热门标签
热门文章
- 1浏览器跨标签页通信BroadCast和ServiceWorker-连载1_serviceworker event.source
- 2远程桌面,前端部署_前端库 远程桌面
- 3Python玫瑰花_python matplolib圣诞树
- 4C/C++ 学生选课管理系统(源码 + 详解)_学生管理系统c++课程设计源代码
- 5第二百三十二回 如何通过相机获取图片文件
- 6扫描工具nmap、ncat
- 7Linux 安裝mitmproxy抓包基础教程_linux mitmproxy.tar.gz
- 8【AI绘画】个人电脑部署免费AI绘画软件——Stable Diffusion webui启动器_stable diffusion启动器
- 9Golang:监听binlog日志_golang监听binlog
- 10【2023版】Nmap的概述、安装并进行网络扫描实战_nmap扫描
当前位置: article > 正文
vue项目部署到IIS_iis部署vue项目
作者:编程探险家2 | 2024-02-06 12:36:50
赞
踩
iis部署vue项目
项目打包
vue 部署包:
项目路径运行npm run build

运行后生成一个dist文件夹,把这个文件夹放到要部署的服务器

IIS 配置
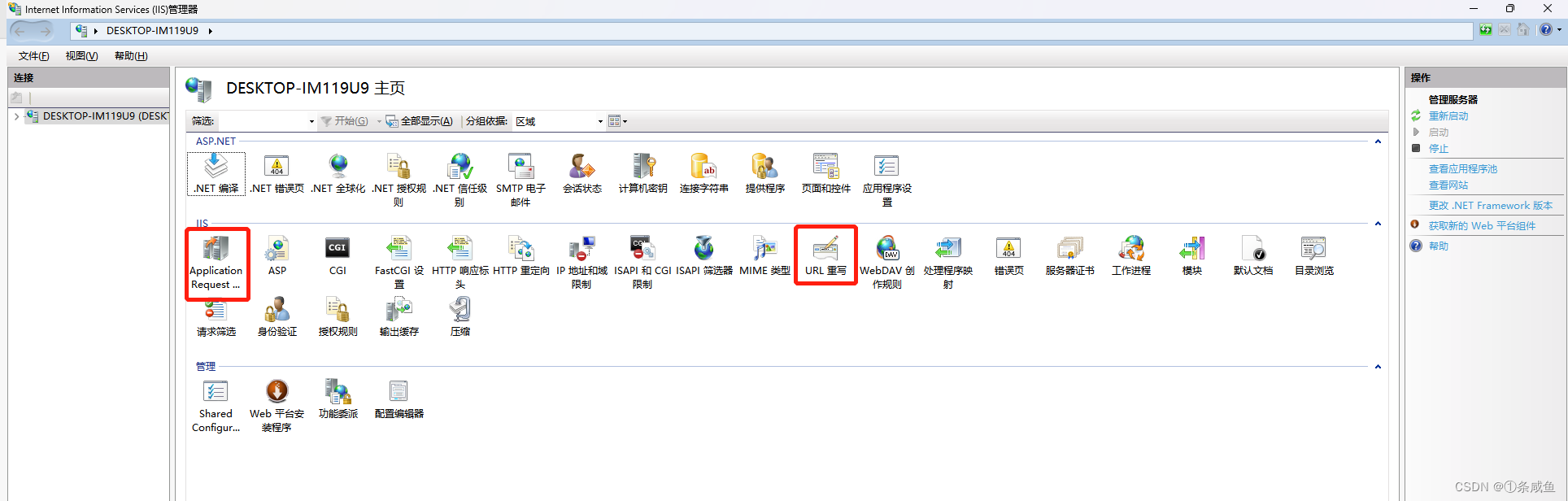
程序
需要用到下面这两个程序进行配置:

如果 IIS 没有 Web平台安装程序(上图管理模块第二个),可以进行手动下载:
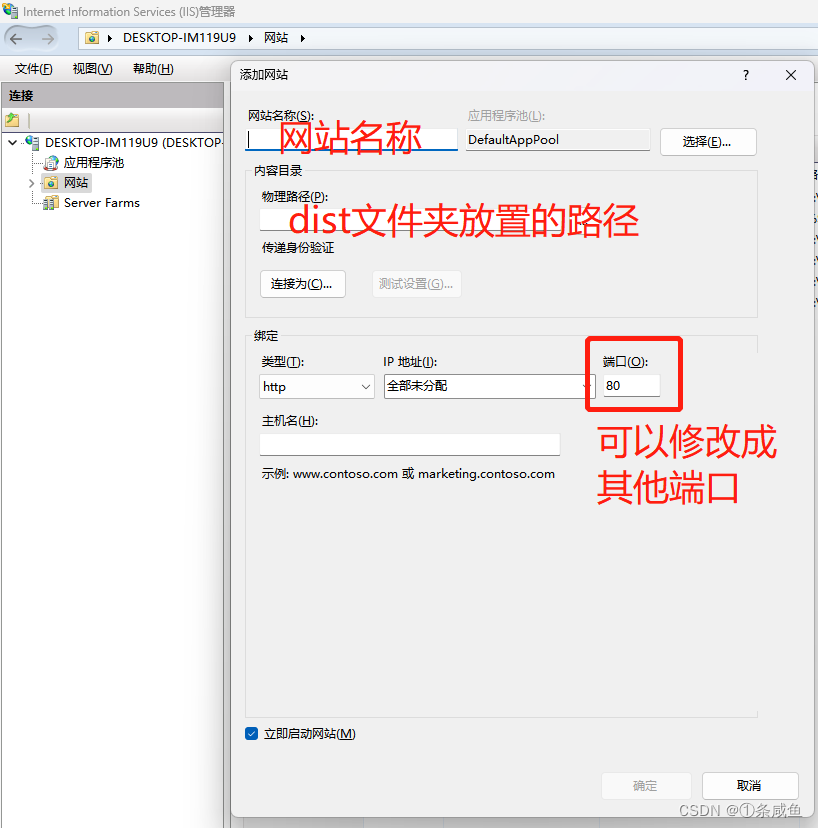
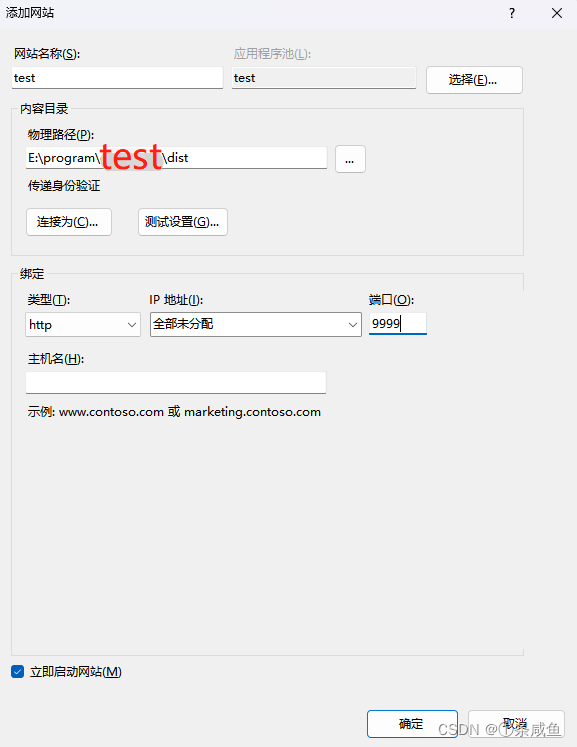
