- 190% 项目经理的复盘方法!_项目经理成果物
- 2从源码理解 Vue-Router 实现原理_vue路由源码的实现原理
- 3随手记:HBuilder X真机调试找不到iOS设备_hbuilderx检测不到ios设备
- 4数通IP-222_假设对标记为af21的报文,设置的wred丢弃策略为:下限设为35,上限设为40,丢弃概率是
- 5使用Ollama本地部署Llama 3.1大模型_ollama llama3.1
- 6Kibana8.5破解白金版,配置webhook推送日志告警到钉钉_kibana webhook
- 7IDEA Windows下Spark连接Hive_window本地 ideal中spark连接hive
- 8基于机器学习的车牌识别系统
- 9ROS2 入门应用 发布和订阅(Python)_python ros发布
- 10项目复盘成功的12条秘诀
Vue3+ element plus 前后分离admin项目安装教程_vue3 elementplus admin
赞
踩
前后分离admin项目安装
前后分离admin项目安装基于 vue3.x + CompositionAPI + typescript + vite + element plus + vue-router-next + pinia,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。
下载源码
前往gitee下载源码:diygw-ui-admin: 基于vite、vue3.x 、router、pinia、Typescript、Element plus等,适配手机、平板、pc 的后台开源免费模板库
安装NODE环境
