- 1Qt之信号与槽
- 2深入了解Kimi:月之暗面科技有限公司的创新智能助手_kimi 的能力
- 3【数据结构】CH4 串_第1关:求子串
- 4MySQL从安装、配置到日常操作和管理的关键步骤_mysql安装教程8.4
- 5python 中使用opencv_python使用opencv
- 6python3+selenium爬取笔记本电脑详情信息_selenium可以爬取pc端数据吗
- 7【通信中间件】Fdbus HelloWorld实例
- 8搭建单机版伪分布式Hadoop+Spark+Scala
- 9基于MySQL Workbench的表操作_mysql workbench向表中添加数据
- 10苹果app退款_app退款理由写什么好?苹果退款理由怎么写才好?
40款帮助你加薪的IDEA神器插件!_开发idea插件能赚钱吗
赞
踩
我走的很慢,但我从不后退!
IDEA 插件安装 步骤
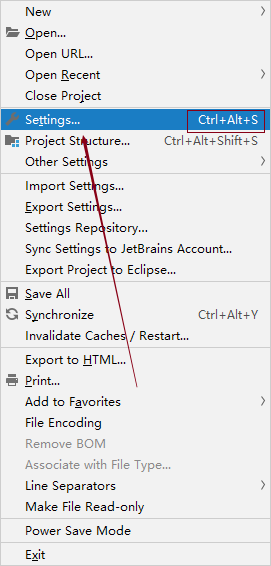
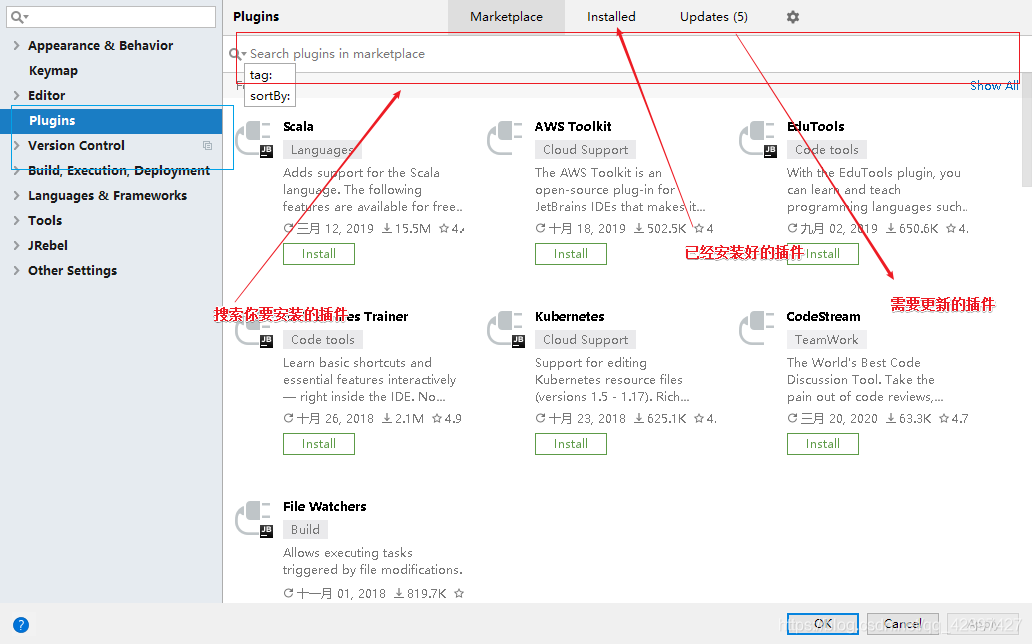
IDEA里面,选择打开 File --> Settings --> Plugins
在Plugins里面, 可以搜索需要的插件 (下面的标题),然后安装
如下图:


AceJump
全栈必备,作为一个全能的程序员 ,用鼠标,太伤自尊了,他就可以帮到你
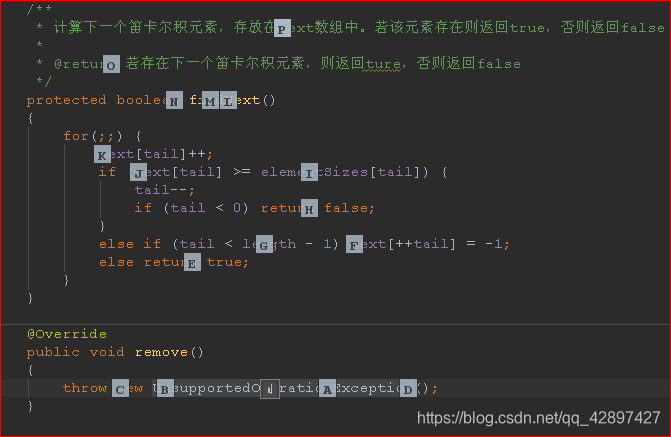
AceJump其实是一款能够代替鼠标的软件,只要安装了这款插件,可以在代码中跳转到任意位置。按快捷键进入 AceJump 模式后(默认是 Ctrl+J),再按任一个字符,插件就会在屏幕中这个字符的所有出现位置都打上标签,你只要再按一下标签的字符,就能把光标移到该位置上。换言之,你要移动光标时,眼睛一直看着目标位置就行了,根本不用管光标的当前位置。

Grep Console
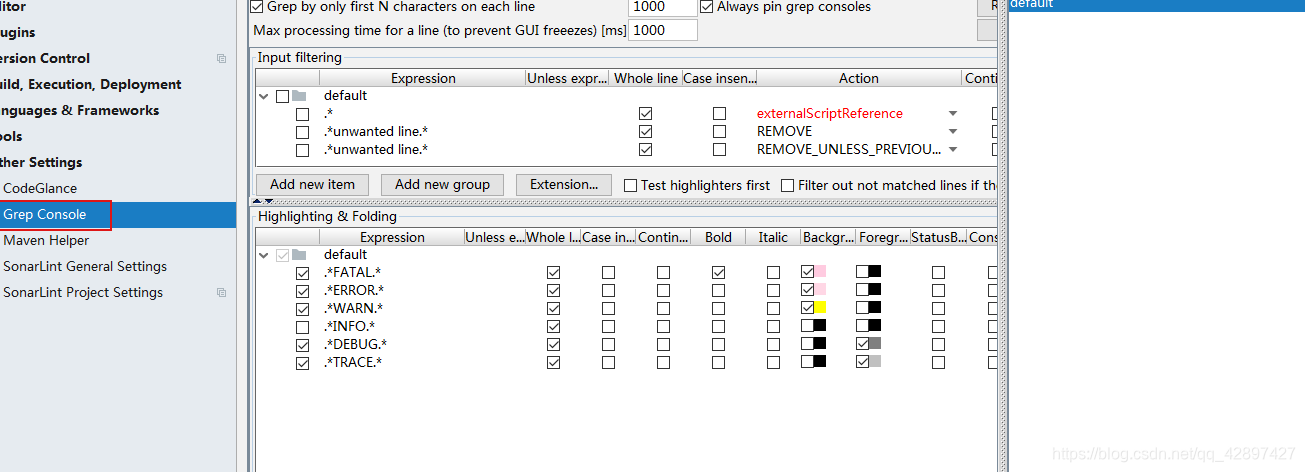
由于Intellij idea不支持显示ascii颜色,grep-console插件能很好的解决这个问题, 可以设置不同级别log的字体颜色和背景色.,
勾上你想要的日志级别

