- 1Linux+git+springboot+maven 实现自动更新代码(自动部署)_springboot项目git代码提交之后自动更新服务器项目
- 2TCP/IP协议栈基础知识_tcp协议字段值是
- 3一、NLP中的文本分类_nlp文本分类
- 4苹果电脑畅玩《魔兽世界巫妖王之怒》怀旧服国服 苹果电脑怎么玩魔兽世界手游?PD虚拟机能玩魔兽世界吗 Mac运行Windows游戏_苹果可以玩《魔兽世界》“巫妖王之怒”
- 5优雅谈大模型12:一文读懂LoRA/DoRA/MoRA_mora dora
- 6Python Spyder下载、安装和使用教程_spyder安装教程(非常详细)
- 7关于postgres数据库流复制原理详细解说_postgresql 异步流复制原理
- 8java的list详解_javalist讲解
- 9数据结构之二叉查找树(二叉搜索树、二叉排序树)_private binarynode
findmin(binarynode - 10基于SpringBoot+Vue+uniapp的蛋糕订购小程序的详细设计和实现(源码+lw+部署文档+讲解等)
【第二趴】uni-app开发工具(手把手带你安装HBuilderX、搭建第一个多端项目初体验)
赞
踩
写在前面
聚沙成塔——每天进步一点点,大家好我是几何心凉,不难发现越来越多的前端招聘JD中都加入了uni-app 这一项,它也已经成为前端开发者不可或缺的一项技能了,所以凉哥为大家推出 聚沙成塔【45天玩转uni-app】专栏,帮助大家对 uni-app 进行学习和理解,uni-app可以通过一套代码多端发行,相信你掌握本语言后无论是毕设还是求职项目都可以说是锦上添花,妥妥加分项;快来订阅专栏跟着凉哥一起来感受 uni-app 为开发者带来的劲感吧!
上篇文章 聚沙成塔【45天玩转uni-app】初探uni-app 为大家介绍了,uni-app 的发行者 DCloud 公司的推出背景,以及当下跨端开发存在的三大问题,uni-app 对这些问题进行了哪些规避及晚上,也为大家介绍了为什么要选择 uni-app;今天我们就正式的走进 uni-app 中去,再去学习一门语言的时候,我们势必要先找到最适合这门语言的开发工具,要知道找到最佳的开发工具能够大大的提高我们的开发效率,那么这篇文章就是带你认识我们 uni-app 最棒的编码工具——HBuilderX
HBuilderX
HBuilderX,H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本。我们也简称HX。 HX是轻如编辑器、强如IDE的合体版本。HBuilder 是 DCloud 公司研发的一款产品,它可以开发普通 web 项目,也可以开发 DCloud 出品的 uni-app 项目、5+App 项目、wap2app 项目。目前有 500 万开发者在使用 HBuilder。老版的 HBuilder 是红色 logo,已于 2018 年停止更新。绿色 logo 的 HBuilderX 上面提到了是HBuilder的下一代版本。除了服务前端技术栈,它也可以通过插件支持 php 等其他语言。

HBuilderX 优势
1、轻巧 仅10余M的绿色发行包(不含插件) 2、极速 不管是启动速度、大文档打开速度、编码提示,都极速响应 C++的架构性能远超Java或Electron架构 3、vue开发强化 HX对vue做了大量优化投入,开发体验远超其他开发工具 4、小程序支持 国外开发工具没有对中国的小程序开发优化,HX可新建uni-app 小程序等项目,为国人提供更高效工具 5、markdown利器 HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器 HX为md强化了众多功能,请务必点击【菜单-帮助-markdown语法示例】,快速掌握md及HX的强化技巧!6、清爽护眼 HX的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面 7、强大的语法提示 HX是中国唯一一家拥有自主IDE语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义(Alt+鼠标左键) 8、高效极客工具 更强大的多光标、智能双击…让字处理的效率大幅提升 9、更强的json支持 现代js开发中大量json结构的写法,HX提供了比其他工具更高效的操作 10、插件市场 HBuilderX插件市场拥有丰富的插件,对于提升工作效率有极大帮助。
HBuilderX 安装
HBuilderX 开发工具的安装很简单,我们直接访问 点击这里进入官网进 行下载安装,大家要按照自己的系统和配置选择对应的包进行下载即可;博主的电脑是苹果的,安装起来更是非常丝滑,直接下载下来一个拖拽就搞定了,windowns 的伙伴可能需要选中下载的zip包,点击右键菜单,点击解压到当前文件夹进入解压后的文件夹,找到HBuilderX.exe,直接点击打开。也不是很麻烦哈;

