- 1【SequoiaDB 学习笔记】巨杉分布式数据库初接触_sequoiadb实时数仓
- 2Android 7.0 新特性和功能,系统和 API 行为更新_快色kuaise.tv无限制版 v7.0.8
- 3认识 ESP8266—ESP-01S (含AT指令)_esp01s
- 4超级英雄云计算的技术之旅
- 5main程序参数(Beginning Linux Programming)_line 56: char 5: error: redefinition of ‘main’ [so
- 6个人网站搭建 服务器http切换到https 网站协议切换到https
- 7UNIX网络编程详解之TCP套接字编程_tcp header unix
- 8使用python绘制混淆矩阵(confusion_matrix)_混淆矩阵代码python黑白
- 9Java设计模式:单例模式(附实例代码)每天一学设计模式_//方式1: public static synchronized lazyone getinsta
- 10基于反向传播的多层神经网络训练原理(翻译)_基于反向传播的神经网络的学习
Vue3学习之旅--初识webpack--webpack打包js,css,less等文件以及兼容性处理_webpack3 处理vue文件内的es12语法
赞
踩
文章目录
vue3一路的笔记
vue3学习之旅–邂逅vue3-了解认识Vue3
vue3学习之旅–邂逅vue3-了解认识Vue3(二)
Vue3学习之旅–爱上Vue3–Vue3基础语法(一)–以及vscode基本使用和快速生成代码片段
Vue3学习之旅–爱上Vue3–Vue3的Options-API
vue3学习之旅–vue的表单和开发模式–组件化开发初识
webpack学习之旅
webpack基础打包
认识webpack
事实上随着前端的快速发展,目前前端的开发已经变的越来越复杂了:
- 比如开发过程中我们需要通过模块化的方式来开发;
- 比如也会使用一些高级的特性来加快我们的开发效率或者安全性,比如通过ES6+、TypeScript开发脚本逻辑, 通过sass、less等方式来编写css样式代码;
- 比如开发过程中,我们还希望实时的监听文件的变化来并且反映到浏览器上,提高开发的效率;
- 比如开发完成后我们还需要将代码进行压缩、合并以及其他相关的优化;
- 等等….
但是对于很多的前端开发者来说,并不需要思考这些问题,日常的开发中根本就没有面临这些问题:
- 这是因为目前前端开发我们通常都会直接使用三大框架来开发:Vue、React、Angular;
- 但是事实上,这三大框架的创建过程我们都是借助于脚手架(CLI)的;
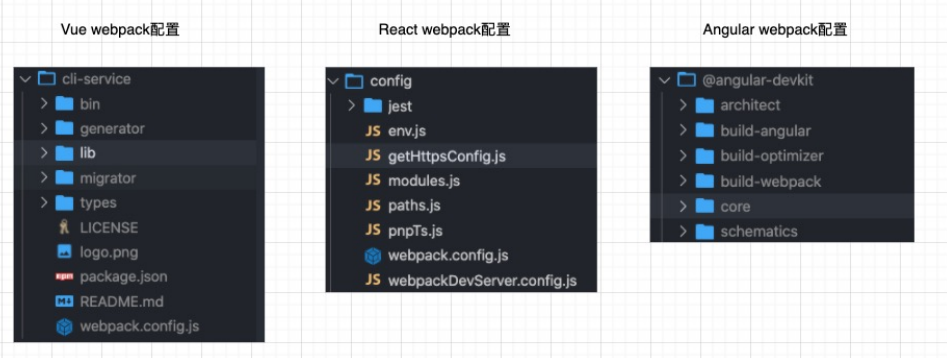
- 事实上Vue-CLI、create-react-app、Angular-CLI都是基于webpack来帮助我们支持模块化、less、 TypeScript、打包优化等的;
脚手架依赖webpack
事实上我们上面提到的所有脚手架都是依赖于webpack的:

webpack是什么

我们先来看一下官方的解释:

webpack是一个静态的模块化打包工具,为现代的JavaScript应用程序;
我们来对上面的解释进行拆解:
- 打包bundler:webpack可以将帮助我们进行打包,所以它是一个打包工具
- 静态的static:这样表述的原因是我们最终可以将代码打包成最终的静态资源(部署到静态服务器);
- 模块化module:webpack默认支持各种模块化开发,ES Module、CommonJS、AMD等;
- 现代的modern:我们前端说过,正是因为现代前端开发面临各种各样的问题,才催生了webpack的出现和发展;
Vue项目加载的文件有哪些
JavaScript的打包:
- 将ES6转换成ES5的语法;
- TypeScript的处理,将其转换成JavaScript;
Css的处理:
- CSS文件模块的加载、提取;
- Less、Sass等预处理器的处理;
资源文件img、font:
- 图片img文件的加载;
- 字体font文件的加载;
HTML资源的处理:
- 打包HTML资源文件;
- 处理vue项目的SFC文件.vue文件;
webpack使用前提
webpack的官方文档是https://webpack.js.org/ ;
webpack的中文官方文档是https://webpack.docschina.org/ ;
DOCUMENTATION:文档详情,也是我们最关注的
Webpack的运行是依赖Node环境的,所以我们电脑上必须有Node环境
所以我们需要先安装Node.js,并且同时会安装npm;
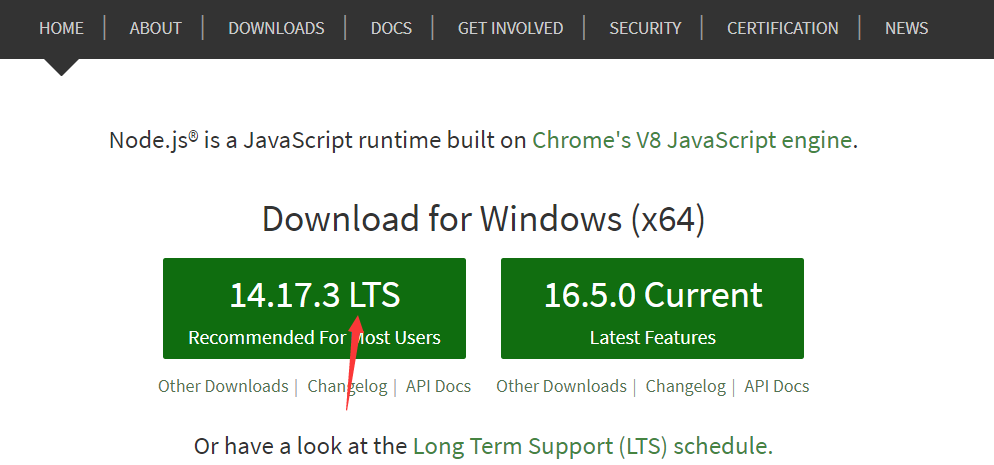
Node官方网站:https://nodejs.org/
推荐安装LTS版本,也就是稳定版

webpack的安装
webpack的安装目前分为两个:webpack、webpack-cli。
前期我们多以命令行的方式使用webpack,因此webpack-cli也是必须安装的。但是在实际项目中,一般不需要安装webpack-cli。
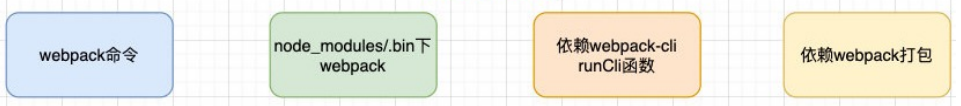
那么它们是什么关系呢?
- 执行webpack命令,会执行node_modules下的.bin目录下的webpack;
- webpack在执行时是依赖webpack-cli的,如果没有安装就会报错;
- 而webpack-cli中代码执行时,才是真正利用webpack进行编译和打包的过程;
- 所以在安装webpack时,我们需要同时安装webpack-cli(第三方的脚手架事实上是没有使用webpack-cli的,而是类似于自 己的vue-service-cli的东西)

npm install webpack webpack-cli -g # -g 表示全局安装
npm install webpack webpack-cli -D # -D 表示局部安装
- 1
- 2

