- 1java后端部署一般需要选择什么服务器?_后端常用服务器
- 2新手指南:如何使用Python快速上手深度学习
- 3ROS系统安装和树莓派小车操作流程(内附排雷指南)--5
- 4Flutter run时报错The Swift pod `sentry_flutter` depends upon `Sentry`, which does not define modules._which do not define modules. to opt into those tar
- 5实验二、熟悉常用的HDFS操作(HDFS JavaAPI之读取/上传/删除文件)_hdfs-java接口之读取文件
- 6Web安全:Web体系架构存在的安全问题和解决方案_web应用安全建设思路
- 7毕业设计:基于卷积神经网络的垃圾检测分类系统_基于深度卷积神经网络的垃圾
- 8windows上oh-my-posh和posh-git安装,提升命令行美观和开发效率,附带vscode的适配
- 9开源 IoT 物联网分布式实时数据分析服务
- 10游乐园建造师Parkitect for mac(经营模拟游戏)更新版本啦
前端框架(Vue,React)介绍及面试题总结_熟悉react和vue
赞
踩
MVVM 包含3个部分分别是 Model、View 和 ViewModel。
-
Model 指的是数据部分,主要负责业务数据;
-
View 指的是视图部分,即 DOM 元素,负责视图的处理;
-
ViewModel 是连接视图与数据的数据模型,负责监听 Model 或者 View 的修改。
Vue特性:
- 轻量级
Angular 的学习成本高,使用起来比较复杂,而 Vue 相对简单、直接,所以 Vue 使用起来更加友好。
- 数据绑定
Vue 是一个 MVVM 框架,数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化,这也算是 Vue 的精髓之处。尤其是在进行表单处理时,Vue 的双向数据绑定非常方便。
- 指令
指令主要包括内置指令和自定义指令,以 “v-” 开头,作用于 HTML 元素。指令提供了一些特殊的特性,将指令绑定在元素上时,指令会给绑定的元素添加一些特殊的行为。例如,v-bind 动态绑定指令、v-if 条件渲染指令、v-for 列表渲染指令等。
- 插件
插件用于对 Vue 框架功能进行扩展,通过 MyPlugin.install 完成插件的编写,简单配置后就可以全局使用。常用的扩展插件有 vue-router、Vuex等。
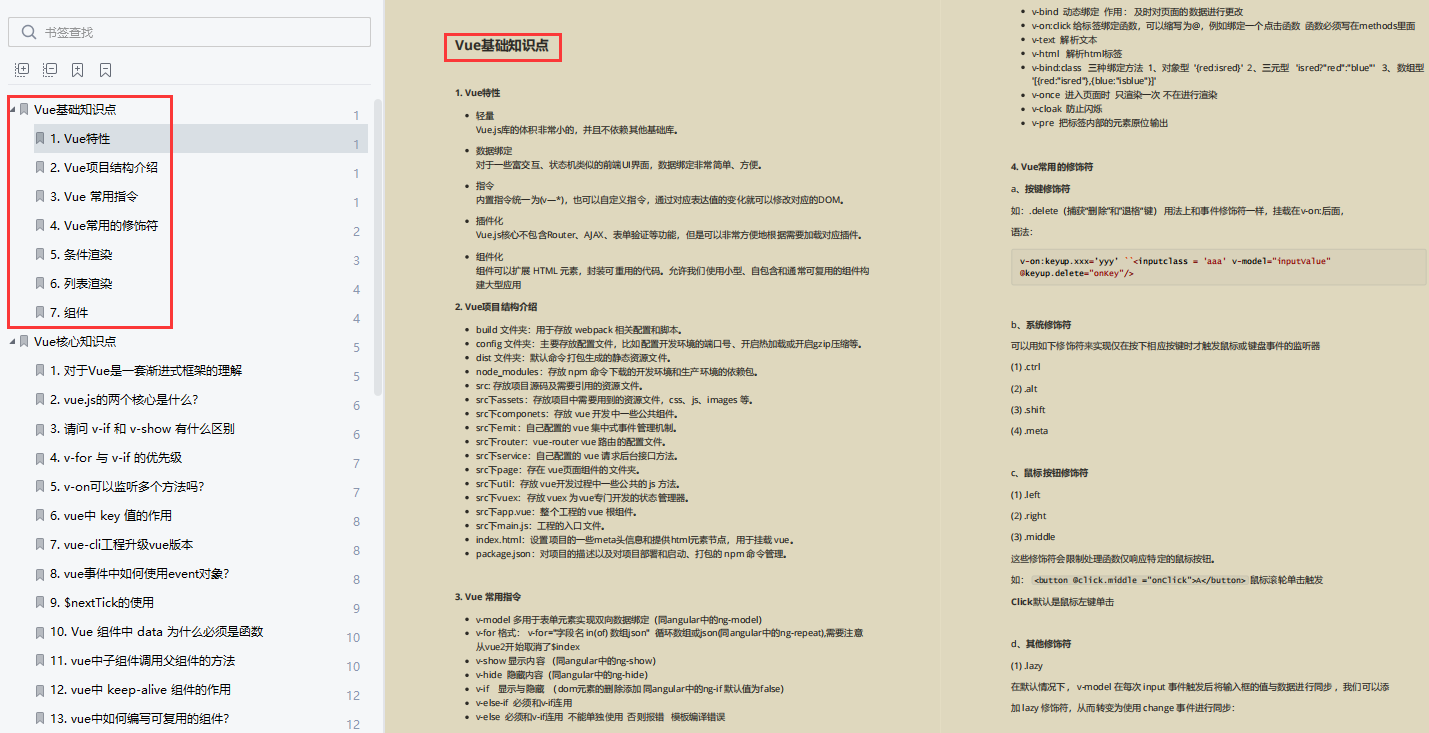
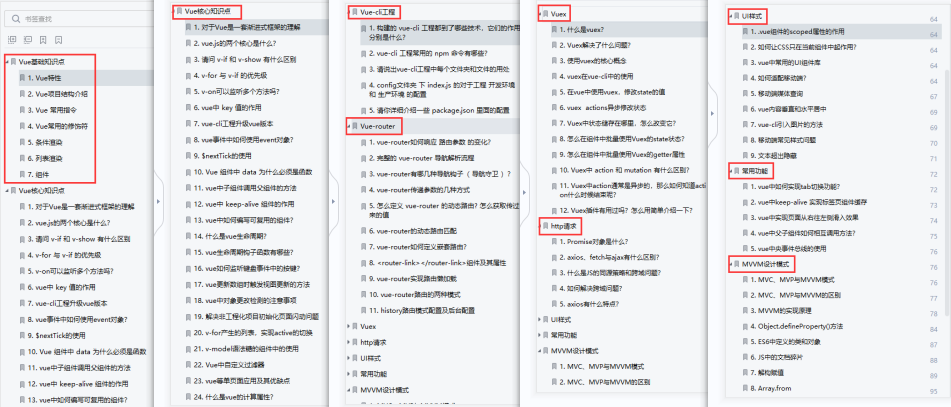
Vue 面试题
① Vue 基础知识点
-
Vue特性
-
Vue项目结构介绍
-
Vue 常用指令
-
Vue常用的修饰符
-
条件渲染
-
…
② Vue 核心知识点
-
对于Vue是一套渐进式框架的理解
-
vue.js的两个核心是什么?
-
请问 v-if 和 v-show 有什么区别
-
v-for 与 v-if 的优先级
-
v-on可以监听多个方法吗?
-
…

