- 1python数据容器详解
- 2移动端跨平台方案对比:React Native、weex、Flutter_flutter 视频通信
- 3GDBT--理解梯度提升原理篇_梯度提升树(gbdt)的基函数是?
- 4『RabbitMQ』入门指南(安装,配置,应用)_rabbitmq otp版本
- 5智能健康分析:利用机器学习提升医疗诊断准确性_健康诊断 机器学习
- 6决策树方法-对买电脑进行分类预测
- 7鸿蒙使用第三方SO库_鸿蒙使用.so
- 8leetcode 894_leetcode894完整代码
- 9python qt listview如何显示图片_python如何导入图片
- 10通过Streamlit快速构建数据应用程序Python可视化的未来_streamlit数据可视化
Android Studio系列之ListView_android studio listview
赞
踩
一、ListView的作用
在安卓开发中,ListView可以理解为一个列表视图。例如淘宝、京东的搜索结果。下图中,每个商品的模块结构都一样,通过下滑操作会不断刷新出新的商品,这就是典型的ListView or RicycleView的结构。

二、ListView的写法
很多博客博主都太厉害,对于ListView的讲解对于新手来说太不友好。这篇博客是我作为一个小白完完全全的笔记已经自我理解后整理的参悟,希望对小白选手有更大的借鉴意义。
主要分为三步走:①创建ListView ②创建item布局+自定义 ③将item映射到ListView内
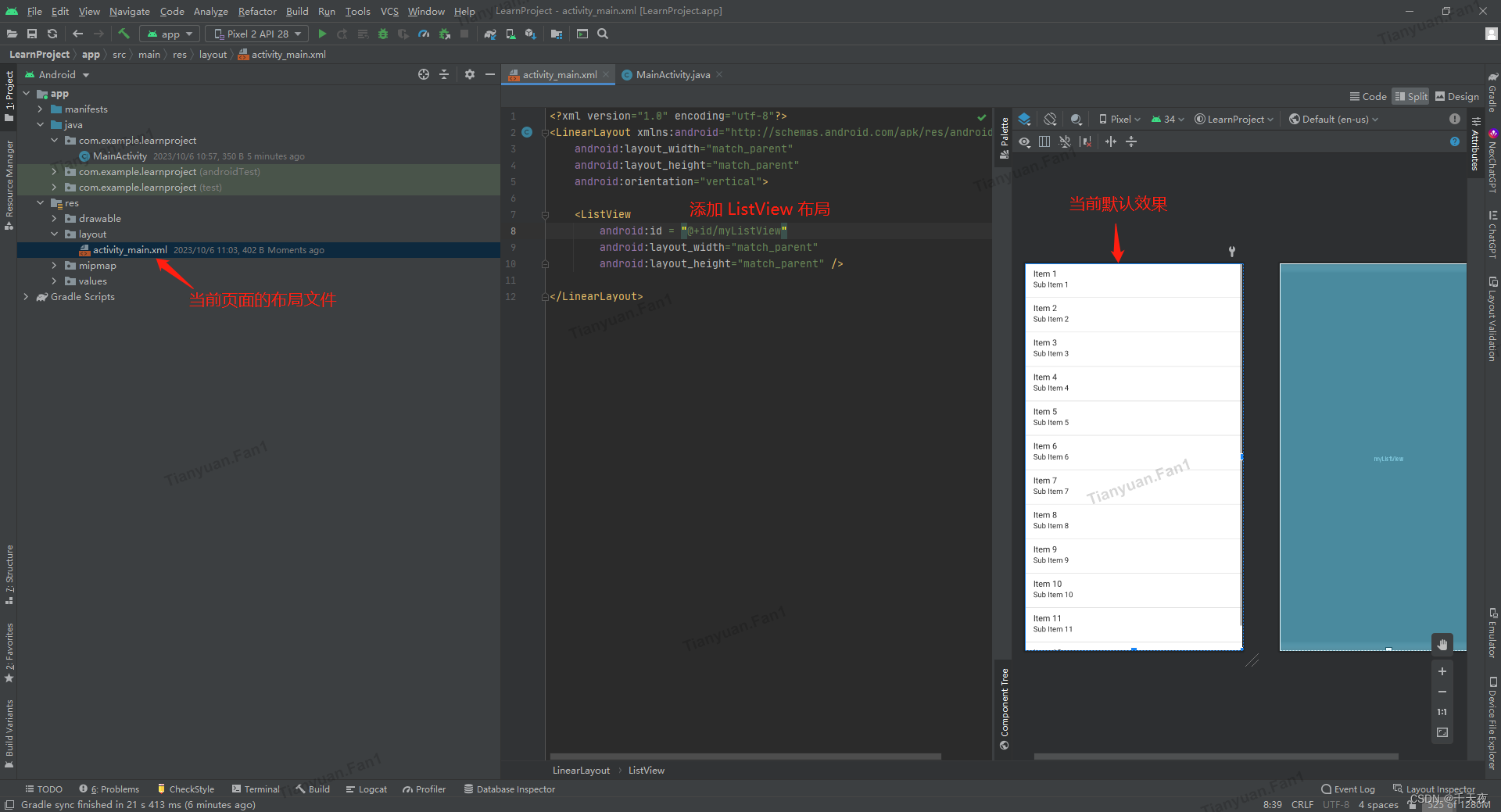
