- 1YOLO系列算法精讲:从yolov1至yolov8的进阶之路(2万字超全整理)_yolov1~yolov9目标检测算法发展历程
- 2最全的Git在Eclipse中的使用教程 ---EGIT - Eclipse下的GIT插件
- 3人人都爱A-B 待改
- 4uniapp项目实战+springboot农产品安全领域的信息采集系统App[源码+文档+答疑+远程
- 5五子棋AI算法和开局定式(直指13式)破解_最高级的五子棋ai
- 6uniapp小程序:使用uni.getLocation通过腾讯地图获取相关地址信息详情(超详细)
- 7Android系统的体系结构_android架构中最底层是系统运行库层
- 8“pycharm打印结果被折叠,显示不完全”的解决方案_pycharm输出完整结果
- 920220319编译OpenHarmony-v3.1-beta出错的解决方法_ld.lld error:unknown directive version
- 10Nginx的配置文件路径,nginx安装路径_docker安装nginx未安装在etc文件夹
Springboot基于微信小程序的商城开发毕业设计-附源码191145_基于springboot的小程序商城
赞
踩
摘 要
随着Internet的使用越来越广泛,在传统的商业模式中,对于日常各类商品,人们习惯于到各种商家店铺购买。然而在快节奏的新时代中,人们不一定能为购买各类商品腾出时间,更不会耐心挑选自己想要的商品。所以设计一个基于微信小程序的商城,为方便用户能够可以随时进行微信小程序商城购物,也是传统商品销售行业的一个突破口,可以给传统销售行业带来转变和机遇。
本系统主要是提供给用户一个购买各类商品的基于微信小程序的商城,通过价格优势吸引众多消费者来购买,实现正常运营。本文主要是采用Java语言、Springboot框架、Mysql数据库作为开发,系统采用B/S结构进行开发,完成一个基于微信小程序的商城。目标是构建用户信息与账号,账号与订单信息有机结合的业务系统。
关键词:小程序;商城购物;Mysql数据库
Springboot mall development based on wechat applet
ABSTRACT
With the more and more extensive use of the Internet, in the traditional business model, people are used to buying all kinds of daily goods from various stores. However, in the fast-paced new era, people may not be able to make time for buying all kinds of goods, let alone patiently choose the goods they want. Therefore, the design of a mall based on wechat applet can facilitate users to shop in wechat applet mall at any time. It is also a breakthrough in the traditional commodity sales industry and can bring changes and opportunities to the traditional sales industry.
The system mainly provides users with a mall based on wechat applet to buy all kinds of goods, which attracts many consumers to buy through price advantage and realizes normal operation. This paper mainly adopts Java language, springboot framework and MySQL database as the development, and the system adopts B / S structure to complete a mall based on wechat applet. The goal is to build a business system that organically combines user information and account number, account number and order information.
Key words:Applet; Shopping mall; Mysql database
目 录
2.3.1J2EE技术 3
2.3.2MVC模式 3
2.3.3MySQL数据库 3
2.3.4 B/S结构 4
2.3.5Springboot框架 4
2.3.6 小程序框架以及目录结构介绍 4
各种物品是人们日常的消费品,物品供应与消费者需求有着极为重要的关系。社会压力造成工作日渐繁忙,时间观念越来越强,简化事务、方便消费,使网络化销售逐渐成为消费社会化的需要。同时,由于人们生活消费质量的不断提高,各种物品消费需要由“数量型”向“质量型”转变,物品消费的消耗性、多样化也成为一种消费需求。
线上购物在当今发达国家已经显示出较强的发展势头,它在推动国家经济增长方面可以说又是一支崭新的力量。随着网络时代的到来,互联网的优势和普及时刻影响并改变着人们的生活方式。在信息技术迅速发展的今天,计算机技术已经遍及全球,使社会发生了巨大的变革。为了不受时间和地点的限制,智能手机用户可以通过移动网络访问网站和处理各种业务和互联网,这是一个有效的将应用系统的功能扩展到手机终端的方法。现今各种智能手机层出不穷,各类基于手机平台的软件应运而生,其中,在众多交流软件中,微信备受人们青睐。近年来,微信发展规模越来越大,越来越多的人开始使用微信,目前随着智能手机系统的普及,人人手机上基本都有了微信。
所以,微信推出小程序广告支持公众号关注,而这就意味着小程序跟公众号之间的通道被彻底打通了。本论文开发的基于微信小程序的商城主要牵扯到的程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
1.2研究意义
随着社会的发展和科学技术的进步,互联网技术越来越受欢迎。网络传播的生活方式逐渐受到广大人民群众的喜爱。越来越多的互联网爱好者开始在互联网上满足他们的基本需求,同时逐渐进入各个用户的生活起居。互联网具有许多优点,例如便利性,速度,高效率和低成本。因此,类似于微信小程序的化妆品购物商城,满足用户工作繁忙的需求,不仅是方便用户随时查看信息的途径,而且还能提高管理效率。
本文首先以开发基于微信小程序的商城过程的基本问题作为研究对象。在开发系统之前,我们对现有状况进行了详细的调查和分析。最后,我们利用计算机技术开发了一套完整合适的微信小程序的商城系统。该系统的实现主要优势是:该系统主要采用计算机技术开发,它方便快捷;系统可以通过管理员界面查看用户的所有信息管理。
基于微信小程序的商城统软件是一款方便、快捷、实用的信息服务查询软件。随着智能网络在全球市场的不断普及以及各种智能平台的使用,系统的开发与人们的日常需求相关,作为中国主流智能的技术开发系统,自然需要这样的软件来满足更多用户的需求和体验。中国近几年来互联网发展迅速,甚至领先全球多数发达国家,到达全球领先的地步。零移动互联网的出现更是迅速改造了传统行业,人们日常购买食品,服装,护肤品等都可以通过各式各样的线上商城进行购买。线上基于微信小程序的商城作为当今人们都市生活接触最多的产业,各大互联网公司平台渗透度高,因此本文研究的“基于微信小程序的商城”的发展应该顺应时代的需求,
1.3系统目标
对于典型的数据库系统,尤其是对于像基于微信小程序的商城这样的数据流量特别大的网络系统,必须要满足使用方便、操作灵活等要求。本系统在设计时应该满足以下几个目标
(1)采用人机对话的操作方式,界面美观、友好,信息查询灵活、方便,数据存储准确、安全可靠;
(2)全面展示所有商品,并可展示主要商品;
(3)便于顾客快捷地进行商品信息查询;
(4)用户可以随时修改自己的基本资料;
(5)实现下单的功能;
(6)顾客可以随时查看自己的订单信息;