整体就是流水式安装,安装过程中非常顺畅没有特别的点,如果大家在安装中遇到任何问题可以在文末找到我进行咨询;HBuilderX,首次启动后,您会看到一个选择窗口,您可以在此选择您喜欢的主题、快捷键。点击【开始体验】按钮后,您会看到一个《HBuilderX自述文件》,简单介绍了HBuilderX的特性,点击标签卡上的x可以关闭此文件。这款编程软件的功能比较多,这里博主就不展开为大家一一介绍了,我们后面用到哪些功能,在给大家单独介绍,下面就跟着博主跑起来第一个项目体验一下吧,
uni-app 初体验

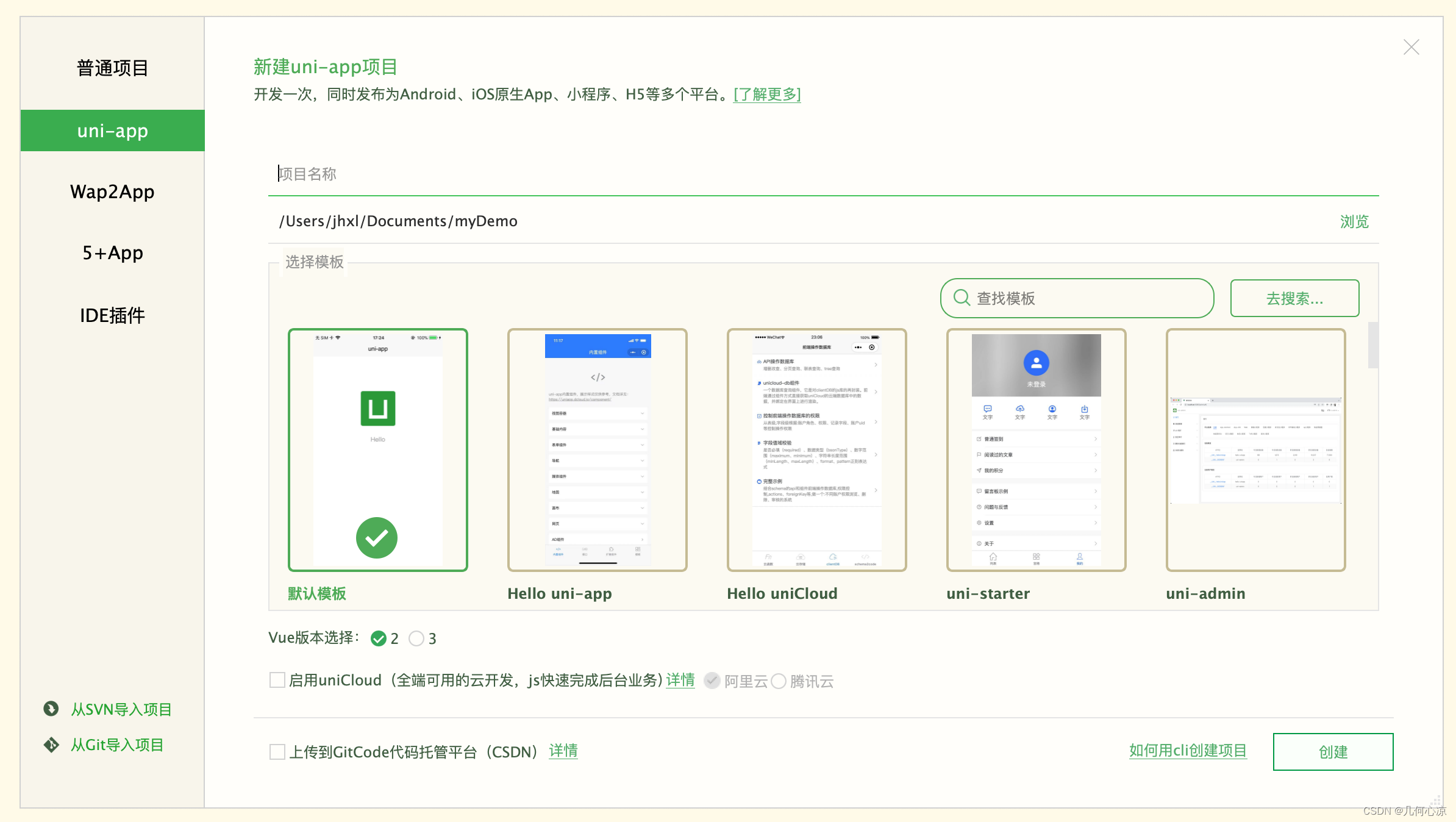
上面我们将工具安装好了,就让我们来新建并启动我们的第一个项目吧!打开我们的编辑器=》点击右上角的文件=》新建=》项目 会弹出框让我们配置进行项目创建;

