热门标签
热门文章
- 1Spark大数据技术与应用
- 2Logstash + Kafka + python的分钟级数据实时抽取_kafka数据抽取
- 3Linux:DNS的多向解析配置_b610 dns
- 4L1和L2正则化
- 5关于从git上拉下来的代码左下角有一个黄色的闹钟解决办法
- 6Java 性能瓶颈分析工具 你知道几个?_com.alibaba.dubbo.remoting.exchange.support.defaul
- 7跟随Facebook的足迹:社交媒体背后的探索之旅
- 8基于python的微博情感分析与文本分类系统的设计与实现_微博语言情感分析系统设计的目标与原则
- 9大语言模型(LLMs)综合调研
- 10浅析C#数据结构—ArrayList、List类(三)_c# arraylist 结构体
当前位置: article > 正文
JavaScript------Math 对象和日期对象的使用_js math times
作者:繁依Fanyi0 | 2024-05-07 17:27:18
赞
踩
js math times
1.1 Math 对象
1.1.1 Math 对象的使用
Math对象用来对数字进行与数学相关的运算,该对象不是构造函数,不需要实例化对象,可以直接使用其静态属性和静态方法。其属性和方法如表1.1.1所示。
| 成员 | 作用 |
|---|---|
| PI | 获取圆周率,结果为3.141592653589793 |
| abs(x) | 获取x的绝对值,可传人普通数值或是用字符串表示的数值 |
| max( [value1[,value2, ...]) | 获取所有参数中的最大值 |
| min( [value1[,value2, ...]) | 获取所有参数中的最小值 |
| pow(base, exponent) | 获取基数( base)的指数( exponent)次幂,即basetpret |
| sqrt(x) | 获取x的平方根 |
| ceil(x) | 获取大于或等于x的最小整数,即向上取整 |
| floor(x) | 获取小于或等于x的最大整数,即向下取整 |
| round(x) | 获取x的四舍五人后的整数值 |
| random() | 获取大于或等于0.0且小于1.0的随机值 |
表 1.1.1.1Math 对象的常用属性和方法
1.2 Math 对象使用的方法
- // 获取圆周率
- Math.PI;
- // 获取绝对值
- Math.abs(-1); //1
- Math.abs('-11');// 11
- // 获取最大值
- Math.max(1, 2, 3, 4, 5);//5
- // 获取最小值
- Math.min(1, 2, 3, 4, 5);//5
- // 获取基数(base)的指数(exponent)次幂
- Math.pow(2, 4);// 获取2的4次幂 //16
- // 获取x的平方根
- Math.sqrt(9); // 3
- // 向上取整(舍弃小数部分,整数部分加1)
- Math.ceil(1.9); //2
- // 向下取整(舍弃小数部分,整数部分不变)
- Math.ceil(1.9);//1
- // 四舍五入
- Math.round(1.5);//2
- // 四舍五入
- Math.round(-1.5);//-1(获取比较大的值)
- // 四舍五入
- Math.round(-1.6);//-2

1.1.1.2 案例【猜数字游戏】
使程序随机生成一个1 ~ 10之间的数字,并让用户输人-个数字,判断这两个数的大小,如果用户输人的数字大于随机数,那么提示“你猜大了”,如果用户输人的数字小于随机数,则提示“你猜小了”,如果两个数字相等,就提示“恭喜你, 猜对了”,结束程序。代码如下
- function getRandom(min,max){
- return Math.floor(Math.random()*(max-min+1)+min);
- }
- var random=getRandom(1,10);
- while(true){//死循环,利用 break 来跳出循环
- var num=prompt('猜数字,范围在1~10之间');
- f(num>random){
- alert('你猜大了');
- }else if(num<random){
- alert('你猜小了');
- }else{
- alert('恭喜你,猜对了');
- break
- }
- }
2.1 日期对象
JavaScript中的日期对象用来处理日期和时间。例如,秒杀活动中日期的实时显示、时钟效果、在线日历等。
2.1.2 日期对象的使用
JavaScript中的日期对象需要使用newDate()实例化对象才能使用,Date()是日期对象的构造函数。在创建日期对象时,可以为Date()构造函数传入一些参数、来表示具体的日期,其创建方式如下。
- // 当前时间
- var date1 = new Date();
- console.log(date1);
- // 年 月(0-1,真实月份-1) 日 时分秒
- var date2 = new Date(2023, 03, 13, 11, 15, 42);
- console.log(date2);
- // 传字符串
- var date3 = new Date('2023-04-13 11:16:43');
- console.log(date3);
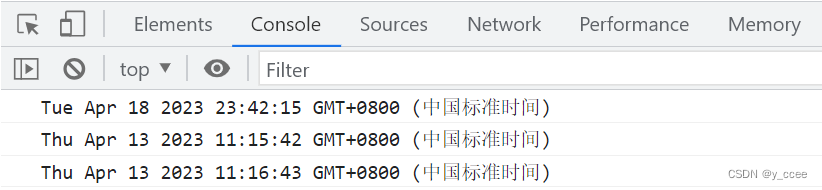
运行结果如下:

