- 1IOS手机耗电量测试
- 2JavaWeb实现邮件的发送_java邮件发送详解 西部开源秦疆
- 3CentOS7 配置NAT服务器以及端口映射_centos查看当前端口映射
- 4鸿蒙HarmonyOS应用开发从入门到实战_harmonyos应用开发实战
- 5上海计算机学会2021年月8月赛C++丙组T5子集和_上海市计算机学会竞赛平台2023 8月丙组
- 6AVL树(高度平衡的二叉搜索树)_avl树全称是什么
- 7「JanusGraph」图形数据库 - 技术选型调研_janusgraph-core,各个版本语法差异
- 8滴普科技,全场景数据智能服务商_全场景方案服务商是什么
- 9Stable Diffusion 3 震撼发布,采用Sora同源技术,生成图像、视频真假难辨!
- 10flutter项目下载gradle出现Connect timed out或Read timed out_download gradle-7.4-bin.zip. connect timed out
wangeditor与deaftjs的停止维护,2024编辑器该如何做技术选型(一)
赞
踩
wangeditor暂停维护的声明:

wangeditor是国内开发者开发的编辑器,用户也挺多,但是由于作者时间关系,暂停维护。
deaft的弃坑的声明:

draft是Facebook开源的,但是也弃坑了,说明设计的时候存在很大的问题,不然也不会从一个坑跳到另一个坑。
那么2024年编辑器该如何进行技术选型?编辑器这条路太卷了,开源编辑器有十几个,但是每个都会有一些问题,如果想做深入开发,做成类似飞书这种编辑器,没有一款能完全符合要求,都需要花很大的精力来扩展功能,光靠热情来维护一款编辑器很难继续下去。需要3-5个人来维护才能做好前端编辑器。那我们来分析一下我看到比较好的编辑器。
Prosemirror
很早之前看到Prosemirror时,哇,就这么点star,编辑器实现时,忽略了它。后来发现很多大厂都在用它实现,比如WPS的智能文档、印象笔记、gamma。后来想了想star少的原因是因为它并不是开箱即用,属于编辑器框架,大多数人驾驭不了。基于它开源的编辑器tiptap star比较高,还有notion style 的编辑器。如果实现类似飞书这种编辑器,prosemirror是不错的选择,能自定义的东西太多了,而且不依赖框架。

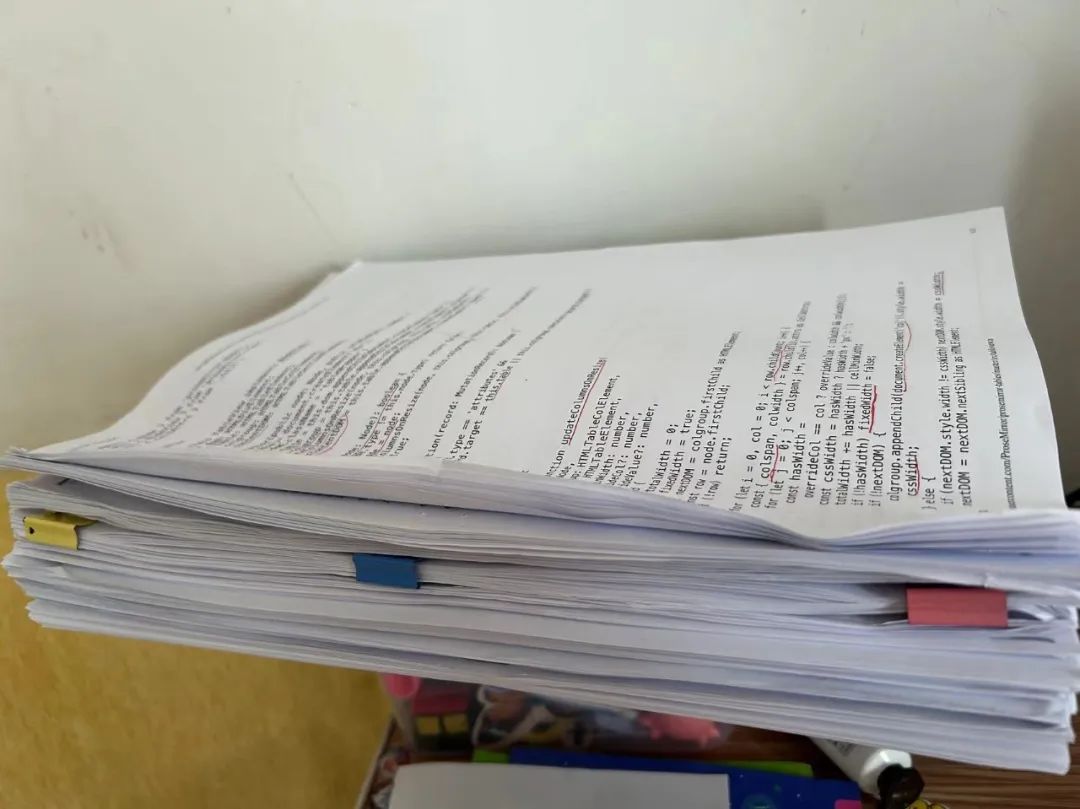
它的API设计的力度非常细,把编辑器实现的点基本都考虑到了,下面是我打印出来的源码+指南+API参考,看它的厚度就能感受到它的强大。

