- 1身份鉴别与访问控制(NISP一级考试内容)_用户使用一别依据口令通常由系统默认生成或由用户生成为了记忆的方便用户通常
- 2如何爬取在线网络课程评论?_网页源代码搜索评论怎么弄
- 3MongoDB的安装配置教程(很详细,你想要的都在这里)_mongodb安装
- 4ElasticSearch与Rust:开发实战与案例
- 5网络安全攻防界的OSCP、CISP-PTE、CISP-PTS、CISP-IRE、CISP-IRS
- 6使用Arduino和Proteus仿真实例-DS3232高精度实时时钟驱动仿真物联网_proteus ds3232不走
- 7成为一个优秀程序员的101个小建议
- 8JS的unshift()和shift()_js unshift和
- 9技术分享 | Git-RCE:CVE-2021-21300_error: failed to call git rev-parse --git-dir: exi
- 10五种主流数据库:集合运算
Git(3) 使用Github管理项目_github项目管理
赞
踩
前言
Github是一个基于Git的代码托管平台,它可以让开发者在云端存储和管理自己的代码,同时也可以方便地与其他开发者协作和分享。Github提供了两种类型的仓库(Repositories):公开的(Public)和私有的(Private)。公开的仓库可以被任何人访问和克隆(Clone),而私有的仓库则只能被授权的用户访问和克隆。
在本文中,我将介绍如何使用Github创建和管理示例项目,并且介绍一个适配任何浏览器就能在线以树状查看Github代码的方法。
步骤一:新建Public Repositories
如果你想要创建一个公开的仓库,你可以在Github网站上点击右上角的加号图标,然后选择“New repository”。在创建页面上,你需要填写一些基本信息,如仓库名称、描述、许可证等。然后点击“Create repository”按钮,就可以创建一个空的公开仓库了。
步骤二:上传项目到Github的Public Repositories
如果你已经在本地开发了一个Linux设备驱动或者Node.js项目,并且想要将它上传到Github的公开仓库中,你可以使用Git命令行工具来完成这个操作。你需要在本地项目目录中初始化一个Git仓库,并且添加一个README.md文件来描述你的项目。然后,你需要将本地仓库与远程仓库关联起来,并且推送(Push)你的代码到远程仓库中。具体的命令如下:
# 在本地项目目录中初始化一个Git仓库
git init
# 添加一个README.md文件
echo "# Linux_DeviceDriver" >> README.md
# 将所有文件添加到暂存区(Staging Area)
git add .
# 将暂存区的文件提交到本地仓库
git commit -m "first commit"
# 创建一个名为main的分支(Branch)
git branch -M main
# 将本地仓库与远程仓库关联起来
# 这里需要替换成你自己的Github用户名和仓库名称
git remote add origin git@github.com:XXX/Linux_DeviceDriver.git
# 将本地仓库的代码推送到远程仓库中
git push -u origin main
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
如果你已经有一个存在于远程仓库中的Linux设备驱动或者Node.js项目,并且想要将它更新到Github的公开仓库中,你只需要执行最后两条命令即可:
# 将本地仓库与远程仓库关联起来
# 这里需要替换成你自己的Github用户名和仓库名称
git remote add origin git@github.com:XXX/Linux_DeviceDriver.git
# 将本地仓库的代码推送到远程仓库中
git push -u origin main
- 1
- 2
- 3
- 4
- 5
步骤三:新建Private Repositories
如果想要创建一个私有的仓库,你可以在Github网站上点击右上角的加号图标,然后选择“New repository”。在创建页面上,你需要填写一些基本信息,如仓库名称、描述、许可证等。然后,在“Repository visibility”选项中,选择“Private”。这样,你就可以创建一个只有你和你授权的用户可以访问的私有仓库了。