我们可以看出这些配置还是满全面的,我们可以从左侧选择自己要创建的项目类型,为首的就是我们的 uni-app ,第二个是 wap2app 这个大概就是类似于套壳的感觉,就是我们可以将一个上线的项目 也就是放在服务器上的项目 然后将首页地址通过 wap2app 打包成 apk,这样一来我们看似是一个app,实则我们的资源都是在服务器上的;第三个 H5+app 比较经典的前端可以开发 ios、安卓的技术栈,可以通过 js 来调用手机原生内容;下面我们还可以通过代码仓库直接导入项目;

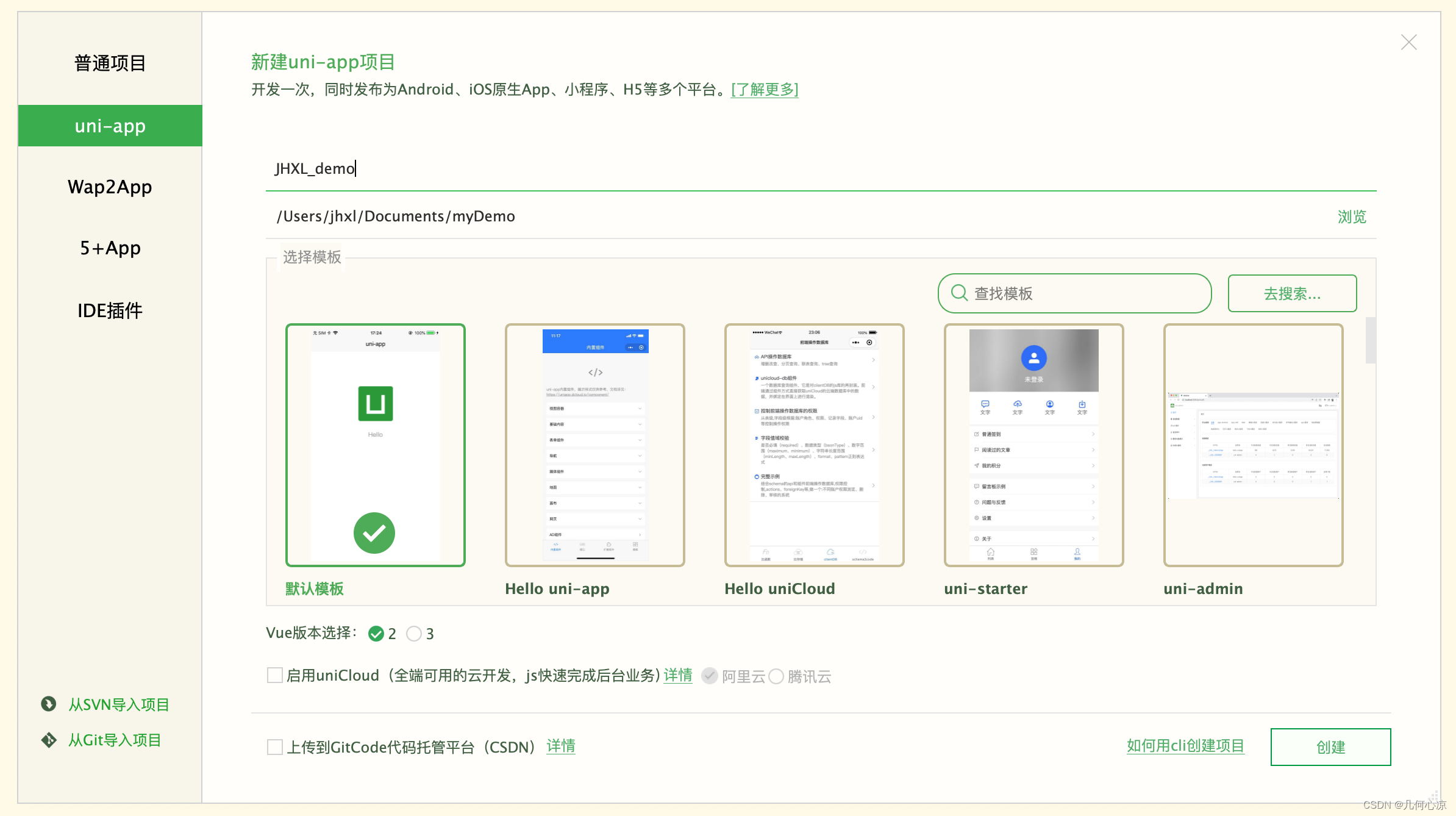
在这里我们就直接选择 uni-app 右面需要我们填写项目名称,选择模板,我们可以任意选择比较适合自己的,或者自己比较尝试的,下面还会让我们选择Vue 的版本,这里也是根据自己的掌握情况来,是否启用 uniCloud 这个就类似于微信小程序的云函数、云存储,在这里我们就先不选中,等后面我会为大家介绍到;那再这里我就起名叫 JHXL_demo 模版我就选择第一个默认模板 vue2版本 然后不启用 uniCloud 进行创建;