技术选型的最大考量点是它的生态和作者,ProseMirror的作者也是CodeMirror的作者,在编辑器领域有非常多的经验,编辑器设计过程中恰恰需要这种经验,能够想到在不同浏览器、不同手机端都有哪些坑,编辑器需要提供哪些API。
还有一点是看编辑器是否实现了表格功能,因为表格功能实现非常复杂,会涉及到自定义选区、单元格合并、修改列表、添加行列、添加表头、caption等。如果一个编辑器官方未提供一个功能强大的表格,请思考一下是不是还要用它。ProseMirror实现了表格,源码A4纸有60页(单面),可想而知它的复杂度。
Quill
Quill是编辑器里Star最多的,也是我最熟悉的编辑器,在早期非常流行,应用非常广,比如微信小程序、知乎、微软、石墨文档等都在用它。发布以来,已经历了12年,是一个比较老的编辑器库,目前稳定版本是1.3.7,中途3年处于停止维护状态,不过现在作者正在筹划发布2.0.0版本。Quill 2位核心成员:
luin (子骅)
目前工作于 Slab,一个提供企业知识管理服务的 SaaS 产品。曾就职于石墨文档,管理一个将近一百人的技术团队。偶尔会写一些文章,出版过一本技术书 《Redis 入门指南》。眼下(2022年)主要写一些 WYSIWYG 文档编辑器代码,部分工作会开源到 Quill 项目中。其他时间会写一些 Elixir, Swift, Node.js 项目。
Jason Chen
Quill的创建者,Slab的CEO。Slab是个提供企业知识管理服务的 SaaS 产品,它的编辑器使用的正是Quill。
从上面两位作者的经历来看,Quill编辑器由Slab公司使用,那么在很大程度上能够保证它持续维护迭代,除非Slab这家公司倒闭。目前发布了2.0rc-5版本,很快会发布2.0版本。
不过它有一些缺点,但是投入人力后也能够解决,比如石墨文档是很好的实践。最大的坑:
quill未提供一个好用的table,只有一个功能简陋的table,但是它的功能不满足需求,单元格连基本的换行都没有。业界有一个bettertable,介绍得比较好,但是坑一堆,绝对不能用。还有一个table-embled,这个思路是单元格里再放个quill编辑器,感觉有点蠢,slab用的是这个方案。目前石墨实现得不错,也是table-embled方案,不过它内部实现了一个轻量级的编辑器,也就是说单元格里用的并不是Quill。
很难实现多层级嵌套的DOM结构,比如:

Slate
这个编辑器也比较流行,比如早期的钉钉文档、语雀都基于它实现的,还有如流文档也是基于它实现的,效果不错,能实现的功能非常多,基本能满足复杂需求。不过是React的。
目前最大的风险是它仍然处于beta阶段,主要靠社区来维护。API也在不断变化。
我对Slate没有实际使用过,暂时不做过多评价,后面学习完它的设计原理后,单独写一篇文章。
时间关系,今天就写到这里吧,大家加油。


