- 1【大厂AI课学习笔记】1.5 AI技术领域(5)图像分类
- 2转载:程序员都应该访问的最佳网站
- 3[开题报告]springboot服饰购物商城e0008计算机毕业设计_基于springboot的球鞋商城系统的开题报告
- 416颗GPU组成超级电脑 展示最强悍图形性能_16张gpu
- 5EMNLP2023 | 长篇论文接受列表_emnlp 2023论文列表
- 6Java+SSM+Vue宠物医院管理系统源码+论文+开题报告+任务书
- 7基于BERT的多模学习——VL-BERT篇
- 8yolo4 coco 预训练权重_目标检测入门(二):模型的评测与训练技巧
- 9STM32传感器外设集--语音识别模块(LD3320)_ld3320官方
- 10我的nlp学习路线
产品-Axure9(英文版),中继器(Repeater)实现表格内容的增删查改(CRUD)_axure 中继器 步骤条
赞
踩
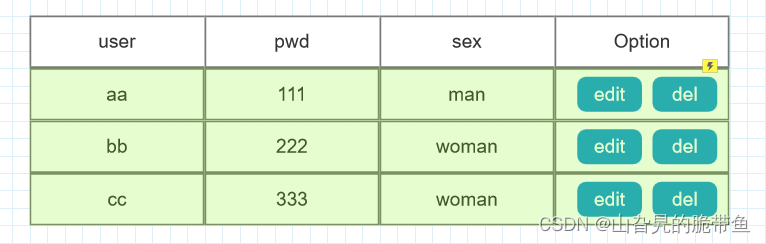
1.演示
1.1添加

