一、关于Vscode
1.1 VsCode是个啥
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
支持的拓展常见的包含如下:
1.2 VSCode的学习网址
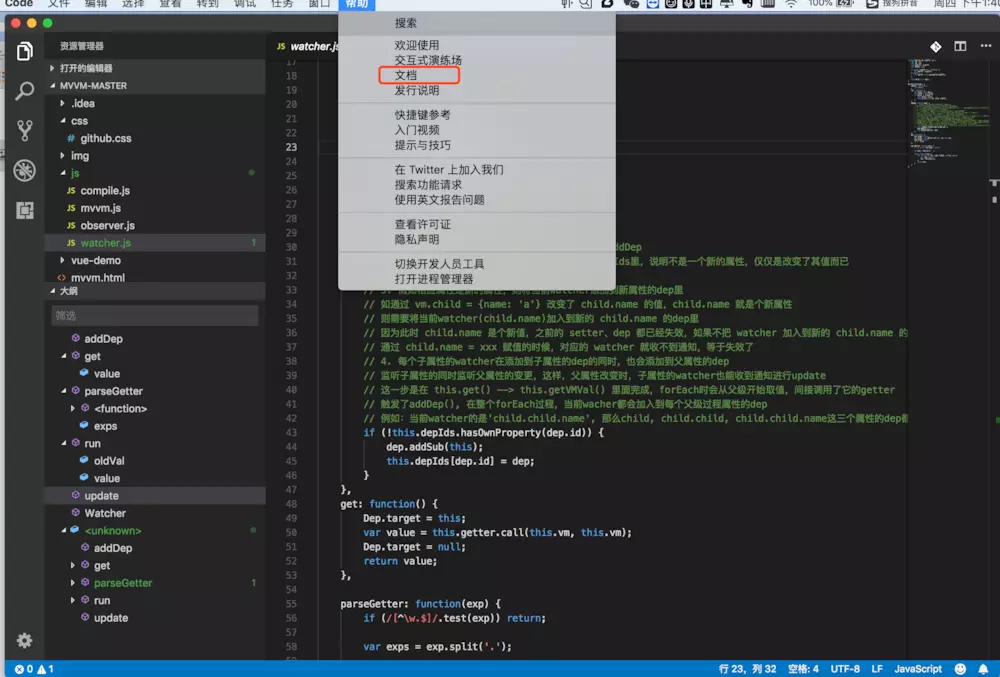
VSCode帮助文档链接
怎么找到它,其实也及其的简单,仅仅需要。
二、How to Use
2.1 调试代码和安装插件
如何开始调试代码,这里以python为例
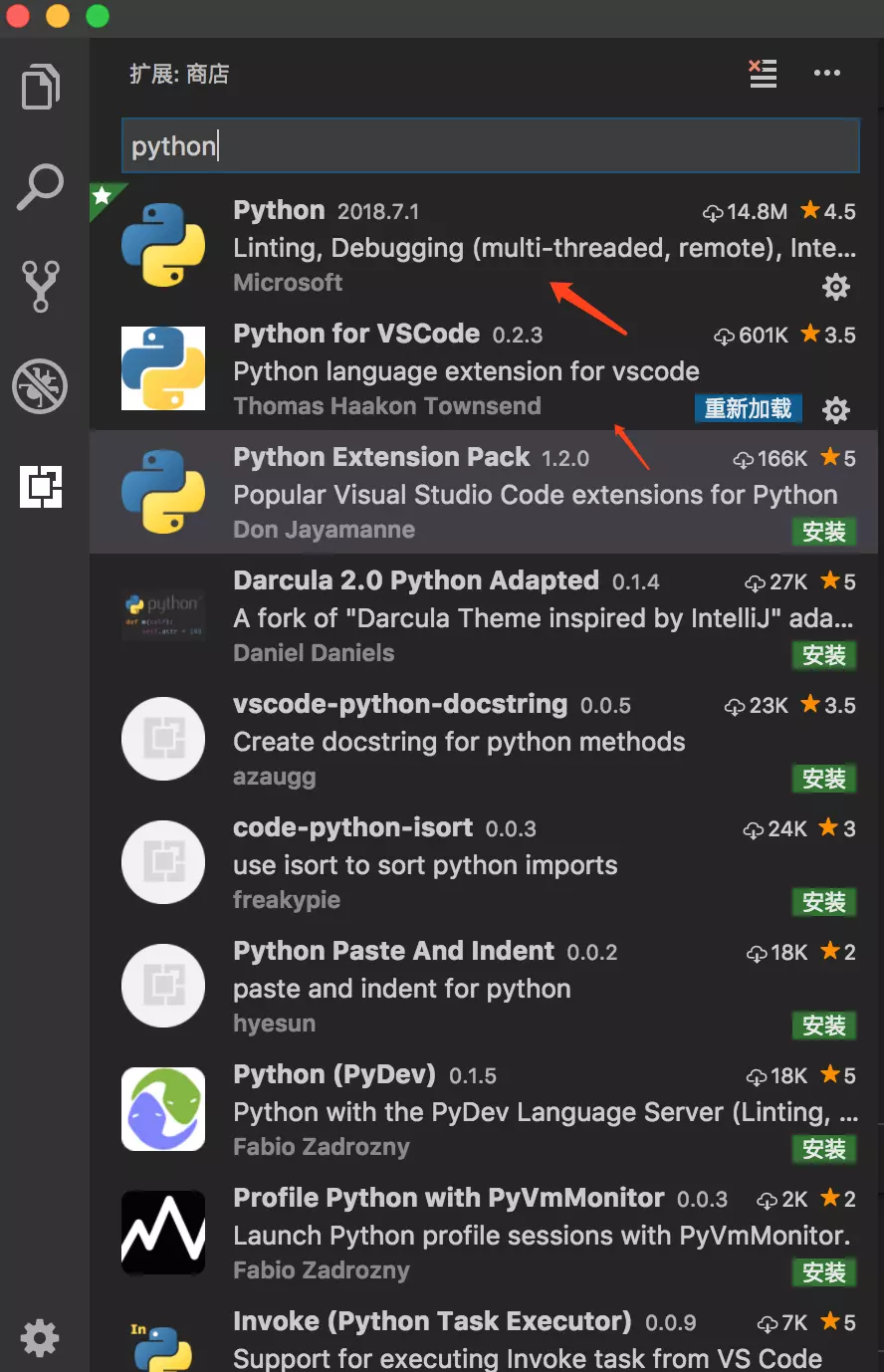
Step1:首先在商店中搜索python
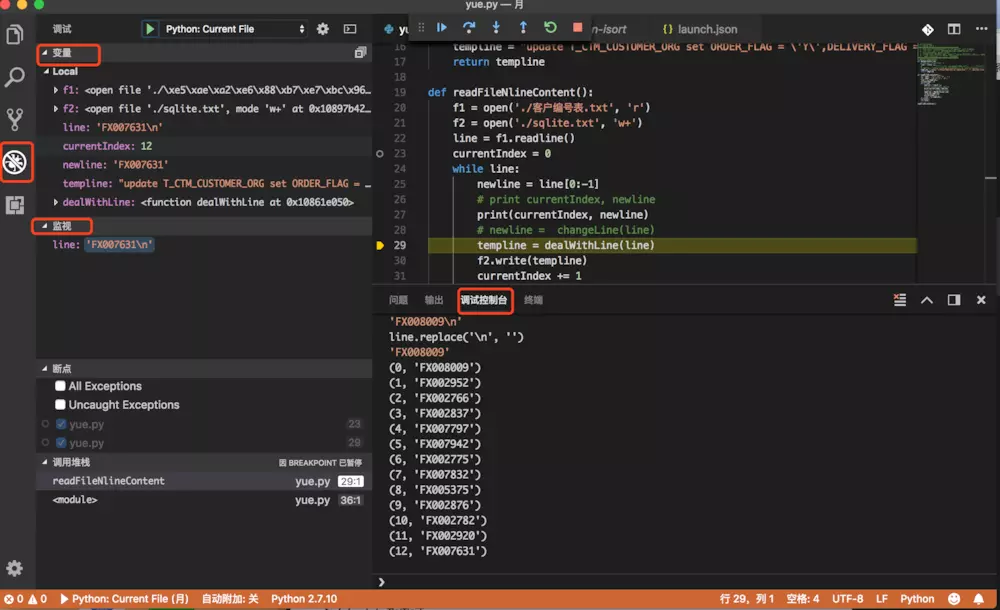
Step2: 之后就可以直接在主页面启动调试F5
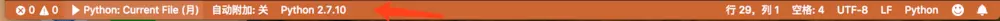
