- 1Solana初识\了解Solana:领导者轮换机制_solana原理
- 2解决pytorch报错:RuntimeError: DataLoader worker (pid(s) ***, ***, ***, ***) exited unexpectedly_runtimeerror: dataloader worker (pid(s) 18832, 852
- 3【 C++ 】哈希表底层结构剖析_c++ 实现哈希表开散度
- 4软考高项:项目沟通及干系人管理模拟试题_关于项目干系人的选择题怎么写
- 5MySQL数据库基础
- 6com.alibaba.otter.canal.client.impl.ServerNotFoundException: no alive canal server for ucs_sf_to_qg_
- 7软件测试笔试题1(附答案)_软件测试笔试题博客
- 8百川智能发布超千亿大模型Baichuan 3,中文评测超越GPT-4
- 9一个小技巧 N-garm_ngarm算法
- 10十月丰收季,程序员小跃都收获了什么?_10月程序员
git代码提交规范、强制git代码提交规范、强制代码进行格式化_git commit 强制提交
赞
踩
一、git代码提交规范
1、安装commitizen和cz-customizable
npm install -g commitizen@4.2.4
npm i cz-customizable@6.3.0 --save-dev
2、在package.json中进行新增
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
3、初始化完成之后 将.cz-config.js配置文件 拖到根目录下
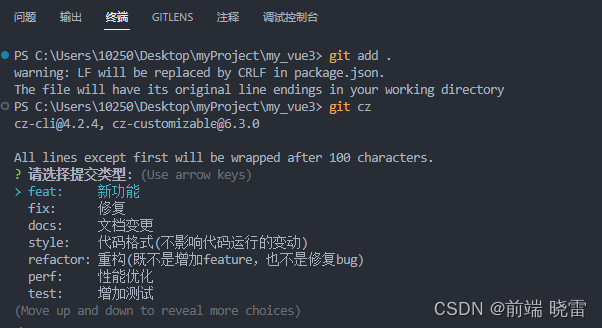
