- 1网络体系结构_系网络
- 2webrtc入门:13.pion webrtc开源的webrtc框架_go2rtc
- 3如何打开服务器的localhost_localhost-server
- 4mac安装java环境(一)_mac java环境
- 5前后端分离项目-后端接口入门开发手记_前后端分离项目搭建
- 6Spring Boot 的默认日志管理与 Logback 配置详解_logback开启debug日志
- 7IDEA2020.3详细安装教程_idea20203详细安装教程
- 8python福建福州天气预报数据可视化大屏全屏系统设计与实现(django框架)
- 9解决联想笔记本电脑经常突然休眠的问题_ideapad突然休眠
- 10/lib64/libc.so.6: version `GLIBC_2.7' not found 解决方案
Lottie Android 动画制作与使用_lottie set an images folder before loading
赞
踩
Lottie Android 动画制作与使用
还未了解Lottie的同志,请观看我上篇文章:
一、效果图预览
二、Adobe After Effects安装
作为IT攻城狮,安装软件这方面还都是很强大的,我就不献丑出安装教程了,最后要记得安装插件bodymovin。
网上看资料说是先安装aescript + aeplugins zxp installer,不过在安装的时候错问题了,所以可以安装ExtensionManager(下载路径:https://install.anastasiy.com/;下载的时候需要翻墙),下载好之后启动ExtensionManager.exe,

三、准备素材
素材可以参考Android studio自带的图标,参看博客https://mp.csdn.net/postedit/80736126,里面有很多小图标可以制作使用,很方便四、AE开始制作
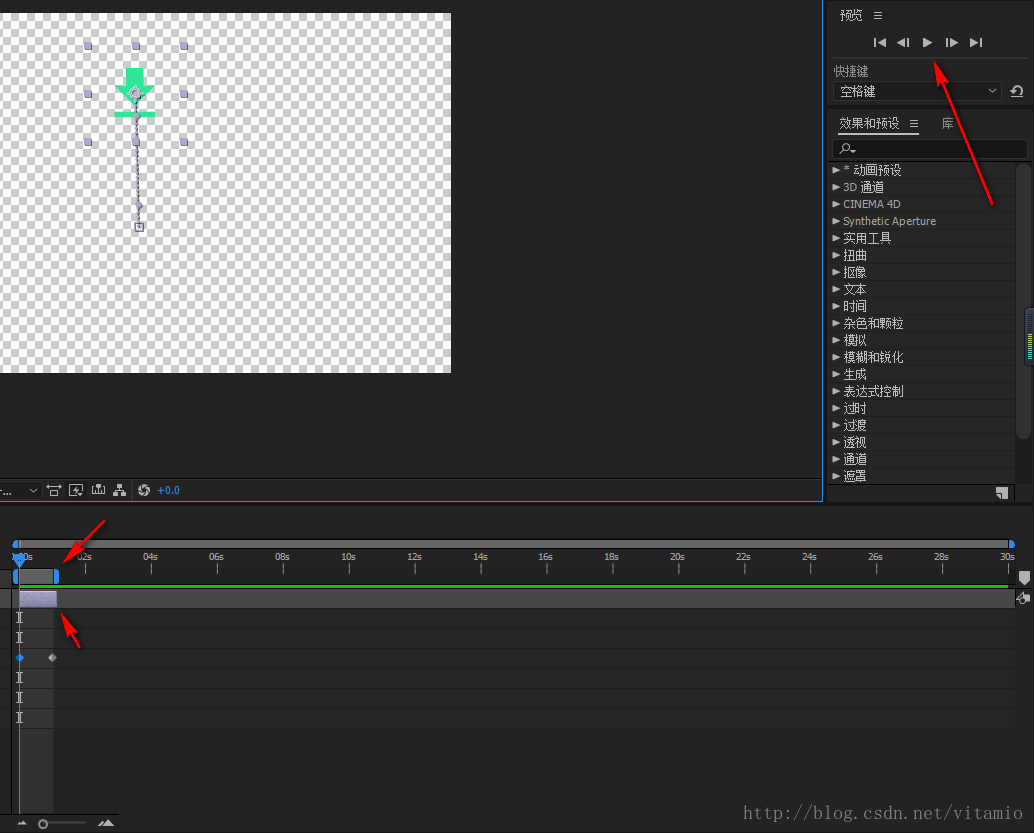
打开AE,进入主界面,使用Ctrl+i快捷键导入刚才下载的图标:
使用Ctrl+N快捷键新建一个合成:
左键按住左上方的ic_launcher.png图标拖动到下方操作框中来:
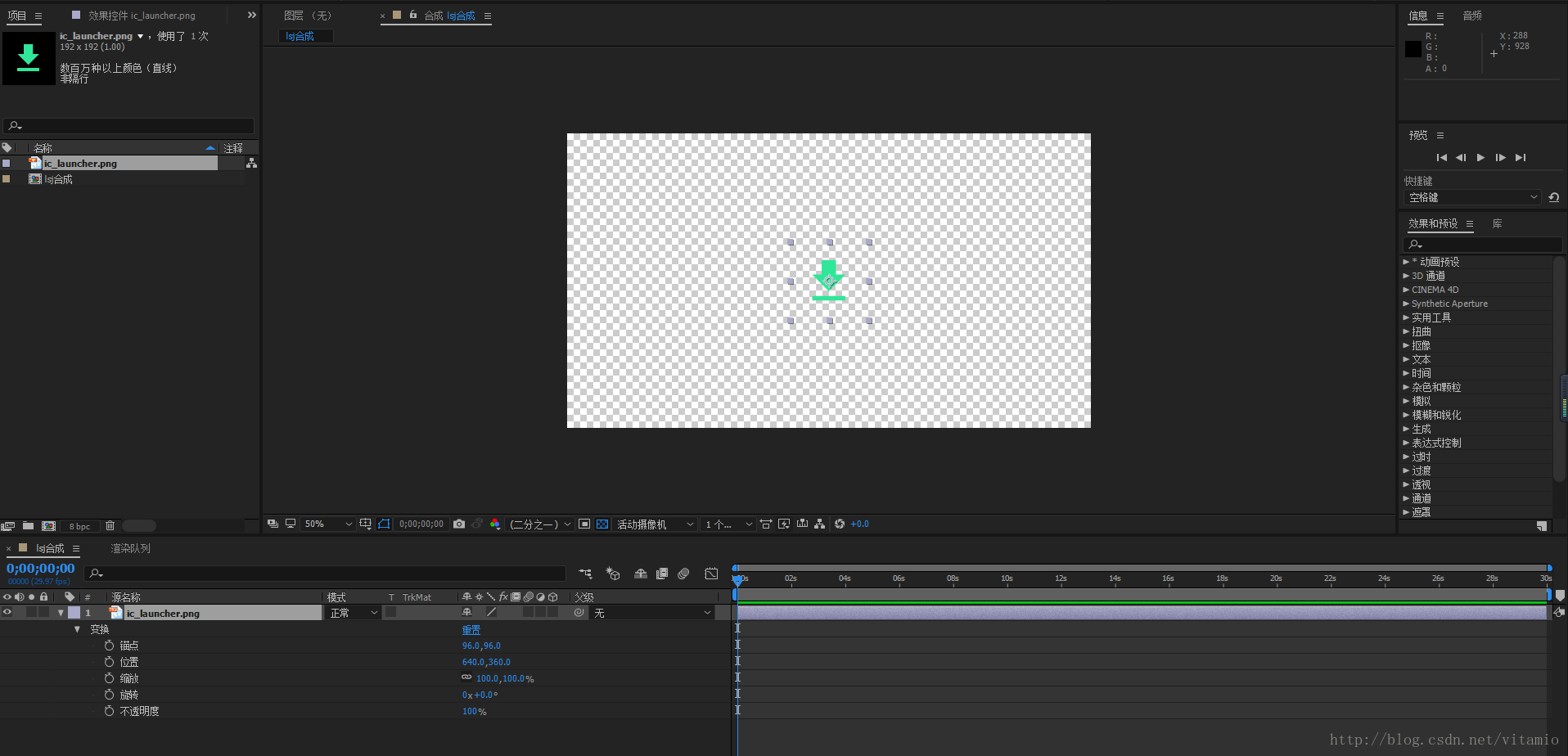
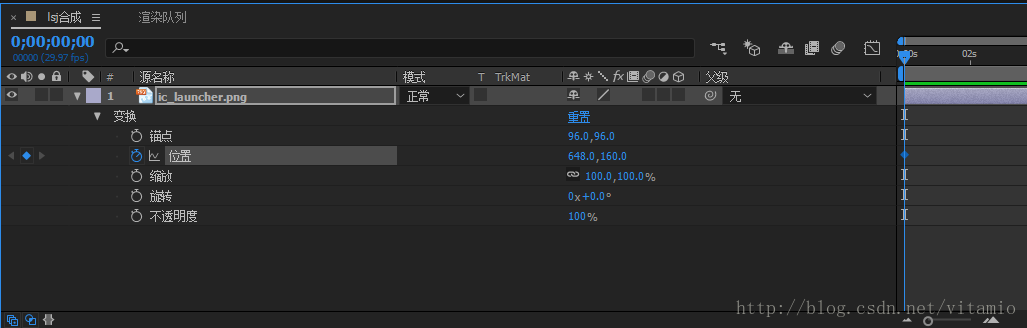
选择下载的图标,使其位置上移一段距离:
左击“位置”左边的圆框,确定图标起点位置:
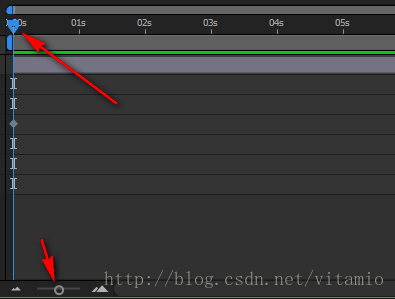
在右下方的时间轴操作面板中,使“当前时间指示器”移动到1s位置,表示动画时长一秒:
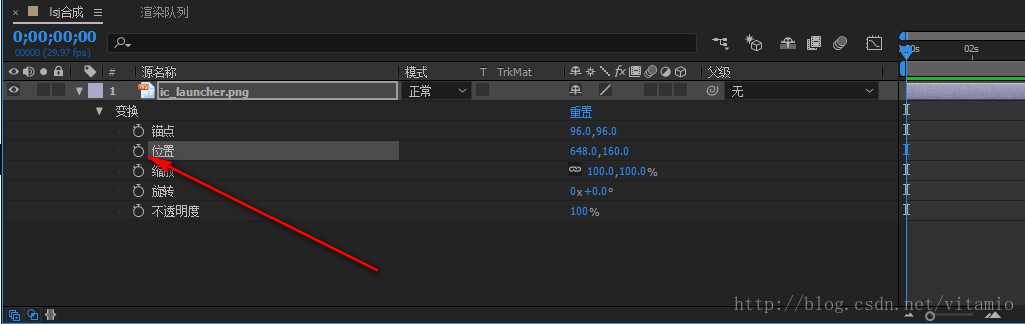
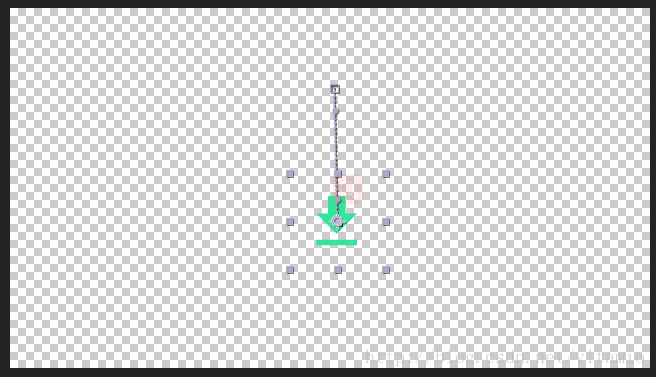
然后拖动右上方合成面板中图标下移一段距离:
在右下方时间轴面板中,拖动时间标尺上的线和其下方的线条,使他们移动到1s位置,然后点击主界面右侧预览面板的播放按钮即可观看效果;
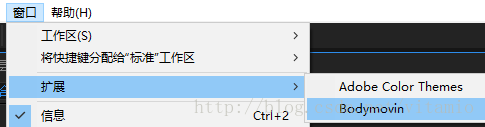
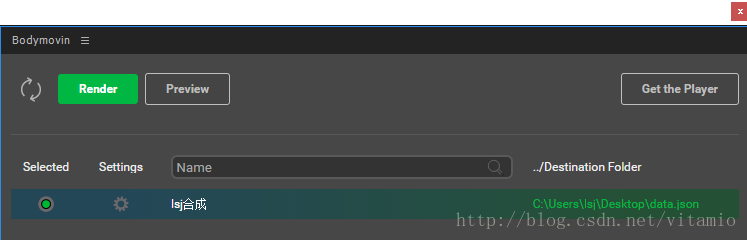
然后依次选择“窗口”–>“扩展”–>“bodymovin”,打开bodymovin面板,选中Selected下的圆框,选择导出位置,然后点击Render进行渲染导出json格式文件。
至此,AE制作简单的动画并导出json文件完成。
五、AS新建一个Lottie项目
在app module的build.gradle中加入依赖:
- dependencies {
- compile 'com.airbnb.android:lottie:2.0.0-beta4'
- }
在main目录下新建assets目录,把导出的data.json文件放入其中。
然后在xml布局中写如下代码:
- <com.airbnb.lottie.LottieAnimationView
- android:id="@+id/animation_view"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
在Activity中添加:
- LottieAnimationView animationView = (LottieAnimationView) findViewById(R.id.animation_view);
- animationView.setAnimation("data.json");
- animationView.loop(true);
- animationView.playAnimation();
其中data.json文件是导入到assets中的文件。
然后运行到手机中,出现如下错误:
java.lang.IllegalStateException: You must set an images folder before loading an image. Set it with LottieComposition#setImagesFolder or LottieDrawable#setImagesFolder在加载image之前必须设置一个image文件夹,可以调用LottieComposition的setImagesFolder 方法或者 LottieDrawable的setImagesFolder方法。
其实,在2.0.0-beta4版本中已经不再提供使用这两个方法,可以使用LottieAnimationView的setImageAssetsFolder方法和LottieDrawable的setImageAssetsFolder方法。
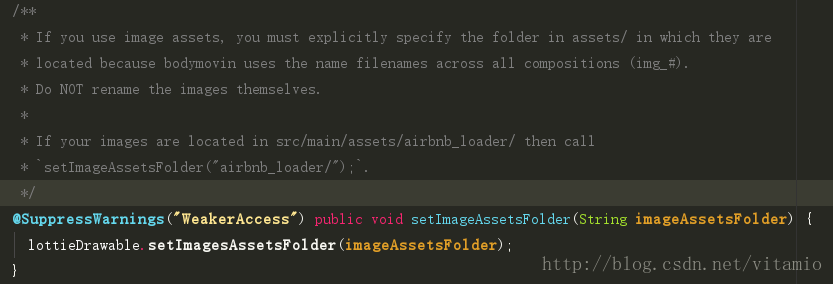
setImageAssetsFolder:
如果你用了Image的资源,您必须显式地指定他们所在的assets文件夹,因为bodymovin导出的文件使用了里面成分序列的以img_ 开头的文件名。你放入到assets中的图片不要重命名图像本身。如果你的图像位于src /main/assets/ airbnb_loader / 文件夹下,你可以调用setImageAssetsFolder(“airbnb_loader /”);。
这样的话,我们在assets下创建一个lsj文件夹,并把制作动画的原图修改名称为img_0.png后放入lsj下。
之所以修改名称为img_0.png,上面那段话已经解释。或者也可以在data.json中寻找到:
"assets":[{"id":"image_0","w":192,"h":192,"u":"images/","p":"img_0.png"}],我们把Activity中代码修改为:
- LottieAnimationView animationView = (LottieAnimationView) findViewById(R.id.animation_view);
- animationView.setImageAssetsFolder("lsj/");
- animationView.setAnimation("data.json");
- animationView.loop(true);
- animationView.playAnimation()
至此,制作动画,导出json文件,展示于Android平台完成。
上面的感觉没有说明白,我自己制作使用的时候纠结了很长时间,现在详细给大家说一下使用方法:
其实在使用动画文件的时候是有2中情况的:1,不带图片的json文件,这种就比较方便了,可以看看这个网站上面全部是动画效果图,直接下载使用就好了(https://www.lottiefiles.com/)。
2,就是自己制作的时候使用了静态的图片,然后制作成动态的效果图的,那这种在使用的时候就要麻烦点了,不过知道套路了其实也很简单了:方法如下
首先我在Android studio自带的小图标中下载了一个箭头,然后制作成data.json文件,再创建一个Android工程,将data.json文件放入assets文件夹中,这里有3个地方需要注意:1)assets文件夹的创建,2)使用的图片要放在assets文件夹下面创建一个文件夹images(名字必须跟data.json中的“assets"中的一致)中。并且图片的名称必须跟data.json文件中一致,这里使用了几张图片就会有几个“assets”。

3)导入好data.json 文件之后就是布局文件中要注意的了
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.airbnb.lottie.LottieAnimationView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_alignParentBottom="true" android:layout_marginBottom="50px" app:lottie_fileName="data.json" app:lottie_imageAssetsFolder="images/" app:lottie_loop="true" app:lottie_autoPlay="true"/> </android.support.constraint.ConstraintLayout>有个属性就是关联图片的:
app:lottie_imageAssetsFolder="images/"
这里只需要关联到文件夹的路径就可以。
或者用代码实现也可以,上面有介绍.
app:lottie_loop="false"这个属性是设置动画是否无线循环,没有写任何代码,只有一个xml文件,所以源码就不需要贴出来了。
六、Demo
七、参考资料
[bodymovin] http://jaqen.me/mdpub/
[Lottie Android 初探] http://blog.csdn.net/vitamio/article/details/70046998
[Android Material 材料风格图标LOGO生成器] http://jaqen.me/mdpub/