- 1哈工大2021算法设计与分析期末试题_2021 秋哈工大算法设计与分析期末考试题(回忆版)
- 2一文详解扩散模型:DDPM_扩散模型ddpm
- 3Could not create tunnel: { Error: ngrok is not yet ready to start tunnels_could not create tunnel: error: ngrok is not yet r
- 4Java代码审计安全篇-XXE(XML外部实体注入)漏洞_java 处理xml时禁止引用外部实体
- 5xctf web之 command_execution
- 6考研复试 算法设计&数据结构_与确定性相对应的算法
- 7多示例学习(Multi-Instance Learning)_多实例学习
- 8v-md-editor和SSE实现ChatGPT的打字机式输出
- 9【AI绘画】Stable Diffusion中级教程03——局部重绘(利用SD进行换脸)_sd 区域重绘
- 10Poe 为 AI 机器人创建者引入了按消息定价的收入模式_poe forefront ai
软件工具——GitGUI使用教程_git gui怎么用
赞
踩
公司使用GitLab作版本控制工具,开发使用git客户端链接到公司GitLab服务器进行代码和文档的提交和维护。
Git客户端安装教程:https://blog.csdn.net/qq_15903671/article/details/87966916
以下包括:GitGUI页面功能简介及克隆项目到本地、GitGUI增删改项目文件并提交、GitGUI与服务端同步
一、GitGUI页面功能简介及克隆项目到本地
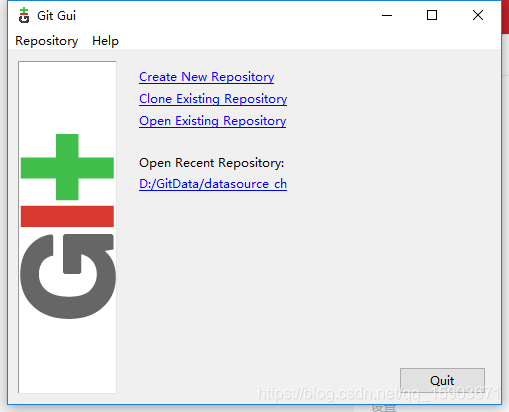
打开gitGUI后进入首页,分别为:GitGUI创建新的本地库、GitGUI克隆服务器项目、GitGUI打开git仓库

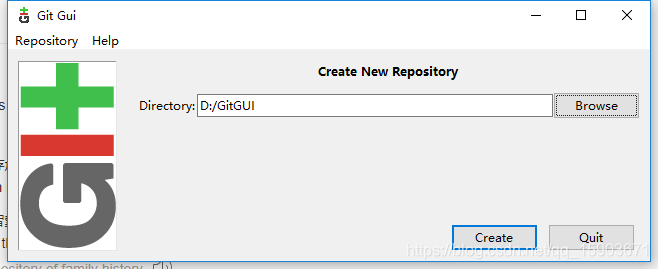
1.1 如下图,点击Create New repository 尝试创建一个新的本地git仓库,需要选择一个本地路径。打开后没有跟远程服务端关联,如果需要下载项目则需要打开gitBash 使用git clone 指令。

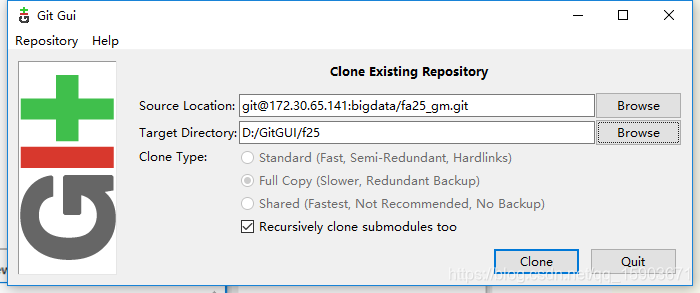
1.2 如下图,点击Clone Exitsting Repository 直接从远程服务器端克隆一个仓库到本地路径。输入服务端的ssh链接地址和本地仓库存储路径。注意:本地路径是由GitGui创建的,不能是已存在的文件夹。

点击Clone后进入工作页面。
1.3 如下图,点击 Open Existing Respository 打开之前创建过的本地git仓库。选择本地仓库存储文件夹就好(文件夹下是有.git隐藏文件夹的)

1.4 在包含.git隐藏文件夹的路径下,点击鼠标右键选择 Git GUI Here 也可以直接打开Git GUI工作页。
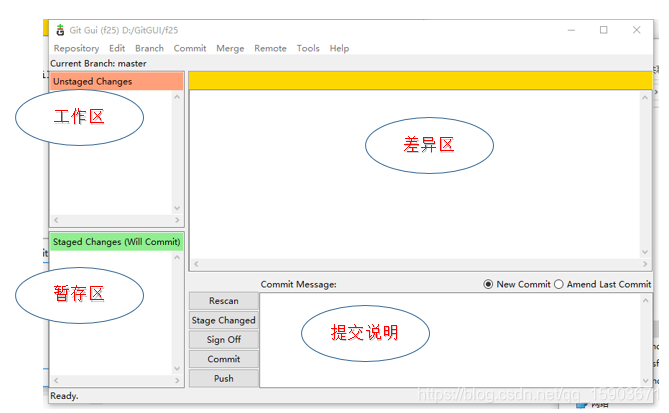
1.5 工作页简介