4、之后就可以用 git cz 来代替 git commit (在此先尝试去 提交代码 去使用git cz)
.cz-config.js
- module.exports = {
- // 可选类型
- types: [
- { value: 'feat', name: 'feat: 新功能' },
- { value: 'fix', name: 'fix: 修复' },
- { value: 'docs', name: 'docs: 文档变更' },
- { value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },
- {
- value: 'refactor',
- name: 'refactor: 重构(既不是增加feature,也不是修复bug)'
- },
- { value: 'perf', name: 'perf: 性能优化' },
- { value: 'test', name: 'test: 增加测试' },
- { value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },
- { value: 'revert', name: 'revert: 回退' },
- { value: 'build', name: 'build: 打包' }
- ],
- // 消息步骤
- messages: {
- type: '请选择提交类型:',
- customScope: '请输入修改范围(可选):',
- subject: '请简要描述提交(必填):',
- body: '请输入详细描述(可选):',
- footer: '请输入要关闭的issue(可选):',
- confirmCommit: '确认使用以上信息提交?(y/n/e/h)'
- },
- // 跳过问题
- skipQuestions: ['body', 'footer'],
- // subject文字长度默认是72
- subjectLimit: 72
- }
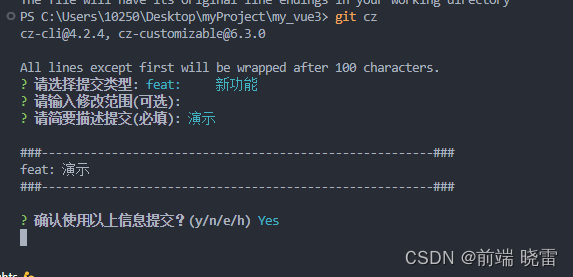
效果--



二、强制git代码提交规范 (不按照规范提交 会提交失败)
1、使用husky进行强制git代码提交规范
<!-- 安装commitlint -->
npm install --save-dev @commitlint/config-conventional@12.1.4 @commitlint/cli@12.1.4
<!-- 安装husky -->
npm install husky@7.0.1 --save-dev
<!-- huskt初始化 -->
npx husky install
2、初始化完成之后 将commitlint.config.js配置文件 拖到根目录下
3、在package.json内scripts中新增指令
"prepare": "husky install"
4、并执行
npm run prepare
5、执行命令新增husky配置文件
npx husky add .husky/commit-msg
6、在commit-msg中写入这段话
npx --no-install commitlint --edit
这样强制commit提交文件 就会进行校验规范 规范不正确会提交失败
commitlint.config.js 配置文件--
- module.exports = {
- // 继承的规则
- extends: ['@commitlint/config-conventional'],
- // 定义规则类型
- rules: {
- // type 类型定义,表示 git 提交的 type 必须在以下类型范围内
