- 1Monkey工具之fastbot-iOS实践_fastbot-ios github
- 2Hi3861开发环境_海思3861芯片支持什么模式的睡眠
- 3任何程序都离不开的10大算法_互相离不开用的是什么算法
- 4Android基础知识之API等级介绍_android api等级
- 5Java线上性能问题-排查方法汇总_java线上问题排查
- 6编程助手DevChat:让开发更轻松
- 7【无标题】linux 命令不生效,卡死
- 8Caused by: java.lang.IllegalStateException: No DataSource set
- 9adb 出现 adb.exe: more than one device/emulator 解决方法
- 10cef在android中使用_Android程序中,内嵌ELF可执行文件-- Android开发C语言混合编程总结...
【003】基于Vue.js+springboot+Mysql的学生管理系统毕设(多身份登录)(含源码、数据库、运行教程)_springboot+vue学生管理系统代码
赞
踩
一.运行结果截图
(详细操作过程见文末,保姆级)
我的运行环境:Jdk1.8 +VSCODE+Mysql(版本建议5.2及以上)+IntelliJ IDEA
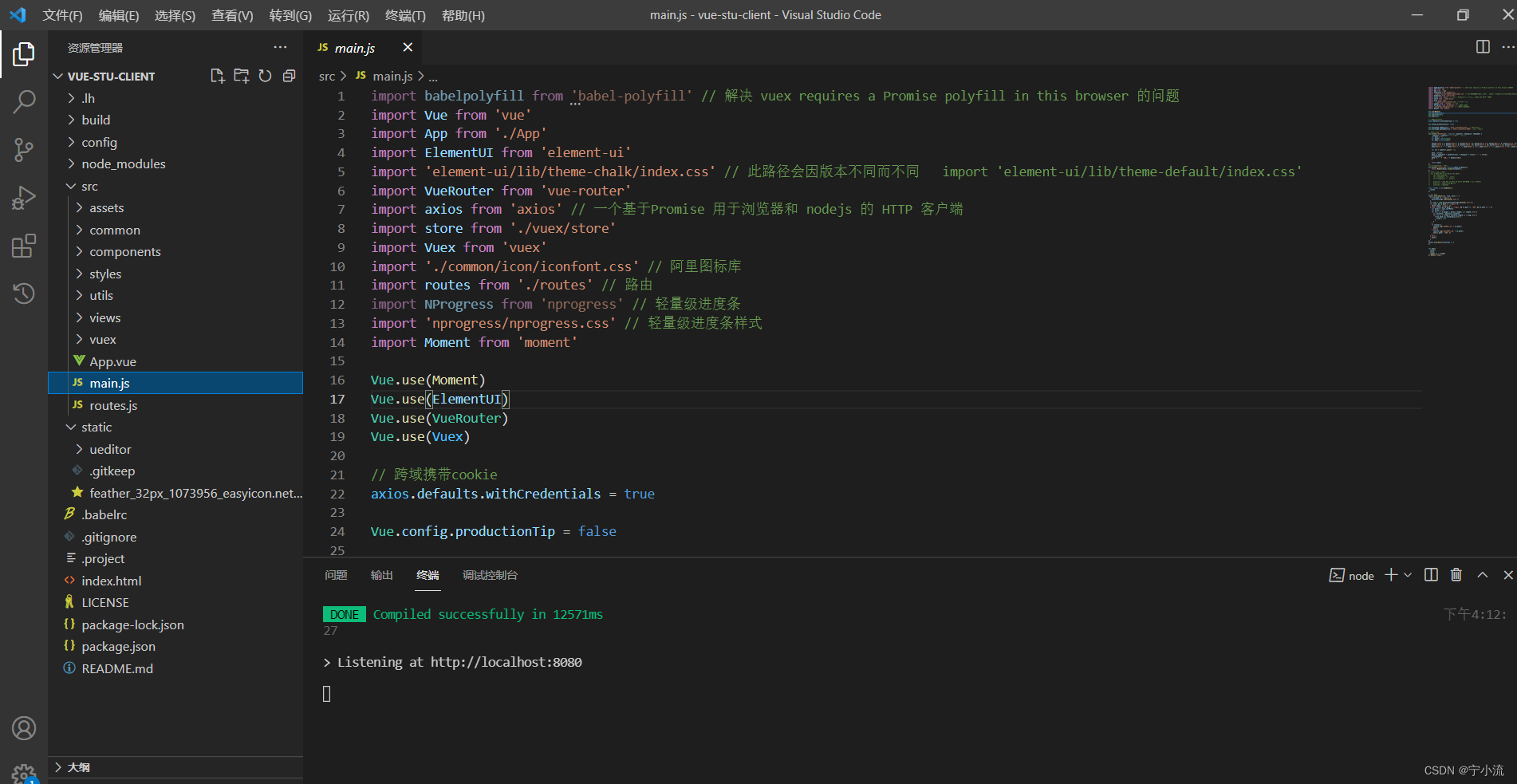
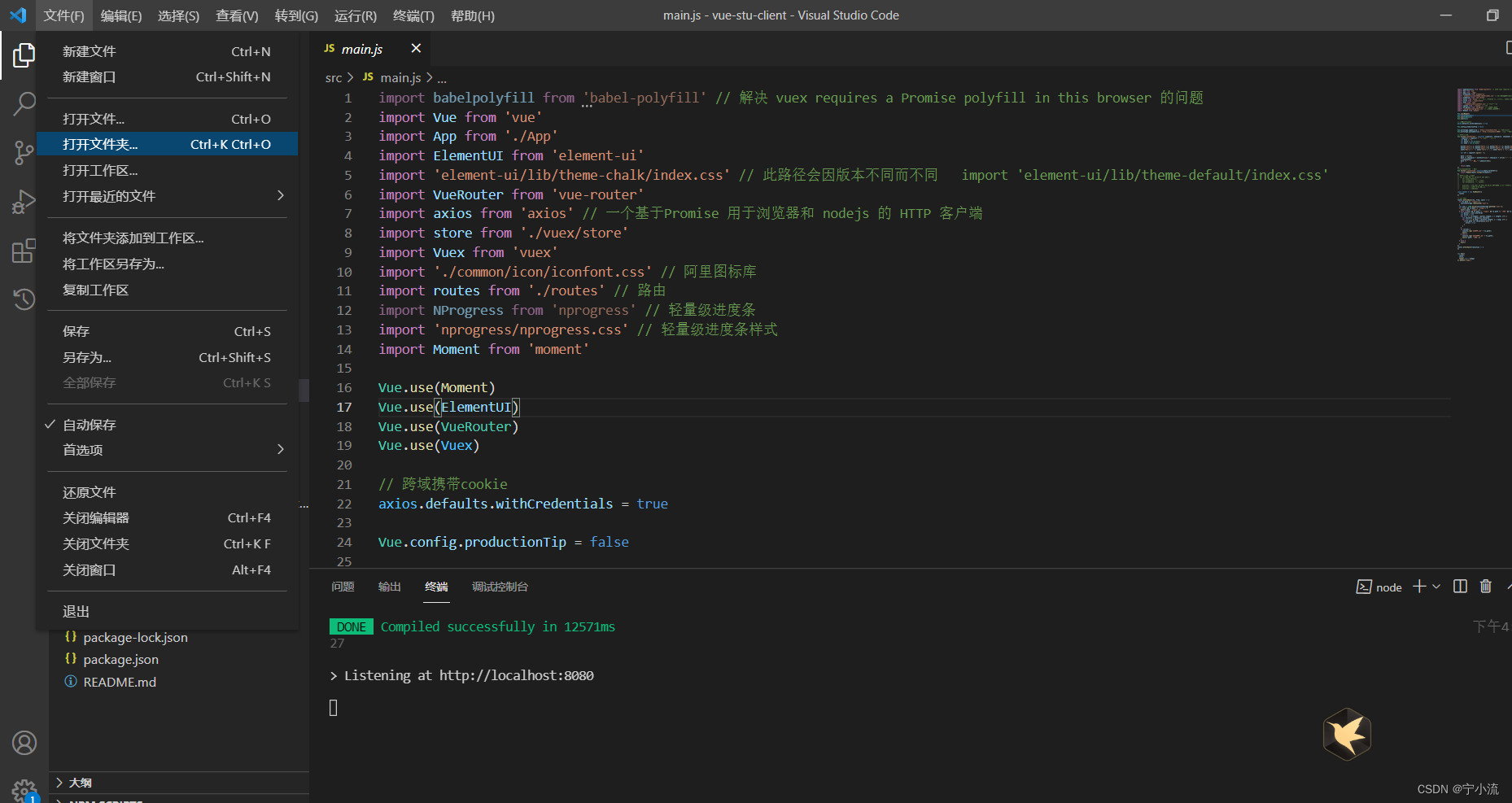
VScode运行前端代码截图:

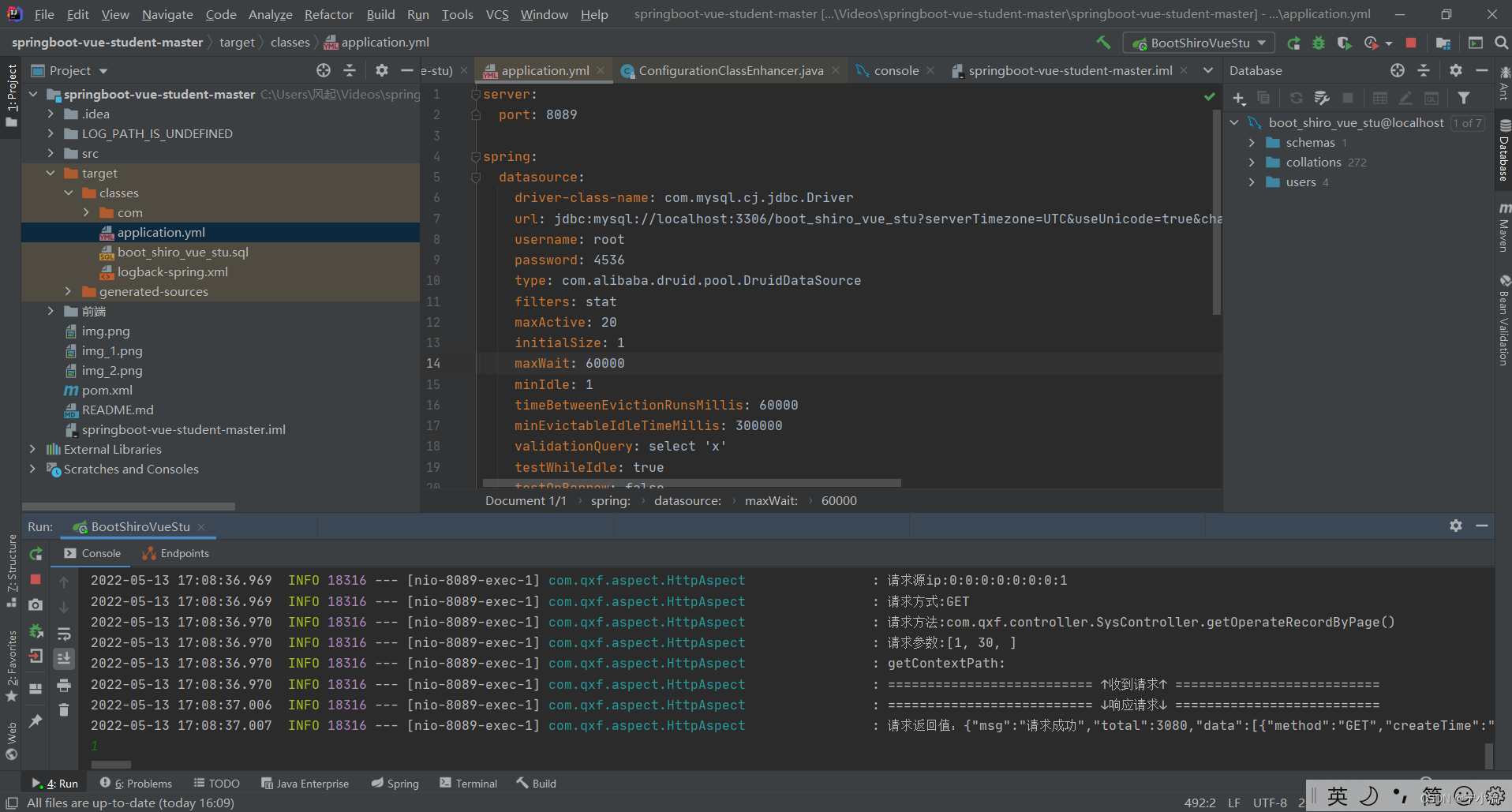
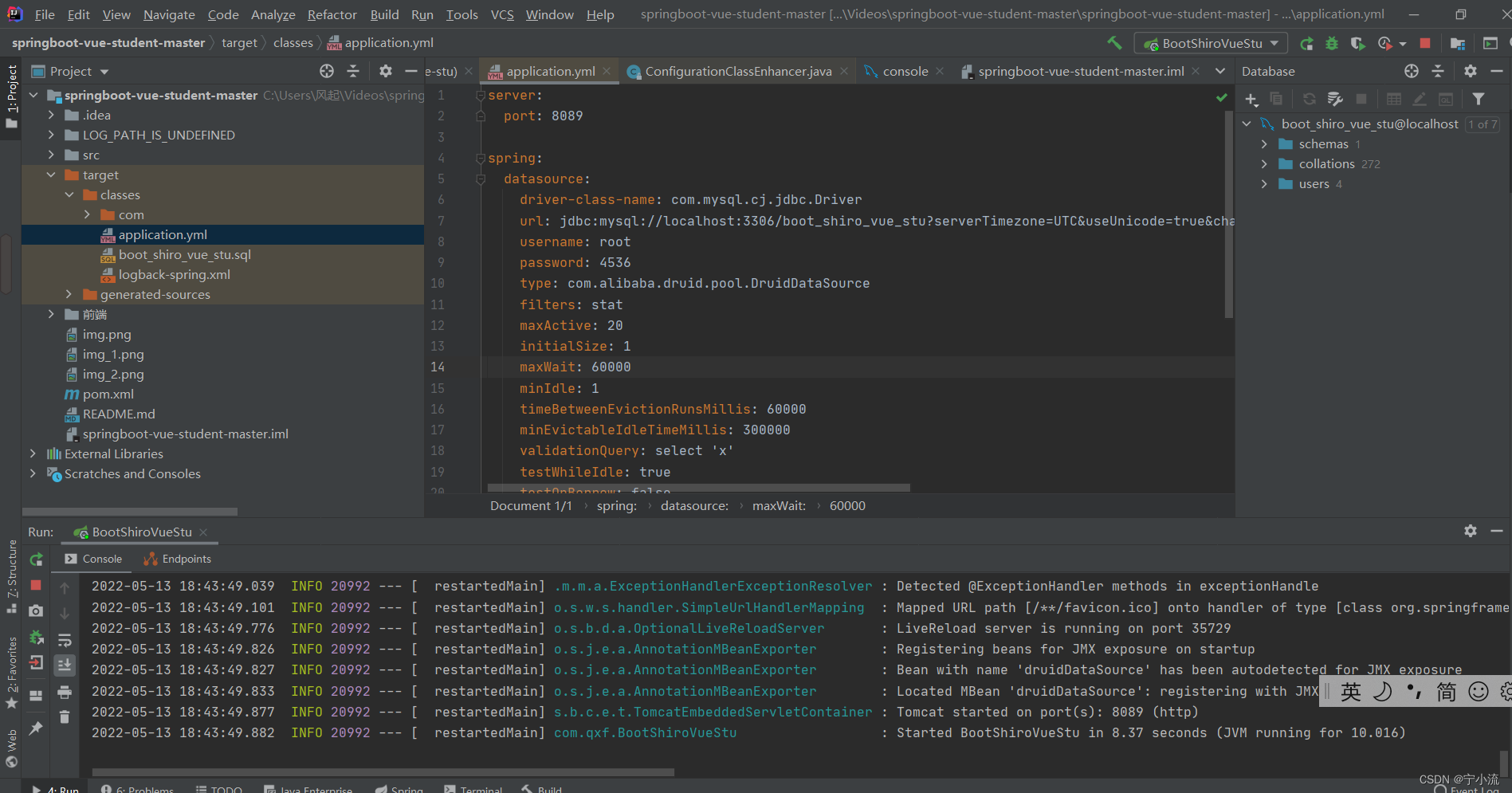
IDEA运行后端代码截图:

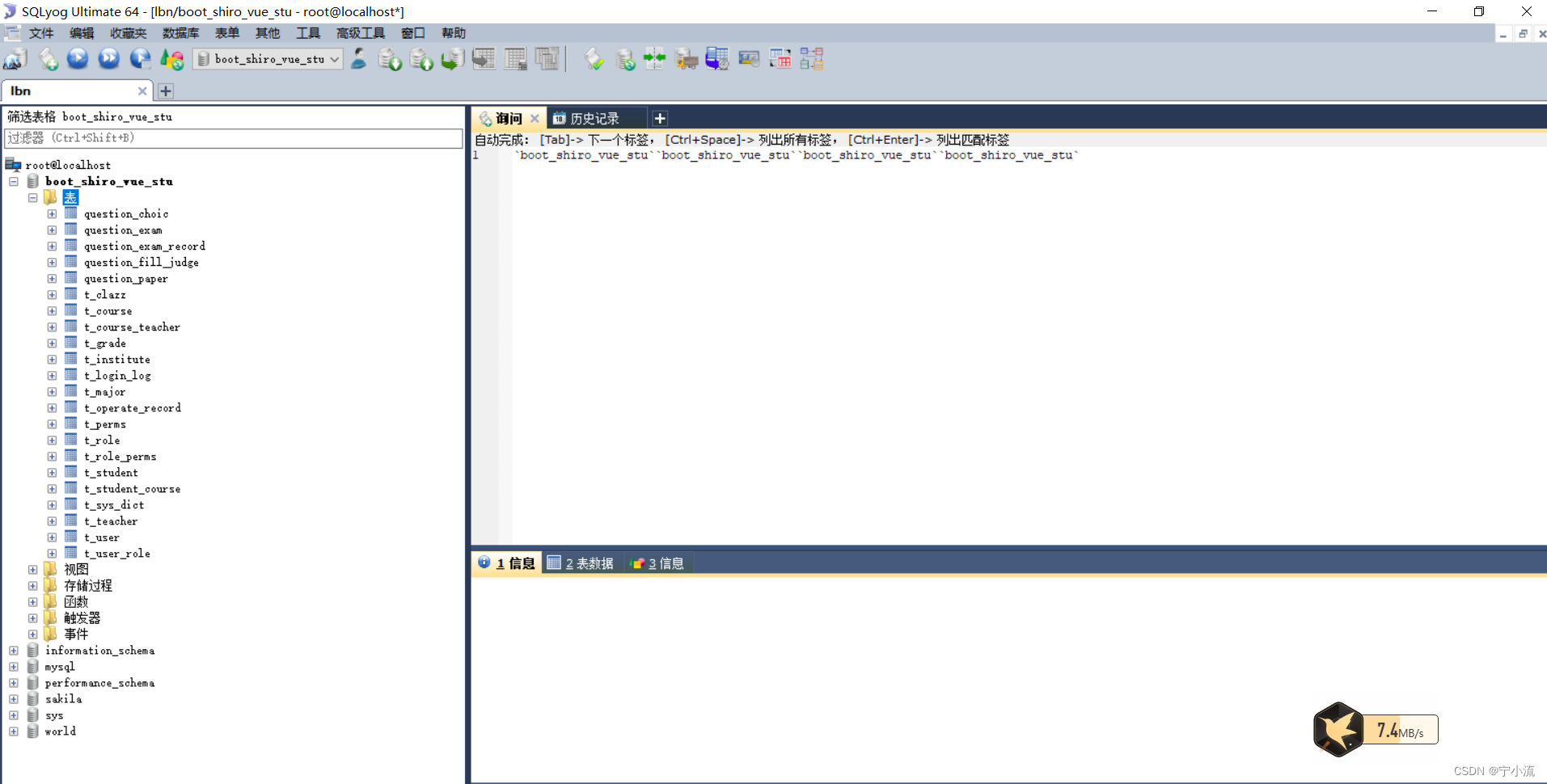
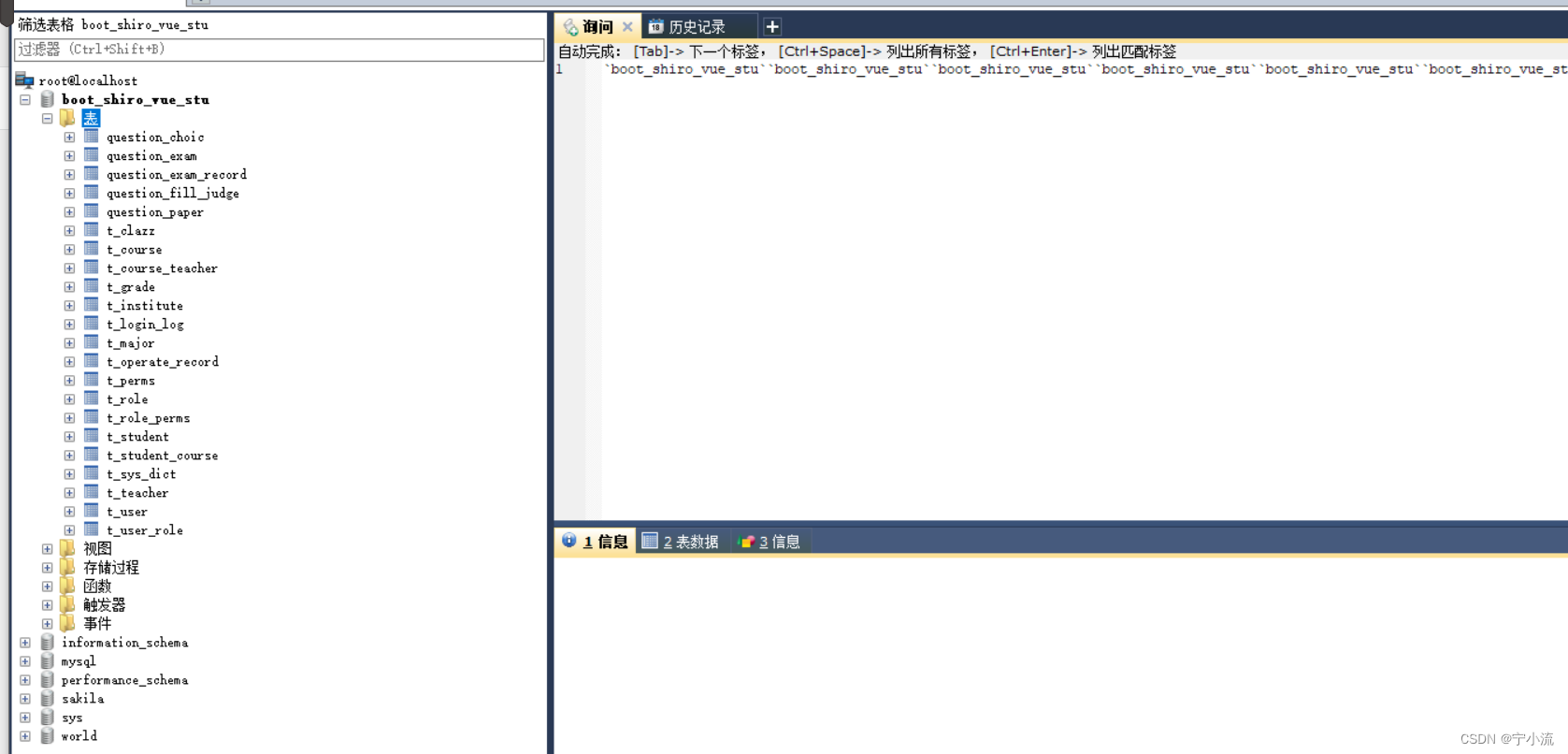
MySQL后台数据库:

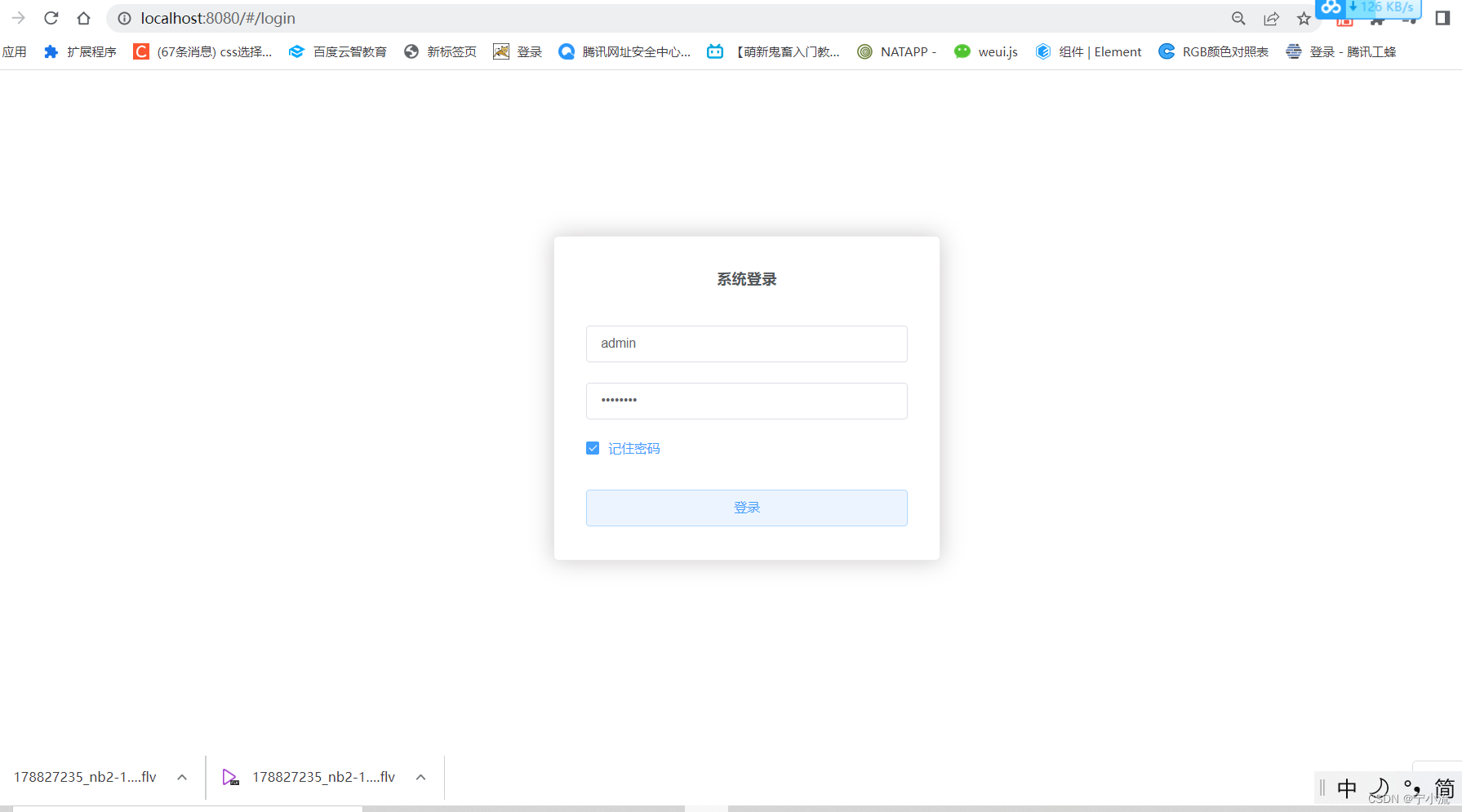
学生管理系统操作界面效果展示:
管理员身份登录:

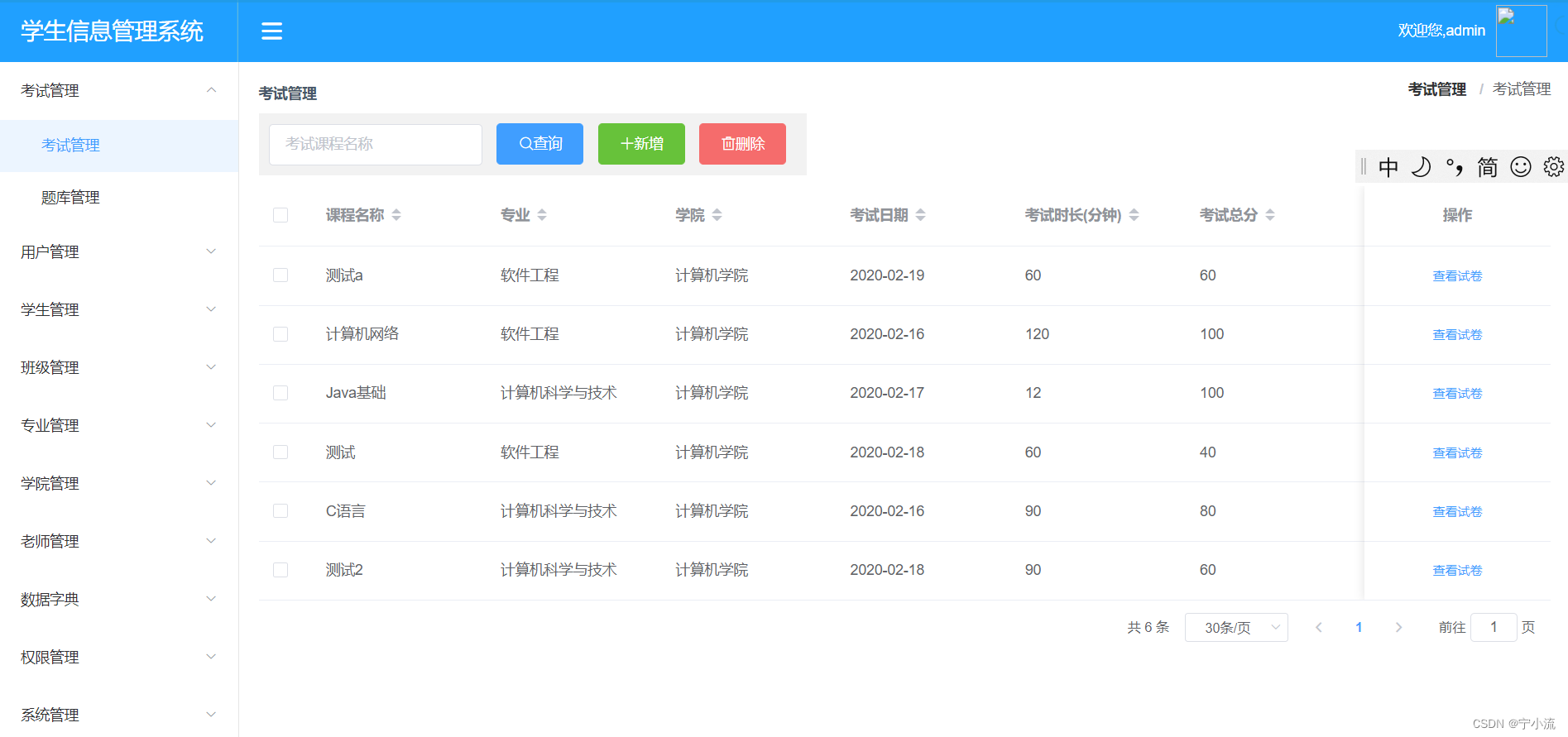
学生管理系统考试管理界面(包含增删改):

关键字查询:
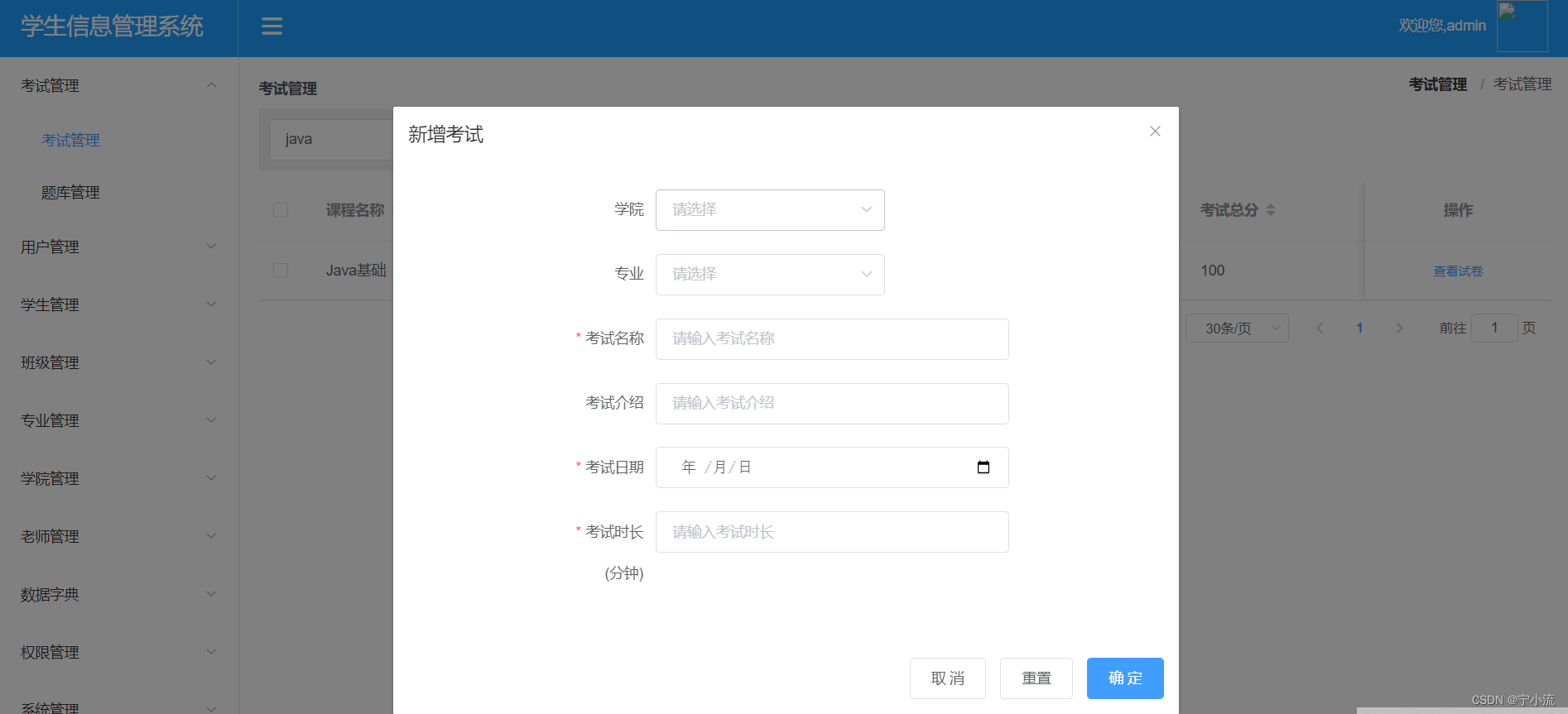
新增考试:

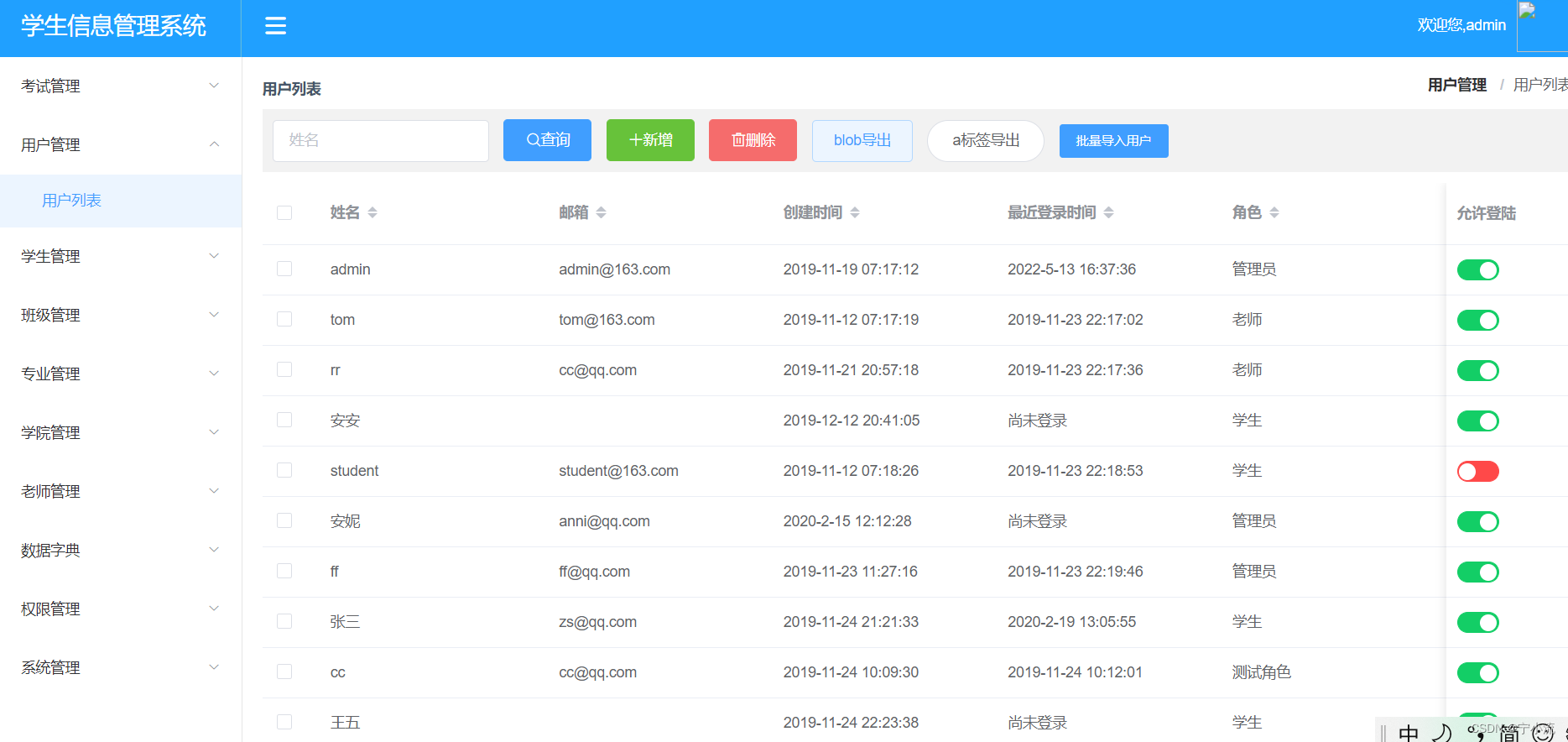
登录用户列表管理():

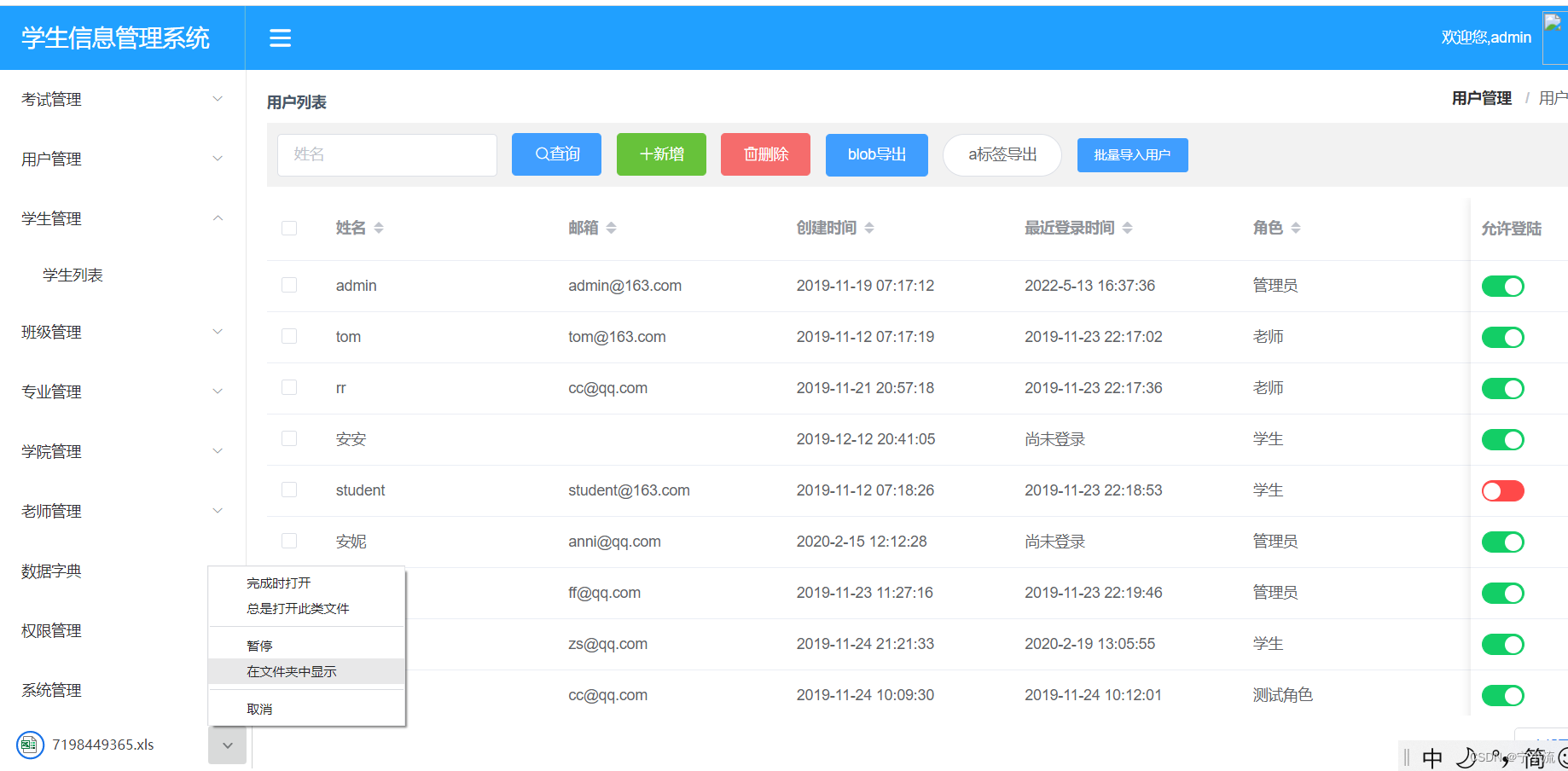
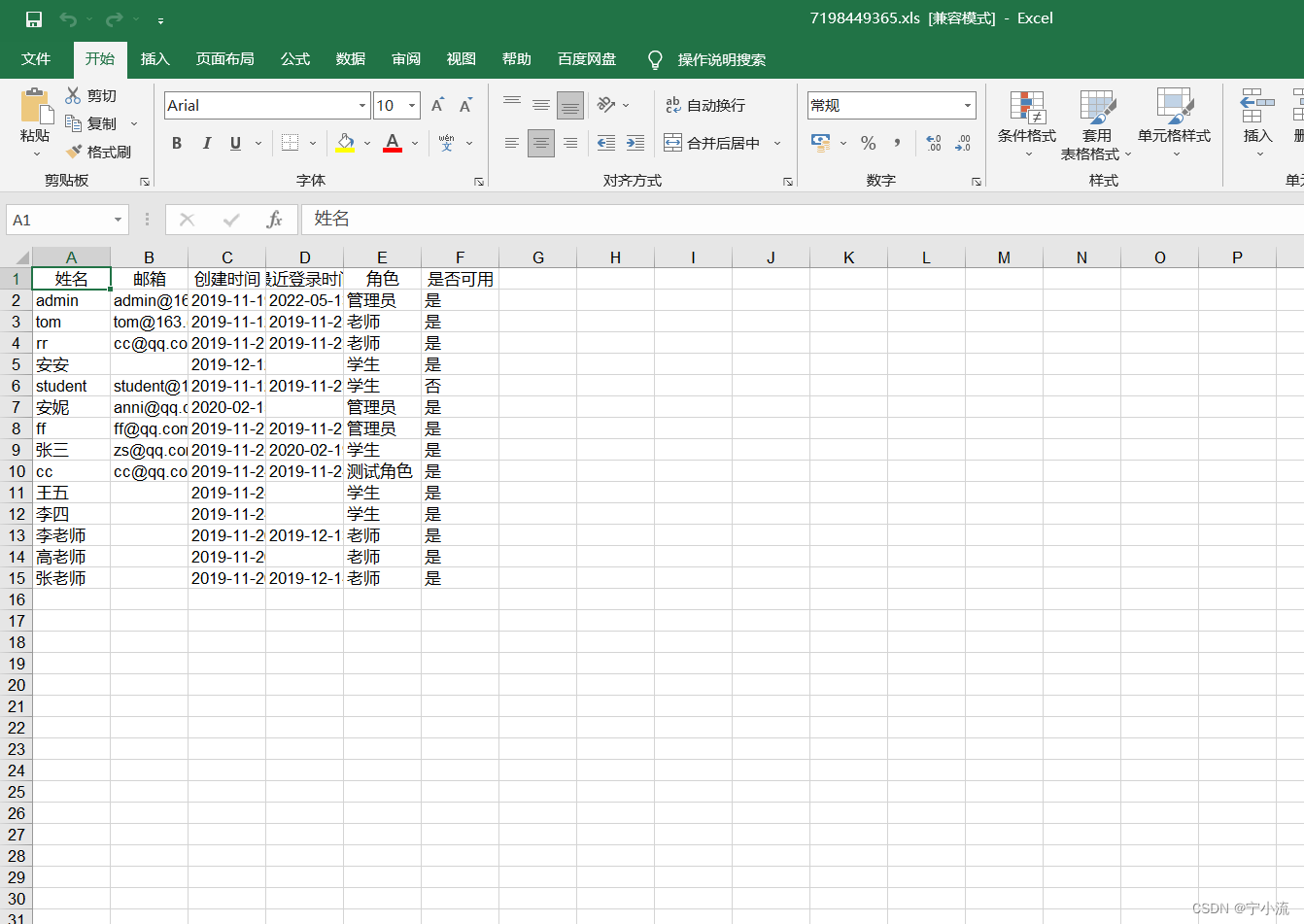
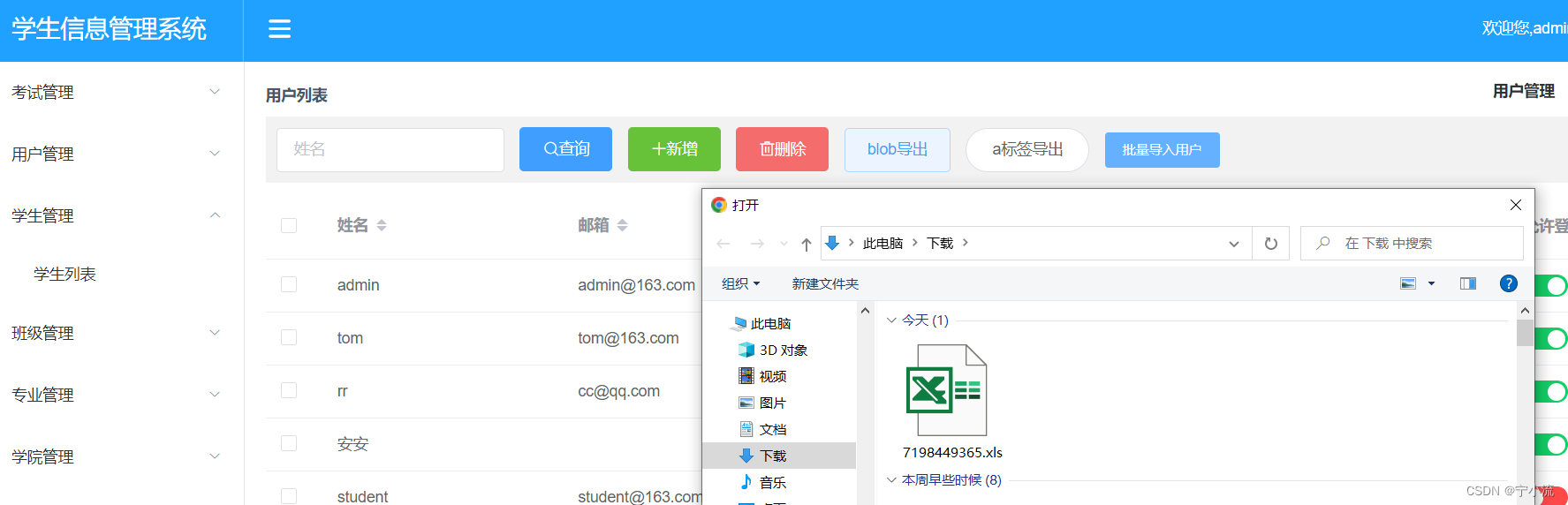
导出用户信息为exel表:


支持批量导入管理员信息:

新增用户:

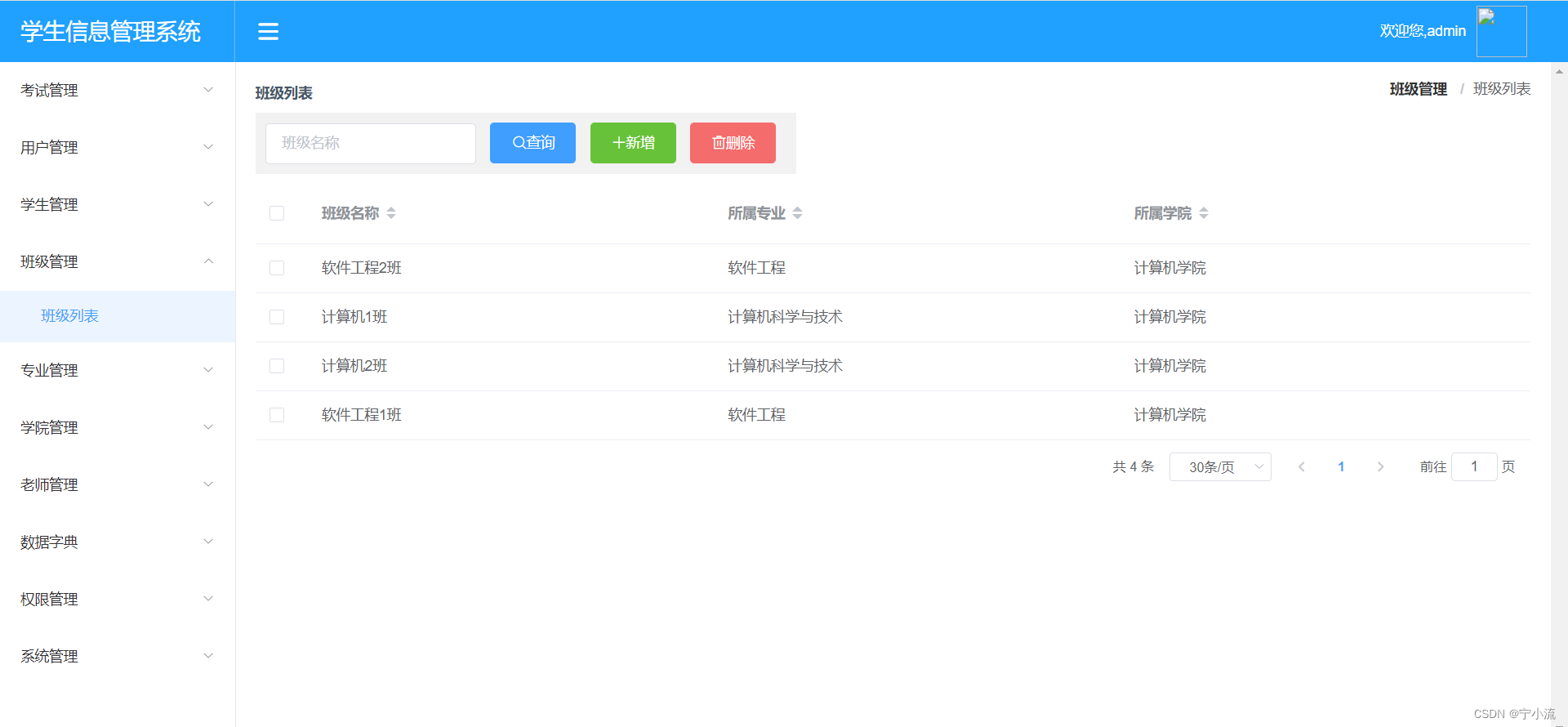
班级管理:

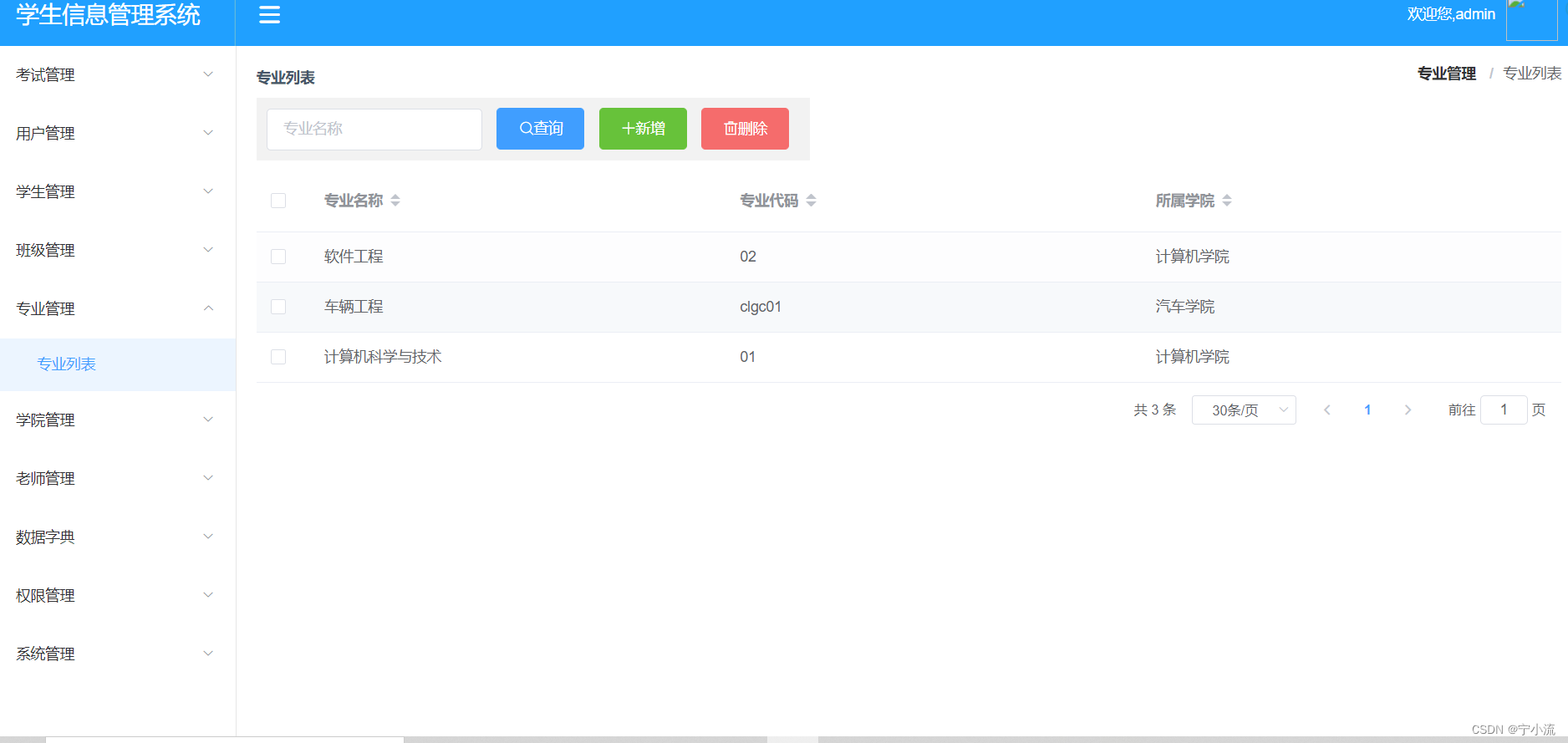
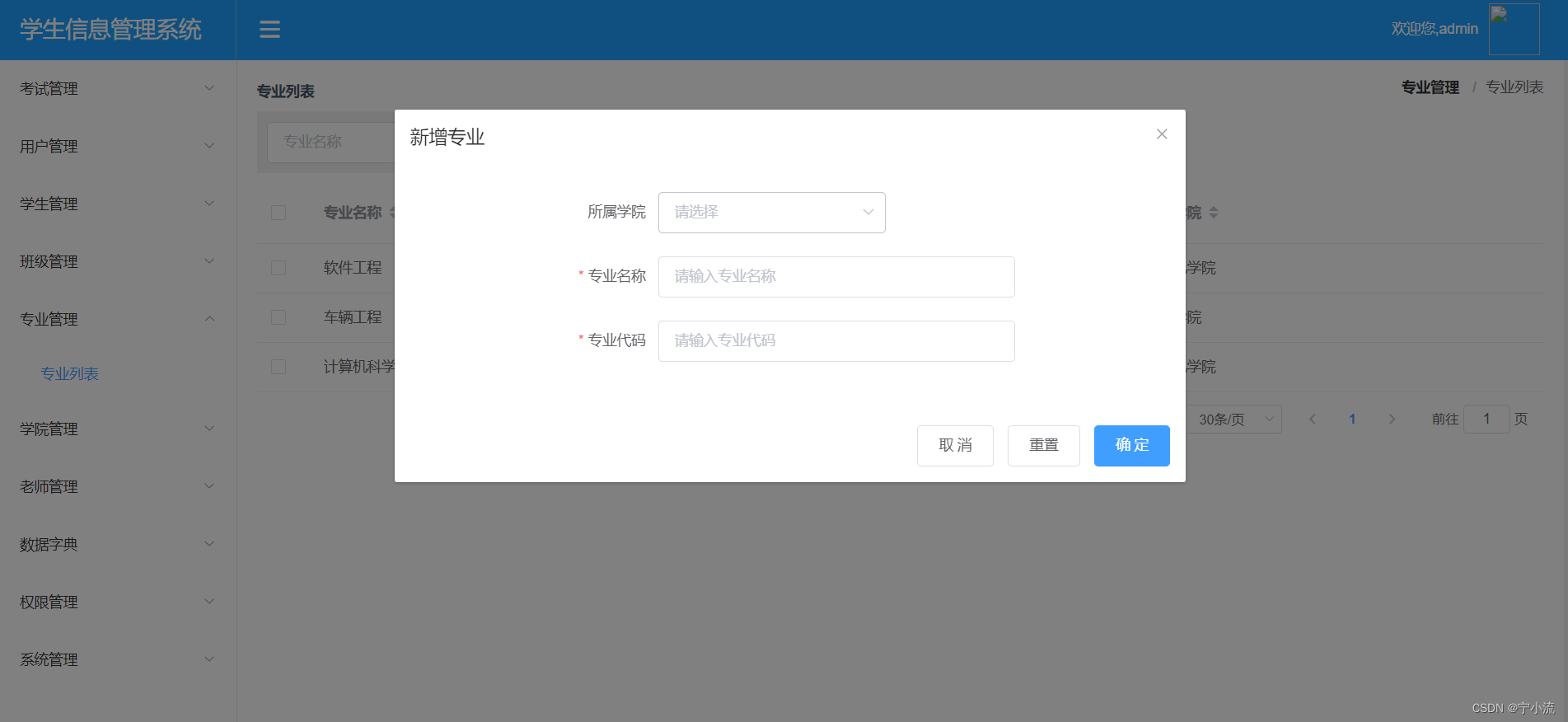
专业管理:

新增专业(含重置):

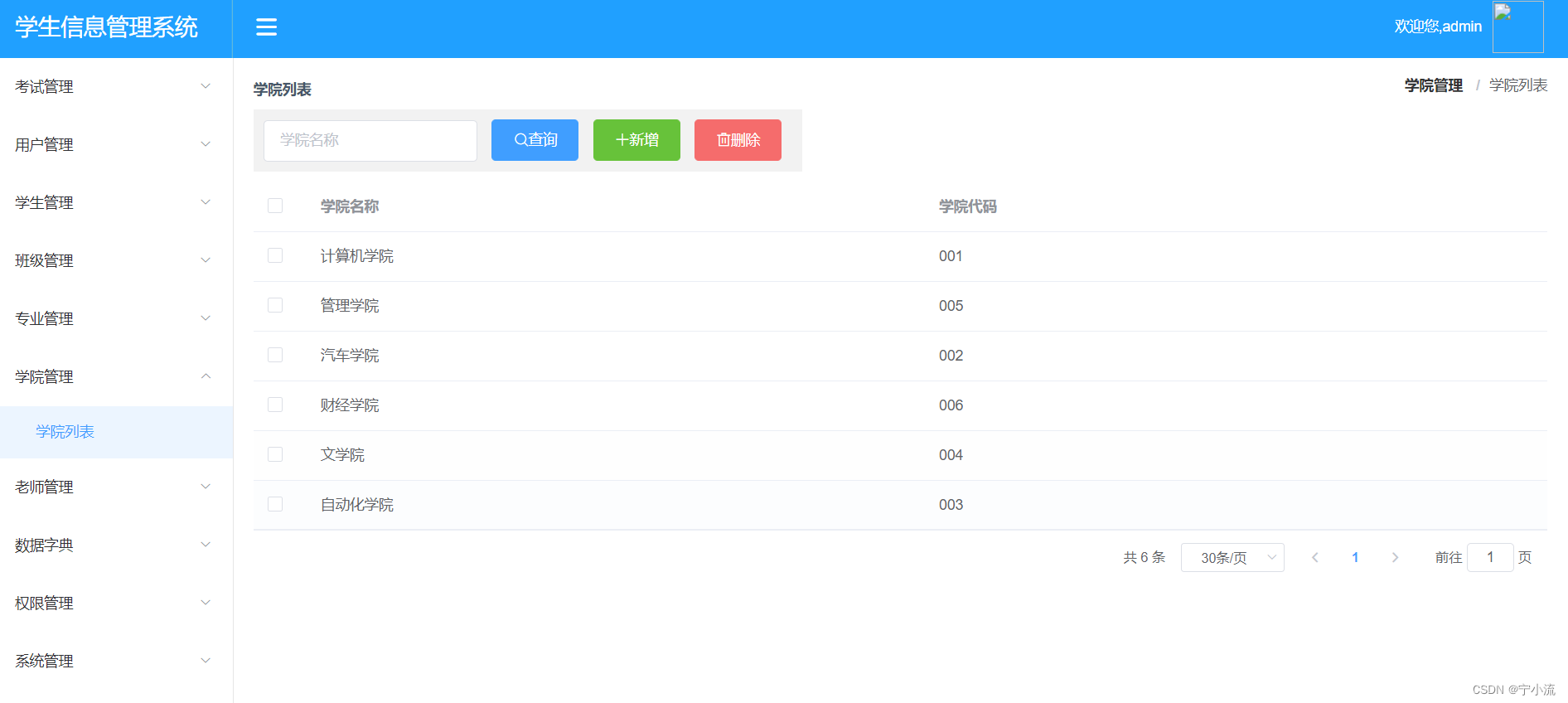
学院管理:

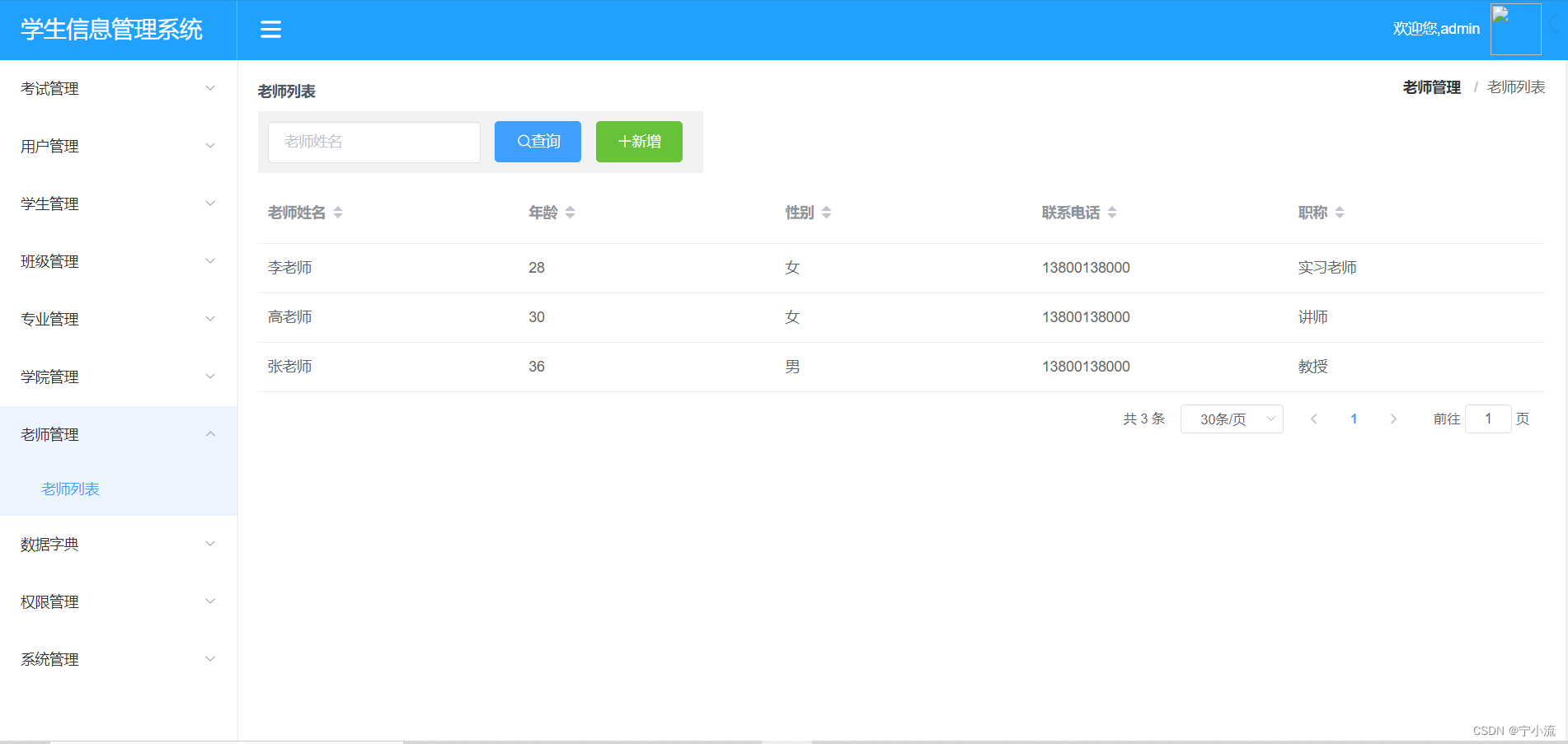
教师管理:

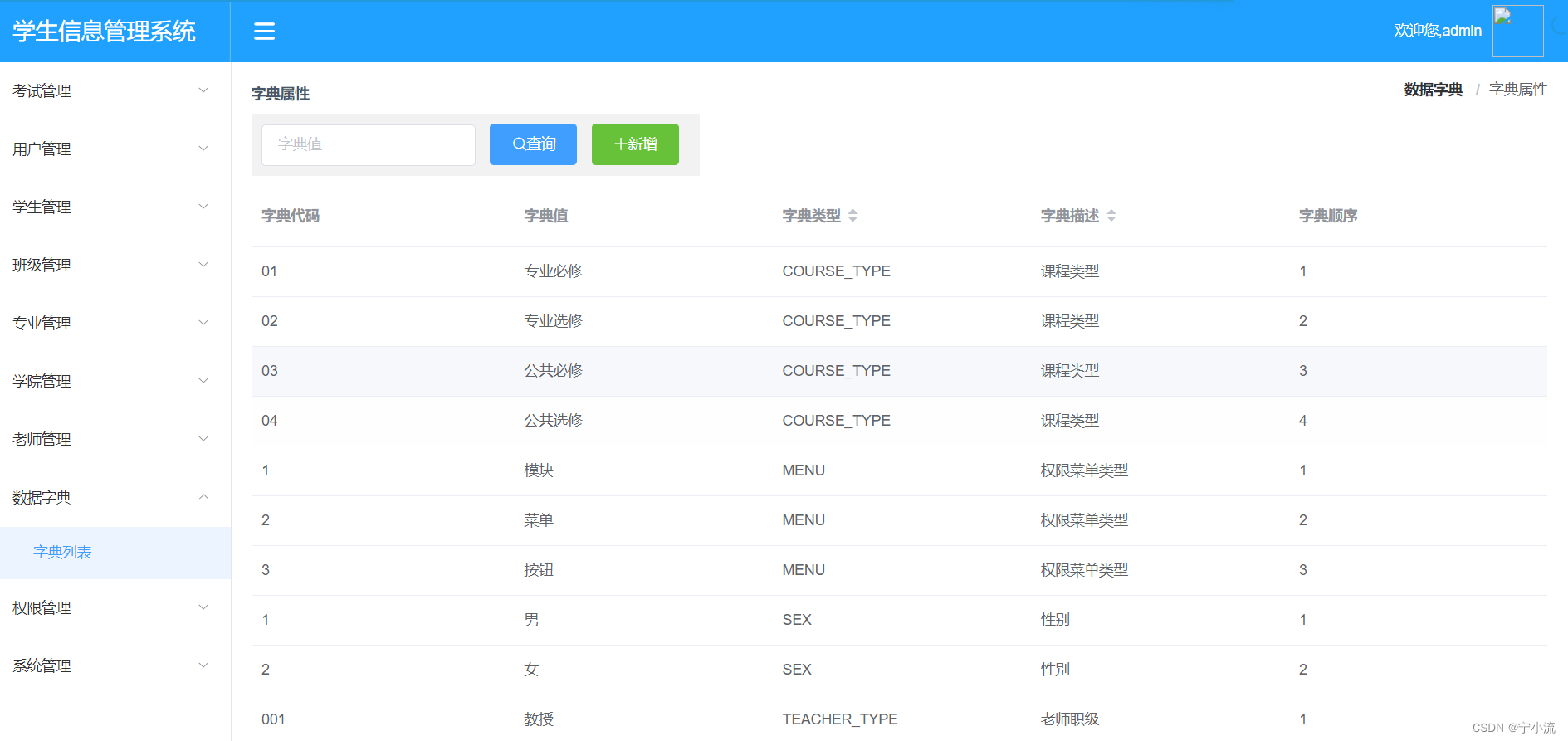
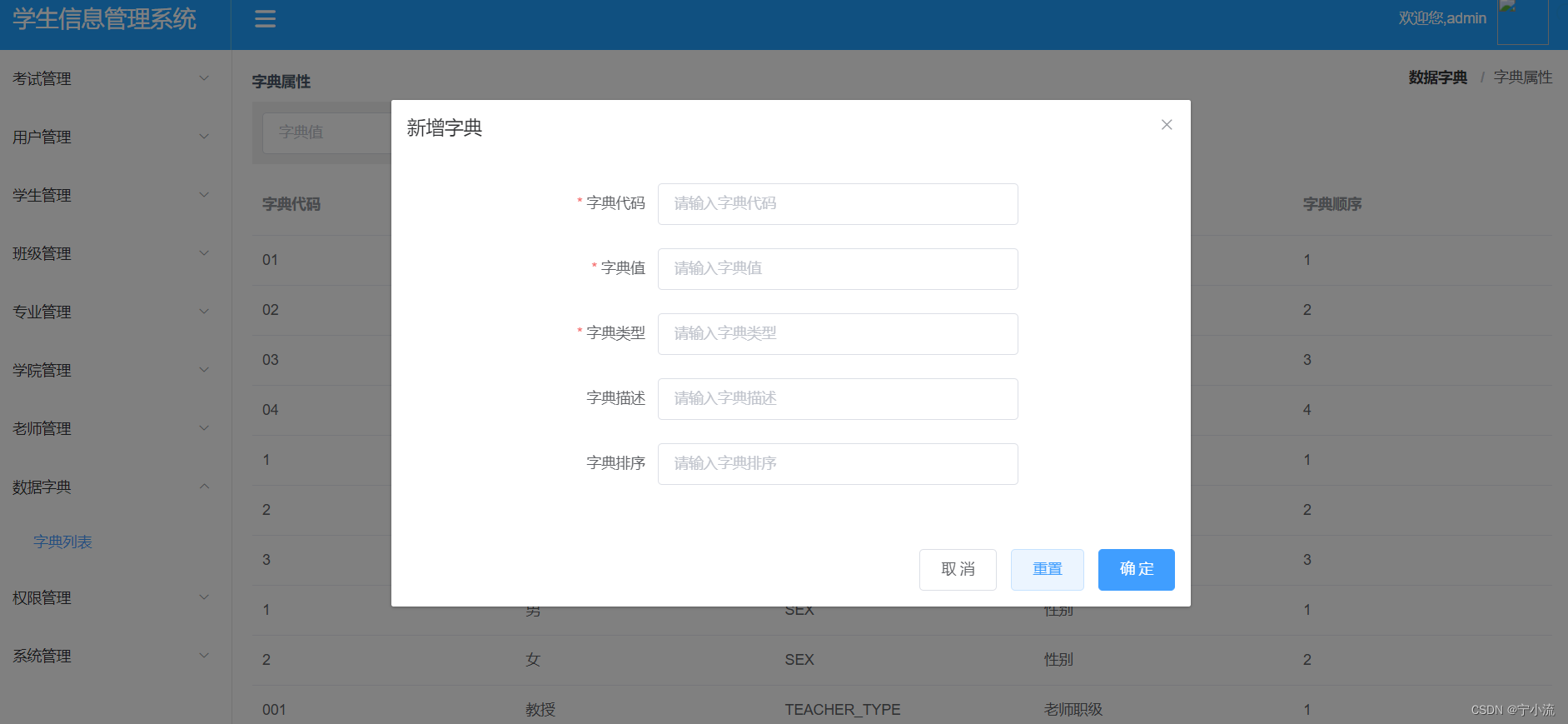
数据字典:
新增字典:

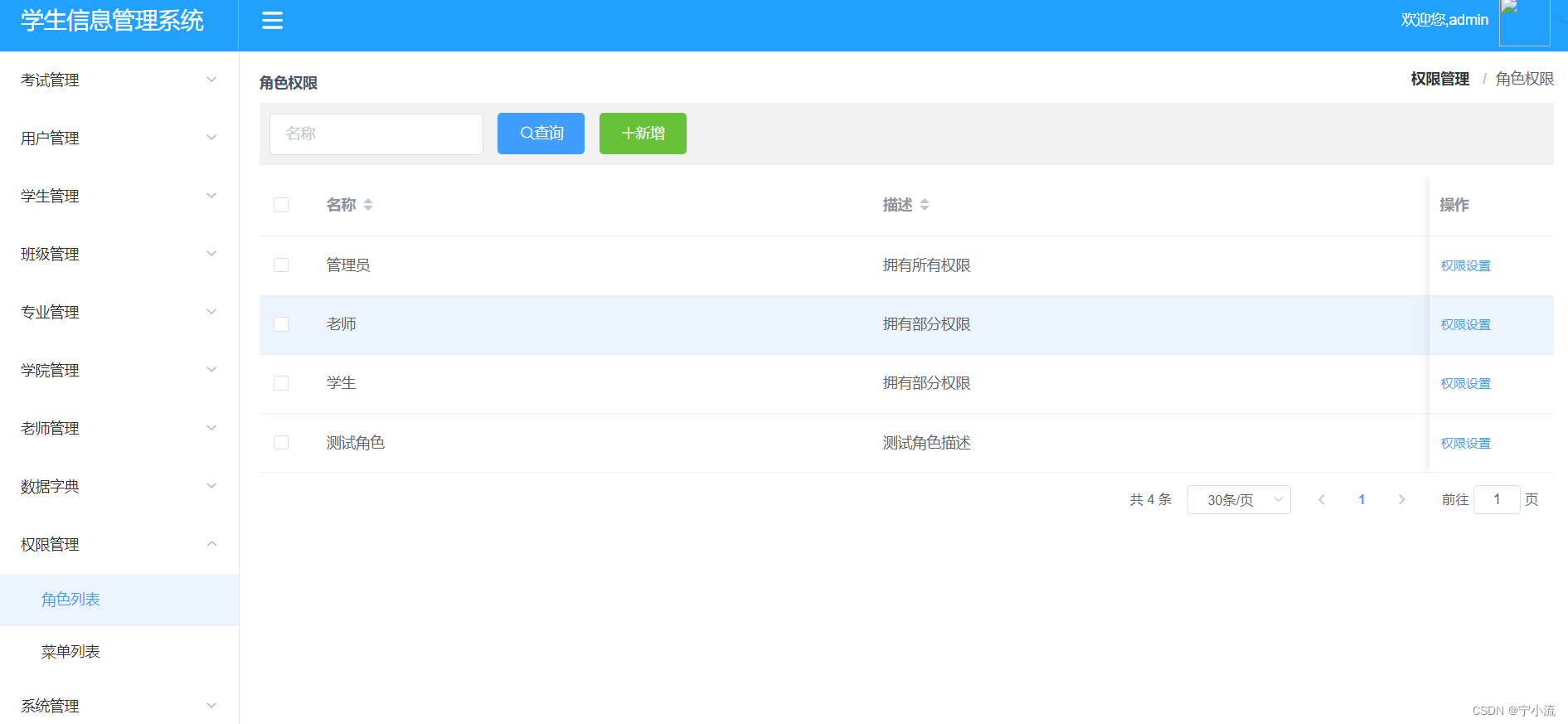
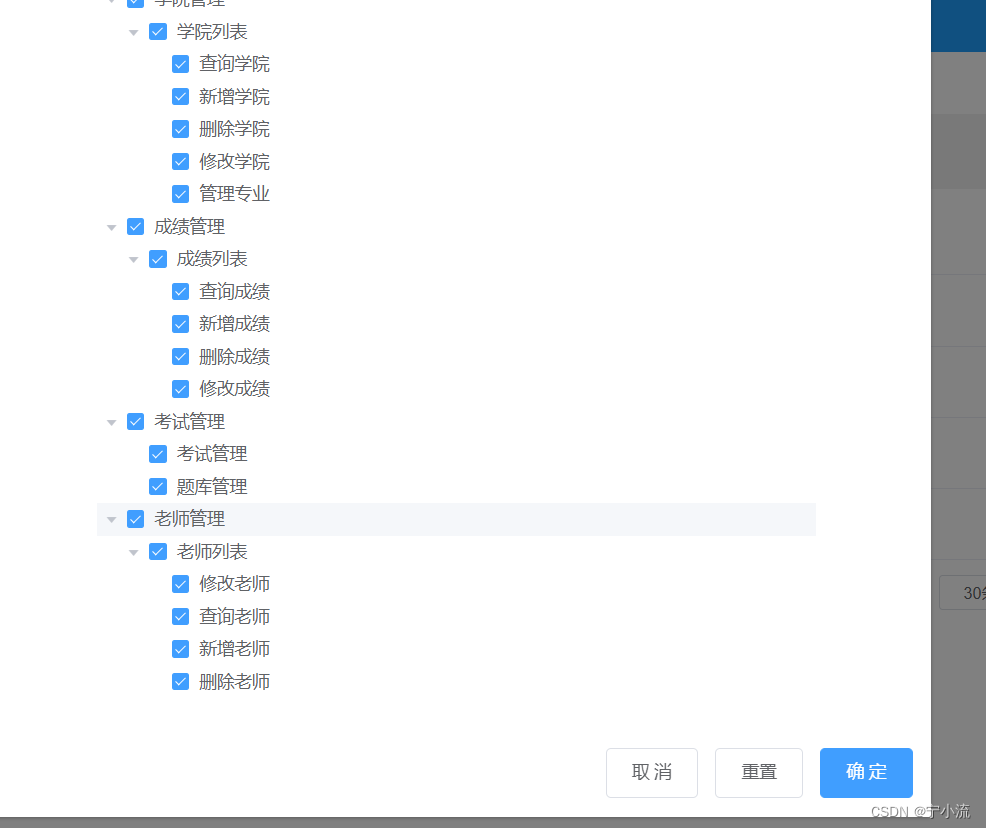
权限管理:

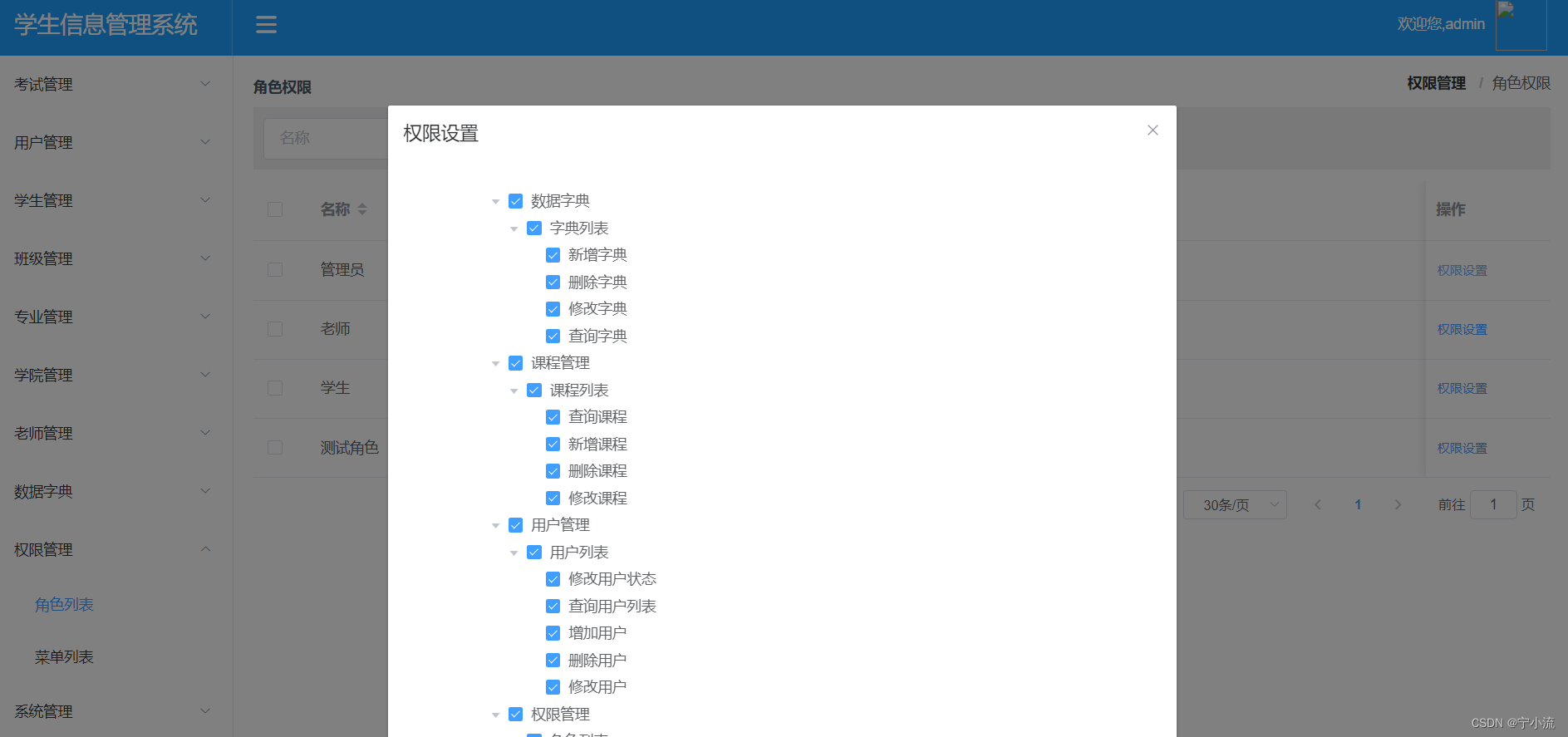
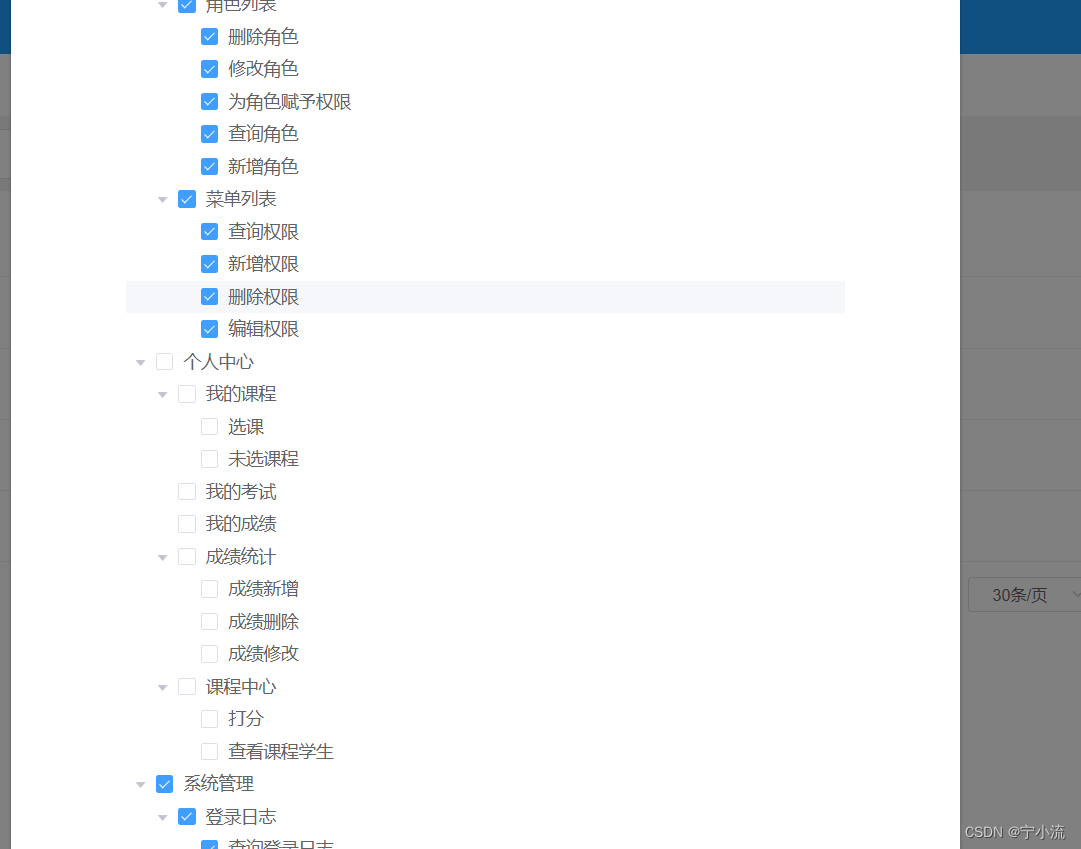
权限设置:



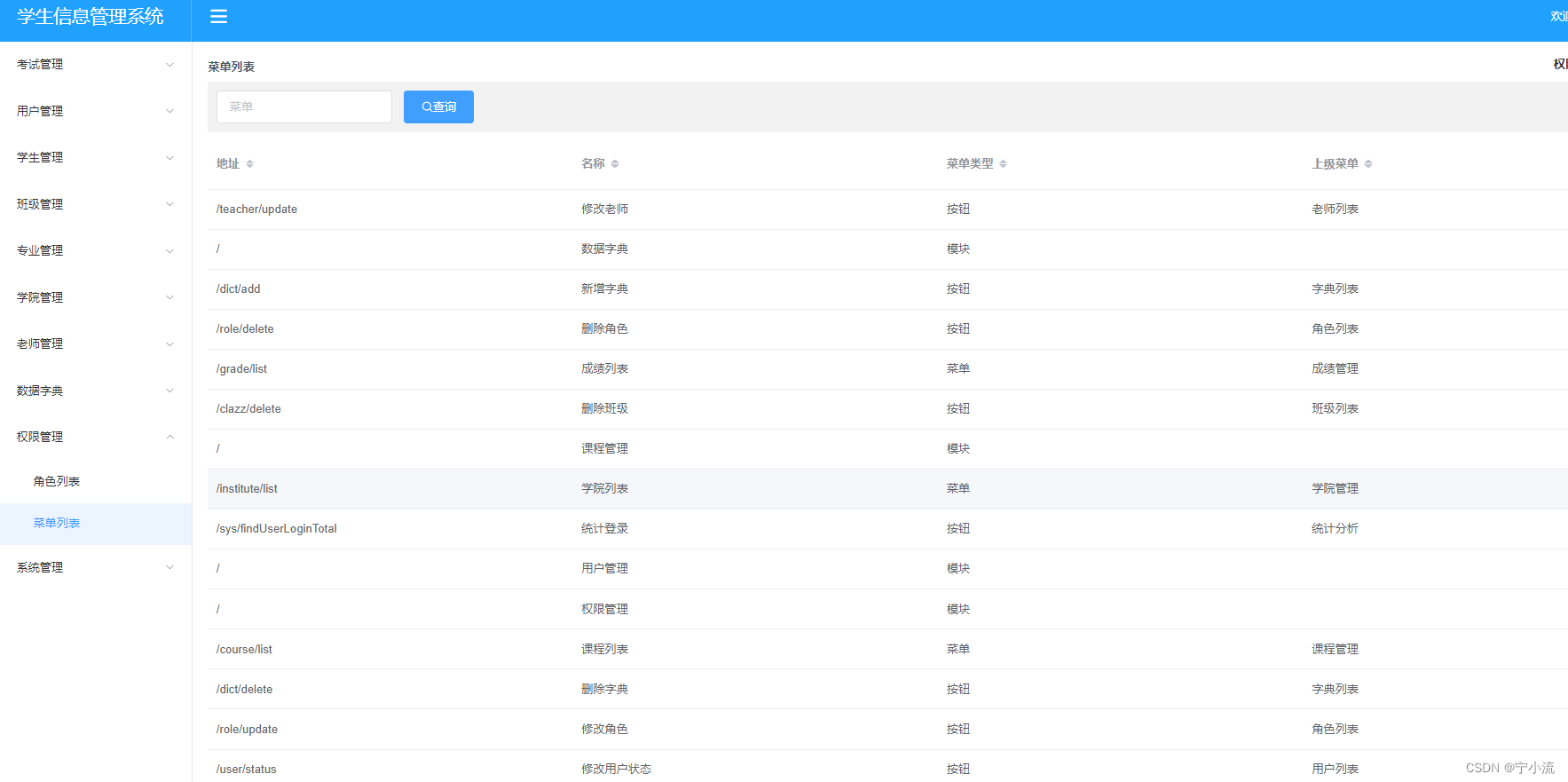
菜单列表:

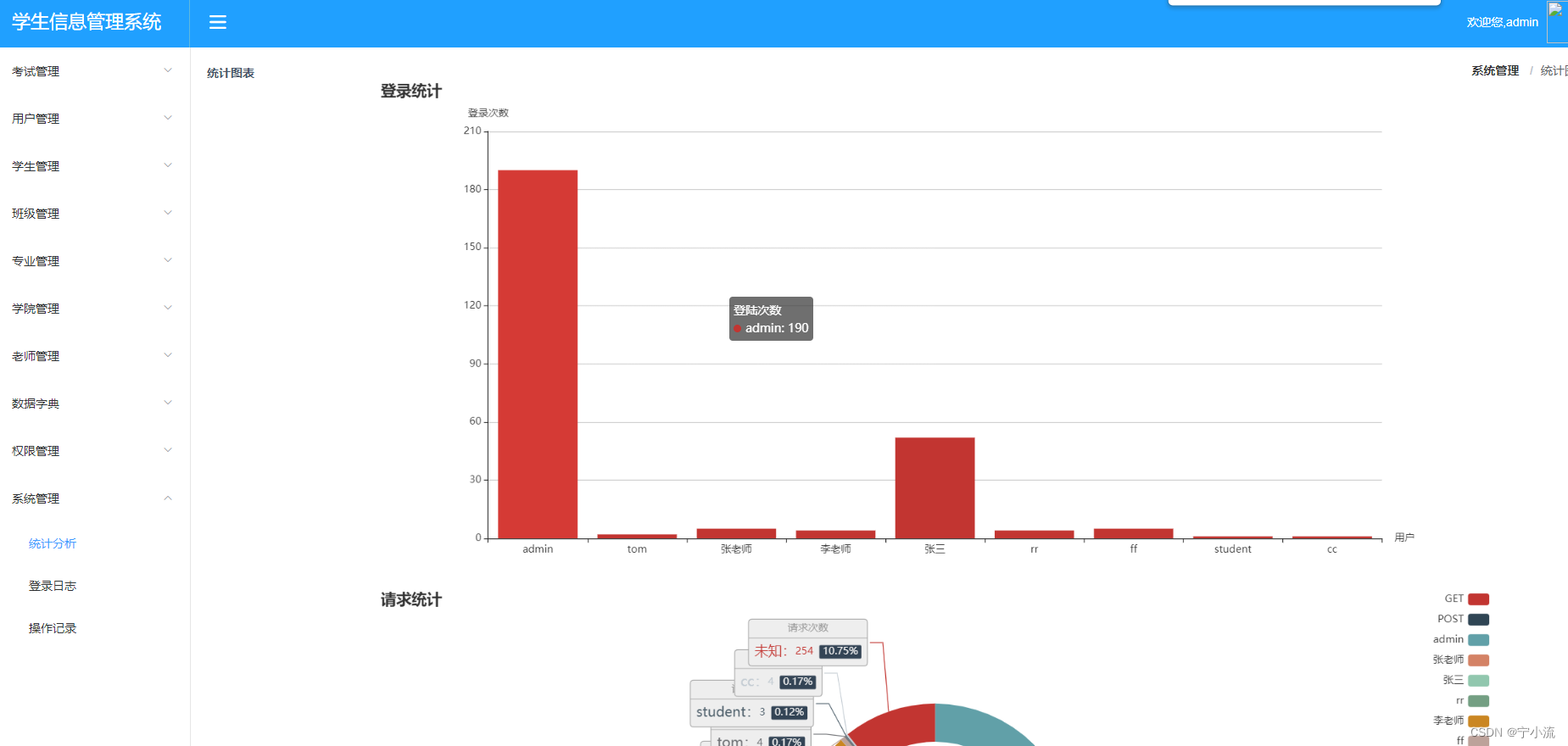
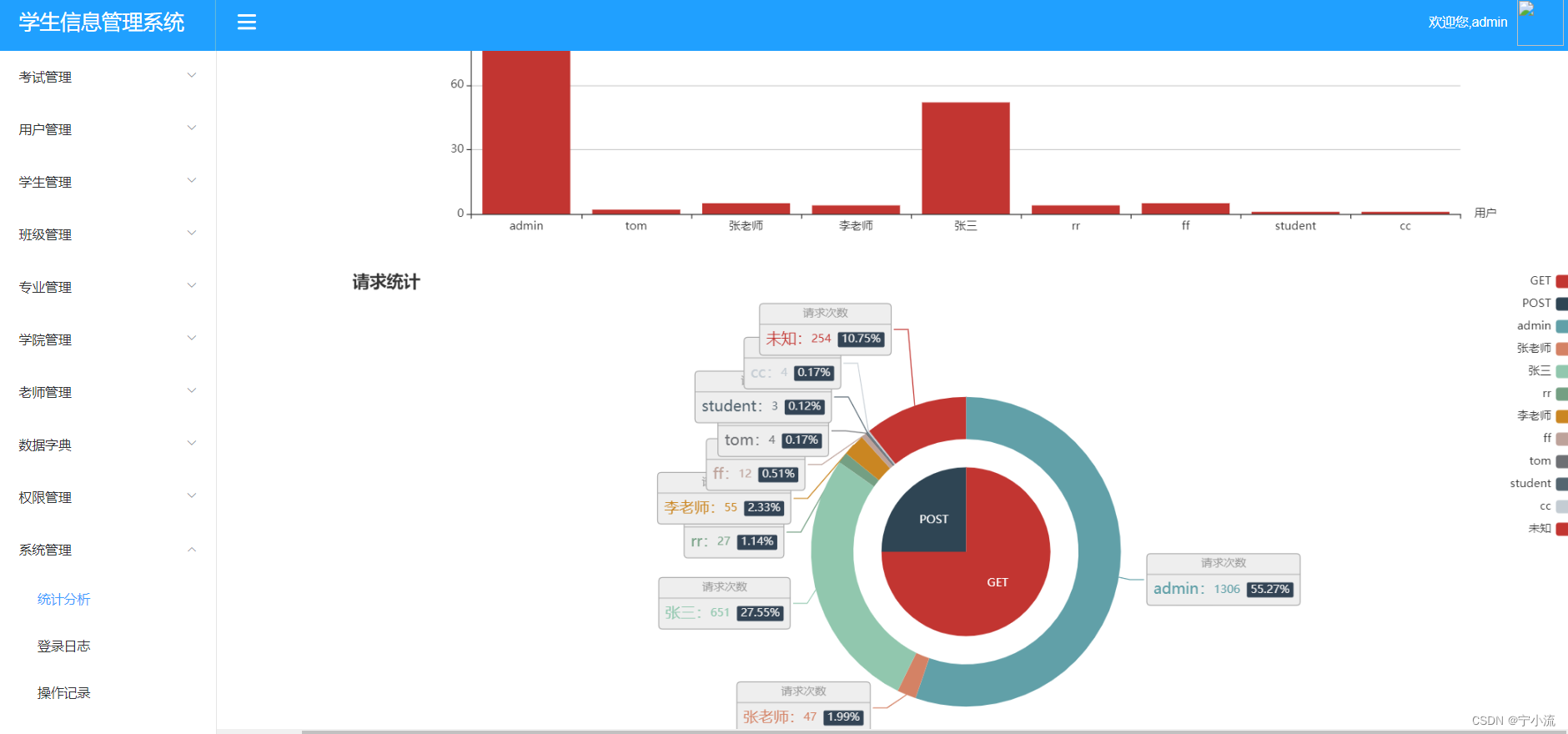
系统统计分析:


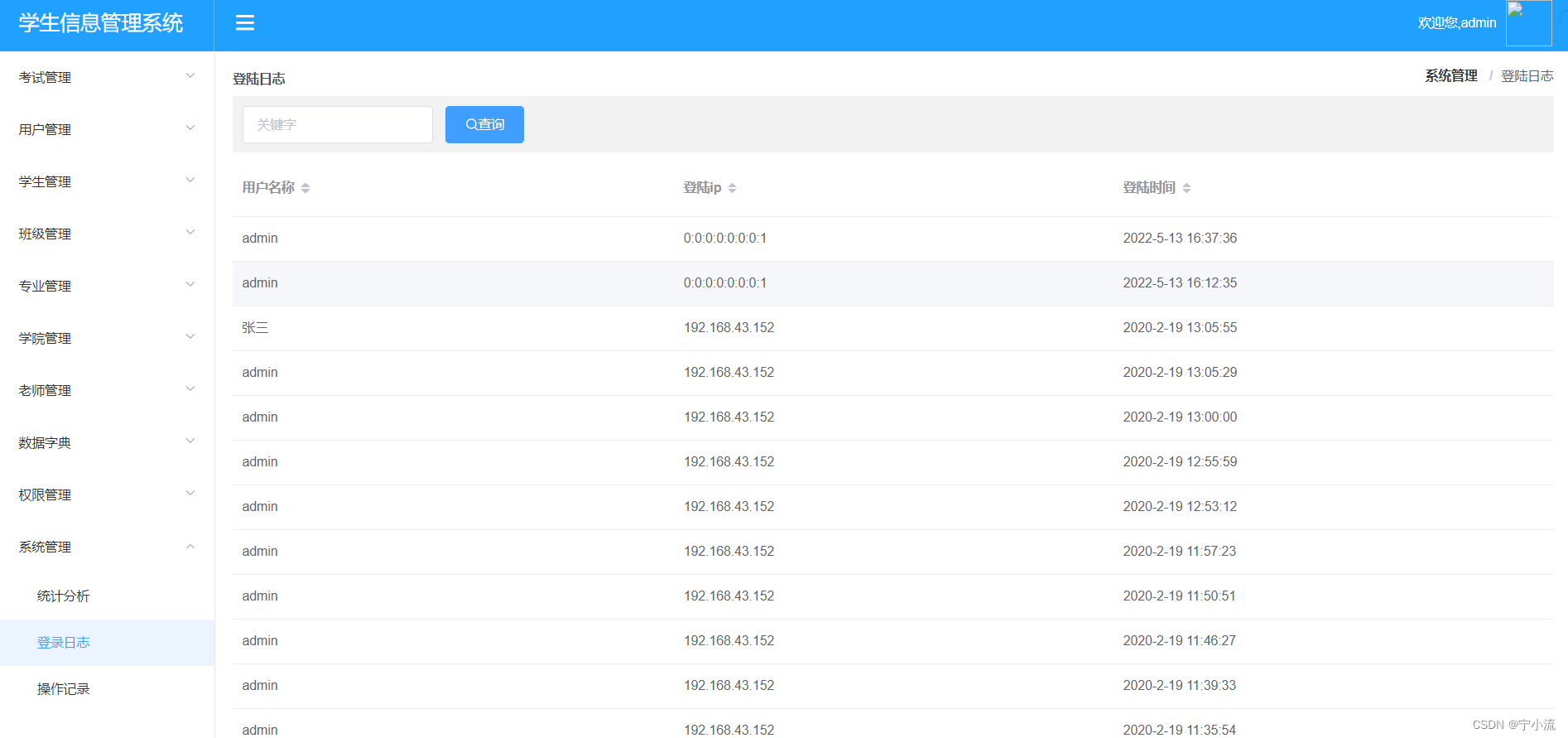
登录历史记录:

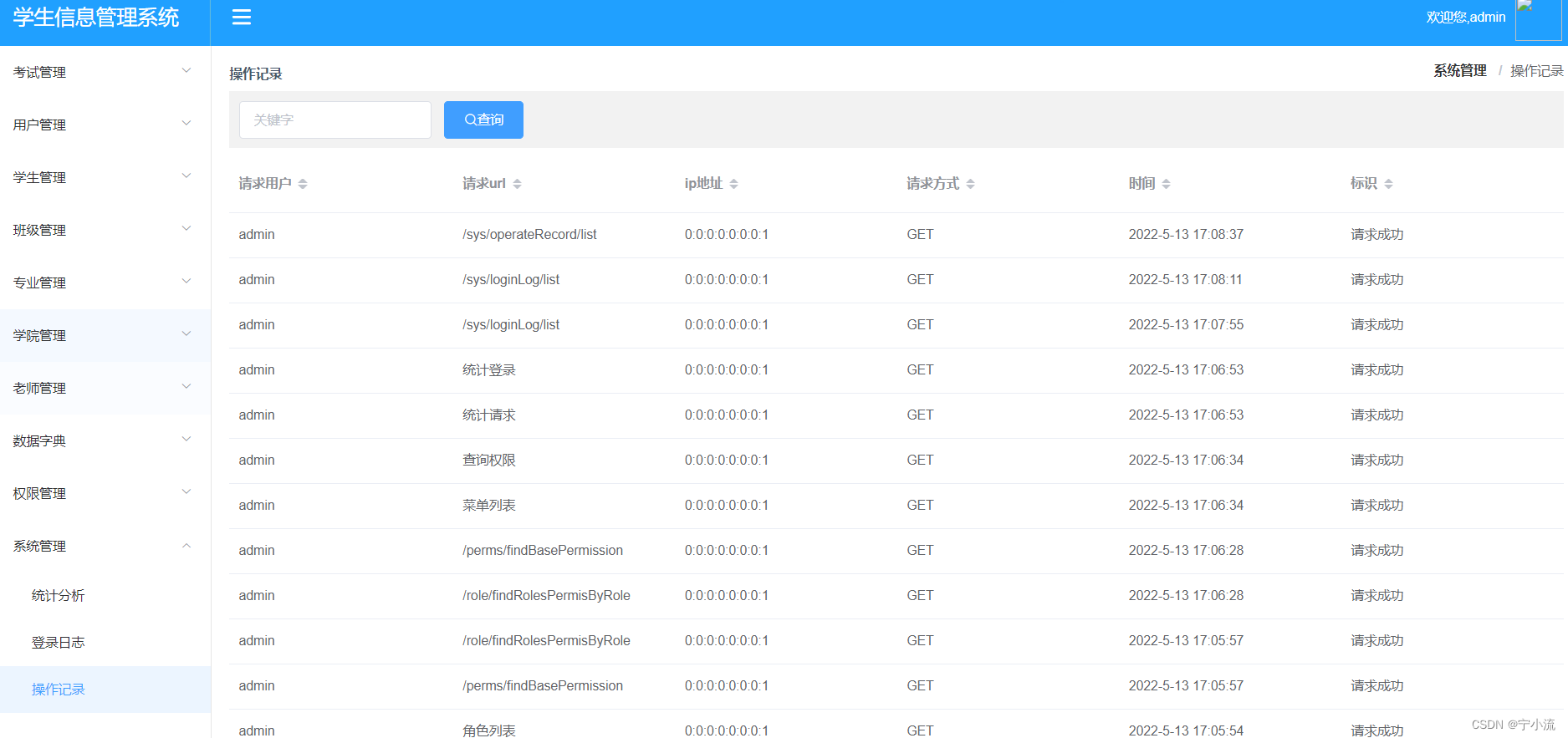
操作记录:

二.源码获取方式:
源码、数据库获取:淘宝搜店铺“七里空间”,找到“【003】基于Vue.js+springboot+Mysql的学生管理系统毕业设计源码”,即可打包带走。
三.保姆级操作教程:
一.vscode前端运行过程:
1.打开VSCODE,文件-打开文件夹

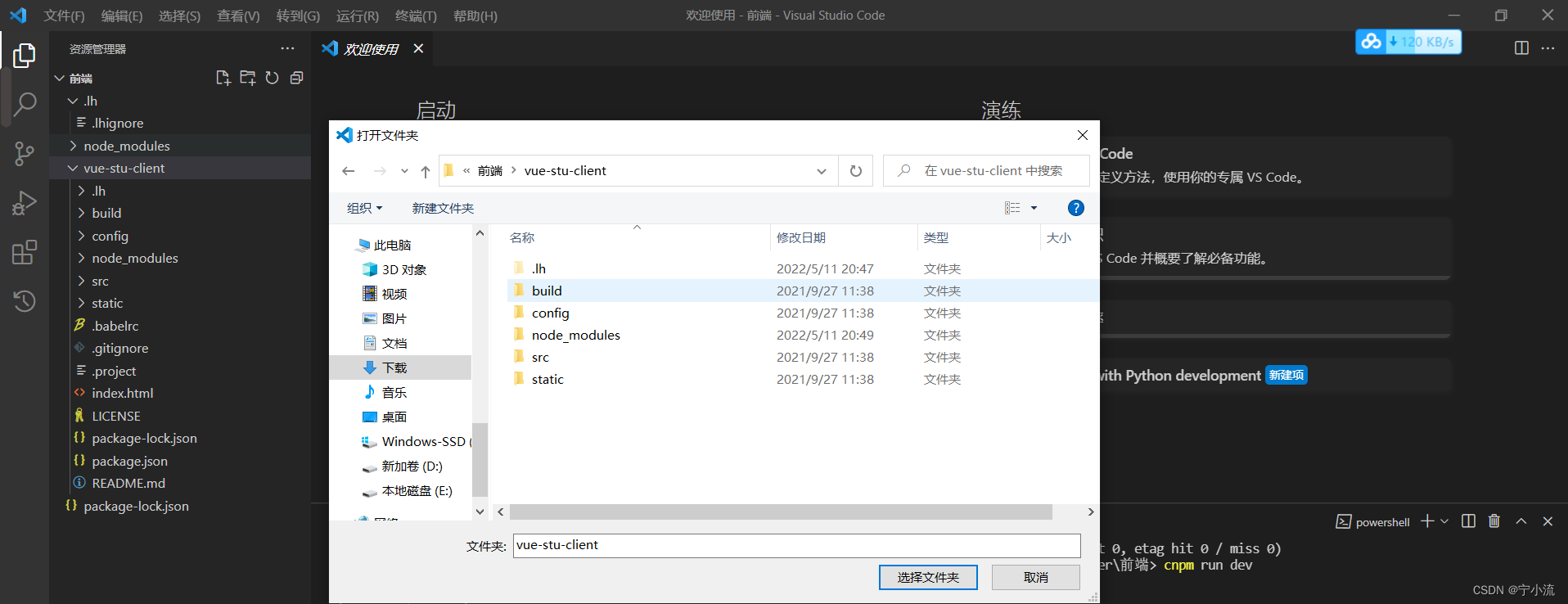
2.选择打开文件打开当前目录

3.新建终端:

4.安装 node-sass

npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
``
如果上一句失败则执行下面,将已下载东西 重新编译
```c
npm rebuild node-sass
- 1
- 2
- 3
- 4
- 5
- 6
5.安装其余的依赖
cnpm install
- 1

启动项目
cnpm run dev
- 1
6.跳转即可打开


MYSQL数据库操作过程(保姆级)
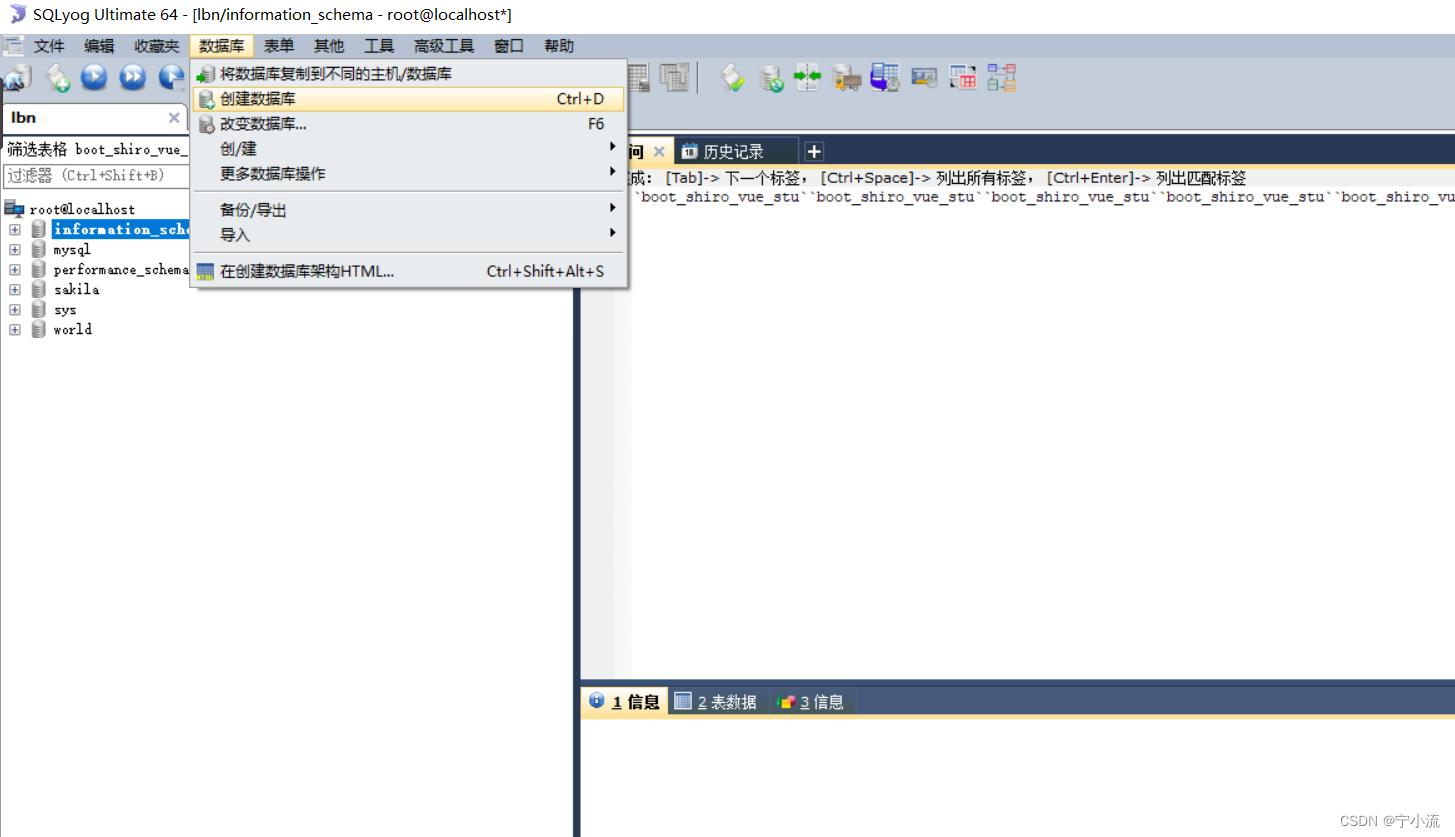
登录数据库,打开sqlyog,建立好连接后,创建数据库
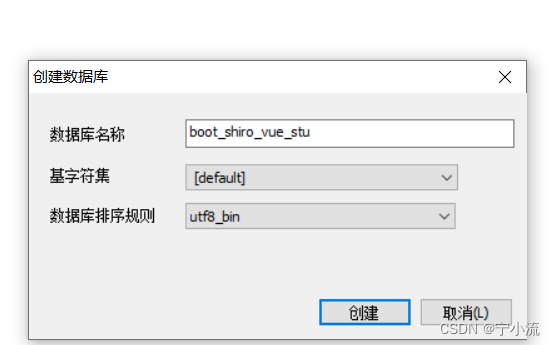
数据库名称:boot_shiro_vue_stu,基字符集选择utf8(没有则数据库排序规则选择utf8_bin)

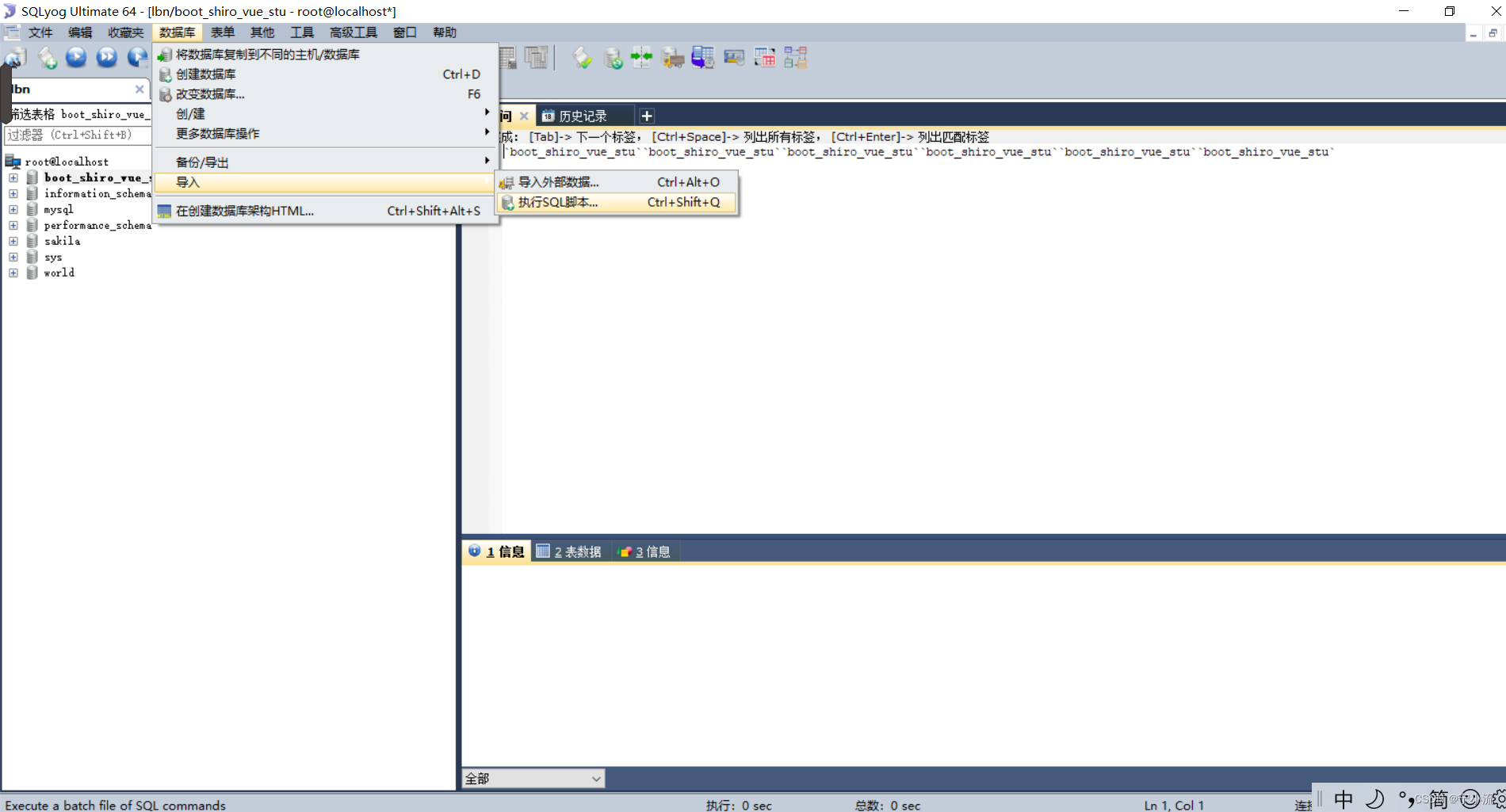
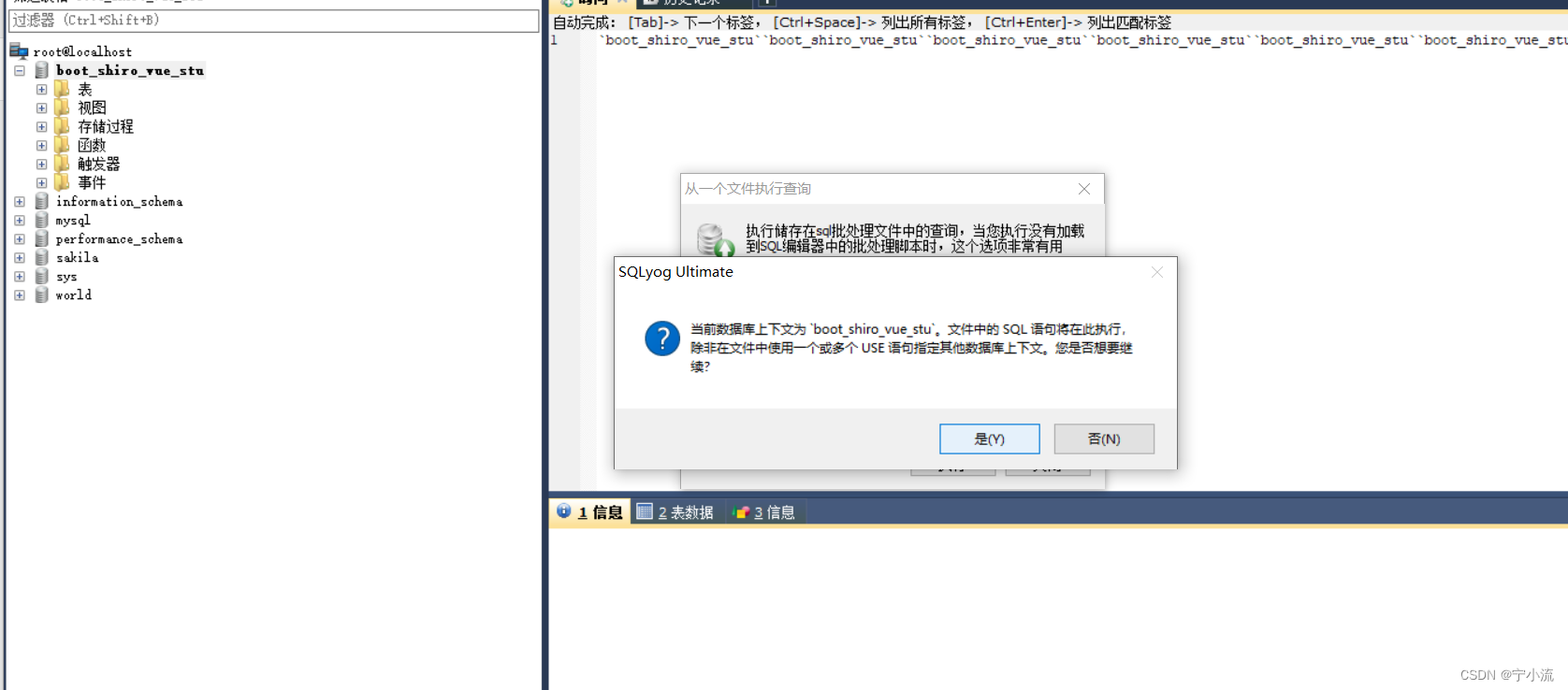
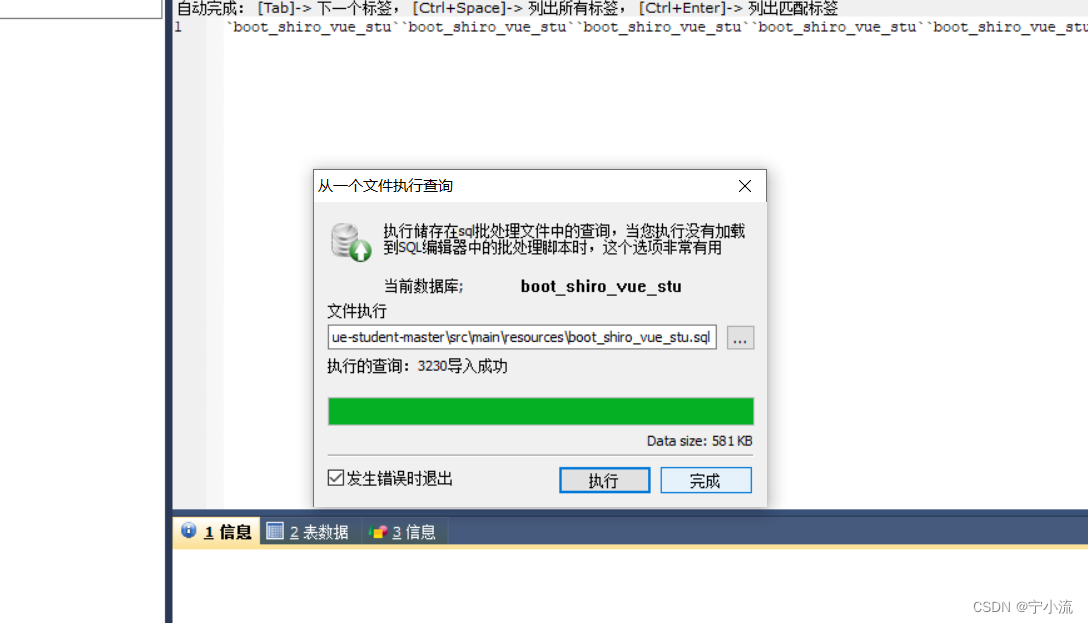
创建数据库后,点击数据库–导入–执行SQL脚本,


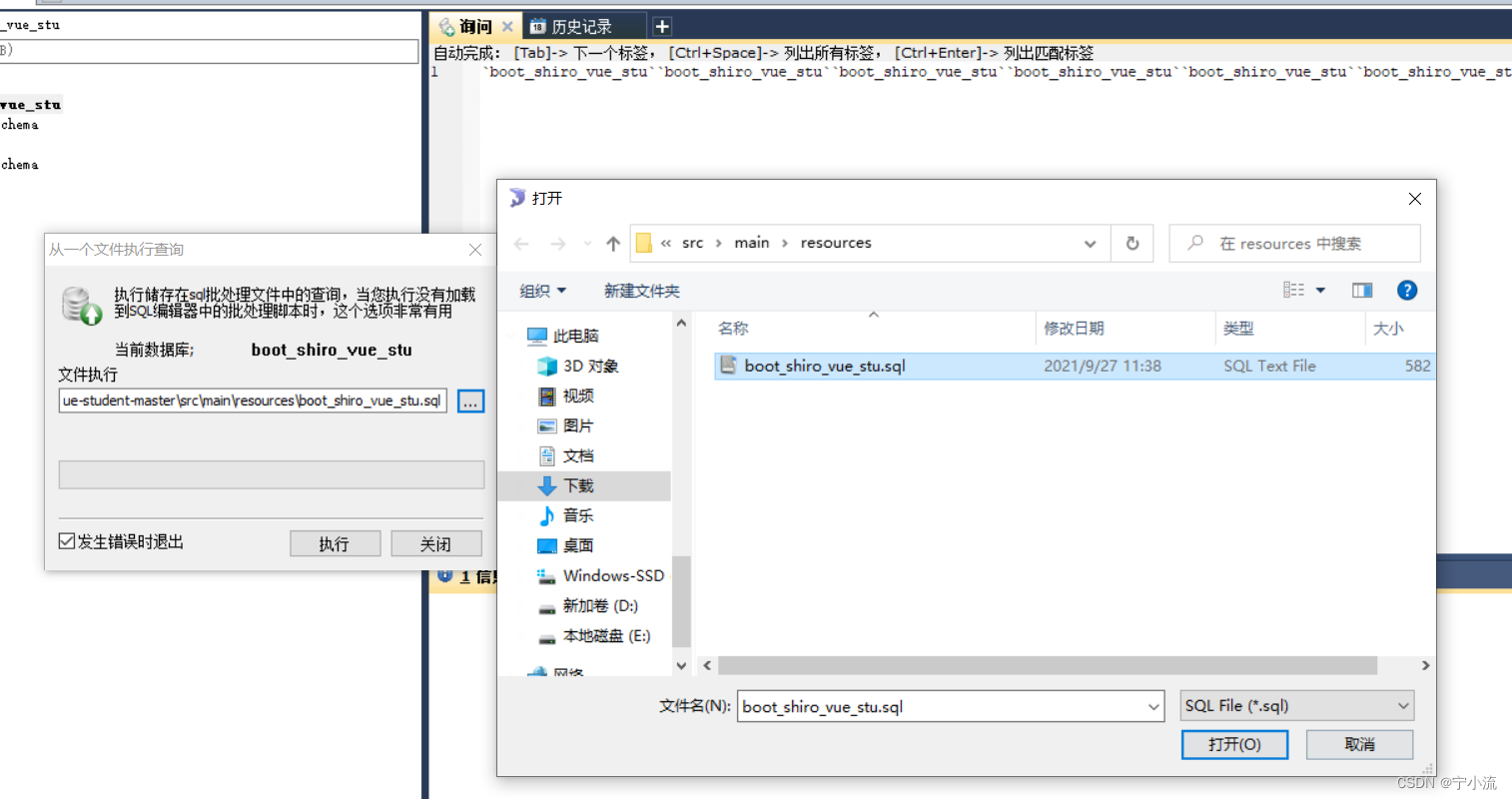
选择目录下sql文件,确认后导入成功。



IDEA后端连接数据库 教程(保姆级):
(注意:建议使用jdk1.8)

