能盲人头盔系统 - 导盲杖 stm32
- 10基于ZooKeeper的Kafka分布式集群搭建与集群启动停止Shell脚本
当前位置: article > 正文
uniapp的配置文件、入口文件、主组件、页面管理部分
作者:繁依Fanyi0 | 2024-03-26 07:29:16
赞
踩
uniapp的配置文件、入口文件、主组件、页面管理部分

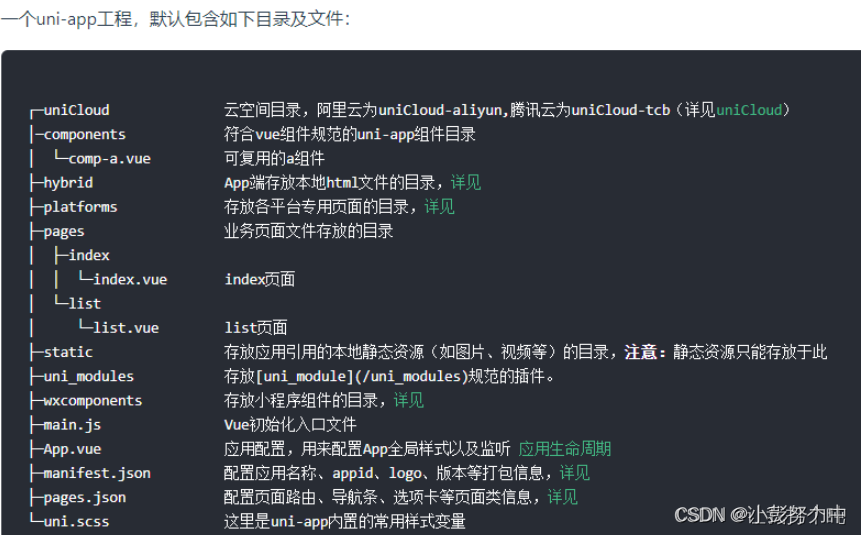
pages.json
配置文件,全局页面路径配置,应用的状态栏、导航条、标题、窗口背景色设置等
main.js
入口文件,主要作用是初始化vue实例、定义全局组件、使用需要的插件如 vuex,注意uniapp无法使用vue-router,路由须在pages.json中进行配置。如果开发者坚持使用vue-router,可以在插件市场找到转换插件。
App.vue
是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,这里不能编写视图元素。除此之外,应用生命周期仅可在App.vue中监听,在页面监听无效。
pages
页面管理部分用于存放页面或者组件。
manifest.json
文件是应用的配置文件,用于指定应用的名称、图标、权限等。HBuilderX 创建的工程此文件在根目录,CLI 创建的工程此文件在 src 目录。
package.json
配置扩展,详情内容请见官网描述package.json概述
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/315489
推荐阅读
相关标签