步骤四:拖Github的Private Repositories项目到本地
如果你想要将Github上的私有仓库项目拖到本地,你需要使用SSH协议来进行认证和通信。SSH协议可以让你在不输入密码的情况下,安全地与远程服务器交换数据。为了使用SSH协议,你需要在本地生成一对公钥和私钥,并且将公钥添加到Github中。具体的步骤如下:
-
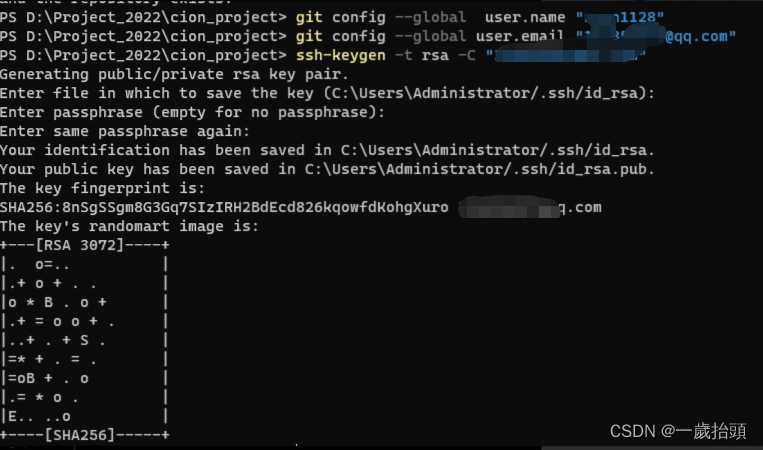
生成SSH Key
在本地终端中,执行以下命令来配置你的Git用户名和邮箱:
git config --global user.name "你的用户名" git config --global user.email "你的邮箱"- 1
- 2
然后,执行以下命令来生成一对公钥和私钥:
ssh-keygen -t rsa -C "你的邮箱"- 1
这个命令会让你进行一些确认操作,如密钥的保存路径、是否覆盖上一次生成的密钥、密码等。如果你不想更改默认设置,你可以直接按回车键。
-
查看已配置信息
在本地终端中,执行以下命令来查看你已经配置的Git用户名和邮箱:
git config --global --list- 1
-
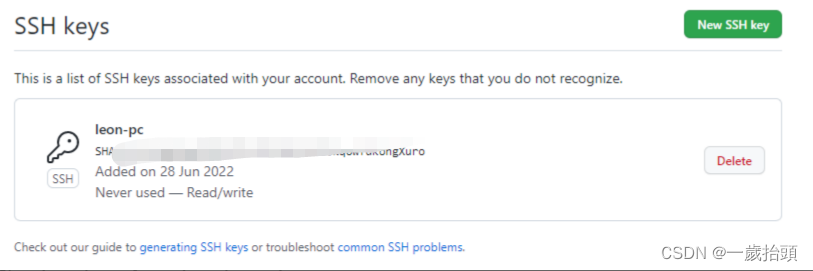
添加ssh key到github中
在本地终端中,执行以下命令来打开你的公钥文件:
# 这里需要替换成你自己的用户名 notepad C:\Users\Administrator\.ssh\id_rsa.pub- 1
- 2

然后,将文件中的内容复制到剪贴板中。接着,在Github网站上,点击右上角的头像图标,然后选择“Settings”。在设置页面上,点击左侧菜单栏中的“SSH and GPG keys”。在右侧页面上,点击“New SSH key”按钮。在弹出的窗口中,将剪贴板中的内容粘贴到“Key”文本框中,并且给这个密钥起一个标题。然后点击“Add SSH key”按钮,就可以将公钥添加到Github中了。

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-u4y3KMpU-1690872130337)(https://docs.github.com/assets/images/help/settings/ssh-key-paste.png)]](https://img-blog.csdnimg.cn/c6ac383219724aee9ff8c0a8d2bc7b6f.png)
-
拖Github的Private Repositories项目到本地
在Github网站上,打开你想要拖到本地的私有仓库项目,并且点击右上角的“Code”按钮。在弹出的菜单中,选择“SSH”选项,并且复制仓库地址。
然后,在本地终端中,执行以下命令来克隆(Clone)这个仓库到本地:
# 这里需要替换成你自己复制的仓库地址
git clone git@github.com:XXX/Node_Coin.git
- 1
- 2
这样,你就可以将Github上的私有仓库项目拖到本地了。
示例:Node_Coin_FB 和 Node_Coin_Impl
在这个示例中,我们将介绍如何使用Github管理两个Node.js项目:Node_Coin_FB 和 Node_Coin_Impl。这两个项目都是基于区块链技术开发的虚拟货币应用,分别使用了Firebase和MongoDB作为数据库。
Node_Coin_FB
这个项目是一个基于Firebase实现的虚拟货币应用,它可以让用户创建账户、转账、查看余额、查看交易历史等。它使用了Express框架作为后端服务器,并且使用了Bootstrap作为前端界面。
上传项目到Github的Public Repositories
为了将这个项目上传到Github的公开仓库中,我们可以按照步骤二中的方法来操作。首先,我们需要在本地项目目录中初始化一个Git仓库,并且添加一个README.md文件来描述我们的项目。然后,我们需要将本地仓库与远程仓库关联起来,并且推送我们的代码到远程仓库中。具体的命令如下:
# 在本地项目目录中初始化一个Git仓库
git init
# 添加一个README.md文件
echo "# Node_Coin_FB" >> README.md
# 将所有文件添加到暂存区(Staging Area)
git add .
