- 1【图像去噪】小波变换图像去噪(MSE和SNR)【含Matlab源码 2192期】_图像处理去噪
- 2Java中NullPointerException异常的处理方法详解
- 3Python 入门:如何在 MacOS 上安装 Python?_macos安装python
- 4ShardingJdbc 5.x 实现 自定义分片策略_dateshardingalgorithm implements standardshardinga
- 5第7章 大模型的数据与标注7.2 标注工具与方法7.2.2 自动化标注与半监督学习_大模型数据标注
- 6乐乐农产品销售系统
- 7纯福利|手把手教你如何白嫖免费的GPU资源(二)_modelscope怎么购买gpu资源
- 8Python GUI编程:深入探索现代GUI库及其创新应用_python gui 编程
- 9Android Studio开发的计步器源码项目,实时计步、设定计划、历史记录等功能一应俱全。利用手机重力感应器实现计步,适合新手学习计步原理。[Java]_计步算法源码
- 10Flink之数据流类型
uni-app环境变量 & 动态配置manifest.json_uniapp 环境变量
赞
踩
目录
环境变量
uni-app 通过在package.json文件中增加uni-app扩展节点,可实现自定义条件编译平台。
扩展新的平台后,有3点影响:
- 可以在代码里编写自定义的条件编译,为这个新平台编写专用代码
- 运行时可以执行面向新平台的编译运行
- 发行时可以执行面向新平台的编译发行
配置
注意只能扩展web和小程序平台,不能扩展app打包。并且扩展小程序平台时只能基于指定的基准平台扩展子平台,不能扩展基准平台。基准平台详见下文。
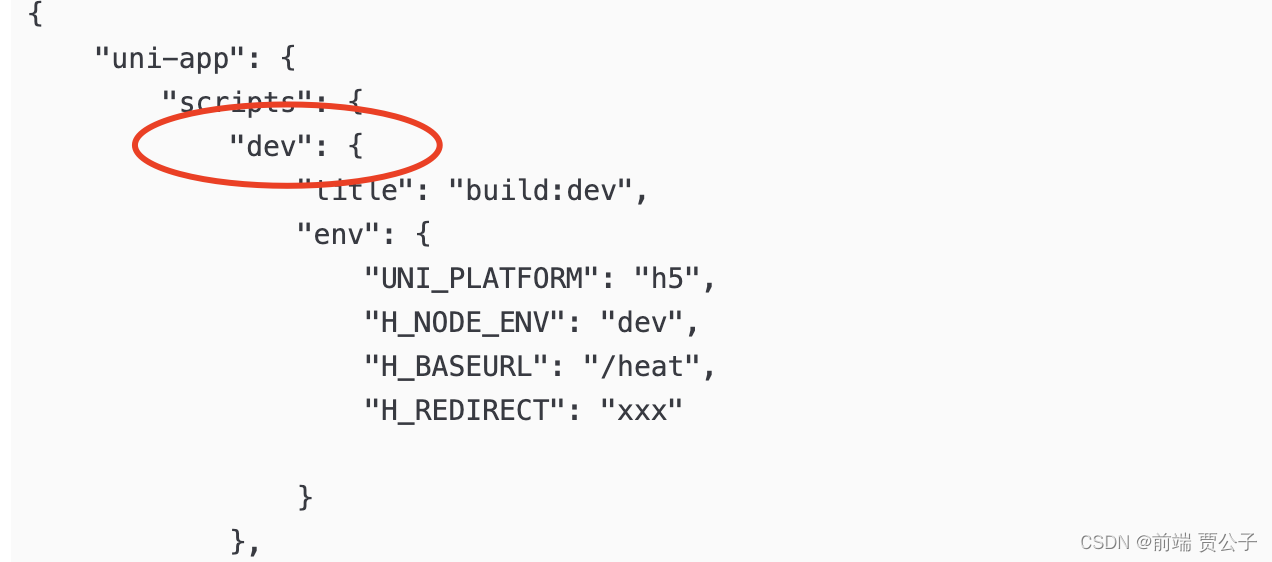
根新建package.json扩展配置用法:
- {
- "uni-app": {
- "scripts": {
- "dev": {
- "title": "build:dev",
- "env": {
- "UNI_PLATFORM": "h5",
- "H_NODE_ENV": "dev",
- "H_BASEURL": "/heat",
- "H_REDIRECT": "xxx"
-
- }
- },
- "test": {
- "title": "build:test",
- "env": {
- "UNI_PLATFORM": "h5",
- "H_NODE_ENV": "test",
- "H_BASEURL": "/test-heat",
- "H_REDIRECT": "xxx"
- }
- },
- "prod": {
- "title": "build:prod",
- "env": {
- "UNI_PLATFORM": "h5",
- "H_NODE_ENV": "prod",
- "H_BASEURL": "/heat",
- "H_REDIRECT": "xxx"
- }
- }
- }
- }
- }