Maven Helper
我一般用这款插件来查看maven的依赖树。
- 在不使用此插件的情况下,要想查看maven的依赖树就要使用Maven命令
maven dependency:tree来查看依赖。- 想要查看是否有依赖冲突也可以使用
mvn dependency:tree -Dverbose -Dincludes=<groupId>:<artifactId>只查看关心的jar包- 但是这样还是需要我执行命令,并且当项目比较复杂的时候,这个过程是比较漫长的。maven helper就能很好的解决这个问题。
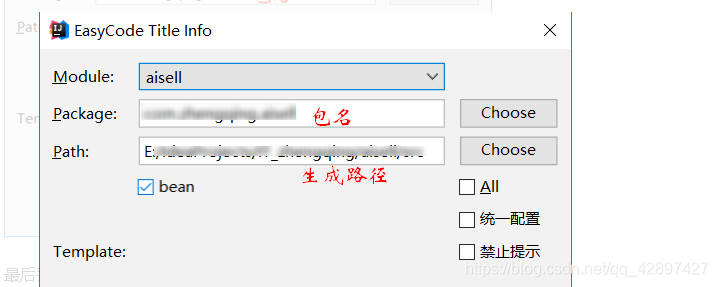
EasyCode
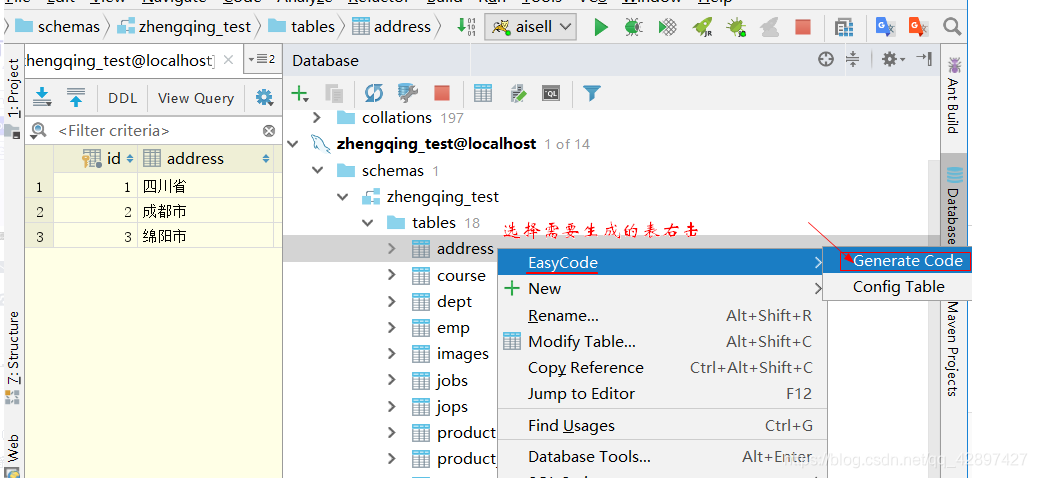
一个在线生成MyBatis增删改查的工具比逆向工程更厉害,可以生成
Controller和Service,还有前端 ,提高开发效率
使用步骤:


详细使用大家可以参考 官网文档 ,国人写的,文档很全面 点我进官网
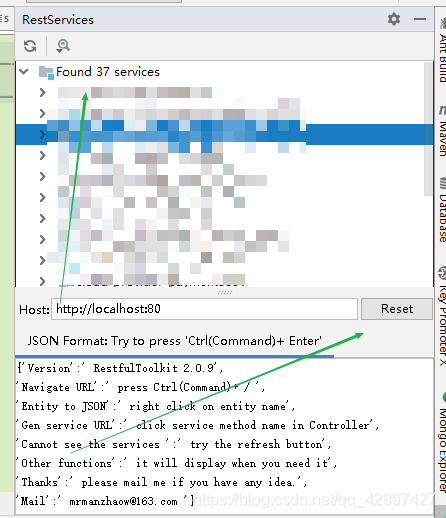
1. RestfulTookit
作为一个程序员,不管是
前端、后端、还是测试,都要经常面对接口。
后端开发接口,前端对接接口,测试测试接口。
目前,我们最常用的接口测试工具,基本是Postman。今天我们换一种
使用步骤

- 1.根据 URL 直接跳转到对应的方法定义 ( Ctrl \ or Ctrl Alt N );
- 2.提供了一个 Services tree 的显示窗口;
- 3.一个简单的 http 请求工具;
- 4.在请求方法上添加了有用功能: 复制生成 URL;,复制方法参数…
- 5.其他功能: java 类上添加 Convert to JSON 功能,格式化 json 数据 ( Windows: Ctrl + Enter;
- Mac: Command + Enter )。
==下面全是中间件插件,中间件是程序员的噩梦,工具太多,操作复杂一直切换,还有不同的用法,看了下面的,我相信你会爱上中间件 ==
2. Iedis
大家都知道我们之前连接这个缓存中间件都是使用 +
RedisDesktopManager,今天来换个 Redis插件,更强大
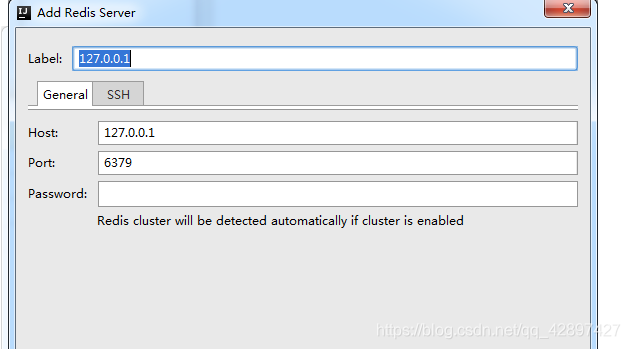
Iedis是一个简单易用的Redis GUI插件,他可以轻松管理上百万个Key而不会阻塞服务器。- 服务器列表支持同时连接多台Redis服务器,并可以轻松切换。
插件主界面如图所示。


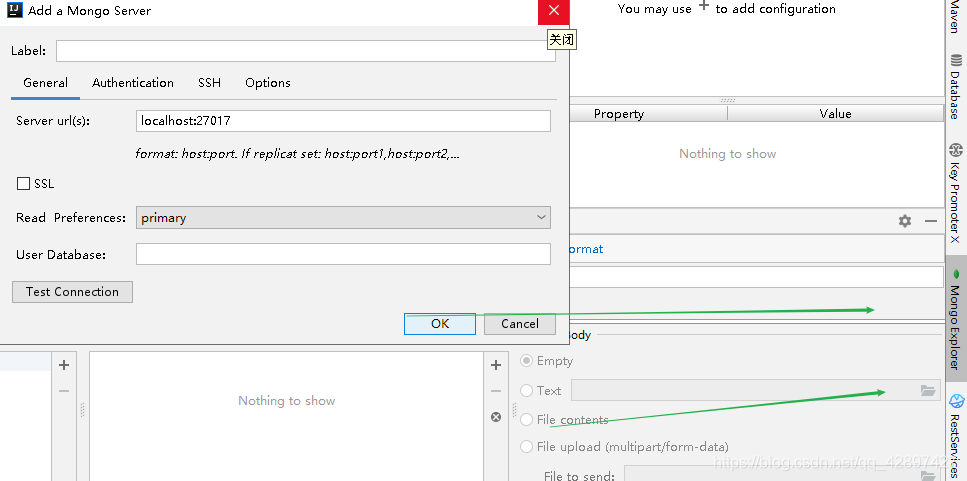
3. Mongo Plugin
讲完Redis ,咱们再来
MongoDB,谁叫咱们是全栈
一个 可以在 IDEA 快速操作MongoDB的可视化界面


