热门标签
热门文章
- 1Java日期格式化线程安全性对比_java日期比较 线程安全
- 2sublime text3 配置nodejs_sublime text 3 配置nodejs
- 3maven项目配置国内源_maven国内源
- 4想要成为 NLP 领域的大牛?从 ChatGPT 的 5 大自然语言模型开始了解吧(LM、Transformer、GPT、RLHF、LLM)——小白也能看得懂_llm rlhf
- 5Windows 互联网访问检测服务器_为了模拟internet访问测试,请搭建网卡互联网检测服务。
- 6开源图床LightPicture搭建本地图片管理系统并实现无公网IP远程访问_图床最新源码
- 7A. Nezzar and Colorful Balls
- 8C语言可变参数函数_初探_c语言可变参数函数定义
- 95款超实用的免费AI工具,让你轻松提升工作效率!
- 10【HTML5】HTML5 多媒体标签 ② ( 视频标签 <video> | 视频标签常见属性 | autoplay 属性 | controls 属性 | poster 属性 | 设置多个格式视频 )_video标签属性
当前位置: article > 正文
#vue# 【五】vue中文本长度超出显示省略号...及悬浮显示全部文本_vue超过长度显示省略号
作者:繁依Fanyi0 | 2024-02-16 07:12:08
赞
踩
vue超过长度显示省略号
# vue中字符串文本长度超出显示省略号…及悬浮显示全部文本
需求:
显示不下的文本用省略号代替,
并且鼠标悬停在存放文本的标签里面时(即系悬浮),
会有一个div显示该单元格的全部文本信息
思路:
(1)在需要设置的文本标签处,
加入定宽、多出内容隐藏、设置省略号、强制文本在一行内显示这些内容
(2)再在标签处,加入 :title=“全部文本” 就可以了
//html
<div :title="开心开心开心开心开心开心">
开心开心开心开心开心开心
</div>
- 1
- 2
- 3
- 4
- 5
- 6
//css
div {
width: 1000px; / (一定要加宽度)/
overflow:hidden; /超出的文本隐藏 /
text-overflow: ellipsis; / 溢出用省略号 /
white-space: nowrap; / 溢出不换行 /
-webkit-line-clamp: 1; /控制显示的行数 /
-webkit-box-orient: vertical; / 从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式) /
display: -webkit-box; / 将对象作为弹性伸缩盒子模型显示 /
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
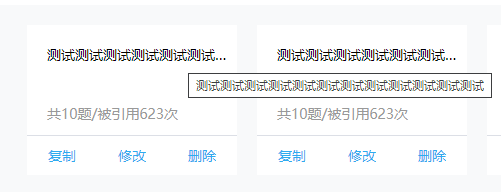
效果:

(图片来源于网络)
直接看代码
<ul class="ul-box">
<li v-for="(item,i) in articleList"
v-if="i % 2 === 1 && i < 10" :key="i">
<div class="article" :title="item.title">
<a href="" @click="handleClick(item.id)">· {{ item.title }}</a>
</div>
</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
.ul-box li .article { width: 70%; //(一定要加宽度) height: .5rem; display:-webkit-box; overflow:hidden; /超出的文本隐藏/ text-overflow: ellipsis; / 溢出用省略号/ -webkit-line-clamp:1; /显示1行,控制显示的行数/ -webkit-box-orient:vertical; } .ul-box li .article a { line-height: .5rem; font-size: .18rem; font-family: SourceHanSansSC-Normal, SourceHanSansSC; font-weight: 400; color: #333333; -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .ul-box li .article a:hover { color: red; border-bottom: .01rem solid red; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
以上方法为css原生写法,如果想要其他美观效果,
可以使用element 里面的Popover 弹出框
Popover 弹出框
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/91700
推荐阅读
相关标签




