- 14.3.2 Flink-流处理框架-Flink CDC数据实时数据同步-何为Flink CDC?_flink可以处理数据同步
- 2Python 爬虫代码,爬取淘宝网站上商品的评论_python爬取淘宝商品评论
- 3NLP 学习笔记 1:pytorch基础操作以及Perceptron 和 FF networks实现_perceptron pytorch
- 4毕业设计-基于大数据的房地产数据分析与预测-python_基于数据挖掘的房价预测分析
- 5【Linux驱动开发】011 gpio子系统
- 6在Vue中使用params方式传参导致参数丢失
- 7客户端和服务器不支持常用的SSL协议版本或密码套件_客户端和服务器不支持常用的 ssl 协议版本或密码套件。
- 8mysql连接数据库报错:1045 - Access denied for user ‘root‘@‘localhost‘ (using password:YES)_mysql1045 access denied
- 9opencv基础45-图像金字塔01-高斯金字塔cv2.pyrDown()
- 10分布式资源调度管理框架:YARN的架构及工作原理_yarn联邦配置
Apipost使用心得,让接口文档变得更清晰,更快捷
赞
踩
Idea和Apipost结合使用
Idea 安装插件Apipost-Helper-2.0
在【file】–>【settings】–>【Plugins】搜索 “Apipost-Helper-2.0”–>【install】,重启Idea
编写controller接口
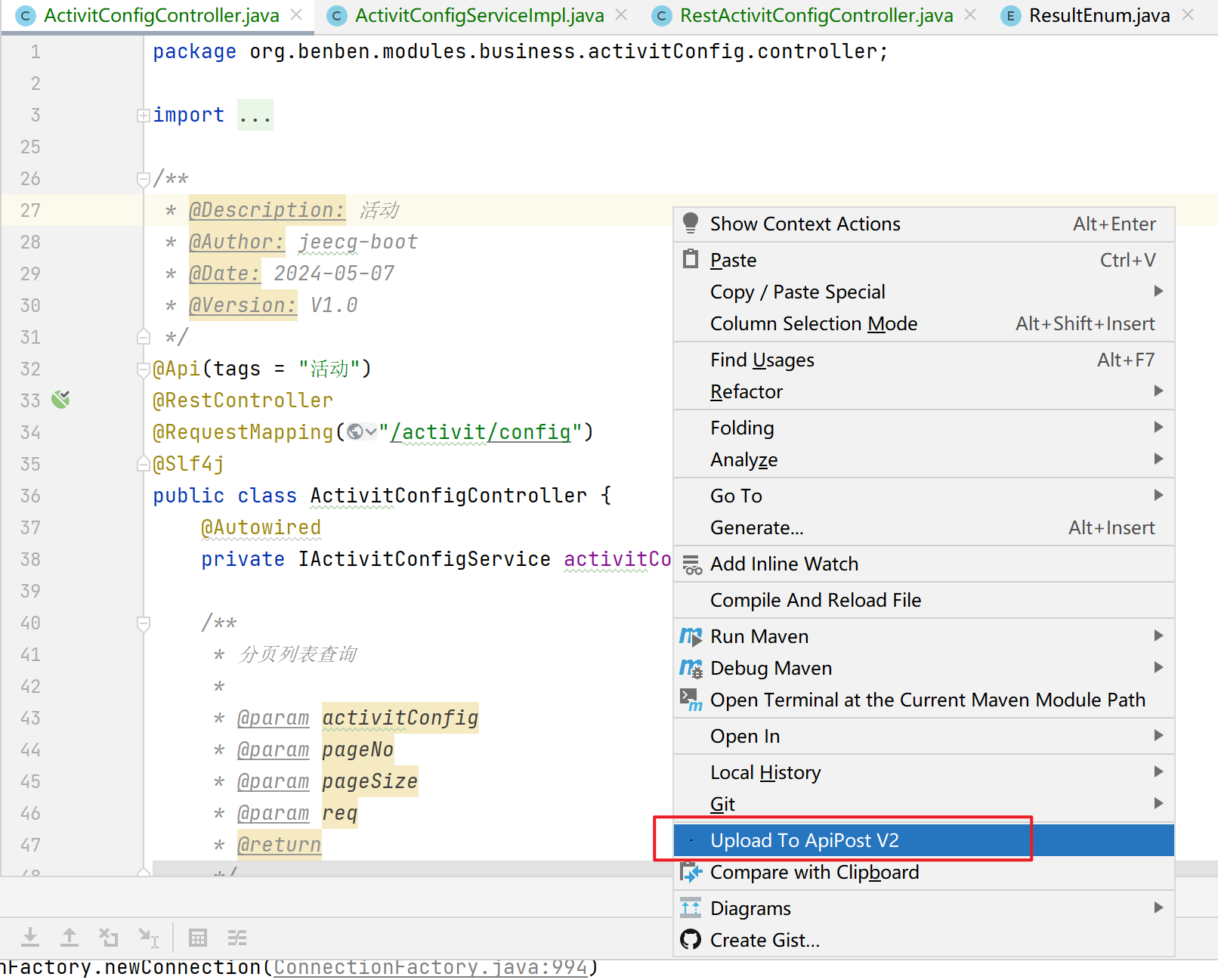