NODE下载地址:Node.js 中文网
安装教程
导入项目
导入diygw-ui-admin项目。

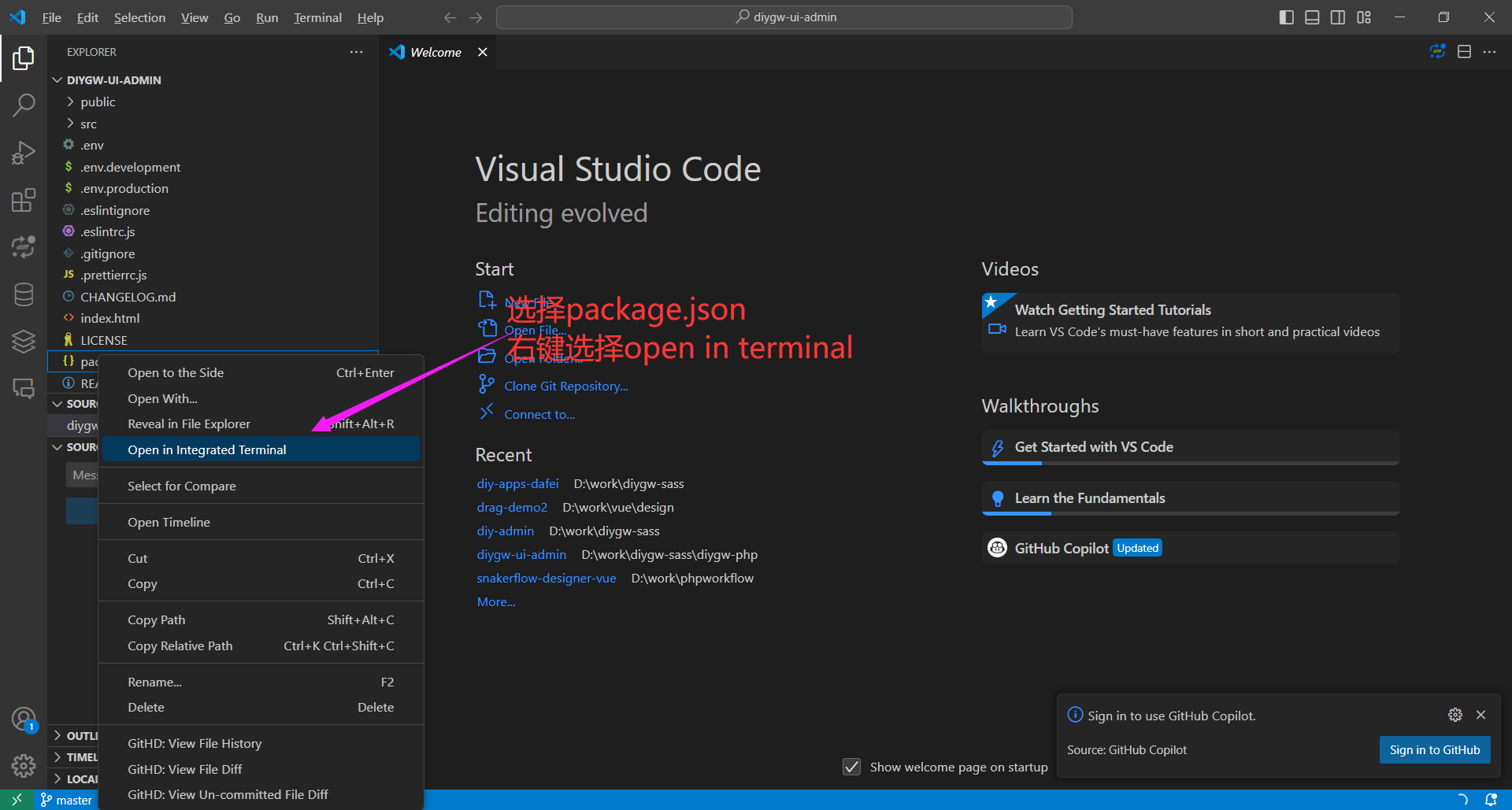
打开命令行终端
选择package.json右链找到open in terminal 其实就是打开命令行终端

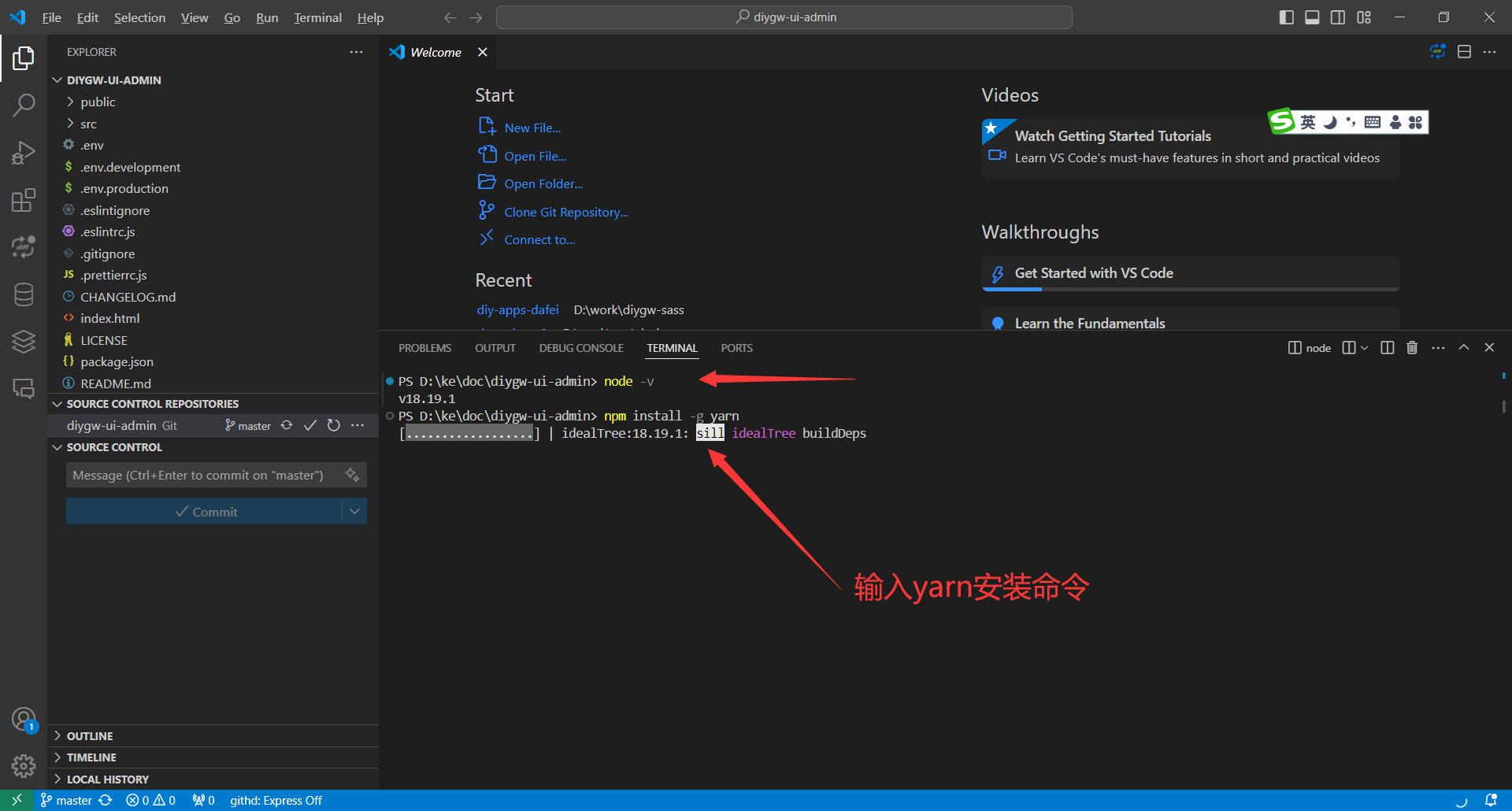
首先确保你的node环境
安装yarn
推荐使用yarn
执行:npm install -g yarn
推荐使用yarn 也可参照后面直接使用npm
