- 1工厂人员作业行为动作识别检测算法_作业识别算法有哪些
- 2VMware Workstation 虚拟机下载及安装的详细步骤_vmware workstation下载安装教程
- 3python数据类型怎么定义_Python的五大数据类型的作用、定义方式、使用方法
- 4python好用的orm_Python轻量级ORM -- Peewee 笔记(一)
- 5(附源码)ssm医疗管理系统 毕业设计 260952_医疗系统毕业设计
- 6C++ Primer(第五版) 9.3.4--9.3.6节练习_c++primer练习9.30
- 7如何在centos8中安装中文输入法(系统自带中文输入法)_centos8中文输入法
- 8PLL基础知识介绍
- 9ZYNQ飞控系统设计-PX的MAalefile解读_nuttx zynq
- 10Redis常见面试题(附答案)_redis面试必会6题经典
Nginx配置80端口转发8080和https域名配置_nginx 80端口配置到指定域名和项目
赞
踩
近日把以前的毕业设计翻出来,用springboot重构了一遍。Maven打包部署到阿里云上。
小程序对服务器域名要求是很严格的,有过开发经历的应该都知道:
1.要有SSL证书,也就是https开头域名
2.服务器地址不可以包含端口,也就是要用默认80端口
以前是tomcat部署时用了linux里面的命令进行端口监听的,这次想使用nignx实现。话不多说,开始。
小程序里服务器域名一开始是这样的:

上面这样用http并且带8080端口,刚好指向我的项目端口,可以正常访问,各种图片资源也都能正常加载,要遵循微信平台的要求就得把上面换成下面这样的。https开头,且不带8080端口。

没办法,人在屋檐下,不得不低头。开始改造:
1.安装nginx
yum install nignx
2.修改配置文件:解决8080端口问题
vi /etc/nginx/conf
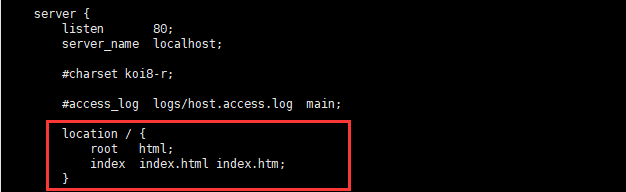
下载后默认配置是这样子的

要改的就是红色方框的内容,
listen 80 就是监听80端口
location /就是当访问我的域名服务器网站根路径时,就会被匹配到并拦截,转发
目前就是修改这里面。变成
- location / {
- proxy_pass http://127.0.0.1:8080/; #转向地址 访问80指向8080
- }
这样改好后,我的小程序http://www.xxxx.top就可以访问了,而不用再带上8080端口。
3.修改配置文件:解决https问题
因为nginx要ssl证书才能操作。我之前备案了并且申请了SSL证书,首先去阿里云上下载证书。



选择nginx的证书,下载好,解压,一共两个文件:.pem后缀和.key后缀的文件。放到阿里云linux随便哪个目录上。

开始配置nginx.conf,nginx对https的操作一开始是注释了的(#号作行首)。
找到Nginx关于https配置的地方,刚下载安装好后默认在最下面。修改完成后如下图:

上面的红色方框分别是.pem和.key证书文件的路径。
下面的红色方框代表要指向的路径。这里我这样配置就是把所有以https访问我网站根目录的请求转到了http网站根目录的8080端口,即是我的后台程序请求地址。一开始我把location /大括号里面注释的那几行也写进去了的,后来发现注释掉也可以正常运行,没深究本着能少一行是一行的原则就注释掉了。
OK,到这里就配置好了。


![成功解决:nginx: [emerg] unexpected “}“ in /etc/nginx/c](https://img-blog.csdnimg.cn/10b43412bc5347839223b18747cccd3c.png?x-oss-process=image/resize,m_fixed,h_300,image/format,png)