在idea中编写业务功能及接口之后,在controller中鼠标【右键】单击,在弹出的快捷菜单中选择【Upload To ApiPost V2】,
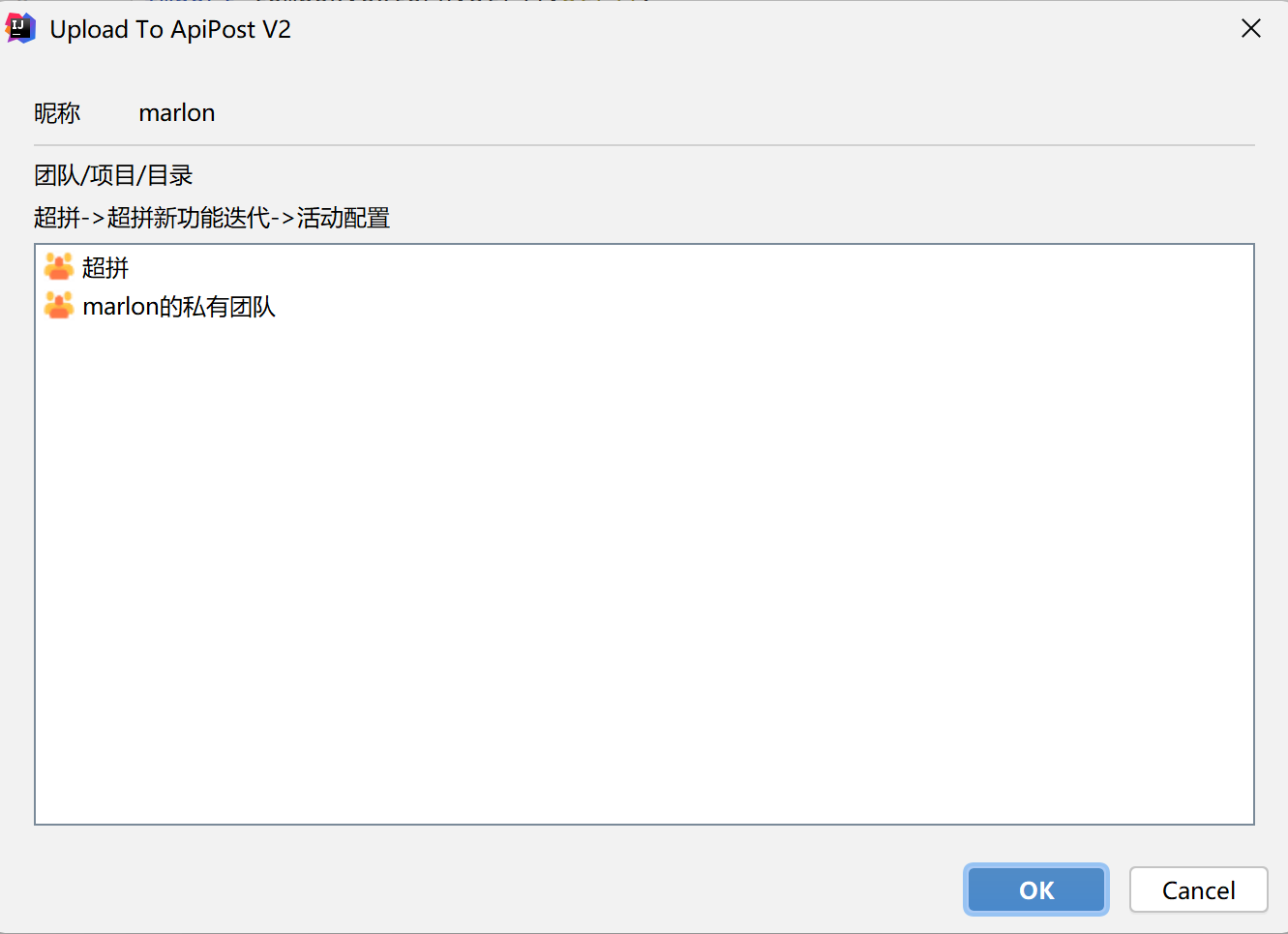
在弹出的对话框中选择自己要发布接口的项目及路径,如下图所示:
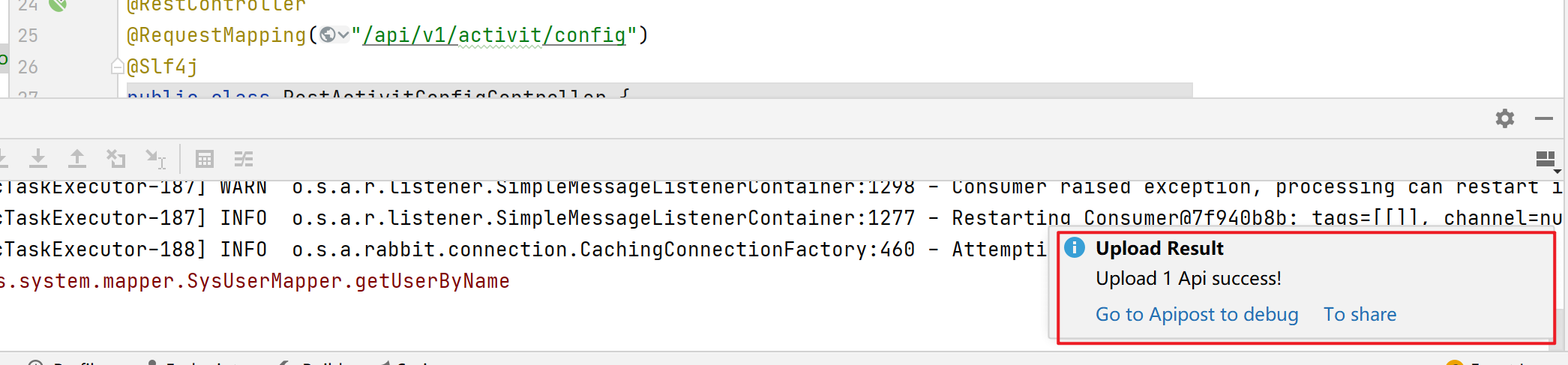
并点击【ok】,右下角会弹出生成成功的提示,如下图所示:
点击即可跳转,也可以直接Apipost帐号对应的项目下的路径中就可以看到自己刚才发布的接口,查看接口文档如果输入和输出字段描述不全时,可以根据下面的步骤进行补齐保存即可。