(7)对客户输入的数据,系统进行严格的数据检验,尽可能排除人为的错误;
(8)系统最大限度地实现了易维护性和易操作性;
(9)系统运行稳定、安全可靠。
本文具体内容包括:绪论、系统采用的关键技术、系统分析、系统设计、系统实现和系统测试。本文着重描述了系统的组成与结构,阐述了系统的设计方案、实现方法以及所采用的开发工具和相关技术,另外,重点剖析了部分环节的开发过程。本系统在一定的环境下对系统的重要模块进行了模拟测试,证实了系统的可用性、可靠性。
1.软件体系结构方案:采用B/S模式,B/S代表的是服务器端由web服务器发放,客户端由浏览器接收的系统,它的前台是html语言,由浏览器解释。B/S结构可以由web服务器能够解释的脚本语言如jsp、php、asp、JavaScript。
2.操作系统方案:Windows 7(旗舰版)操作系统,该系统可以兼容需要的软件,并且具有良好的运行速度,界面良好。
3.后台数据库:选用Mysql。Mysql旨在通过数据库加密、更加安全的默认设置、加强的密码政策和细化许可控制、及加强的安全模型等特性,为企业数据提供最高级别的安全性。
4.开发工具:选用Myeclipse10
5.开发语言:Java语言。
6.开发技术:Springboot+html+css+js技术
统一建模语言(Unified Modeling Language ,UML)是一种可视化建模语言,通俗上讲就是系统开发者利用UML可以清楚地表达出自己对系统是如何设计,是一种设计思想的体现,然而UML就是作为辅助工具,就如汽车轴承的轮滑油。UML包括了一些可以相互组合图表的图形元素。由于UML是一种语言,所以UML具有组合这些元素的法规。UML提供了多种图来设计设计系统,如设计系统前期常用的用例图,行为图等,这些图需要用多个视图来展示一个系统,这组视图被称为一个模型(Model)。一个UML模型描述了一个系统需要做什么。同时,UML提供了组织和扩展这些图的方法。
2.3.1J2EE技术
人可以掌握多门外语,而一个计算机科学家精通的大多是编程语言,它不是人类的自然语言,比如C语言、Java、Perl等等。由于不同的公司开发出的“中间件”不够规范,所以Sun公司推出J2EE,用这个标准来解决弊病。它提供了良好的机制,让每个层次允许与之相对的服务器、组件运行,使得系统的搭建稳定可用、开发高效、维护方便[1][2]。
2.3.2MVC模式
MVC模式是常用的开发模式,主要是在代码实现上将其分为M层、V层和C层。
视图(View)代表用户交互界面,一个 Web 应用就可能有很多的界面,在 MVC 模式中,视图仅仅处理的只有数据采集、处理,还有用户的请求, 并不包括业务流程的处理,业务流程由模型(Model)来处理[3]。
模型(Model)就是业务流程/状态的处理及业务规则的制定。模型处理业务流程的过程其它层是无法看见了的,它就像黑箱子,在接受视图请求的数据之后,然后返回最终的处理结果。MVC 最主要的核心就是业务模型的设计,一个典型的应用例子就是目前流行的 EJB 模型,它从应用技术实现的角度对模型做了进一步的划分,以便充分利用现有的组件,但是它不能作为应用设计模型的框架[4]。
控制器(Controller)可以理解为接收用户的请求,然后视图和模型匹配在一起,一起再完成用户请求。它有非常明显的作用在划分控制层上,可以很清晰地告诉你,它就是一个分发器,选择什么样的模型、视图,可以完成用户的什么样的请求。控制层不做所有的数据处理,比如说:用户点击一个连接,控制层接受到请求之后,并不处理业务信息,它只是向模型传递用户的信息,同时告诉模型做什么,然后选择符合需求的视图返回给用户[5][6]。
2.3.3MySQL数据库
科技的进步,给日常带来许多便利:教室的投影器用到了虚拟成像技术,数码相机用到了光电检测技术,比如超市货物进出库的记录需要一个信息仓库。这个信息仓库就是数据库,而这次的物流信息管理系统也需要这项技术的支持[7]。
用MySQL这个软件,是因为它能接受多个使用者访问,而且里面存在Archive等。它会先把数据进行分类,然后分别保存在表里,这样的特别操作就会提高数据管理系统自身的速度,让数据库能被灵活运用。MySQL的代码是公开的,而且允许别人二次编译升级。这个特点能够降低使用者的成本,再搭配合适的软件后形成一个良好的网站系统。虽然它有缺点,但是综合各方面来说,它是使用者的主流运用的对象[8]。
2.3.4B/S结构
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题[9]。
2.3.5Springboot框架
Springboot即SpringMVC+Spring+Mybatis,这三个框架有各自最独有的优势,那么将它们组合在一起能够碰撞出很强的火花。设计者在不需消耗大量功夫,能做出Web应用程序,而且这个程序还具有层次清晰、升级更新操作不影响正常使用的、允许多次使用的特点。这个复合框架形成一个有着结构完整、功能强大和结构良好的体系:SpringMVC使各板块分离,Spring使开发更灵活方便,使用Mybatis让开发者直接对对象进行操纵,各层次分工明细,并实现各个层次间的解耦,让代码更加的灵活精简。这个框架使程序员能够规避在开发时期避免个别错误导致整体被破坏,也能在后期应对客户对产品提出的新需求[10] [11]。
2.3.6小程序框架以及目录结构介绍
整个小程序框架系统分为两部分:逻辑层和视图层。小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 小程序 体验的服务。小程序在视图层与逻辑层间提供了数据传输和事件系统,提供了自己的视图层以及逻辑层框架,让开发者能够专注于数据与逻辑。框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。在逻辑层做数据修改,在视图层就会做相应的更新。框架提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序 。
。
本系统操作简单,易理解。基于微信小程序的商城与大部分电子商务系统的操作流程类似,避免了用户学习使用系统的时间和负担。
3.1.1操作可行性
本系统使用的是现流行的开发语言,即Java技术。同时所有的信息都是以网页的形式展示,系统中的信息都可以在后台操作数据库达到数据更新的效果。用户只需要会计算机的基本操作或者会上网就可以使用本系统,系统管理员只需要懂得文件上传,处理文本即可操作管理后台。系统布局较简单,功能操作不复杂,完全符合现代市场需求。因此本系统具有操作可行性。
3.1.2技术可行性
本系统在Windows7开发环境下,利用Myeclipse10开发工具,并使用Mysql作为数据库管理系统来实现系统的各种功能。Mysql属于主从式的数据库服务器这也是主从式数据库服务器的特点,服务器本身重在数据的管理,为用户端应用程序提供一致的接口。可以提高系统的性能,降低它的局限性。
3.1.3经济可行性
本系统是一个在线的基于微信小程序的商城,顾客可以直接在微信小程序上购买商品,同时计算机的价格十分低廉,性能却有了长足的进步。而此系统的开发可以有效的提高工作效率,降低管理成本,节省管理费用,为企业的工作效率带来了一个质的飞跃。因此,本系统在经济上是完全具有可行性的。
通过本系统,商户节省了用于交易场所、服务质量、维护商铺杂支开销等方面的投入,从而降低了价格;买家方面,不仅节约了时间成本,同时降低了购买成本,可以“货比三家”地随意挑选性价比高的产品。加快了交易和货币流通速度,而进而推动经济的增长。
根据条件需要,系统结构主要由二大用户组成。一是用户,二是管理员用户。
1用户登录及身份要求
验证买家、管理员等用户的信息
2本系统销售功能需求(面向买家用户)
允许用户可以在线对商品进行问题投诉。
允许用户评论商品。
允许用户查询商品的信息。
允许用户对购买订单的管理。
自动生成订单。
用户在线支付订单费用。
选择商品,进行购买,填写发货地址、联系电话等信息。
3本系统管理功能需求(面向管理员用户)
对商品投诉的管理(添加、删除,修改,查询)。
对用户的订单的管理(删除,修改,查询)。
对商城中心的管理(删除,修改,查询)。
对商城列表的管理(删除,修改,查询)。
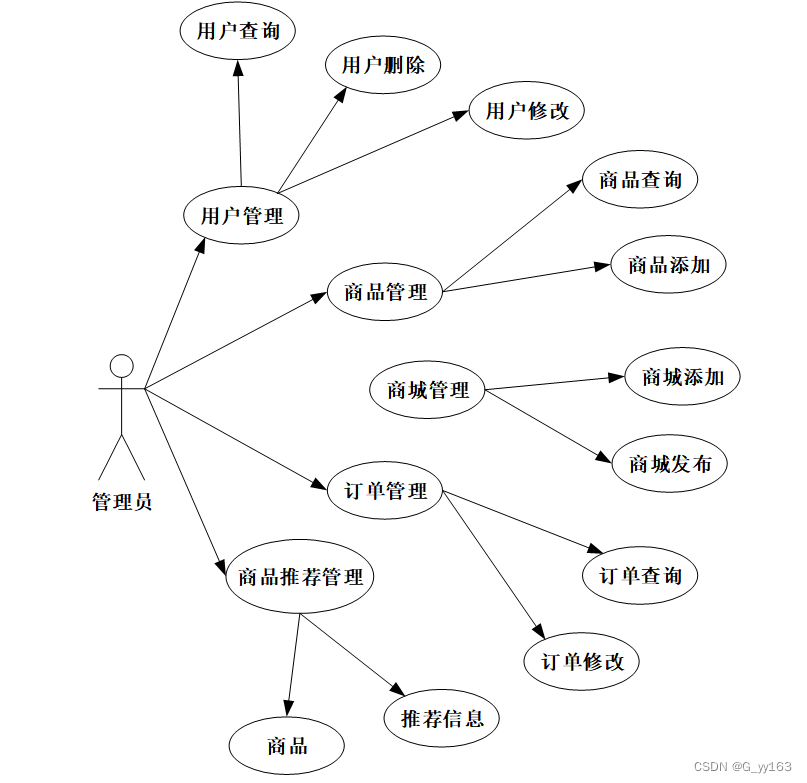
1.管理员主要负责系统管理、商城管理、商品订单管理、用户信息管理、商品推荐管理,下图所示描述管理员的用例。

