- 1NSSCTF做题(6)_$aaa==114514 && $bbb==114514 && $aaa!=$bbb
- 2Github网络安全测试工具库_github漏洞扫描器项目
- 31.springboot压测调优_springboot项目压测了几个请求就padding
- 4关于CSDN博客阅读数显示的一些问题_csdn已阅读包括自己吗
- 5_string
- 6C语言I/O学习笔记(1)stdin,stdout和stderr以及重定向_c语言 重定义 stdin
- 7工业设备嵌入式通讯接口升级方案_设备通讯接口升级权限
- 8【错误记录】Android 编译报错 ( The project uses Gradle version which is incompatible with Android Studio )_unsupported gradle. the project uses gradle versio
- 9搭建自己的chatgpt-web(nextchat)_chatgptweb搭建
- 10uniapp通过custom-tab-bar 自定义tabbar导航栏(主要用于微信小程序)_uniapp custom-tab-bar
vue-Router 常见面试题_vue-router面试题
赞
踩
一、vue-router 路由钩子函数是什么 执行顺序是什么
全局钩子:beforeEach、beforeResolve、afterEach
beforeEach 全局前置守卫 初始化时执行,每次路由切换前执行。全局前置守卫通常用来进行路由跳转的一些信息判断,判断是否登录,是否拿到对应的路由权限等等。
afterEach 全局后置守卫 初始化时执行,每次路由切换后执行。对于分析、更改页面标题、声明页面等辅助功能以及许多其他事情都很有用。
beforeResolve 全局解析守卫
路由独享的守卫:beforeEnter
组件内的守卫:beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave
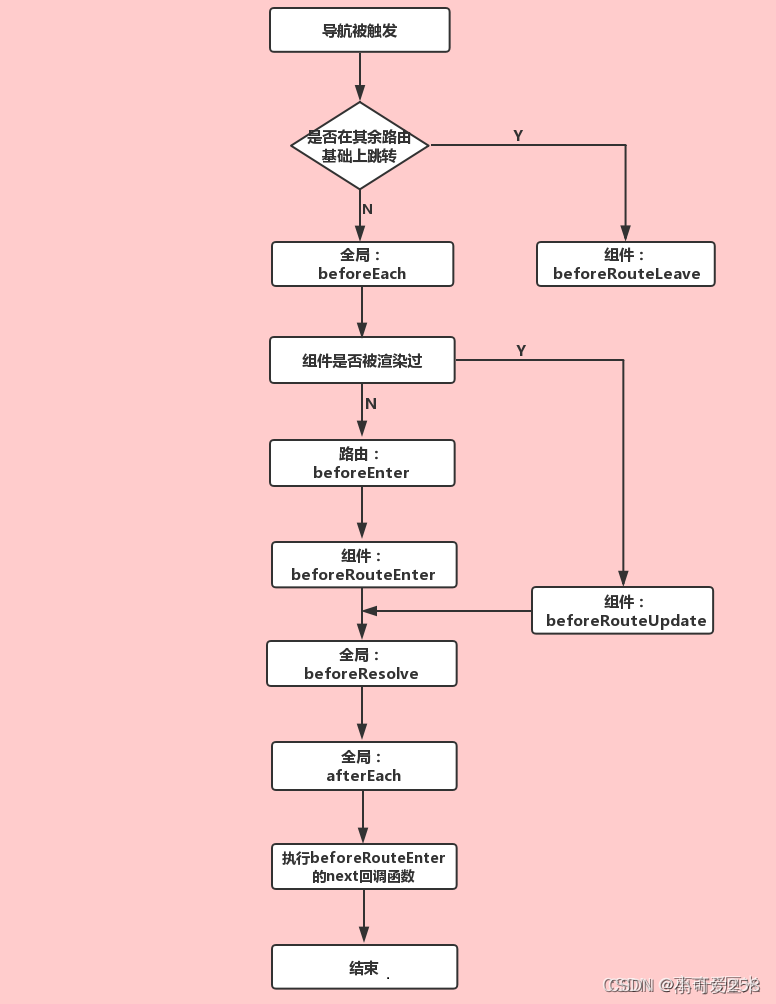
完整的导航解析流程:
1、导航被触发
2、在失活的组件里调用 离开守卫 beforeRouteLeave
3、调用 全局前置守卫 beforeEach
4、在重用的组件里调用 更新守卫beforeRouteUpdate (2.2+)(举例来说,对于一个带有动态参数的路径 /user/:id,在 /users/1 和 /users/2 之间跳转的时候,由于会渲染同样的 UserDetail 组件,因此组件实例会被复用。而这个守卫就会在这个情况下被调用)
5、在路由配置规则里调用 独享守卫 beforeEnter
6、解析异步路由组件
7、在被激活的组件里调用 进入守卫 beforeRouteEnter
8、调用全局解析守卫 beforeResolve (2.5+)(和 全局前置守卫router.beforeEach 类似,因为它在每次导航时都会触发,但是确保在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被正确调用)
9、导航被确认
10、调用全局后置守卫 afterEach
11、触发 DOM 更新
12、调用 进入守卫 beforeRouteEnter中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入
路由传参的几种方式
传参方式可划分为params 传参 和query传参,而params传参可以分为在url地址栏当中显示参数和不显示参数两种方式
一、query 传参(显示参数,刷新页面不丢失)
1、path 和 query 组合使用
声明式
- 声明式
-
- 路由配置
- {
- path: '/bounceBall',
- name: 'bounceBall',
- component: () => import('@/components/animation/bounceBall.vue')
- }
-
- 页面使用
- <router-link :to="{ path: 'bounceBall', query: { id: 1 } }">看动画</router-link>
编程式 this.$router.push
- 路由配置:
- {
- path: '/bounceBall',
- name: 'bounceBall',
- component: () => import('@/components/animation/bounceBall.vue')
- }
-
-
- 页面应用
- <el-button type="primary" @click="() => { $router.push({ path: 'bounceBall', query: { id: 1 } }) } " >看动画</el-button >
2、name 和 query 组合使用
声明式router-link:该方式是通过 router-link 组件的 to 属性实现,不过使用该方式传值的时候,需要子路由提前配置好路由别名
- 路由配置
- {
- path: '/bounceBall',
- name: 'bounceBall',
- component: () => import('@/components/animation/bounceBall.vue')
- }
-
- 页面使用
- <router-link :to="{ name: 'bounceBall', query: { id: 1 } }">看动画</router-link>
编程式 this.$router.push:使用该方式传值的时候,同样需要子路由提前配置好路由别名(name 属性)
- 路由配置:
- {
- path: '/bounceBall',
- name: 'bounceBall',
- component: () => import('@/components/animation/bounceBall.vue')
- }
-
-
- 页面应用
- <el-button type="primary" @click="() => { $router.push({ name: '/bounceBall', query: { id: 1 } }) } " >看动画</el-button >
3、使用 ?拼接路径的
- {
- path: '/bounceBall',
- component: () => import('@/components/animation/bounceBall.vue')
- }
-
- 声明式使用
- <router-link to="/bounceBall?id=1">看动画</router-link>
-
- 编程式
- <el-button type="primary" @click=" () => { $router.push('/bounceBall?id=1') }">看动画</el-button>
以上的接收方式都是:this.$route.query.id
二、params 传参
1、只使用path (显示参数),刷新不丢失参数
声明式router-link:该方式是通过router-link组件的to属性实现,子路由需要提前配置好参数