(一)创建ListView布局文件
在当前页面的xml文件中添加ListView布局

- <!--activity_main.xml文件中的ListView定义-->
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
-
- <ListView
- android:id = "@+id/myListView"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
-
- </LinearLayout>
从第一张图片的右侧可以看出,ListView的默认状态,显然,我们还需要定义ListView内部的每一个item(项),sub item为子项本篇博客不涉及该内容。
对于每一个item显然同样是个布局,我们需要重新定义item的布局并映射到LIstView中。
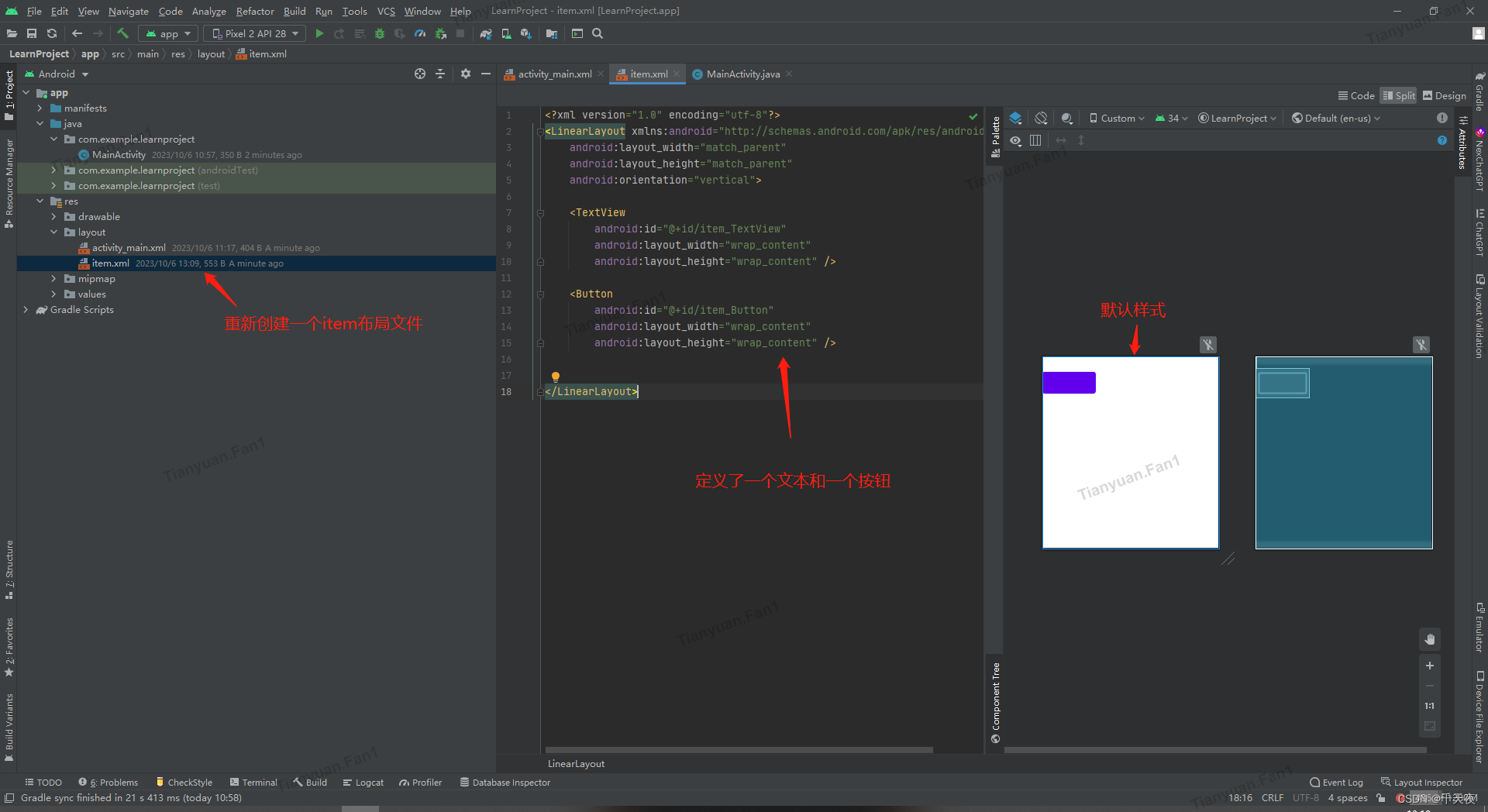
(二)定义ListView内item的结构
重新创建一个item.xml布局文件,用来定义每一个item的模板

- <!--item布局文件-->
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
-
- <TextView
- android:id="@+id/item_TextView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
-
- <Button
