热门标签
热门文章
- 1model.state_dict(),modules(),children(),named_children(),parameters() 详解_model.module.state_dict()
- 2Python 图像处理:对比两张图片的差异_python图片对比
- 3FL Studio for 21 Windows版 Producer Edition v21.0.3 Build 3517官方中文免费终极解锁版下载
- 4Android 自定义卫星扇形菜单栏 可自行修改参数_安卓 自定义扇形菜单
- 5python中实现异步操作celery_python celery 执行完指定任务后 再执行
- 6LiveVideoStack人物专访:深耕多媒体二十载,他怎么看未来的视频云?
- 7如何判断微信内置浏览器 MicroMessenger
- 8BP神经网络预测绿灯时长MatLab代码实现步骤_input(1:40,:)'在matlab
- 9Unity3D - 使用UnityWebRequest加载AssetBundle和Texture,进行缓存的方法_unitywebrequestassetbundle 会自动做缓存吗
- 10python编程之路_2(简单的turtle)_import turtleturtle.speed(10)turtle.color("red","y
当前位置: article > 正文
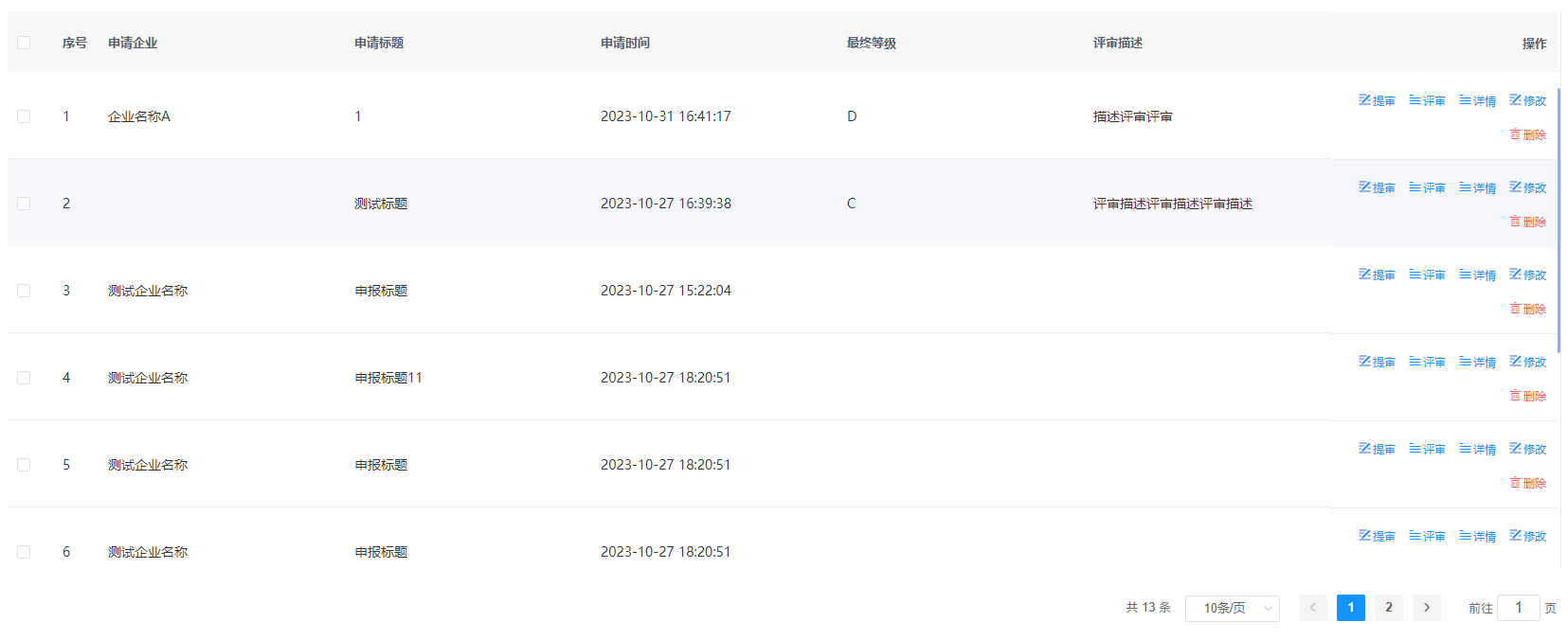
el-table修改样式_el-table修改第一列样式但不修改表头
作者:羊村懒王 | 2024-02-19 08:37:54
赞
踩
el-table修改第一列样式但不修改表头

- <el-table
- border
- ref="tableRef"
- v-loading="tableConfig.isLoading"
- :height="height"
- :data="tableData"
- :row-key="handleRowKey"
- :header-row-style="{
- background: '#F7F8FA',
- boxShadow: 'inset 0px -1px 0px 0px #EEEEEE',
- fontFamily: 'MicrosoftYaHei-Bold, MicrosoftYaHei',
- fontWeight: 'bold',
- color: '#333333',
- height: '64px',
- }"
- :row-style="{
- background: '#FFFFFF',
- boxShadow: 'inset 0px -1px 0px 0px #EEEEEE',
- fontFamily: 'MicrosoftYaHei',
- color: '#333333',
- height: '64px',
- }"
-
- ></el-table>

本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/113712
推荐阅读
相关标签