编程式 this.$router.push:同样需要子路由提前配置好参数。

接收: this.$route.params.id
2、name 和 params 组合使用(不显示参数,刷新页面数据会丢失,刷新页面后this.$route.params为空对象)

(只能通过name 不能通过path,path中拿不到params的值,并且使用name刷新页面会都丢失数据 )
主要来源:路由传参的几种方式 亲测有效!!!!_郝程序猿的博客-CSDN博客
Vue-Router 的懒加载
路由懒加载的含义:把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件。
- {
- path: '/bounceBall',
- name: 'bounceBall',
- component: () => import('@/components/animation/bounceBall.vue')
- }
vue-router 中常用的路由模式
hash模式
location.hash 的值实际就是 URL 中#后面的东西 它的特点在于:hash 虽然出现 URL 中,但不会被包含在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。
可以为 hash 的改变添加监听事件
window.addEventListener("hashchange", funcRef, false);
每一次改变 hash(window.location.hash),都会在浏览器的访问历史中增加一个记录利用 hash 的以上特点,就可以来实现前端路由“更新视图但不重新请求页面”的功能了
特点:兼容性好但是不美观
history 模式
利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。
这两个方法应用于浏览器的历史记录站,在当前已有的 back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能。这两个方法有个共同的特点:当调用他们修改浏览器历史记录栈后,虽然当前 URL 改变了,但浏览器不会刷新页面,这就为单页应用前端路由“更新视图但不重新请求页面”提供了基础。
特点:虽然美观,但是刷新会出现 404 需要后端进行配置(一般是将页面配置重定向到首页路由)
总结
hash模式是开发中默认的模式,如果想要切换到history模式,就要进行以下配置(后端也要进行配置):
const router = new VueRouter({
mode: 'history',
routes: [...]
})
route和router 的区别
$route对象:$route对象表示当前的路由信息,包含了当前 URL 解析得到的信息。包含当前的路径,参数,query对象等。
1. $route.path 字符串,对应当前路由的路径,总是解析为绝对路径,如"/foo/bar"。
2. $route.params 一个 key/value 对象,包含了 动态片段 和 全匹配片段, 如果没有路由参数,就是一个空对象。
3. $route.query 一个 key/value 对象,表示 URL 查询参数。 例如,对于路径 /foo?user=1,则有$route.query.user == 1, 如果没有查询参数,则是个空对象。
4. $route.hash 当前路由的hash值 (不带#) ,如果没有 hash 值,则为空字符串。锚点*
5. $route.fullPath 完成解析后的 URL,包含查询参数和hash的完整路径。
6. $route.matched 数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
7. $route.name 当前路径名字
8. $route.meta 路由元信息
$router对象:$router对象是全局路由的实例,是router构造方法的实例。
实例方法:
1、push
1.字符串this.$router.push('home')
2. 对象this.$router.push({path:'home'})
3. 命名的路由this.$router.push({name:'user',params:{userId:123}})
4.带查询参数,变成 /register?plan=123this.$router.push({path:'register',query:{plan:'123'}})
push方法其实和<router-link :to="...">是等同的。
注意:push方法的跳转会向 history 栈添加一个新的记录,当我们点击浏览器的返回按钮时可以看到之前的页面。
2、go
页面路由跳转
前进或者后退this.$router.go(-1) // 后退
3、replace
push方法会向 history 栈添加一个新的记录,而replace方法是替换当前的页面,
不会向 history 栈添加一个新的记录
单页面应用的优缺点(SPA)
单页面应用程序将所有的活动局限于一个Web页面中,在该Web页面初始化时加载相应的HTML、JavaScript 和 CSS。一旦页面加载完成,单页面应用不会因为用户的操作而进行页面的重新加载或跳转。取而代之的是利用 JavaScript 动态的变换HTML的内容,从而实现UI与用户的交互。由于避免了页面的重新加载,单页面应用可以提供较为流畅的用户体验。
所谓的页面跳转,多个页面之间的切换是利用JS动态的变换HTML的内容,加载的时候不是加载整个页面,而是某个指定的容器中的内容。
一个
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。