热门标签
热门文章
- 1Error! .NET Acquisition Failed: Installation failed: Error: .NET installation timed out.
- 2Qt UI设计之《自定义标题栏可移动拖拽窗口》_qt自定义标题栏后如何自由伸缩窗体
- 3Ubuntu中linux配置内核流程_ubuntu中linux内核初始化及配置
- 4Kafka中partition,group的具体例子,非代码
- 5IDEA起步(三) - Maven配置以及在pom文件中快速添加依赖_idea怎么与pom文件关联
- 6人脸识别领域 landmark_2d_106,landmark_23d_64,embedding 特征_landmark2d106
- 7【三维重建】基于多视角图像的三维重建_基于多视图几何的场景重建
- 8微信小程序登录&授权&获取用户信息(thinkphp5后台)_thinkphp5.1 微信小程序登录
- 9结构体的应用2020-11-12_struct student tmp是什么意思
- 10前端如何在项目中做出亮点
当前位置: article > 正文
element table组件实现show-overflow-tooltip效果,解决一些自带show-overflow-tooltip不能实现的效果。
作者:羊村懒王 | 2024-02-20 17:24:20
赞
踩
element table组件实现show-overflow-tooltip效果,解决一些自带show-overflow-tooltip不能实现的效果。
1. 背景
- 数据过多并且包含有换行、空格等特殊字符时,在使用
el-table-column自带属性show-overflow-tooltip无法将特殊字符表现出来,并且鼠标移入show-overflow-tooltip提示框内提示框并不会一直存在,另外在插槽中使用el-tooltip组件时,会出现文字较少时,鼠标移入也出现了提示的问题。 - 本篇文章使用插
el-table-column插槽解决了上述存在的问题并对相关代码进行了封装,方便多次调用;在数据内容过多时添加Y轴滚动轴,优化了滚动轴样式; - 实现效果截图在最后。
2. 过程分析
2. 1 el-table.vue代码片段
- 使用封装组件
tooltip,接收message参数
<el-table-column align="center" prop="address" label="地址">
<template slot-scope="scope">
<tooltip :message="scope.row.address"></tooltip>
</template>
</el-table-column>
- 1
- 2
- 3
- 4
- 5
2.2 组件tooltip.vue代码分析
- 完成代码(包含滚动轴样式处理)
<template> <div> <el-tooltip :disabled="isShowTooltip" class="tooltip" placement="top"> <pre class="tooltip__tip" slot="content">{{ messageWord }}</pre> <div class="tooltip__words" @mouseenter="enterEvents">{{ messageWord }}</div> </el-tooltip> </div> </template> <script> export default { data() { return { messageWord: '', isShowTooltip: false } }, props: { message: { required: true } }, mounted() { this.messageWord = this.message }, methods: { enterEvents(e) { let tableContentBoxWidth = e.target.getBoundingClientRect().width; let tableContentWidth = this.getElementTextWidth(e.target); if (tableContentWidth >= tableContentBoxWidth) { this.isShowTooltip = false; }else{ this.isShowTooltip = true } }, getElementTextWidth(el) { const range = new Range(); range.selectNodeContents(el); const width = range.getBoundingClientRect().width; return width } } } </script> <style lang="less" scoped> .tooltip__words { width: 100%; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .tooltip__tip { max-width: 500px; max-height: 300px; overflow-y: auto; white-space: pre-line; } .tooltip__tip::-webkit-scrollbar { width: 6px; // height: 10px; // 高度写不写,都不影响,因为会根据内容的长度自动计算 } .tooltip__tip::-webkit-scrollbar-thumb { background: #ccc; // 滑块颜色 border-radius: 3px; // 滑块圆角 } .tooltip__tip::-webkit-scrollbar-thumb:hover { background: #fff; // 鼠标移入滑块颜色 } .tooltip__tip::-webkit-scrollbar-track { border-radius: 3px; // 轨道圆角 background-color: #888 // 轨道颜色 ; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
el-tooltip是否禁用原理:获取内容盒子宽度和盒子内容宽度,比较两个值来控制是否禁用el-tooltip.enterEvents函数:- 鼠标移入时触发该函数,在期间设置了参数
isShowTooltip控制el-tooltip组件是否禁用; e.target.getBoundingClientRect().width获取内容盒子的具体宽度
- 鼠标移入时触发该函数,在期间设置了参数
getElementTextWidth函数:- 返回一个
盒子内容的宽度; - 使用构造函数
new Range,性能更高一点;小伙伴们也可以通过创建一个标签来获取宽度也可以得到盒子内容的宽度;
- 返回一个
2.3 el-table.vue完整代码
<template> <div> <template> <el-table border :data="tableData" style="width: 100%"> <el-table-column align="center" prop="date" label="日期" width="180"> </el-table-column> <el-table-column align="center" prop="name" label="姓名" width="180"> </el-table-column> <el-table-column align="center" prop="address" label="地址"> <template