热门标签
热门文章
- 1Linux查看网络带宽使用情况_linux网卡使用率百分比
- 2使用 Flutter 打造引人入胜的休闲游戏体验
- 3ananconda环境中,出现SSLError报错_conda sslerror
- 4python远程文件管理系统_python 读取远程服务器文件
- 5自制【平衡小车】程序篇——基于STM32核心_stm32平衡小车pid算法程序
- 6关于camera:基于S12单片机的循迹小车视觉系统设计与优化_像素帧数小车
- 7做ROS小车实物的第一天_用ros做一个实物出来要多久
- 8数据结构之链表练习题(leetCode)_先将键盘输入的一组整数依次存入循环链表(尾插法),然后删除头部第一个元素,最后将
- 9Debezium系列之:Debezium2.X之Oracle数据库的Debezium连接器_io/debezium/connector/oracle/rest/debeziumoracleco
- 10Docker容器中的OpenCV:轻松构建可移植的计算机视觉环境_容器中显示cv::imshow
当前位置: article > 正文
mac电脑搭建vue项目(下篇)
作者:繁依Fanyi0 | 2024-04-27 18:36:39
赞
踩
mac电脑搭建vue项目(下篇)
第三步:安装npm
(1)执行以下命令安装cnpm淘宝镜像
sudo npm install -g cnpm --registry=https://registry.npmmirror.com(2)执行命令cnpm -v查看版本信息,结果说找不到cnpm命令

(3)查看npm的全局安装路径
npm root -g(4)把npm全局安装路径改为/usr/local/lib/node_modules,执行以下命令
npm config set prefix /usr/local(5)重新安装npm脚手架
sudo npm install -g @vue/cli(6)重新安装淘宝镜像
sudo npm install -g cnpm --registry=https://registry.npmmirror.com(7)再次执行查看cnpm版本号的命令
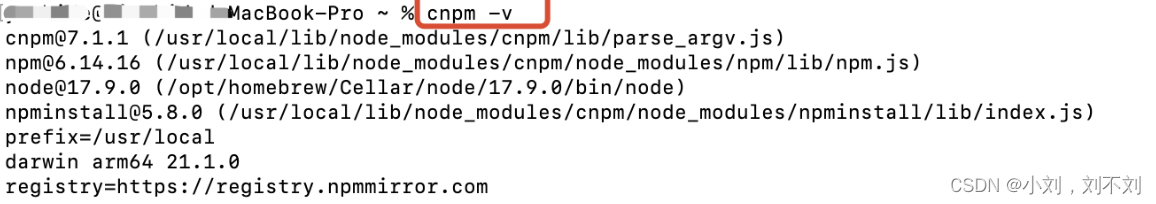
cnpm -v
说明npm安装成功
第四步:安装webpack
(1)
sudo cnpm install webpack -g(2)查看webpack版本号
webpack -v(3)执行no,回车。然后输入命令安装webpack-cli
sudo cnpm install webpack-cli -g第五步:安装vue脚手架
sudo cnpm install vue-cli -gvue项目前期环境安装好了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/498122
推荐阅读
相关标签