请求参数
是否必填设置
请求参数必填项设置:
返回参数必填项设置:
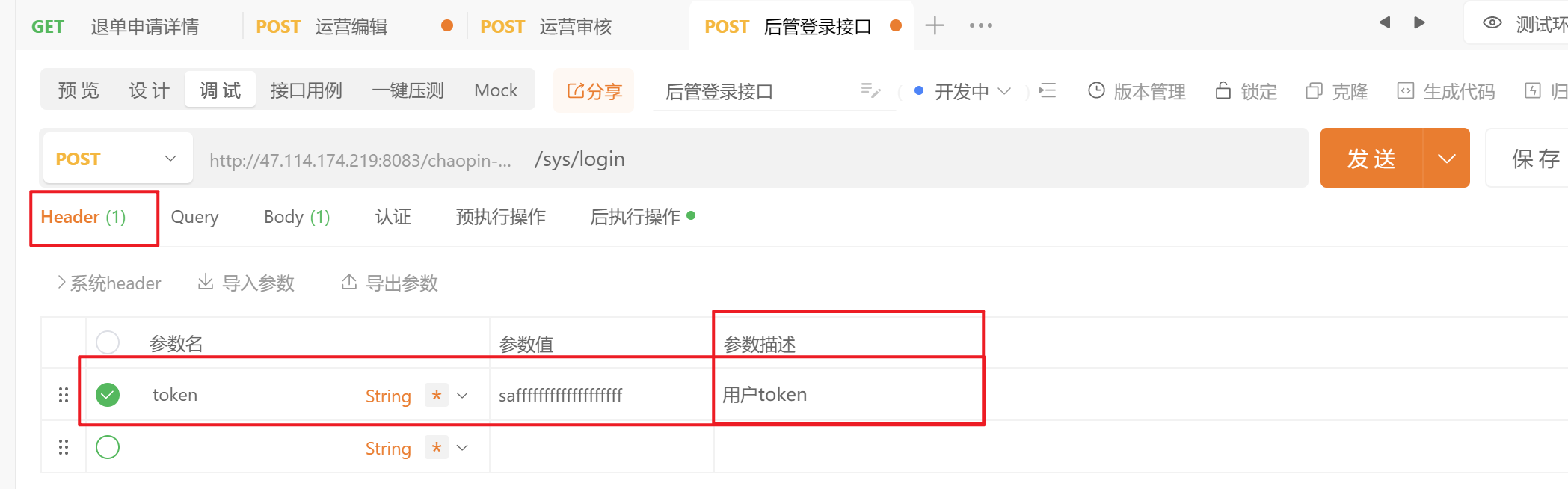
Header参数设置
参数描述列必填,如下图所示:
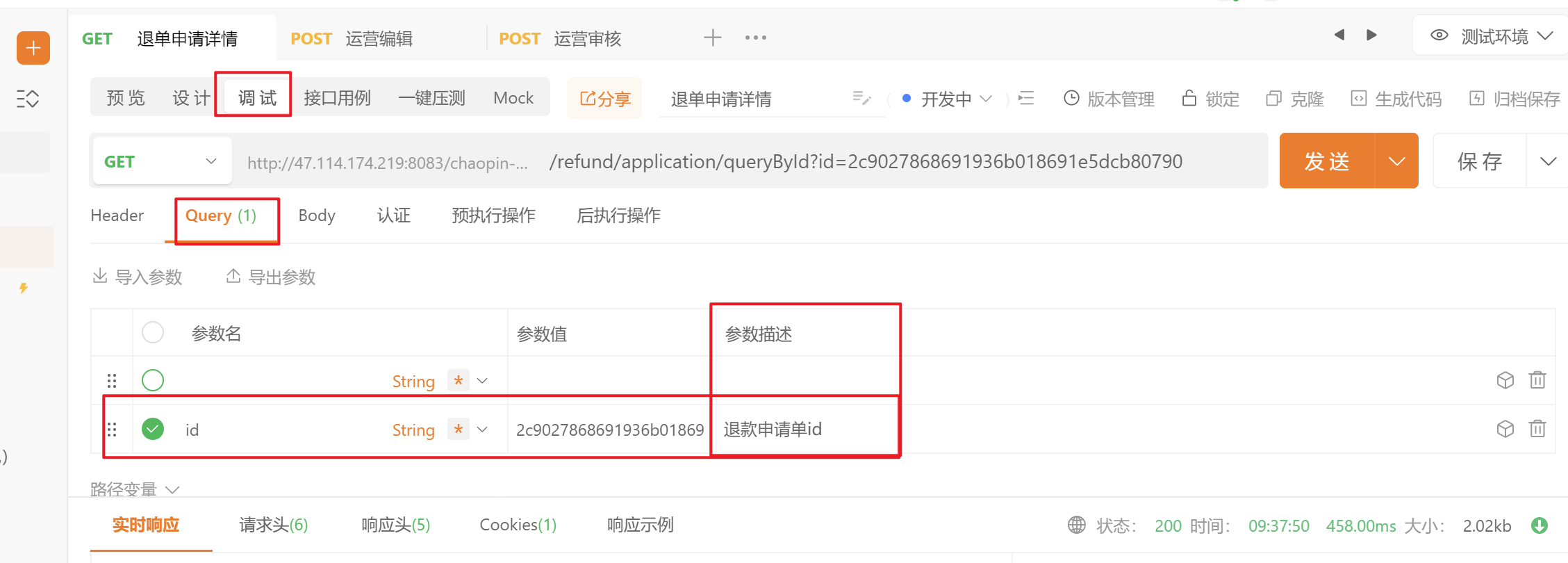
Query参数设置
参数描述列必填,如下图所示:
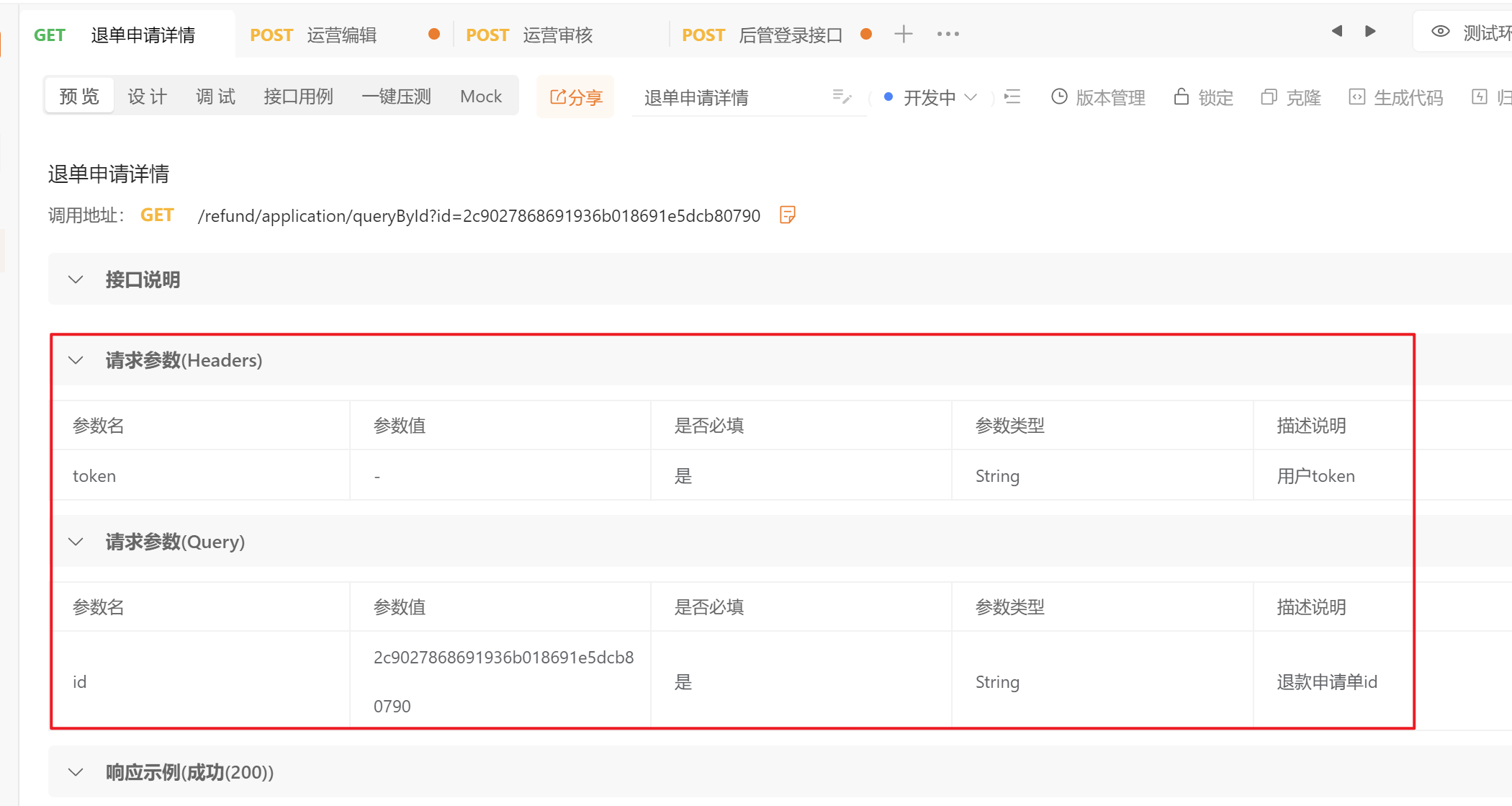
预览效果如下图所示:
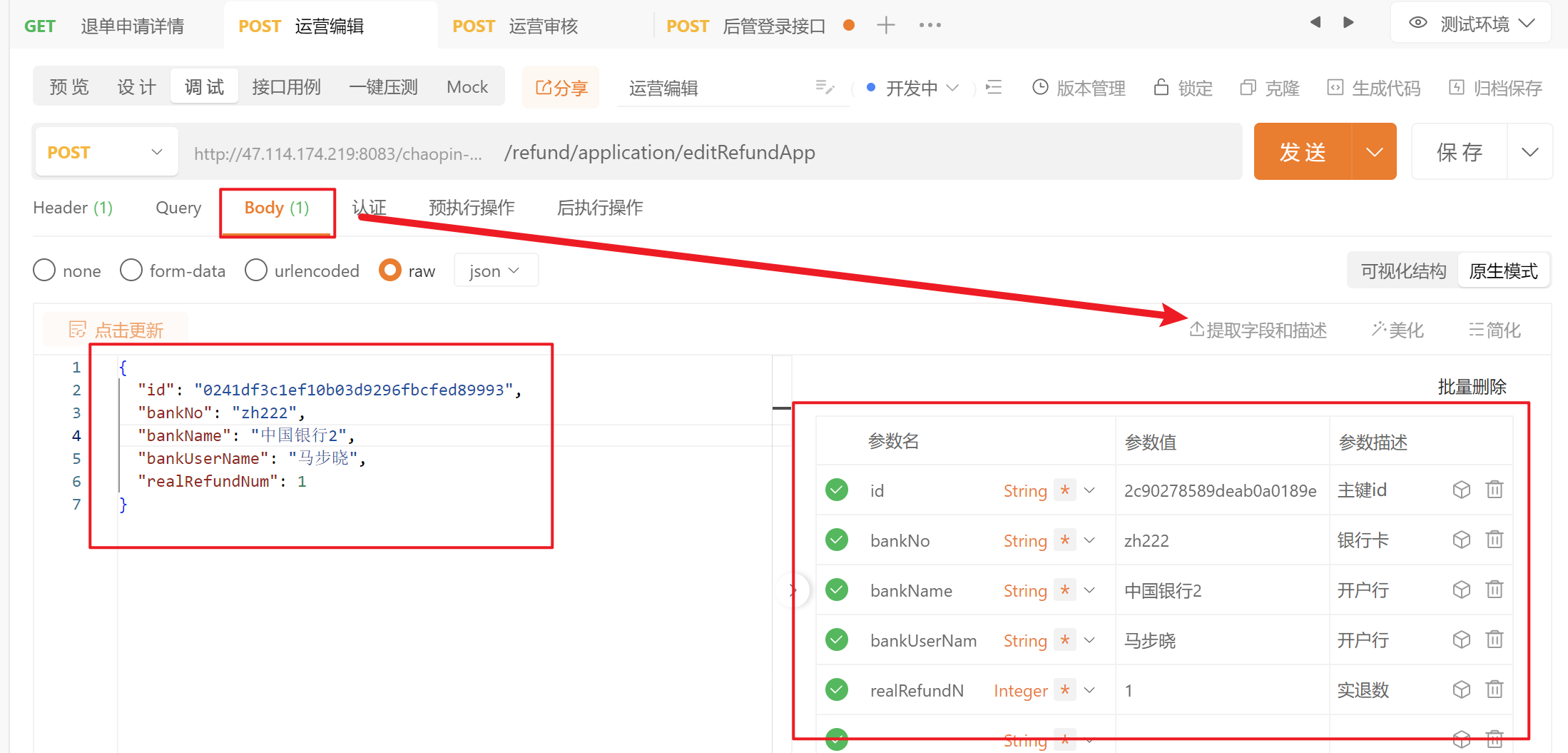
Body参数设置
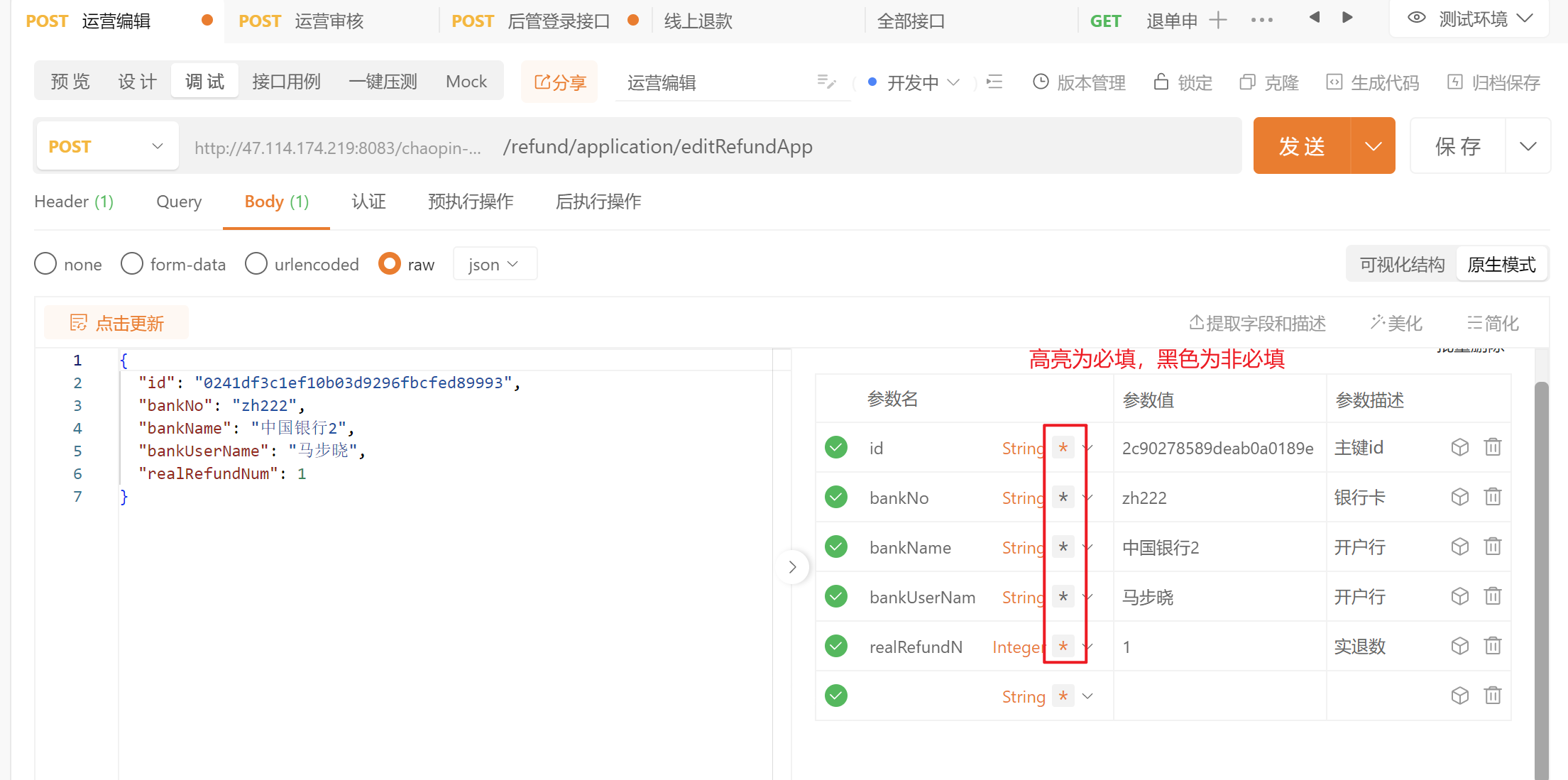
参数描述列必填,在body中输入接口请求参数,并点击【提取字段和描述】右侧会出现参数名、参数值、参数描述,需要将参数描述的所有字段给中文描述,方便前端开发人员联调的时候高效开发,如果接口有更新(新增、删除、修改字段需要及时更新接口文档)如下图所示: 预览效果如下图所示:
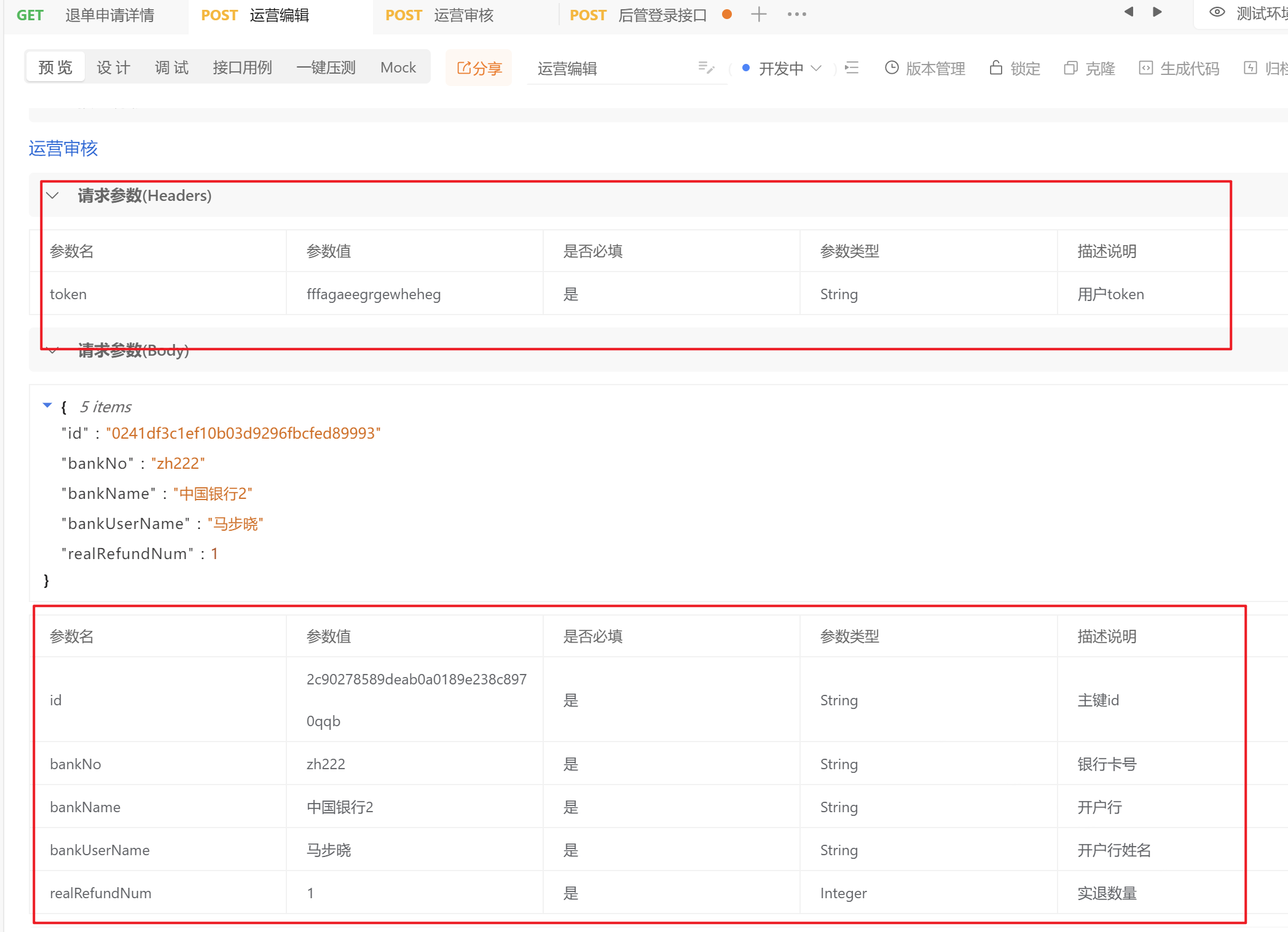