③ Vue-cli 工程
-
构建的 vue-cli 工程都到了哪些技术,它们的作用分别是什么?
-
vue-cli 工程常用的 npm 命令有哪些?
-
请说出vue-cli工程中每个文件夹和文件的用处
-
config 文件夹 下 index.js 的对于工程 开发环境 和 生产环境 的配置
-
请你详细介绍一些 package.json 里面的配置
-
…
④ Vue-router
-
vue-router 如何响应 路由参数 的变化?
-
完整的 vue-router 导航解析流程
-
vue-router 有哪几种导航钩子( 导航守卫 )?
-
vue-router 传递参数的几种方式
-
怎么定义 vue-router 的动态路由? 怎么获取传过来的值
-
…

⑤ Vuex
-
什么是 vuex?
-
Vuex 解决了什么问题?
-
使用 vuex 的核心概念
-
vuex 在 vue-cli 中的使用
-
在 vue 中使用 vuex,修改 state 的值
-
…

React 框架
React 主要用于构建 UI。你可以在 React 里传递多种类型的参数,如声明代码,帮助你渲染出 UI、也可以是静态的 HTML DOM 元素、也可以传递动态变量、甚至是可交互的应用组件。
React 核心技术 —— 虚拟DOM(Virtual DOM)
在前端开发的过程中,我们经常会做的一件事就是将变化的数据实时更新到 UI 上,这时就需要对 DOM 进行更新和重新渲染,而频繁的 DOM 操作通常是性能瓶颈产生的原因之一。
有时候我们会遇到这样一种尴尬的情况:比如有一个列表数据,当用户执行刷新操作时,Ajax 会重新从后台请求数据,即使新请求的数据和上次完全相同,DOM 也会被全部更新一遍并进行重新渲染,这样就产生了不必要的性能开销。
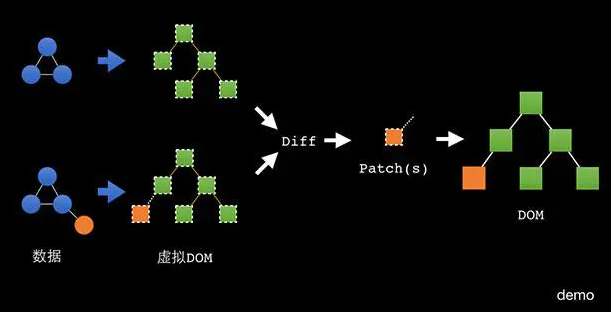
React 为此引入了虚拟 DOM(Virtual DOM)机制:对于每一个组件,React 会在内存中构建一个相对应的 DOM 树,基于 React 开发时所有的 DOM 构造都是通过虚拟 DOM 进行,每当组件的状态发生变化时,React 都会重新构建整个 DOM 数据,然后将当前的整个 DOM 树和上一次的 DOM 树进行对比,得出 DOM 结构变化的部分(Patchs),然后将这些 Patchs 再更新到真实 DOM 中。整个过程都是在内存中进行,因此是非常高效的。
借用一张图可以清晰的表示虚拟DOM的工作机制:

React 优点:
- React速度很快
与其它框架相比,React 采取了一种特立独行的操作 DOM 的方式。它并不直接对 DOM 进行操作。它引入了一个叫做虚拟 DOM 的概念,安插在JavaScript 逻辑和实际的 DOM 之间。这一概念提高了 Web 性能。在UI渲染过程中,React 通过在虚拟 DOM 中的微操作来实对现实际 DOM 的局部更新。
- 跨浏览器兼容
虚拟 DOM 帮助我们解决了跨浏览器问题,它为我们提供了标准化的 API,甚至在 IE8 中都是没问题的。
- 模块化
为程序编写独立的模块化UI组件,这样当某个或某些组件出现问题是,可以方便地进行隔离。每个组件都可以进行独立的开发和测试,并且它们可以引入其它组件。这等同于提高了代码的可维护性。
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】



