热门标签
热门文章
- 1【TI-CCS】工程编译配置 bin文件的编译和生成 各种架构的Post-build配置汇总_ccs生成bin文件
- 2BARF阅读笔记----NeRF与Pose的联合优化_barf nerf
- 3为什么开发人员不愿意写单元测试?
- 4解决Windows 10更新后无法连接网络的问题_一台 windows 10 计算机在一周前完成最新的 windows 更新后,突然开始出现网络连接
- 5桥接模式总结-java版_桥接模式是java虚拟机和jdbc
- 6《从零开始打造固定翼飞控》arduino平台esp32-c3芯片mpu6050 卡尔曼滤波kalman
- 7MATLAB中的矩阵操作与编程技巧_matlab如何把数据编程矩阵
- 8安装JDK1.8报错Error: could not find java.dll Error: Could not find Java SE Runtime Environment._jdk1.8 could not find java.dll
- 9CentOS7部署Kafka_centos kafaka
- 10【C++风云录】打破科研壁垒:药物设计与计算化学
当前位置: article > 正文
【git】Github 上的 markdown 文件怎么上传并显示图片?_markdown怎么上传图片
作者:繁依Fanyi0 | 2024-04-29 19:13:38
赞
踩
markdown怎么上传图片
要在GitHub上的Markdown文件中上传图片,可以使用以下步骤:
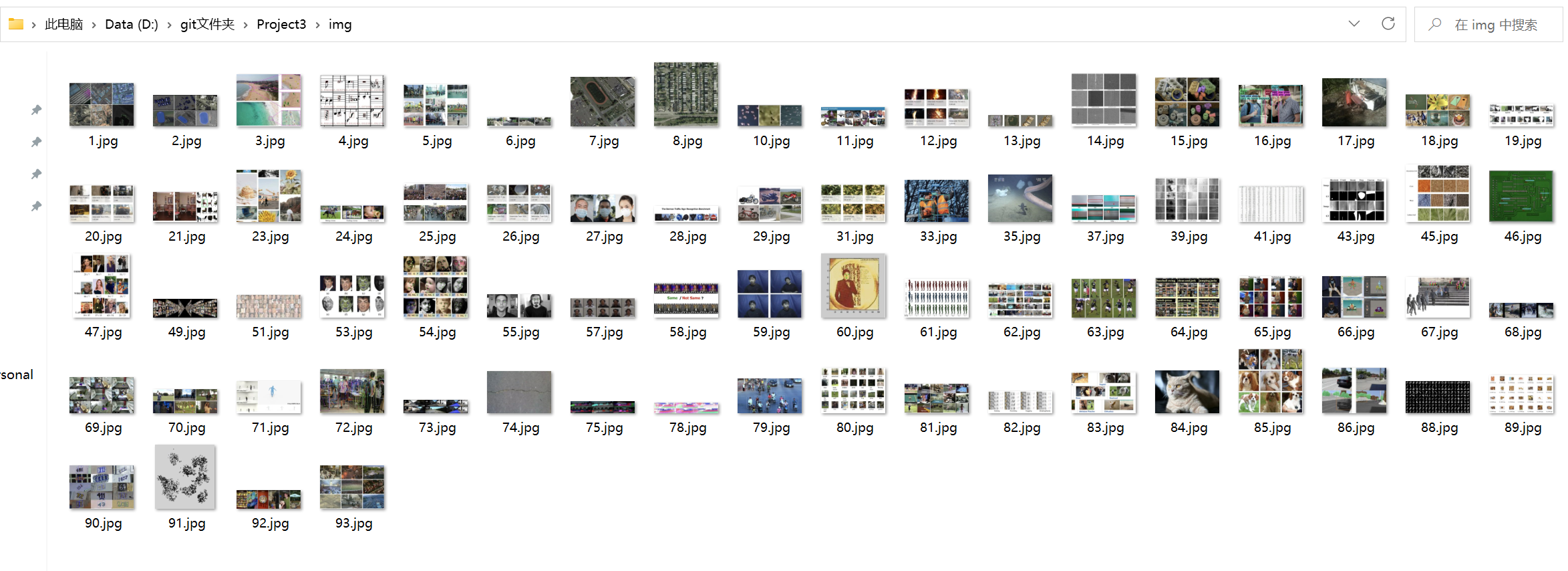
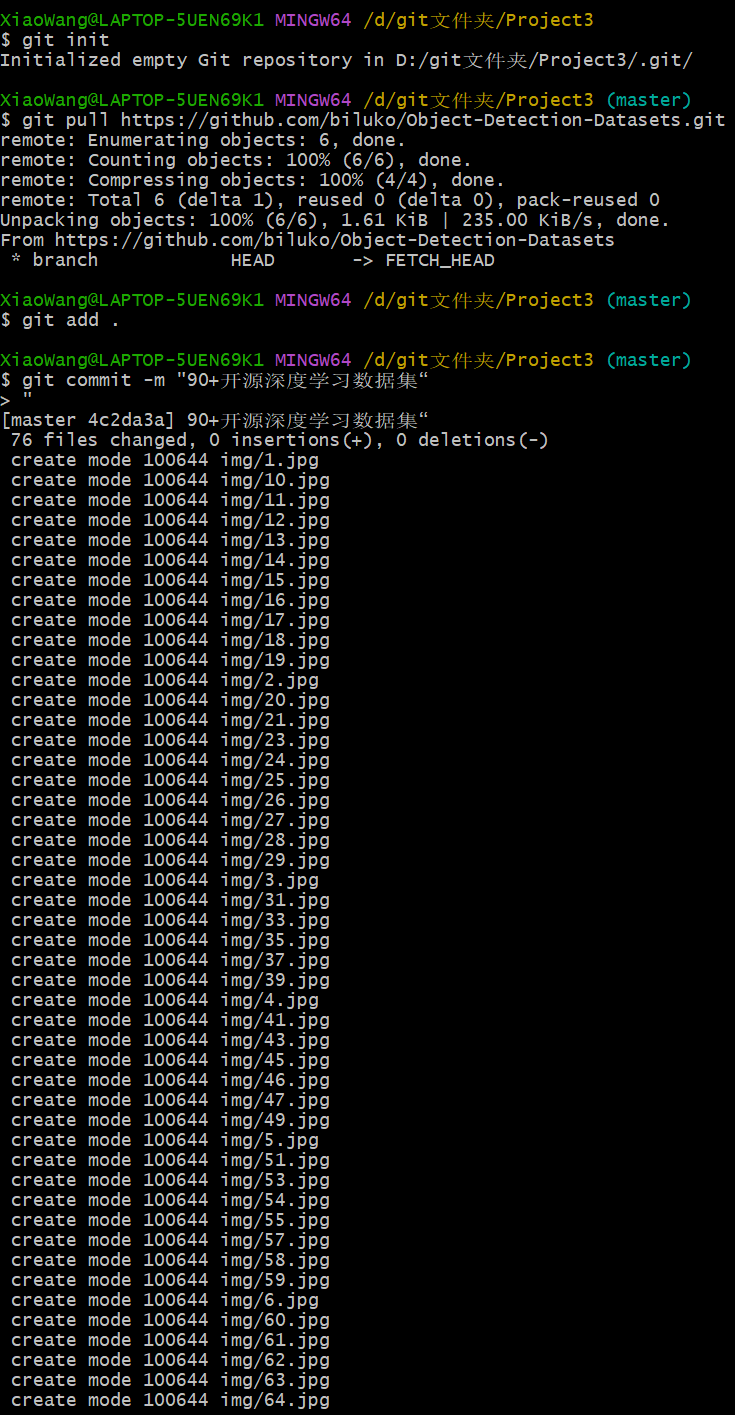
一、上传图像文件夹
将图片上传到GitHub仓库中。你可以在仓库中创建一个文件夹,专门用于存储图片。