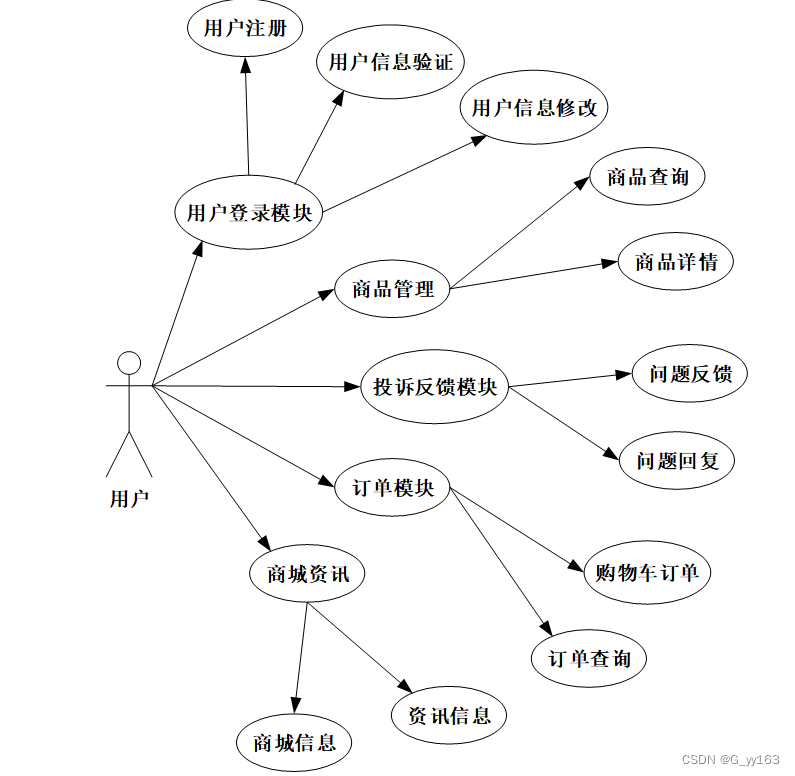
2.用户主要使用系统的商品搜索以及商品购买业务,下图所示为用户用例图。

数据流图的设计主要是由于系统目前功能还没有确定,可以先描述可能要使用到的功能内容,并且向用户了解“系统从外界接受什么数据”和“系统向外界送出什么数据”等信息,根据用户所给的答复进行设计数据流图。
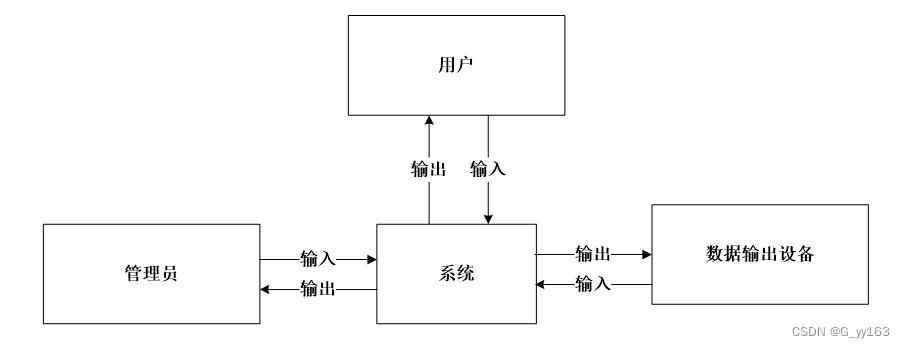
如下为系统的0层数据流图,系统用户分为管理员和普通用户。