1.2删除
1.2.1删除所选中的行

1.2.2表格内单独删除

1.3修改
1.3.1 表格外修改

1.3.2 表格内修改

1.4查询
1.4.1单个条件查询
这里是user这一条件查询,查询其他关键字时并不管用

1.4.2所有关键字查询
只要是repeater中的内容,在输入框内输入,包含关键字的行数就会列出

2.操作
制作简单的表格内容,
2.1添加
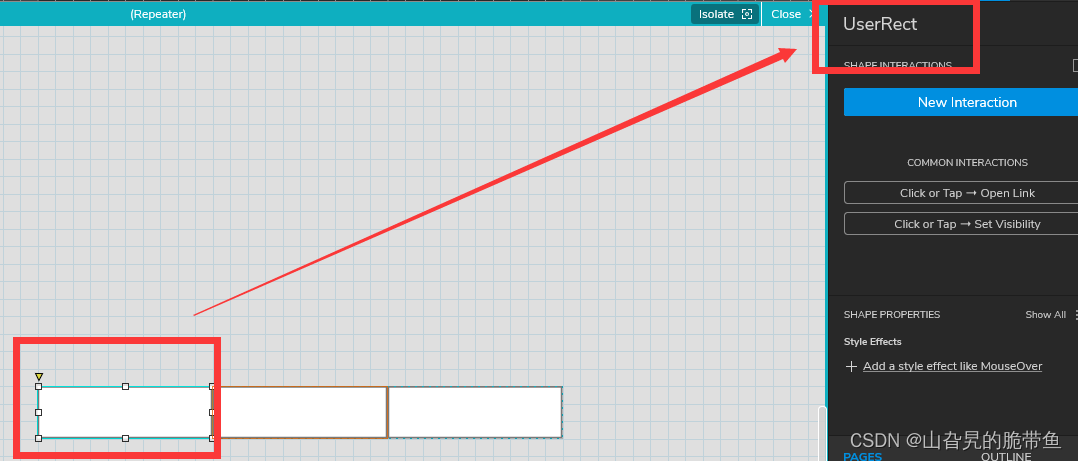
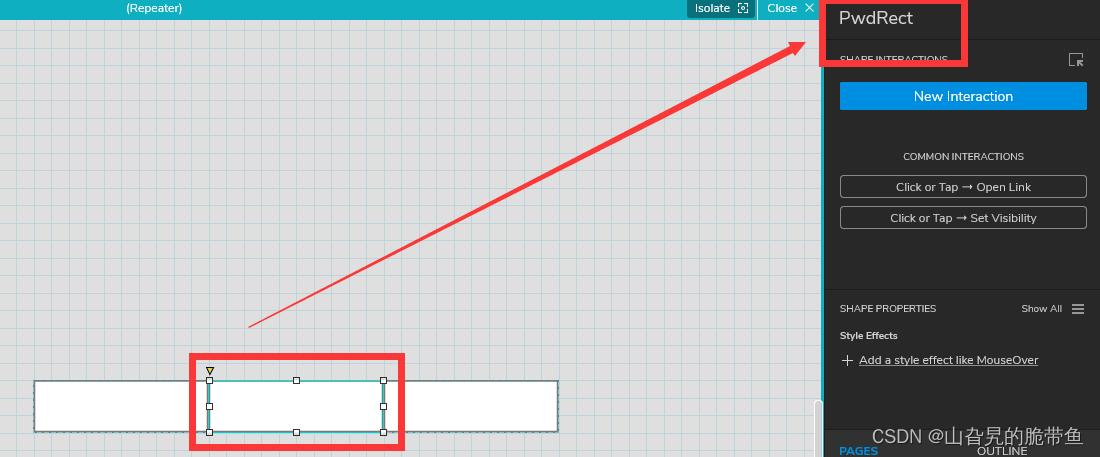
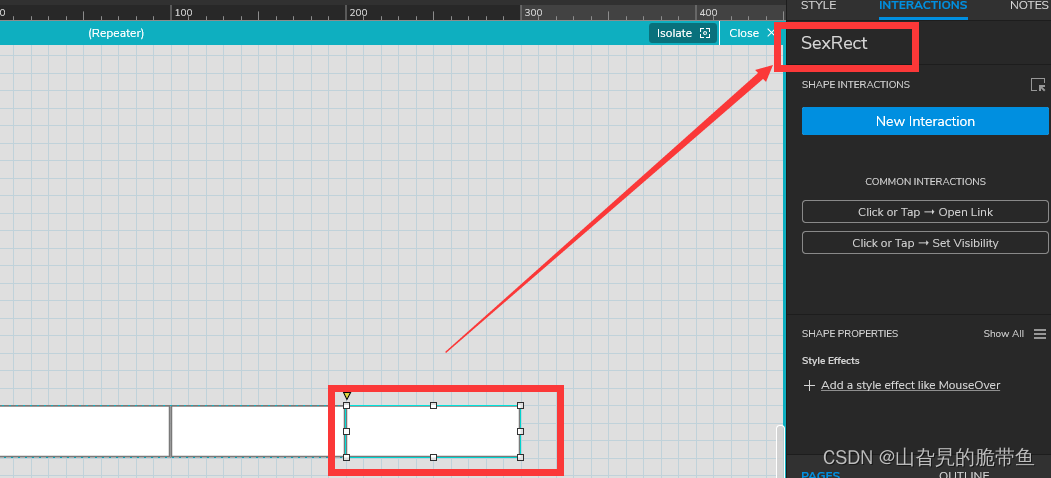
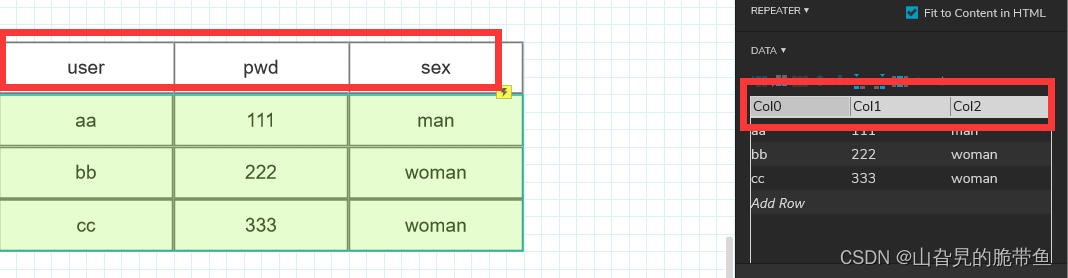
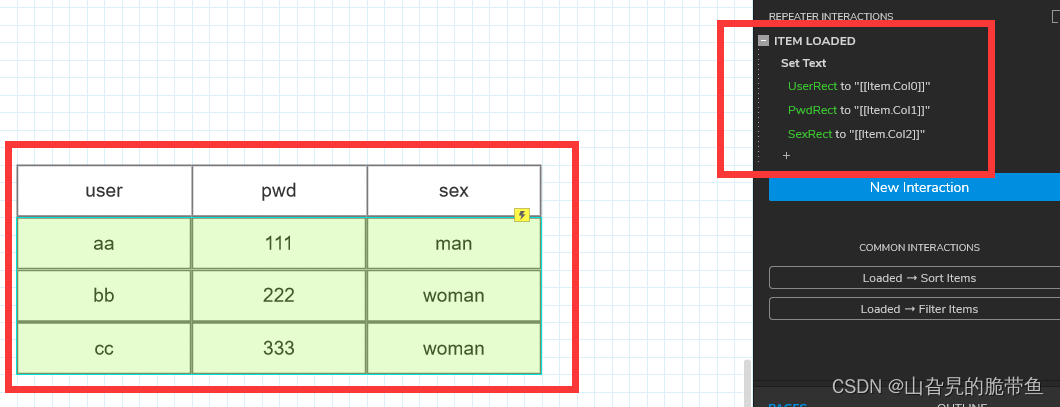
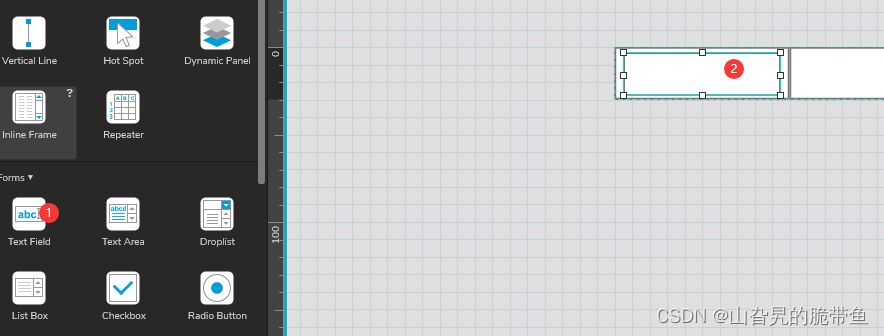
制作中继器,中继器中表格和内容对应,命名要规范
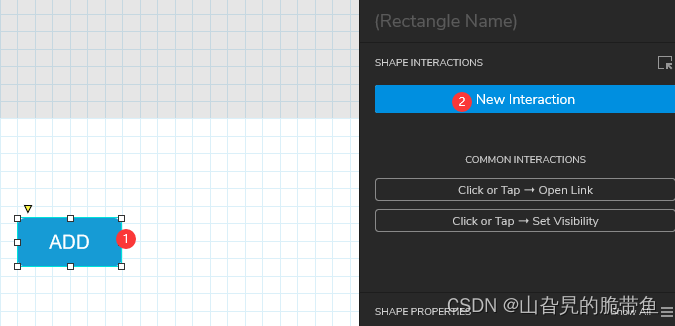
拖入repeater后,进行双击即可编辑图形。








给add按钮添加交互事件

在这里插入图片描述

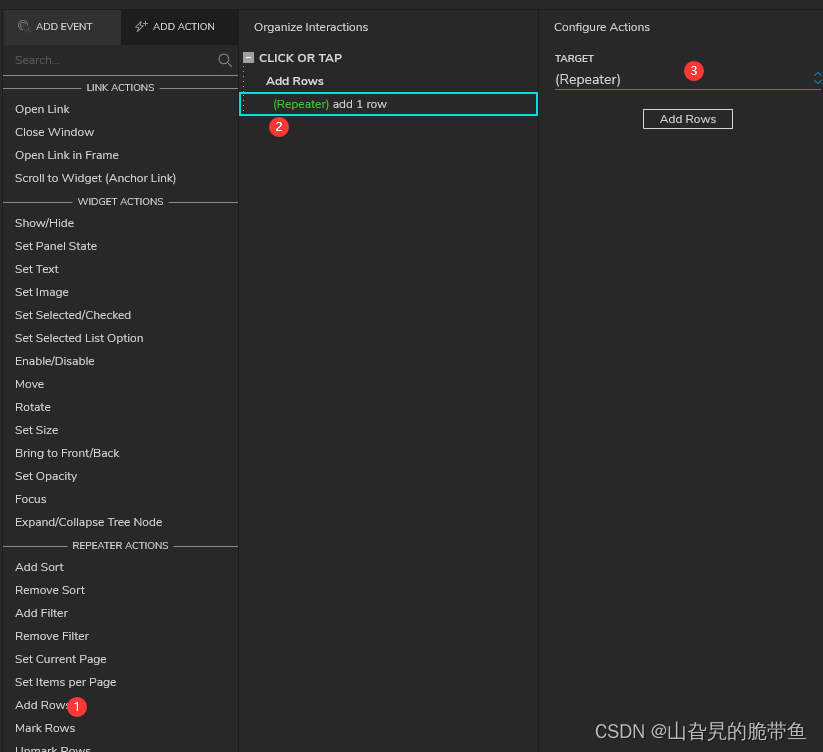
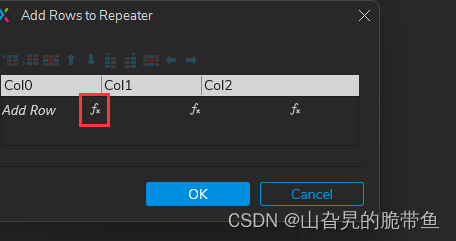
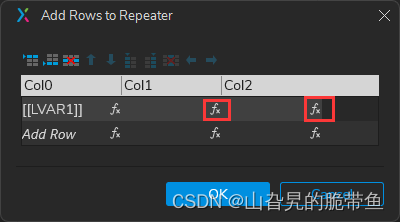
点击此处的ADD ROWS,进行函数的设置

