热门标签
热门文章
- 1设计模式之代理模式
- 2《数据结构》C语言版(清华严蔚敏考研版) 全书知识梳理 + 练习习题详解(超详细清晰易懂)_严蔚敏《数据结构》(c语言版)典型习题和考研真题详解
- 3git如何使用代理clone
- 4Chrome浏览器http自动跳https问题_谷歌http跳转问题
- 5Hadoop配置集群的详细步骤_(==首次启动==)格式化namenode ```shell hdfs namenode -form
- 6【MySQL】数据库排查慢查询、死锁进程排查、预防以及解决方法_mysql查询死锁进程
- 7pip install遇到OSError错误_pip 安装os
- 8C语言—数组详解_数组c语言
- 9免费版NAC预览_natshell免费版
- 10Spring源码:Spring EL表达式源码分析_beanexpressionresolver
当前位置: article > 正文
这是一个简单的照明材料网站,后续还会更新
作者:繁依Fanyi0 | 2024-05-06 10:38:39
赞
踩
这是一个简单的照明材料网站,后续还会更新
1、首页效果图

代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>爱德照明网站首页</title>
- <style>
- /*=========外部样式===========*/
- @charset "utf-8";
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- a{
- text-decoration: none;
- }
- @font-face{
- font-family: 'iconfont';
- src: url('../fonts/iconfont.ttf');
- }
- body{
- width: 1050px;
- margin: 0 auto;
- font-family: "微软雅黑";
- font-size: 13px;
- color: #333;
- position: relative;
- }
- h3{
- font-size: 16px;
- color: #545861;
- font-weight: 500;
- }
- h4{
- font-size: 14px;
- }
- h5{
- font-size:13px;
- }
- /*=========页面顶部样式===========*/
- header{
- height: 250px;
- background-color: #FFFFEE;
- background-repeat: no-repeat;
- background-position: 50px;
- }
- .header-left{
- height: 50px;
- }
- .header-right{
- width: 250px;
- height: 50px;
- line-height: 50px;
- float: right;
- }
- .header-right img{
- width: 25px;
- height: 21px;
- }
- .header-right a:active,.header-right a:visited{
- text-decoration: none;
- color: #111111;
- }
- .header-right a:active,.header-right a:hover{
- color: blue;
- }
- .header-text{
- font-size: 40px;
- color: #4FAC00;
- margin-top: 10px;
- margin-left: 150px;
- }
- /*=========导航样式定义===========*/
- nav{
- margin-bottom:5px;
- height: 36px;
- background-image: linear-gradient(0deg,#9cf,#fff 60%,#9cf 100%);
- border-bottom: 1px solid #DBEAEE;
- }
- nav ul{
- list-style-type: none;
- }
- nav a{
- display: block;
- width: 90px;
- height: 36px;
- float: left;
- padding: 0px 8px 0px 8px;
- margin: 0 10px 0 20px;
- text-decoration: none;
- text-align: center;
- font-family: tahoma;
- font-size: 14px;
- font-weight: bold;
- }
- nav ul:nth-child(1)a{
- width: 50px;
- }
- nav ul li a:link,nav ul li a:visited{
- color: #333;
- }
- nav ul li a:active,nav ul li a:hover{
- color: #FFF;
- background-image: linear-gradient(0deg,#36c,#9CF 60%,#fff 100%);
- }
- /*=========网页中部内容样式===========*/
- #content{
- width: 1050px;
- height: auto;
- }
- /*=========热销产品列表样式===========*/
- #hotproduct {
- height: auto;
- }
- #hotproduct ul{
- list-style: none;
- width: 1050px;
- height: 158px;
- padding: 6px 0 0px 4px;
- border: 2px solid #DDDDDD;
- }
- #hotproduct ul li{
- width: 160px;
- display: inline-block;
- float: left;
- margin-right: 10px;
- margin-bottom: 1px;
- position: relative;
- -webkit-perspective: 250px;
- }
- #hotproduct ul li .evenlist{
- width: 80px;
- height: 148px;
- border-right: 0px;
- }
- #hotproduct ul li img{
- width: 160px;
- height: 141px;
- position: absolute;
- left: 0;
- top: 0;
- -webkit-backface-visibility: hidden;
- transition: all 0.5s ease-in 0s;
- }
- #hotproduct ul li img .fan {
- -webkit-transform: rotateX(-180deg);
- }
- #hotproduct ul li :hover img .fan{
- -webkit-transform: rotateX(0deg);
- }
- #hotproduct ul li :hover img .zheng{
- -webkit-transform: rotateX(180deg);
- }
- #hotproduct strong{
- display: block;
- margin: 10px 0 0;
- }
-
- #hotproduct a{
- display: inline-block;
- width: 75px;
- height: 26px;
- background-color: #494949;
- color: #FFF;
- text-decoration: none;
- text-align: center;
- margin-top: 15px;
- line-height: 26px;
- }
- #hotproduct a ::after{
- content: url("https://via.placeholder.com");
- padding-left: 5px;
- }
- #main{
- clear: both;
- }
- #main .main_left,#main .main_center,#main .main_right{
- padding: 0px 20px;
- margin-top: 20px;
- position: relative;
- }
- main h3 {
- margin-bottom: 12px;
- }
-
- #main .main_left{
- width: 307px;
- padding-left: 0px;
- float: left;
- }
- #main .main_left video{
- width: 285px;
- height: 200px;
- background-color: #CCCCCC;
- border: 1px solid #BBBBBB;
- }
- #main .main_left .lianxi {
- width: 285px;
- height: auto;
- border: 1px solid #DDDDDD;
- border-radius: 5px;
- margin-top: 15px;
- padding: 0 15px;
- }
- #main .main_left .lianxi p{
- font-size: 13px;
- height: 50px;
- line-height: 50px;
- margin-top: 8px;
- }
- #main .main_left .lianxi img {
- width: 43px;
- height: 43px;
- float: left;
- margin-right: 15px;
- }
- #main .main_center {
- width: 390px;
- border-left: 3px solid #DDD;
- margin-bottom: 10px;
- float: left;
- }
- #main .main_center ul li {
- border-top: 1px dotted #999999;
- padding: 5px 0px;
- white-space: nowrap;
- overflow: hidden;
- text-overflow: ellipsis;
- line-height: 19px;
- }
- #main .main_center .date{
- color: #999999;
- display: block;
- margin: 0 0px 10px 10px;
- }
- #main .main_right {
- width: 350px;
- padding-right: 0px;
- float: right;
- }
- #main .main_right .imgbox{
- width: 325px;
- height: 200px;
- position: relative;
- overflow: hidden;
- }
- #main .main_right .imgbox img {
- width: 325px;
- height: 200px;
- }
-
- #main .main_right .imgbox hgroup{
- padding-top: 20px;
- text-align: center;
- position: absolute;
- left: 0;
- top: 200px;
- width: 325px;
- height: 200px;
- background: rgba(0,0,0,0.5);
- transition: all 0.5s ease-in 0s;
- }
- #main .main_right .imgbox hgroup h3{
- color: #BBB;
- }
- #main .main_right .imgbox :hover hgroup{
- position: absolute;
- left: 0;
- top: 0;
- }
-
- #main .main_right ul li {
- line-height: 27px;
- margin-left: 20px;
- }
-
- #main ul a :link,a :visited {
- text-decoration: none;
- color: #333333;
- }
- #main ul a:hover{
- color: red;
- text-decoration: underline;
- }
- #main .more{
- position: absolute;
- top: 10px;
- right: 10px;
- text-decoration: none;
- color: #0091D8;
- }
- footer {
- clear: both;
- height: 100px;
- background: #545861;
- border-bottom: 1px solid #fff;
- color: #ffffff;
- text-align: center;
- }
- footer :link {
- padding-top: 25px;
- }
-
- footer :link a {
- display: inline-block;
- width: 70px;
- height: 36px;
- color: #ffffff;
- padding: 0px 8px 0px 8px;
- margin: 0 14px 0 14px;
- text-decoration: none;
- text-align: center;
- }
- footer :link a:hover {
- color: #ccc;
- text-decoration: underline;
- }
-
- .online_zx {
- position: fixed;
- top: 30px;
- right: 10px;
- }
- </style>
- </head>
- <body>
- <header>
- <!--===============占位符图片===================-->
- <img class="header-left" src="https://via.placeholder.com/150" alt="Placeholder Image">
- <div class="header-right">
- <a href="#"><img src="https://via.placeholder.com/150" alt="" srcset="" />官方微信</a> <span style="color: #930;">|</span>
- <a href="login.html">管理员登录</a> <span style="color: #930;">|</span>
- <a href="register.html">会员注册</a> <span style="color: #930;">|</span>
- </div>
- <div class="header-text">照明材料</div>
- </header>
- <!--===================横向导航栏======================-->
- <nav>
- <ul>
- <li><a href="index.html">首页</a></li>
- <li><a href="products.html">产品中心</a></li>
- <li><a href="works.html">工程案例</a></li>
- <li><a href="news.html">新闻动态</a></li>
- <li><a href="about.html">招商加盟</a></li>
- <li><a href="contact.html">联系我们</a></li>
- </ul>
- </nav>
- <!--==================内容区域=====================-->
- <div id="content">
- <div id="hotproduct">
- <ul>
- <li>
- <img class="zheng" src="https://via.placeholder.com/150" alt="">
- <img class="fan" src="https://via.placeholder.com/150" alt="">
- </li>
- <li class="evenlist">
- <strong>LED射灯</strong>
- 专业技术<br />
- 高校耐用<br />
- <a href="led_sd_details.html">详细信息</a>
- </li>
- <!--===============第二个产品图片====================-->
- <li style="margin-left: -80px;">
- <img class="zheng" src="https://via.placeholder.com/150" alt="">
- <img class="fan" src="https://via.placeholder.com/150" alt="">
- </li>
- <li class="evenlist">
- <strong>LED景观路灯</strong>
- 优越品质<br />
- 绿色环保<br />
- <a href="led_sd_details.html">详细信息</a>
- </li>
- <!--===============第三个产品图片====================-->
- <li style="margin-left: -80px;">
- <img class="zheng" src="https://via.placeholder.com/150" alt="">
- <img class="fan" src="https://via.placeholder.com/150" alt="">
- </li>
- <li class="evenlist">
- <strong>LED映红灯</strong>
- 领先科技<br />
- 节能高效<br />
- <a href="led_sd_details.html">详细信息</a>
- </li>
- <!--===============第四个产品图片====================-->
- <li style="margin-left: -80px;">
- <img class="zheng" src="https://via.placeholder.com/150" alt="">
- <img class="fan" src="https://via.placeholder.com/150" alt="">
- </li>
- <li class="lastlist" style="position: relative;left: 90px;">
- <strong>LED瓦楞灯</strong>
- 优越品质<br />
- 优质体验<br />
- <a href="led_sd_details.html">详细信息</a>
- </li>
- </ul>
- </div>
- <!--===============产品展示====================-->
- <div id="main">
- <div class="main_left">
- <h3> 产品展示</h3>
- <video src="https://via.placeholder.com/150" autoplay="autoplay" loop="loop" controls="controls"></video>
- <div class="lianxi">
- <p><img src="https://via.placeholder.com/150" alt="" srcset="" >0633-3981234<br />400-180-6789</p>
- <p><img src="https://via.placeholder.com/150" alt="">地址:山东省日照市学源路<br />科技工业园A区16号</p>
- </div>
- </div>
- <!--===============企业新闻====================-->
- <div class="main_center">
- <h3>企业新闻</h3><a href="news.html" target="_blank" class="more">MORE»</a>
- <ul>
- <li><a href="news_details.html">因智慧汽车的概念,ADB智能LED头灯系统发展迅速,ADB智能LED头灯兴起</a></li>
- <span class="date">2018-03-30</span>
- <li><a href="">LED灯具有 国内业务市场研讨会LED灯具国内业务。</a></li>
- <span class="date">2018-03-03</span>
- <li><a href="">车用、MiniLED等新产品助力,亿光&荣创看好业务运营服务工作。</a></li>
- <span class="date">2018-03-03</span>
- <li><a href="">OLED照明市场的机会与挑战-LEDinside</a></li>
- <span class="date">2018-03-03</span>
- <li><a href="">智能照明进入高速发展,工业及商业 为最大应用场景。</a></li>
- <span class="date">2018-03-03</span>
- </ul>
- </div>
- <!--===============客户案例====================-->
- <div class="main_right">
- <h3>客户案例</h3><a href="works.html" target="_blank" class="more">MORE»</a>
- <div class="imgbox">
- <img src="https://via.placeholder.com/150" alt="" srcset="" />
- <hgroup>
- <h3>日照水运基地</h3>
- <h3>日照奥林匹克水上公园</h3>
- <h3>日照水上运动中心夜景亮化</h3>
- </hgroup>
- </div>
- <ul>
- <li><a href="">乌海政府亮化工程 --2016年7月完工,美丽的城市。</a></li>
- <li><a href="">夜景亮化工程公司 --美丽一座城市的夜晚。</a></li>
- <li><a href="">小区数码管亮化工程 --方便大家出行。</a></li>
- <li><a href="">水世界楼体亮化 --旅游盛景,等你欣赏美景。</a></li>
- <li><a href="">开发区委会夜景亮化 --2018年3月完工。</a></li>
- </ul>
- </div>
- </div>
- </div>
- <!--===============页尾====================-->
- <footer>
- <p class="link">
- <a href="index.html">网页首页</a>|<a href="products.html">产品中心</a>|<a href="connect.html">联系方式</a>|<a href="news.html">新闻动态</a>
- </p>
- <p>地址:山东省日照市学院路 爱德照明科技有限公司</p>
- </footer>
- <div class="online_zx"><a href="#"><img src="https://via.placeholder.com/150" alt="" /></a></div>
- </body>
- </html>

