热门标签
热门文章
- 1苹果开发者后台添加udid后,xcode中 Devices 数量没有更新问题
- 2如何准备互联网大厂的面试和笔试?_大厂笔试题要怎么练
- 3程序员:今年的金三银四是假的?_it招聘金三银四
- 4Android 设置背景颜色实现渐变_android渐变的背景色
- 5RabbitMQ消息模型之Simple消息模型
- 6Objective-C block详解及回调_objc 类方法中添加block回调
- 7输电线路故障诊断(Python代码,逻辑回归、决策树、随机森林、XGBoost和支持向量机五种不同方法诊断)_故障电弧随机森林树识别故障预测
- 83ds max - maxscript调试器使用指南_3dmax maxscript debugger
- 9HCIP-security-725题库真题和机构资料_若想实现对用户的论坛发帖、用户登录等行为进行控制,应配置以下哪一项http行为控
- 10element el-table(表格/树形表格)添加、编辑、合并单元格_vue 树形结构单元格合并
当前位置: article > 正文
微信小程序自定义tabbar,页面切换存在闪动【解决方案】
作者:繁依Fanyi0 | 2024-04-15 19:41:08
赞
踩
微信小程序自定义tabbar,页面切换存在闪动【解决方案】
需求:
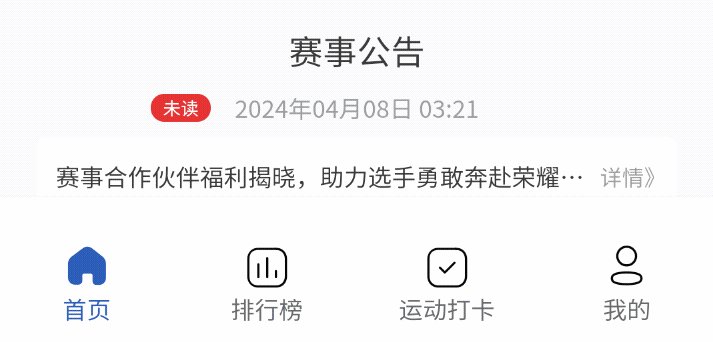
自定义tabbar,在需要的几个主页面都加入这么一个组件,但是有个情况;而组件中使用照片(svg或png)和文字;在切换tabbar的时候,跳转相应的页面,运行到真机或是模拟器,会存在图片闪动,而文字不会闪动;并且tabbar的图标颜色可以自定义。
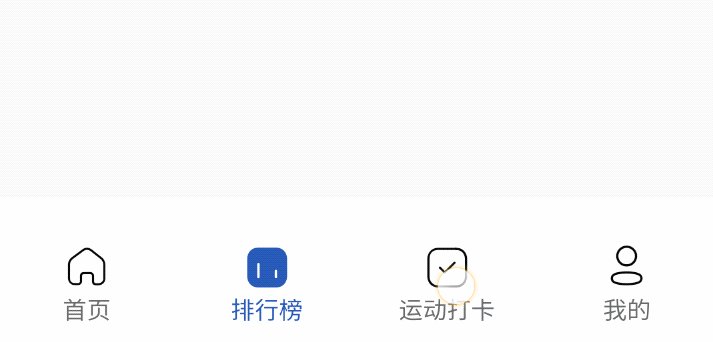
图标颜色+tabbar切换不闪动
解决方案一:使用svg 转为base64,在更改颜色
代码块如下 https://developers.weixin.qq.com/s/GrQhtZmg7yCJ
代码如下 svg是组件,参考上方的代码块
- <van-tabbar-item name="raceHome">
- <svg slot="icon-active" color="{{raceColor}}" src="/images/icon-home-active.svg" width="{{iconW}}px" height="{{iconW}}px" />
- <svg slot="icon" color="#000" src="/images/icon-home-inactive.svg" width="{{iconW}}px" height="{{iconW}}px" />
- 首页
- </van-tabbar-item>
但是tabbar切换还是存在闪动
解决方案二:使用iconfont 字体图标【推荐】
代码如下:
- <van-tabbar-item name="raceHome">
- <text slot="icon-active" class="iconfont icon-home-active tab-text" style="color:{{raceColor}};"></text>
- <text slot="icon" class="iconfont icon-home-inactive tab-text" ></text>
- 首页
- </van-tabbar-item>
测试完之后,虽然有小闪动,整体效果 可以打70分

方案三:就是将这几个页面封装为组件,在一个页面进行交互;目前没有这样处理
分析,使用照片和svg为啥会有闪动呢?主要是在切换到下一个页面的时候,tabbar组件又再一次加载了对应的资源,而资源加载耗费一定的时间,从而产生啦闪动效果;
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/429704
推荐阅读
相关标签