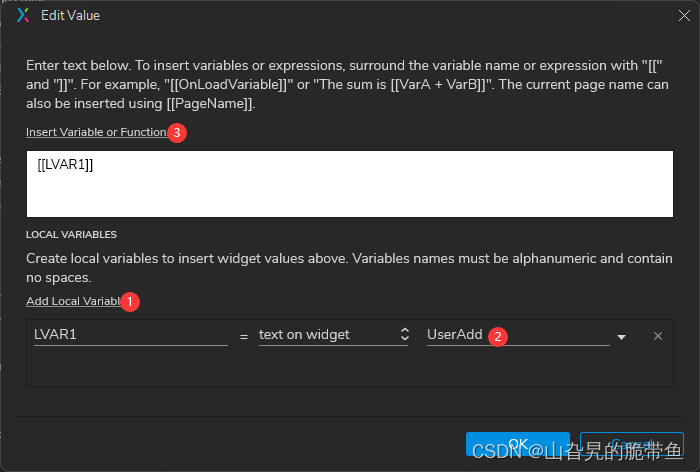
依次点击下列,第一个user的传参就完成了。

需要依次设置后面两个参数

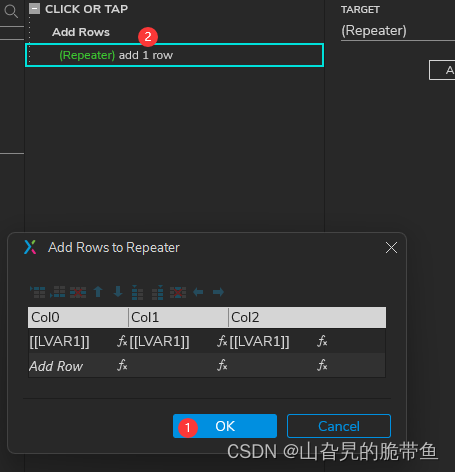
点击OK后,会显示增加1行的样式

到此为止,进行预览,添加的功能已做完。
2.2删除
2.2.1表格内单独删除
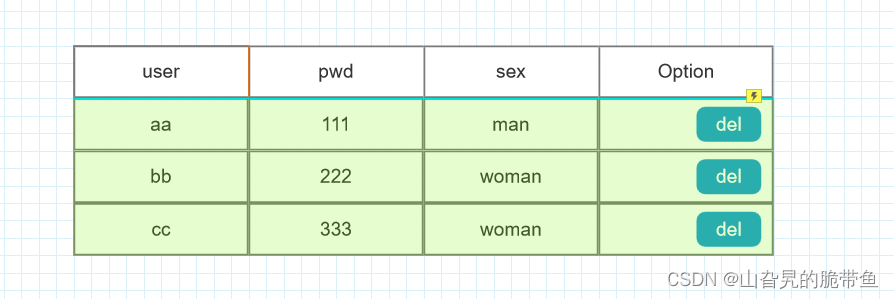
中继器(后面用repeater称呼)中添加新的列option
在repeater中增加一个del Button

效果如图

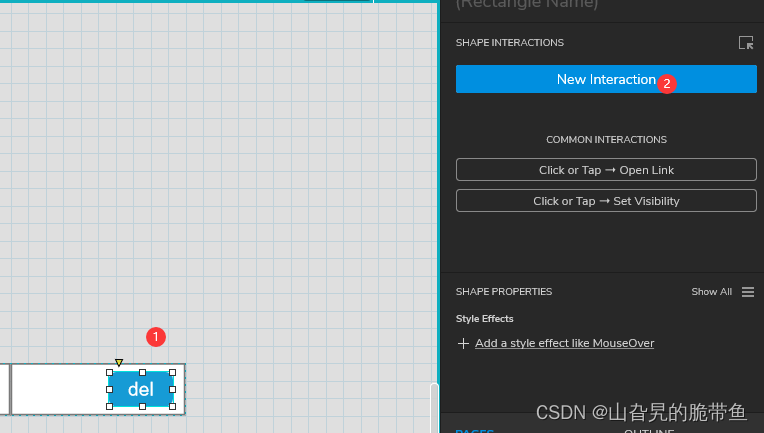
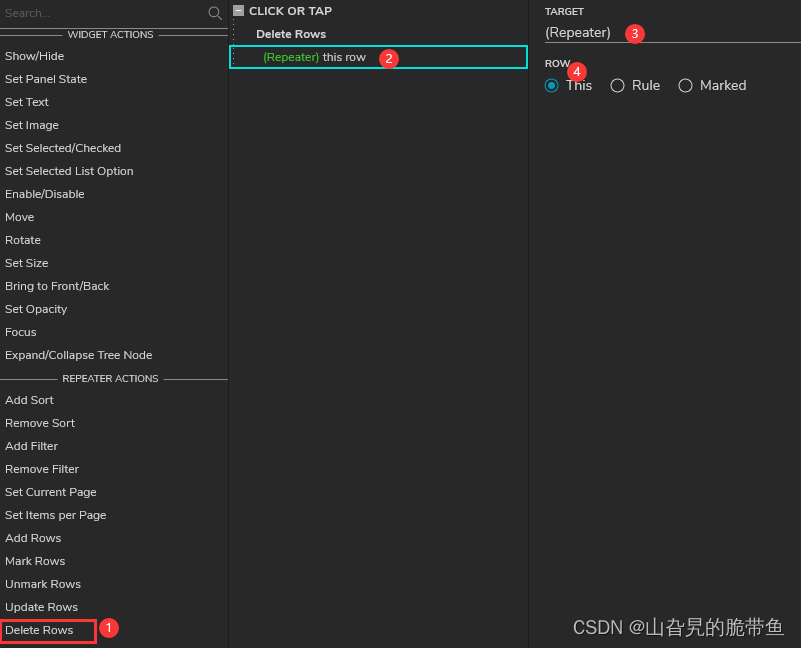
给行内按钮添加交互事件