新建站点
网站(右键)——添加站点

以 test 为例:

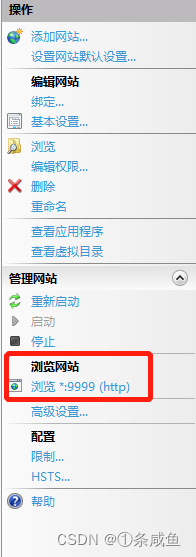
访问站点
点击浏览网站下方超链接或者浏览器输入http://localhost:9999

出现的问题
IE 浏览器下会空白
一开始服务器只有 IE浏览器,打开会是空白页,控制台会报错chunk....,安装了babel-polyfill也不行,最后在谷歌浏览器打开可以
(所以建议不要用IE浏览器打开)
页面 404

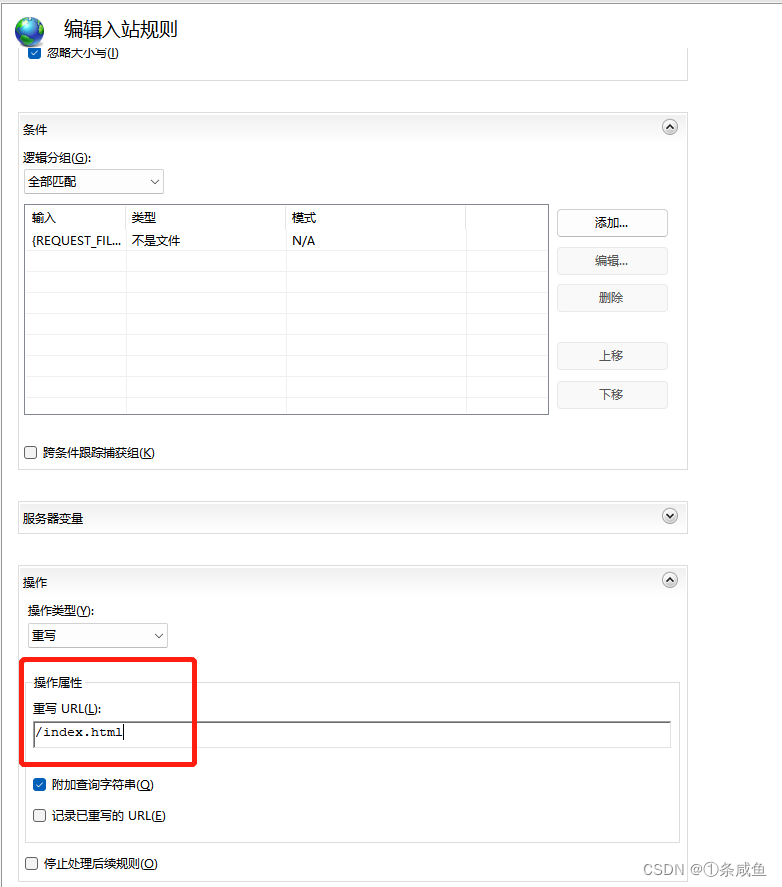