图3-4系统数据流图(0层)
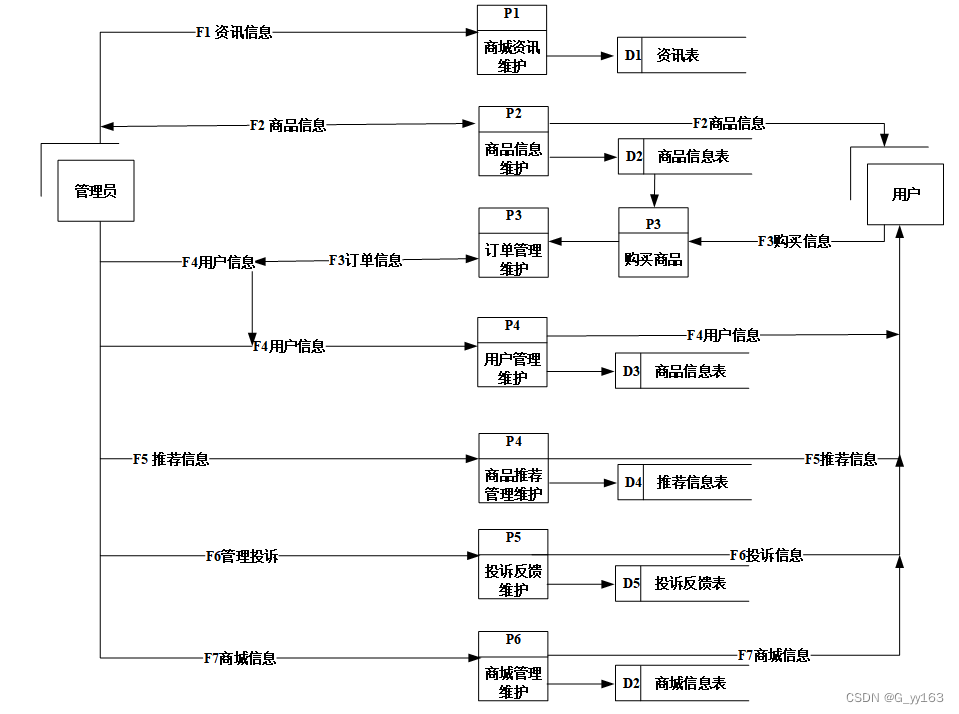
如下图所示为系统1层数据流图。

基于微信小程序的商城第二层数据流图主要详细反应各功能模块对应的操作与数据进行交互的原理。并且更详细的显示出各角色对功能模块操作的数据流向,让开发人员能了解该系统的开发方向,能够更准确的开发出系统模型。
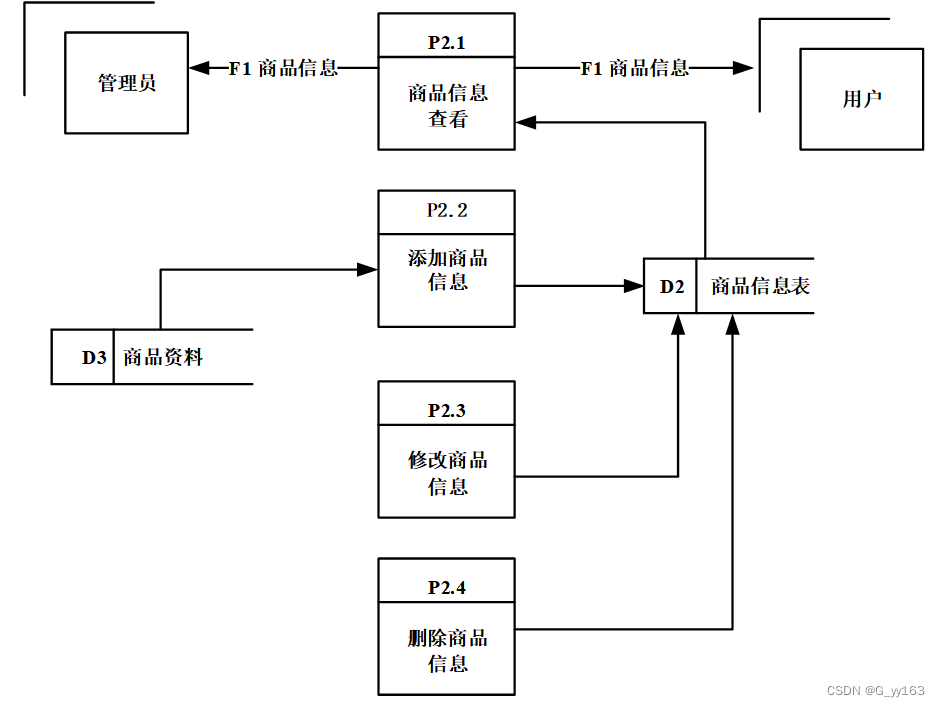
将商品信息维护进行细化得到商品信息管理二层数据流程图,如下图所示。