确认后,进行预览,到此为止,行内的删除功能已完成
2.2.2 删除所选中的行
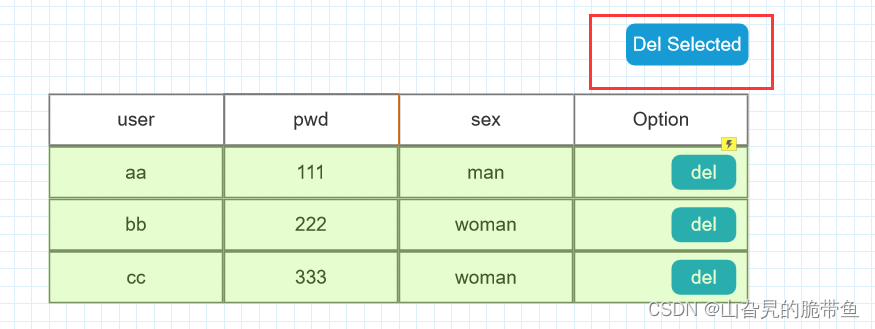
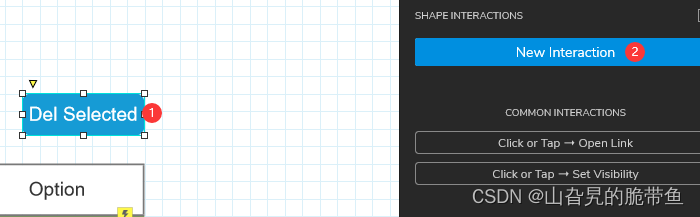
新增一个Button ,意思为删除选中的行

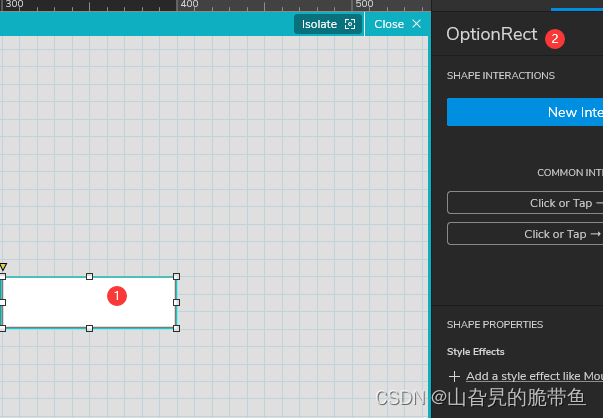
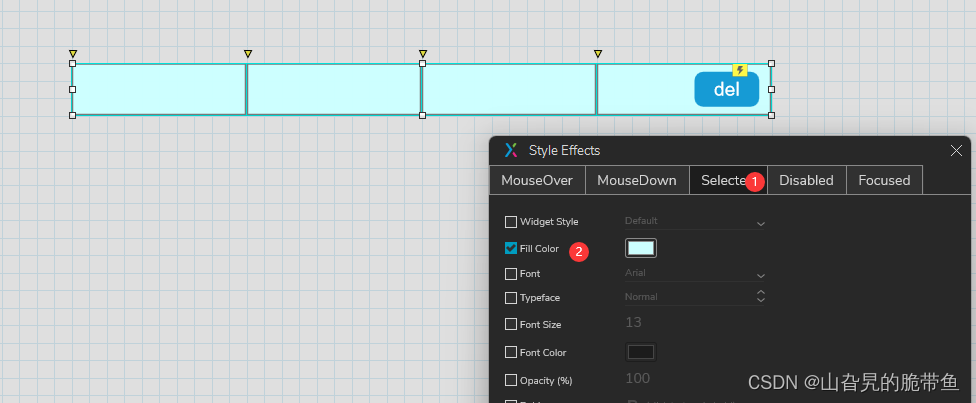
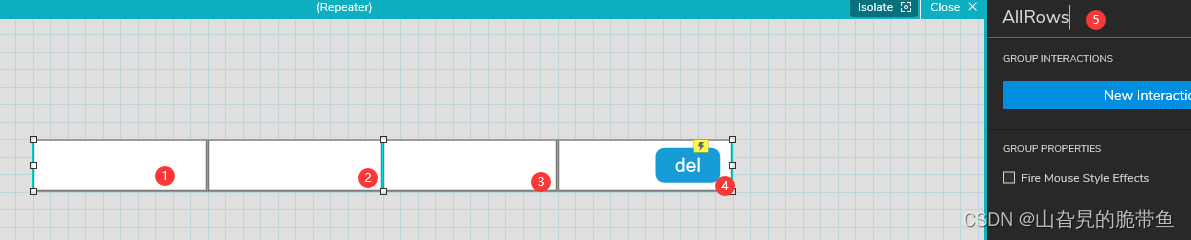
双击进入Repeater, 选中四个表格,添加选中后的样式

