热门标签
热门文章
- 1NPL:语义分析之依存文法分析_依存关系的四大公理
- 2NLP数据集:GLUE【CoLA(单句子分类)、SST-2(情感二分类)、MRPC、STS-B、QQP、MNLI、QNLI、RTE、WNLI】【知名模型都会在此基准上进行测试】_sst2数据集
- 3meteor方法
- 4(Ljava/lang/String;Ljava/util/List;)Z 出错
- 5下载安装SQL Sever 2022全过程_sql2022下载
- 6【动手学深度学习-Pytorch版】BERT预测系列——BERTModel
- 7internet download manager2024中文绿色版(IDM下载器)_internet download manager绿色
- 8语言模型笔记_embed_size
- 9大模型基础架构的变革:剖析Transformer的挑战者(上)_非transformer大模型
- 10从boot读取软盘扇区中的汇编_修改boot\bootsect.asm 中的汇编代码,使之在读取软盘 a 中的内核文件时,能够识别p
当前位置: article > 正文
小程序h5 实现全景图播放功能(如vr看房)_小程序 如何实现全景图叠加图片 视频
作者:繁依Fanyi0 | 2024-03-27 18:07:24
赞
踩
小程序 如何实现全景图叠加图片 视频

以vue项目为例
插件官网地址 https://photo-sphere-viewer.js.org
具体功能配置请参考官网api
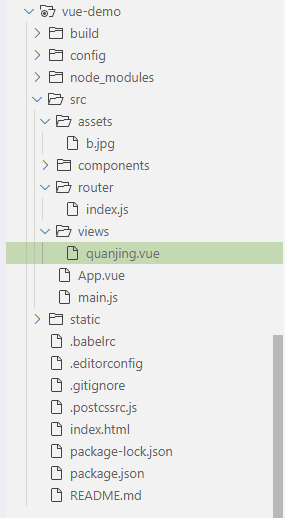
项目目录结构

1.安装以依赖
- cnpm install three -S
- cnpm install photo-sphere-viewer -S
b.jpg(全景图片)

quanjing.vue
- <template>
- <div>
- <div
- id="viewer"
- ref="viewer"
- ></div>
- </div>
- </template>
-
- <script>
- var THREE = require("three");
- import { Viewer } from 'photo-sphere-viewer';
- import "photo-sphere-viewer/dist/photo-sphere-viewer.css";
- export default {
- name: "quanjing",
- data() {
- return {
- factoryLink: require("@/assets/b.jpg"),
- };
- },
- watch: {},
- mounted() {
- console.log(THREE);
- console.log(Viewer);
-
- this.init();
- // if (this.PSV) {
- // this.imageLoaded = false;
- // console.log(this.imageLoaded);
- // this.PSV.setPanorama(this.factoryLink, true, true).then(() => {
- // this.imageLoaded = true;
- // console.log("-------替换图片完成--------");
- // });
- // } else {
- // this.initPhotoSphere();
- // }
- },
- methods: {
- init() {
- const that = this;
- //获取微信小程序传过来的全景图地址
- var param = getParamer();
- //获取并处理小程序传递过来的参数
- function getParamer() {
- var url = window.location.href.split(
- "?"
- )[1]; /*获取url里"?"后面的值*/
- if (url) {
- /*判断是否是一个参数还是多个参数*/
- url = url.split("=");
- return url[1]; /*返回想要的参数值*/
- } else {
- return "";
- }
- }
- this.PSV = new Viewer({
- container: document.querySelector('#viewer'),
- panorama: param ? param : that.factoryLink, //这里放全景图地址
- caption: '厂区鸟瞰图',
- navbar: [
- "autorotate",
- "zoom",
- "caption",
- "fullscreen"
- ],
- });
- },
- }
- };
- </script>
-
- <style scoped>
- #viewer {
- width: 100vw;
- height: 50vh;
- }
- </style>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/326071
推荐阅读
相关标签