项目路由没错的情况下,需要设置 URL重写:
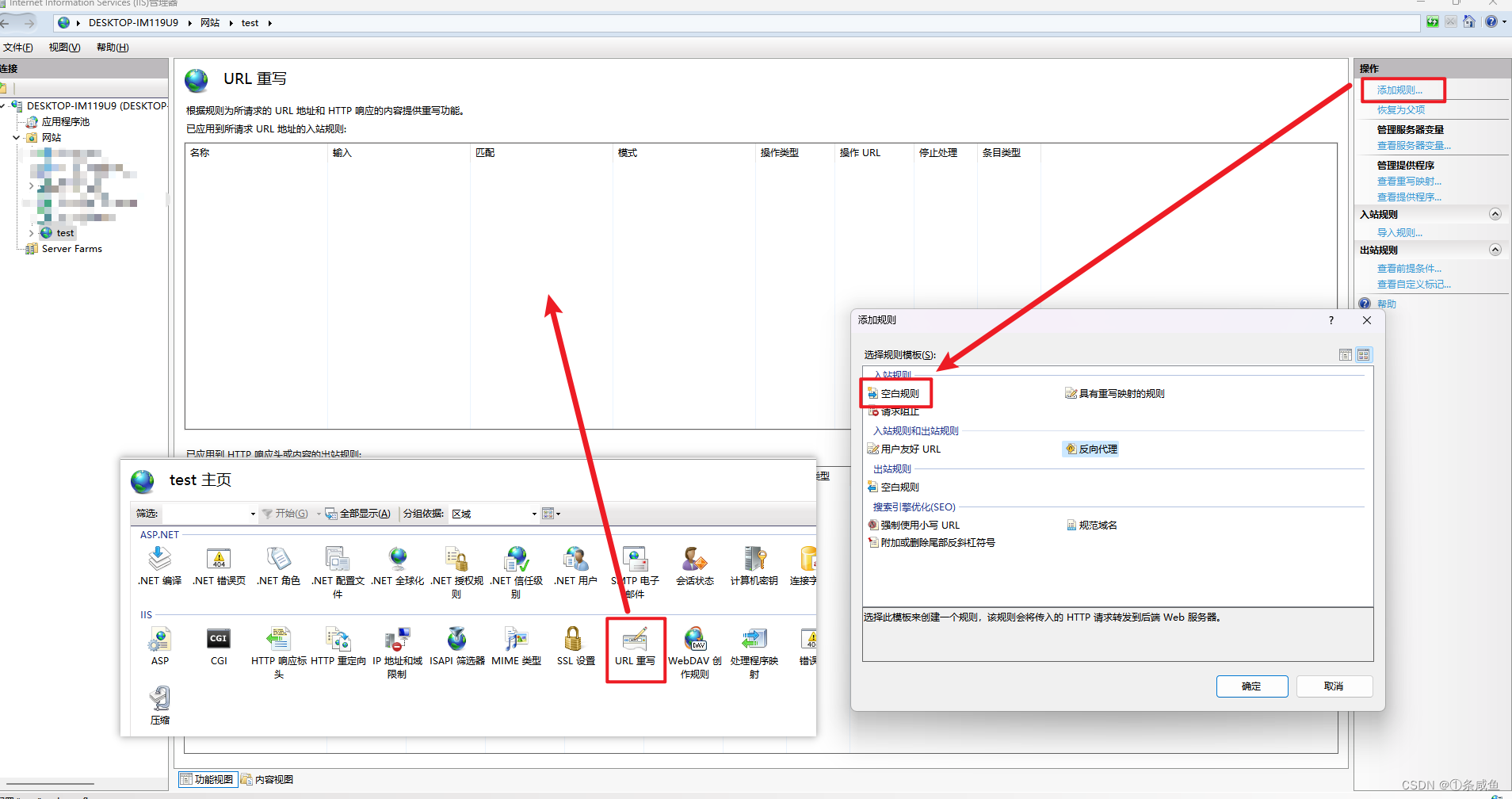
双击 test 的 URL 重写——右上角的添加规则——空白规则

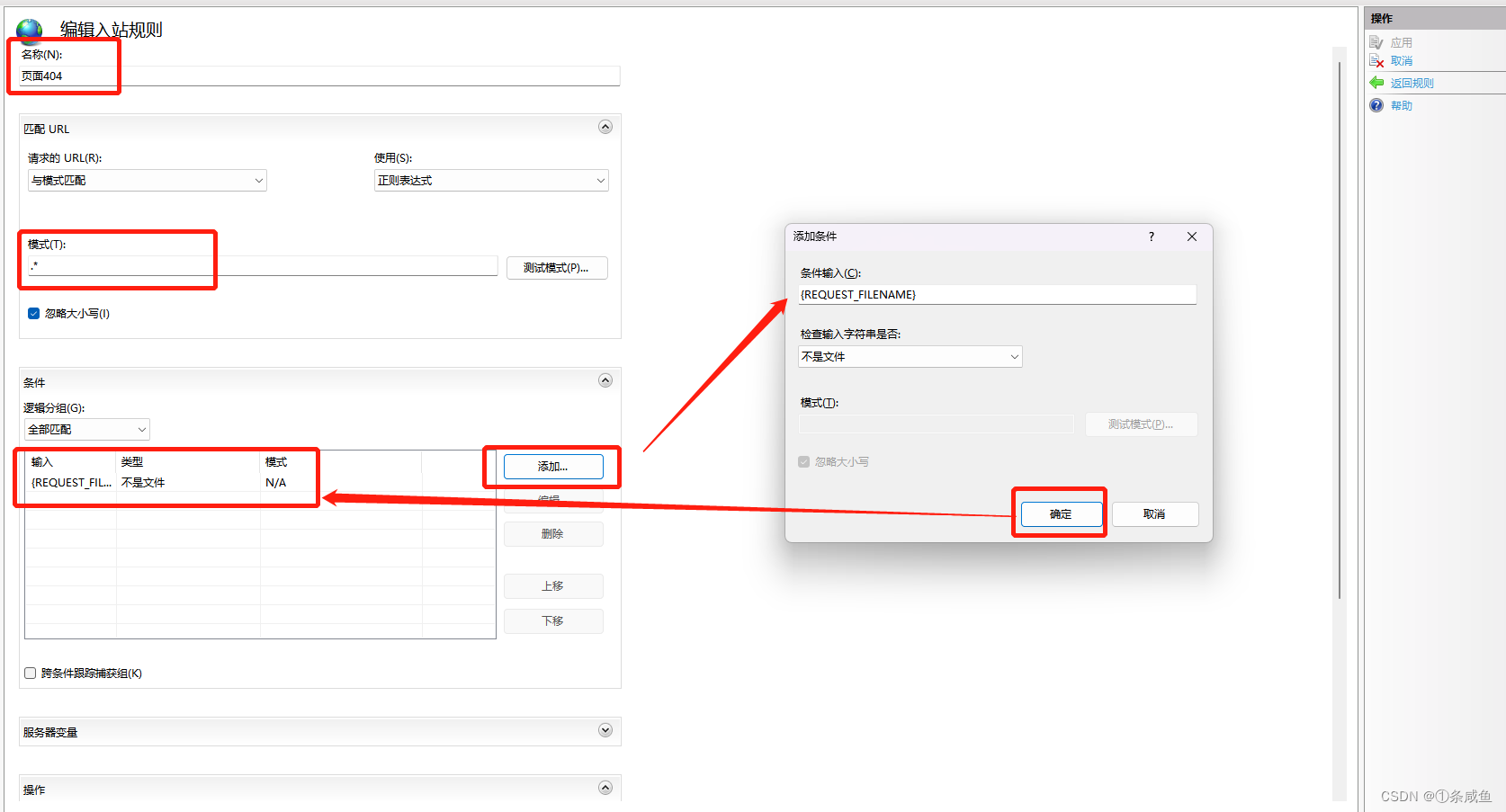
名称:自定义
模式:.*
条件:添加——选择不是文件
操作属性:重写URL——/index.html


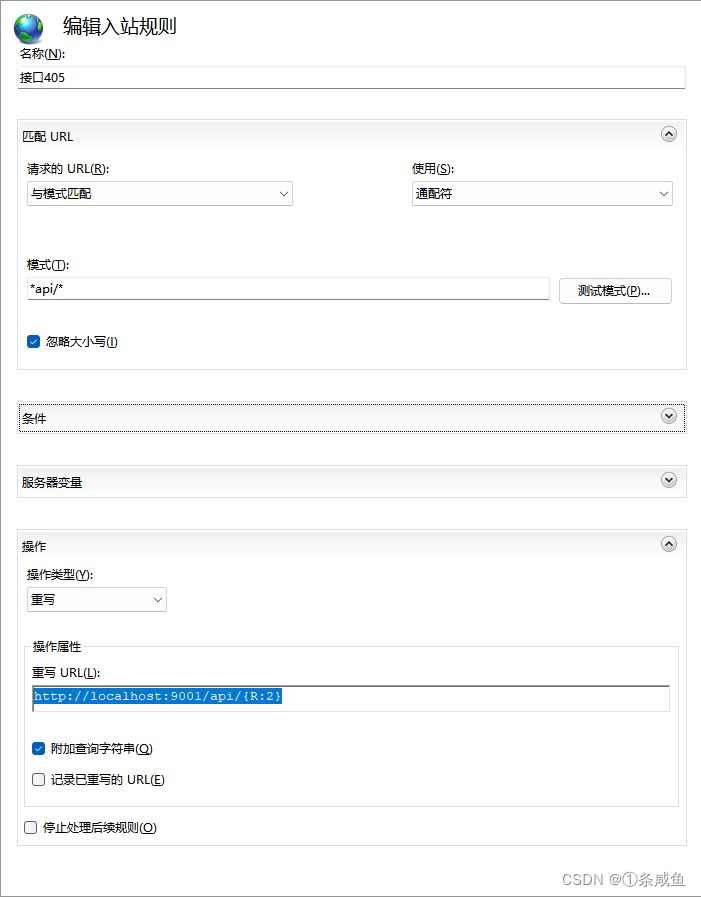
