热门标签
当前位置: article > 正文
在 Vue 2 中安装和使用 mavon-editor富文本编辑器_vue3 富文本编辑器
作者:繁依Fanyi0 | 2024-05-28 01:08:36
赞
踩
vue3 富文本编辑器
- 作者简介:一名后端开发人员,每天分享后端开发以及人工智能相关技术,行业前沿信息,面试宝典。
- 座右铭:未来是不可确定的,慢慢来是最快的。
- 个人主页:极客李华-CSDN博客
- 合作方式:私聊+
- 这个专栏内容:BAT等大厂常见后端java开发面试题详细讲解,更新数目100道常见大厂java后端开发面试题。
- 我的CSDN社区:https://bbs.csdn.net/forums/99eb3042821a4432868bb5bfc4d513a8
- 微信公众号,抖音,b站等平台统一叫做:极客李华,加入微信公众号领取各种编程资料,加入抖音,b站学习面试技巧,职业规划
在 Vue 2 中安装和使用 mavon-editor富文本编辑器
在许多网站和应用程序中,富文本编辑器是一种常见的工具,它使用户能够以直观的方式创建和编辑文本内容。本文将向您介绍如何在 Vue 2 中安装和使用 mavon-editor。
步骤 1:安装 mavon-editor
首先,我们需要在 Vue 2 项目中安装 mavon-editor。要安装最新版本的 mavon-editor,请执行以下命令:
npm install mavon-editor --save
- 1
这将安装最新版本的 mavon-editor 包以及所需的依赖项。
步骤 2:配置 mavon-editor
接下来,让我们来配置 mavon-editor。请按照以下步骤进行操作:
- 打开
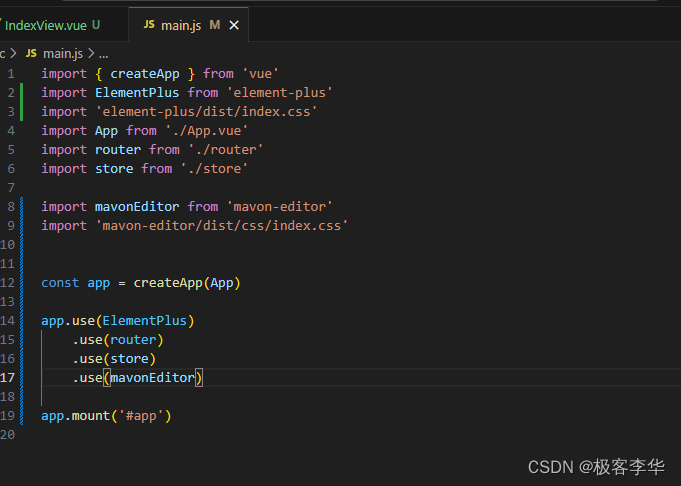
main.js文件,并导入所需的模块:

import Vue from 'vue';
import mavonEditor from 'mavon-editor';
import 'mavon-editor/dist/css/index.css';
Vue.use(mavonEditor);
- 1
- 2
- 3
- 4
- 5
- 6
- 确保在
main.js文件中引入了 mavon-editor 的样式文件'mavon-editor/dist/css/index.css'。
现在,您已经成功安装和配置了 mavon-editor。您可以在 Vue 组件中使用 <mavon-editor> 标签来编辑富文本内容。请确保已正确地安装 mavon-editor 并导入所需的依赖项。
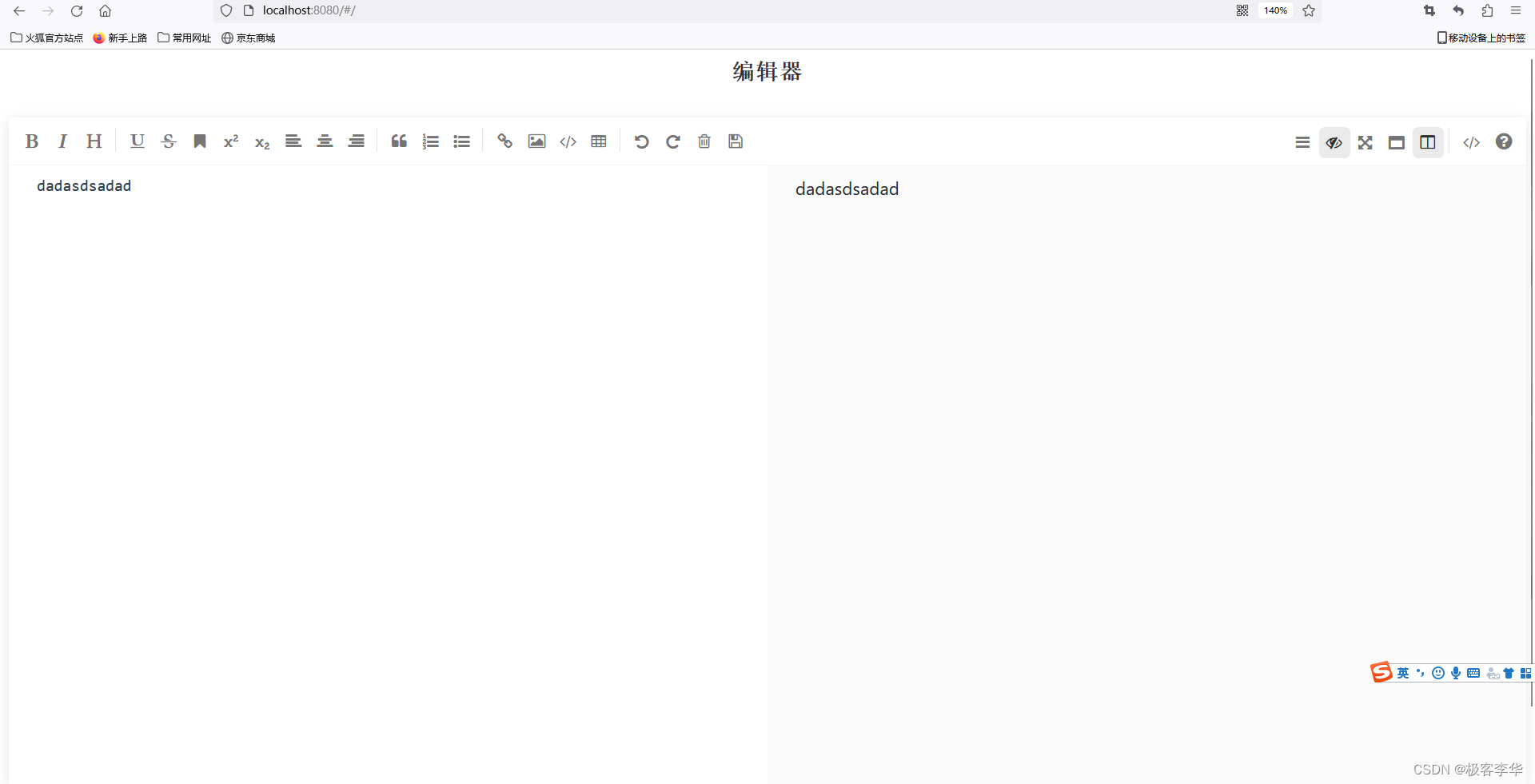
演示代码
<template>
<div class="markdown-container">
<div class="container">