2.1.2.1 Date 对象的常用 get 方法
| 方法 | 作用 |
|---|---|
| getFullYear() | 获取表示年份的4位数字,如2020 |
| getMonth() | 获取月份,范围为0~ 11 (0表示一月,1表示二月,依次类推) |
| getDate() | 获取月份中的某一天,范围1 ~ 31 |
| getDay() | 获取星期,范围为0~ 6 (0表示星期日,1表示星期一,依次类推) |
| getHours() | 获取小时数,范围为0 ~ 23 |
| getMinutes() | 获取分钟数,范围为0 ~ 59 |
| getSeconds() | 获取毫秒数,范围为0 ~ 999 |
| getTime() | 获取从1970 -01-01 00:00:00距离Date对象所代表时间的毫秒数 |
2.1.2.2 Date 对象的常用 set 方法
| 方法 | 作用 |
|---|---|
| setFullYear(value) | 设置年份 |
| setMonth(value) | 设置月份 |
| setDate(value) | 设置月份中的某一天 |
| setHours(value) | 设置小时数 |
| setMinutes(value) | 设置分钟数 |
| setSeconds(value) | 设置秒数 |
| setMilliseconds(value) | 设置毫秒数 |
| setTime(value) | 通过从1970-01-01 00:00-00计时的毫秒数来设置时间 |
2.1.2.3 具体代码演示 Date 对象的使用
- function getDate() {// arr保存是星期几
- var arr = ['星期天', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
- // 获取当前时间
- var date = new Date();
- console.log(date);
- // 获取当前的年份
- console.log(date.getFullYear());
- // 获取月份
- console.log(date.getMonth() + 1);
- // 获取日
- console.log(date.getDate());
- // 获取天
- console.log(date.getDay());
- // 获取星期几
- console.log(arr[date.getDay()]);
- return str = date.getFullYear() + '年' + (date.getMonth() + 1) + '月' + date.getDate() + '日' + ' ' + arr[date.getDay()];
- }
- var res = getDate();
- console.log(res);

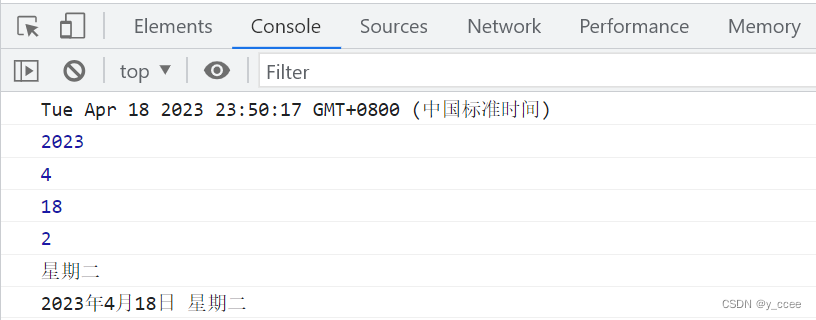
运行结果如下:
2.1.2.4 案例【倒计时】
倒计时的核心算法是输人的时间减去现在的时间,得出的剩余时间就是要显示的倒计时时间,这需要把时间都转化成时间戳(毫秒数)来进行计算,把得到的毫秒数转换为天数、小时、分数、秒数。具体示例代码如下。
- function countDown(time){
- var nowTime=+new Date();//+new Date()是new Date().getTime()代码的简写
- var inputTime=+new Date(time);
- var times=(inputTime - nowTime)/1000;
- var d=parseInt(times/60/60/24);
- d=d<10?'0'+d:d;
- var h=parseInt(times/60/60%24);
- h=h<10?'0'+h:h;
- var m = parseInt (times/60%60);
- m=m<10?'0'+m:m;
- var s = parseInt (times%60) ;
- s=s<10?'0'+s:s;
- return d+'天'+h+'时'+m+'分'+s+'秒';
- }
- console.log(countDown('2028-08-01 00:00:00'));
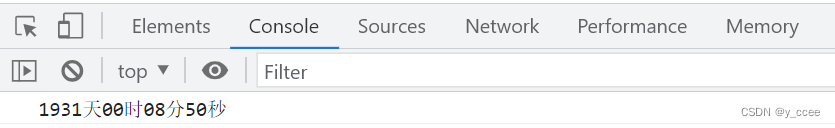
运行结果如下: 
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/550372
推荐阅读
相关标签