在命令行输入上面的命令,会默认安装最新的版本。如果没有报错则安装成功。
我们可以在命令行输入 webpack -v查看我们安装的版本。

webpack的打包方式
1. 默认打包
我们可以通过webpack进行打包,之后运行打包之后的代码
在项目根目录下直接执行 webpack 命令;
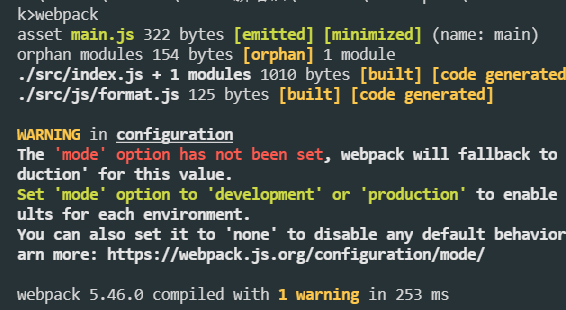
webpack
- 1
只要没报错,就执行成功了。警告暂时我们可以先忽略

我们发现:
生成一个dist文件夹,里面存放一个main.js的文件,就是我们打包之后的文件:
- 这个文件中的代码被压缩和丑化了;
- 另外我们发现代码中依然存在ES6的语法,比如箭头函数、const等,这是因为默认情况下webpack并不清楚我们打包后的文 件是否需要转成ES5之前的语法,后续我们需要通过babel来进行转换和设置;

我们发现是可以正常进行打包的,但是有一个问题,webpack是如何确定我们的入口的呢?
- 事实上,当我们运行webpack时,webpack会查找当前目录下的 src/index.js作为入口;
- 所以,如果当前项目中没有存在src/index.js文件,那么会报错
当然,我们也可以通过配置来指定入口和出口
安装好局部的webpack,但是我们又安装了全局的webpack了,这时候如果在命令行直接输入webpack命令进行打包。默认使用的还是全局安装的webpack。
如何使用局部的webpack进行打包呢?
可以使用 npx webpack使用该命令打包的时候就会使用局部的webpack
# 调用当前项目的webpack,并指定打包的入口文件和出口目录和文件
npx webpack --entry ./src/main.js --output-path ./build
- 1
- 2
2. 创建局部的webpack
前面我们直接执行webpack命令使用的是全局的webpack,如果希望使用局部的可以按照下面的步骤来操作。
第一步:创建package.json文件,用于管理项目的信息、库依赖等
npm init -y # -y 表示按照默认参数进行初始化
- 1
第二步:安装局部的webpack
npm install webpack webpack-cli -D
- 1
第三步:使用局部的webpack
npx webpack # 会去调用node_moudles目录下bin里面的webpack目录
- 1
第四步:在package.json中创建scripts脚本,执行脚本打包即可
虽然第三步也可以使用局部的webpack进行打包。但是我们一般很少使用。我们可以在package.json文件里面的script属性里面配置
"scripts": {
"build": "webpack"
},
- 1
- 2
- 3
**然后执行 npm run build**目录进行打包
npm run build
- 1
会自动去我们的node_modules文件夹下面找命令,也就是局部的webpack
3. Webpack配置文件
在通常情况下,webpack需要打包的项目是非常复杂的,并且我们需要一系列的配置来满足要求,默认配置必然 是不可以的。我们可以在根目录下创建一个webpack.config.js文件,来作为webpack的配置文件:
// 配置webpack const path = require('path'); // 导出配置必须使用commonjs规范。因为webpack是运行在nodejs环境上的 // 读取导出的配置肯定是使用nodejs默认的规范的。 // 如果想要使用ES6的规范进行导出,需要进行额外的配置。比较麻烦 module.exports = { // 入口 entry 打包文件时的入口文件 entry: './src/index.js', // 出口 打包好文件存放的位置,路径 output: { // path属性 需要指定绝对路径 path: path.join(__dirname, './build'), // 打包后文件的名称 filename: 'bundle.js' } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
继续执行webpack命令,依然可以正常打包
npm run build
- 1
4. 指定配置文件
但是如果我们的配置文件并不是webpack.config.js的名字,而是其他的名字呢?
-
比如我们将webpack.config.js修改成了 wk.config.js
-
这个时候我们可以通过 --config 来指定对应的配置文件;
wepack --config wk.config.js- 1
-
但是每次这样执行命令来对源码进行编译,会非常繁琐,所以我们可以在package.json中增加一个新的脚本:

"srcipt":{ "build":"wepack --config wk.config.js" }- 1
- 2
- 3
之后我们执行 npm run build来打包即可。
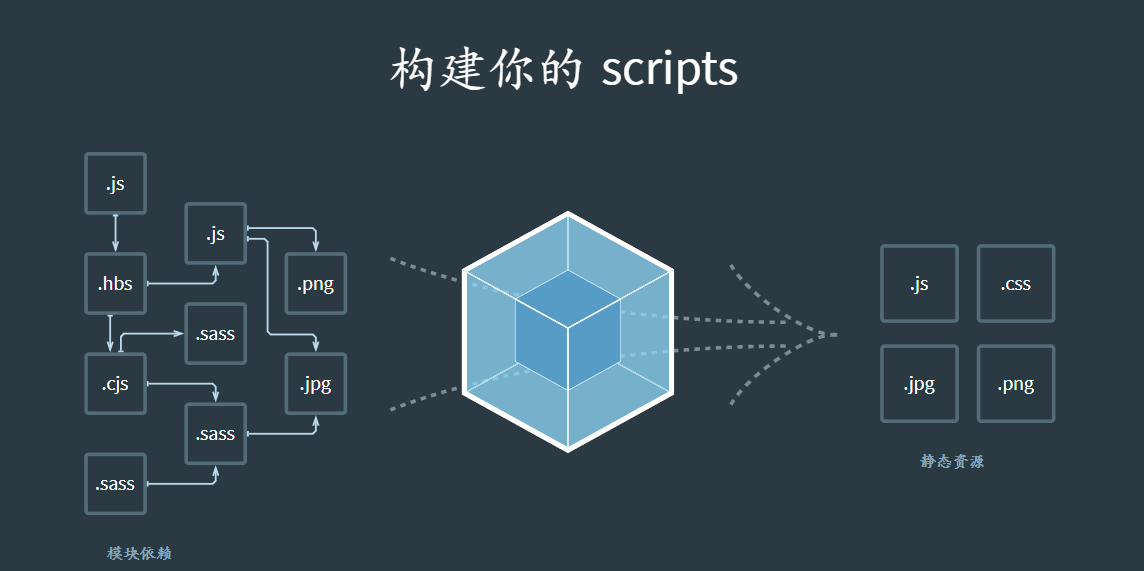
5. Webpack的依赖图
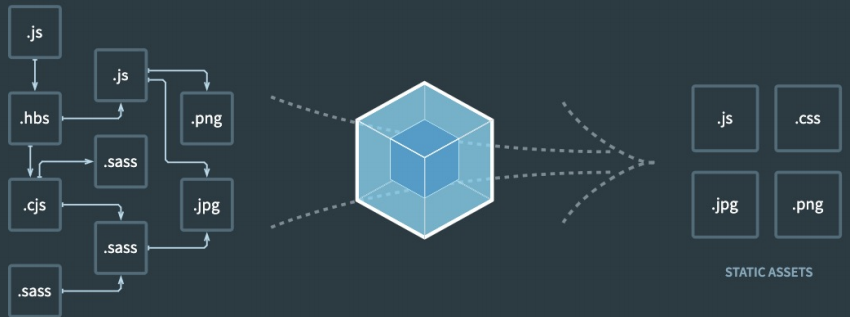
webpack到底是如何对我们的项目进行打包的呢?
-
事实上webpack在处理应用程序时,它会根据命令或者配置文件找到入口文件;
-
从入口开始,会生成一个 依赖关系图,这个依赖关系图会包含应用程序中所需的所有模块(比如.js文件、css文件、图片、字 体等);
-
然后遍历图结构,打包一个个模块(根据文件的不同使用不同的loader来解析);

webpack打包其他文件
这里我们创建一个 element.js 文件,以及一个 index.css文件。通过JavaScript创建了一个元素,并且希望给它设置一些样式;
// element.js
import '../css/index.css';
// 创建一个div
const div = document.createElement('div');
// 设置样式
div.className = 'title1';
div.className = 'title';
div.innerHTML = '<h2>你好!!!!!!</h2>';
document.body.appendChild(div);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
.title{
color:aqua;
font-size: 30px;
background-color: bisque;
}
- 1
- 2
- 3
- 4
- 5
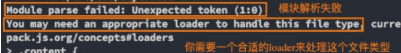
执行编译打包命令(npm run build)时:

1. css-loader的使用
上面的错误信息告诉我们需要一个loader来加载这个css文件,但是loader是什么呢?
- loader 可以用于对模块的源代码进行转换;
- 我们可以将css文件也看成是一个模块,我们是通过import来加载这个模块的;
- 在加载这个模块时,webpack其实并不知道如何对其进行加载,我们必须制定对应的loader来完成这个功能;
那么我们需要一个什么样的loader呢?
-
对于加载css文件来说,我们需要一个可以读取css文件的loader;
-
这个loader最常用的是css-loader。
css-loader的安装:
npm install css-loader -D
- 1
css-loader的使用方案
如何使用这个loader来加载css文件呢?有三种方式:
- 内联方式;
- CLI方式(webpack5中不再使用);
- 配置方式
内联方式
内联方式使用较少,因为不方便管理;
在引入的样式前加上使用的loader,并且使用!分割
// 导入css
// 内联样式指定加载文件时使用的loader (了解)
// 语法: import 'loader!文件路径' 要注意loader后面有一个叹号 是用来分割加载器和文件的 必须有
import 'css-loader!../css/index.css';
- 1
- 2
- 3
- 4
CLI方式
- 在webpack5的文档中已经没有了–module-bind;
- 实际应用中也比较少使用,因为不方便管理;
loader配置方式(重点)
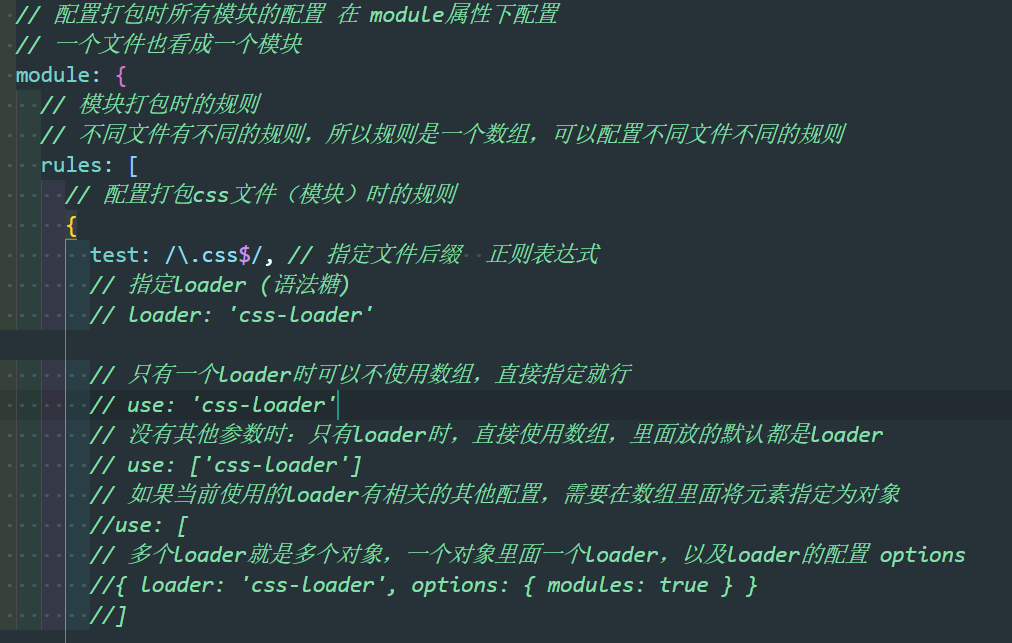
配置方式表示的意思是在我们的webpack.config.js文件中写明配置信息:
- module.rules中允许我们配置多个loader(因为我们也会继续使用其他的loader,来完成其他文件的加载);
- 这种方式可以更好的表示loader的配置,也方便后期的维护,同时也让你对各个Loader有一个全局的概览;
module.rules的配置如下:
- rules属性对应的值是一个数组:[Rule]
- 数组中存放的是一个个的Rule,Rule是一个对象,对象中可以设置多个属性:
- **test属性:**用于对 resource(资源)进行匹配的,通常会设置成正则表达式;
- **use属性:**对应的值时一个数组:[UseEntry]
- UseEntry是一个对象,可以通过对象的属性来设置一些其他属性
- oader:必须有一个 loader属性,对应的值是一个字符串;
- options:可选的属性,值是一个字符串或者对象,值会被传入到loader中; Ø
- query:目前已经使用options来替代;
- 传递字符串(如:use: [ ‘style-loader’ ])是 loader 属性的简写方式(如:use: [ { loader: ‘style-loader’} ]);
- UseEntry是一个对象,可以通过对象的属性来设置一些其他属性
- loader属性: Rule.use: [ { loader } ] 的简写。
具体的相关配置如下展示:

2. style-loader
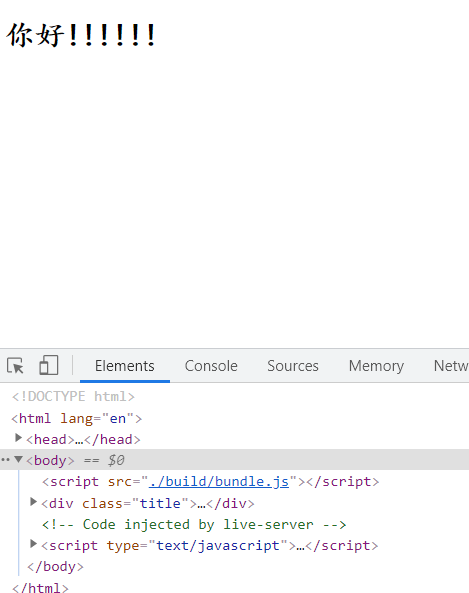
我们已经可以通过css-loader来加载css文件了 。但是你会发现这个css在我们的代码中并没有生效(页面没有效果)。
这是为什么呢?
- 因为css-loader只是负责将.css文件进行解析,并不会将解析之后的css插入到页面中;
- 如果我们希望再完成插入style的操作,那么我们还需要另外一个loader,就是style-loader;

安装style-loader
npm i style-loader -D
- 1
配置style-loader
那么我们应该如何使用style-loader:
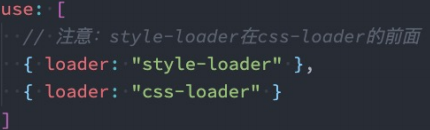
- 在配置文件中,添加style-loader;
- 注意:因为loader的执行顺序是从右向左(或者说从下到上,或者说从后到前的),所以我们需要将styleloader写到css-loader的前面

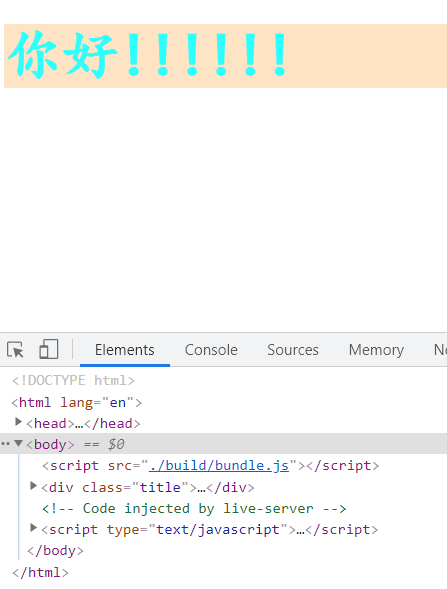
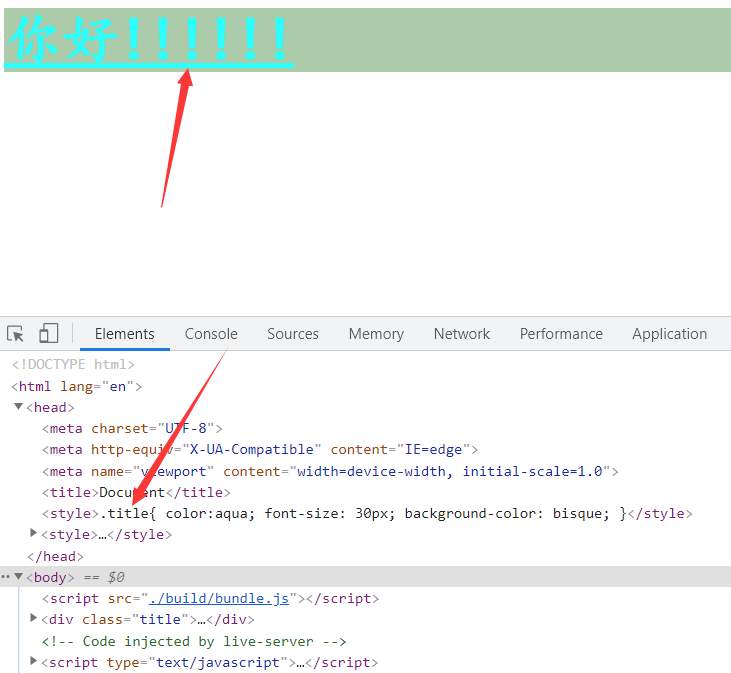
重新执行编译npm run build,可以发现打包后的css已经生效了:
- 当前目前我们的css是通过页内样式的方式添加进来的;
- 后续我们也会讲如何将css抽取到单独的文件中,并且进行压缩等操作;