四个表格变成一个Group(右键能找到),命名AllRows

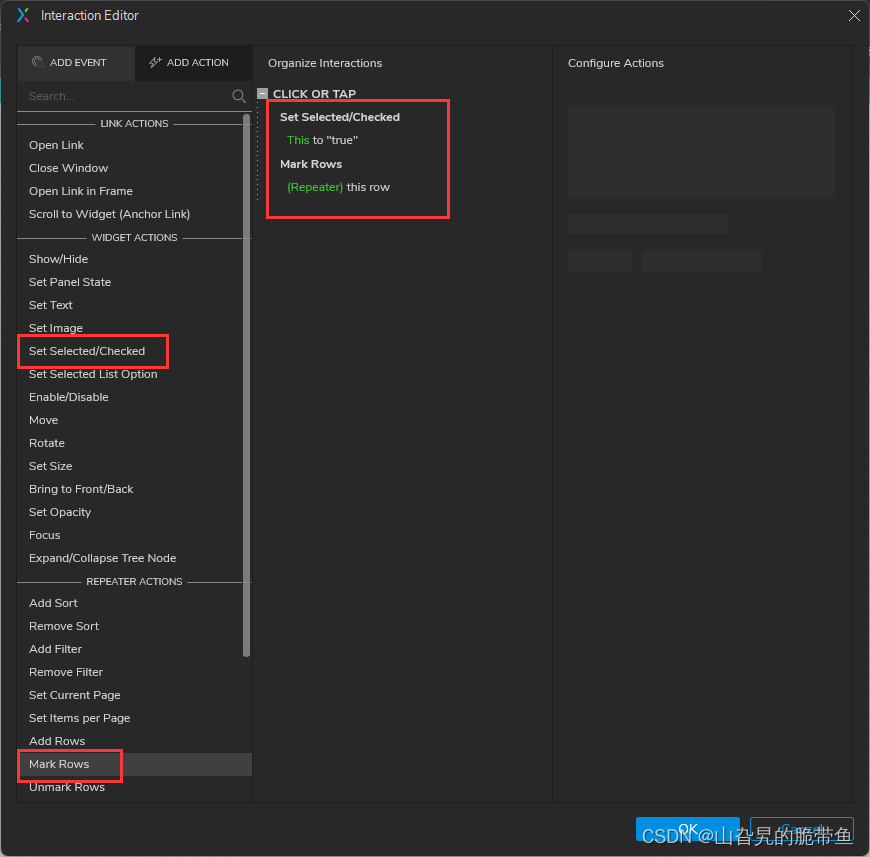
对这个AllRows添加交互事件

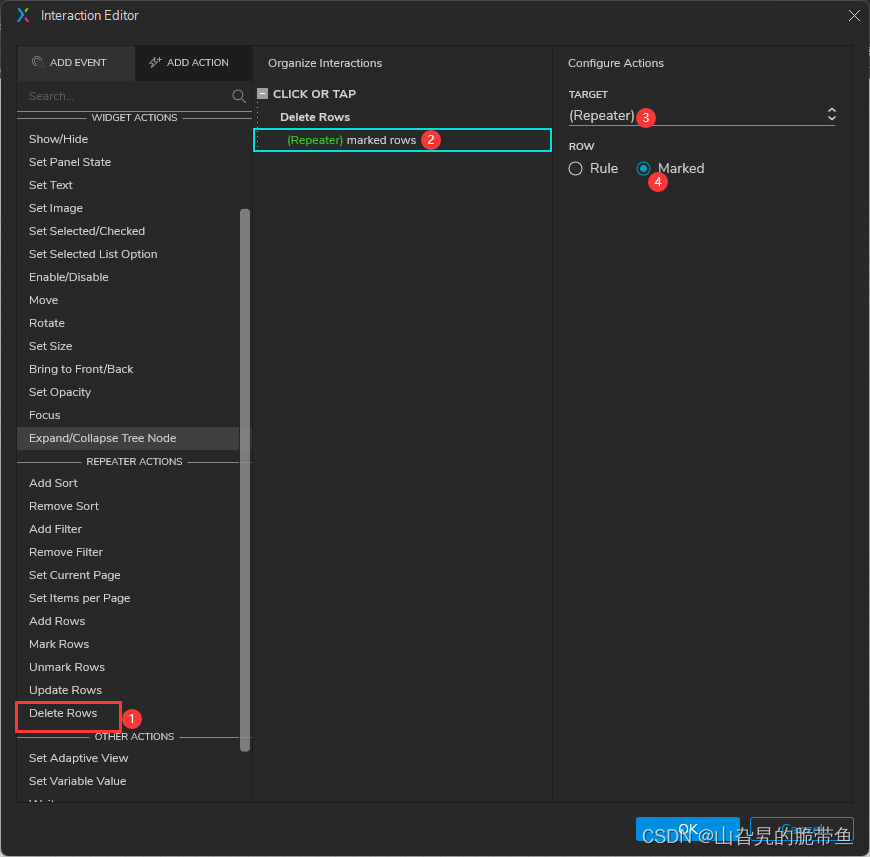
对删除Button添加交互事件


到此为止,删除选中的行功能已经实现。
2.3修改
2.3.1 表格内修改
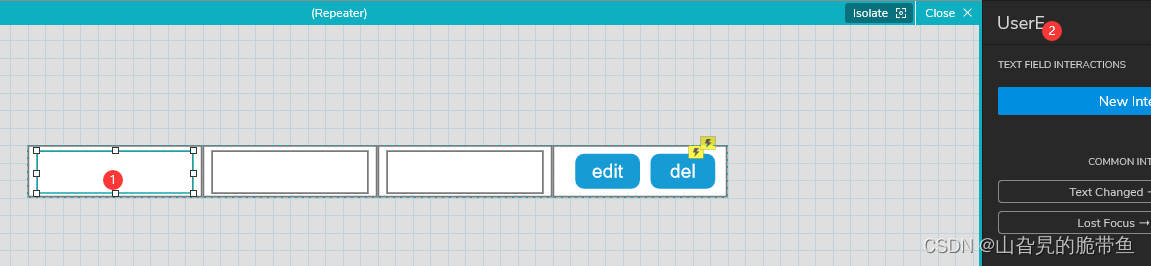
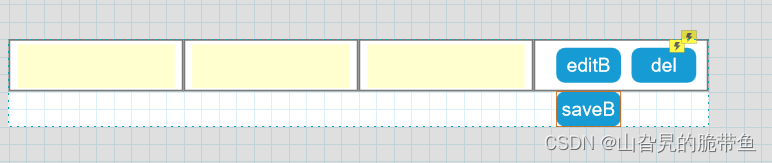
在Repeater内进行添加Button