接口405
(下述场景为前端与后台在同一服务器下进行配置的)
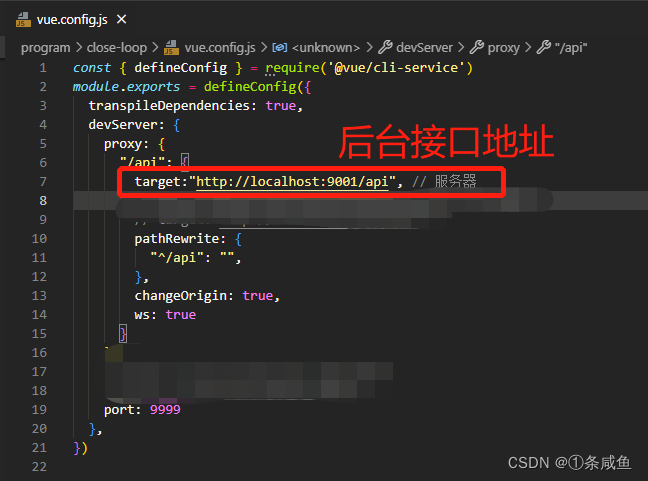
假设后台接口地址为:http://localhost:9001/api/…
需要设置代理
-
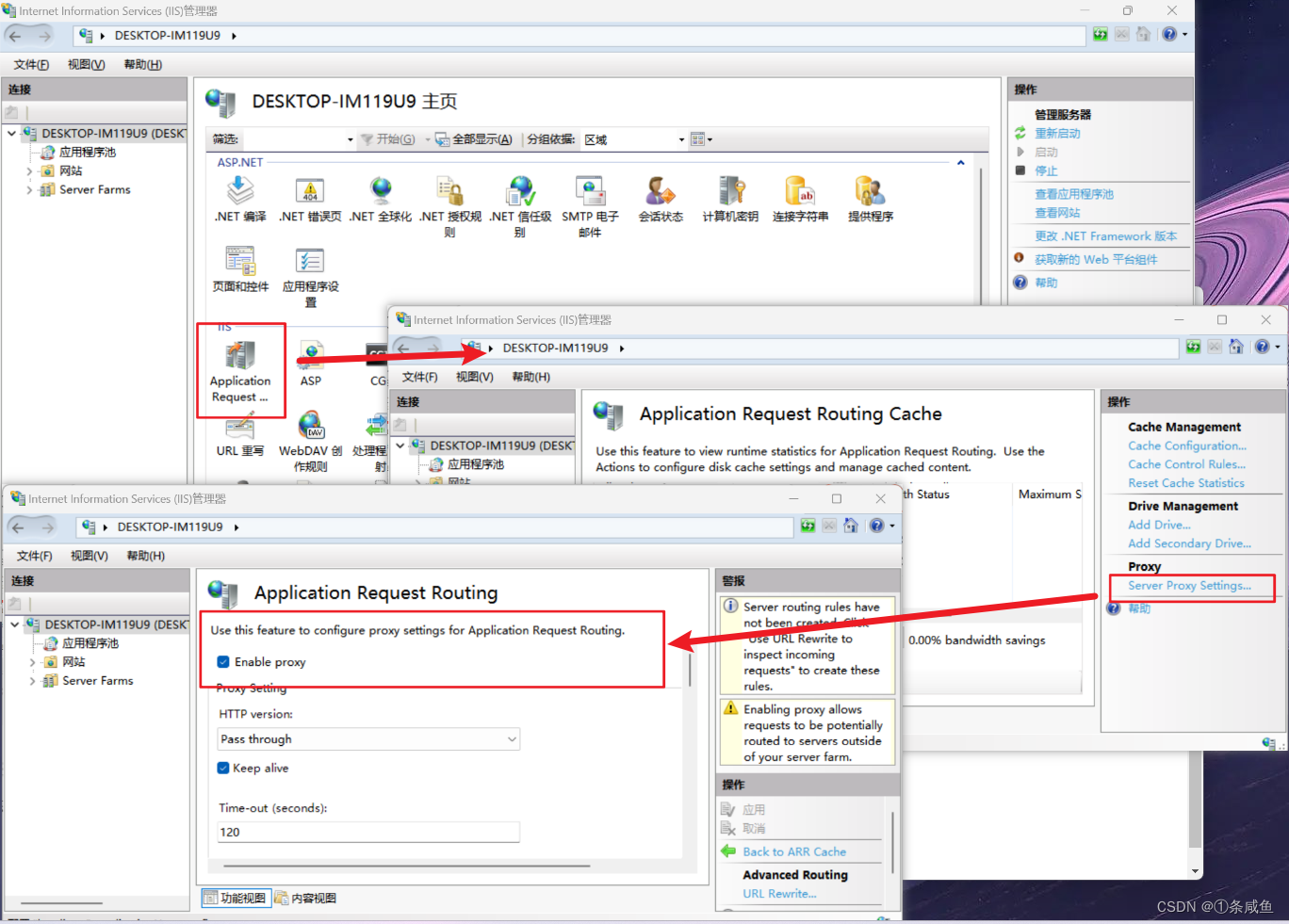
Application Request Routing设置:
双击程序——Server Proxy Settings.(右下角)——选中Enable proxy

-
项目