3. 如何处理less文件
在我们开发中,我们可能会使用less、sass、stylus的预处理器来编写css样式,效率会更高。
那么,如何可以让我们的环境支持这些预处理器呢?
首先我们需要确定,less、sass等编写的css需要通过工具转换成普通的css;
比如我们编写如下的less样式:
@bgColor:#aca;
@textDecoration:underline;
.title{
background-color: @bgColor;
text-decoration: @textDecoration;
user-select: none;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Less工具处理
我们可以使用less工具来完成它的编译转换:
npm install less -D
- 1
执行如下命令:
npx lessc ./src/less/index.less index.css
- 1

less-loader
但是在项目中我们会编写大量的css,它们如何可以自动转换呢?
这个时候我们就可以使用less-loader,来自动使用less工具转换less到css;
npm install less-loader -D
- 1
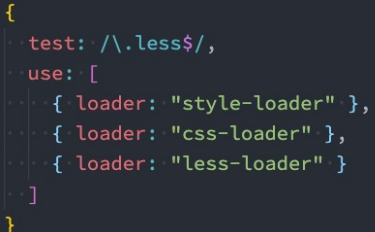
配置webpack.config.js

执行npm run build less就可以自动转换成css,并且页面也会生效了

4. PostCSS工具
1. 认识postcss
-
什么是PostCSS呢?
- PostCSS是一个通过JavaScript来转换样式的工具;
- 这个工具可以帮助我们进行一些CSS的转换和适配,比如自动添加浏览器前缀、css样式的重置;
- 但是实现这些功能,我们需要借助于PostCSS对应的插件;
-
如何使用PostCSS呢?主要就是两个步骤:
- 第一步:查找PostCSS在构建工具中的扩展,比如webpack中的postcss-loader;
- 第二步:选择可以添加你需要的PostCSS相关的插件;
2. 命令行使用postcss
当然,我们能不能也直接在终端使用PostCSS呢?
也是可以的,但是我们需要单独安装一个工具postcss-cli;
我们可以安装一下它们:postcss、postcss-cli:
npm install postcss postcss-cli -D
- 1
我们编写一个需要添加前缀的css:
- https://autoprefixer.github.io/
- 我们可以在上面的网站中查询一些添加css属性的样式

3. 插件autoprefixer
因为我们需要添加前缀,所以要安装autoprefixer:
npm install autoprefixer -D
- 1
直接使用使用postcss工具,并且指定使用autoprefixer
npx postcss --use autoprefixer -o end.css ./src/css/style.css
- 1
转化之后的css样式如下:

4. postcss-loader(重点)
真实开发中我们必然不会直接使用命令行工具来对css进行处理,而是可以借助于构建工具:
在webpack中使用postcss就是使用postcss-loader来处理的;
我们来安装postcss-loader:
npm install postcss-loader -D
- 1
我们修改加载less的loader:
**注意:**因为postcss需要有对应的插件才会起效果,所以我们需要配置它的plugin;

5. 单独的postcss配置文件
当然,我们也可以将这些配置信息放到一个单独的文件中进行管理:
在根目录下创建postcss.config.js
module.exports = {
// 配置plugins 插件
plugins: [
require('autoprefixer')
]
}
- 1
- 2
- 3
- 4
- 5
- 6

6. postcss-preset-env
事实上,在配置postcss-loader时,我们配置插件并不需要使用autoprefixer。
我们可以使用另外一个插件:postcss-preset-env
- postcss-preset-env也是一个postcss的插件;
- 它可以帮助我们将一些现代的CSS特性,转成大多数浏览器认识的CSS,并且会根据目标浏览器或者运行时环境 添加所需的polyfill;
- 也包括会自动帮助我们添加autoprefixer(所以相当于已经内置了autoprefixer);
首先,我们需要安装postcss-preset-env:
npm install postcss-preset-env -D
- 1
之后,我们直接修改掉之前的autoprefixer即可:

注意:我们在使用某些postcss插件时,也可以直接传入字符串

webpack.config.js本次配置展示
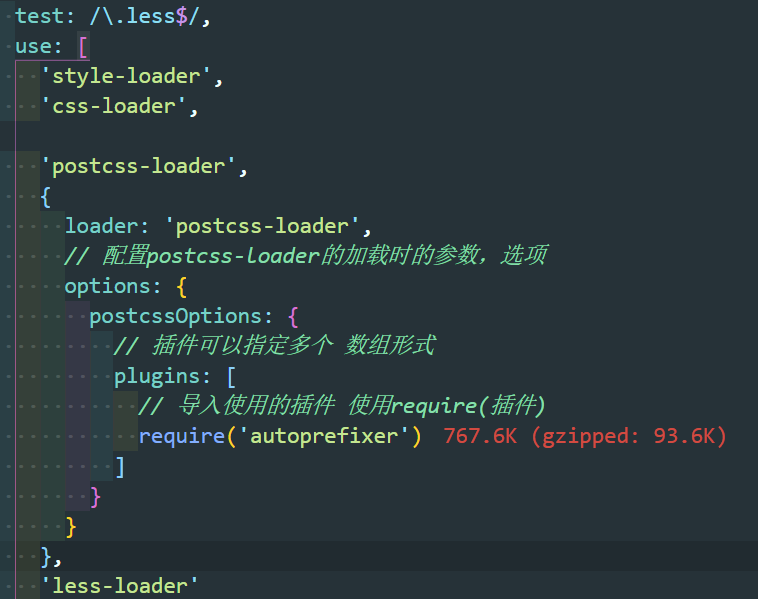
// 配置webpack const path = require('path'); module.exports = { entry: './src/index.js', output: { path: path.join(__dirname, './build'), filename: 'bundle.js' }, // 配置打包时所有模块的配置 在 module属性下配置 // 一个文件也看成一个模块 module: { // 模块打包时的规则 // 不同文件有不同的规则,所以规则是一个数组,可以配置不同文件不同的规则 rules: [ // 配置打包css文件(模块)时的规则 { test: /\.css$/, // 指定文件后缀 正则表达式 // 指定loader (语法糖) // loader: 'css-loader' // 只有一个loader时可以不使用数组,直接指定就行 // use: 'css-loader' // 没有其他参数时:只有loader时,直接使用数组,里面放的默认都是loader // use: ['css-loader'] // 如果当前使用的loader有相关的其他配置,需要在数组里面将元素指定为对象 //use: [ // 多个loader就是多个对象,一个对象里面一个loader,以及loader的配置 options //{ loader: 'css-loader', options: { modules: true } } //] // 多个loader的加载顺序 从后往前(最先加载数组最后一个loader) use: [ "style-loader", { loader: 'css-loader' } ] }, // 处理less文件的配置 // postcss 工具 增加浏览器前缀 postcss-loader { test: /\.less$/, use: [ 'style-loader', 'css-loader', // 如果我们指定了postcss的配置文件(默认情况下叫做 postcss.config.js) // 则不需要再这里指定相关的配置了,直接写postcss-loader就可以了 // 优先读取本文件里面的配置,然后去 postcss.config.js 配置文件里面读取导出的配置 'postcss-loader', /* { loader: 'postcss-loader', // 配置postcss-loader的加载时的参数,选项 options: { postcssOptions: { // 插件可以指定多个 数组形式 plugins: [ // 导入使用的插件 使用require(插件) require('autoprefixer') ] } } }, */ 'less-loader' ] } ] } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
postcss.config.js本次配置展示
// postcss 的配置
module.exports = {
// 配置plugins 插件
plugins: [
// 实际开发中,我们很少使用 autoprefixer 这个插件
// 我们会使用 更好的插件 postcss-prefix-env
// require('autoprefixer')
// 这个插件的功能更强,切也具有 autoprefixer 插件的功能
// 可以理解为具备了 autoprefixer 的功能
require('postcss-preset-env')
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12