slot-scope="scope"> <tooltip :message="scope.row.address"></tooltip> </template> </el-table-column> </el-table> </template> </div> </template> <script> import tooltip from "@/components/BMW/tableTooltip/tooltip.vue" export default { data() { return { tableData: [ { date: '2023-08-10', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄' }, { date: '2023-08-10', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n--------上海市普陀区金沙江路 1518 弄\n--------上海市普陀区金沙江路 1518 弄\n----- 上海市普陀区金沙江路 1518 弄\n-----上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n-----上海市普陀区金沙江路 1518 弄\n-----上海市普陀区金沙江路 1518 弄\n 上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n 上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n 上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n 上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n 上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n 上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n 上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n 上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄' }, { date: '2023-08-10', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n' }, { date: '2023-08-10', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄\n 上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄,上海市普陀区金沙江路 1518 弄\n上海市普陀区金沙江路 1518 ' }, ] } }, components: { tooltip }, } </script> <style lang="less" scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
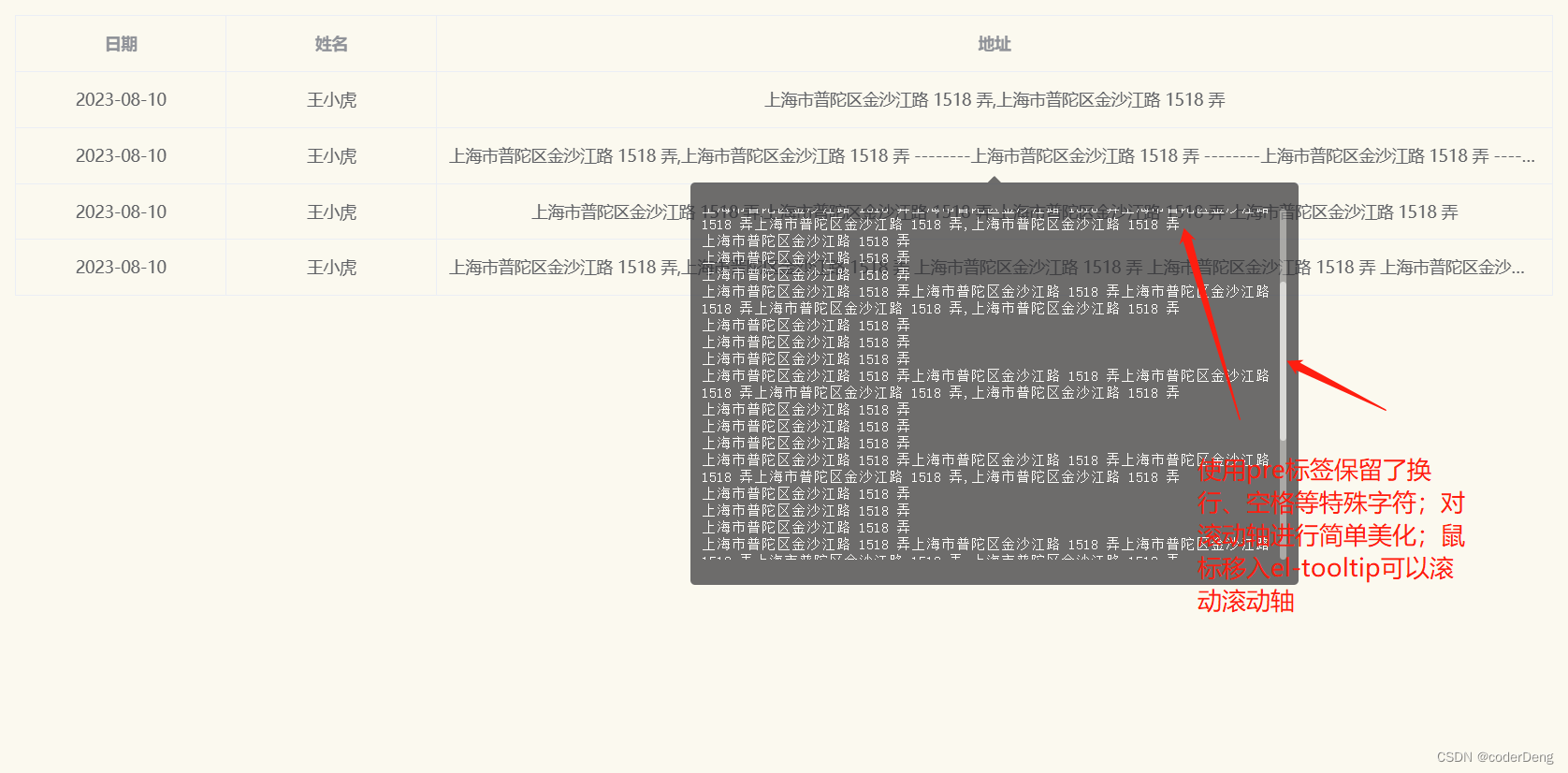
效果截图
-
效果一

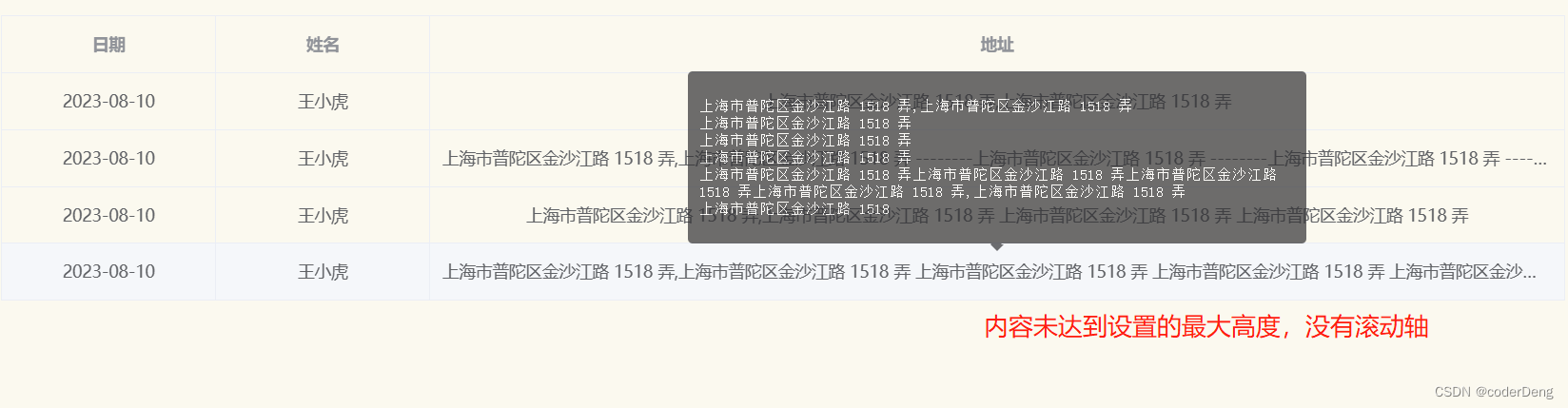
-
效果二

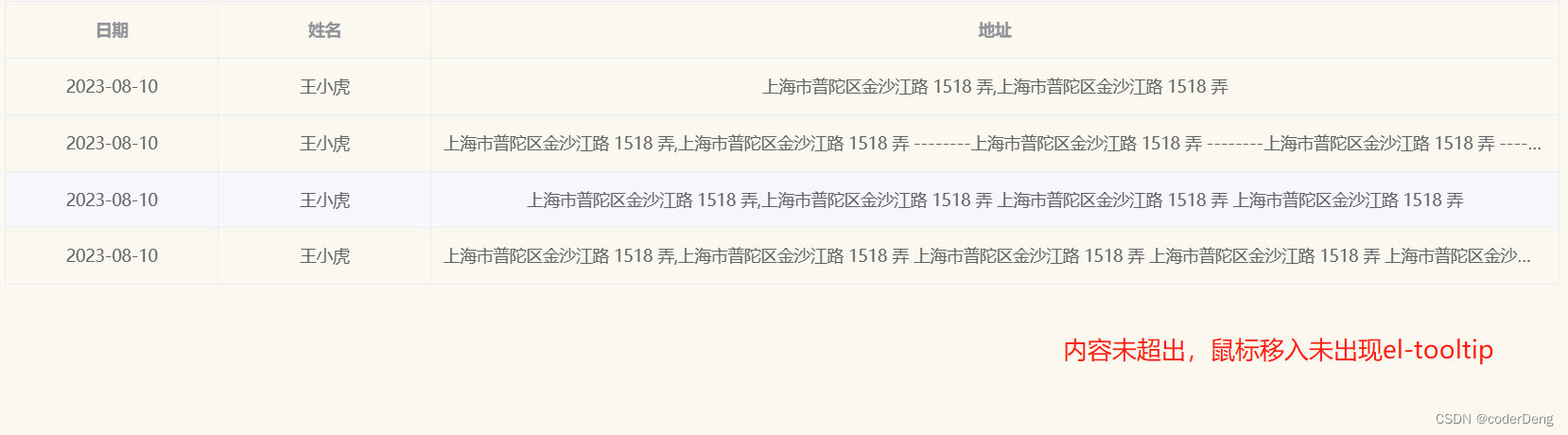
-
效果三

写在最后
如果有所帮助,希望能够点赞收藏哦,非常感谢!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/120432
推荐阅读
相关标签