2、产品中心页面

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>爱德照明网站首页</title>
- <style>
- /*=========页面顶部样式===========*/
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- a{
- text-decoration: none;
- }
- body{
- width: 1050px;
- margin: 0 auto;
- font-family: "微软雅黑";
- font-size: 13px;
- color: #333;
- position: relative;
- }
- h3{
- font-size: 16px;
- color: #545861;
- font-weight: 500;
- }
- header{
- height: 250px;
- background-color: #FFFFEE;
- background-repeat: no-repeat;
- background-position: 50px;
- }
- .header-left{
- height: 50px;
- }
- .header-right{
- width: 250px;
- height: 50px;
- line-height: 50px;
- float: right;
- }
- .header-right img{
- width: 25px;
- height: 21px;
- }
- .header-right a:active,.header-right a:visited{
- text-decoration: none;
- color: #111111;
- }
- .header-right a:active,.header-right a:hover{
- color: blue;
- }
- .header-text{
- font-size: 40px;
- color: #4FAC00;
- margin-top: 10px;
- margin-left: 150px;
- }
- /*=========导航样式定义===========*/
- nav{
- margin-bottom:5px;
- height: 36px;
- background-image: linear-gradient(0deg,#9cf,#fff 60%,#9cf 100%);
- border-bottom: 1px solid #DBEAEE;
- }
- nav ul{
- list-style-type: none;
- }
- nav a{
- display: block;
- width: 90px;
- height: 36px;
- float: left;
- padding: 0px 8px 0px 8px;
- margin: 0 10px 0 20px;
- text-decoration: none;
- text-align: center;
- font-family: tahoma;
- font-size: 14px;
- font-weight: bold;
- }
- nav ul:nth-child(1)a{
- width: 50px;
- }
- nav ul li a:link,nav ul li a:visited{
- color: #333;
- }
- nav ul li a:active,nav ul li a:hover{
- color: #FFF;
- background-image: linear-gradient(0deg,#36c,#9CF 60%,#fff 100%);
- }
- /*=========网页中部内容样式===========*/
- #content{
- width: 1050px;
- height: auto;
- }
- /*=========热销产品列表样式===========*/
-
- footer {
- clear: both;
- height: 100px;
- background: #545861;
- border-bottom: 1px solid #fff;
- color: #ffffff;
- text-align: center;
- }
- footer :link {
- padding-top: 25px;
- }
-
- footer :link a {
- display: inline-block;
- width: 70px;
- height: 36px;
- color: #ffffff;
- padding: 0px 8px 0px 8px;
- margin: 0 14px 0 14px;
- text-decoration: none;
- text-align: center;
- }
- footer :link a:hover {
- color: #ccc;
- text-decoration: underline;
- }
-
- .online_zx {
- position: fixed;
- top: 30px;
- right: 10px;
- }
-
- /*=========左侧样式===========*/
- #content {
- width: 1050px;
- height: auto;
- }
- #content-left {
- width: 250px;
- height: auto;
- float: left;
- }
-
- #content-left ul {
- list-style: none;
- width: 250px;
- background: #fff;
- border-radius: 10px;
- margin: 0 auto;
- }
-
- #content-left ul li {
- width: 250px;
- height: 50px;
- margin-bottom: 1px;
- padding-left: 80px;
- background: #DDDDDD;
- font-size: 14px;
- line-height: 55px;
- text-align: left;
- }
-
- #content ul li a:link,#content-left ul li a:visited{
- color: #333;
- }
-
- #content-left ul li a:hover{
- color: #0091D8;
- }
-
- #content-left ul .tp {
- font-size: 18px;
- font-weight: 500;
- padding: 0px;
- text-align: center;
- width: 250px;
- height: 65px;
- line-height: 80px;
- background: #BBB;
- border-radius: 10px 0 0;
- }
- #content-left ul .yj {
- height: 20px;
- border-radius: 0 0 0 10px;
- margin-bottom: 5px;
- }
- #content-right {
- float: right;
- width: 800px;
- height: auto;
- }
-
- #content-right .tt {
- height: 40px;
- width: 785px;
- margin-left: 15px;
- border-bottom: 2px solid #D6D6D6;
- }
- #content-right h3 {
- font-weight: 500;
- font-size: 16px;
- border-bottom: 2px solid #0091D8;
- width: 90px;
- border-bottom: 10px 0 7px 5px;
- }
- #content-right #article {
- width: 800px;
- height: auto;
- }
- #content-right #article .products{
- width: 800px;
- }
- #article .products ul {
- list-style: none;
- }
- #article .products ul li {
- width: 180px;
- height: 210px;
- float: left;
- margin: 10px;
- font-size: 14px;
- text-align: center;
- }
- #article .products ul li img {
- width: 180px;
- height: 180px;
- margin: 10px;
- }
-
- #article .products ul li a:hover {
- color: #0091D8;
- }
- #article .products ul li a:hover img {
- border: 2px solid #0091D8;
- }
- </style>
- </head>
- <body>
- <header>
- <!--===============占位符图片===================-->
- <img class="header-left" src="https://via.placeholder.com/150" alt="Placeholder Image">
- <div class="header-right">
- <a href="#"><img src="https://via.placeholder.com/150" alt="" srcset="" />官方微信</a> <span style="color: #930;">|</span>
- <a href="login.html">管理员登录</a> <span style="color: #930;">|</span>
- <a href="register.html">会员注册</a> <span style="color: #930;">|</span>
- </div>
- <div class="header-text">照明材料</div>
- </header>
- <!--===================横向导航栏======================-->
- <nav>
- <ul>
- <li><a href="index.html">首页</a></li>
- <li><a href="products.html">产品中心</a></li>
- <li><a href="works.html">工程案例</a></li>
- <li><a href="news.html">新闻动态</a></li>
- <li><a href="about.html">招商加盟</a></li>
- <li><a href="connect.html">联系我们</a></li>
- </ul>
- </nav>
- <!--==================内容区域=====================-->
- <div id="content">
- <aside id="content-left">
- <ul>
- <li class="tp">产品中心</li>
- <li><a href="">LED景观路灯</a> <img src="https://via.placeholder.com/150" alt="" /></li>
- <li><a href="">LED射灯</a></li>
- <li><a href="">LED映红灯</a></li>
- <li><a href="">LED瓦楞灯</a></li>
- <li><a href="">LED数码灯</a></li>
- <li><a href="">LED点光源</a></li>
- <li><a href="">LED墙角灯</a></li>
- <li class="yj"></li>
- </ul>
- </aside>
- <div id="content-right">
- <div class="tt">
- <h3>景观路灯</h3>
- </div>
- <div id="article">
- <div class="products">
- <ul>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- 仿古锥形广场灯柱
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- 多头造型LED景观灯
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- 镂空方柱形景观柱
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- 莲花造型广场景观灯柱
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- 内透光方柱景观灯
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- 现代园林庭院景观灯
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- 古典浮雕祥云景观灯柱
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- 立柱仿云石LED景观灯
- </a></li>
- </ul>
-
- </div>
- </div>
- </div>
- </div>
-
- <div class="page" style="clear: both;text-align: center;padding: 15px 0;">
- <hr>
- <ul style="margin-top: 10px;">
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">«</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">‹</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">1</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">2</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">3</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">4</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">5</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">6</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">›</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">»</a></li>
- </ul>
- </div>
- <!--===============页尾====================-->
- <footer>
- <p class="link">
- <a href="index.html">网页首页</a>|<a href="products.html">产品中心</a>|<a href="connect.html">联系方式</a>|<a href="news.html">新闻动态</a>
- </p>
- <p>地址:山东省日照市学院路 爱德照明科技有限公司</p>
- </footer>
- <div class="online_zx"><a href="#"><img src="https://via.placeholder.com/150" alt="" /></a></div>
-
- </body>
-
- </html>

