- 1vscode推送gitee方法_vscode 推送到git
- 2常见的排序算法_14.请写出长度为len顺序表a的比较排序伪算法?
- 3内网渗透——macOS上搭建Web服务器_mac本地搭建公网
- 4linux系统配置php环境,linux下php环境的搭建
- 5【Java基础】Java中不能被实例化的类 -- p267_不能实例化类型怎么解决
- 6随机森林分类器_随机森林的重要属性之一:estimators_
- 7跑yolov3时,出现RuntimeError: There were no tensor arguments to this function (e.g., you passed。。。如何解决_notimplementederror: there were no tensor argument
- 8Java编程环境搭建_java编程环境如何搭建
- 9AWS实验|实验 4 - 使用 EBS [Lab 4 - EBS]_sudo mkfs -t ext3 /dev/sdf
- 10scanf和scanf_s函数详解_scanf_s与scanf的区别
使用Java语言开发微信公众平台(四)——图文消息的发送与响应_java 微信公众号发送图片消息
赞
踩
在上一篇文章中,我们实现了被关注回复与关键词回复功能。在用户关注的时候自动推送功能菜单,并根据用户输入的关键词,回复特定信息。但是,我们只能回复文本消息给用户,如何才回复一条图文消息呢?本周,我们一起来学习一下微信公众平台开发之【图文消息的发送与响应】
一、了解图文消息XML包结构
相信一直学习我们系列博文的同学,一定了解我们的“套路”了,首先,我们要来了解一下图文消息的XML包结构。微信官方提供如下参数信息:

那么,了解了图文消息的XML包结构以后,我们就需要参照文本消息的回复,在我们的Java后台,组装我们的图文消息实体类。
但是,组装之前,我们不难发现,ToUserName、FromUserName、CreateTime、MsgType等参数,在文本消息中也出现过,而且在之后各种消息中都会出现,那么回想一下我们封装的文本消息实体类,很显然,我们需要将这些相同的内容,提取到一个父类中。下面,我们使用代码操作一下。
二、重新封装文本消息&图文消息实体类
① 提取文本消息实体类(子类)代码至消息实体类(父类)
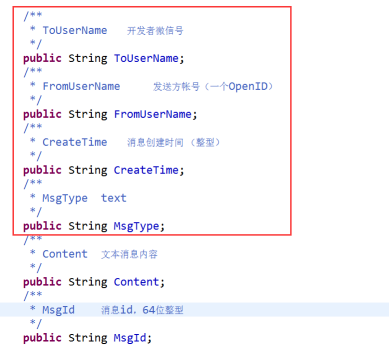
首先,打开我们之前写好的文本消息实体类textMessage:

找到里面共同的属性,并将代码提取到父类中:

新建一个父类,baseMessage.java,并将上述红线区域内的代码提取到父类中,让我们的textMessage类继承此父类。
接下来,我们分析一下微信的图文消息XML包结构:
- <xml>
- <ToUserName><![CDATA[toUser]]></ToUserName>
- <FromUserName><![CDATA[fromUser]]></FromUserName>
- <CreateTime>12345678</CreateTime>
- <MsgType><![CDATA[news]]></MsgType>
- <ArticleCount>2</ArticleCount>
- <Articles>
- <item>
- <Title><![CDATA[title1]]></Title>
- <Description><![CDATA[description1]]></Description>
- <PicUrl><![CDATA[picurl]]></PicUrl>
- <Url><![CDATA[url]]></Url>
- </item>
- <item>
- <Title><![CDATA[title]]></Title>
- <Description><![CDATA[description]]></Description>
- <PicUrl><![CDATA[picurl]]></PicUrl>
- <Url><![CDATA[url]]></Url>
- </item>
- </Articles>
- </xml>

不难发现,在<Articles></Articles> 标签中,可以有一个或多个<item></item>标签,这也就对应着一条到多条图文消息。那么显然,在组装图文消息实体类时,我们需要构建两个实体类,分别为:News.Java 包含每条item(图文)中的Title、Description、PicUrl、Url ,并组建一个NewsMessage.java ,继承自BaseMessage.java,作为我们整个图文消息的多个item。
② 构建单条item的实体类News.java 属性如下:

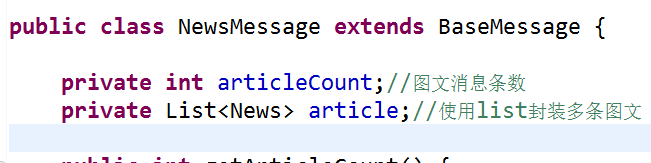
③ 构建整个图文消息的实体类NewsMessage.java 属性如下:

三、消息处理工具类MessageUtil中新增图文消息相关处理方法
① 新增图文消息转XML结构方法
我们之前说过,微信只能接受XML结构的消息内容,那么我们可以参照之前文本消息转XML的方法,新建一个方法转化图文消息:

② 新增初始化图文消息方法

三、修改Servlet中的doPost方法,发送图文消息

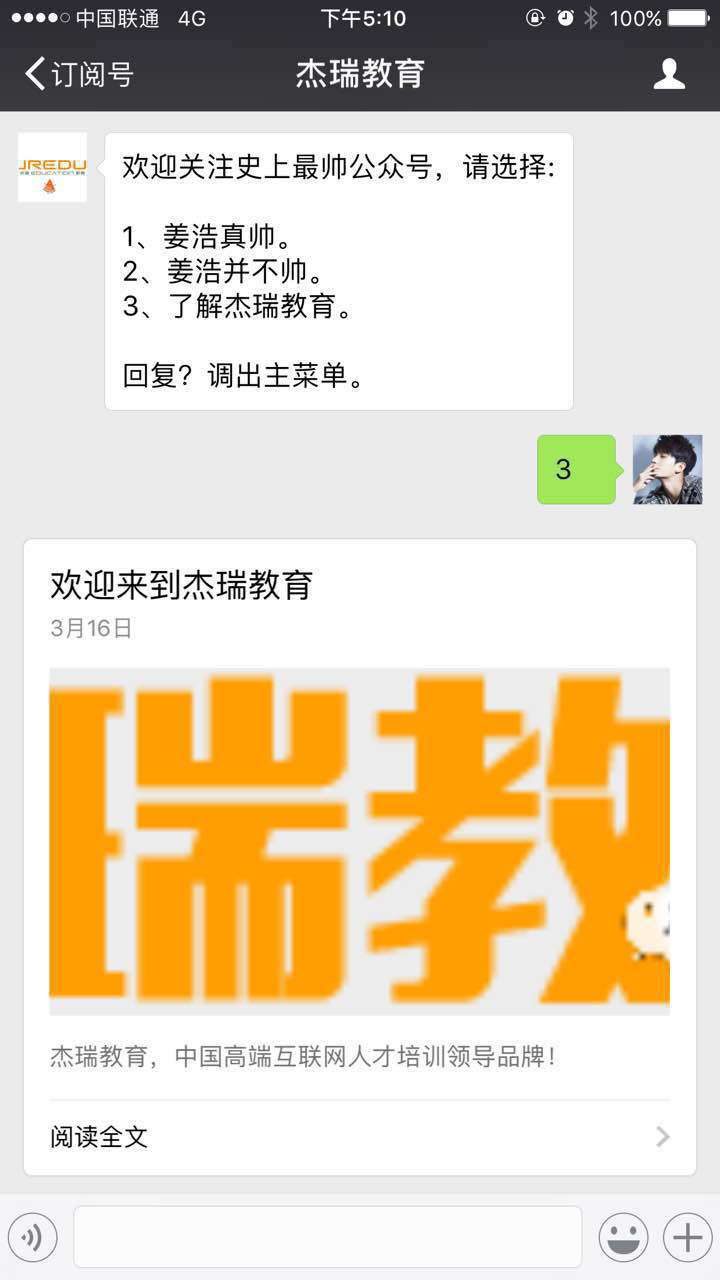
此时,我们就完成了图文消息的回复发送,有代码可知,当用户回复数字3时,可收到我们撰写的图文消息,点开后将跳转到指定网址,效果如下:

【附录】 主要代码如下
MessageUtil工具类,图文消息转xml&初始化图文消息方法:
- /**
- * 将图文消息对象转成XML
- * @param
- * @return
- */
- public static String newsMessageToXml(NewsMessage newsMessage){
- XStream xstream = new XStream();
- //将xml的根节点替换成<xml> 默认为NewsMessage的包名
- xstream.alias("xml", newsMessage.getClass());
- //同理,将每条图文消息News类的报名,替换为<item>标签
- xstream.alias("item", new News().getClass());
- return xstream.toXML(newsMessage);
- }
-
-
- /**
- * 初始化图文消息
- */
- public static String initNewsMessage(String toUSerName,String fromUserName){
- List<News> newsList = new ArrayList<News>();
- NewsMessage newsMessage = new NewsMessage();
- //组建一条图文↓ ↓ ↓
- News newsItem = new News();
- newsItem.setTitle("欢迎来到杰瑞教育");
- newsItem.setDescription("杰瑞教育,中国高端互联网人才培训领导品牌!");
- newsItem.setPicUrl("http://www.jredu100.com/statics/images/index/top/logo.png");
- newsItem.setUrl("www.jredu100.com");
- newsList.add(newsItem);
-
- //组装图文消息相关信息
- newsMessage.setToUserName(fromUserName);
- newsMessage.setFromUserName(toUSerName);
- newsMessage.setCreateTime(new Date().getTime());
- newsMessage.setMsgType(MESSAGE_NEWS);
- newsMessage.setArticle(newsList);
- newsMessage.setArticleCount(newsList.size());
-
- //调用newsMessageToXml将图文消息转化为XML结构并返回
- return MessageUtil.newsMessageToXml(newsMessage);
- }