# 将暂存区的文件提交到本地仓库
git commit -m "first commit"
# 创建一个名为main的分支(Branch)
git branch -M main
# 将本地仓库与远程仓库关联起来
# 这里需要替换成你自己的Github用户名和仓库名称
git remote add origin git@github.com:XXX/Node_Coin_FB.git
# 将本地仓库的代码推送到远程仓库中
git push -u origin main
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
运行项目
为了运行这个项目,我们需要先安装一些依赖包,然后启动后端服务器和前端界面。具体的命令如下:
# 在本地项目目录中,安装依赖包
npm install
# 启动后端服务器
npm start
# 启动前端界面
npm run dev
- 1
- 2
- 3
- 4
- 5
- 6
然后,我们可以在浏览器中访问 http://localhost:3000 来查看我们的应用。
Node_Coin_Impl
这个项目是一个基于MongoDB实现的虚拟货币应用,它可以让用户创建账户、转账、查看余额、查看交易历史等。它使用了Express框架作为后端服务器,并且使用了EJS作为前端模板引擎。
上传项目到Github的Private Repositories
为了将这个项目上传到Github的私有仓库中,我们可以按照步骤三和步骤四中的方法来操作。首先,我们需要在Github网站上创建一个私有仓库,并且填写一些基本信息。然后,在本地终端中,生成一对公钥和私钥,并且将公钥添加到Github中。接着,在本地项目目录中初始化一个Git仓库,并且添加一个README.md文件来描述我们的项目。然后,将本地仓库与远程仓库关联起来,并且推送我们的代码到远程仓库中。具体的命令如下:
# 在Github网站上创建一个私有仓库,并且填写一些基本信息
# 在本地终端中,生成一对公钥和私钥,并且将公钥添加到Github中
ssh-keygen -t rsa -C "你的邮箱"
notepad C:\Users\Administrator\.ssh\id_rsa.pub
# 在本地项目目录中初始化一个Git仓库,并且添加一个README.md文件
git init
echo "# Node_Coin_Impl" >> README.md
# 将所有文件添加到暂存区(Staging Area)
git add .
# 将暂存区的文件提交到本地仓库
git commit -m "first commit"
# 创建一个名为main的分支(Branch)
git branch -M main
# 将本地仓库与远程仓库关联起来
# 这里需要替换成你自己的Github用户名和仓库名称
git remote add origin git@github.com:XXX/Node_Coin_Impl.git
# 将本地仓库的代码推送到远程仓库中
git push -u origin main
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
拖Github的Private Repositories项目到本地
为了将Github上的私有仓库项目拖到本地,我们可以按照步骤四中的方法来操作。首先,在Github网站上,打开我们想要拖到本地的私有仓库项目,并且复制仓库地址。然后,在本地终端中,执行以下命令来克隆这个仓库到本地:
# 这里需要替换成你自己复制的仓库地址
git clone git@github.com:XXX/Node_Coin_Impl.git
- 1
- 2
运行项目
为了运行这个项目,我们需要先安装一些依赖包,然后启动后端服务器和前端界面。具体的命令如下:
# 在本地项目目录中,安装依赖包
npm install
# 启动后端服务器
npm start
# 启动前端界面
npm run dev
- 1
- 2
- 3
- 4
- 5
- 6
可以在浏览器中访问 http://localhost:3000 来查看我们的应用。
省略 , 当时做笔记忘记截图了.
适配任何浏览器就能在线以树状查看Github代码的方法
如果我们想要在浏览器中以树状结构查看Github上的代码,而不是以列表形式查看,我们可以使用一个在线编译器来实现这个功能。这个在线编译器有两种使用方式:
方式一:将原项目的地址中的 github.com 改成 gitpod.io/#/github.com。
例如,原项目的地址是:https://github.com/XXX/Node_Coin/
改成:https://gitpod.io/#/github.com/XXX/Node_Coin/
方式二:将原项目的地址中的 github.com 改成 github1s.com。
例如,原项目的地址是:https://github.com/XXX/Node_Coin/
改成:https://github1s.com/XXX/Node_Coin
这样,我们就可以在浏览器中以树状结构查看Github上的代码了。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pv7cguAN-1690872158152)(https://raw.githubusercontent.com/conwnet/github1s/master/resources/images/screenshot.png)]](https://img-blog.csdnimg.cn/81a6ec35ffe9431d829ca936bf5e4436.png)
总结
在本文中,我介绍了如何使用Github创建和管理示例了2个项目 Linux设备驱动和Node.js项目,并且介绍了一个适配任何浏览器就能在线以树状查看Github代码的方法。
希望这篇博客能够对你有所帮助,并且欢迎你在评论区留下你的反馈和建议。谢谢你的阅读!