并在其中拖入文本框

三个都进行命名

默认三个输入框为隐藏。讲saveB 的按钮与editB进行重合,saveB默认为隐藏,

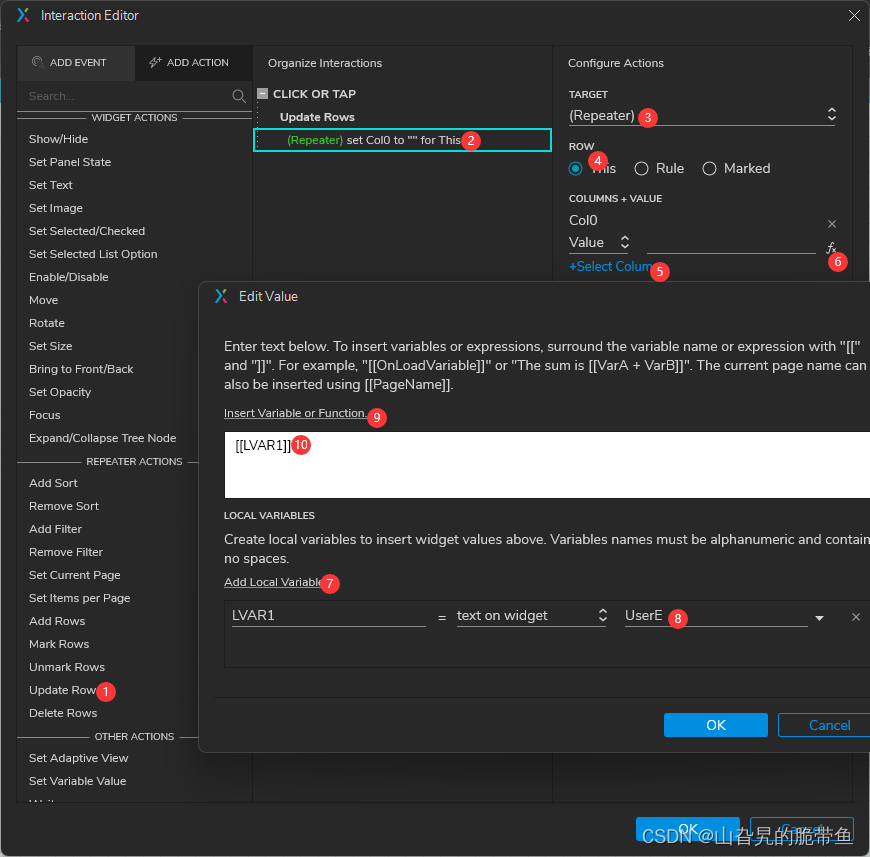
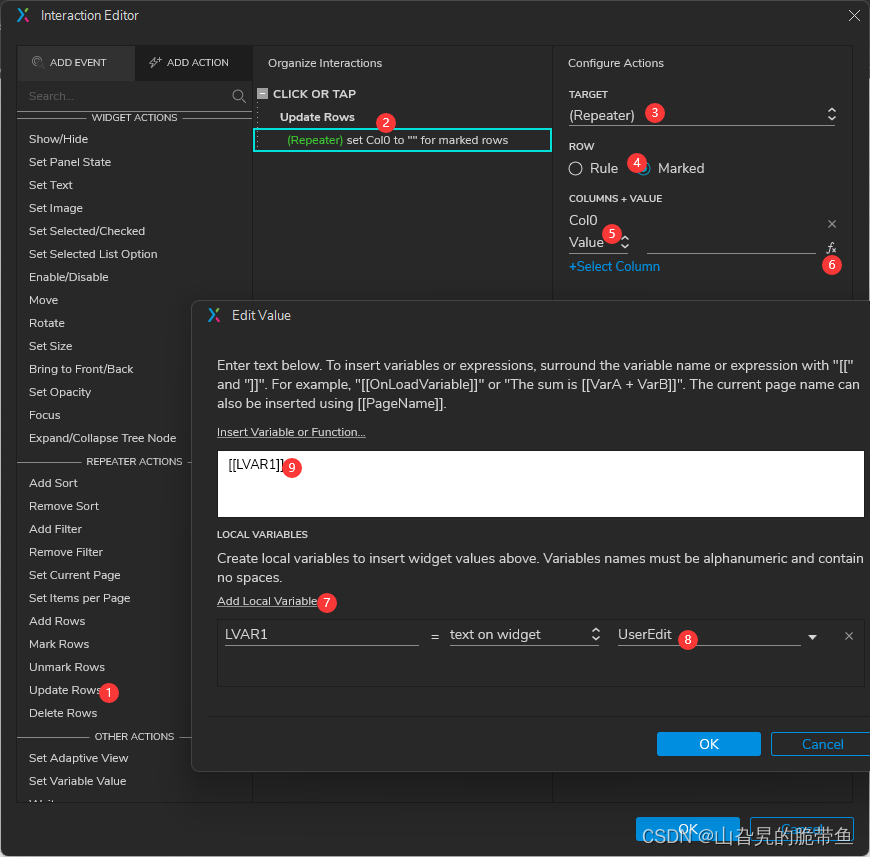
对saveB添加交互事件
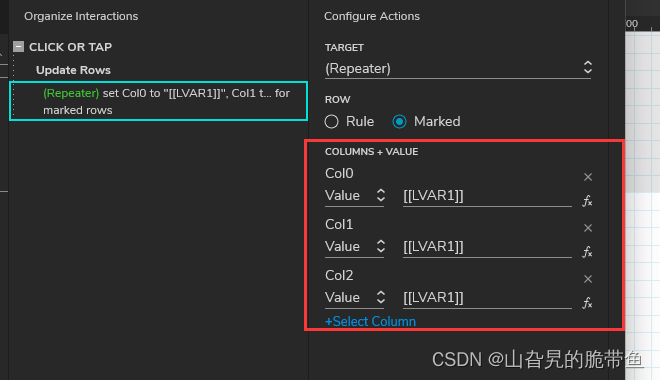
按顺序进行传参

注意上述的第8步骤,在下面的两个参数中,对照的不同的,下面两个就分别是PwdE与SexE了。
原理就是将输入框内的数字传给Repeater.

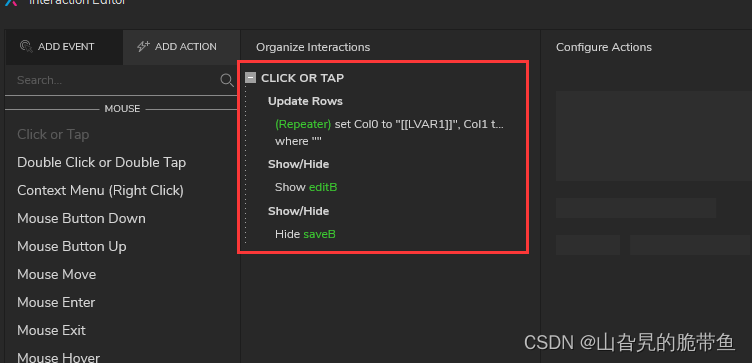
同时要对editB进行隐藏与显示的设置

editB也添加交互事件(要将本身就隐藏的文本框显示出来才能进行编辑传参,文本框相当于是媒介)