- android:id="@+id/item_Button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
-
-
- </LinearLayout>

对于item的结构定义完毕,显然ListView中每一个item内容都不一样,我们不可能给每一个item都定义一个xml文件,由此,我们需要对item的内容进行自定义和复用。
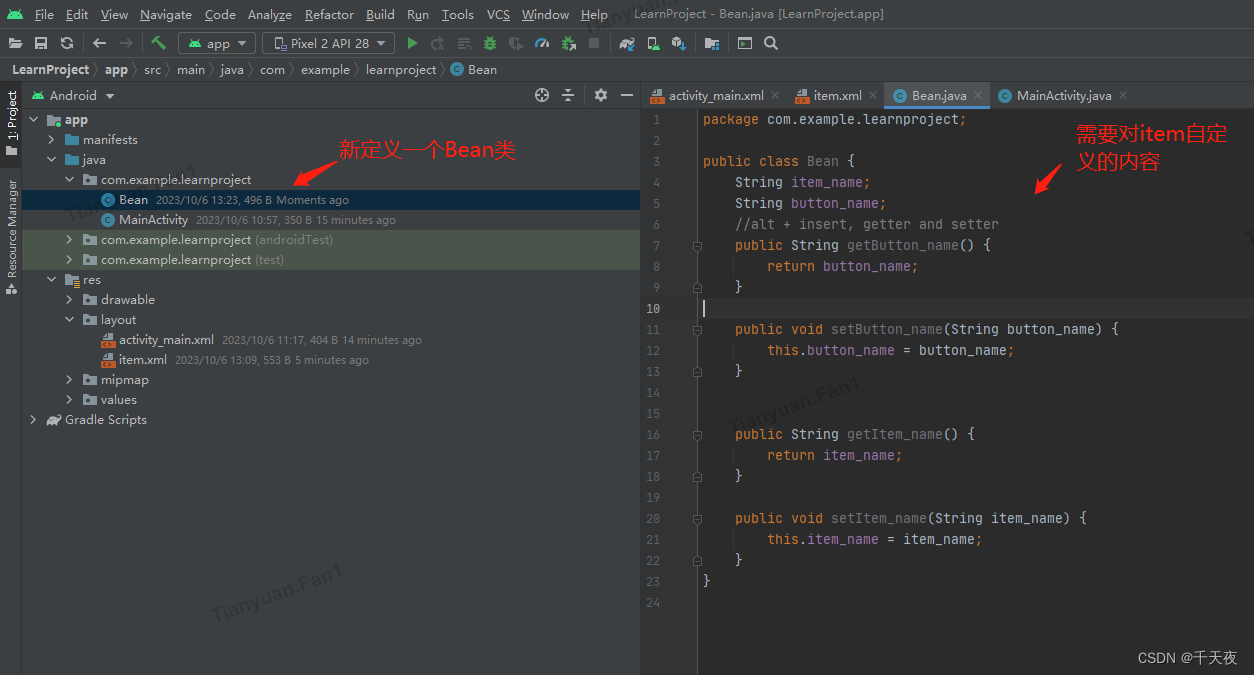
(三)定义每一个item具体的内容
如淘宝所示,每一个item结构虽然相同,但是内容却大不一样,我们无法给每一个item都定义一个xml布局文件吧?这里我们选择新创建一个类作为给具体的不同item“赋值”的方式。

- package com.example.learnproject;
-
- public class Bean {
- String item_name;
- String button_name;
- //alt + insert, getter and setter
- public String getButton_name() {
- return button_name;
- }
-
- public void setButton_name(String button_name) {
- this.button_name = button_name;
- }
-
-
- public String getItem_name() {
- return item_name;
- }
-
- public void setItem_name(String item_name) {