Tips:
UNI_PLATFORM仅支持填写uni-app默认支持的基准平台,目前仅限如下枚举值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qqbrowser仅在UNI_PLATFORM为h5时有效,目前仅限如下枚举值:chrome、firefox、ie、edge、safari、hbuilderxpackage.json文件中不允许出现注释,否则扩展配置无效vue-cli需更新到最新版,HBuilderX需升级到 2.1.6+ 版本
页面使用
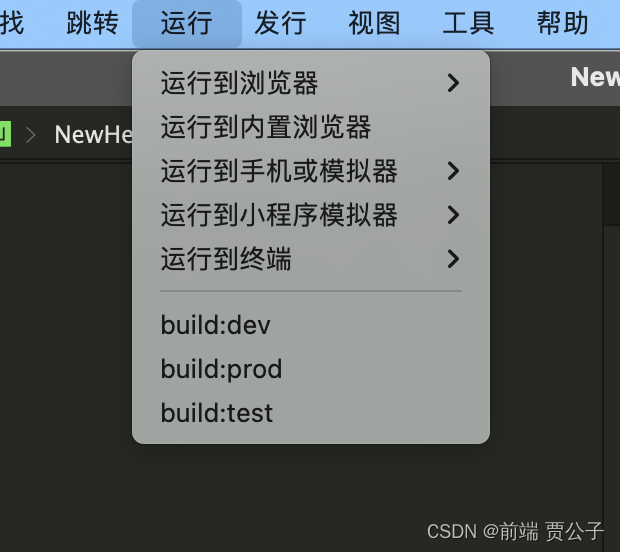
大家可以看到,多了配置的运行模式

页面使用
注意 直接输出值查看 输出env整个对象看不到这个值
- const instance = new WxRequest({
- baseURL: process.env.H_BASEURL || '/heat',
- timeout: 60000,
- });
-
- console.log(process.env.H_BASEURL, 'process.env.H_BASEURL');
动态配置manifest.json
根目录下新建新建环境相关变量配置文件env.js
创建env文件
其中变量对象名称要和package.json文件中定义的key保持一致,方便后续通过对象方式直接取值。变量对象中添加的是需要根据不同环境配置的变量,比如后端服务请求地址,小程序appid和一些别的插件key。
- // 不同的环境变量配置
- const dev = {
- requestBaseUrl: 'http://xxx',
-
- }
-
- const test = {
- requestBaseUrl: 'https://xxx',
-
- }
-
- const prod = {
- requestBaseUrl: 'https://xxx',
-
- }
-
-
- const ENV_CONFIG = {
- dev,
- test,
- prod
- }
-
- module.exports = ENV_CONFIG

创建 vue.config.js
这里需要在 项目根路径下创建:vue.config.js 文件
重新读取写入 manifest,json
fs.readFile 读取的json 文件中不能有注释,读取成功的返回值是
buffer(二进制)数据,想获得原字符串内容需要用toString()转换一下
- const fs = require('fs');
- const ENV_CONFIG = require('./env.js')
- const target = ENV_CONFIG[process.env.UNI_SCRIPT].requestBaseUrl || "http://xxxx";
- console.log(process.env.UNI_SCRIPT, '当前环境');
- console.log(target, "代理的地址");
-
- try {
- fs.readFile(`${__dirname}/manifest.json`, function(err, data) {
- if (err) {
- console.error(err);
- } else {
- var _data = JSON.parse(data.toString());
- _data['h5'].devServer = {
-
- "https": false,
- "port": "8080",
- "disableHostCheck": true,
- "proxy": {
- "/": {
- "target": target,
- "changeOrigin": true,
- "secure": true
- }
- }
-
- };
- _data = JSON.stringify(_data, null, 2);
- // 写入
- fs.writeFile(`${__dirname}/manifest.json`, _data, {
- encoding: "utf-8"
- }, function(err) {
- if (err) {
- console.log('写入失败', err);
- } else {
- console.log('写入成功');
- }
- });
- }
- });
- } catch (e) {
- console.log(111);
- }

注意:此时通过process.env.H_NODE_ENV是获取不到package.json配置的H_NODE_ENV的,通过打印process.env可以看到

UNI_SCRIPT能获取到我们定义的环境名称,也就是package.json配置的自定义编译名称,这样就能根据以下形式获取不同的环境信息了
ENV_CONFIG[process.env.UNI_SCRIPT].requestBaseUrl
总结
1.需要本地调试时,点击HBuilder X工具栏“运行”,选择自定义的对应的环境;
2.代码中通过process.env.H_BASEURL获取package.json配置的变量,或者全局注册或者局部引入env.js 通过 ENV_CONFIG[process.env.UNI_SCRIPT].requestBaseUrl获取
3.发布时, 点击HBuilder X工具栏“运行”,选择自定义的对应的环境,编译后打开微信开发者工具或者支付宝开发者工具,上传即可(运行的哪个环境,上传的就是哪个环境),也可以点击HBuilder X工具栏 "发行" ,选择自定义的对应的环境