注意以下页面,其中如果是IDE内部使用如下对应窗口块的进行
文件和调试块的指示
三、熟识常用的快捷键
3.1 调试常见的快捷键
F9 打开和停止调试断点
F11 单步调试
F5 启动调试
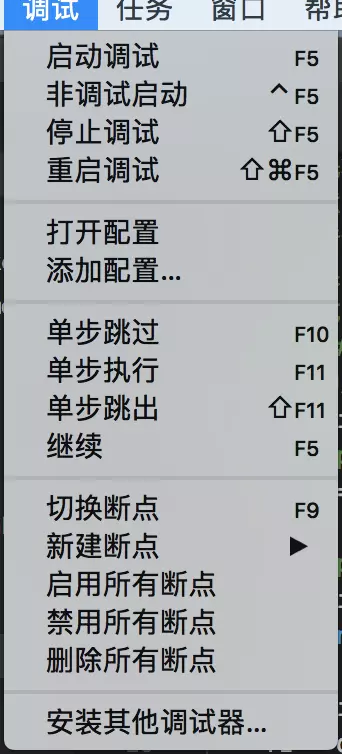
调试的具体页面如图所示
二、使用一波
2.1
Vscode是一个轻量的编译器,所以默认是通过打开文件夹的功能来打开对应的工程。而且下面会列举出最近打开的工程,方便打开用户打开最近打开的工程进行编辑和修改。
这里默认打一个工程,可以看到如下提示。
苹果电脑Mac如何输入⌘、⌥、⇧、⌃、等特殊字符 反正我是复制的,偷懒一下。
科普一波:
⌘ command键
⌥ option/alt
⇧ shift按键
^ 表示的是control键
打开一个工程