4. RabbitMQ Script Support
增加了对通过Broker HTTP API通过基于YAML的脚本执行的RabbitMQ命令的支持,便于测试
- 准备带有可执行块的脚本文件
- 执行整个脚本或仅执行相关部分
- 定义多个RabbitMQ连接配置文件以在多个环境中执行单个脚本
- 目标RabbitMQ代理必须通过其管理插件公开HTTP API
5. mybatis sql plugin
mybatis代码生成工具 ,实现全自动化 生成,可视化界面更方便
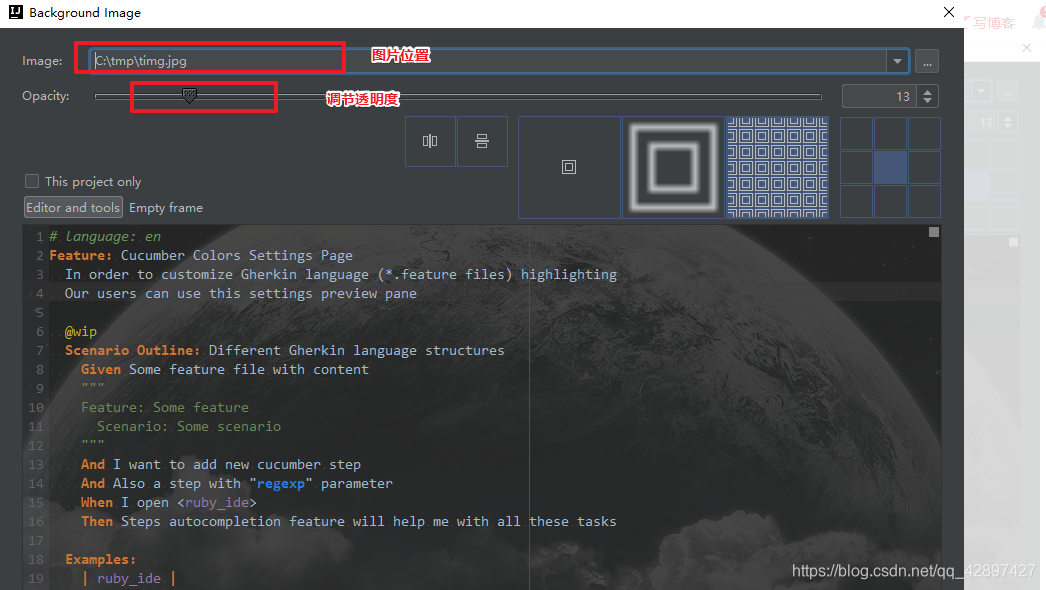
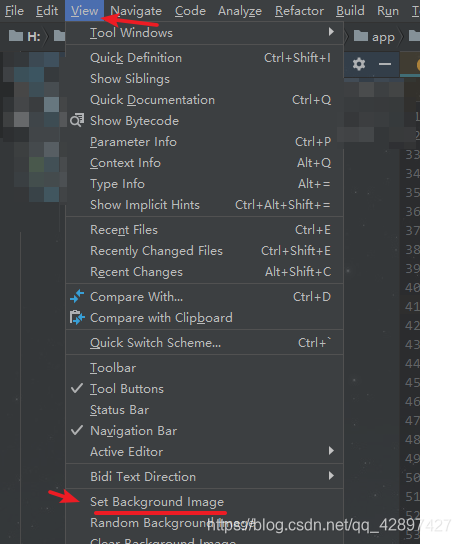
6. BackgroundImagePlus
可以把女朋友照片当作 背景,每次打开IDEA ,一看到他,你就不会感到疲劳了 嘻嘻!
操作步骤

7. Lombok
Lombok能以简单的注解形式来简化java代码,提高开发人员的开发效率。
例如开发中经常需要写的javabean,都需要花时间去添加相应的getter/setter,
也许还要去写构造器、equals 等方法,而且需要维护,当属性多时会出现大量的getter/setter方法,这些显得很冗长也没有太多技术含量,一旦修改属性,就容易出现忘记修改对应方法的失误。Lombok能通过注解的方式,在编译时自动为属性生成构造器、getter/setter、equals、hashcode、toString方法。
注解说明 详解
-
@Data:- 会为类的所有属性自动生成setter/getter、equals、canEqual、hashCode、toString方法,如为final属性,则不会为该属性生成setter方法。
-
@Getter/@Setter- 如果觉得@Data太过残暴(因为@Data集合了@ToString、@EqualsAndHashCode、
@Getter/@Setter、@RequiredArgsConstructor的所有特性)不够精细,可以使用@Getter/@Setter注解,此注解在属性上,可以为相应的属性自动生成Getter/Setter方法,示例如下:
- 如果觉得@Data太过残暴(因为@Data集合了@ToString、@EqualsAndHashCode、
-
@NonNull:
+ 该注解用在属性或构造器上,Lombok会生成一个非空的声明,可用于校验参数,能帮助避免空指针。 -
@Cleanup- 该注解能帮助我们自动调用close()方法,很大的简化了代码
-
@NoArgsConstructor, @RequiredArgsConstructor and @AllArgsConstructor- 无参构造器、部分参数构造器、全参构造器。Lombok没法实现多种参数构造器的重载。
详细大家可以参考官网 : https://projectlombok.org/
- 无参构造器、部分参数构造器、全参构造器。Lombok没法实现多种参数构造器的重载。
8. activate-power-mode
根据Atom的插件activate-power-mode的效果移植到IDEA上,打字有 动画特效
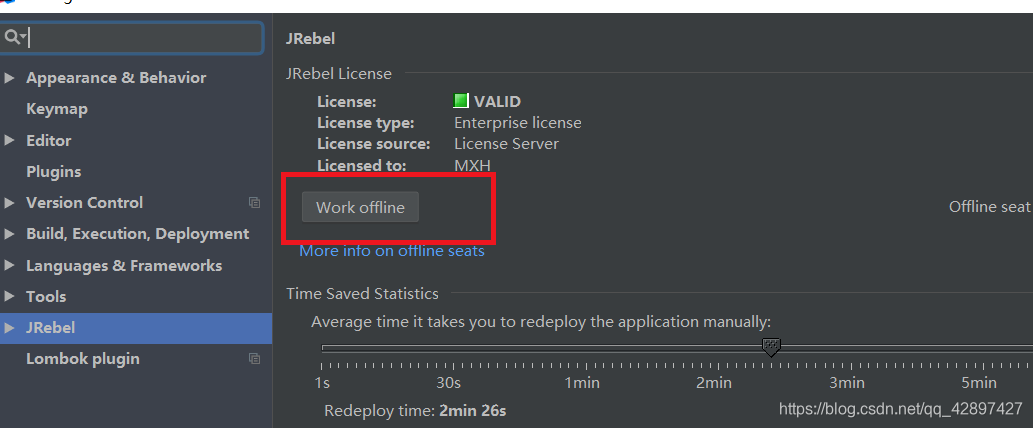
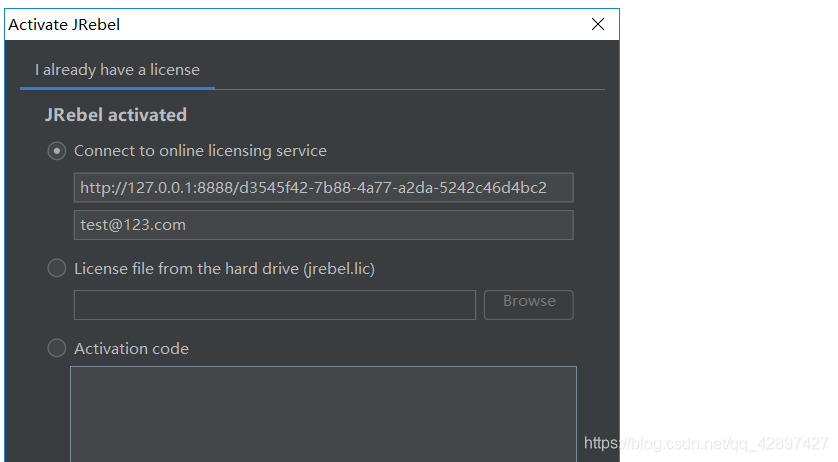
9. Jrebel
热部署 神器


