热门标签
热门文章
- 1Linux系统之部署Gitblit服务器_gitblit linux
- 2Mysql Command Line Client输入密码后闪退_command line client输入正确密码后闪退
- 3Pytorch-SGD算法解析
- 4简单总结一下计算机科学(CS)的课程体系_cs专业哪些课是学基础架构的
- 5运行docker-compose up -d提示No such image错误_docker-compose up -d未找到命令
- 6本地部署Stable Diffusion教程,详细教学,已安装成功,无科学上网版
- 7寒假9-蓝桥杯训练
- 8【Spring Cloud】Nacos服务分级存储模型与负载均衡原理与实战_nacos负载均衡轮询原理
- 9一、Go基础知识29、反射编程详解_reflect.new
- 10超炫jQuery3D图片旋转放大特效实例
当前位置: article > 正文
Chrome辅助工具-Inspector -Network_chrome inspector
作者:羊村懒王 | 2024-02-28 12:52:40
赞
踩
chrome inspector
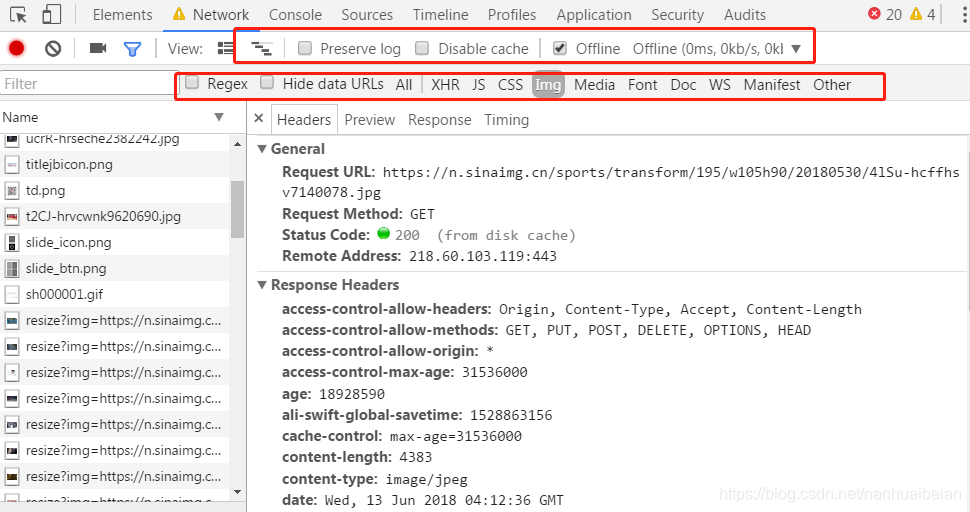
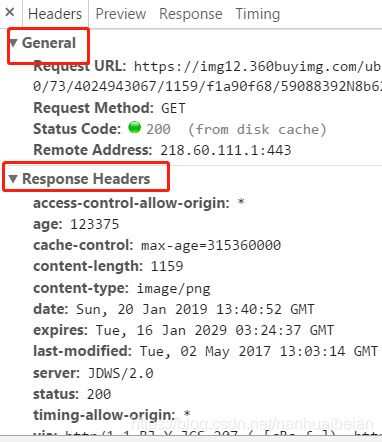
Network面板可以记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等)。
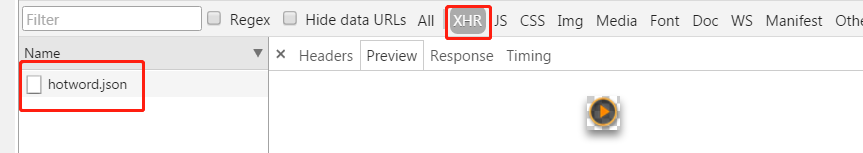
- XHR:记录ajax中的请求
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 1
- 2
- 3
- 4
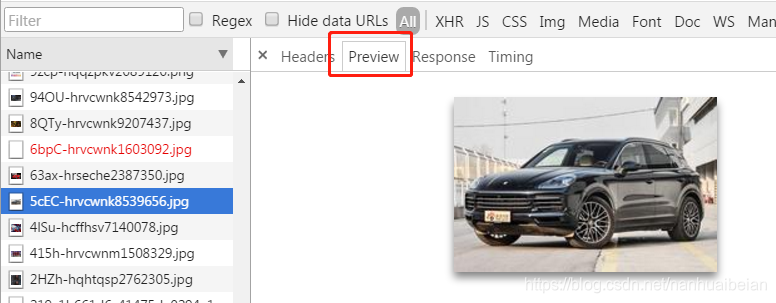
- Preview
Preview 根据你所选择的资源类型(JSON、图片、文本)显示相应的预览。
- 1
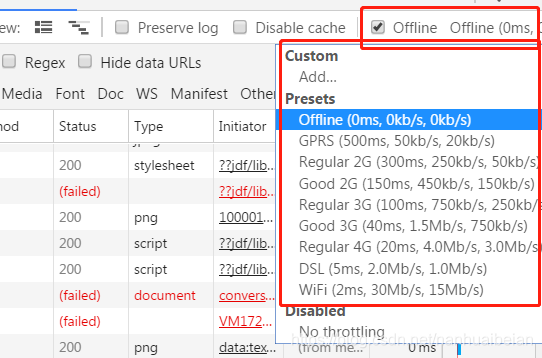
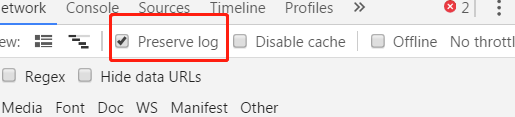
- offline
网络连接开关,后面的下拉列表网速阀值,可以设置上传下载最大网速等.一般可以网页在不同网络状态下的显示效果
- 1
- Preserve log
保存日志,否则只显示每次响应的链接
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/158879
推荐阅读
相关标签