到此为止,预览后此功能已实现。
2.3.2 表格外修改
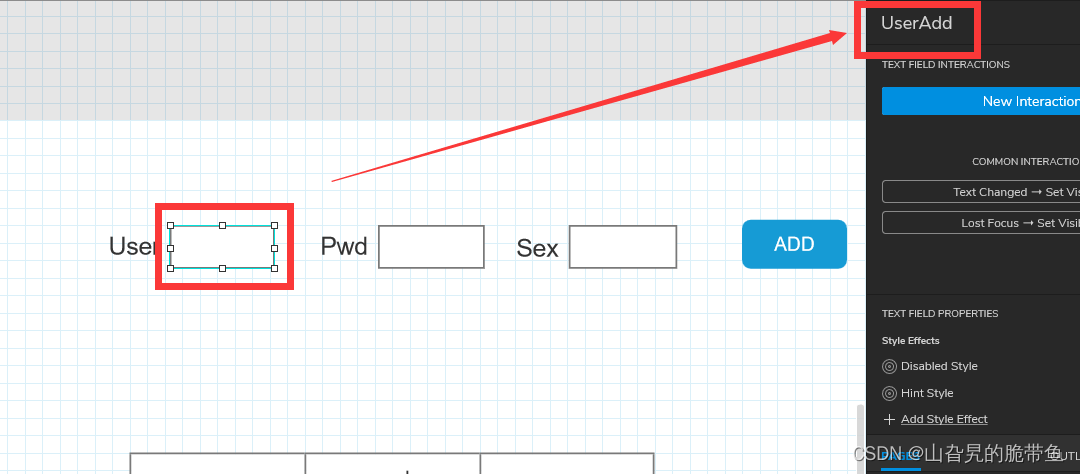
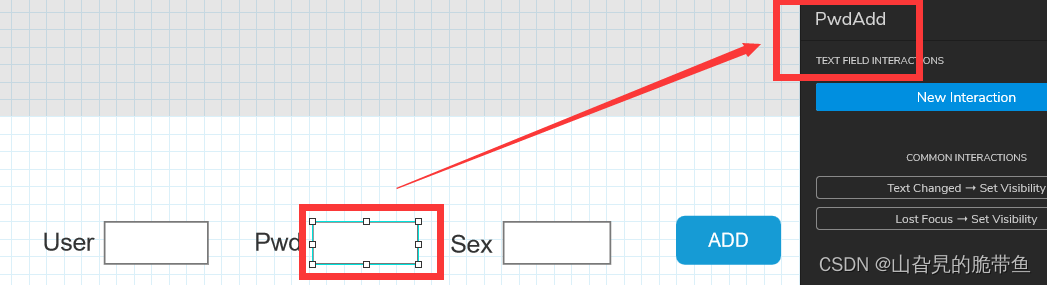
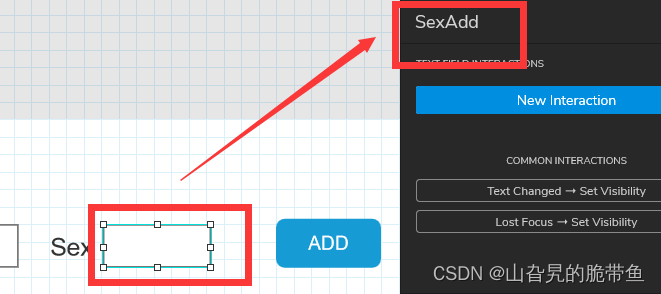
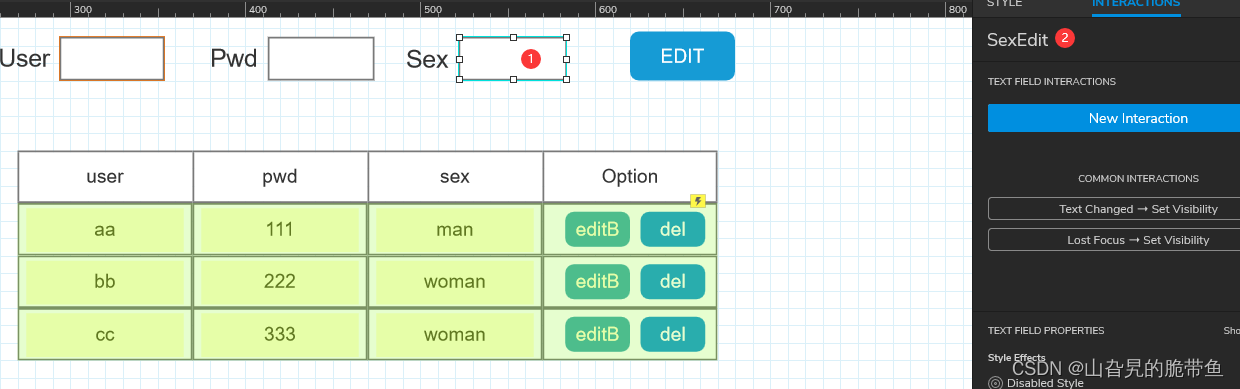
制作文本输入框,进行命名规范