二、 GitGUI增删改项目文件并提交
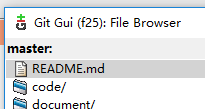
2.1 点击 Repository -- Browse Master's Files 可以查看从服务端拷贝到本地仓库的所有文件

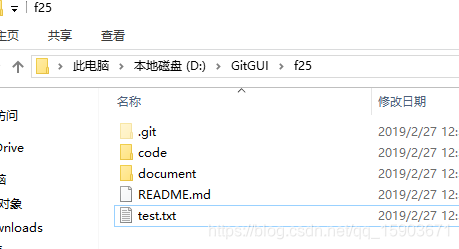
2.2 点击 Repository -- Explore Working Copy 打开本地仓库文件路径,可直接编辑当前项目的所有文件。

我们新增了一个test.txt文件
2.3 提交变更:
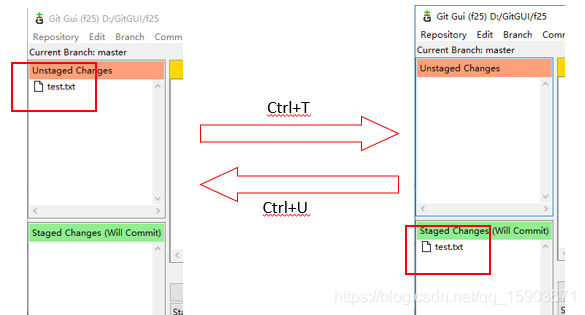
在右下区域,点击Rescan刷新git本地仓库的变化情况。在工作区可以看到新增的test.txt文件,选中文件后点击上方菜单栏 Commit -- Stage to Commit (快捷键 Ctrl + T)

文件到了暂存区之后,在提交说明中填写备注,点击commit。文件消失,本地git仓库提交成功。这时候在服务端是看不到文件的,且服务端版本已经与本地版本不一致。
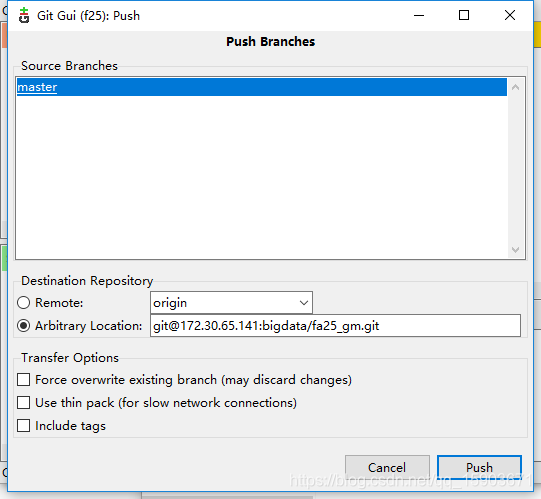
点击上方菜单栏Remote -- Push

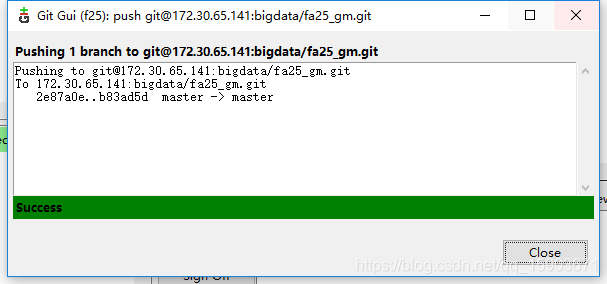
选择 Remote或者选择Arbitrary Location 并把服务端的ssh连接粘贴进去都可以,点击Push。则文件上传到服务端完成。

修改删除操作基本一致 。
三、GitGUI与服务端同步
多人合作的项目,本地仓库向服务端提交的同时,也需要从服务端更新其他人提交的代码或文件。
在干活之前前拉取服务端所有更新,使自己的本地库版本达到最新是个好习惯,可以尽可能减少提交冲突的产生。
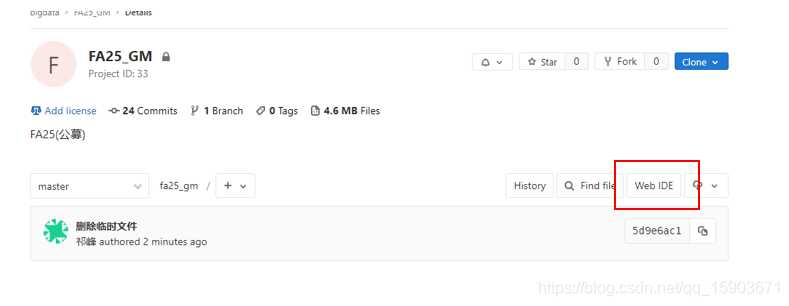
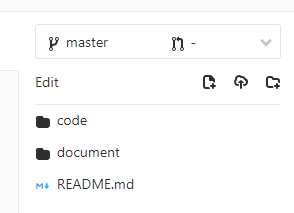
3.1 在服务端使用web IDE 新增一个文件