- 'type-enum': [
- 2,
- 'always',
- [
- 'feat', // 新功能 feature
- 'fix', // 修复 bug
- 'docs', // 文档注释
- 'style', // 代码格式(不影响代码运行的变动)
- 'refactor', // 重构(既不增加新功能,也不是修复bug)
- 'perf', // 性能优化
- 'test', // 增加测试
- 'chore', // 构建过程或辅助工具的变动
- 'revert', // 回退
- 'build' // 打包
- ]
- ],
- // subject 大小写不做校验
- 'subject-case': [0]
- }
- }
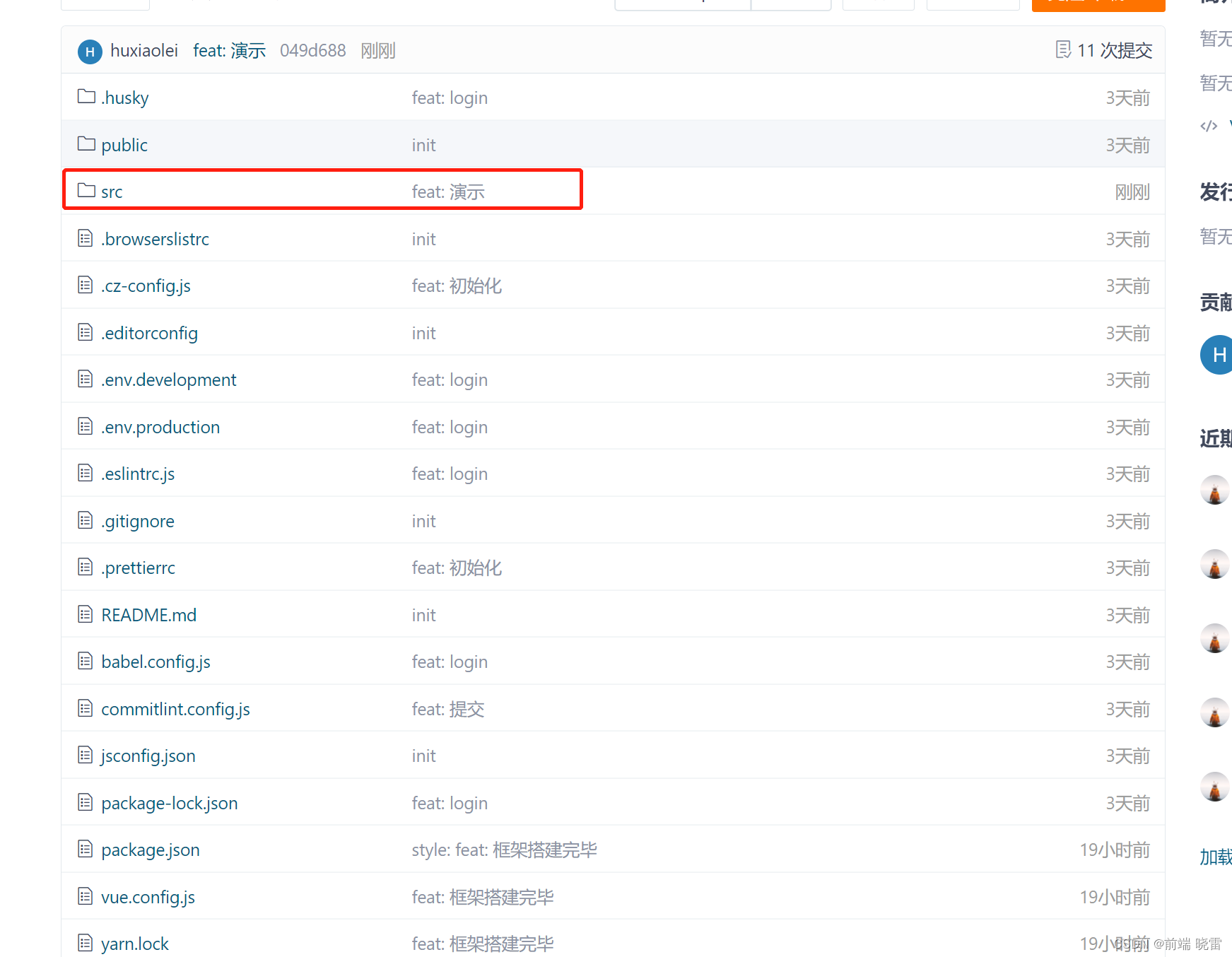
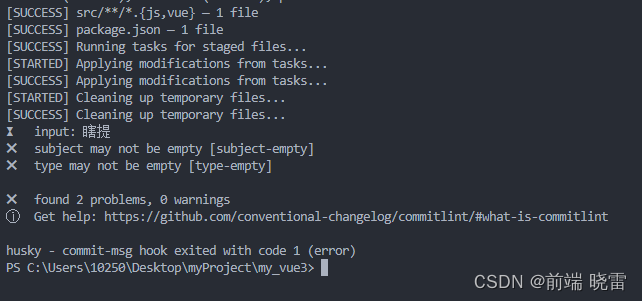
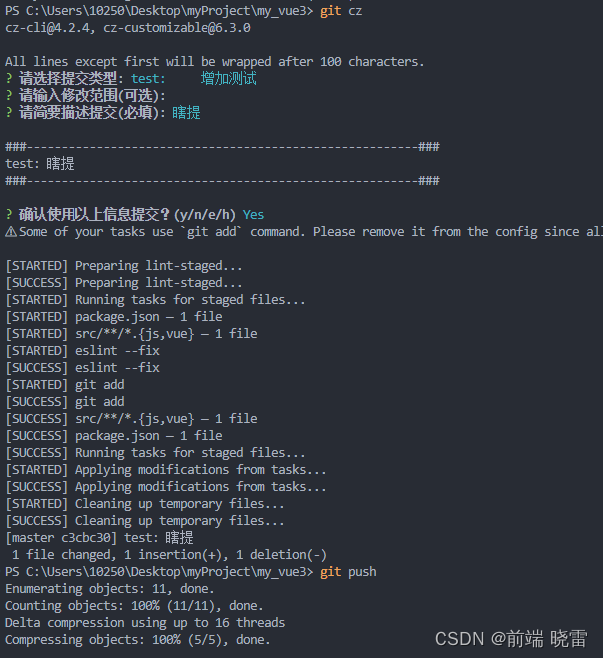
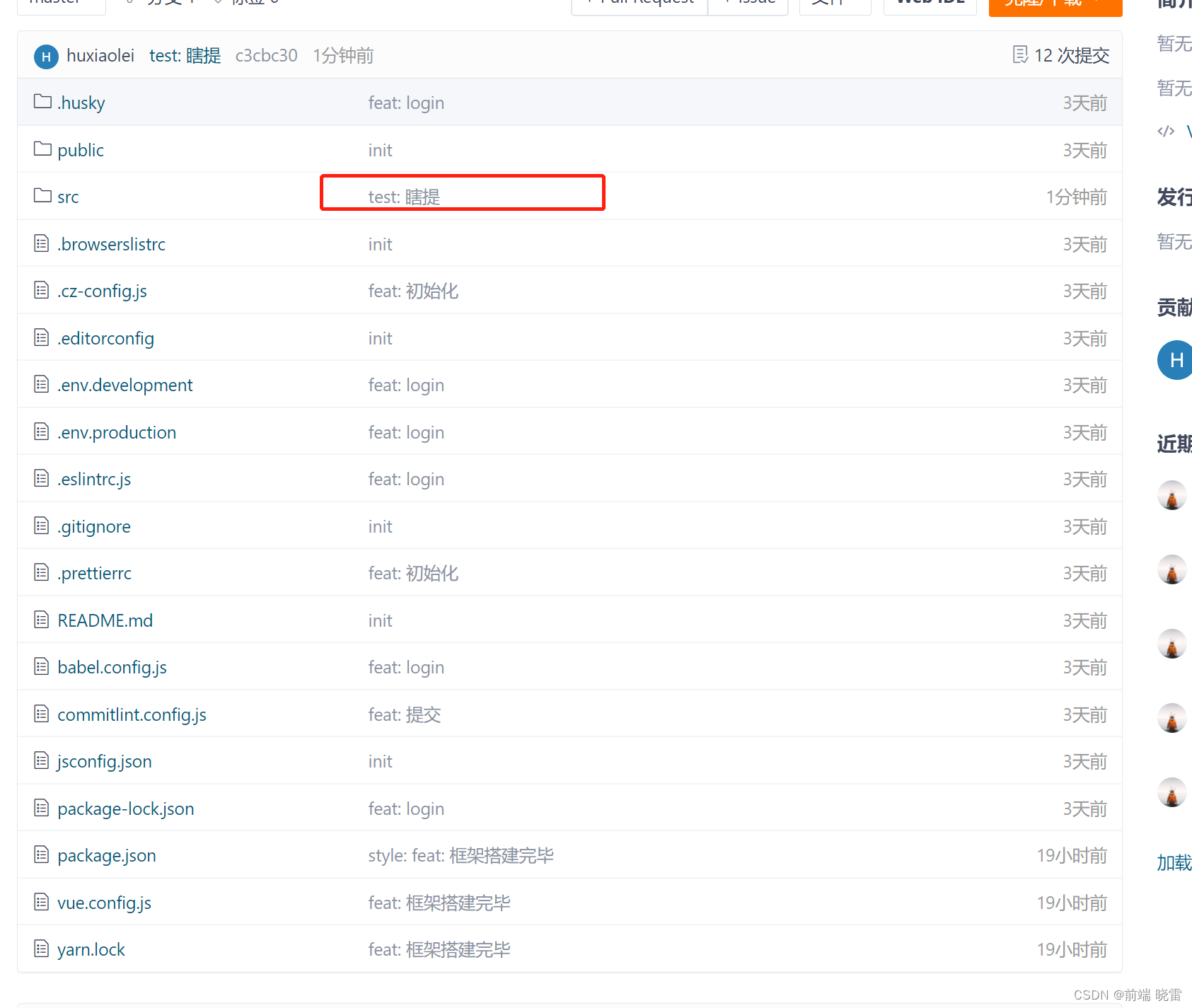
效果 --
提交失败(不按照规范提交)

提交成功(按照规范)


三、提交代码时 强制对代码进行格式化
1.使用husky强制代码格式化 执行命令 创建配置文件
npx husky add .husky/pre-commit
2.在生成的文件中写入 npx lint-staged
3.在package.json文件中新增lint-staged
"lint-staged": {
"src/**/*.{js,vue}": [ //src目录下所有的js和vue文件
"eslint --fix", // 自动修复
"git add" // 自动提交时修复
]
}
配置好之后,你的项目会在提交的时候 通过eslint自动格式化代码