<div class="title">编辑器</div>
<mavon-editor
v-model="content"
ref="md"
@imgAdd="$imgAdd"
@change="change"
style="min-height: 600px"
/>
<el-button class="editor-btn" type="primary" @click="submit"
>提交</el-button
>
</div>
</div>
</template>
<script>
//该组件中注释掉的代码为局部注册的方式。
// import { mavonEditor } from "mavon-editor";
// import "mavon-editor/dist/css/index.css";
import axios from "axios";
export default {
data: function() {
return {
content: "",
html: "",
configs: {}
};
},
// components: {
// mavonEditor
// },
methods: {
// 将图片上传到服务器,返回地址替换到md中
$imgAdd(pos, $file) {
var formdata = new FormData();
formdata.append("file", $file);
//将下面上传接口替换为你自己的服务器接口
axios({
url: "/common/upload",
method: "post",
data: formdata,
headers: { "Content-Type": "multipart/form-data" }
}).then(url => {
this.$refs.md.$img2Url(pos, url);
});
},
change(value, render) {
// render 为 markdown 解析后的结果
this.html = render;
},
submit() {
console.log(this.content);
console.log(this.html);
this.$message.success("提交成功!");
}
}
};
</script>
<style lang="scss">
.markdown-container {
.editor-btn {
margin-top: 20px;
}
.title {
padding-bottom: 30px;
text-align: center;
font-size: 20px;
letter-spacing: 1px;
color: #333;
font-weight: 600;
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/634940
推荐阅读
相关标签