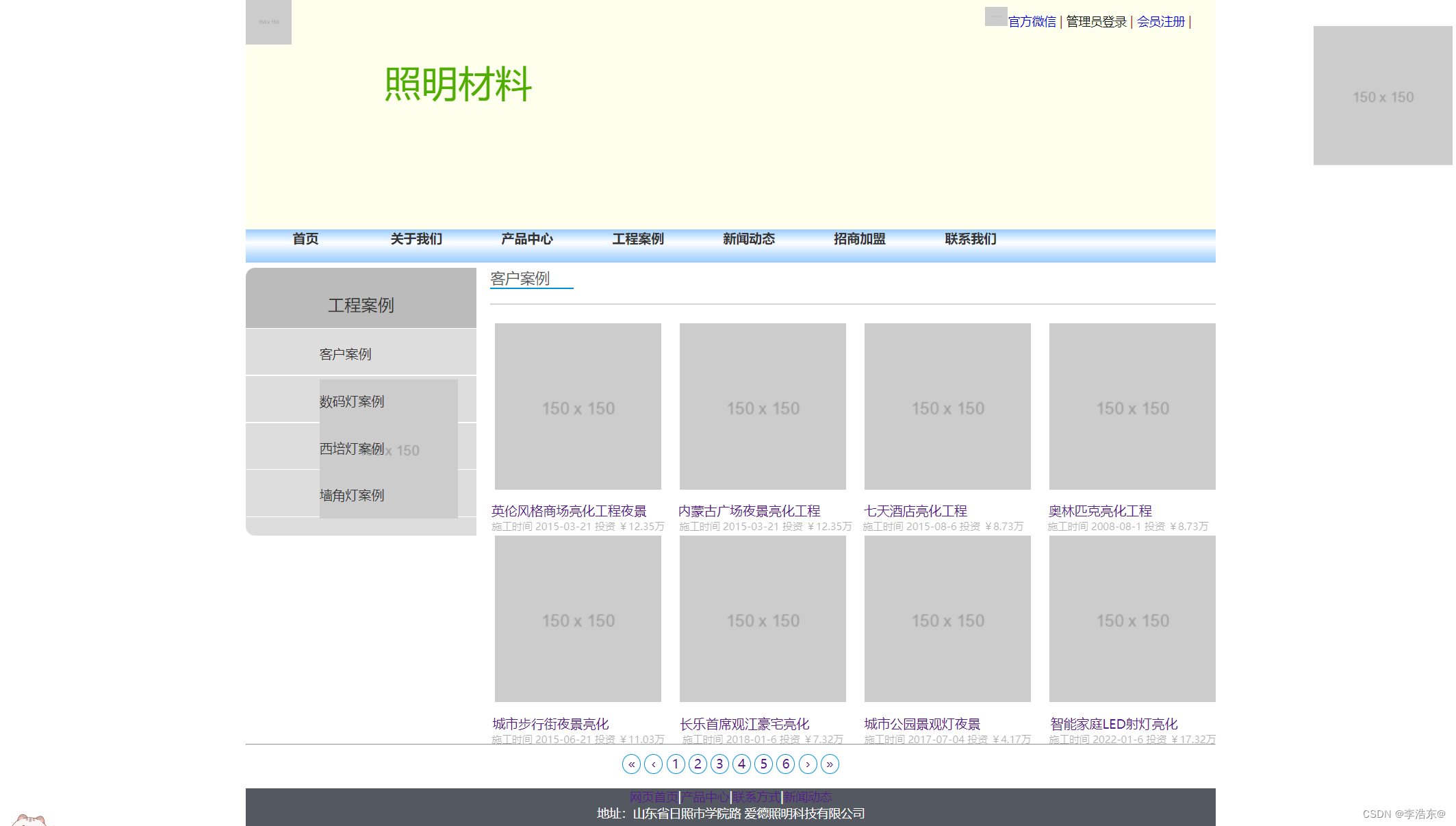
3、工程案例页面效果图

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>爱德照明网站首页</title>
- <style>
- /*=========页面顶部样式===========*/
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- a{
- text-decoration: none;
- }
- body{
- width: 1050px;
- margin: 0 auto;
- font-family: "微软雅黑";
- font-size: 13px;
- color: #333;
- position: relative;
- }
- h3{
- font-size: 16px;
- color: #545861;
- font-weight: 500;
- }
- header{
- height: 250px;
- background-color: #FFFFEE;
- background-repeat: no-repeat;
- background-position: 50px;
- }
- .header-left{
- height: 50px;
- }
- .header-right{
- width: 250px;
- height: 50px;
- line-height: 50px;
- float: right;
- }
- .header-right img{
- width: 25px;
- height: 21px;
- }
- .header-right a:active,.header-right a:visited{
- text-decoration: none;
- color: #111111;
- }
- .header-right a:active,.header-right a:hover{
- color: blue;
- }
- .header-text{
- font-size: 40px;
- color: #4FAC00;
- margin-top: 10px;
- margin-left: 150px;
- }
- /*=========导航样式定义===========*/
- nav{
- margin-bottom:5px;
- height: 36px;
- background-image: linear-gradient(0deg,#9cf,#fff 60%,#9cf 100%);
- border-bottom: 1px solid #DBEAEE;
- }
- nav ul{
- list-style-type: none;
- }
- nav a{
- display: block;
- width: 90px;
- height: 36px;
- float: left;
- padding: 0px 8px 0px 8px;
- margin: 0 10px 0 20px;
- text-decoration: none;
- text-align: center;
- font-family: tahoma;
- font-size: 14px;
- font-weight: bold;
- }
- nav ul:nth-child(1)a{
- width: 50px;
- }
- nav ul li a:link,nav ul li a:visited{
- color: #333;
- }
- nav ul li a:active,nav ul li a:hover{
- color: #FFF;
- background-image: linear-gradient(0deg,#36c,#9CF 60%,#fff 100%);
- }
- /*=========网页中部内容样式===========*/
- #content{
- width: 1050px;
- height: auto;
- }
- /*=========热销产品列表样式===========*/
-
- footer {
- clear: both;
- height: 100px;
- background: #545861;
- border-bottom: 1px solid #fff;
- color: #ffffff;
- text-align: center;
- }
- footer :link {
- padding-top: 25px;
- }
-
- footer :link a {
- display: inline-block;
- width: 70px;
- height: 36px;
- color: #ffffff;
- padding: 0px 8px 0px 8px;
- margin: 0 14px 0 14px;
- text-decoration: none;
- text-align: center;
- }
- footer :link a:hover {
- color: #ccc;
- text-decoration: underline;
- }
-
- .online_zx {
- position: fixed;
- top: 30px;
- right: 10px;
- }
-
- /*=========左侧样式===========*/
- #content {
- width: 1050px;
- height: auto;
- }
- #content-left {
- width: 250px;
- height: auto;
- float: left;
- }
-
- #content-left ul {
- list-style: none;
- width: 250px;
- background: #fff;
- border-radius: 10px;
- margin: 0 auto;
- }
-
- #content-left ul li {
- width: 250px;
- height: 50px;
- margin-bottom: 1px;
- padding-left: 80px;
- background: #DDDDDD;
- font-size: 14px;
- line-height: 55px;
- text-align: left;
- }
-
- #content ul li a:link,#content-left ul li a:visited{
- color: #333;
- }
-
- #content-left ul li a:hover{
- color: #0091D8;
- }
-
- #content-left ul .tp {
- font-size: 18px;
- font-weight: 500;
- padding: 0px;
- text-align: center;
- width: 250px;
- height: 65px;
- line-height: 80px;
- background: #BBB;
- border-radius: 10px 0 0;
- }
- #content-left ul .yj {
- height: 20px;
- border-radius: 0 0 0 10px;
- margin-bottom: 5px;
- }
- #content-right {
- float: right;
- width: 800px;
- height: auto;
- }
-
- #content-right .tt {
- height: 40px;
- width: 785px;
- margin-left: 15px;
- border-bottom: 2px solid #D6D6D6;
- }
- #content-right h3 {
- font-weight: 500;
- font-size: 16px;
- border-bottom: 2px solid #0091D8;
- width: 90px;
- border-bottom: 10px 0 7px 5px;
- }
- #content-right #article {
- width: 800px;
- height: auto;
- }
- #content-right #article .products{
- width: 800px;
- }
- #article .products ul {
- list-style: none;
- }
- #article .products ul li {
- width: 180px;
- height: 210px;
- float: left;
- margin: 10px;
- font-size: 14px;
- text-align: center;
- }
- #article .products ul li img {
- width: 180px;
- height: 180px;
- margin: 10px;
- }
-
- #article .products ul li a:hover {
- color: #0091D8;
- }
- #article .products ul li a:hover img {
- border: 2px solid #0091D8;
- }
- </style>
- </head>
- <body>
- <header>
- <!--===============占位符图片===================-->
- <img class="header-left" src="https://via.placeholder.com/150" alt="Placeholder Image">
- <div class="header-right">
- <a href="#"><img src="https://via.placeholder.com/150" alt="" srcset="" />官方微信</a> <span style="color: #930;">|</span>
- <a href="login.html">管理员登录</a> <span style="color: #930;">|</span>
- <a href="register.html">会员注册</a> <span style="color: #930;">|</span>
- </div>
- <div class="header-text">照明材料</div>
- </header>
- <!--===================横向导航栏======================-->
- <nav>
- <ul>
- <li><a href="index.html">首页</a></li>
- <li><a href="companyfile.html">关于我们</a></li>
- <li><a href="products.html">产品中心</a></li>
- <li><a href="works.html">工程案例</a></li>
- <li><a href="news.html">新闻动态</a></li>
- <li><a href="about.html">招商加盟</a></li>
- <li><a href="contact.html">联系我们</a></li>
- </ul>
- </nav>
- <!--==================内容区域=====================-->
- <div id="content">
- <aside id="content-left">
- <ul>
- <li class="tp">工程案例</li>
- <li><a href="worls_detail.html">客户案例</a> <img src="https://via.placeholder.com/150" alt="" /></li>
- <li><a href="">数码灯案例</a></li>
- <li><a href="">西培灯案例</a></li>
- <li><a href="">墙角灯案例</a></li>
- <li class="yj"></li>
- </ul>
- </aside>
- <div id="content-right">
- <div class="tt">
- <h3>客户案例</h3>
- </div>
- <div id="article">
- <div class="products">
- <ul>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- 英伦风格商场亮化工程夜景
- <dd style="color: #333;font-size: 11px;position: relative;width: 250px;left: -25px;opacity: 0.4;">施工时间 2015-03-21 投资 ¥12.35万</dd>
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- <p style="margin-left: -10px;">内蒙古广场夜景亮化工程</p>
- <dd style="color: #333;font-size: 11px;position: relative;width: 250px;left: -22px;opacity: 0.4;">施工时间 2015-03-21 投资 ¥12.35万</dd>
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- <p style="margin-left: -50px;">七天酒店亮化工程</p>
- <dd style="color: #333;font-size: 11px;position: relative;width: 250px;left: -30px;opacity: 0.4;">施工时间 2015-08-6 投资 ¥8.73万</dd>
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- <p style="margin-left: -50px;">奥林匹克亮化工程</p>
- <dd style="color: #333;font-size: 11px;position: relative;width: 250px;left: -30px;opacity: 0.4;">施工时间 2008-08-1 投资 ¥8.73万</dd>
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- <p style="margin-left: -40px;">城市步行街夜景亮化</p>
- <dd style="color: #333;font-size: 11px;position: relative;width: 250px;left: -25px;opacity: 0.4;">施工时间 2015-06-21 投资 ¥11.03万</dd>
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- <p style="margin-left: -20px;">长乐首席观江豪宅亮化</p>
- <dd style="color: #333;font-size: 11px;position: relative;width: 250px;left: -25px;opacity: 0.4;">施工时间 2018-01-6 投资 ¥7.32万</dd>
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- <p style="margin-left: -35px;">城市公园景观灯夜景</p>
- <dd style="color: #333;font-size: 11px;position: relative;width: 250px;left: -25px;opacity: 0.4;">施工时间 2017-07-04 投资 ¥4.17万</dd>
- </a></li>
- <li><a href=""><img src="https://via.placeholder.com/150" alt="" srcset="" ><br />
- <p style="margin-left: -20px;">智能家庭LED射灯亮化</p>
- <dd style="color: #333;font-size: 11px;position: relative;width: 250px;left: -25px;opacity: 0.4;">施工时间 2022-01-6 投资 ¥17.32万</dd>
- </a></li>
- </ul>
-
- </div>
- </div>
- </div>
- </div>
-
- <div class="page" style="clear: both;text-align: center;padding: 15px 0;">
- <hr>
- <ul style="margin-top: 10px;">
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">«</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">‹</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">1</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">2</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">3</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">4</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">5</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">6</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">›</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">»</a></li>
- </ul>
- </div>
- <!--===============页尾====================-->
- <footer>
- <p class="link">
- <a href="index.html">网页首页</a>|<a href="products.html">产品中心</a>|<a href="contact.html">联系方式</a>|<a href="news.html">新闻动态</a>
- </p>
- <p>地址:山东省日照市学院路 爱德照明科技有限公司</p>
- </footer>
- <div class="online_zx"><a href="#"><img src="https://via.placeholder.com/150" alt="" /></a></div>
-
- </body>
-
- </html>