2.2 查询未知的快捷键
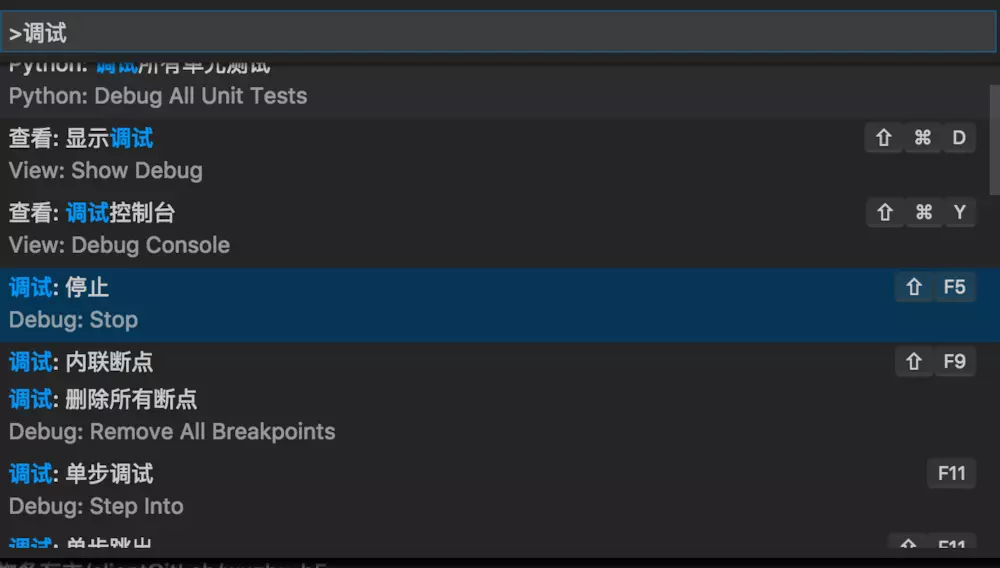
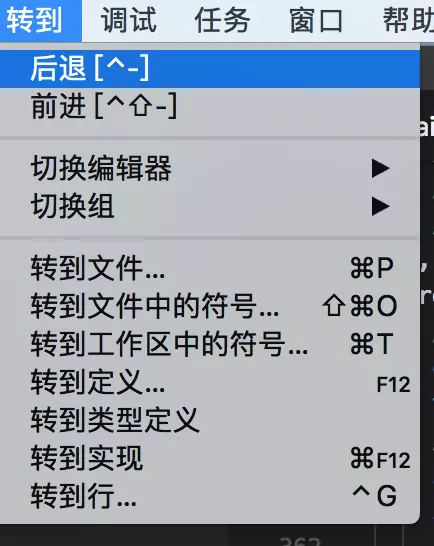
首先键入⇧ ⌘ P,之后出现如图所示的界面,我们在这里面输入对应关键字“调试”,可以快速搜索你需要使用到快捷键
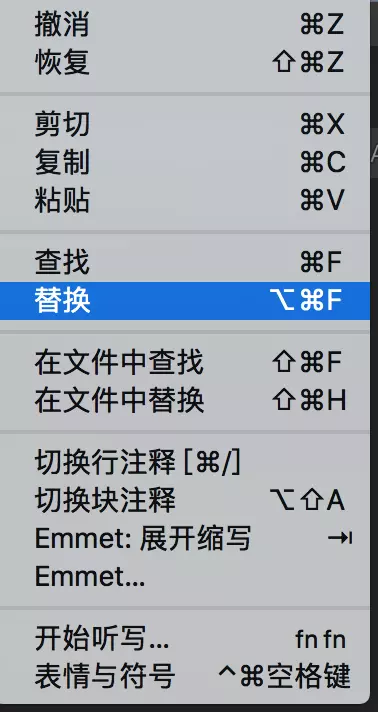
2.3 ⇧ ⌘ F 整个工程中查找关键字
作用之后效果,如下图。其实和直接点击左边的放大镜效果是等同的。
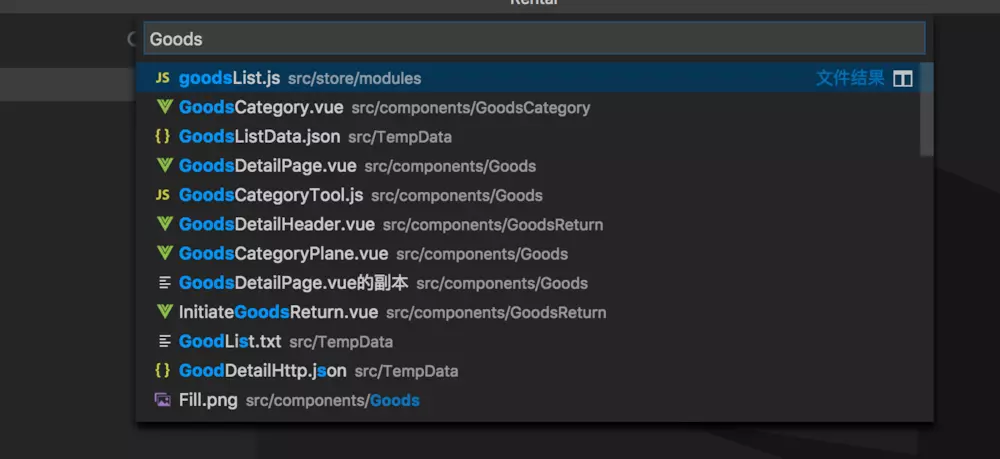
2.4 ⌘ P 快速你需要查看的文件,并且能快速跳转到
2.5 ^ ` 调取和关闭终端
快速吊起终端,对于我们这种,对于需要应用终端的代码,比如python或者vue-cli以及RN,Flutter都是特别方便。