对Edit这个Button 进行交互


到此为止,预览此功能已经完成。
2.4查询
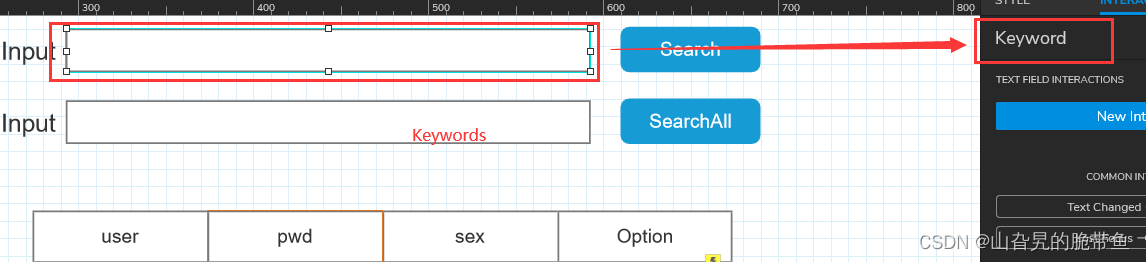
制作输入框,记得命名规范

这里介绍一个函数:indexof
indexof函数indexof() 方法用于查找元素在数组中第一次出现时的索引,如果没有,则返回-1。
语法:arr.indexof(element, fromindex=0)element 为需要查找的元素。 fromindex 为开始查找的位置,缺省默认为0。
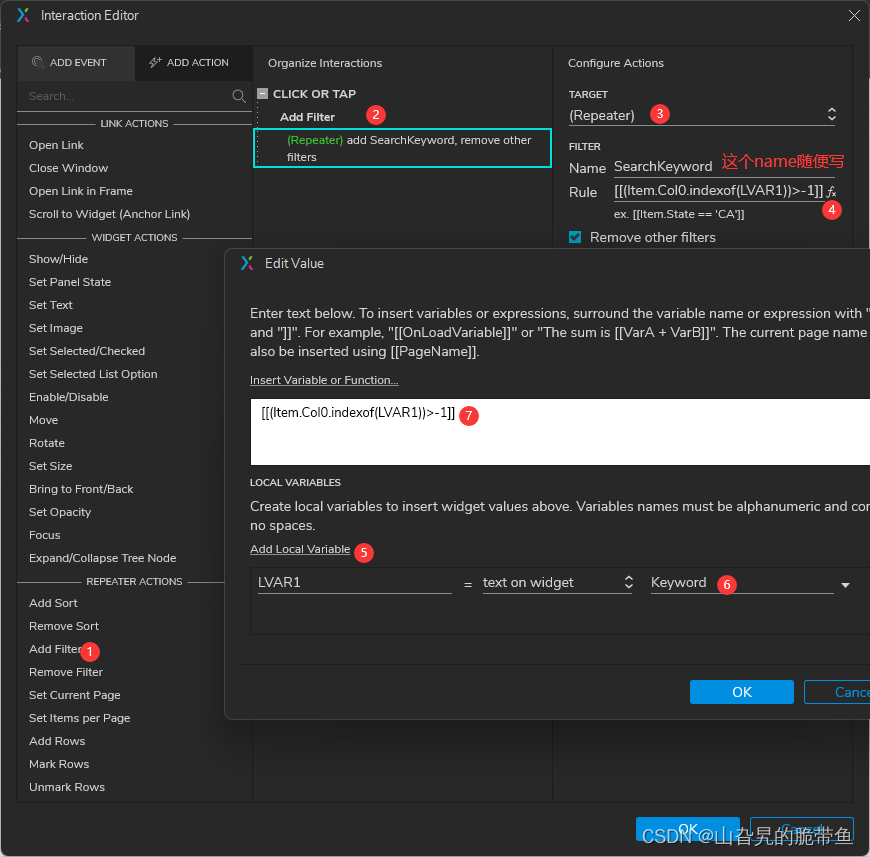
2.4.1 单个条件查询
由于Col0的数据就是User的值,所以我们把User当作单个查询条件时,就设置Col0
[[(Item.Col0.indexof(LVAR1))>-1]]

到此为止,预览后功能已实现。
2.4.2 所有关键字查询
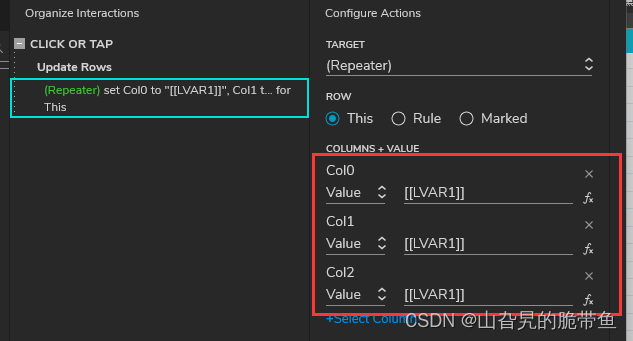
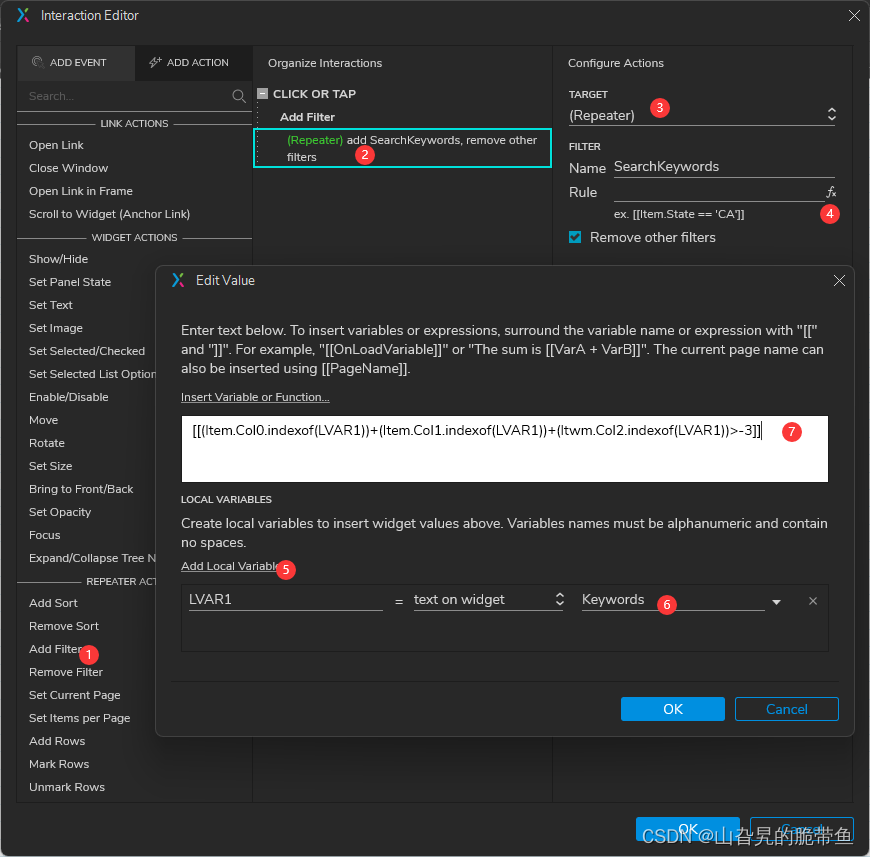
给此Button添加交互

图中的逻辑最后一个Item拼写有误,以下文字这个为准
[[(Item.Col0.indexof(LVAR1))+(Item.Col1.indexof(LVAR1)+(Item.Col2.indexof(LVAR1)))>-3]]

至此,预览功能已实现。
待解决问题:
选中删除时,选择用Toggle时,并不能同时取消其mark的属性,点击删除,依旧会被删掉。
后续:
终于写完了,写了好久,原创是真不易呜呜呜…
其实还是有一些不足的,希望再改进,欢迎批评指正


