热门标签
热门文章
- 1大数据技术与应用(Spark),2024年最新含面试题+答案_spark面试问题
- 2Python 中的图:A* 算法_python写a*算法
- 3Unity学习笔记(5):动态加载Prefab_unity 载入 prefabs
- 4mysql数据库练习题_50道SQL练习题及答案(MySQL版)
- 5【JavaSE】JDK17的一些特性
- 6centos安装rabbitmq3.8_centos7.6离线安装rabbitmq3.8
- 7计算最近邻点的距离 - 使用Open3D库的C++实现_c++ 最近邻点数的求法
- 8halcon海康双相机采集与标定_海康相机标定
- 9关于在hadoop中搭建HBase时创建表一直显示“Master is initializing”的问题
- 10Autodl清除系统盘缓存_如何清理autodl的系统盘?
当前位置: article > 正文
更改el-tabs默认样式,实现tab标签居中显示,标签对应内容使用另一个div显示_el-tabs 居中
作者:繁依Fanyi0 | 2024-05-17 03:02:15
赞
踩
el-tabs 居中
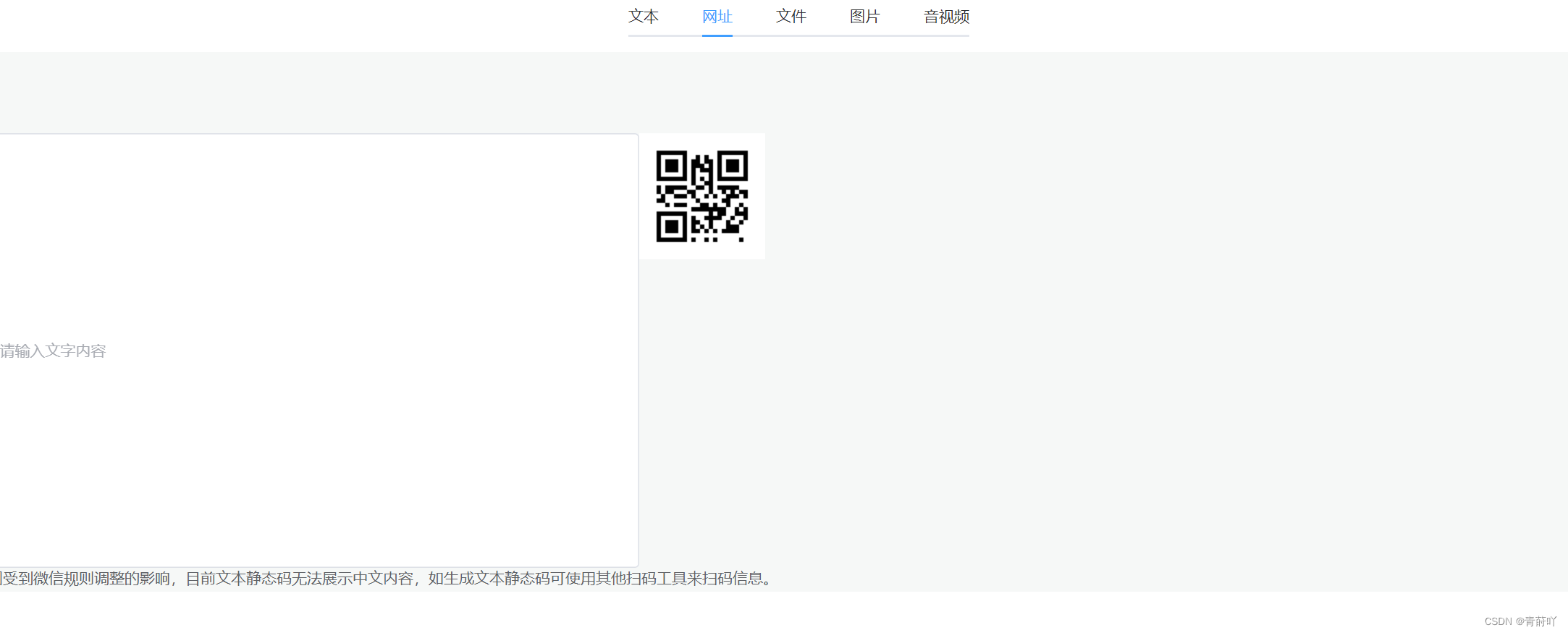
首先看效果图

如图所示,标签在浏览器窗口居中,但是下面的内容依然是默认从左到右,不会受到tab样式的影响
<template> <div> <div style="display: flex; justify-content: center; align-items: center;"> <el-tabs v-model="activeName" class="demo-tabs no-content" @tab-click="handleClick"> <el-tab-pane label="文本" name="first"> <!-- <TextCode />--> </el-tab-pane> <el-tab-pane label="网址" name="second"></el-tab-pane> <el-tab-pane label="文件" name="third"></el-tab-pane> <el-tab-pane label="图片" name="fourth"></el-tab-pane> <el-tab-pane label="音视频" name="five"></el-tab-pane> </el-tabs> </div> <div style="background-color: #f6f8f7;"> <TextCode v-if="activeName === 'second'"/> </div> </div> </template> <script lang="ts" setup> import { ref } from 'vue' import type { TabsPaneContext } from 'element-plus' import TextCode from "./code/textCode.vue"; const activeName = ref('first') const handleClick = (tab: TabsPaneContext, event: Event) => { console.log(tab, event) } </script> <style> .demo-tabs > .el-tabs__content { padding: 32px; color: #6b778c; font-size: 32px; font-weight: 600; background-color: #f6f8f7; } .no-content .el-tabs__content { display: none; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/581635
推荐阅读
相关标签