安装 yarn
npm install -g yarn

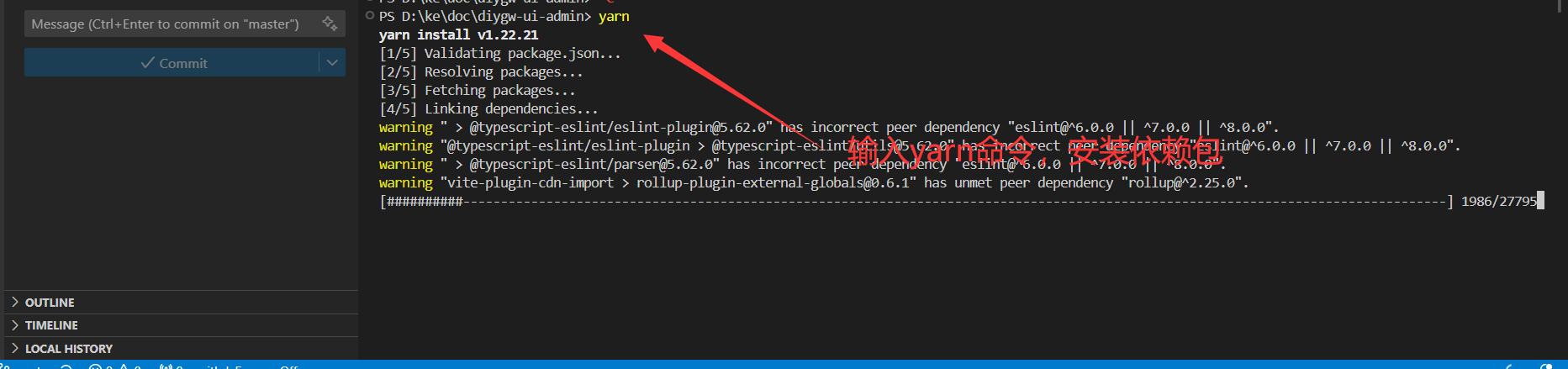
输入yarn,安装依赖

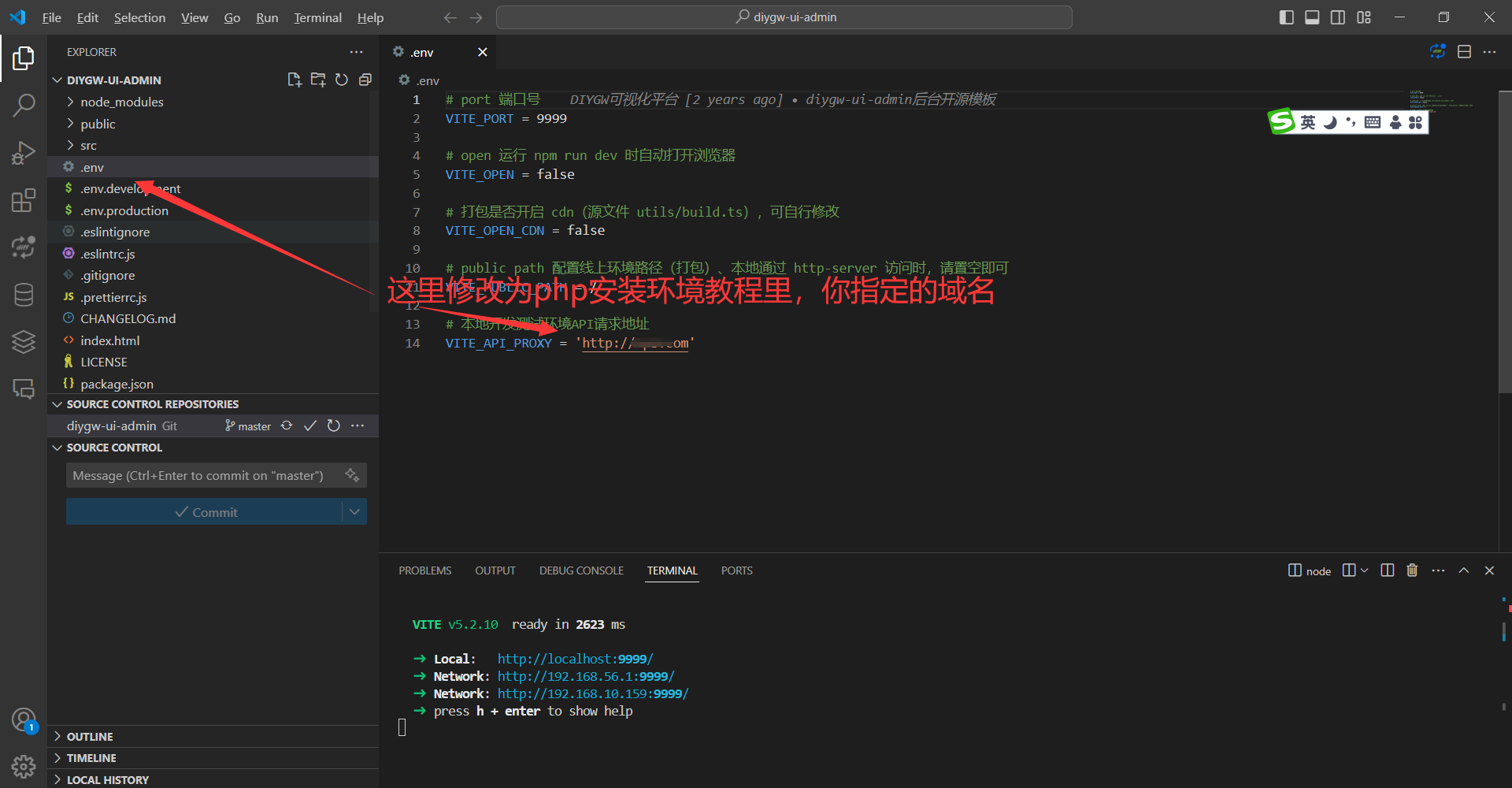
修改.env文件
修改为你PHP安装好指定的域名

完成后输入
yarn dev

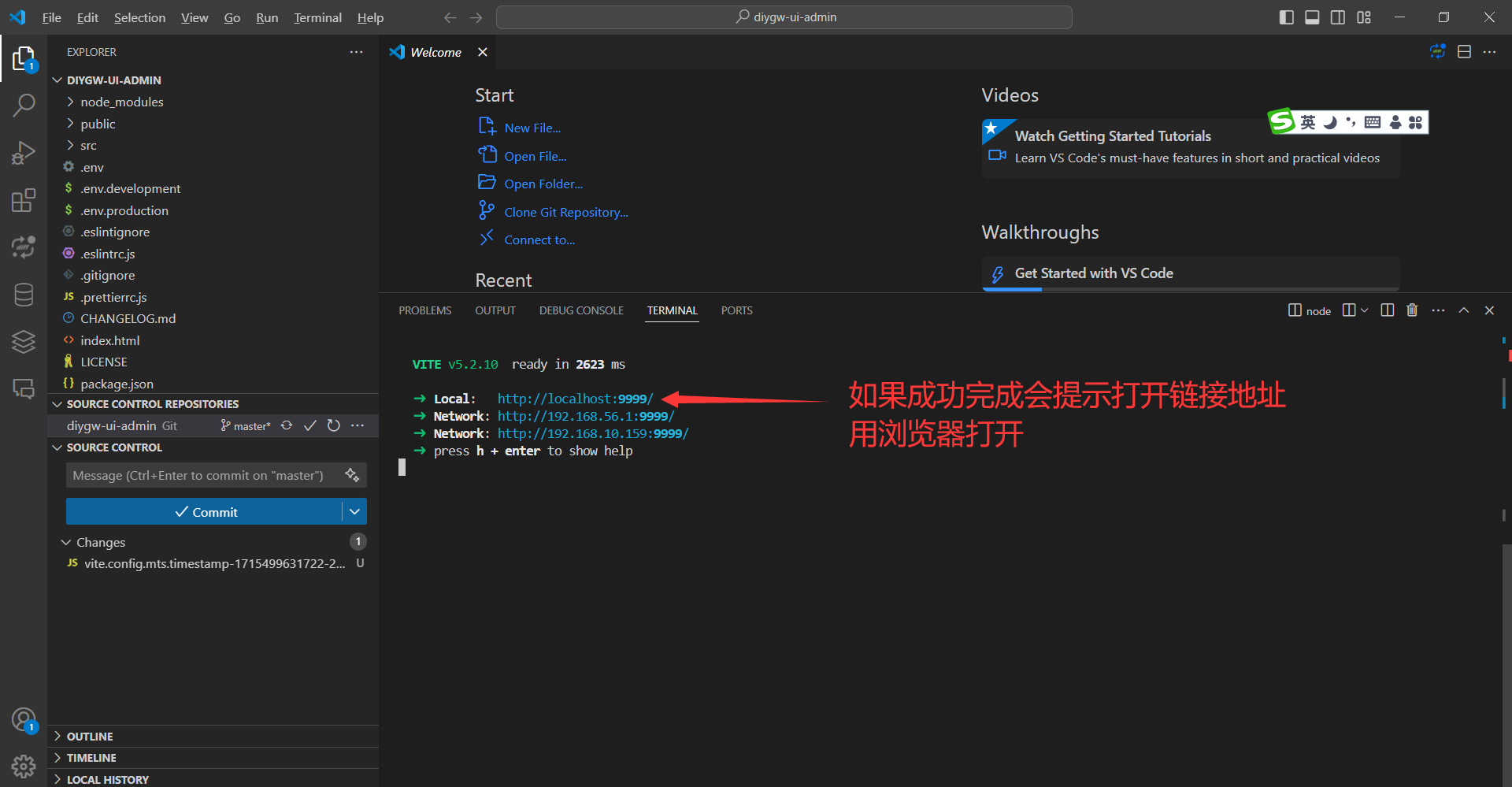
浏览器打开
浏览器输入上面的地址,打开下面的页面就说明已经成功了。