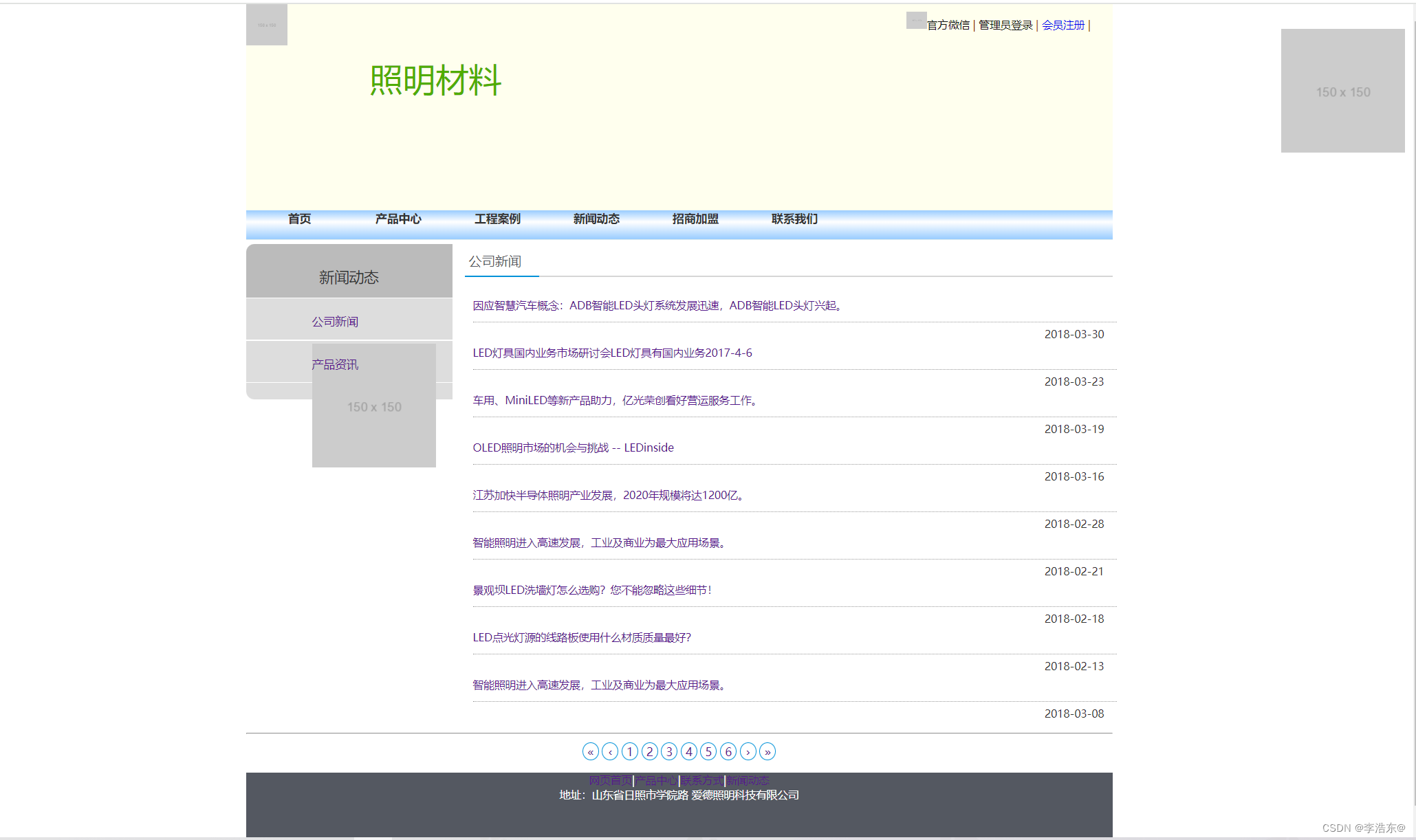
4、新闻页面效果图:

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>爱德照明网站首页</title>
- <style>
- /*=========外部样式===========*/
- @charset "utf-8";
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- a{
- text-decoration: none;
- }
- @font-face{
- font-family: 'iconfont';
- src: url('../fonts/iconfont.ttf');
- }
- body{
- width: 1050px;
- margin: 0 auto;
- font-family: "微软雅黑";
- font-size: 13px;
- color: #333;
- position: relative;
- }
- h3{
- font-size: 16px;
- color: #545861;
- font-weight: 500;
- }
- h4{
- font-size: 14px;
- }
- h5{
- font-size:13px;
- }
- /*=========页面顶部样式===========*/
- header{
- height: 250px;
- background-color: #FFFFEE;
- background-repeat: no-repeat;
- background-position: 50px;
- }
- .header-left{
- height: 50px;
- }
- .header-right{
- width: 250px;
- height: 50px;
- line-height: 50px;
- float: right;
- }
- .header-right img{
- width: 25px;
- height: 21px;
- }
- .header-right a:active,.header-right a:visited{
- text-decoration: none;
- color: #111111;
- }
- .header-right a:active,.header-right a:hover{
- color: blue;
- }
- .header-text{
- font-size: 40px;
- color: #4FAC00;
- margin-top: 10px;
- margin-left: 150px;
- }
- /*=========导航样式定义===========*/
- nav{
- margin-bottom:5px;
- height: 36px;
- background-image: linear-gradient(0deg,#9cf,#fff 60%,#9cf 100%);
- border-bottom: 1px solid #DBEAEE;
- }
- nav ul{
- list-style-type: none;
- }
- nav a{
- display: block;
- width: 90px;
- height: 36px;
- float: left;
- padding: 0px 8px 0px 8px;
- margin: 0 10px 0 20px;
- text-decoration: none;
- text-align: center;
- font-family: tahoma;
- font-size: 14px;
- font-weight: bold;
- }
- nav ul:nth-child(1)a{
- width: 50px;
- }
- nav ul li a:link,nav ul li a:visited{
- color: #333;
- }
- nav ul li a:active,nav ul li a:hover{
- color: #FFF;
- background-image: linear-gradient(0deg,#36c,#9CF 60%,#fff 100%);
- }
- /*=========网页中部内容样式===========*/
- #content{
- width: 1050px;
- height: auto;
- }
- /*=========热销产品列表样式===========*/
-
- footer {
- clear: both;
- height: 100px;
- background: #545861;
- border-bottom: 1px solid #fff;
- color: #ffffff;
- text-align: center;
- }
- footer :link {
- padding-top: 25px;
- }
-
- footer :link a {
- display: inline-block;
- width: 70px;
- height: 36px;
- color: #ffffff;
- padding: 0px 8px 0px 8px;
- margin: 0 14px 0 14px;
- text-decoration: none;
- text-align: center;
- }
- footer :link a:hover {
- color: #ccc;
- text-decoration: underline;
- }
-
- .online_zx {
- position: fixed;
- top: 30px;
- right: 10px;
- }
-
- /*=========左侧样式===========*/
- #content-left{
- width: 250px;
- height: auto;
- float: left;
- }
- #content-left ul {
- list-style: none;
- width: 250px;
- background: #fff;
- border-radius: 10px;
- margin: 0 auto;
- }
-
- #content-left ul li {
- width: 250px;
- height: 50px;
- margin-bottom: 1px;
- padding-left: 80px;
- background: #DDDDDD;
- font-size: 14px;
- line-height: 55px;
- text-align: left;
- }
- #content-left ul li a :link,#content-left ul li a :visited {
- color: #333;
- }
-
- #content-left ul li a:hover{
- color: #0091D8;
- }
- #content-left ul .tp {
- font-size: 18px;
- font-weight: 500;
- padding: 0;
- text-align: center;
- width: 250px;
- height: 65px;
- line-height: 80px;
- background: #BBB;
- border-radius: 10px 0 0;
- }
- #content-left ul .yj {
- height: 20px;
- border-radius: 0 0 0 10px;
- margin-bottom: 5px;
- }
- #content-right {
- float: right;
- width: 800px;
- height: auto;
- }
- #content-right .tt {
- height: 40px;
- width: 785px;
- margin-left: 15px;
- border-bottom: 2px solid #D6D6D6;
- }
- #content-right h3 {
- font-weight: 500;
- font-size: 16px;
- border-bottom: 2px solid #0091D8;
- width: 90px;
- padding: 10px 0 7px 5px;
- }
- #content-right #article{
- width: 800px;
- height: auto;
- }
-
- #article .news {
- width: 780px;
- height: auto;
- margin: 20px 0 20px 20px;
- }
- #article .news ul{
- list-style: none;
- }
- #article .news ul li {
- width: 780px;
- height: 30px;
- float: left;
- margin: 5px;
- border-bottom: 1px dotted #999999;
- }
- #article .news ul li:before {
- margin-right: 5px;
- }
- #article .news ul li:nth-last-child(1){
- border-bottom: 0px;
- }
- #article .news ul li a:link,a:valid{
- text-decoration: none;
- color: #494949;
- }
- #article .news ul li a:hover{
- color: #0091D8;
- }
- #article .page a:hover {
- background-color: #DDD;
- }
- </style>
- </head>
- <body>
- <header>
- <!--===============占位符图片===================-->
- <img class="header-left" src="https://via.placeholder.com/150" alt="Placeholder Image">
- <div class="header-right">
- <a href="#"><img src="https://via.placeholder.com/150" alt="" srcset="" />官方微信</a> <span style="color: #930;">|</span>
- <a href="login.html">管理员登录</a> <span style="color: #930;">|</span>
- <a href="register.html">会员注册</a> <span style="color: #930;">|</span>
- </div>
- <div class="header-text">照明材料</div>
- </header>
- <!--===================横向导航栏======================-->
- <nav>
- <ul>
- <li><a href="index.html">首页</a></li>
- <li><a href="products.html">产品中心</a></li>
- <li><a href="works.html">工程案例</a></li>
- <li><a href="news.html">新闻动态</a></li>
- <li><a href="about.html">招商加盟</a></li>
- <li><a href="contact.html">联系我们</a></li>
- </ul>
- </nav>
- <!--==================内容区域=====================-->
- <div id="content">
- <aside id="content-left">
- <ul>
- <li class="tp">新闻动态</li>
- <li><a href="news.html">公司新闻 <img src="https://via.placeholder.com/150" alt="" /></a></li>
- <li><a href="news_proinfo.html">产品资讯</a></li>
- <li class="yj"></li>
- </ul>
- </aside>
- <!--===============公司新闻====================-->
- <div id="content-right">
- <div class="tt">
- <h3>公司新闻</h3>
- </div>
- <div id="article">
- <div class="news">
- <ul>
- <li><a href="news_detail.html">因应智慧汽车概念:ADB智能LED头灯系统发展迅速,ADB智能LED头灯兴起。</a></li>
- <span class="date" style="float: right;margin-right: 10px;">2018-03-30</span>
- <li><a href="">LED灯具国内业务市场研讨会LED灯具有国内业务2017-4-6</a></li>
- <span class="date" style="float: right;margin-right: 10px;">2018-03-23</span>
- <li><a href="">车用、MiniLED等新产品助力,亿光荣创看好营运服务工作。</a></li>
- <span class="date" style="float: right;margin-right: 10px;">2018-03-19</span>
- <li><a href="">OLED照明市场的机会与挑战 -- LEDinside</a></li>
- <span class="date" style="float: right;margin-right: 10px;">2018-03-16</span>
- <li><a href="">江苏加快半导体照明产业发展,2020年规模将达1200亿。</a></li>
- <span class="date" style="float: right;margin-right: 10px;">2018-02-28</span>
- <li><a href="">智能照明进入高速发展,工业及商业为最大应用场景。</a></li>
- <span class="date" style="float: right;margin-right: 10px;">2018-02-21</span>
- <li><a href="">景观坝LED洗墙灯怎么选购?您不能忽略这些细节!</a></li>
- <span class="date" style="float: right;margin-right: 10px;">2018-02-18</span>
- <li><a href="">LED点光灯源的线路板使用什么材质质量最好?</a></li>
- <span class="date" style="float: right;margin-right: 10px;">2018-02-13</span>
- <li><a href="">智能照明进入高速发展,工业及商业为最大应用场景。</a></li>
- <span class="date"style="float: right;margin-right: 10px;">2018-03-08</span>
- </ul>
- </div>
- </div>
- </div>
- <!--===============分页器====================-->
- <div class="page" style="clear: both;text-align: center;padding: 15px 0;">
- <hr>
- <ul style="margin-top: 10px;">
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">«</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">‹</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">1</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">2</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">3</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">4</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">5</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">6</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">›</a></li>
- <li style="display: inline;"><a href="" style="display: inline-block;width: 20px;border: 1px solid #0091D8;font-size: 14px;text-align: center;line-height: 20px;border-radius: 50%;">»</a></li>
- </ul>
- </div>
- </div>
- </div>
- <!--===============页尾====================-->
- <footer>
- <p class="link">
- <a href="index.html">网页首页</a>|<a href="products.html">产品中心</a>|<a href="connect.html">联系方式</a>|<a href="news.html">新闻动态</a>
- </p>
- <p>地址:山东省日照市学院路 爱德照明科技有限公司</p>
- </footer>
- <div class="online_zx"><a href="#"><img src="https://via.placeholder.com/150" alt="" /></a></div>
- </body>
- </html>