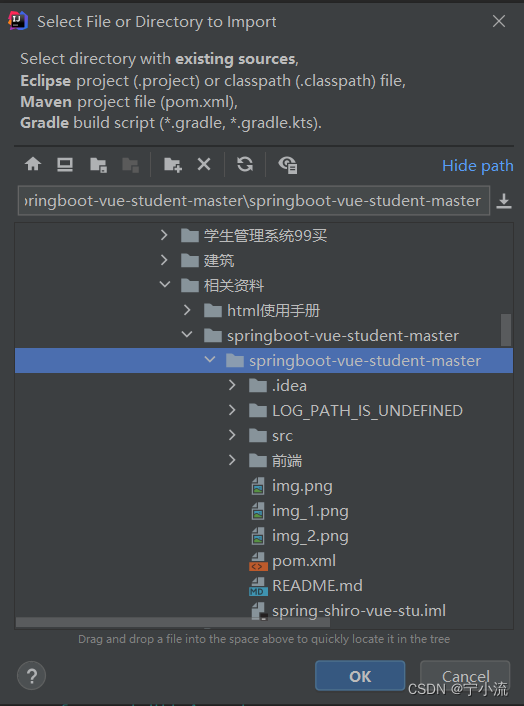
选择对应目录

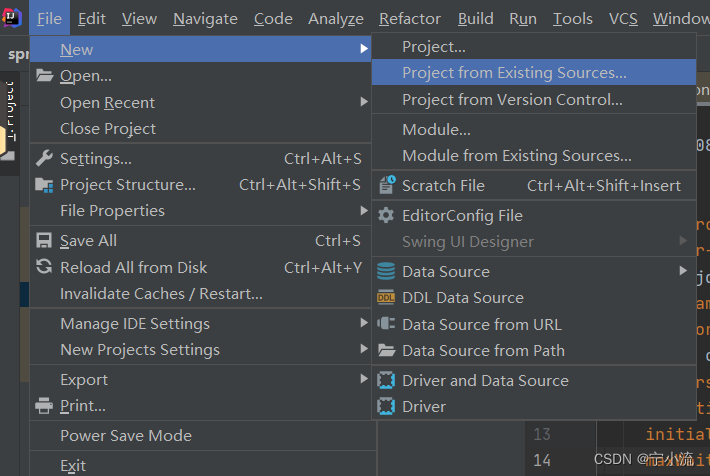
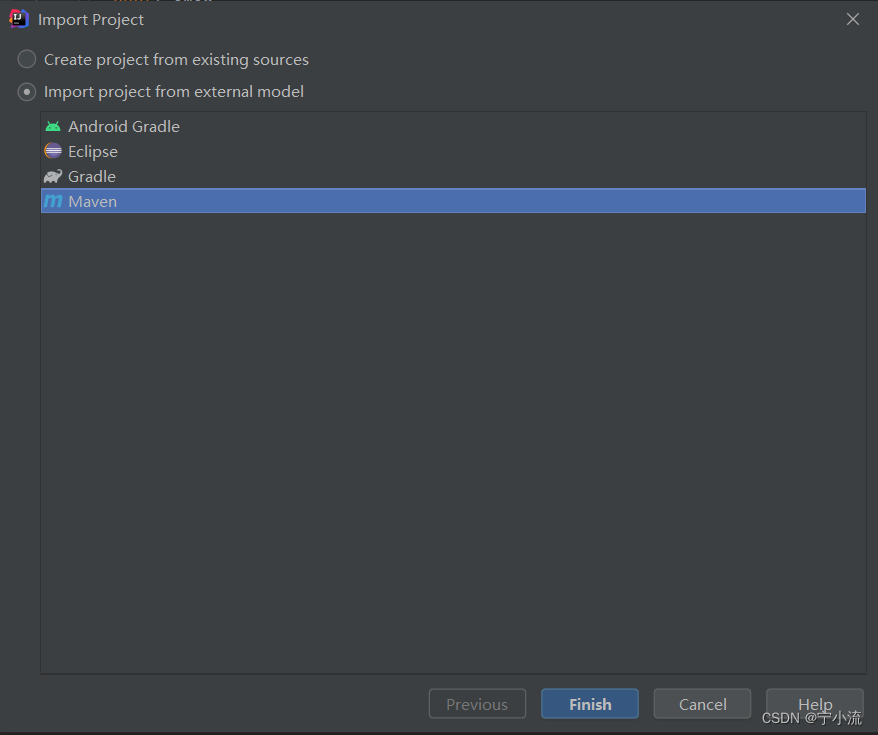
选择从外部模型导入maven项目

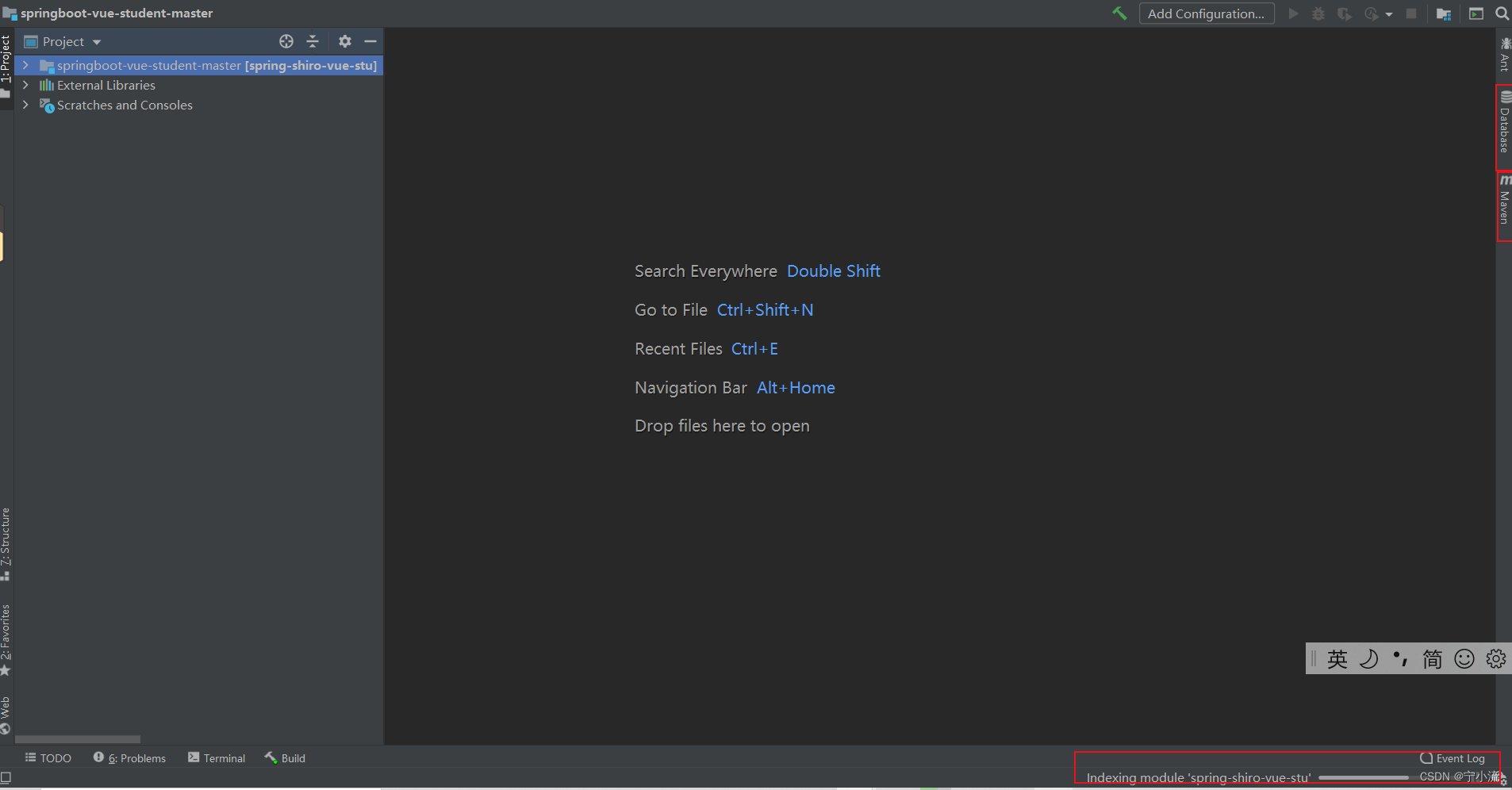
项目加载且右侧出现maven和databse

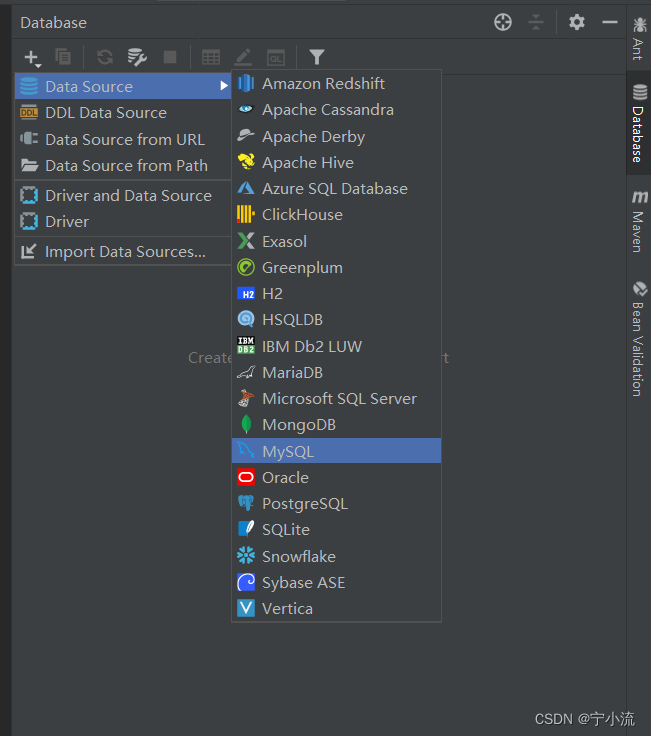
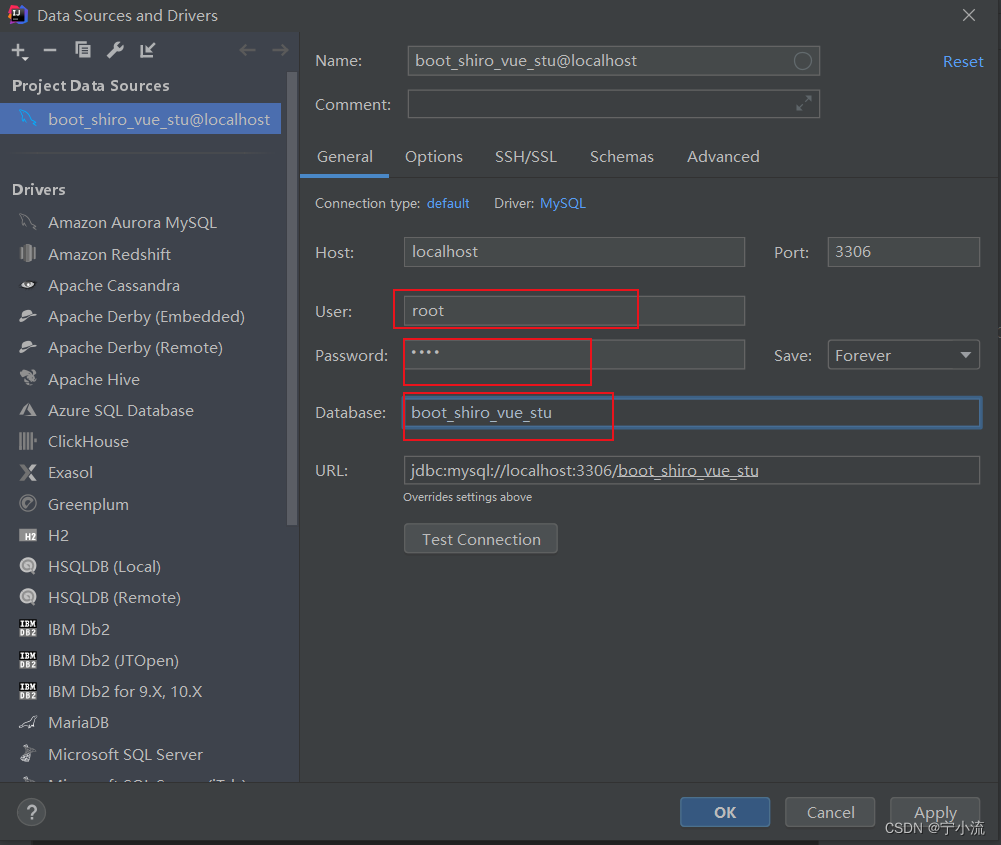
在右侧连接数据库

分别填入用户名、数据库密码、数据库名称

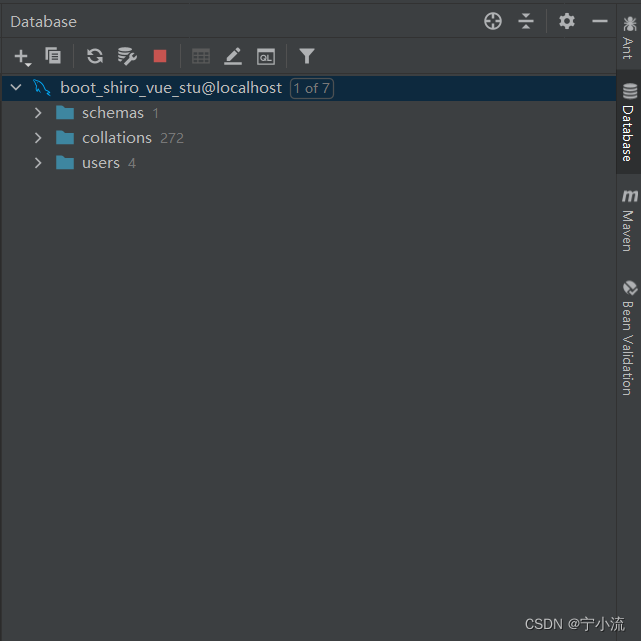
显示数据库连接成功

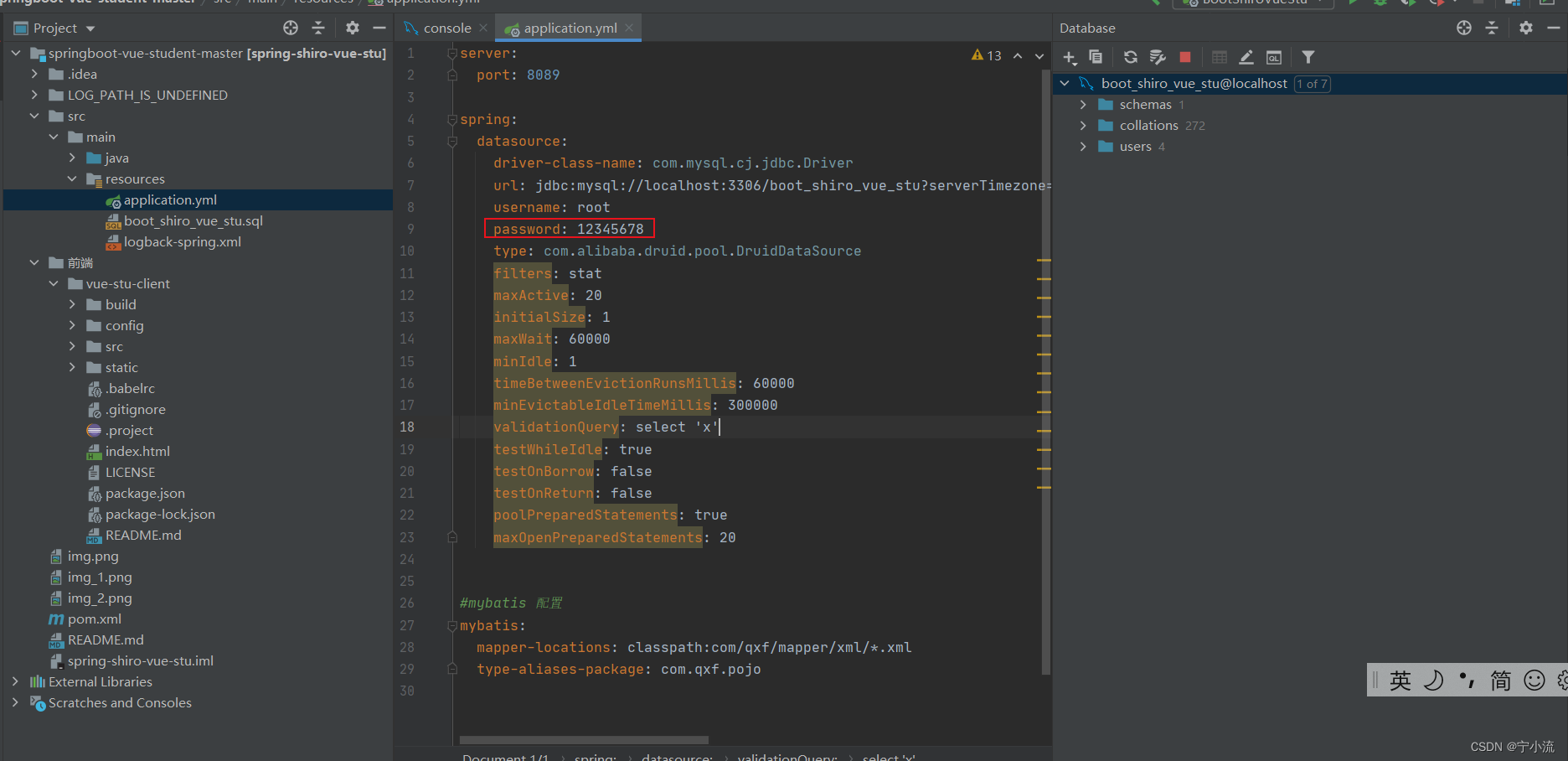
记得修改springboot-vue-student-master\springboot-vue-student-master\src\main\resources下application.yml配置文件的密码为自己数据库的密码。

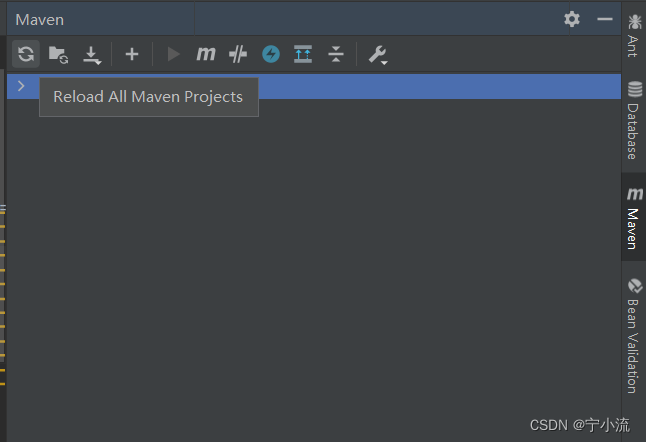
更新maven文件

运行成功

以上操作配置完,便可以打开
http://localhost:8080/#/login
- 1
运行啦