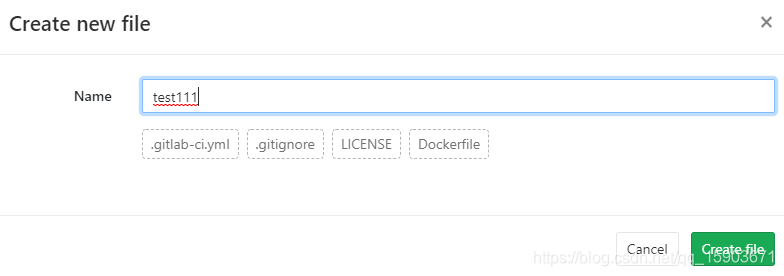
点击新增文件按钮,输入文件名后点击Create file


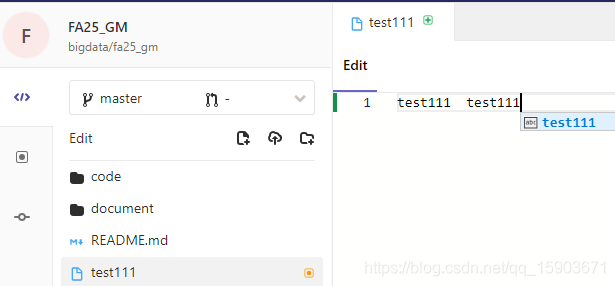
左侧Edit栏中出现文件,右侧编辑文件。Edit栏最下放有Commit按钮,点击后暂存。

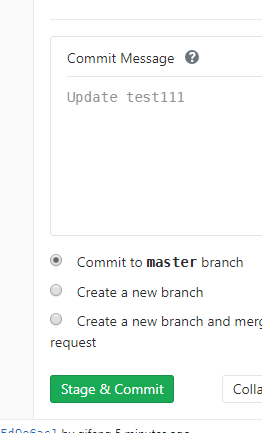
填写Commit Message 后点击Stage&Commit 提交。
这时服务端比本地git仓库多了一个test111文件,版本也高了一次 commit。
3.2 本地同步服务端变更
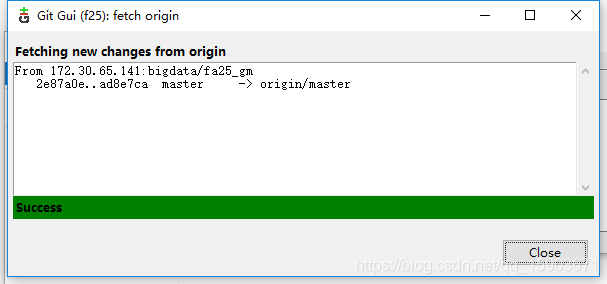
Git GUI 菜单栏Remote -- Fetch From 后面选择从哪个服务端获取更新(其实服务端可能是唯一的公司服务器,也可能是多个协作伙伴,所以是个列表)

这样并没有直接把test111文件down下来,只是获取了一些变更信息。
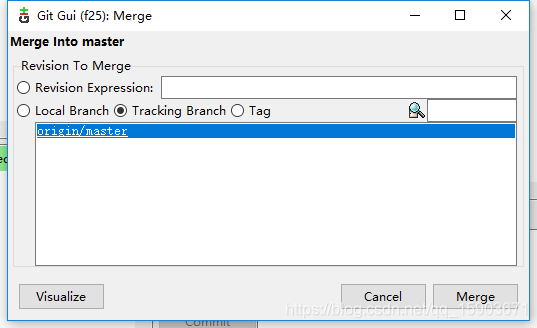
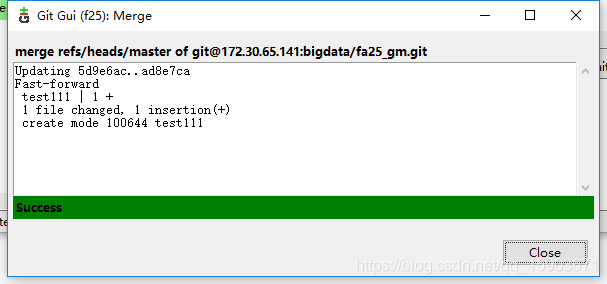
Git GUI 菜单栏 Merge -- Local Merge. 如下图所示,点击Merge


这个时候test111这个文件才真正被下载到本地git仓库的存储路径下。