5、联系我们页面效果图

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>爱德照明网站首页</title>
- <style>
- /*=========外部样式===========*/
- @charset "utf-8";
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- a{
- text-decoration: none;
- }
- @font-face{
- font-family: 'iconfont';
- src: url('../fonts/iconfont.ttf');
- }
- body{
- width: 1050px;
- margin: 0 auto;
- font-family: "微软雅黑";
- font-size: 13px;
- color: #333;
- position: relative;
- }
- h3{
- font-size: 16px;
- color: #545861;
- font-weight: 500;
- }
- h4{
- font-size: 14px;
- }
- h5{
- font-size:13px;
- }
- /*=========页面顶部样式===========*/
- header{
- height: 250px;
- background-color: #FFFFEE;
- background-repeat: no-repeat;
- background-position: 50px;
- }
- .header-left{
- height: 50px;
- }
- .header-right{
- width: 250px;
- height: 50px;
- line-height: 50px;
- float: right;
- }
- .header-right img{
- width: 25px;
- height: 21px;
- }
- .header-right a:active,.header-right a:visited{
- text-decoration: none;
- color: #111111;
- }
- .header-right a:active,.header-right a:hover{
- color: blue;
- }
- .header-text{
- font-size: 40px;
- color: #4FAC00;
- margin-top: 10px;
- margin-left: 150px;
- }
- /*=========导航样式定义===========*/
- nav{
- margin-bottom:5px;
- height: 36px;
- background-image: linear-gradient(0deg,#9cf,#fff 60%,#9cf 100%);
- border-bottom: 1px solid #DBEAEE;
- }
- nav ul{
- list-style-type: none;
- }
- nav a{
- display: block;
- width: 90px;
- height: 36px;
- float: left;
- padding: 0px 8px 0px 8px;
- margin: 0 10px 0 20px;
- text-decoration: none;
- text-align: center;
- font-family: tahoma;
- font-size: 14px;
- font-weight: bold;
- }
- nav ul:nth-child(1)a{
- width: 50px;
- }
- nav ul li a:link,nav ul li a:visited{
- color: #333;
- }
- nav ul li a:active,nav ul li a:hover{
- color: #FFF;
- background-image: linear-gradient(0deg,#36c,#9CF 60%,#fff 100%);
- }
- /*=========网页中部内容样式===========*/
- #content{
- width: 1050px;
- height: auto;
- }
- /*=========热销产品列表样式===========*/
-
- footer {
- clear: both;
- height: 100px;
- background: #545861;
- border-bottom: 1px solid #fff;
- color: #ffffff;
- text-align: center;
- }
- footer :link {
- padding-top: 25px;
- }
-
- footer :link a {
- display: inline-block;
- width: 70px;
- height: 36px;
- color: #ffffff;
- padding: 0px 8px 0px 8px;
- margin: 0 14px 0 14px;
- text-decoration: none;
- text-align: center;
- }
- footer :link a:hover {
- color: #ccc;
- text-decoration: underline;
- }
-
- .online_zx {
- position: fixed;
- top: 30px;
- right: 10px;
- }
-
- /*=========左侧样式===========*/
- #content .contact {
- width: 1050px;
- height: auto;
- margin: 20px 0 20px 0px;
- }
-
- #content .contact h3 {
- font-size: 16px;
- font-weight: 500;
- margin: 20px 0 10px 5px;
- }
- #content .contact img {
- width: 550px;
- height: 400px;
- float: left;
- margin: 10px 30px 10px 0;
- border: 1px solid #D6D6D6;
- }
-
- #content .contact h4 {
- font-size: 14px;
- font-weight: 800;
- margin: 30px 0 10px 30px;
- }
-
- #content .contact p {
- text-indent: 2em;
- }
- </style>
- </head>
- <body>
- <header>
- <!--===============占位符图片===================-->
- <img class="header-left" src="https://via.placeholder.com/150" alt="Placeholder Image">
- <div class="header-right">
- <a href="#"><img src="https://via.placeholder.com/150" alt="" srcset="" />官方微信</a> <span style="color: #930;">|</span>
- <a href="login.html">管理员登录</a> <span style="color: #930;">|</span>
- <a href="register.html">会员注册</a> <span style="color: #930;">|</span>
- </div>
- <div class="header-text">照明材料</div>
- </header>
- <!--===================横向导航栏======================-->
- <nav>
- <ul>
- <li><a href="index.html">首页</a></li>
- <li><a href="products.html">产品中心</a></li>
- <li><a href="works.html">工程案例</a></li>
- <li><a href="news.html">新闻动态</a></li>
- <li><a href="about.html">招商加盟</a></li>
- <li><a href="connect.html">联系我们</a></li>
- </ul>
- </nav>
- <!--==================内容区域=====================-->
- <div id="content">
- <div class="contact">
- <h3>CONTACT联系我们</h3>
- <hr color="#D6D6D6" size="3" width="100%" align="center"/>
- <img src="https://via.placeholder.com/150" alt="" />
- <h4>联系电话:</h4>
- <p>0633-3981234</p>
- <p>0633-3981235</p>
- <h4>传真:</h4>
- <p>0633-3961234</p>
- <h4>通信地址:</h4>
- <p>山东省日照市学院路 科技工业园A区16号</p>
- <p>邮编:276826</p>
-
- </div>
- <!--===============页尾====================-->
- <footer>
- <p class="link">
- <a href="index.html">网页首页</a>|<a href="products.html">产品中心</a>|<a href="connect.html">联系方式</a>|<a href="news.html">新闻动态</a>
- </p>
- <p>地址:山东省日照市学院路 爱德照明科技有限公司</p>
- </footer>
- <div class="online_zx"><a href="#"><img src="https://via.placeholder.com/150" alt="" /></a></div>
-
- </body>
- <script type="text/javascript"
- src="https://webapi.amap.com/maps?v=1.4.8&key=d1d488592fbee456f8a48033f59f7cd2"></script>
- <script>
-
- </script>
- </html>