- this.item_name = item_name;
- }
- }

对于Bean这个类,实际上是对item定义的结构的一个类似映射一样的东西。我们需要对item这个结构做出多样化的定义,我们需要通过定义Bean类然后映射到具体的item上。通过对Bean的操作来达到对不同item的操作,而不需要给每一个item都做一个xml布局。
到此我们还需要在主函数中定义Bean的列表,即初始化Bean。
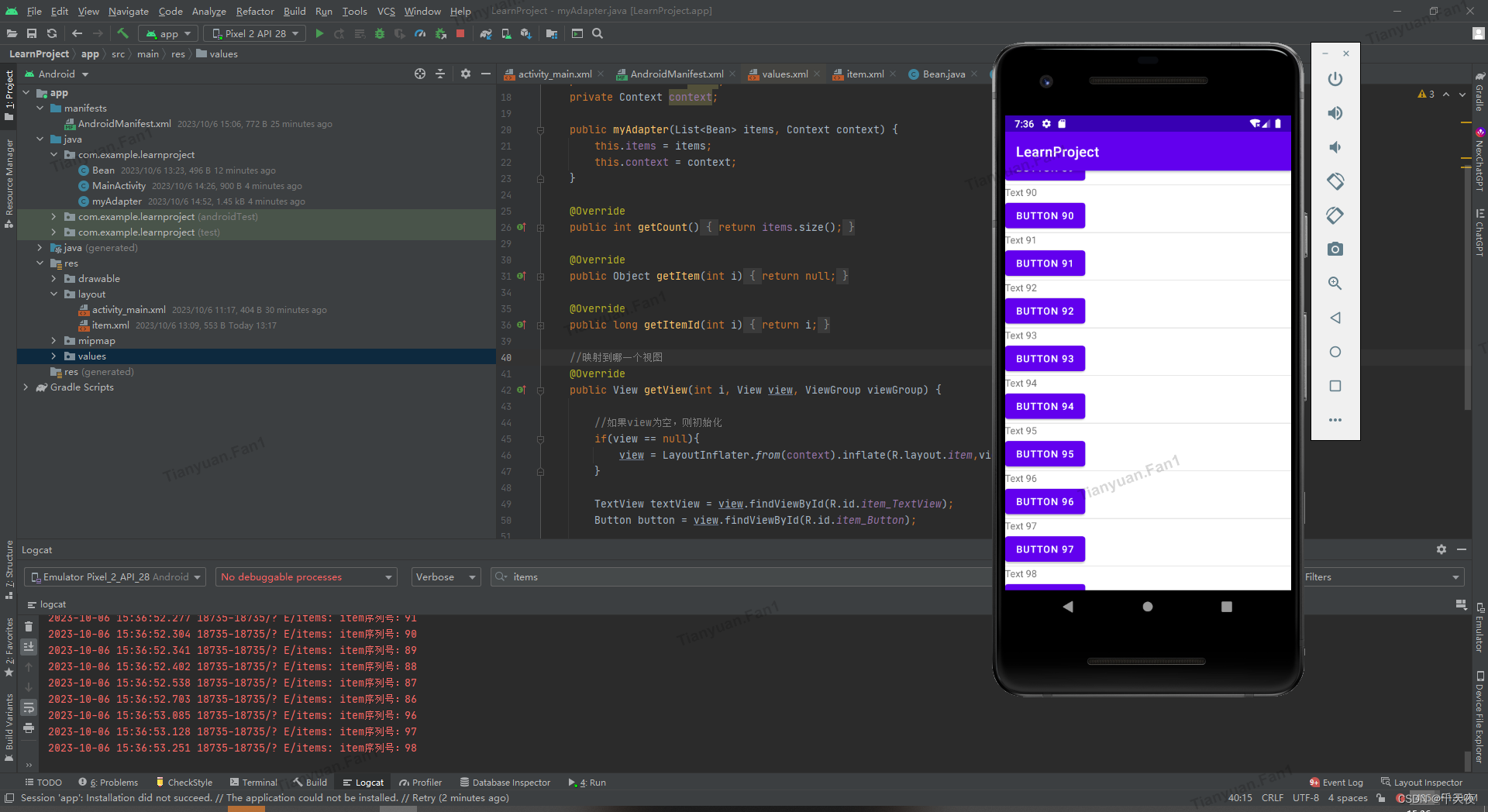
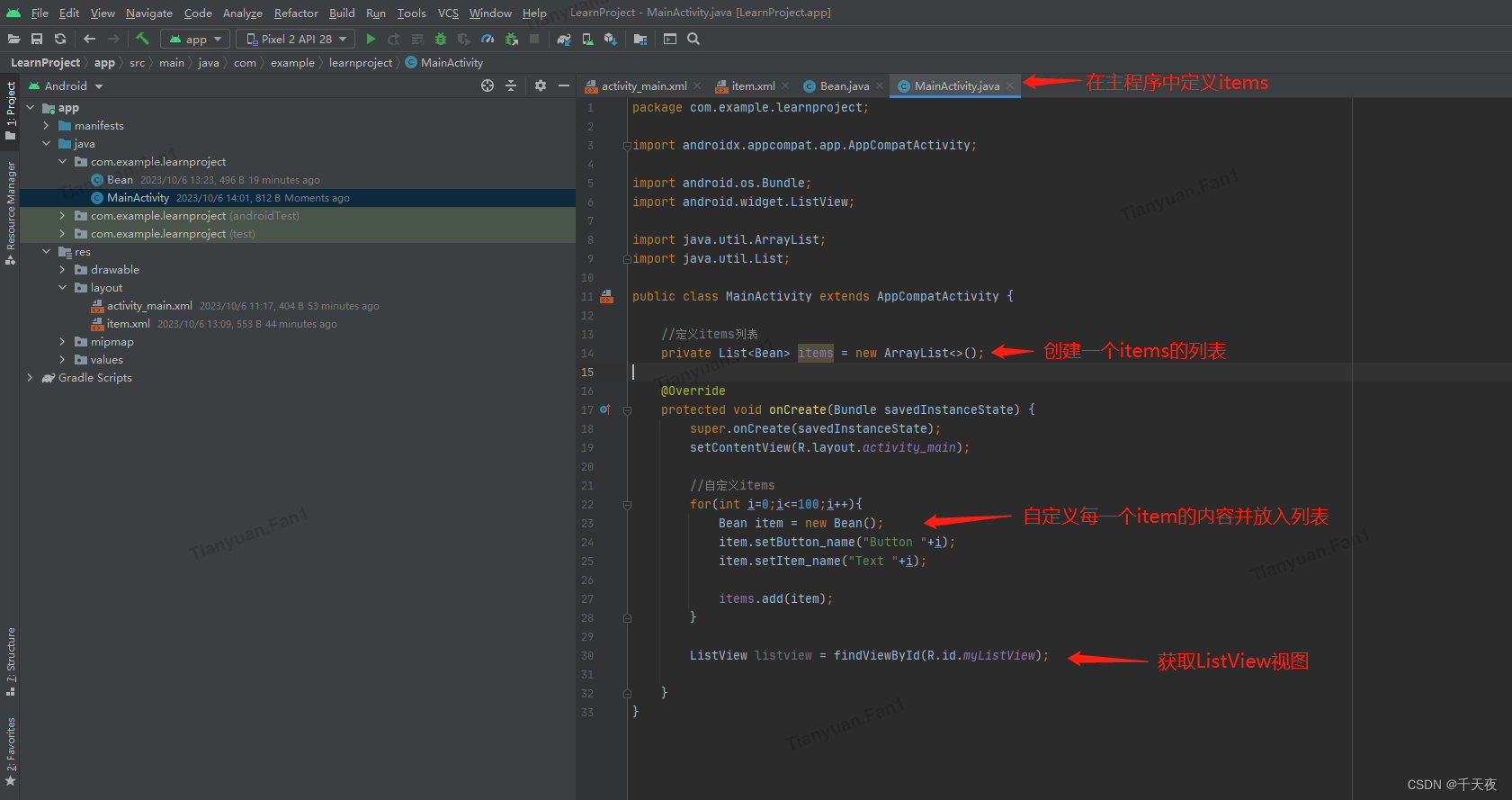
(四)初始化Bean
这实际上是(三)的延续,初始化bean同样也是给具体的item赋值的内容,不过是在主函数中赋值,稍微有些不一样

- package com.example.learnproject;
-
- import androidx.appcompat.app.AppCompatActivity;
-
- import android.os.Bundle;
- import android.widget.ListView;
-
- import java.util.ArrayList;
- import java.util.List;
-
- public class MainActivity extends AppCompatActivity {
-
- //定义items列表
- private List<Bean> items = new ArrayList<>();