图3-6商品管理数据流图(2层)
将订单信息管理进行细化得到订单信息管理二层数据流程图,如下图所示。

图3-7订单管理数据流图(2层)
1.数据存储描述
下表描述了用户信息的数据流、数据来源、数据去向和数据流组成的词条。
| 数据流 | 用户信息 |
| 数据流来源 | Mysql数据库中用户信息表,用户详细信息表 |
| 数据去向 | 系统界面,用户信息管理界面 |
| 数据流组成 | 用户名、用户密码、添加时间、编号 |
下表描述了购买订单信息的数据流、数据来源、数据去向和数据流组成的词条。
| 数据流 | 购买订单信息 |
| 数据流来源 | Mysql数据库中购买订单表,购买订单详细信息表 |
| 数据去向 | 购买订单界面 |
| 数据流组成 | 购买订单ID、用户ID、商品ID、数量 |
下表描述了订单信息的数据流、数据来源、数据去向和数据流组成的词条。
| 数据流 | 订单信息 |
| 数据流来源 | Mysql数据库中订单表,订单详情表 |
| 数据去向 | 用户订单界面,订单管理界面 |
| 数据流组成 | 用户ID、订单ID、商品ID、下单时间、订单金额 |
下表描述了商品管理的数据流、数据来源、数据去向和数据流组成的词条。
| 数据流 | 商品信息 |
| 数据流来源 | Mysql数据库中商品表、商品类别表 |
| 数据去向 | 商品查询界面、商品详情界面、购买订单界面、商品管理界面 |
| 数据流组成 | 商品名、商品价格、库存数量、商品类别 |
下表描述用户通过输入用户名和密码进行身份验证处理,验证成功后将返回的信息显示在界面上。
| 处理逻辑名称 | 用户身份验证 |
| 简述 | 检查输入信息的合法性 |
| 输入的数据流 | 用户名+密码 |
| 处理过程 | 根据输入的用户名和密码,检索用户,显示查询信息 |
| 输出的数据流 | 用户信息、商品信息 |
下表描述用户成功登录系统后通过商品名查询商品信息,根据查询后返回的数据显示在界面上。
| 处理逻辑名称 | 商品信息查询 |
| 简述 | 检查输入信息的合法性 |
| 输入的数据流 | 商品名或商品编号或商品类别 |
| 处理过程 | 登录成功的用户,通过商品名查询用户所需的商品,还可查询用户的订单及评论。 |
| 输出的数据流 | 用户订单信息,购买订单信息 |
下表描述管理员用户成功登录系统后,购买商品,填写订单收货人、收货地址、联系电话等,生成购买订单后,重新查询订单表,返回的订单数据显示在界面上。
表3-7订单生成
| 处理逻辑名称 | 订单生成 |
| 简述 | 检查输入信息的合法性 |
| 输入的数据流 | 订单信息 |
| 处理过程 | 登录成功的用户,往数据库添加一条订单信息数据。 |
| 输出的数据流 | 订单信息 |
下表描述用户成功登录系统后可以提交投诉反馈,返回的投诉反馈数据显示在界面上。
表3-8投诉反馈
| 处理逻辑名称 | 投诉反馈提交 |
| 简述 | 检查输入信息的合法性 |
| 输入的数据流 | 投诉标题 |
| 处理过程 | 登录成功的用户,进行投诉反馈 |
| 输出的数据流 | 投诉反馈 |
本系统的设计是基于Java技术+Mysql数据库+Tomcat服务器的方式设计,以Myeclipse10为开发工具,并运用Photoshop CS6技术美化网页,辅之以CSS技术。本系统使用的角色主要有系统管理员和普通用户,系统分为前台和后台,前台主要用于商品的展示和购买,后台用于商品信息和订单信息的管理,首先以普通用户通过账号注册后登录系统前台,可以进行各种商品的信息浏览和搜索,用户可以将需要的商品进行下单购买,用户可以查询订单是否已经被管理员确认,订单生成后表示用户购买成功,前台系统除了可以进行商品的下单还可以对商品进行收藏,进行商品投诉,用户同时可以修改个人的信息资料,查看订单信息;以管理员的身份登录系统后台可以进行商品维护、订单维护、商城管理等。
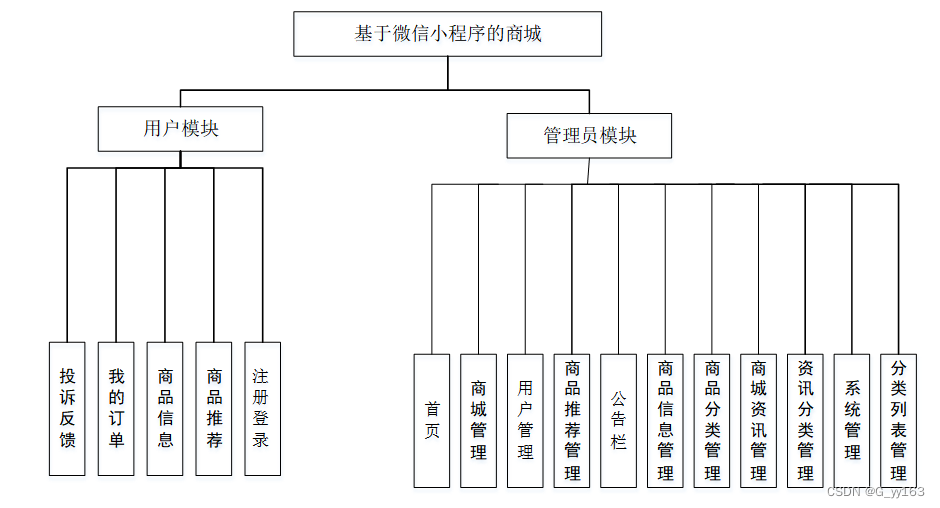
系统功能结构图如下所示。

图4-1系统功能结构图
1.用户登录模块:确保用户注册信息的真实度是提高系统效率和盈利的重要因素。真实的用户才能带来价值,注册是保证真实用户使用系统主要业务的第一步,通过对用户注册信息的审核,可防止机器注册。使用现如今较为流行的管理员进行账号激活的验证方式,对用户注册信息进行过滤,未激活用户信息将不能使用系统主要功能。
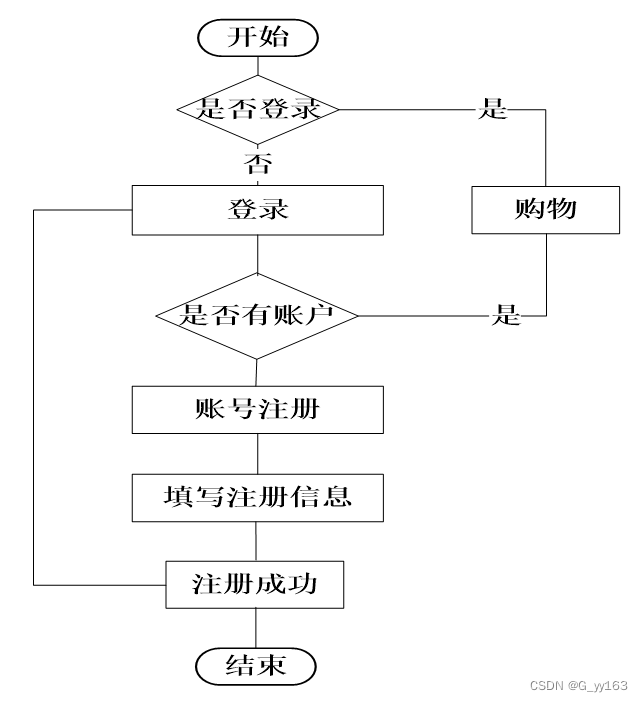
如下图所示为用户登录流程图。

图4-2用户登录流程图
2.商品浏览模块:没有登录的用户和登录的用户都可以在系统前台进行商品浏览,用户可以查看商品的详细信息和选择相应的商品类别进行该类别下的商品查看,用户还可以通过商品名称的关键字进行搜索。
如下图所示为商品浏览流程图。