登陆注册页面效果图:
代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>登录</title>
- <style>
- body{
- font-size: 13px;
- font-family: "微软雅黑";
- }
- body,form,input,h1,p{
- padding: 0;
- margin: 0;
- border: 0;
- }
- #bg{
- width: 100%;
- height: 750px;
- background: linear-gradient(to right, rgba(255,255,255,0),rgba(255,255,255,0) 30%,rgba(255,255,255,1)),
- url("img/single-page-header.jpg");
- background-size: cover;
- background-position: center;
- }
- form {
- width: 450px;
- height: 600px;
- position: absolute;
- right: 8%;
- top: 4%;
- }
- h2{
- width: 400px;
- text-align: center;
- margin: 25px 0;
- font-weight: 600;
- }
-
-
- p{
- margin-top: 20px;
- }
-
- p span {
- width: 75px;
- display: inline-block;
- text-align: right;
- padding-right: 10px;
- }
- p input{
- width: 200px;
- height: 18px;
- border: 1px solid #d4cdba;
- padding: 2px;
- }
-
- .btn input {
- width: 70px;
- height: 25px;
- border: 1px solid #AAA;
- background: #DDD;
- margin-top: 15px;
- margin-left: 80px;
- border-radius: 3px;
- font-size: 13px;
- font-family: "微软雅黑";
- color: #111;
- }
- </style>
- </head>
- <body>
- <div id="bg">
- <form action="#" method="get" autocomplete="0ff">
- <h2>会员注册</h2>
- <p><span>登录名:</span><input type="text" name="user_name" placeholder="姓名" required/>(必填)</p>
- <p><span>密 码:</span><input type="password" name="user_pwd" value="" required/>(必填,不能少于8位)</p>
- <p><span>确认密码:</span><input type="password" name="pwdl" value="" required />(必填,不能少于8位)</p>
- <p><span>真实姓名:</span><input type="text" name="real_name" pattern="^[\u4e00-\u9fa5]{0,}$" required />(必填,只能输入汉字)</p>
- <p><span>真实年龄:</span><input type="number" name="real_age" value="24" min="15" max="120" required/>(必填)</p>
- <p><span>出生日期:</span><input type="date" name="birthday" value="1990-10-1" required/>(必填)</p>
- <p><span>电子邮箱:</span><input type="email" name="myemail" placeholder="name@163.com" required multiple/>(必填)</p>
- <p><span>身份证号:</span><input type="text" name="card" required pattern="^d{8,18}{0-9x}{8,18}{0-9X}{8,18}?&"/>(必填:18位身份证号)</p>
- <p><span>手机号码:</span><input type="tel" name="telphone" pattern="^\d{11}$" required>(必填)</p>
- <p><span>个人主页:</span><input type="url" name="myurl" list="urllist" placeholder="http://www.sdwrp.com" pattern="http://([w-]+\.)+[\w-]+(/[\w-./?%&=])"/>请选择网址
- <datalist id="urlist">
- <option>http://www.sdwrp.com</option>
- <option>http://www.baidu.com</option>
- <option>http://www.w3school.com.cn</option>
- </datalist>
- </p>
- <p class="btn">
- <input type="submit" value="提交"/>
- <input type="reset" value="重置"/>
- </p>
- </form>
- </div>
- </body>
- </html>

6、客户案例页效果图:

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>爱德照明网站首页</title>
- <style>
- /*=========页面顶部样式===========*/
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- a{
- text-decoration: none;
- }
- body{
- width: 1050px;
- margin: 0 auto;
- font-family: "微软雅黑";
- font-size: 13px;
- color: #333;
- position: relative;
- }
- h3{
- font-size: 16px;
- color: #545861;
- font-weight: 500;
- }
- header{
- height: 250px;
- background-color: #FFFFEE;
- background-repeat: no-repeat;
- background-position: 50px;
- }
- .header-left{
- height: 50px;
- }
- .header-right{
- width: 250px;
- height: 50px;
- line-height: 50px;
- float: right;
- }
- .header-right img{
- width: 25px;
- height: 21px;
- }
- .header-right a:active,.header-right a:visited{
- text-decoration: none;
- color: #111111;
- }
- .header-right a:active,.header-right a:hover{
- color: blue;
- }
- .header-text{
- font-size: 40px;
- color: #4FAC00;
- margin-top: 10px;
- margin-left: 150px;
- }
- /*=========导航样式定义===========*/
- nav{
- margin-bottom:5px;
- height: 36px;
- background-image: linear-gradient(0deg,#9cf,#fff 60%,#9cf 100%);
- border-bottom: 1px solid #DBEAEE;
- }
- nav ul{
- list-style-type: none;
- }
- nav a{
- display: block;
- width: 90px;
- height: 36px;
- float: left;
- padding: 0px 8px 0px 8px;
- margin: 0 10px 0 20px;
- text-decoration: none;
- text-align: center;
- font-family: tahoma;
- font-size: 14px;
- font-weight: bold;
- }
- nav ul:nth-child(1)a{
- width: 50px;
- }
- nav ul li a:link,nav ul li a:visited{
- color: #333;
- }
- nav ul li a:active,nav ul li a:hover{
- color: #FFF;
- background-image: linear-gradient(0deg,#36c,#9CF 60%,#fff 100%);
- }
- /*=========网页中部内容样式===========*/
- #content{
- width: 1050px;
- height: auto;
- }
- /*=========热销产品列表样式===========*/
-
- footer {
- clear: both;
- height: 100px;
- background: #545861;
- border-bottom: 1px solid #fff;
- color: #ffffff;
- text-align: center;
- }
- footer :link {
- padding-top: 25px;
- }
-
- footer :link a {
- display: inline-block;
- width: 70px;
- height: 36px;
- color: #ffffff;
- padding: 0px 8px 0px 8px;
- margin: 0 14px 0 14px;
- text-decoration: none;
- text-align: center;
- }
- footer :link a:hover {
- color: #ccc;
- text-decoration: underline;
- }
-
- .online_zx {
- position: fixed;
- top: 30px;
- right: 10px;
- }
-
- /*=========左侧样式===========*/
- #content {
- width: 1050px;
- height: auto;
- }
- #content-left {
- width: 250px;
- height: auto;
- float: left;
- }
-
- #content-left ul {
- list-style: none;
- width: 250px;
- background: #fff;
- border-radius: 10px;
- margin: 0 auto;
- }
-
- #content-left ul li {
- width: 250px;
- height: 50px;
- margin-bottom: 1px;
- padding-left: 80px;
- background: #DDDDDD;
- font-size: 14px;
- line-height: 55px;
- text-align: left;
- }
-
- #content ul li a:link,#content-left ul li a:visited{
- color: #333;
- }
-
- #content-left ul li a:hover{
- color: #0091D8;
- }
-
- #content-left ul .tp {
- font-size: 18px;
- font-weight: 500;
- padding: 0px;
- text-align: center;
- width: 250px;
- height: 65px;
- line-height: 80px;
- background: #BBB;
- border-radius: 10px 0 0;
- }
- #content-left ul .yj {
- height: 20px;
- border-radius: 0 0 0 10px;
- margin-bottom: 5px;
- }
- #content-right {
- float: right;
- width: 800px;
- height: auto;
- }
-
- #content-right .tt {
- height: 40px;
- width: 785px;
- margin-left: 15px;
- border-bottom: 2px solid #D6D6D6;
- }
- #content-right h3 {
- font-weight: 500;
- font-size: 16px;
- border-bottom: 2px solid #0091D8;
- width: 90px;
- border-bottom: 10px 0 7px 5px;
- }
- #content-right #article {
- width: 800px;
- height: auto;
- }
- #content-right #article .products{
- width: 800px;
- }
- #article .products ul {
- list-style: none;
- }
- #article .products ul li {
- width: 180px;
- height: 210px;
- float: left;
- margin: 10px;
- font-size: 14px;
- text-align: center;
- }
- #article .products ul li img {
- width: 180px;
- height: 180px;
- margin: 10px;
- }
-
- #article .products ul li a:hover {
- color: #0091D8;
- }
- #article .products ul li a:hover img {
- border: 2px solid #0091D8;
- }
-
- #imagePopup {
- display: none;
- position: fixed;
- z-index: 9999;
- left: 0;
- top: 0;
- width: 100%;
- height: 100%;
- overflow: auto;
- background-color: rgba(0,0,0,0.8);
- }
-
- #imagePopup img {
- margin: auto;
- display: block;
- max-width: 100%;
- max-height: 100%;
- background-position: center;
- margin-top: 300px;
- }
-
- .closePopup {
- color: #fff;
- float: right;
- font-size: 28px;
- font-weight: bold;
- cursor: pointer;
- padding: 10px;
- }
-
- .closePopup:hover {
- color: #ccc;
- }
-
- .content_center {
- display: flex;
- flex-wrap: wrap;
- justify-content: center;
- }
-
- .content_center img {
- margin: 10px;
- cursor: pointer;
- }
- </style>
- </head>
- <body>
- <header>
- <!--===============占位符图片===================-->
- <img class="header-left" src="https://via.placeholder.com/150" alt="Placeholder Image">
- <div class="header-right">
- <a href="#"><img src="https://via.placeholder.com/150" alt="" srcset="" />官方微信</a> <span style="color: #930;">|</span>
- <a href="login.html">管理员登录</a> <span style="color: #930;">|</span>
- <a href="register.html">会员注册</a> <span style="color: #930;">|</span>
- </div>
- <div class="header-text">照明材料</div>
- </header>
- <!--===================横向导航栏======================-->
- <nav>
- <ul>
- <li><a href="index.html">首页</a></li>
- <li><a href="companyfile.html">关于我们</a></li>
- <li><a href="products.html">产品中心</a></li>
- <li><a href="works.html">工程案例</a></li>
- <li><a href="news.html">新闻动态</a></li>
- <li><a href="about.html">招商加盟</a></li>
- <li><a href="contact.html">联系我们</a></li>
- </ul>
- </nav>
- <!--==================内容区域=====================-->
- <div id="content">
- <aside id="content-left">
- <ul>
- <li class="tp">工程案例</li>
- <li><a href="">客户案例</a> <img src="https://via.placeholder.com/150" alt="" /></li>
- <li><a href="">数码灯案例</a></li>
- <li><a href="">西培灯案例</a></li>
- <li><a href="">墙角灯案例</a></li>
- <li class="yj"></li>
- </ul>
- </aside>
- <div id="content-right">
- <div class="tt">
- <h3>客户案例</h3>
- </div>
- <h2 style="font-weight: 500;margin-left: 35px;font-size: 15px;margin-top: 20px;">灯光表现力主要作用:</h2>
- <div id="article">
- <p style="margin-left: 35px;margin-top: 4px;">1、加工空间艺术:利用灯光的表现力对环境空间进行艺术加工,满足了人们对视觉的需求,得到美的享受和视觉平衡。</p>
- <p style="margin-left: 35px;margin-top: 4px;">2、物体造型渲染:利用灯光对广场建筑和物体造型的渲染,以利用灯光作出廊画等,发挥丰富的艺术效果。</p>
- <p style="margin-left: 35px;margin-top: 4px;">3、丰富空间内容:通过明暗对比,在一片环境宽度较低的背景中出现即视效应,增加空间层次,吸引人们视觉注意力。</p>
- <p style="margin-left: 35px;margin-top: 4px;">4、装饰空间艺术:通过自身的造型,质感以及灯具排列组合对空间起点强化艺术效果的作用。</p>
- </div>
-
- <div class="content_center" style="margin-top: 20px;margin-left: -125px;width: 1050px;">
- <img src="https://via.placeholder.com/150" alt="" srcset="" onclick="showImagePopup(this.src)" style="width: 130px; height: 130px;"/>
- <img src="https://via.placeholder.com/150" alt="" srcset="" onclick="showImagePopup(this.src)" style="width: 130px; height: 130px;"/>
- <img src="https://via.placeholder.com/150" alt="" srcset="" onclick="showImagePopup(this.src)" style="width: 130px; height: 130px;"/>
- <img src="https://via.placeholder.com/150" alt="" srcset="" onclick="showImagePopup(this.src)" style="width: 130px; height: 130px;"/>
- <img src="https://via.placeholder.com/150" alt="" srcset="" onclick="showImagePopup(this.src)" style="width: 130px; height: 130px;"/>
- </div>
-
- <div id="imagePopup">
- <span class="closePopup" onclick="closeImagePopup()">×</span>
- <img id="popupImage" src="" alt="" srcset="" />
- </div>
-
- </div>
- </div>
-
-
- <!--===============页尾====================-->
- <footer>
- <p class="link">
- <a href="index.html">网页首页</a>|<a href="products.html">产品中心</a>|<a href="contact.html">联系方式</a>|<a href="news.html">新闻动态</a>
- </p>
- <p>地址:山东省日照市学院路 爱德照明科技有限公司</p>
- </footer>
- <div class="online_zx"><a href="#"><img src="https://via.placeholder.com/150" alt="" /></a></div>
-
- </body>
- <script>
- function showImagePopup(src) {
- var popup = document.getElementById("imagePopup");
- var image = document.getElementById("popupImage");
- image.src = src;
- popup.style.display = "block";
- }
- function closeImagePopup() {
- var popup = document.getElementById("imagePopup");
- popup.style.display = "none";
- }
- </script>
- </html>