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- //自定义items
- for(int i=0;i<=100;i++){
- Bean item = new Bean();
- item.setButton_name("Button "+i);
- item.setItem_name("Text "+i);
-
- items.add(item);
- }
- //下列两行会在(五)中解释
- ListView listview = findViewById(R.id.myListView);
- listview.setAdapter(new myAdapter(items,this));
-
- }
- }

本例中,我们初始化了100个item对象,并给每个item对象进行了“个性化的定制”。
到此为止我们将所有需要的item都进行的自定义的初始化,我们只需要最后一个步骤,将定义完成的items列表映射到ListView的视图内。
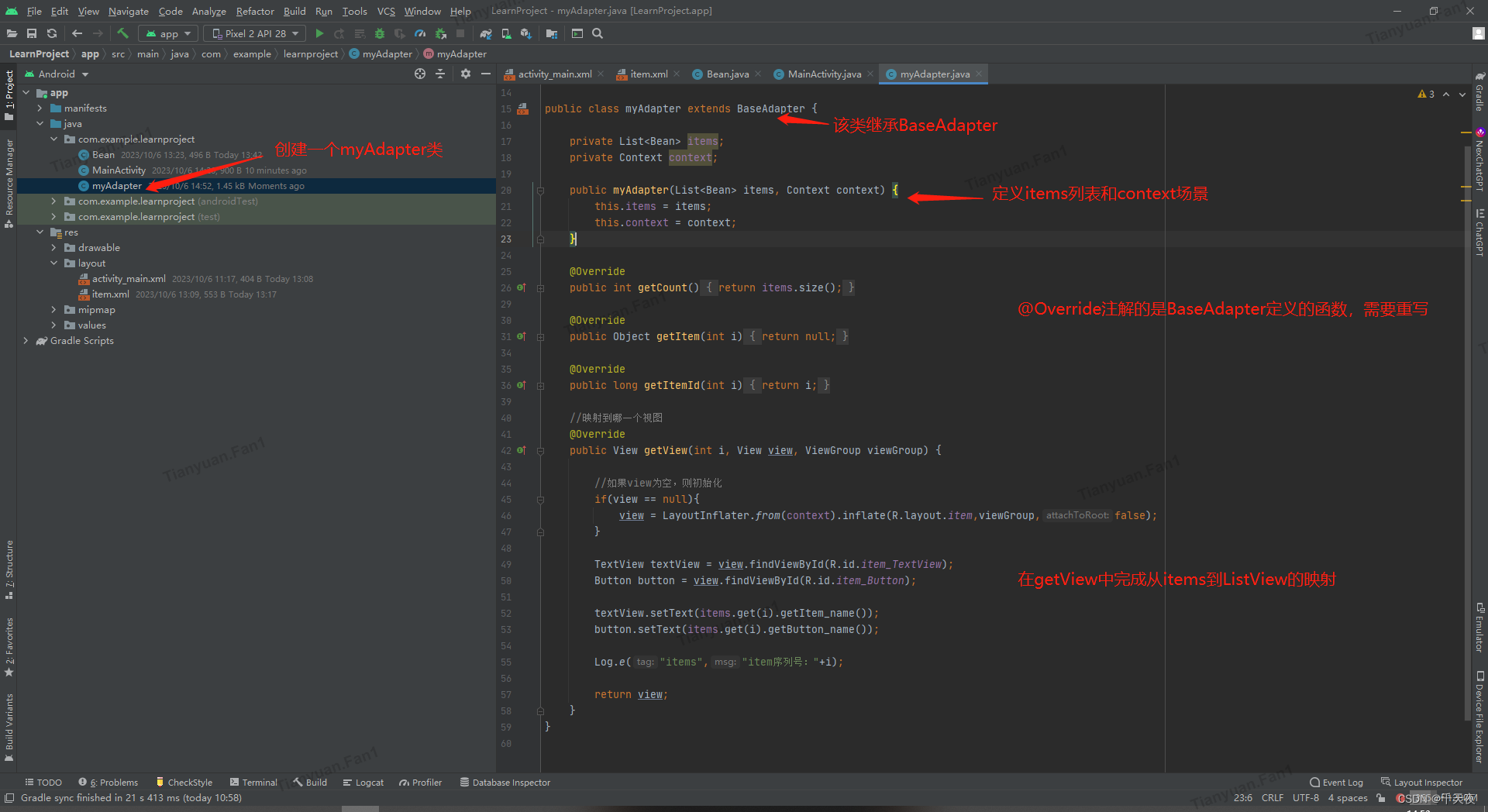
(五)item映射回ListView上
ListView通过setAdapter函数来进行映射,setAdapter函数的输入为一个Adapter类。可能很多小伙伴看到这觉得一脸懵逼,莫名其妙多一个类,感觉功能很重复,一个ListView逼事真多。不用担心,小博主有一点微不足道的自己的理解,希望可以帮助到各位初学者。

- package com.example.learnproject;
-
- import android.content.Context;