2.6 大纲的功能
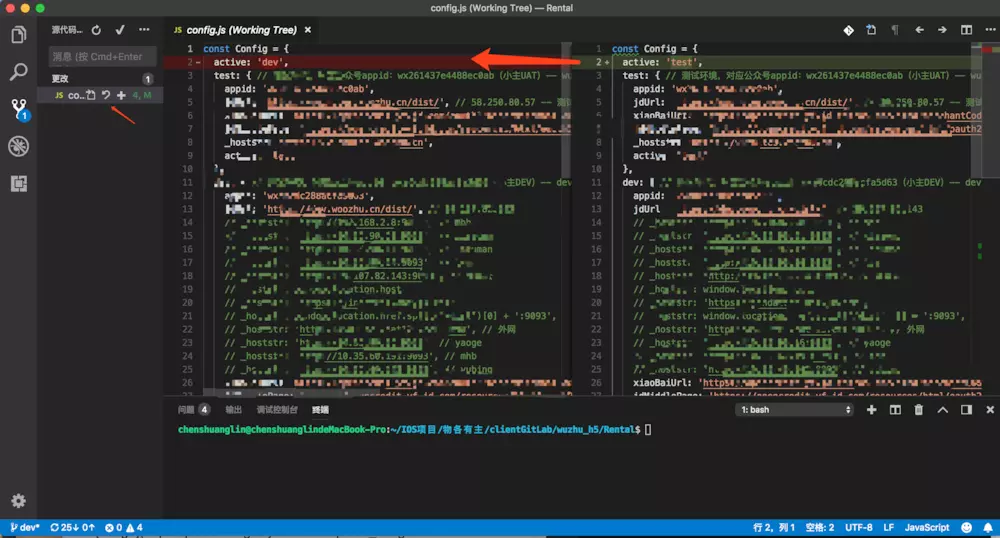
关于git部分的默认支持,如果当前工程存在着改动,那么修改清晰可见。
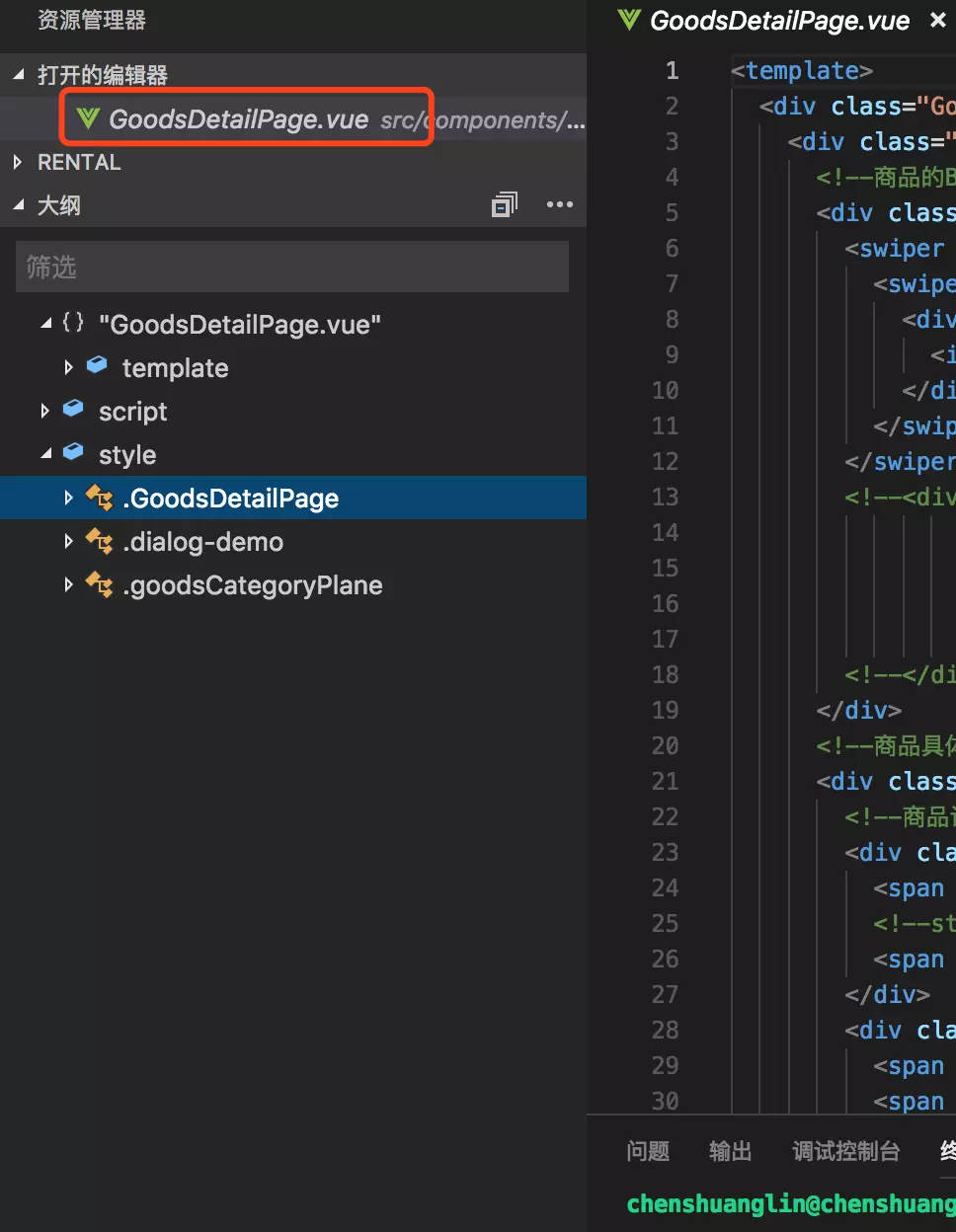
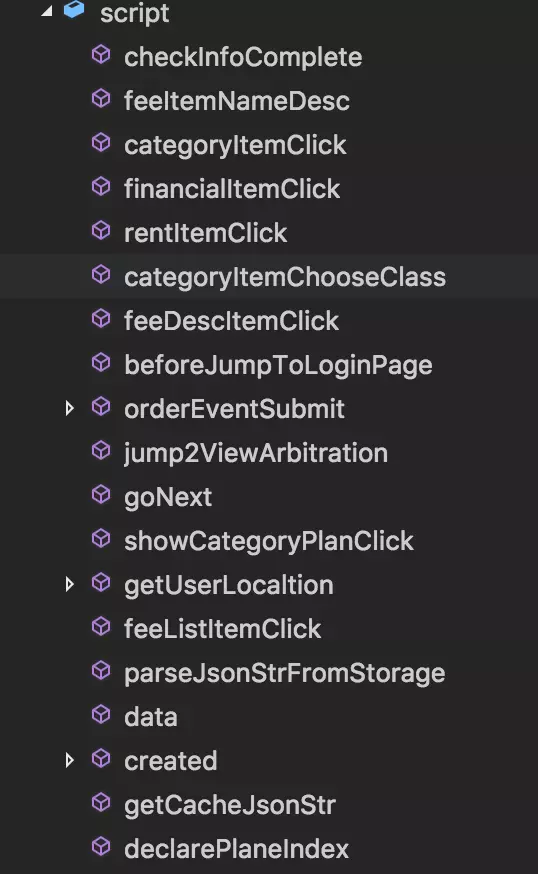
打开其中一个Vue文件,其中大纲功能是是个非常赞的功能,这个问题件文件脉络清晰明显
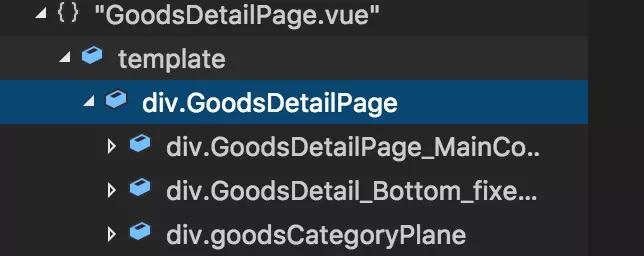
2.6.1 html树
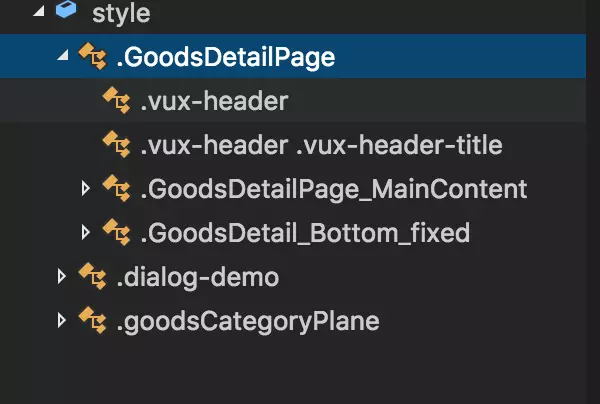
2.6.2 less的层序
2.6.3js部分
可以说唯一小小遗憾是没有按照compute和methods之类的对function进行分类,但是如此的顺序很OK了(这一点不如WebStrom)