vue.config.js设置代理

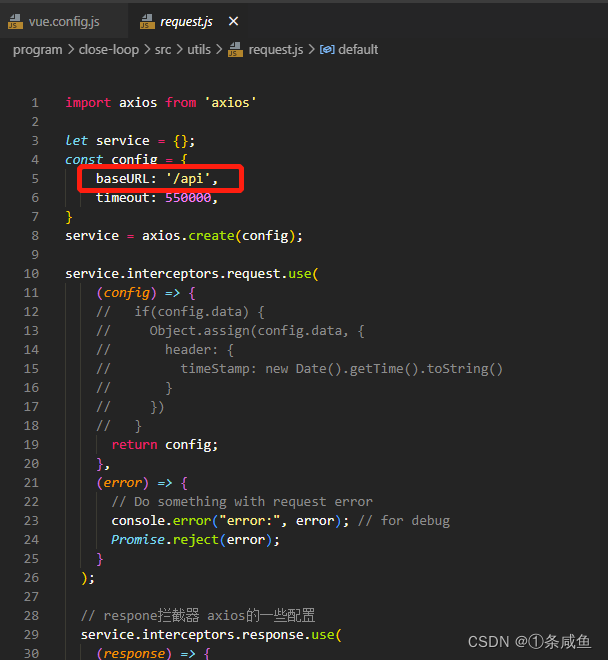
axios 封装:baseURL设置为/api

-
设置 URL 重写
添加空白规则(同上)
模式:*api/*
重写URL:http://localhost:9001/api/{R:2}(以上述后台接口为例)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/编程探险家2/article/detail/62780
推荐阅读
相关标签