- import android.util.Log;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.ViewParent;
- import android.widget.BaseAdapter;
- import android.widget.Button;
- import android.widget.TextView;
-
- import java.util.List;
-
- public class myAdapter extends BaseAdapter {
-
- private List<Bean> items;
- private Context context;
-
- public myAdapter(List<Bean> items, Context context) {
- this.items = items;
- this.context = context;
- }
-
- @Override
- public int getCount() {
- return items.size();
- }
-
- @Override
- public Object getItem(int i) {
- return null;
- }
-
- @Override
- public long getItemId(int i) {
- return i;
- }
-
- //映射到哪一个视图
- @Override
- public View getView(int i, View view, ViewGroup viewGroup) {
-
- //如果view为空,则初始化
- if(view == null){
- view = LayoutInflater.from(context).inflate(R.layout.item,viewGroup,false);
- }
-
- TextView textView = view.findViewById(R.id.item_TextView);
- Button button = view.findViewById(R.id.item_Button);
-
- textView.setText(items.get(i).getItem_name());
- button.setText(items.get(i).getButton_name());
-
- Log.e("items","item序列号:"+i);
-
- return view;
- }
- }

实际上,对于item的定义,上面(三)和(四)都只是设想,将需要赋值的内容形成列表。实际上Bean内的函数和变量和布局文件中的item.xml文件并没有任何联系,真正对item进行赋值是在adapter这个类当中。
在本例中,我们定义了items列表内涵100个item(Bean类型)。通过下列的函数来对listview进行赋值。
listview.setAdapter(new myAdapter(items,this));该函数可以简单理解为:首先获取items的长度n,然后通过一个循环调用myAdapter类中getView函数,其中 i 为循环的下标,也是items列表的下标。
(六)运行