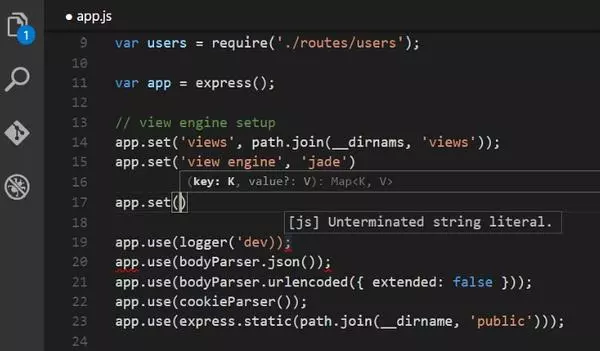
2.7 快速强大的编码功能
能够快速捕捉程序中的问题并突出显示。支持多光标编辑,参数提示以及其他快速编码特性。
2.8 IntelliSense功能
根据文档上下文为变量类型、函数定义和导入模块提供代码智能补全功能。
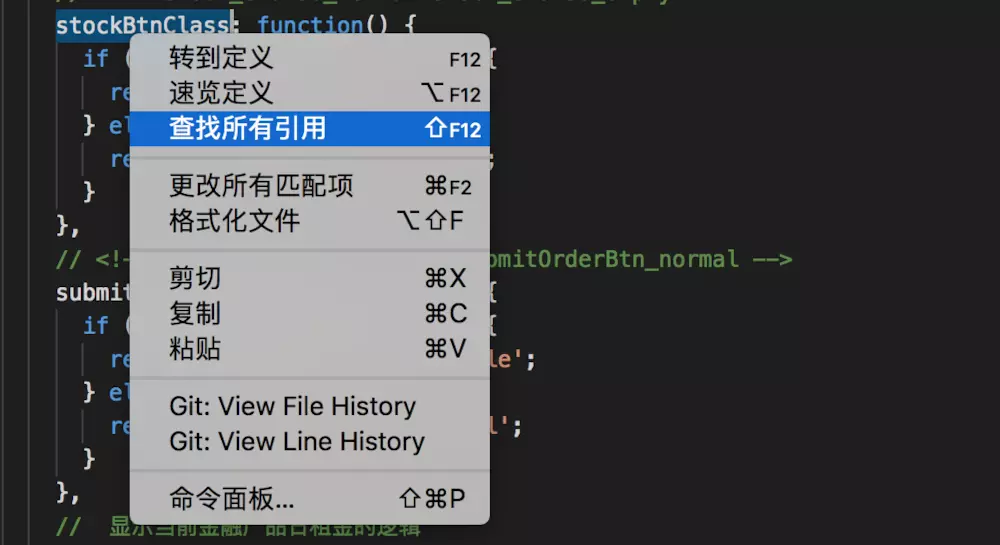
2.9 代码导航和重构
使用peek和navigate to definition功能可以查阅浏览你的源代码,代码重构变得轻而易举。
2.10 更多更常见的功能
2.11 关于后退和前进的意义
在一个文档中我们可以首先在A处进行编辑,如下图增加一个标签
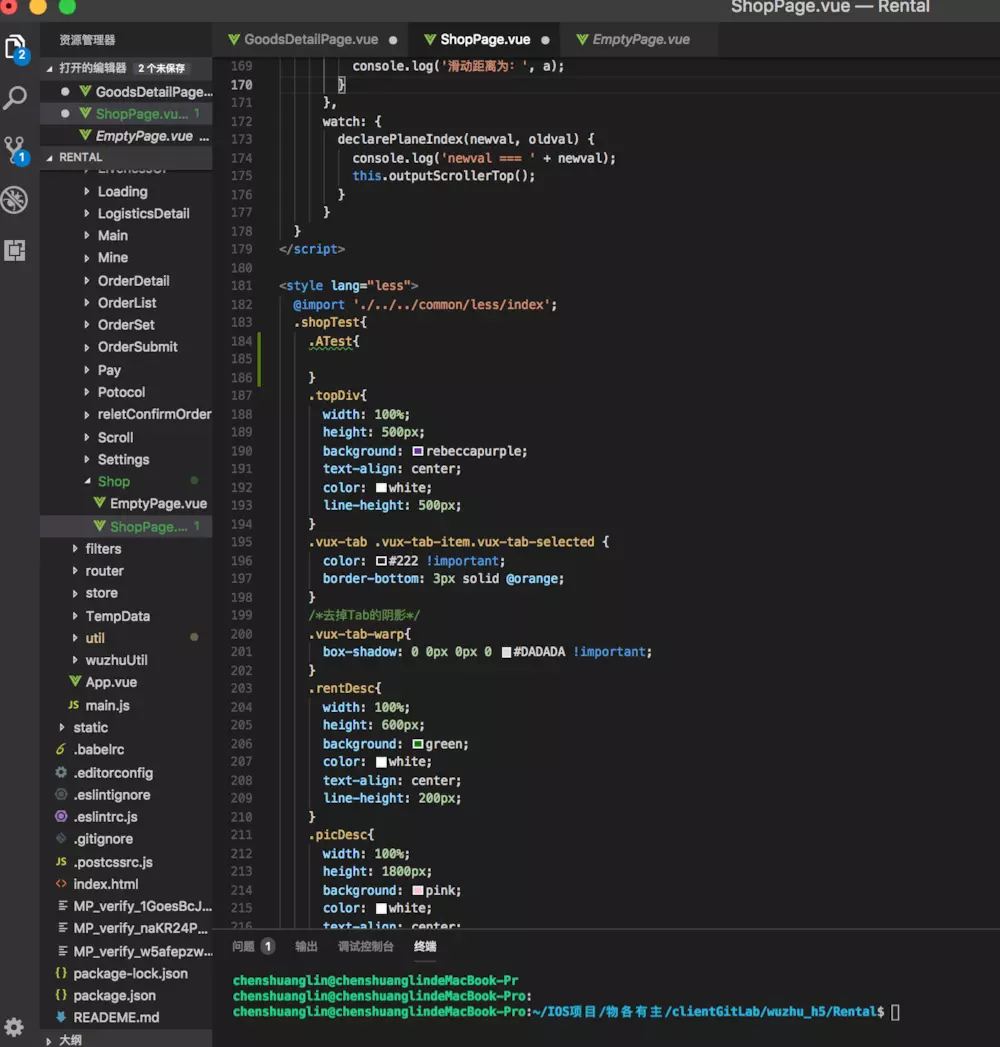