最后别忘了把JRebel设置为offline模式 点一下work offline
下面的 插件 大家直接复制 到 这里直接安装就好了,因为比较简单

`
10. JUnitGenerator V2.0
有一个好的编写单元测试习惯的开发者,代码质量肯定是很好的,可以随时校验自己开发和改写接口的快速检查工具。也避免了测试提的bug多而影响个人绩效(有些公司把bug计入考核范围内)。拜拜甜甜圈,哦不对,是拜拜bug




11. Alibaba Java Coding Guidelines
阿里巴巴代码规范检查插件,代码规范检查用的

阿里出品的《Java 开发手册》时下已经成为了很多公司新员工入职必读的手册,前一段阿里发布了《Java 开发手册(泰山版)》, 又一次对Java开发规范做了完善。不过,又臭又长的手册背下来是不可能的,但集成到IDEA开发工具中就方便很多。
举个栗子:开发手册上不允许用Executors去创建线程池,而是通过ThreadPoolExecutor的方式。

集成插件后会再去使用Executors去创建线程池会有如下的提示。
12. VisualVM Launcher

一般可用于在本地开发进行压力测试,性能测试之类的监控器,其他场景一般不推荐使用此模式启动,还会启动另外一个Visual vm窗口,这个窗口是JDK bin目录下的JvisualVM
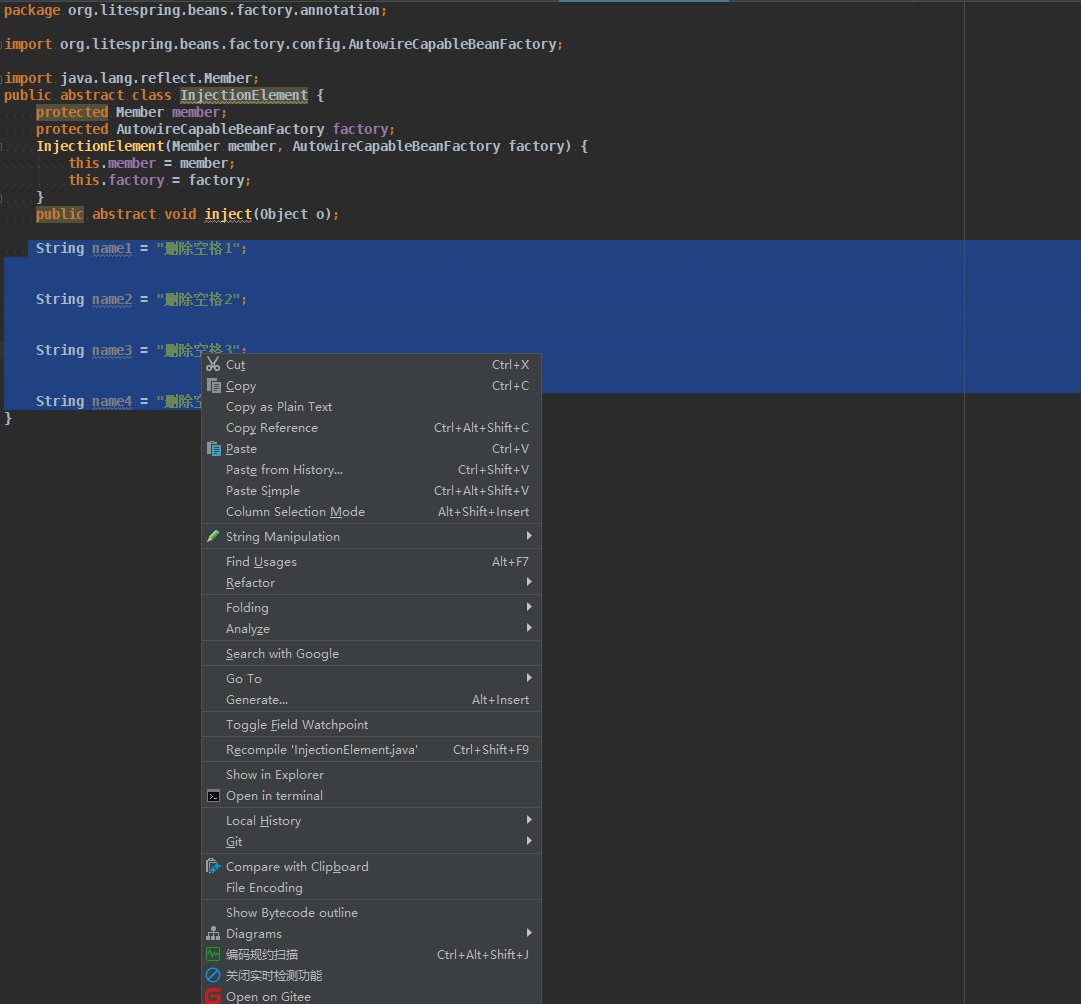
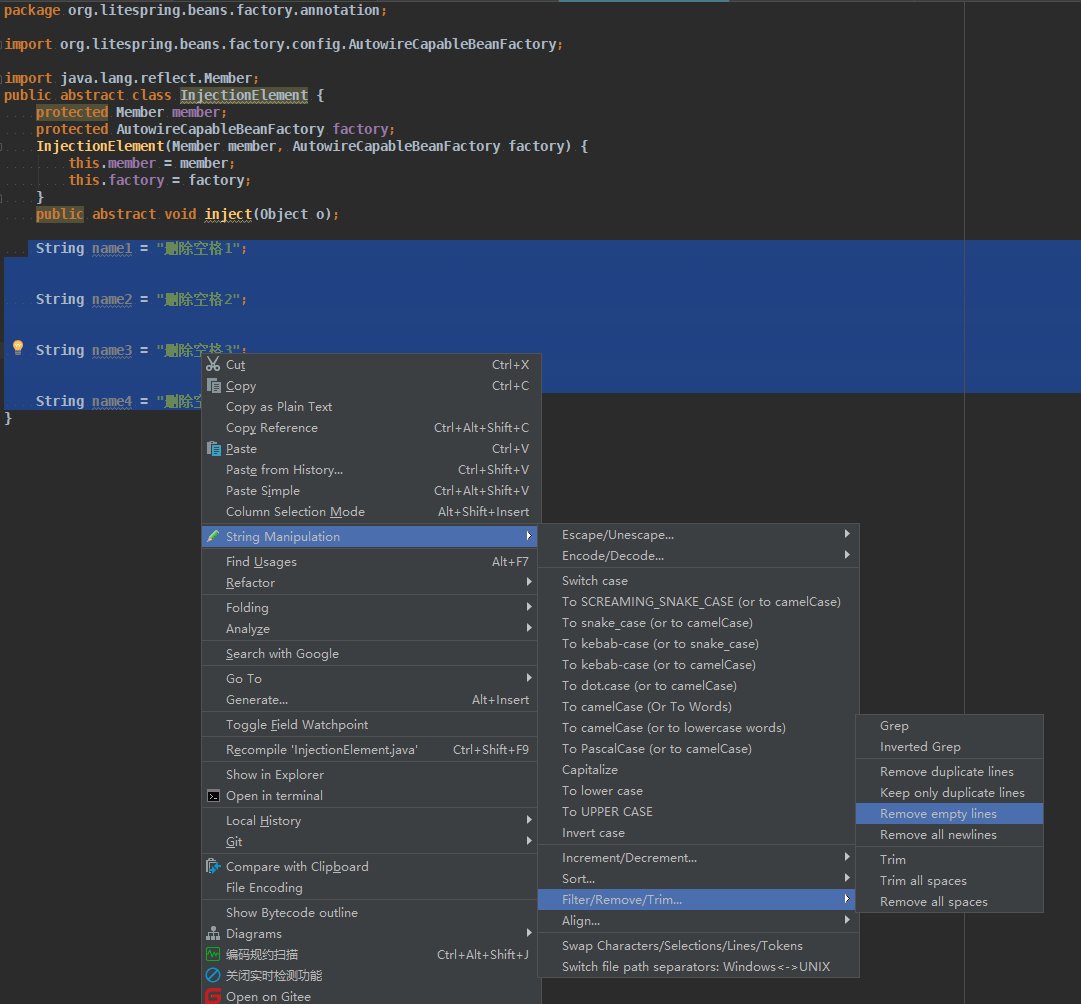
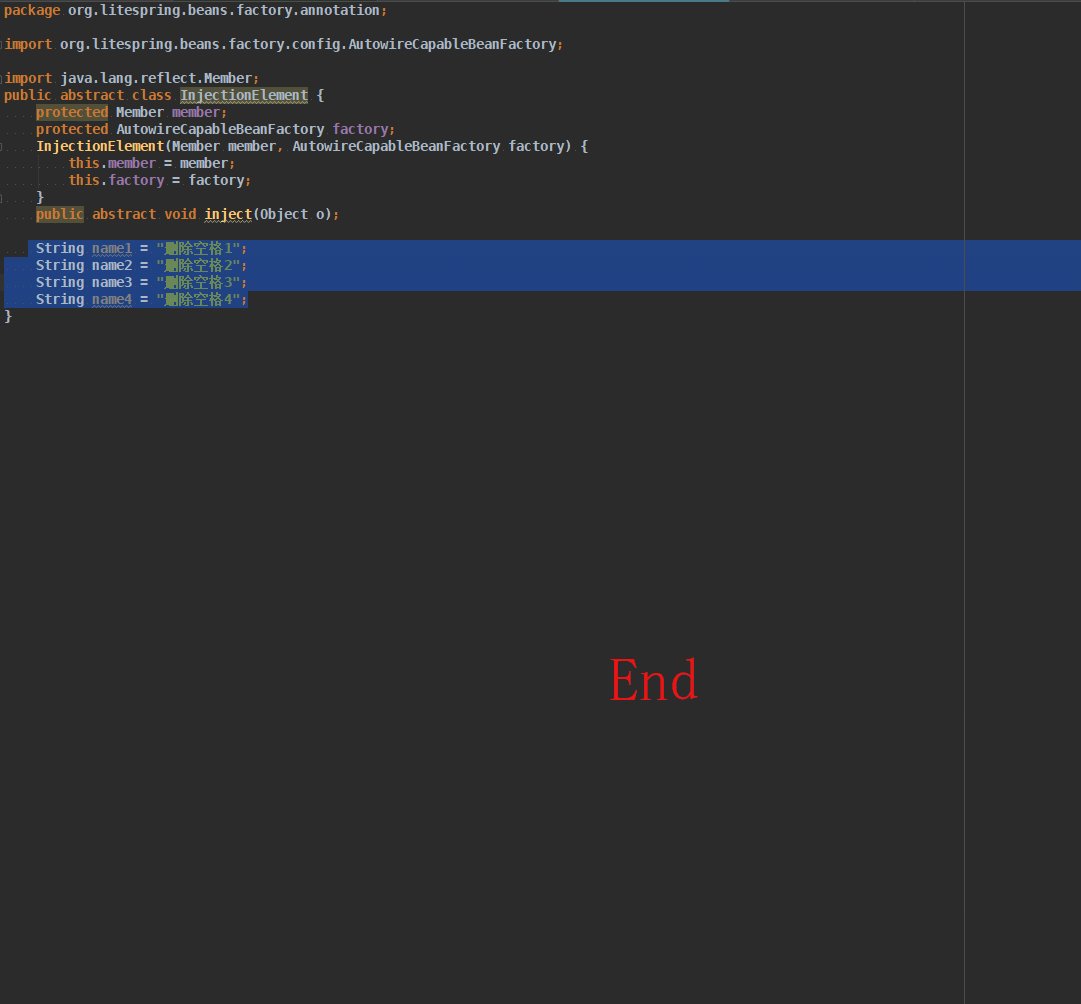
13. String Manipulation
字符串工具