弹出层效果图:

7、公司简介页面效果图:

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>爱德照明网站首页</title>
- <style>
- /*=========页面顶部样式===========*/
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- a{
- text-decoration: none;
- }
- body{
- width: 1050px;
- margin: 0 auto;
- font-family: "微软雅黑";
- font-size: 13px;
- color: #333;
- position: relative;
- }
- h3{
- font-size: 16px;
- color: #545861;
- font-weight: 500;
- }
- header{
- height: 250px;
- background-color: #FFFFEE;
- background-repeat: no-repeat;
- background-position: 50px;
- }
- .header-left{
- height: 50px;
- }
- .header-right{
- width: 250px;
- height: 50px;
- line-height: 50px;
- float: right;
- }
- .header-right img{
- width: 25px;
- height: 21px;
- }
- .header-right a:active,.header-right a:visited{
- text-decoration: none;
- color: #111111;
- }
- .header-right a:active,.header-right a:hover{
- color: blue;
- }
- .header-text{
- font-size: 40px;
- color: #4FAC00;
- margin-top: 10px;
- margin-left: 150px;
- }
- /*=========导航样式定义===========*/
- nav{
- margin-bottom:5px;
- height: 36px;
- background-image: linear-gradient(0deg,#9cf,#fff 60%,#9cf 100%);
- border-bottom: 1px solid #DBEAEE;
- }
- nav ul{
- list-style-type: none;
- }
- nav a{
- display: block;
- width: 90px;
- height: 36px;
- float: left;
- padding: 0px 8px 0px 8px;
- margin: 0 10px 0 20px;
- text-decoration: none;
- text-align: center;
- font-family: tahoma;
- font-size: 14px;
- font-weight: bold;
- }
- nav ul:nth-child(1)a{
- width: 50px;
- }
- nav ul li a:link,nav ul li a:visited{
- color: #333;
- }
- nav ul li a:active,nav ul li a:hover{
- color: #FFF;
- background-image: linear-gradient(0deg,#36c,#9CF 60%,#fff 100%);
- }
- /*=========网页中部内容样式===========*/
- #content{
- width: 1050px;
- height: auto;
- }
- /*=========热销产品列表样式===========*/
-
- footer {
- clear: both;
- height: 100px;
- background: #545861;
- border-bottom: 1px solid #fff;
- color: #ffffff;
- text-align: center;
- }
- footer :link {
- padding-top: 25px;
- }
-
- footer :link a {
- display: inline-block;
- width: 70px;
- height: 36px;
- color: #ffffff;
- padding: 0px 8px 0px 8px;
- margin: 0 14px 0 14px;
- text-decoration: none;
- text-align: center;
- }
- footer :link a:hover {
- color: #ccc;
- text-decoration: underline;
- }
-
- .online_zx {
- position: fixed;
- top: 30px;
- right: 10px;
- }
-
- /*=========左侧样式===========*/
- #content {
- width: 1050px;
- height: auto;
- }
- #content-left {
- width: 250px;
- height: auto;
- float: left;
- }
-
- #content-left ul {
- list-style: none;
- width: 250px;
- background: #fff;
- border-radius: 10px;
- margin: 0 auto;
- }
-
- #content-left ul li {
- width: 250px;
- height: 50px;
- margin-bottom: 1px;
- padding-left: 80px;
- background: #DDDDDD;
- font-size: 14px;
- line-height: 55px;
- text-align: left;
- }
-
- #content ul li a:link,#content-left ul li a:visited{
- color: #333;
- }
-
- #content-left ul li a:hover{
- color: #0091D8;
- }
-
- #content-left ul .tp {
- font-size: 18px;
- font-weight: 500;
- padding: 0px;
- text-align: center;
- width: 250px;
- height: 65px;
- line-height: 80px;
- background: #BBB;
- border-radius: 10px 0 0;
- }
- #content-left ul .yj {
- height: 20px;
- border-radius: 0 0 0 10px;
- margin-bottom: 5px;
- }
- #content-right {
- float: right;
- width: 800px;
- height: auto;
- }
-
- #content-right .tt {
- height: 40px;
- width: 785px;
- margin-left: 15px;
- border-bottom: 2px solid #D6D6D6;
- }
- #content-right h3 {
- font-weight: 500;
- font-size: 16px;
- border-bottom: 2px solid #0091D8;
- width: 90px;
- border-bottom: 10px 0 7px 5px;
- }
- #content-right #article {
- width: 800px;
- height: auto;
- }
-
- .tt p{
- font-family: Tahoma;
- color: #444;
- text-align: left;
- font-size: 13px;
- line-height: 24px;
- text-indent: 2em;
- margin: 5px;
- }
- </style>
- </head>
- <body>
- <header>
- <!--===============占位符图片===================-->
- <img class="header-left" src="https://via.placeholder.com/150" alt="Placeholder Image">
- <div class="header-right">
- <a href="#"><img src="https://via.placeholder.com/150" alt="" srcset="" />官方微信</a> <span style="color: #930;">|</span>
- <a href="login.html">管理员登录</a> <span style="color: #930;">|</span>
- <a href="register.html">会员注册</a> <span style="color: #930;">|</span>
- </div>
- <div class="header-text">照明材料</div>
- </header>
- <!--===================横向导航栏======================-->
- <nav>
- <ul>
- <li><a href="index.html">首页</a></li>
- <li><a href="">关于我们</a></li>
- <li><a href="products.html">产品中心</a></li>
- <li><a href="works.html">工程案例</a></li>
- <li><a href="news.html">新闻动态</a></li>
- <li><a href="about.html">招商加盟</a></li>
- <li><a href="contact.html">联系我们</a></li>
- </ul>
- </nav>
- <!--=================内容区域===================-->
- <div id="content">
- <aside id="content-left">
- <ul>
- <li class="tp">关于我们</li>
- <li><a href="">公司简介</a> <img src="https://via.placeholder.com/150" alt="" /></li>
- <li><a href="honner.html">公司荣誉</a></li>
- <li><a href="history.html">发展历程</a></li>
- <li><a href="team.html">企业团队</a></li>
- <li><a href="cuture.html">企业文化</a></li>
- <li><a href="encormainls.html">公司环境</a></li>
- <li class="yj"></li>
- </ul>
- </aside>
- <div id="content-right">
- <div class="tt">
- <h3>公司简介</h3>
- <p style="margin-top: 30px;">公司成立于2008年,是一家专业照明亮化工程公司,公司拥有国家一级工程施工资质,同时也是一家集市政路灯、户外亮化、照明工程设计、LED室内外灯销售及施工为一体的大型专业话“照明工程"公司。</p>
- <p style="position: relative;top: -5px;">公司现有员工中专及以上学历的占66.9%,中级工程师占32.8%,高级工程师占11.2%。现已形成一只技术精湛,富有敬业,创新精确的专业型人才队伍。是中国照明行业,城市及道路专业施工一级资质的企业,能为客户提供独具匠心的照明设计,环保节能的产品配置,经济实惠的造价理念,一战式美化照明解决方案和完善的售后服务保障。</p>
- <p style="position: relative;top: -10px;">公司在员工的不懈努力和社会各界的支持下,经过7年多的发展,已由普通的城市及道路照明三级资质晋升为中国一级施工企业。公司严格遵守ISO9001质量保证体系,荣获全国照明行业“AAA级施工单位”、“质量优”、“信誉好先进单位”、“质量信的过单位”等等,是“政府采购”首选优良工程施工单位,是中国照明电器协会会员单位,同时也是中国照明电器协会LED生产专业委员会委员。</p>
- <p style="position: relative;top: -15px;">公司立于广州中山,辐射全国,是LED照明、LED景观美化、LED显示屏、太阳能照明、风能照明、风光两能照明、光导照明、光纤照明及补光照明工程公司,做中国照明行业一流企业是我们的目标,在今后的企业发展道路上,用我们的专业照明技术为智慧城市及道路照明的节能环保,创造舒适的环境。</p>
- </div>
-
- </div>
-
- <!--===============页尾====================-->
- <footer style="position: relative;top: 30px;">
- <p class="link">
- <a href="index.html">网页首页</a>|<a href="products.html">产品中心</a>|<a href="contact.html">联系方式</a>|<a href="news.html">新闻动态</a>
- </p>
- <p>地址:山东省日照市学院路 爱德照明科技有限公司</p>
- </footer>
- <div class="online_zx"><a href="#"><img src="https://via.placeholder.com/150" alt="" /></a></div>
-
- </body>
- <script>
-
- </script>
- </html>

