- 1大数据毕业设计:图书推荐系统+可视化+Django框架 图书管理系统 (附源码+论文)✅_django一个图书推荐系统
- 2SQL进阶(二):复杂数据结构处理:让你的 SQL 更加高效
- 3pytorch 介绍以及常用工具包展示
- 4吐血推荐|2万字总结Mac所有应用程序、软件工具和相关资料_类似dataload的软件
- 5JavaWeb开发 —— Vue框架_java vue框架
- 6【数据结构和算法】八大排序算法(插入排序,希尔排序,选择排序,堆排序,冒泡排序,快速排序,归并排序,计数排序)_逐个处理待排序记录
- 72023前端大厂高频面试题之项目篇
- 8python语言基础(最详细版)
- 9高级检索增强生成技术(RAG)全面指南:原理、分块、编码、索引、微调、Agent、展望...
- 10ALL IN ONE:第一篇内容:部署网络架构+PVE8.0安装+PVE国内源优化_pve国内源设置
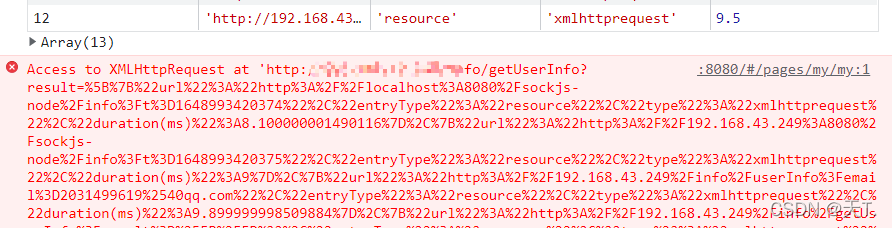
解决 get请求出现431状态码
赞
踩

这是由于get请求头过长导致的
腾讯云解释(里面有很多奇怪的状态码解释):
https://cloud.tencent.com/developer/section/1190190
HTTP 431 Request Header Fields Too Large响应状态码指示服务器不愿意处理请求,因为它的头部字段太大。请求可以在减少请求头域的大小后重新提交。
它可以在请求头字段的总数太大或单个头字段太大时使用。
这个错误不应该发生在经过良好测试的生产系统上,但在测试新系统时可以更频繁地发现。
这是怎么导致的,其实我们知道get请求传递参数就是把参数放在url地址的尾部进行相加的,这就导致了,如果我们传递的参数过于庞大,url地址出现限制的原因
我看了一下我传递的参数


控制台上显示的,已经很长了
如何解决这样的问题呢,其实我们知道post请求就没有大小限制,所以我们可以更换post请求
这里特别注意一下,get请求参数限制大小到底是多少呢
很多八股文是说1024B,但是这不准确,具体如下:
1.HTTP的get请求提交的数据大小长度本身没有限制,HTTP协议规范也没有对URL长度进行限制
目前说的get长度有限制,是特定的浏览器及服务器对它的限制
各种浏览器和服务器的最大处理能力如下:
IE:对URL的最大限制为2083个字符,若超出这个数字,提交按钮没有任何反应。
Firefox:对Firefox浏览器URL的长度限制为:65536个字符。
Safari:URL最大长度限制为80000个字符。
Opera:URL最大长度限制为190000个字符。
Google(chrome):URL最大长度限制为8182个字符。
Apache(Server):能接受的最大url长度为8192个字符(这个准确度待定???)
Microsoft Internet Information Server(IIS):n能接受最大url的长度为16384个字符。
2、理论上讲,post是没有大小限制的。HTTP协议规范也没有进行大小限制,起限制作用的是服务器处理程序的处理能力。
Tomcat下默认post长度为2M,可通过修改conf/server.xml中的“maxPostSize=0”来取消对post大小的限制。
注意:(若长度超限,则服务端返回414标识)
1、首先即使有长度限制,也是限制的是整个URI长度,而不仅仅是你的参数值数据长度。
2、HTTP协议从未规定GET/POST的请求长度限制是多少
3、所谓的请求长度限制是由浏览器和web服务器决定和设置的,浏览器和web服务器的设定均不一样,这依赖于各个浏览器厂家的规定或者可以根据web服务器的处理能力来设定。
GET VS POST扩展:
1、多数浏览器对于POST采用两阶段发送数据的,先发送请求头,再发送请求体,即使参数再少再短,也会被分成两个步骤来发送(相对于GET),也就是第一步发送header数据,第二部再发送body部分。HTTP是应用层的协议,而再传输层有些情况TCP会出现两次连结的过程,HTTP协议本身不保存状态信息,一次请求一次响应。对于TCP而言,通信次数越多反而可靠性越低,能在一次连结中传输完需要的信息是最可靠的,所以尽量使用GET请求来减少网络耗时。如果通信时间增加,这段时间客户端于服务器端一直保持连接状态,在服务器侧负载可能会增加,可靠性会下降。
2、GET请求能够被cache,GET请求能够被保存在浏览器的浏览历史里面(密码等重要数据GET提交,别人查看历史记录,就可以直接看到这些私密数据)POST不进行缓存。
3、GET参数是带在URL后面,传统IE中URL的最大可用长度为2048字符,其他浏览器对URL长度限制实现上有所不同。POST请求无长度限制(目前理论上是这样)。
4、GET提交的数据大小,不同浏览器的限制不同,一般在2k-8k之间,POST提交数据比较大,大小靠服务器的设定值限制,而且某些数据只能用POST方法【携带】,比如file。
5、全部用POST不是十分合理,最好先把请求按功能和场景分下类,对数据请求频繁,数据不敏感且数据量在普通浏览器最小限定的2k范围内,这种情况使用GET。其他地方使用POST。
6、GET的本质是【得】,而POST的本质是【给】。而且,GET是【幂等】的,在这一点上,GET被认为是【安全的】。实际上server端也可以用作资源更新,但是这种用法违反了约定,容易造成CSRF(跨站请求伪造)。
什么是幂等性,官方解释:幂等性是指一次和多次请求某一个资源应该具有同样的副作用。简单来说意味着对同一URL的多次请求应该返回同样的结果。
get请求是幂等的,在网络不好的隧道中会尝试重试,如果用get请求增数据,会有重复操作的风险,而这种重复操作会导致副作用(浏览器和操作系统并不知道你会用get请求去做增操作,如果提交表单,点击的时候双击,出现提交表单两次请求情况)