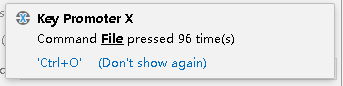
14 . Key promoter
个人最喜欢的一个 ,一个提示快捷键,当你做重复操作时,就会提示你,是否将当前操作变成快捷键

15. CodeGlance
快速定位代码。右侧小地图。 这个 主要是 代码过多方便定位
16. Gsonformat
可根据json数据快速生成java实体类
17. Material Theme UI
颜值大佬 工具的颜值也很重要,好的主题让人赏心悦目,有码代码的欲望,就像美女帅哥一样

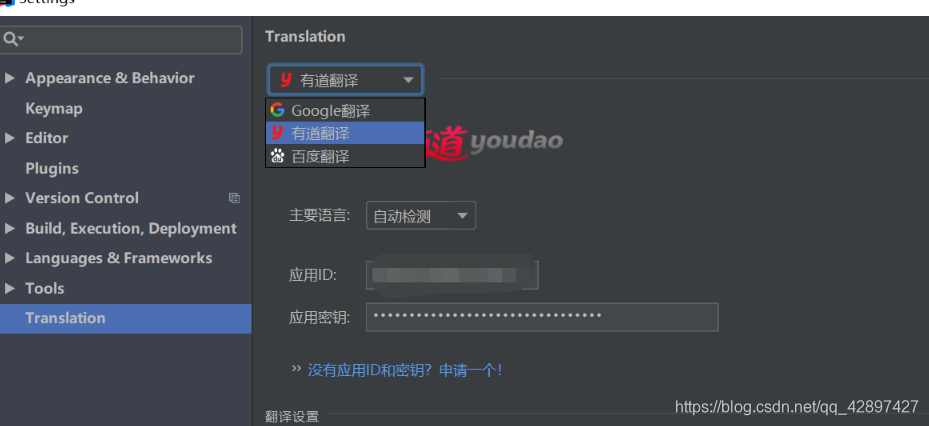
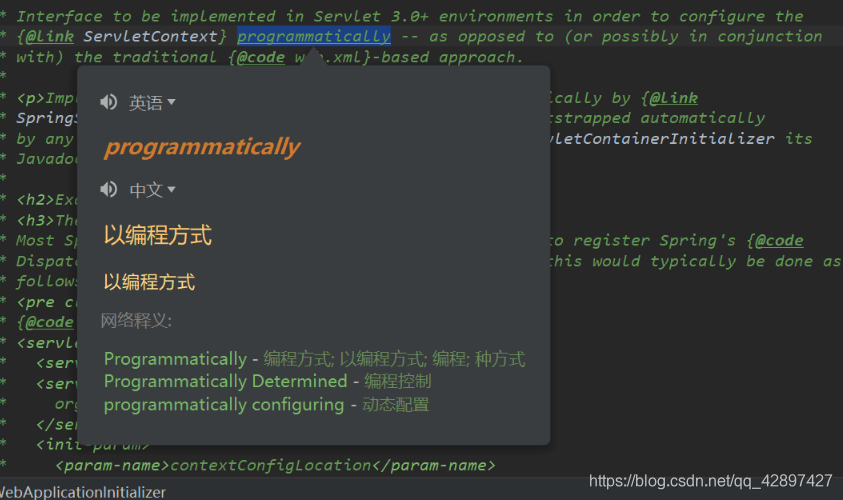
17. Translation
在平时的开发中,有时候对于变量的命名是否很头疼,这款插件可以帮助你翻译单词,对于英语差的同学真是福音

