热门标签
热门文章
- 1MindSpore大模型并行需要在对应的yaml里面做哪些配置_mindformer数据并行
- 2202105110111王宇骐_服务端会自动url解码吗
- 3Hadoop中jps有,但是http://hadoop01:50070/出现不了界面怎么解决?hadoop集群启动但不能访问50070?_jps五项正常启动,hadoop01:50070打不开如何解决
- 4NLPIR+Hadoop_nlpir的hadoop
- 5无人机航拍数据集整理_飞机图片数据集
- 6Java进阶学习之路_java进阶之路
- 7使用Ollama和Open WebUI 部署AI聊天机器人_open-webui 自定义模型名称
- 8pynuput模块 控制和监视鼠标键盘操作
- 9openmv图像识别(形状篇)_openmv识别圆形
- 10一步步带你解锁Stable Diffusion:老外都眼馋的 SD 中文提示词插件分享_sd中文提示词插件
当前位置: article > 正文
浅谈自定义el-table的滚动条样式,各种踩坑_el-table 滚动条样式
作者:繁依Fanyi0 | 2024-07-19 10:16:27
赞
踩
el-table 滚动条样式
需求
因为el-table的默认滚动条样式太窄了,为增强用户体验,以及老板要求,只能尝试把滚动条样式加宽。
前面就不过多废话了,直接上效果和样式,详细过程放最后。
效果
原效果

新效果

代码实现
因为我要全局改变表格的样式,所以我是在全局自定义的elment-ui.scss做的修改,代码如下:
- /* 自定义滚动条样式 */
- .el-table__body-wrapper::-webkit-scrollbar {
- // 表格右侧滚动
- width: 10px !important;
- // 表格下方滚动
- height: 10px !important;
- }
-
- /** 设置表格内设的滚动条宽度,适应动态计算 */
- .el-table__body-wrapper, .el-scrollbar__wrap {
- &::-webkit-scrollbar {
- width: 10px;
- height: 10px;
- }
- }
其中第一个样式设置了表格最后一列没有使用fixed固定的情况。
第二个样式适配了使用fixed固定表格列的情况。
如果想修改顶部那个小块的颜色,比如与header背景色保持一致,可以在这里设置。
- .el-table__fixed-right-patch{
- background-color: #4472c4 !important;
- }
过程
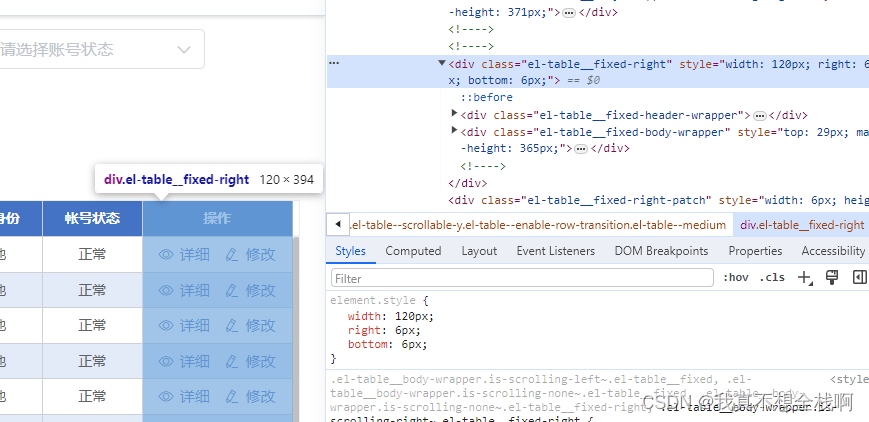
检索网页的元素不难发现,当我们使用fixed固定表格列时,最后一列是一个独立出来的容器,所以对el-table__body-wrapper设置的滚动条样式并不会对其生效。

所以我们需要单独设置这个容器中的滚动条样式。
最开始我直接尝试修改element.style中的right,以及侧边滚动条的width,可这样就会导致不管有没有滚动条,都会保留预设的这个宽度。
然后就发现这个right和width是el-table动态计算赋予的,使用important强制生效后,就会导致它原有的计算不生效。
于是我又继续搜索,看别人是如何解决这个问题的,最终发现`逝流水1234`这位博主,通过查看elment-ui源码的形式,找到了el-table动态计算属性的原理,最后修改就完成了对fixed固定列的适应。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/850885
推荐阅读
相关标签