之后我们在B处开始设置该div的css样式
此时我们通过^ -就可以回到A区域
在A区域使用^ ⇧ -就会回到B取悦
如果联系多次按下回退是能够跨文件的,这个功能也很棒。
2.12 方便的放大和缩小整个界面的字体
通过 ⌘ + 还有 ⌘ + 很容易的实现整个页面所有字体大小

2.13 格式化文件快捷键
2.14 用VSCode的固定窗口模式
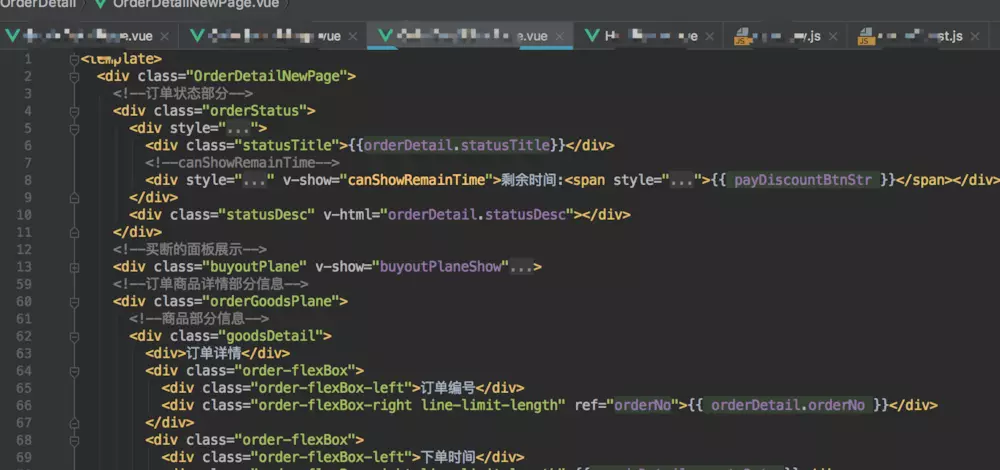
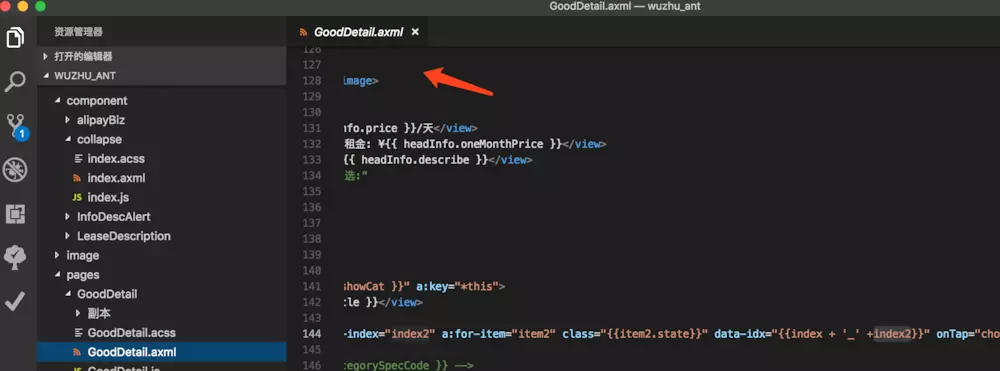
使用习惯了WebStorm的人都能很明显的感受到,webStorm打开一个.js都会比如像是下面如图:
而正常打开一个窗口,单击的时候,通常会替换之前的窗口
要实现和webStorm一样的方式,其实可以直接在如上箭头所示的标题部分双击即可完成固定的效果。