使用很简单: 选中单词或者段落ctrl+shift+y翻译,ctrl+shift+s切换翻译源

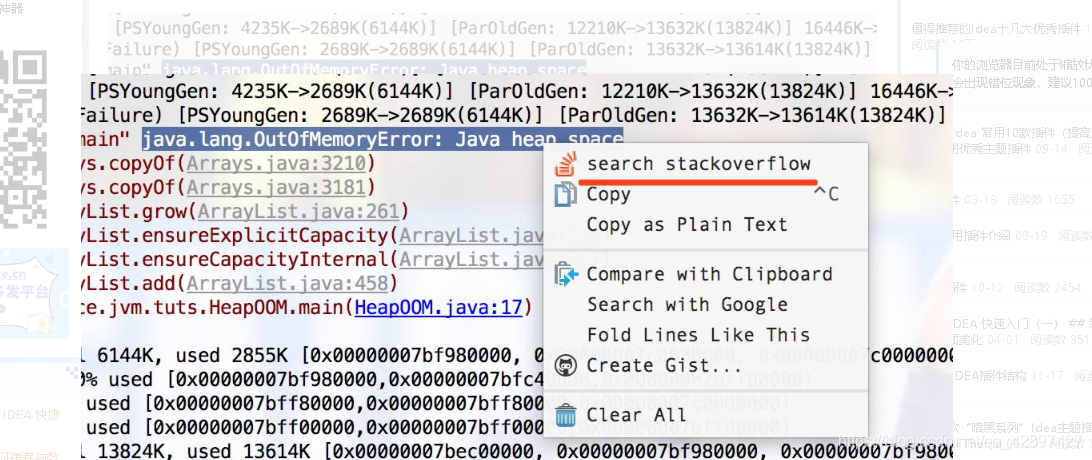
18. stackoverflow
这东西 就吊了 ,可以随时翻译 我们遇到的错误

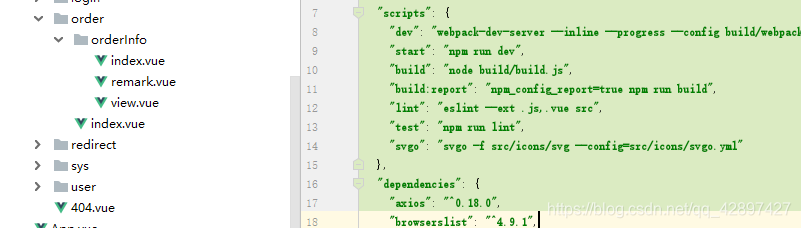
19. Vue
Vue.js 是现在的主流技术 ,那肯定让Vue的语法变得更加友好,必须要安装
我们来看看安装前后 效果区别
未安装时 :

安装后

20. Generate AllSetter
我们setXxxx()的时候就非常痛苦了,花费大量的时间去做一些苦力活,显示不是我们想要的。
使用GenerateAllSetter就能解决这个问题,它就能做到一键生成一个对象的所有的set方法。

图中可以看到通过GenerateAllSetter插件一键生成了User类的setXxx方法,简化了我们平时大量手工码字的工作。
其实我们敲Alt+Enter键时,会看到有三个选项,视频中选的是填充默认值,另外两个看需求选择
21. GsonFormat
GsonFormat 个人觉得是一个非常非常实用的插件,它可以将JSON字符串自动转换成Java实体类。特别是在和其他系统对接时,往往以JSON格式传输数据,而我们需要用Java实体接收数据入库或者包装转发,如果字段太多一个一个编写那就太麻烦了。
快捷键:Alt+ S
22. Codota
用了Codota 后不再怕对API不会用,举个栗子:当我们用stream().filter()对List操作,可是对filter()用法不熟,按常理我们会百度一下,而用Codota 会提示很多filter()用法,节省不少查阅资料的时间。
当然,它还有网页版 : https://www.codota.com/code

23. jclasslib bytecode viewer
很多人想学习Java反汇编后的字节码,但是一方面缺乏好的资料,另外一方面缺乏好的工具。 但今天你来看看这款工具
jclasslib bytecode viewer 是一个可以可视化已编译Java类文件和所包含的字节码的工具。 另外,它还提供一个库,可以让开发人员读写Java类文件和字节码。
 使用方法
使用方法
- 在 IDEA 打开想研究的类。
- 编译该类或者直接编译整个项目( 如果想研究的类在 jar 包中,此步可略过)。
- 打开“view” 菜单,选择“Show Bytecode With jclasslib” 选项。
- 选择上述菜单项后 IDEA 中会弹出 jclasslib 工具窗口。
24. Auto filling Java call arguments
开发中,我们通常会调用其他已经编写好的函数,调用后需要填充参数,但是绝大多数情况下,传入的变量名称和该函数的参数名一致,当参数较多时,手动单个填充参数非常浪费时间。
该插件就可以帮你解决这个问题。
安装完该插件以后,调用一个函数,使用 Alt+Enter 组合键,调出 “Auto fill call parameters” 自动使用该函数定义的参数名填充。
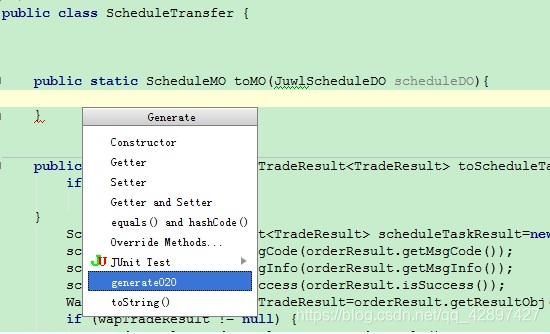
25. GenerateO2O
需要定义一个函数,参数是待转换的类,返回值是要转换到的类型,然后使用generateO2O,即可自动帮你get set属性。
可以定义一个专门的转换类,比如ScheduleConverter 将转换代码放到这里,一方面方便复用,一方面避免转换类占据大量逻辑类的空间。当然可以使用 MapStruct
此外强烈推荐不要用类转换工具,修改属性不容易感知,容易出Bug!!

