- 1齿轮故障诊断数据集分享(包括轴承和齿轮)_齿轮故障数据集
- 2深入解析基于DWA的路径规划算法MATLAB_dwa路径规划算法
- 3acm退役感言(一个又菜又懒的退役选手的记录)_ccpc外卡名额怎么申请
- 4git中如何获取远程仓库的最新代码?_git远程仓库中的新分支最新内容
- 5【深度学习】从huggingface上加载数据集到本地并保存为csv文件_huggingface 数据集 csv
- 6无人机技术服务应用_无人机的服务
- 7Web安全—文件上传(解析)漏洞_文件上传漏洞
- 8Qt+OpenGL-part3
- 9[从0开始AIGC][Transformer相关]:算法的时间和空间复杂度
- 10Java基于微信小程序的在线投稿小程序(V2.0),附源码
利用二维码定位技术实现桌面机器人简易定位方案(上篇)
赞
踩
1、前言
机械手臂尤其是工业场景下大部分的应用是在一个平面(桌面)内完成一些抓取工作。一般可以用示教方式完成重复步骤。但是示教方式,对于一些活动的工件,或者相对比较开放的环境,不太适用,很多通过视觉来做定位。视觉定位最为稳定的要数二维码的识别,这个已经被无数行业场景所验证。
二维码定位本质上是轮廓监测及内外轮廓的固定关联关系的识别,以及基于平面的仿射变换:
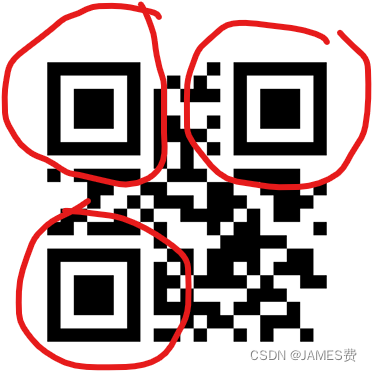
二维码的定位原理是使用特定的图案和编码方式,在图像中确定二维码的位置和方向。二维码通常由多个小方块组成,其中包含了黑白相间的信息编码。
二维码的定位图案通常是一个大的正方形,内部包含了更小的正方形。这些小正方形被称为定位标记,用来表示二维码的位置和方向。定位标记的位置和大小是固定的,一般位于二维码的四个角落,用来确定二维码的边界。
我们可以在桌面机器人视觉定位中创造属于自己的类二维码定位框。这样就可以在精度要求不高的情况下稳定应用。


2、二维码的定位标签识别原理
二维码的定位标签是通过三层轮廓嵌套的关联关系来识别的:

如上,利用轮廓的包含关系,及轮廓的外内固定比例关系,判断识别到定位标签,算法流程如下:

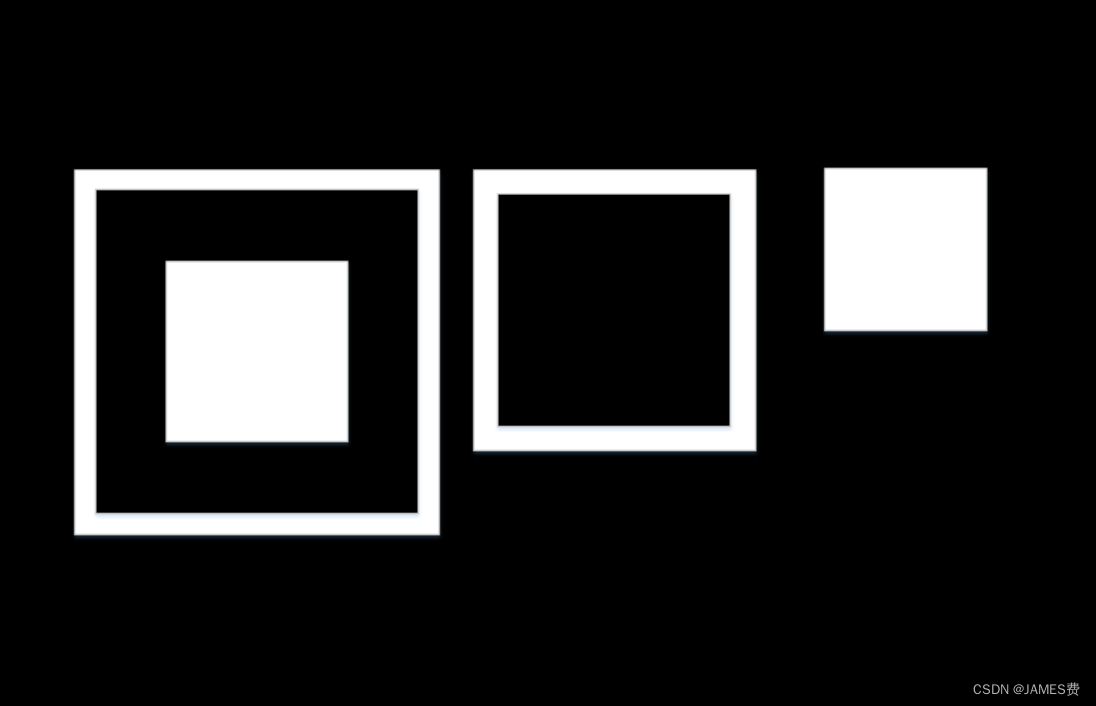
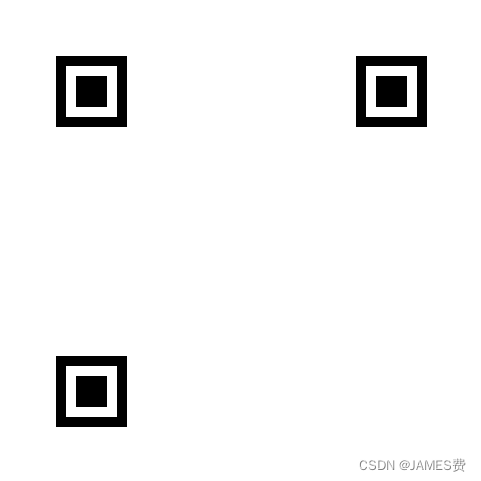
对于下图:

通过cv.findContours()查找对应的结构的轮廓:
import cv2
# 1.读入图片
img = cv2.imread('findContours.png')
img_gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
contours, thresh = cv2.threshold(img_gray, 0, 255, cv2.THRESH_BINARY + cv2.THRESH_OTSU)
# 2.寻找轮廓
contours, hierarchy = cv2.findContours(thresh, cv2.RETR_TREE, cv2.CHAIN_APPROX_SIMPLE)
# 3.画轮廓
color=[(28, 37, 247),(62, 128, 232),(80, 172, 118),(92, 207, 152),(92, 207, 152),(188, 112, 23)]
for i in range(len(contours)):
cv2.drawContours(img, contours, i, color[i], 3)
cv2.imshow("",img)
# 4.轮廓树层集信息
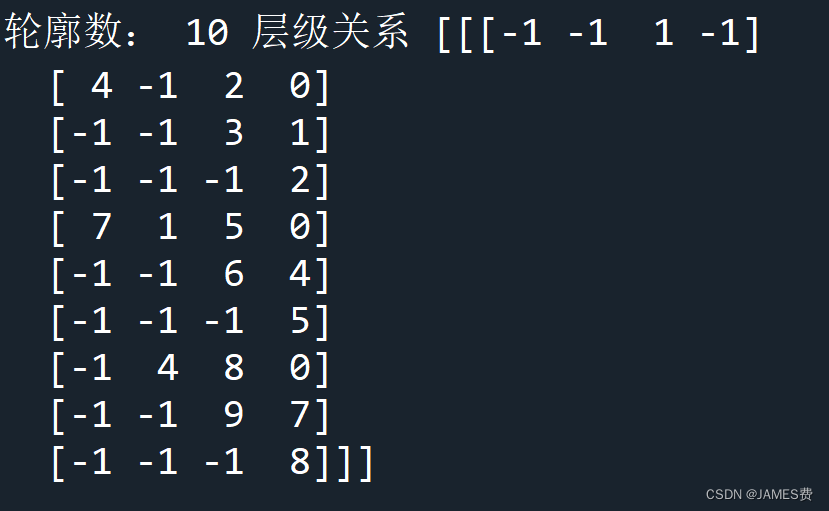
print("轮廓数:",len(contours),"层级关系",hierarchy)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
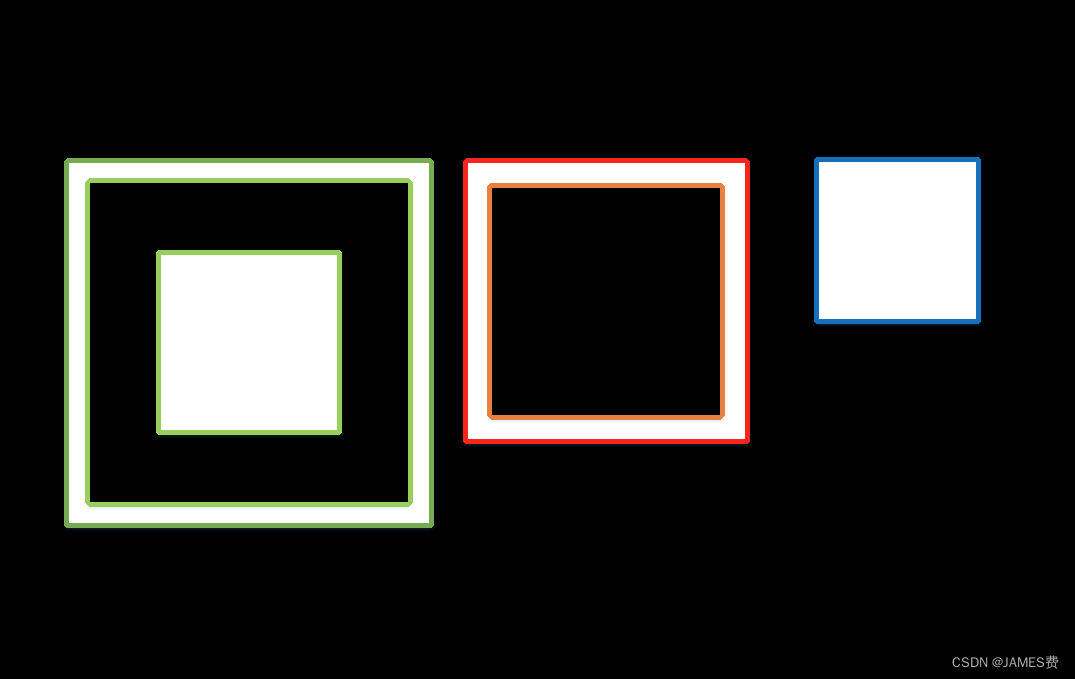
运行结果如下:


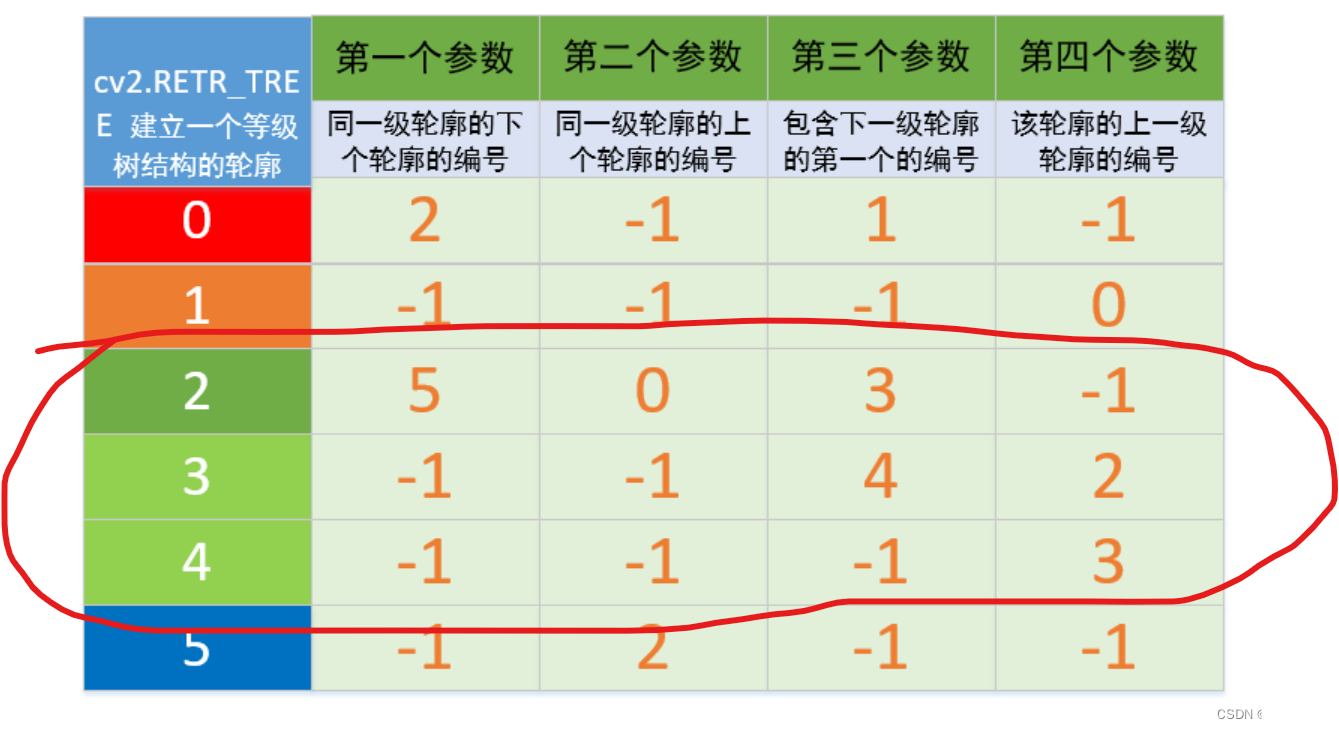
cv.findContours()函数的返回值hierarchy,会发现它是一个包含4个值的数组:[Next, Previous, First Child, Parent],如下表:

上表对应的轮廓如下:

因此可以看出,我们需要找的二维码定位框是如下三层结构的轮廓:

3、生成定位标签
根据二维码定位标签的特点,生成定位标签就是画三个一定比例的同心正方形,如下程序生成了二维码的三个定位标签(由于二维码的背景为白色):
import cv2
import numpy as np
# 创建一个纯白图像
image = np.ones((500, 500, 3), dtype=np.uint8)*255
# 定义正方形的中心点
cxs, cys = [100, 400,100],[100,100,400]
#定义三个正方形的边长比
ratio=[7,5,3]
#定义单位边长
ul= 10
for i in range(len(cxs)):
cx=cxs[i]
cy=cys[i]
for j in ratio:
#定义j级正方形黑色
nextL= int(j*ul)
# 在图像上画正方形
x=int(cx-nextL/2)
y=int(cy-nextL/2)
if j==5:
color=(255, 255, 255)
else:
color=(0, 0, 0)
cv2.rectangle(image, (x, y), (x + nextL, y + nextL), color, -1)
# 显示图像
cv2.imshow("Image", image)
cv2.waitKey(0)
cv2.imwrite("qrmark.png", image)
cv2.destroyAllWindows()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
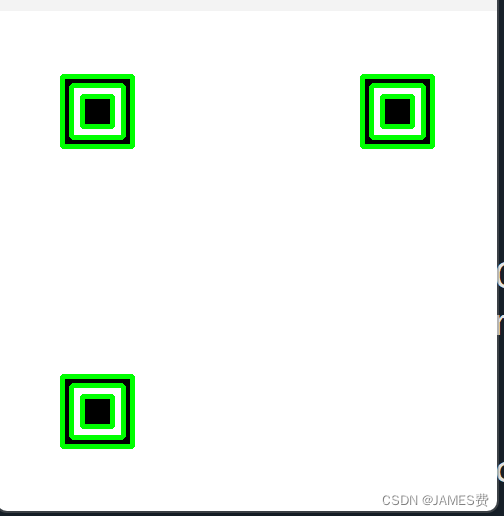
运行结果如下:

运行轮廓查找结果:


TIPS:
以上发现,定位标签多了一个轮廓,一共有10各轮廓了,是怎么回事?
是应为我们生成的是白色背景,cv2.findContours默认查找白色与黑色交界处。最外的轮廓是无用的,因此可以在二值分割时,用cv2.THRESH_BINARY_INV:反二进制阈值化,超过阈值的像素点设置为0,低于阈值的像素点设置为最大值
contours, thresh = cv2.threshold(img_gray, 0, 255, cv2.THRESH_BINARY_INV + cv2.THRESH_OTSU)
- 1
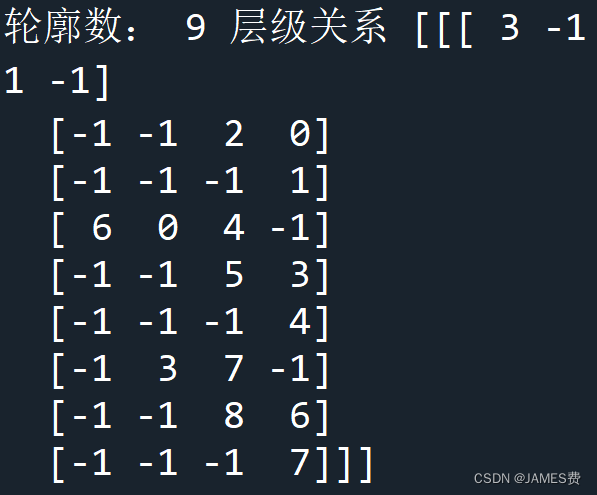
运行结果如下:


以上把最外面的大轮廓框给过滤掉了,剩下了九个有用的轮廓。
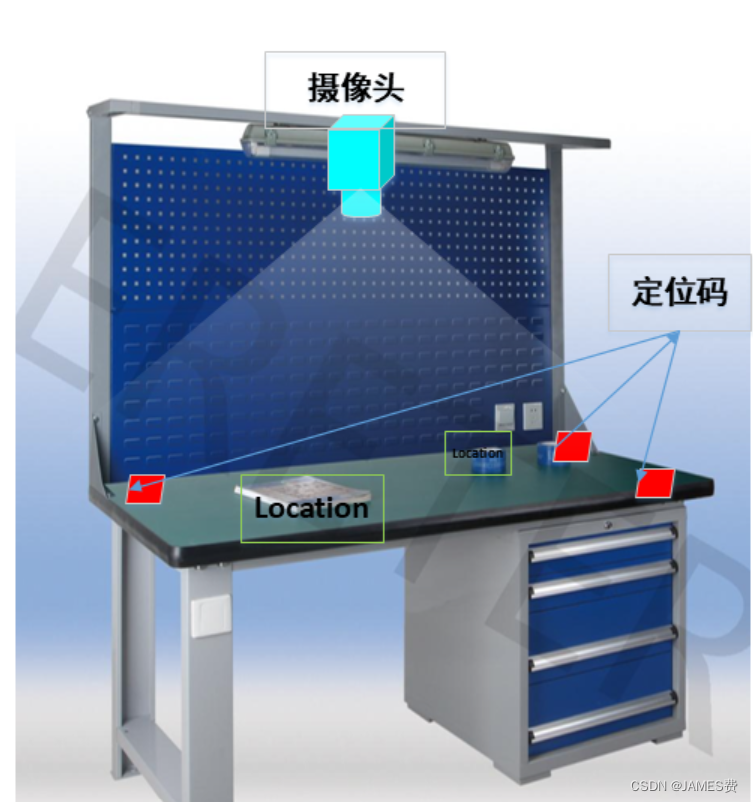
3、基于定位标签的物体识别与定位

如上图所示,我们可以在工作面中增加3个定位landmark,用于对工作面内物体的定位,并将定位信息关联到机械臂中。
如何具体实现,见下篇