注意观察会发现,此时标题字体将变成正体。
三、新建一个html直接采用Chrome来进行调试的实现方案
3.1 首先安装,如下图。方法已经特别具体,再此不再赘述。
3.2 在自己的html工程目录下面点击f5,或者在左侧选择调试按钮
但是直接打开的chrome将会出现如下错误
3.3.解决以上问题
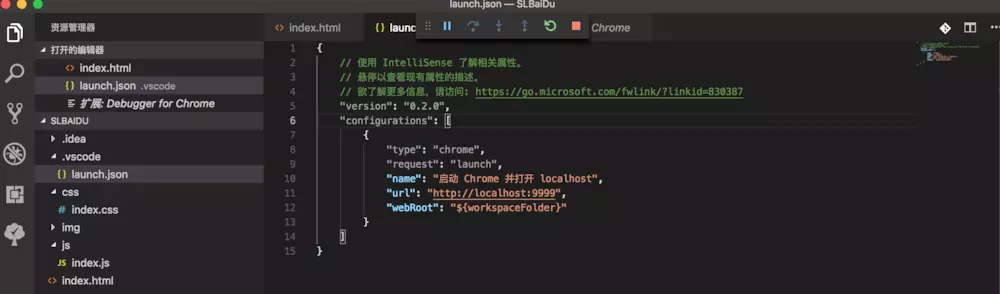
首先在弹出来的launch.json中添加以下内容
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "启动 Chrome 并打开 localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/index.html"
}
]
}