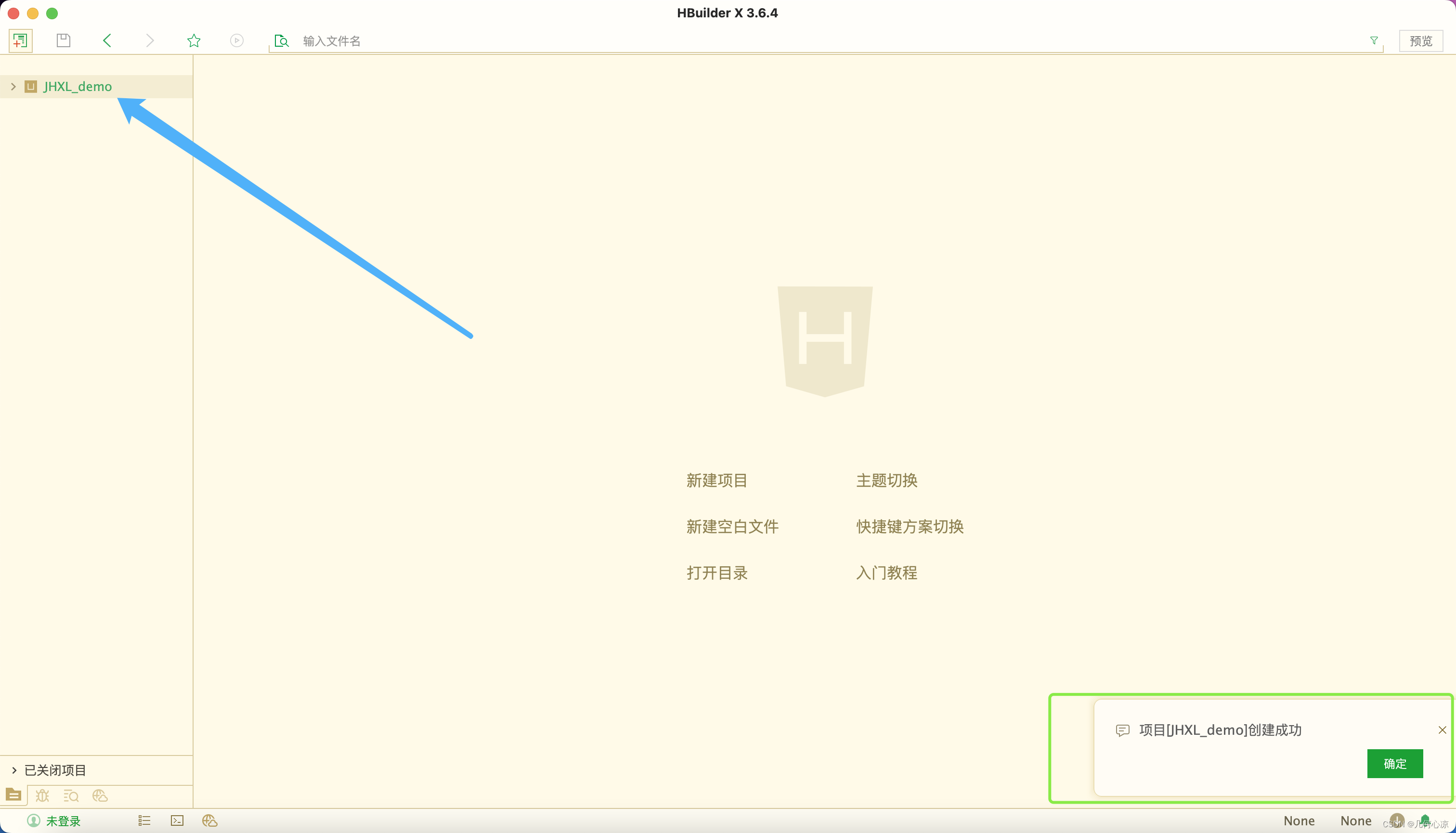
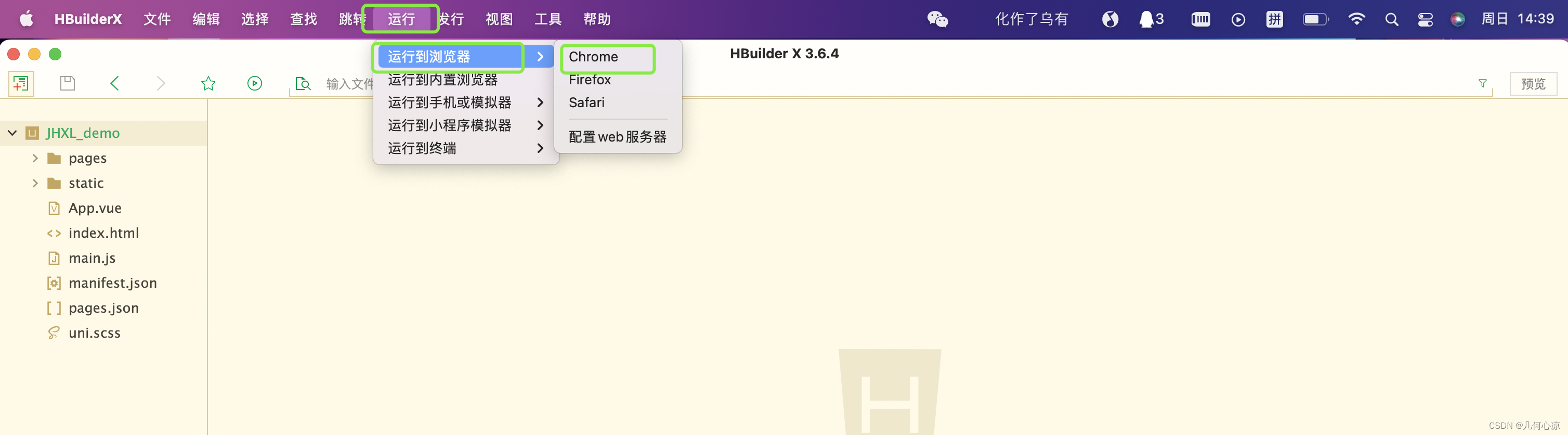
我们的一个项目就创建好了,大家可以点开目录看一看你对里面的目录结构是否熟悉呢,可能接触过Vue 或者 小程序的朋友并不陌生,也可能里面有些你是没有见过的,不管你认识多少都没有关系,我们下一篇会为大家介绍每个文件是做什么的;我们既然已经创建好的项目,那我们下一步就先将它跑起来吧!如下图我们点击运行=》运行到浏览器=》我们选择Chrome