图4-3商品浏览流程图
3.订单管理模块:用户购买商品后,填写收货地址、收货人、电话等信息,生成订单信息,管理员可以审核订单,删除、修改订单,对订单信息进行相应的商品发货。
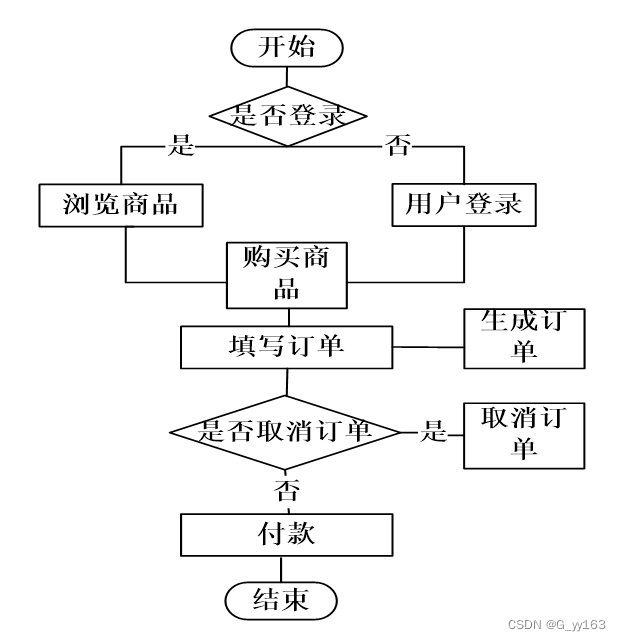
如下图所示为订单管理流程图。

图4-4订单管理流程图
5.用户管理模块
系统管理员可以对用户信息进行增、删、改、查的操作。
用户对个人添加至购买订单里面的商品进行增删改查等操作。
系统管理员可以对用户的投诉反馈问题进行审核回复操作。
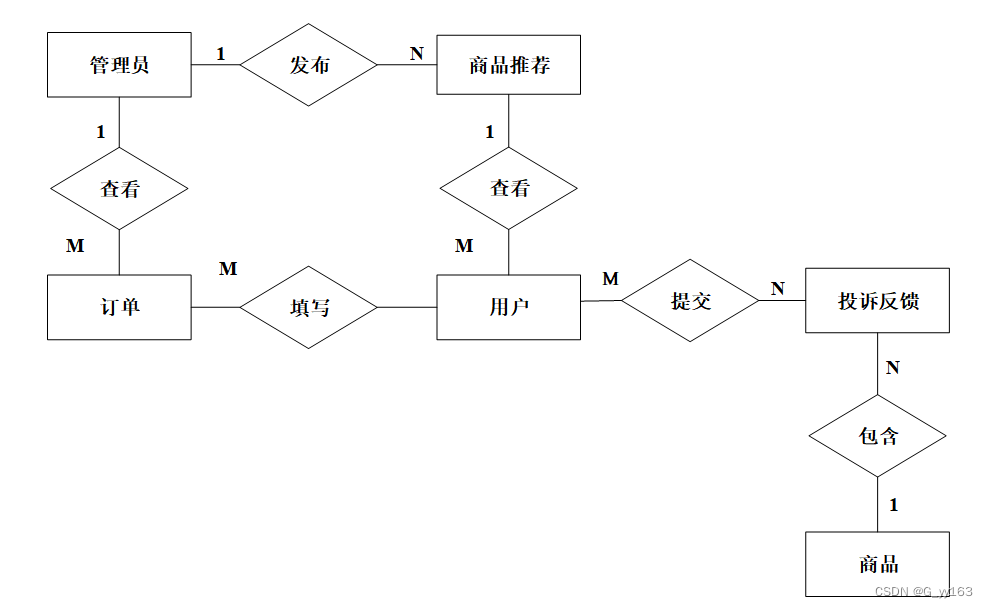
4.3.1概念设计
本系统的E-R图表现了系统中各个实体之间的联系,经过分析,系统的实体有商品、商品类别、商品推荐、订单、用户等。
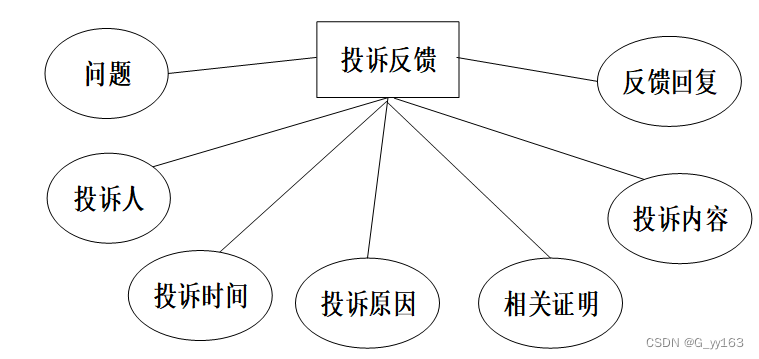
投诉问题的实体图如下图所示。

