热门标签
热门文章
- 1在线视频下载网址合集
- 2我的世界服务器隐藏文件,[其它]CommandWhitelist —— 阻止TAB补全白名单以外的命令 有效的隐藏命令[1.8+]...
- 3CentOS 8 8.5.2111 网络在线安装系统 —— 筑梦之路_centos8.5_2111.mini.iso
- 4Android标准的选择图片操作_android 选择图片
- 5【flink番外篇】15、Flink维表实战之6种实现方式-维表来源于第三方数据源_flink 维表
- 6Spring Security实现RBAC权限模型练习_rbac权限管理5张表
- 7四、张量表示_张量显示
- 8Android加载预览PDF文件
- 9【泡泡机器人转载】SLAM: 现在,未来和鲁棒年代_泡泡机器人slam
- 10JavaDemo——使用机器人发送微信消息_java 微信机器人
当前位置: article > 正文
Ant Design of Vue 表单赋值问题_this.form.setfieldsvalue
作者:羊村懒王 | 2024-02-19 15:32:53
赞
踩
this.form.setfieldsvalue
表单赋值:this.form.setFieldsValue({ 属性名: 属性值 }) 属性值:v-decorator="[‘属性值名’,
{}]"

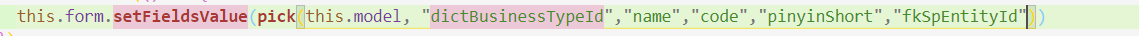
多个赋值 this.form.setFieldsValue(pick(this.model, 'dictBusinessTypeId', 'name', 'comment'))
单个赋值 this.form.setFieldsValue({ dictEntityTableAssociationId: this.associationData[0].id })
- 1
- 2
例如
select 赋值 this.form.setFieldsValue({ fkSpEntityId: res.result[0].id })

多个表单赋值

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/115504
推荐阅读
相关标签