点击后我们会发现下面多了一个终端,显示正在编译,如果你跟博主一样是第一次编译,那你也会出现下面这种情况,这样我们重复一下上面的运行步骤即可,这是说明我们的 HBuilderX 刚刚安装好编译器


我们发现上面我们的项目就顺利的跑在了浏览器上;下面呢来为大家展示一下我们将项目跑到微信小程序端;这里有个点哈,如果你想跑到小程序端需要你有小程序开发工具,当然这些都是不收费了而且凉哥之前写过一篇简单的教程 点击这里 安装微信小程序开发工具,只需要你按照文档几分钟安装好即可;下面呢 展示我们的 uni-app 如何运行到小程序上非常简单;点击运行=》运行到小程序模拟器=》微信开发者工具点击即可;当然这里展示的是微信小程序,其他的小程序你就选择对应的开发工具即可

点击后你会发现下面除了刚才的 H5 终端,现在又多了一个小程序终端,随后编译成功后,微信开发者工具也自动被弹出来了;


上面为大家展示了 uni-app 项目分别跑在 浏览器、微信小程序中,我们运行到真机中 也是一样的效果大家可以,首先大家用数据线连接手机和电脑;点击运行=》运行到手机或模拟器=》选择苹果或者安卓设备即可;


点击后会出现上面的弹窗如果你的弹窗中没有你的设备,可以去排查安卓手机收否开启了开发者模式;开发者模式如何开启?很简单 百度一下就出来了,如果出现下面的窗口我们就点击运行即可,一切都是默认的选项就行;运行后下面的终端又会多了你的真机设备;那么如果你的手机是首次运行,他需要在你手机上安装一个基座,其实就是一个app,那么他的运行是基于这个 app 来的,基座安装成功后他会提示重新运行一下真机即可;


写在最后
到这里你是否感受到了 uni-app 的一套代码多端发行的劲爆感呢?大家可以自行尝试更多的端设备的效果,我们可以看出 uni-app 在跨端上确实做的非常棒,目前的几款设备的运行都是完全一致的,没有出现任何设备差异;如果你觉得本篇文章对你有帮助你可以订阅本专栏;相信你掌握本语言后无论是毕设还是求职项目都可以说是锦上添花,妥妥加分项;快来订阅专栏跟着凉哥一起来感受 uni-app 为开发者带来的劲感吧!