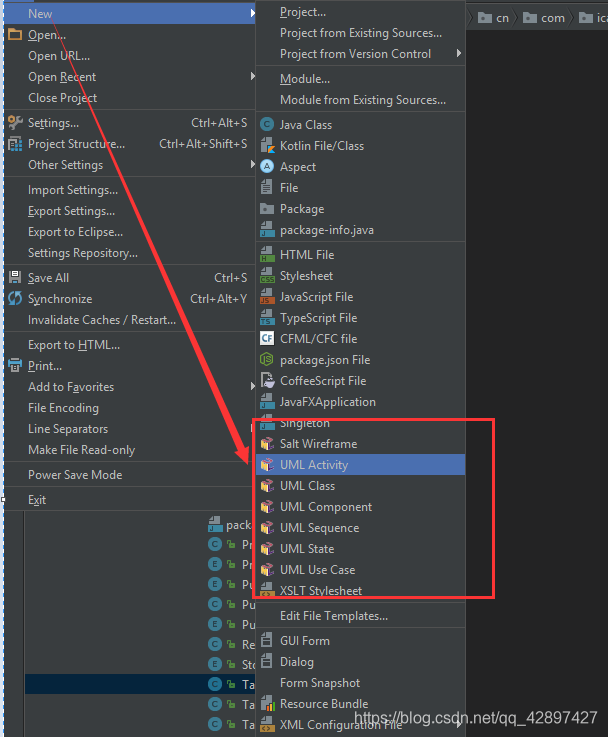
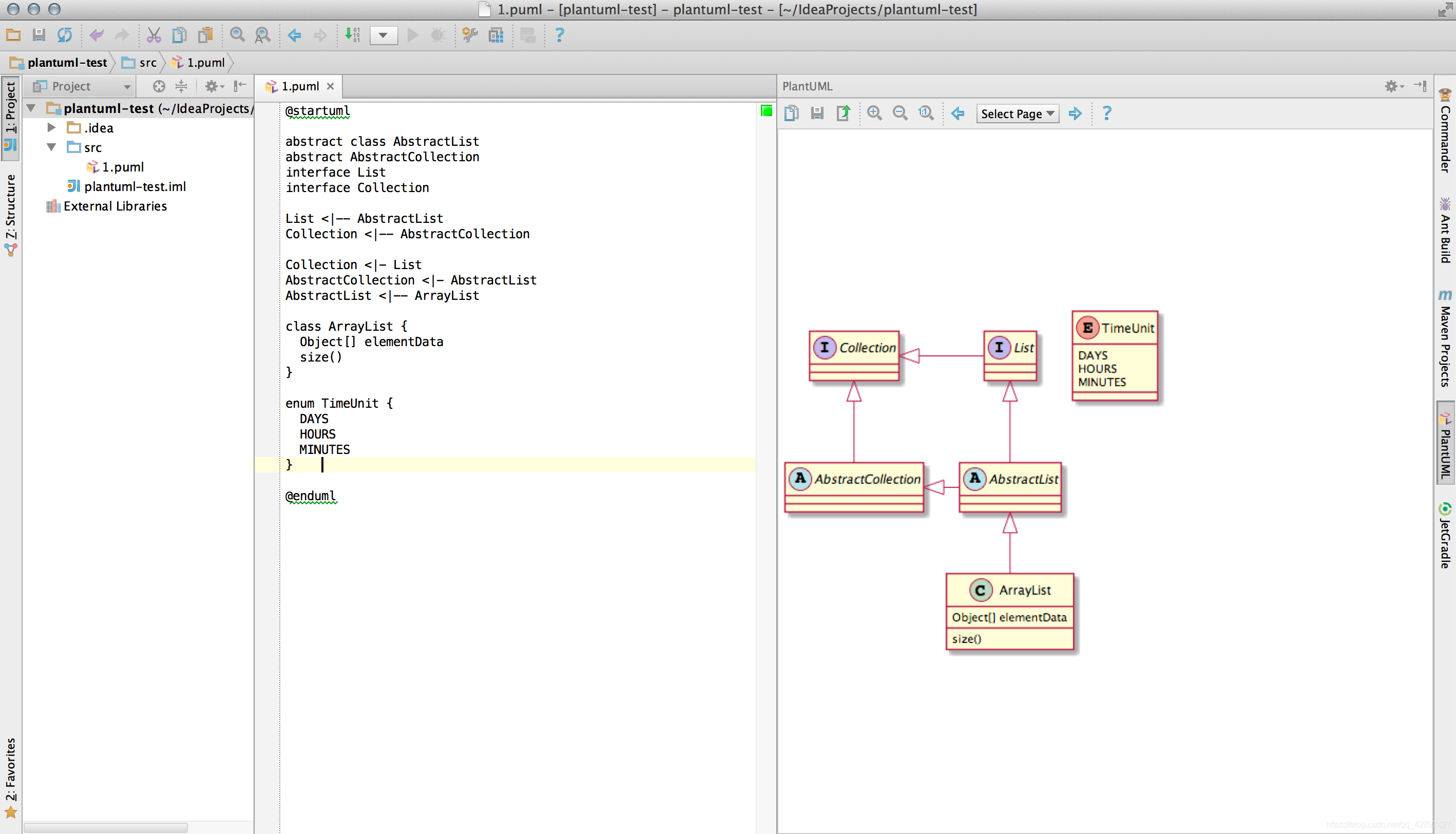
26. PlantUML
最近项目使用IntelliJ IDEA来做后台的开发IDE工具,需要利用UML来做些设计。就给大家推荐这个


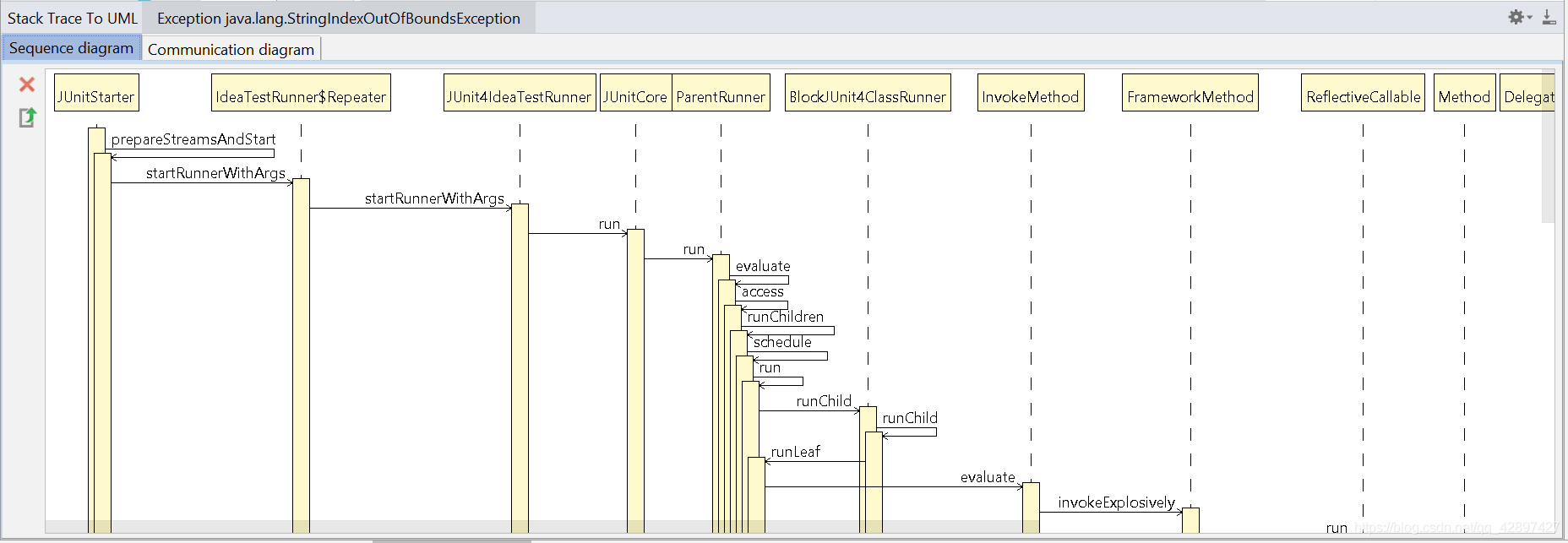
27. Stack trace to UML
很多时候我们报错的时候,并不知道调用的链路到底搜索哪里出问题了,所以这个时候,我们就需要,用到这个工具了,它可以 将错误堆栈信息转成Uml形式

28. Rainbow Brackets
由于很多人没有养成好的编码风格,没有随手 format 代码的习惯,甚至有些同事会写代码超过几百行,阅读起来将非常痛苦。
痛苦的原因之一就是找到上下文,由于括号太多,不确定当前代码行是否属于某个代码块,此时这个插件就会帮上大忙。 下面就出现了彩虹括号