预览效果如下图所示:
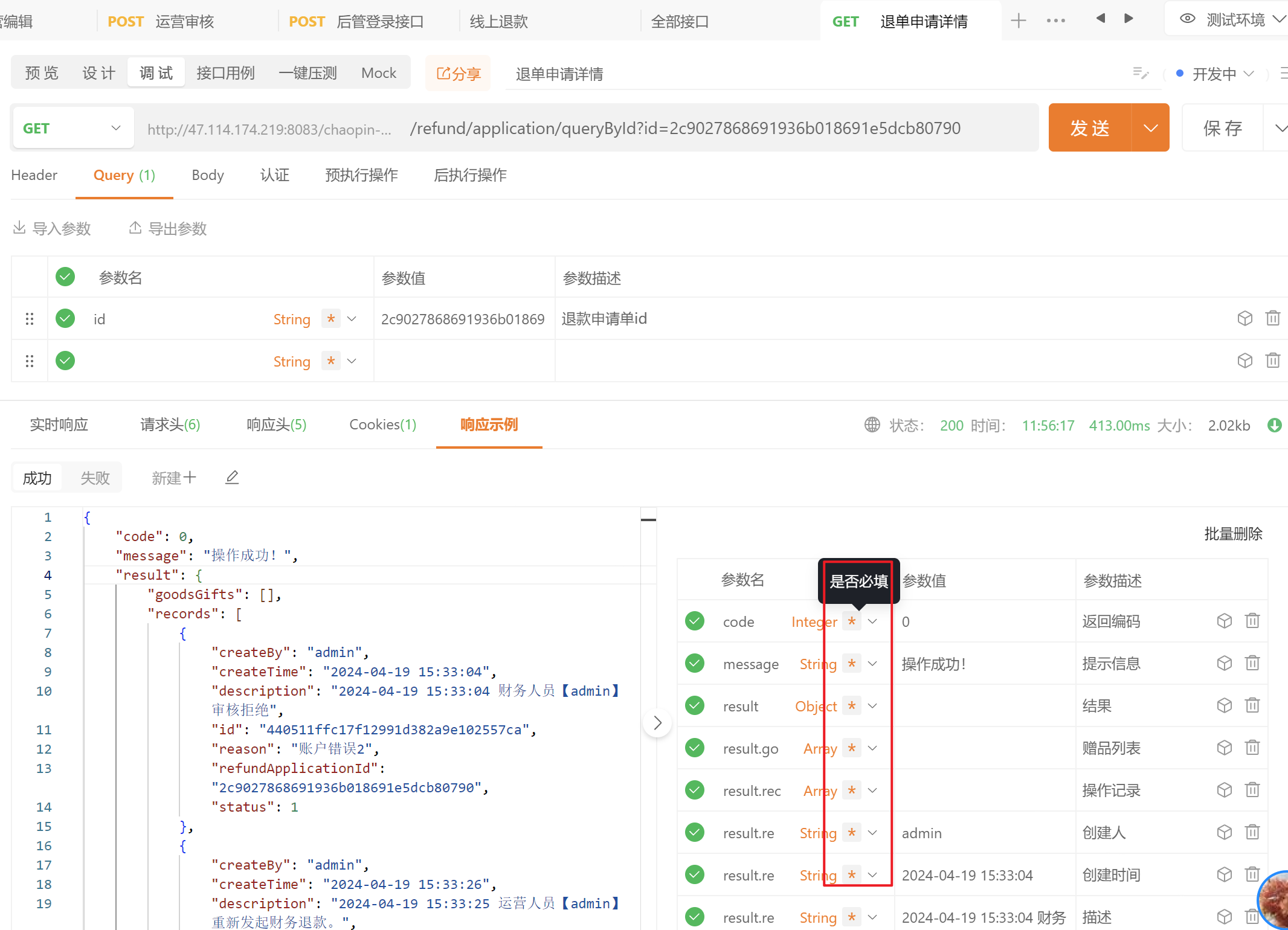
响应参数
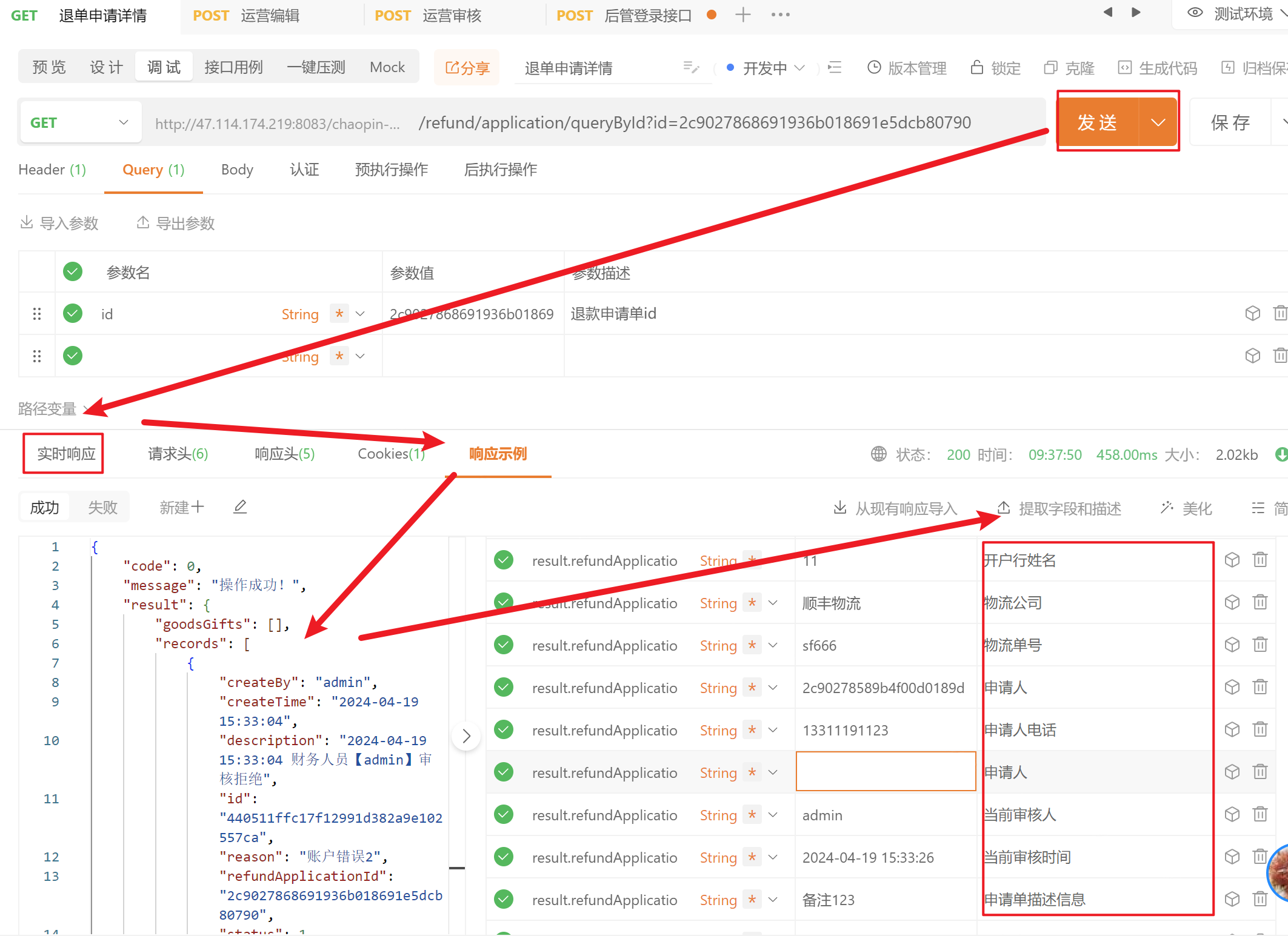
在【调试】界面点击发送按钮,在接口返回的实时响应中,将响应结果复制,在响应示例中粘贴进去,然后点击右侧的【提取字段和描述】,将字段描述信息列进行补齐。
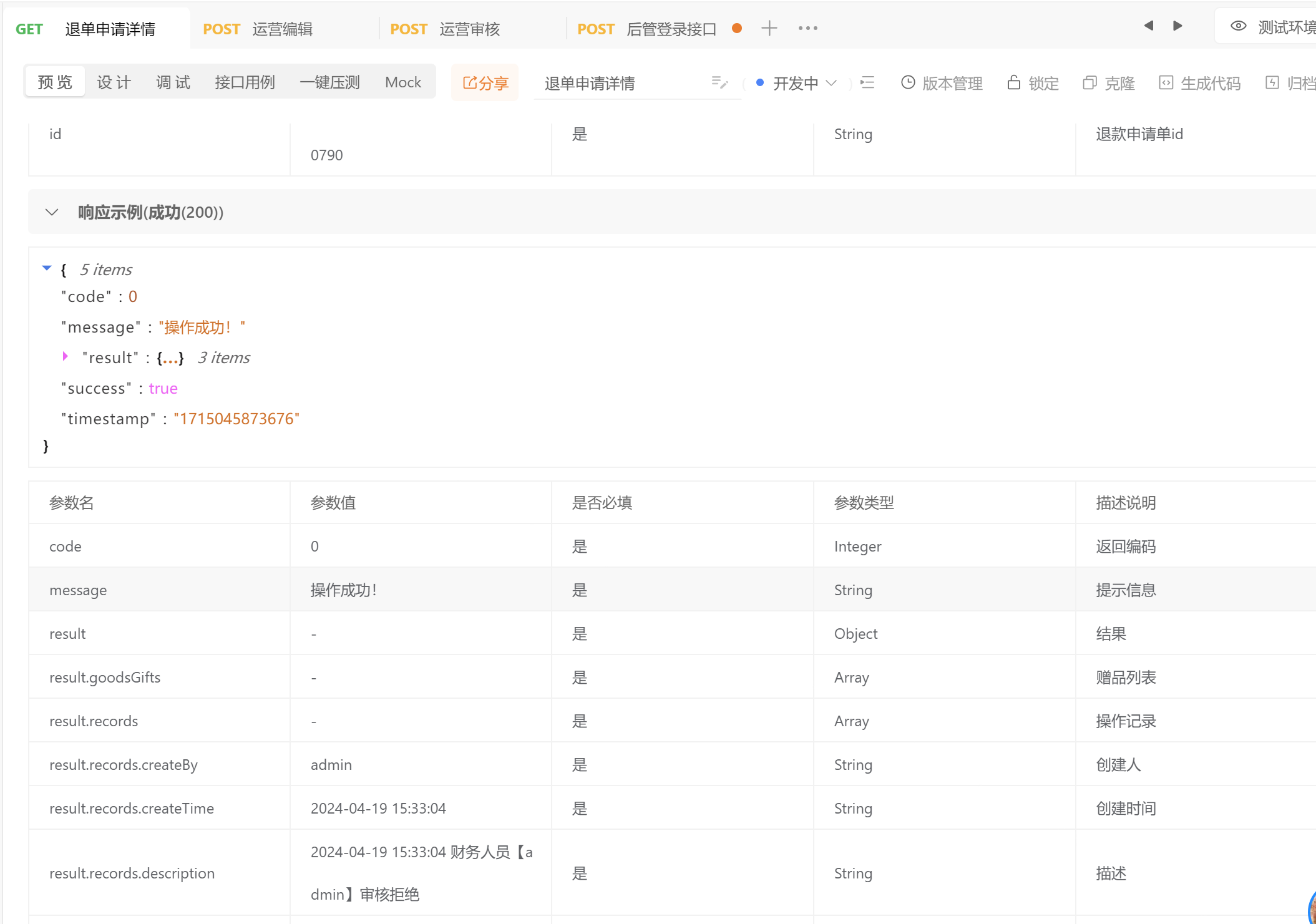
预览效果如下图所示:
生成文档地址
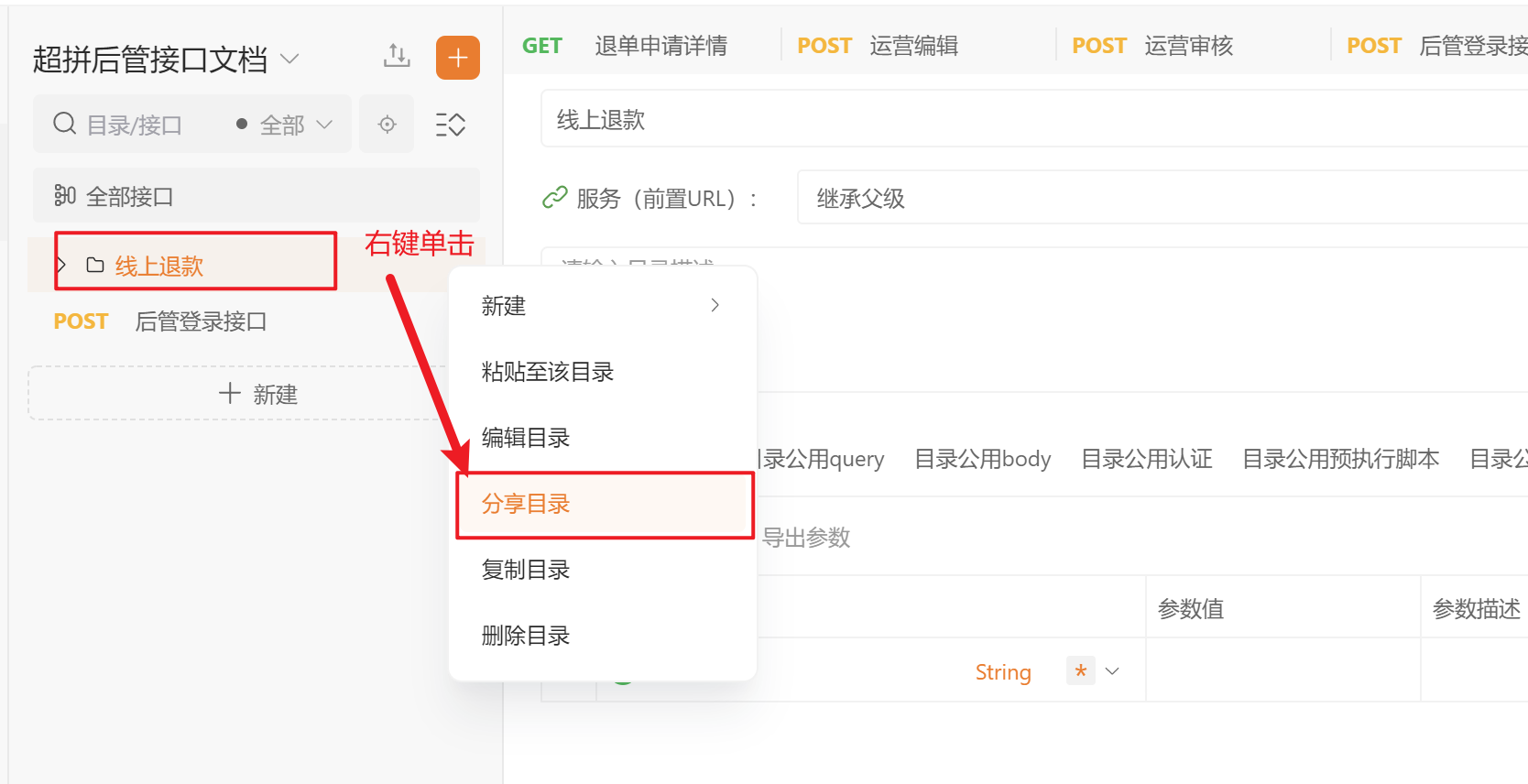