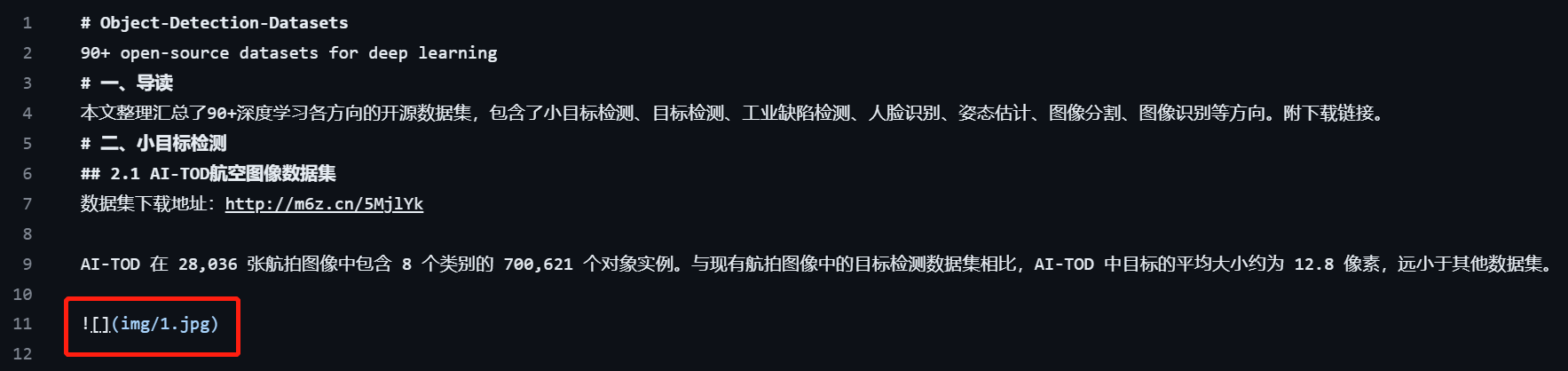
二、在Markdown文件中插入图片
在Markdown文件中插入图片。使用以下语法将图片插入到Markdown文件中:

- 1
其中,Alt Text是图片的替代文本,用于在无法显示图片时提供替代信息。image_path是图片在仓库中的路径。
例如,如果你的图片位于仓库的images文件夹中,可以使用以下语法插入图片:

- 1
这将在Markdown文件中插入一张名为image_filename.png的图片,并显示替代文本Alt Text。

我们看一下显示的结果:

提交更改并推送到GitHub仓库。完成后,你的Markdown文件中的图片链接将指向仓库中的相应图片文件。
确保在Markdown文件中使用正确的图片路径,以便在GitHub上正确显示图片。此外,你还可以使用相对路径或绝对URL来引用图片。如果你在提交更改后仍然遇到问题,请确保图片已成功上传到仓库中,并检查图片路径的拼写和大小写是否正确。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/509331
推荐阅读
相关标签