29. FindBugs
程序员总是想尽可能地避免写 BUG, FindBugs 作为静态代码检查插件,可以检查你代码中的隐患,并给出原因。
分析完之后就会出现结果面板

点击对应的item在右边会定位到具体的代码
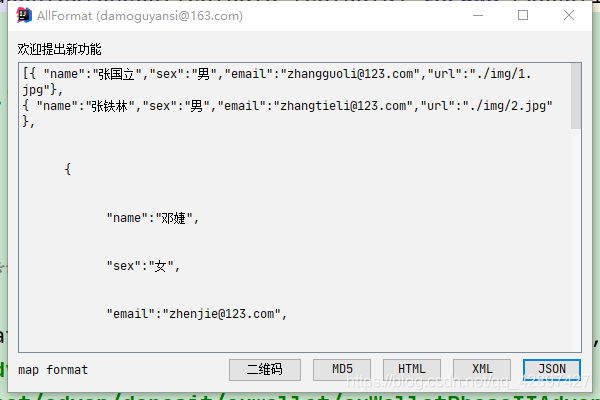
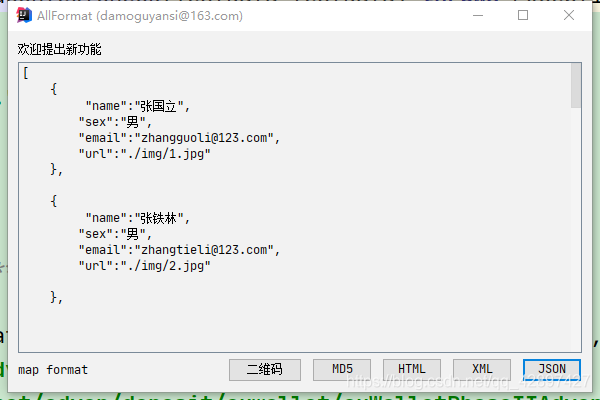
30. AllFormat
一个可以格式化JSON、XML、HTML、以及MAP的toString()打印的字符串的插件,All Format,另外还可以直接生成MD5,方便开发人员调式自己的代码 ,在没有 它之前,我们可能 搜索 啥 在线 json 、在线 XML 类似
网上在线Json格式化
JSON
XML
- http://web.chacuo.net/formatxml
- https://www.bejson.com/otherformat/xmlsort/
- http://tools.jb51.net/code/xmlcodeformat
有了它之后 ,按住Alt+F 或 点击 这个图标

就会弹出 这个 ,下面 是格式化之前的效果

当我们点击 按钮,格式化之后

是不是很神奇 哈哈哈!
32. IDEA Mind Map
思维导图对于我们需求分析和知识库关系梳理十分重要。有了这个插件以后 IDEA 也可以画思维导图了。而且功能还十分强大,贴图啥的应有尽有。
1.打开IDE,file–settings–plugins,搜索IDEA Mind Map
2.点击install,进行下载,然后按照提示restart重启IDEA,安装完成
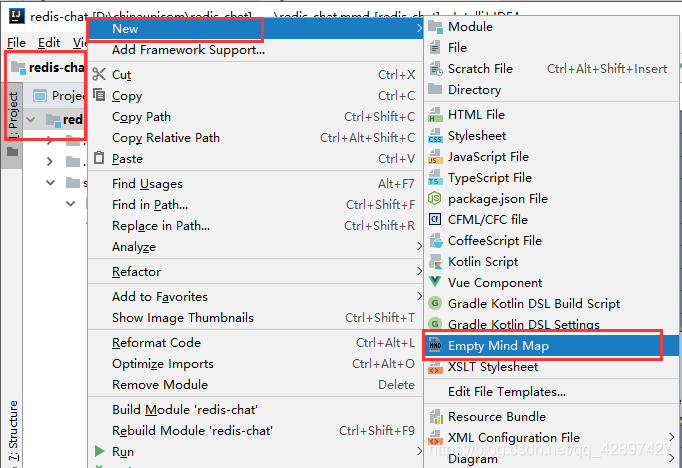
3.创建mind map思维导图–在项目任意目录下,点击右键,new–选择Empty Mind Map,即可创建自己的项目思维导图

示例:

33. Git Commit Template
入职的时候, 如果老是有人吐槽你提交的 Git 不规范?你可以试试这个插件。它提供了很好的 Git 格式化模版,你可以按照实际情况格式化你的提交信息。
Git Commit message 规范采用的是Angular 规范
Angular规范中定义的格式有3个内容:
Header
-
type(必需) : Type of change:commit的类别;
-
scope(可选):Scope of this change:此次commit的影响模块;
-
subject(必需):Short description:简短的描述此次代码变更的主要内容
Body
- 对本次 commit 的详细描述
Footer
- 日常项目中开发,Footer不常用,可为空
Header
-
type : type用于说明commit的类别,常用的标识如下:
- feat:新功能
- fix:修补bug
- docs:文档
- style: 格式(不影响代码运行的变动,空格,格式化,等等)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- perf: 性能 (提高代码性能的改变)
- test:增加测试或者修改测试
- build: 影响构建系统或外部依赖项的更改(maven,gradle,npm 等等)
- ci: 对CI配置文件和脚本的更改
- chore:对非 src 和 test 目录的修改
- revert: Revert a commit
scope
- scope用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject
- subject是 commit 目的的简短描述,不超过50个字符,主要介绍此次代码变更的主要内容。
Body
- Body 部分是对本次 commit 的详细描述,可以分成多行。
例如:
-修改菜单查询接口
-增加菜单删除接口
日常项目开发中,如果Header中subject已经描述清楚此次代码变更的内容后,Body部分就可以为空。
Footer
(1)不兼容变动
(2)关闭 Issue
日常项目中开发,Footer不常用,可为空。
撤销:
若需要撤销上一次的commit,header部分为:revert: 上一次commit的header内容;
body部分为:This reverts commit xxx,xxx是上一次commit对应的SHA 标识符。
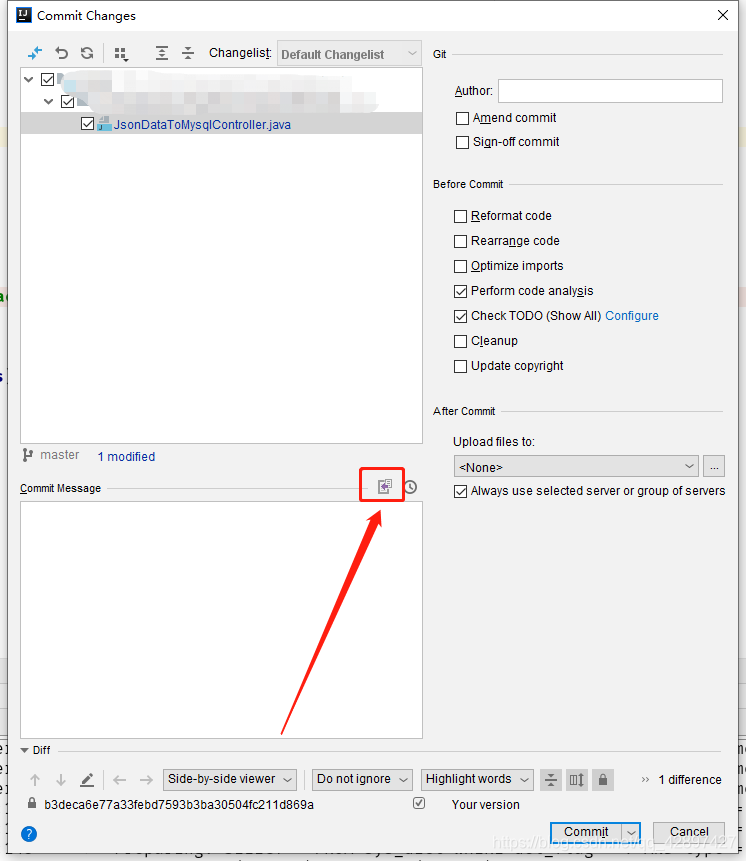
提交的时候点击下图按钮,即可出现模板:

选择Type,填写相应内容,最后点击提交即可:
如果想手敲, git 不熟悉的朋友,直接看下面图吧,毕竟我也记不住 哈哈~ :

34. CamelCase
命名风格转换插件,可以在 kebab-case,SNAKE_CASE,PascalCase,camelCase,snake_case 和 空格风格之间切换。快捷键苹果为 ⇧+⌥+ U ,windows 下为 Shift + Alt +U。

35. Extra Icons
这个东西可有可无,美化插件,为一些文件类型提供官方没有的图标。
当然你也可以自定义图标,这样对你来说,编程时,便看到的就是自己的图标,开发起来也会有成就感
来看看效果吧。


谢谢大家 !