图4-6投诉问题实体图
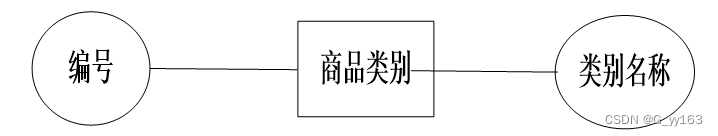
商品类别实体图如下图所示。

图4-7商品类别信息实体图
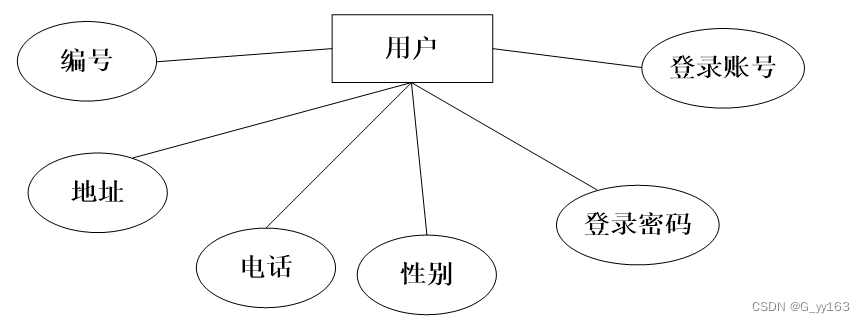
用户信息实体图如下图所示。

图4-8用户信息实体图
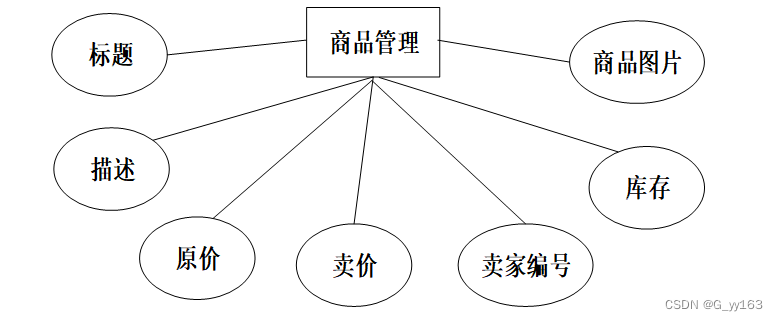
商品管理的实体图如下图所示。

图4-9商品管理实体图
系统总体的实体图如下图所示。

图4-10系统E-R图
4.3.2逻辑设计
Allusers表是系统用户的信息表,存储系统用户真实姓名、性别、年龄、电话、地址、备注、编号、姓名、用户密码以及其相对应的密码等相关信息。
Dingdan表是订单信息表,存储用户的订单的相关信息,其中包括编号、订单号、金额、订单内容、用户名、姓名、手机、订单状态、添加时间、是否审核等相关信息。
yonghuzhuce表是用户注册信息表,存储用户的注册信息,其中包括编号、用户名、密码、姓名、性别、出生年月、QQ、邮箱、电话、身份证、头像、地址、备至、折扣等相关信息。
shangpinxinxi表是商品信息表,存储商品内容的信息,其中包括卖家编号、商品图片、类别、价格、库存、标题、描述等相关信息。
4.3.3表设计
数据库表设计:经过前期的需求分析、可执行分析、数据流分析等各个流程分析,结合软件工程的高内聚、低耦合规则,并考虑到以后的程序功能扩展,设计如下几张表。
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| seller_id | int | 11 | 是 | 是 | 卖家ID |
| seller_number | varchar | 64 | 是 | 否 | 卖家编号 |
| business_name | varchar | 64 | 否 | 否 | 商家名称 |
| person_in_charge | varchar | 64 | 否 | 否 | 负责人 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| order_id | int | 11 | 是 | 是 | 订单ID: |
| order_number | varchar | 64 | 否 | 否 | 订单号: |
| goods_id | mediumint | 8 | 是 | 否 | 商品id |
| title | varchar | 32 | 否 | 否 | 商品标题: |
| img | varchar | 255 | 否 | 否 | 商品图片: |
| price | double | 10 | 是 | 否 | 价格: |
| price_ago | double | 10 | 是 | 否 | 原价: |
| num | int | 8 | 是 | 否 | 数量: |
| price_count | double | 8 | 是 | 否 | 总价: |
| norms | varchar | 255 | 否 | 否 | 规格: |
| type | varchar | 64 | 是 | 否 | 商品分类: |
| contact_name | varchar | 32 | 否 | 否 | 联系人姓名: |
| contact_email | varchar | 125 | 否 | 否 | 联系人邮箱: |
| contact_phone | varchar | 11 | 否 | 否 | 联系人手机: |
| contact_address | varchar | 255 | 否 | 否 | 收件地址: |
| postal_code | varchar | 9 | 否 | 否 | 邮政编码: |
| user_id | int | 10 | 是 | 否 | 买家ID: |
| merchant_id | mediumint | 8 | 是 | 否 | 商家ID: |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
| description | varchar | 255 | 否 | 否 | 描述 |
| state | varchar | 16 | 是 | 否 | 订单状态 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| type_id | int | 11 | 是 | 是 | 商品分类ID: |
| father_id | smallint | 5 | 是 | 否 | 上级分类ID |
| name | varchar | 255 | 否 | 否 | 商品名称: |
| desc | varchar | 255 | 否 | 否 | 描述: |
| icon | varchar | 255 | 否 | 否 | 图标: |
| source_table | varchar | 255 | 否 | 否 | 来源表: |
| source_field | varchar | 255 | 否 | 否 | 来源字段: |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| complaint_feedback_id | int | 11 | 是 | 是 | 投诉反馈ID |
| complainant | int | 11 | 否 | 否 | 投诉人 |
| complaint_time | date | 0 | 否 | 否 | 投诉时间 |
| relevant_certificates | varchar | 255 | 否 | 否 | 相关证明 |
| cause_of_complaint | text | 0 | 否 | 否 | 投诉原因 |
| complaint_content | text | 0 | 否 | 否 | 投诉内容 |
| feedback_reply | text | 0 | 否 | 否 | 反馈回复 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| commodity_management_id | int | 11 | 是 | 是 | 商品管理ID |
| seller_number | int | 11 | 否 | 否 | 卖家编号 |
| remarks | text | 0 | 否 | 否 | 备注 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| cart_title | varchar | 125 | 否 | 否 | 标题 |
| cart_img | text | 0 | 否 | 否 | 封面图 |
| cart_description | varchar | 255 | 否 | 否 | 描述 |
| cart_price_ago | double | 8 | 是 | 否 | 原价:[1] |
| cart_price | double | 8 | 是 | 否 | 卖价:[1] |
| cart_inventory | int | 11 | 是 | 否 | 商品库存 |
| cart_type | varchar | 64 | 是 | 否 | 商品分类: |
| cart_content | longtext | 0 | 否 | 否 | 正文 |
| cart_img_1 | text | 0 | 否 | 否 | 主图1: |
| cart_img_2 | text | 0 | 否 | 否 | 主图2: |
| cart_img_3 | text | 0 | 否 | 否 | 主图3: |
| cart_img_4 | text | 0 | 否 | 否 | 主图4: |
| cart_img_5 | text | 0 | 否 | 否 | 主图5: |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| commodity_recommendation_id | int | 11 | 是 | 是 | 商品推荐ID |
| seller | int | 11 | 否 | 否 | 卖家 |
| trade_name | varchar | 64 | 否 | 否 | 商品名称 |
| commodity_type | varchar | 64 | 否 | 否 | 商品类型 |
| commodity_price | varchar | 64 | 否 | 否 | 商品价格 |
| product_picture | varchar | 255 | 否 | 否 | 商品图片 |
| product_introduction | longtext | 0 | 否 | 否 | 商品介绍 |
| hits | int | 11 | 是 | 否 | 点击数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
5.1登录模块
本系统主要的用户有系统管理员、用户,一个系统最基本的功能就是登录功能,本系统可以进行系统登录的角色有用户、管理员,用户对应前台登录界面,管理员对应后台登录界面,首先进入登录页,输入用户名和密码,然后提交至服务端进行数据库数据验证,通过JavaEE逻辑代码判断数据库是否存在用户输入的这一个记录,如果存在,则判断用户身份,如果是用户,则进入用户前台,如果是管理员用户,则进入系统主页,并把用户对象存放在session中,如果不存在这样一条记录,则返回登录界面。
登录界面如下所示。


登录关键代码如下:
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
5.3商城资讯模块
系统为用户提供商城资讯推荐,方便用户浏览推荐信息。在shangchenzixunlist.jsp实现商城资讯列表的展示,用户点击浏览,通过推荐id传递值,找到数据表的该商城资讯信息。
如下图所示为商城资讯界面。

商城资讯关键代码如下:
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
系统提供投诉反馈功能,在tousufankuiadd.jsp实现商品的投诉,添加投诉反馈后,存入数据库的投诉反馈表。管理员管理商品的投诉反馈信息。
如下图所示为投诉反馈界面。

图5-4投诉反馈界面
投诉反馈关键代码如下:
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
用户在浏览商品后,登录系统前台,进行商品购买,将商品添加至购物车,在个人后台可以查看购物车里面的商品,确定商品之后可以生成订单,然后支付。
如下图所示为购买商品的部分界面。