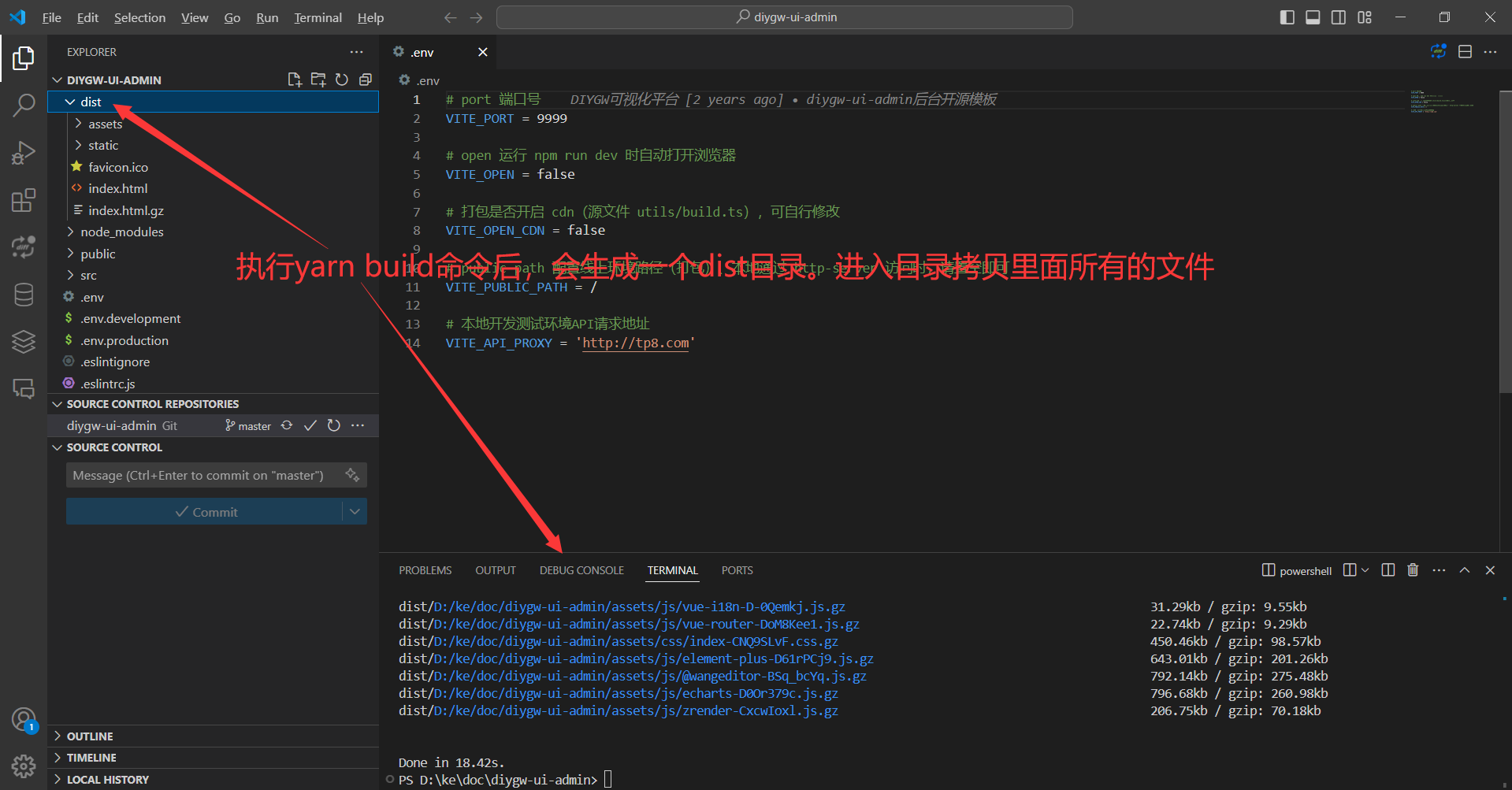
应用发布
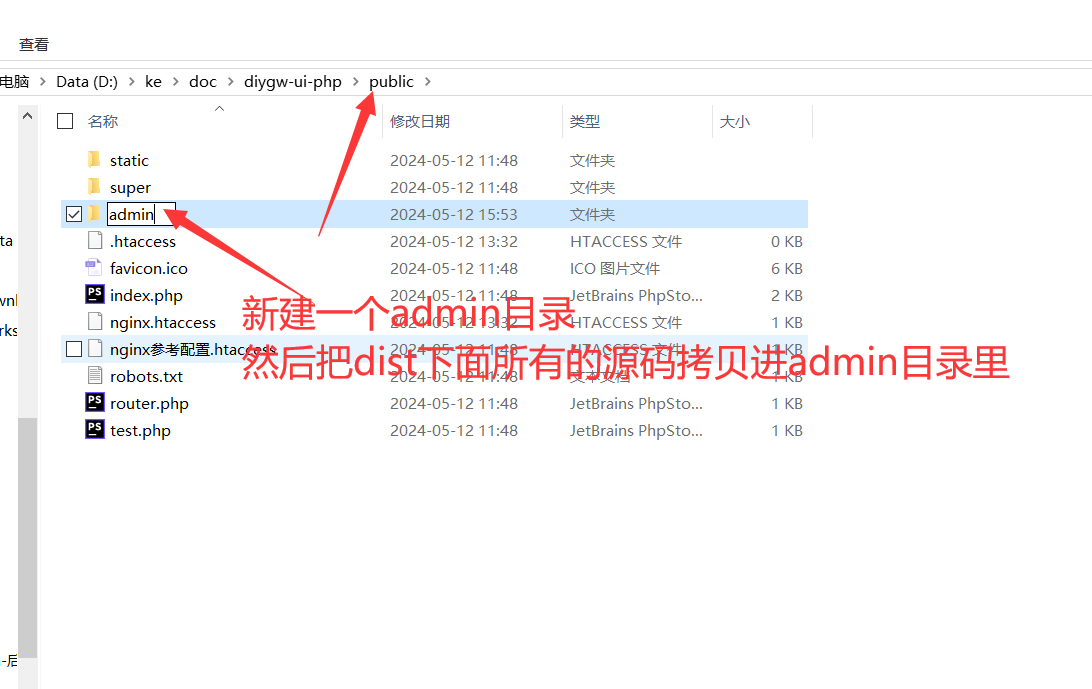
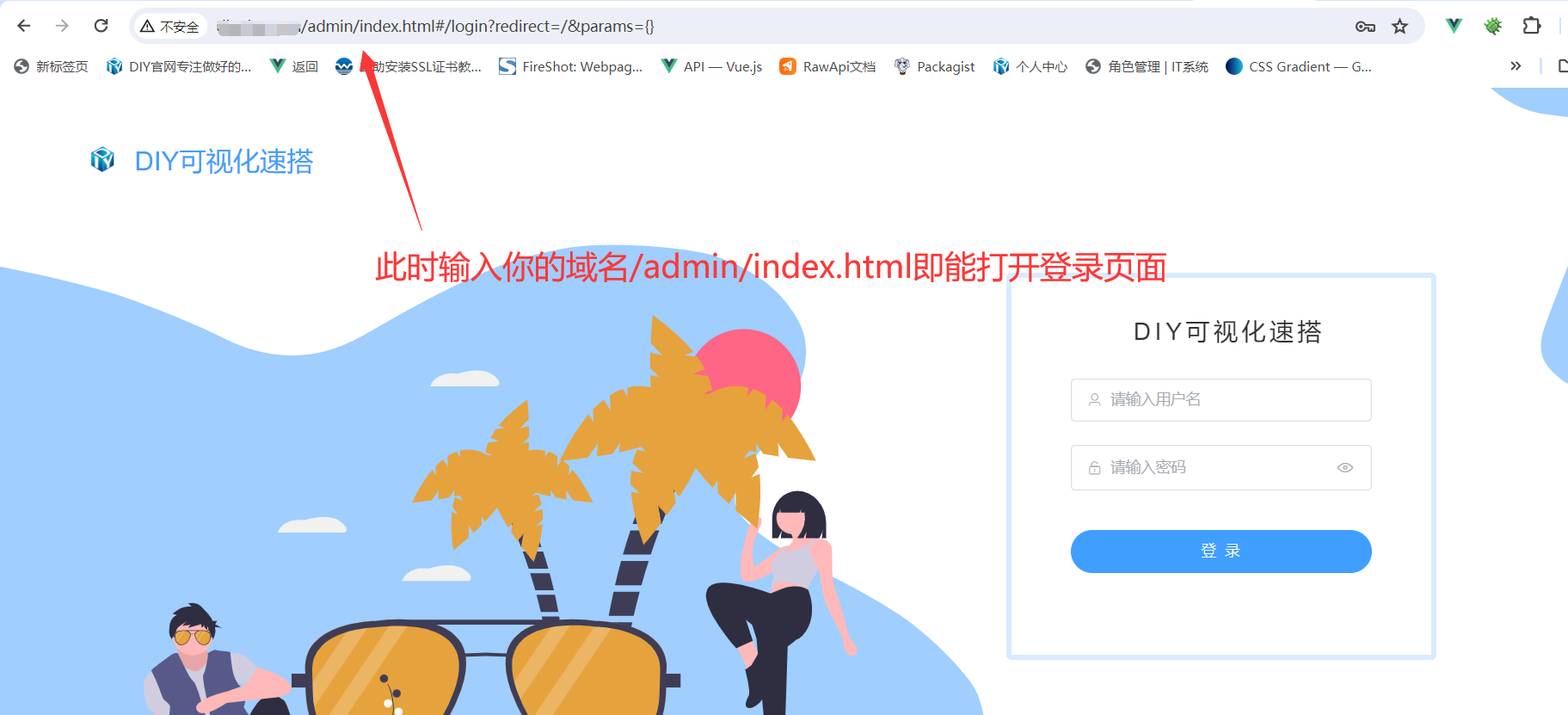
命令行执行:yarn build。执行命令后生成一个dist目录,把dist目录拷贝到PHP项目public目录,新建一个admin目录。



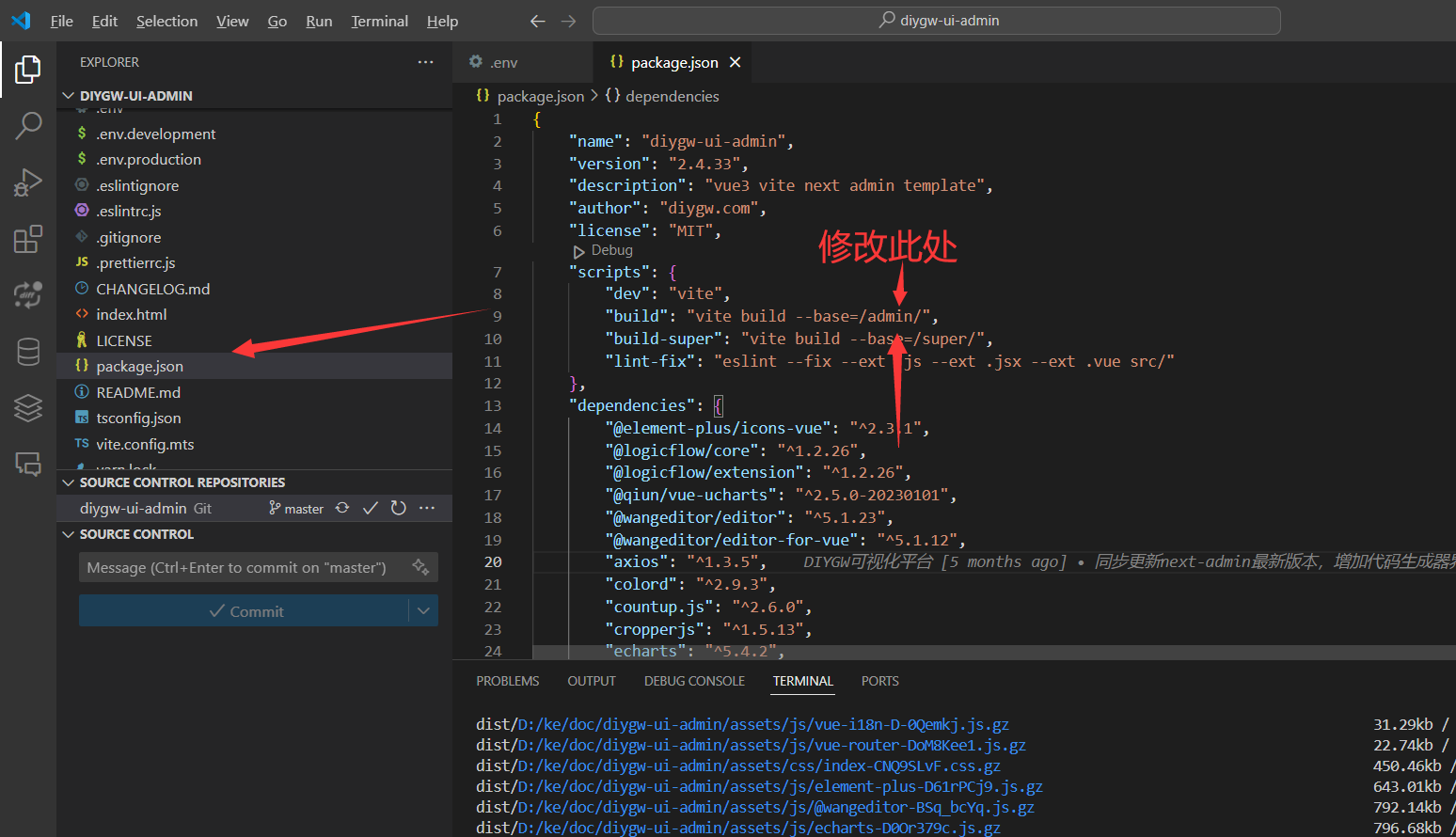
更换admin目录
部分用户不想用admin目录,想改成其他目录也是行可以的,找到package.json找到--base=/admin/ 把里面的admin修改成你想要的目录。
那么对应的php也要新建一个对应的二级目录。

yarn异常
部分网友yarn命令提示其他异常
vsocde yarn执行,提示系统禁止运行脚本
yarn : 无法加载文件 C:\users\diygwcom\AppData\Roaming\yarn.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的
about_Execution_Policies。若要在本地计算机上运行您编写的未签名脚本和来自其他用户的签名脚本,请使用以下命令将计算机上的 执行策略更改为 RemoteSigned
1、搜索powershell,管理员身份运行 window.powershell
2、执行:set-ExecutionPolicy RemoteSigned
方法二:npm安装
直接使用NPM 安装依赖 npm install 运行项目 npm run dev 打包发布 npm run build