在需要分享的目录上【右键】单击,选择【分享目录】,
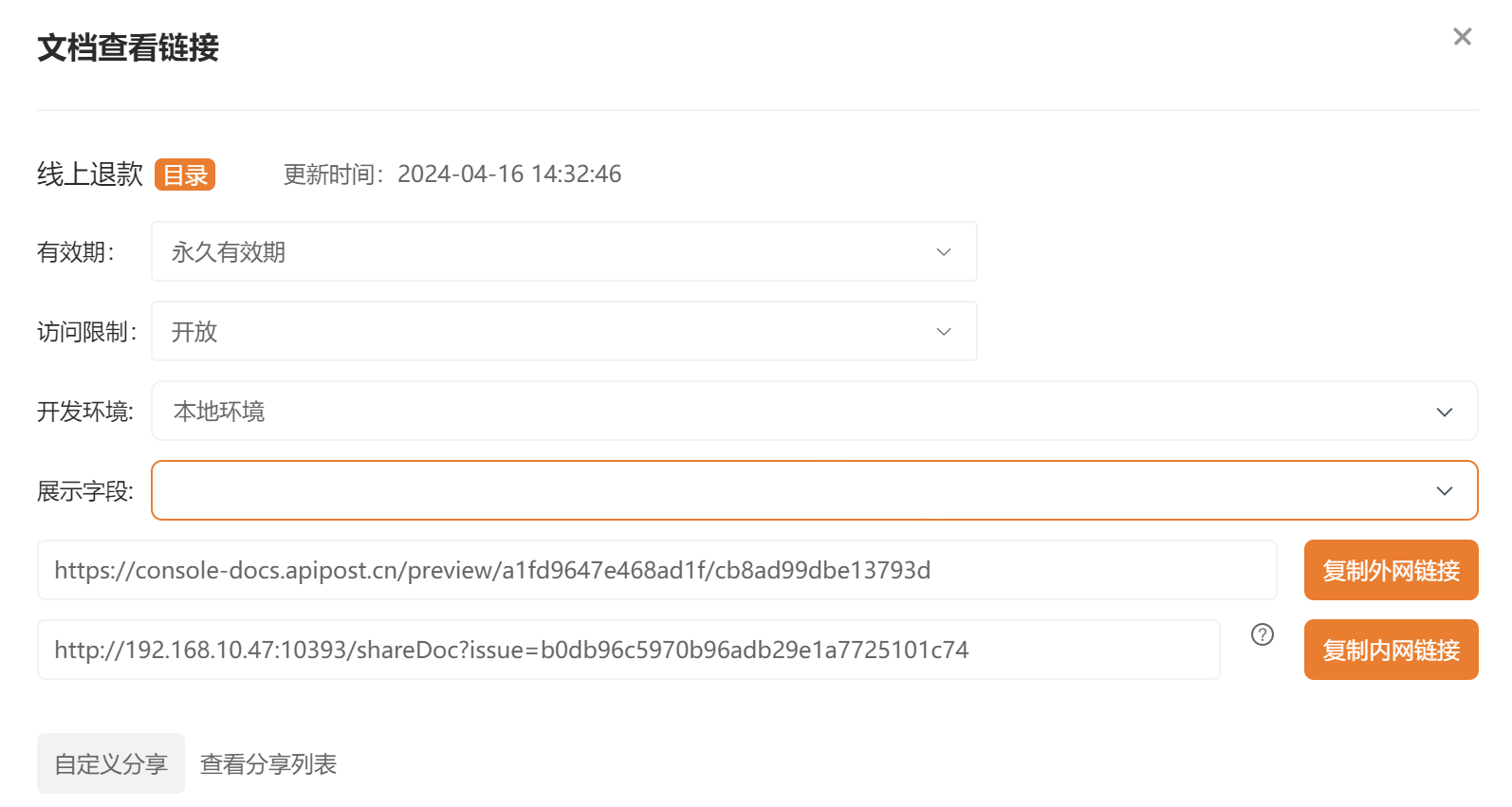
会弹出分享对话框,如下图所示:
复制外网链接给到前端同事或者API接口文档上,以后就一直用这个地址,会根据接口文档实时更新文档内容,不需要在修改接口文档之后重新分享。
【注意】也可以采用这种方式进行先设计接口文档,接口设计好之后按接口文档进行开发,提倡建议,先设计接口文档,然后在开发接口,前端和后端可以同时进行,达到高效协作目的。


