热门标签
热门文章
- 1【Mysql】mysql数据库查询缓存原理是什么_reset query cache
- 2chatgpt赋能python:Python中的画笔:让您的程序绘制出色的图形
- 3【HarmonyOS】【JS】Tabs如何设置区分TabBar和TabContent的分割线不显示_harmonyos tabbar
- 4前端上传文件到后端获取不到File对象问题(axios到koa2)
- 5flutter camera调用摄像头拍照及遇到的问题
- 6产品经理最常用的13款工具_产品经理掌握的工具包括: visio,imax
- 7Java调用Midjourney进行AI画图原生版抓包实现支持中文_java对接midjourney
- 8【无聊】pip install numpy 超时,修改清华源不成功的解决办法_pip install numpy超时
- 9AT命令集详解_at指令集串口通信
- 10网络体系结构的形成
当前位置: article > 正文
qtreewidget子节点和父节点对齐_【Flutter】FittedBox缩放拉伸组件和OverflowBox溢出父容器显示...
作者:羊村懒王 | 2024-03-13 02:17:19
赞
踩
qtreewidget让子节点与父节点在同一行

FittedBox
当子组件的宽高比和父组件的宽高比不一样时,我们等比拉伸或者填充父组件,这时我们可以使用FittedBox,用法如下:
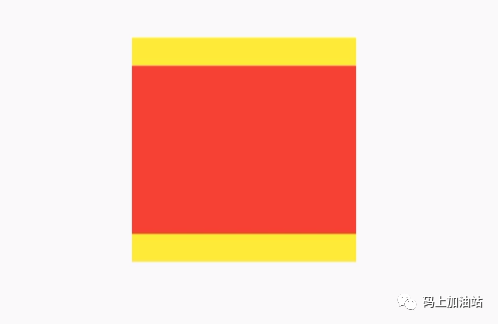
Container( height: 150, width: 150, color: Colors.yellow, child: FittedBox( child: Container( height: 30, width: 40, color: Colors.red, ), ),),效果:

fit参数表示子控件的填充方式,说明如下:
fill:填充父组件,宽高比发生变化。
contain:等比拉伸,但子控件不能超出父控件。
cover:尽可能的小,等比拉伸充满父控件。
fitWidth:等比拉伸,宽充满父控件。
fitHeight:等比拉伸,高充满父控件。
none:默认子控件居中,不做拉伸处理,超出父控件的部分裁剪
scaleDown:在子控件为Image且缩小的情况和contain一样,否则和none一样。
OverflowBox
溢出父容器显示,允许child超出父容器的范围显示:
OverflowBox({ Key key, this.alignment = Alignment.center,//对齐方式。 this.minWidth,//允许child的最小宽度。如果child宽度小于这个值,则按照最小宽度进行显示。 this.maxWidth,//允许child的最大宽度。如果child宽度大于这个值,则按照最大宽度进行展示。 this.minHeight,//允许child的最小高度。如果child高度小于这个值,则按照最小高度进行显示。 this.maxHeight,//允许child的最大高度。如果child高度大于这个值,则按照最大高度进行展示。 Widget child,})OverflowBox,允许child超出parent的范围显示,当然不用这个控件,也有很多种方式实现类似的效果。
当OverflowBox的最大尺寸大于child的时候,child可以完整显示
当其小于child的时候,则以最大尺寸为基准,当然,这个尺寸都是可以突破父节点的。
当最小以及最大宽高度,如果为null的时候,就取父节点的constraint代替。
示例:
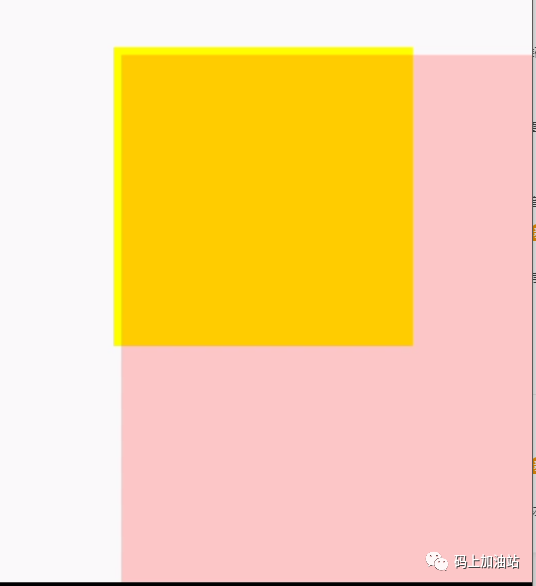
Container( color: Colors.yellowAccent, width: 200.0, height: 200.0, padding: EdgeInsets.all(5.0), child: OverflowBox( alignment: Alignment.topLeft, maxWidth: 300.0, maxHeight: 500.0, child: Container( color: Color(0x33FF0000), width: 400.0, height: 400.0, ), ),)效果:

完
码上加油站
一起来加油
长按扫码关注

点“在看”你懂得

本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/227283
推荐阅读
相关标签