3.4 然后在调试页面中选择对应的scheme

,在上方
,选择下拉按钮,会有一个添加,选择chrome
四、附录其他
4.1 MAC上F功能按键
由于采用MACPro开发,默认的F1到F12分别将会被系统调节按钮替代,如何将F1到F12设置为默认功能。
Mac上的F键标准功能和按键上的特殊功能之间调换
设置 --》 键盘 --》 勾选将F1、F2
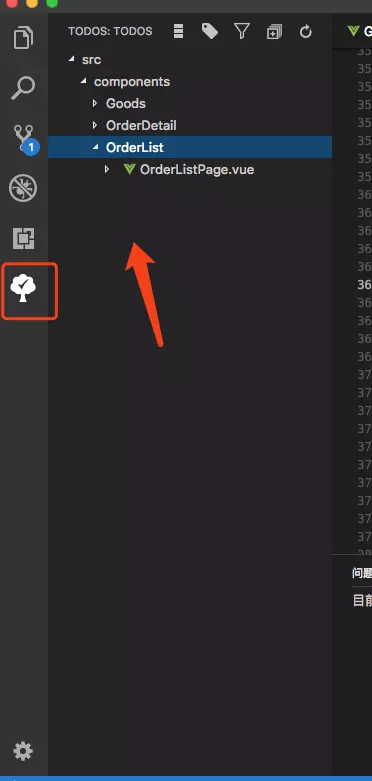
4.2 实现TODO的指示功能
首先安装对应的插件
其次重启Vscode,就可以看到如图所示的TODO的树形结构
五、参考链接和书籍
https://www.cnblogs.com/shujuan841019/p/5501083.html
https://www.cnblogs.com/mxk-star/p/7279785.html