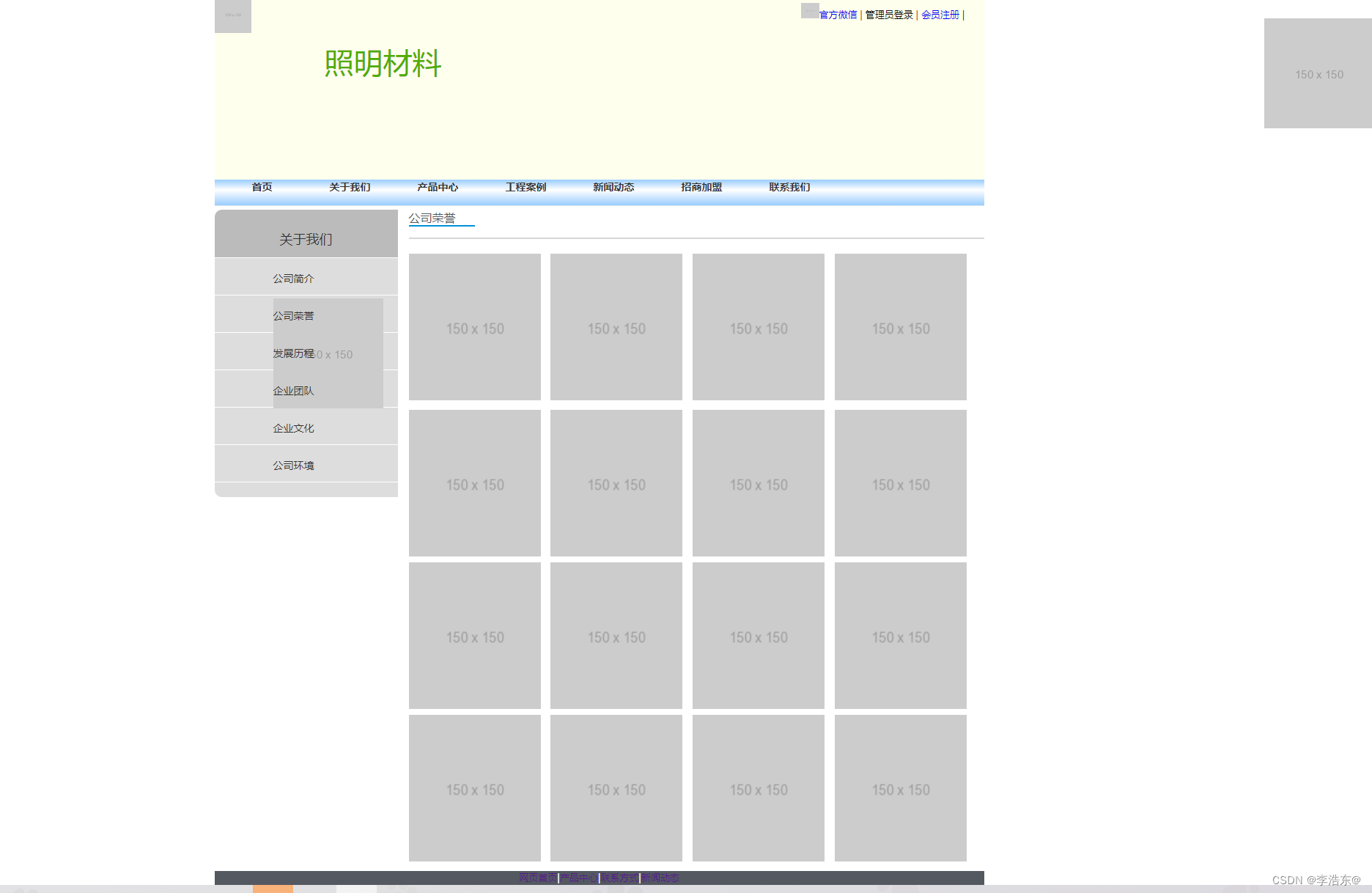
9、公司荣誉页面效果图:

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>爱德照明网站首页</title>
- <style>
- /*=========页面顶部样式===========*/
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- a{
- text-decoration: none;
- }
- body{
- width: 1050px;
- margin: 0 auto;
- font-family: "微软雅黑";
- font-size: 13px;
- color: #333;
- position: relative;
- }
- h3{
- font-size: 16px;
- color: #545861;
- font-weight: 500;
- }
- header{
- height: 250px;
- background-color: #FFFFEE;
- background-repeat: no-repeat;
- background-position: 50px;
- }
- .header-left{
- height: 50px;
- }
- .header-right{
- width: 250px;
- height: 50px;
- line-height: 50px;
- float: right;
- }
- .header-right img{
- width: 25px;
- height: 21px;
- }
- .header-right a:active,.header-right a:visited{
- text-decoration: none;
- color: #111111;
- }
- .header-right a:active,.header-right a:hover{
- color: blue;
- }
- .header-text{
- font-size: 40px;
- color: #4FAC00;
- margin-top: 10px;
- margin-left: 150px;
- }
- /*=========导航样式定义===========*/
- nav{
- margin-bottom:5px;
- height: 36px;
- background-image: linear-gradient(0deg,#9cf,#fff 60%,#9cf 100%);
- border-bottom: 1px solid #DBEAEE;
- }
- nav ul{
- list-style-type: none;
- }
- nav a{
- display: block;
- width: 90px;
- height: 36px;
- float: left;
- padding: 0px 8px 0px 8px;
- margin: 0 10px 0 20px;
- text-decoration: none;
- text-align: center;
- font-family: tahoma;
- font-size: 14px;
- font-weight: bold;
- }
- nav ul:nth-child(1)a{
- width: 50px;
- }
- nav ul li a:link,nav ul li a:visited{
- color: #333;
- }
- nav ul li a:active,nav ul li a:hover{
- color: #FFF;
- background-image: linear-gradient(0deg,#36c,#9CF 60%,#fff 100%);
- }
- /*=========网页中部内容样式===========*/
- #content{
- width: 1050px;
- height: auto;
- }
- /*=========热销产品列表样式===========*/
-
- footer {
- clear: both;
- height: 100px;
- background: #545861;
- border-bottom: 1px solid #fff;
- color: #ffffff;
- text-align: center;
- }
- footer :link {
- padding-top: 25px;
- }
-
- footer :link a {
- display: inline-block;
- width: 70px;
- height: 36px;
- color: #ffffff;
- padding: 0px 8px 0px 8px;
- margin: 0 14px 0 14px;
- text-decoration: none;
- text-align: center;
- }
- footer :link a:hover {
- color: #ccc;
- text-decoration: underline;
- }
-
- .online_zx {
- position: fixed;
- top: 30px;
- right: 10px;
- }
-
- /*=========左侧样式===========*/
- #content {
- width: 1050px;
- height: auto;
- }
- #content-left {
- width: 250px;
- height: auto;
- float: left;
- }
-
- #content-left ul {
- list-style: none;
- width: 250px;
- background: #fff;
- border-radius: 10px;
- margin: 0 auto;
- }
-
- #content-left ul li {
- width: 250px;
- height: 50px;
- margin-bottom: 1px;
- padding-left: 80px;
- background: #DDDDDD;
- font-size: 14px;
- line-height: 55px;
- text-align: left;
- }
-
- #content ul li a:link,#content-left ul li a:visited{
- color: #333;
- }
-
- #content-left ul li a:hover{
- color: #0091D8;
- }
-
- #content-left ul .tp {
- font-size: 18px;
- font-weight: 500;
- padding: 0px;
- text-align: center;
- width: 250px;
- height: 65px;
- line-height: 80px;
- background: #BBB;
- border-radius: 10px 0 0;
- }
- #content-left ul .yj {
- height: 20px;
- border-radius: 0 0 0 10px;
- margin-bottom: 5px;
- }
- #content-right {
- float: right;
- width: 800px;
- height: auto;
- }
-
- #content-right .tt {
- height: 40px;
- width: 785px;
- margin-left: 15px;
- border-bottom: 2px solid #D6D6D6;
- }
- #content-right h3 {
- font-weight: 500;
- font-size: 16px;
- border-bottom: 2px solid #0091D8;
- width: 90px;
- border-bottom: 10px 0 7px 5px;
- }
- #content-right #article {
- width: 800px;
- height: auto;
- }
-
-
- </style>
- </head>
- <body>
- <header>
- <!--===============占位符图片===================-->
- <img class="header-left" src="https://via.placeholder.com/150" alt="Placeholder Image">
- <div class="header-right">
- <a href="#"><img src="https://via.placeholder.com/150" alt="" srcset="" />官方微信</a> <span style="color: #930;">|</span>
- <a href="login.html">管理员登录</a> <span style="color: #930;">|</span>
- <a href="register.html">会员注册</a> <span style="color: #930;">|</span>
- </div>
- <div class="header-text">照明材料</div>
- </header>
- <!--===================横向导航栏======================-->
- <nav>
- <ul>
- <li><a href="index.html">首页</a></li>
- <li><a href="about_us.html">关于我们</a></li>
- <li><a href="products.html">产品中心</a></li>
- <li><a href="works.html">工程案例</a></li>
- <li><a href="news.html">新闻动态</a></li>
- <li><a href="about.html">招商加盟</a></li>
- <li><a href="contact.html">联系我们</a></li>
- </ul>
- </nav>
- <!--==================内容区域=====================-->
- <div id="content">
- <aside id="content-left">
- <ul>
- <li class="tp">关于我们</li>
- <li><a href="companyfile.html">公司简介</a> <img src="https://via.placeholder.com/150" alt="" /></li>
- <li><a href="">公司荣誉</a></li>
- <li><a href="history.html">发展历程</a></li>
- <li><a href="team.html">企业团队</a></li>
- <li><a href="cuture.html">企业文化</a></li>
- <li><a href="encormainls.html">公司环境</a></li>
- <li class="yj"></li>
- </ul>
- </aside>
- <div id="content-right">
- <div class="tt">
- <h3>公司荣誉</h3>
- </div>
- <article style="position: relative;left:15px;margin-top: 20px;">
- <div class="tp" style="">
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 10px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 20px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 30px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;top: 10px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 10px;top: 10px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 20px;top: 10px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 30px;top: 10px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;top: 15px;position: relative;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 10px;top: 15px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 20px;top: 15px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 30px;top: 15px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;top: 20px;position: relative;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 10px;top: 20px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 20px;top: 20px;"/>
- <img src="https://via.placeholder.com/150" alt="" style="width: 180px;height: 200px;position: relative;left: 30px;top: 20px;"/>
- </div>
- </article>
- </div>
-
-
- <!--===============页尾====================-->
- <footer style="position: relative;top: 30px;">
- <p class="link">
- <a href="index.html">网页首页</a>|<a href="products.html">产品中心</a>|<a href="contact.html">联系方式</a>|<a href="news.html">新闻动态</a>
- </p>
- <p>地址:山东省日照市学院路 爱德照明科技有限公司</p>
- </footer>
- <div class="online_zx"><a href="#"><img src="https://via.placeholder.com/150" alt="" /></a></div>
-
- </body>
- <script>
-
- </script>
- </html>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/543791
推荐阅读
相关标签