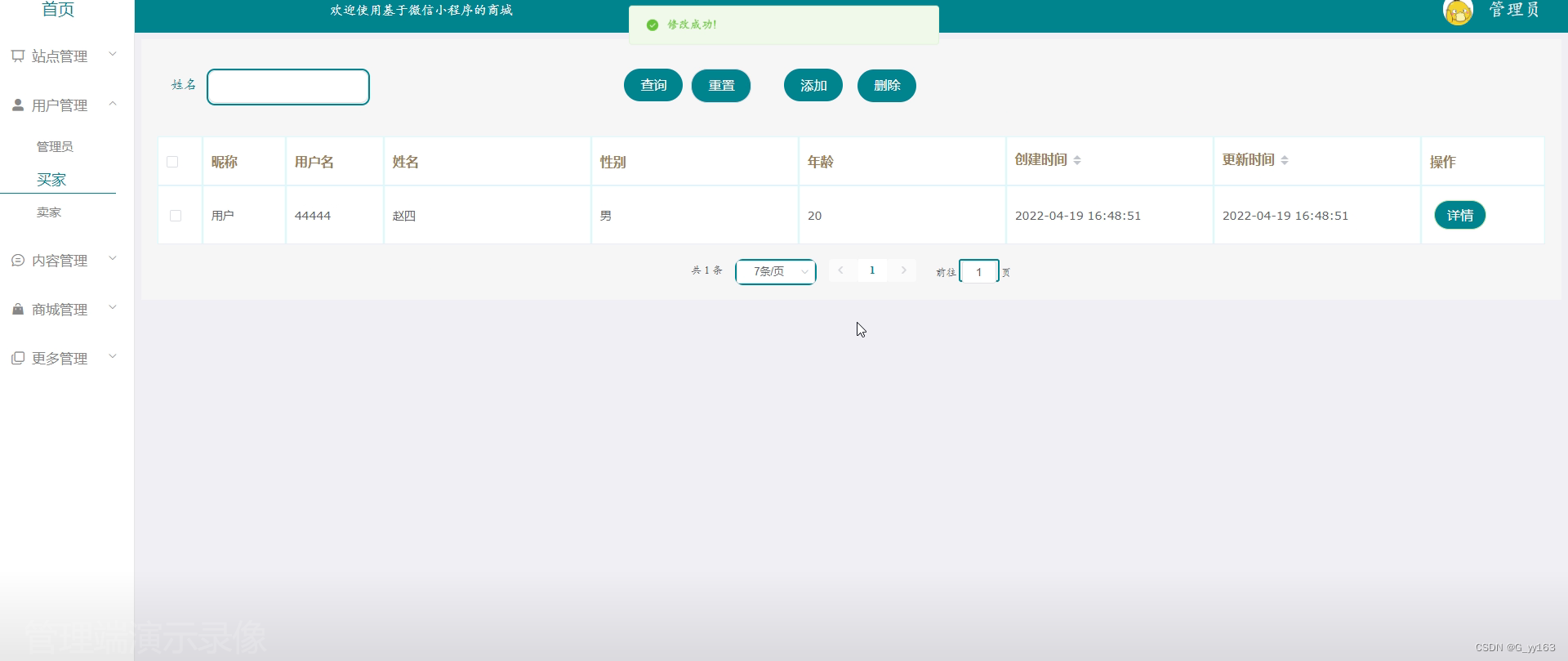
5.6系统用户管理模块
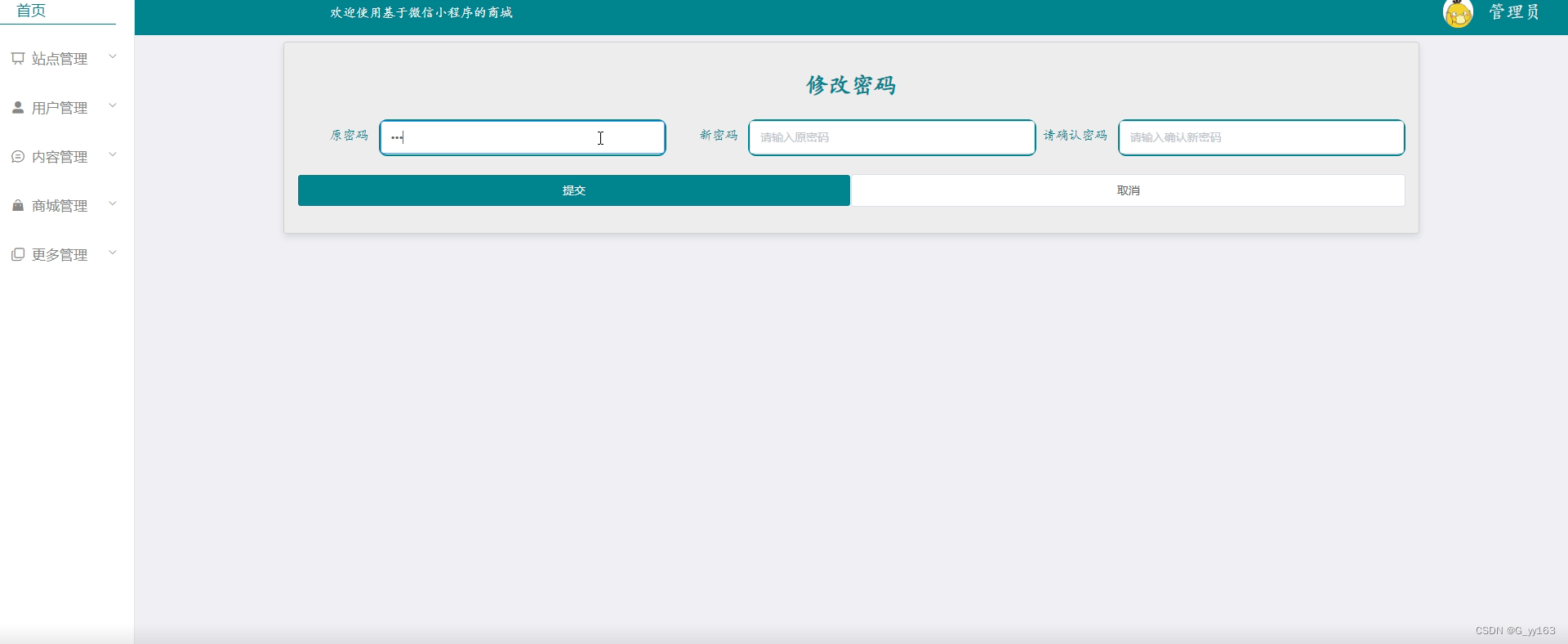
过去传统的手工登记管理系统人员信息很不方便,也很容易造成数据出错,所以本系统需要一个可以管理登记人员信息的功能,管理员登入系统,可以添加新的管理员用户,删除现有的管理员,也可以对自己的密码和管理员用户的密码进行修改。修改密码是经过跟数据库的原来的密码字段的数据进行判断,如果输入两次的新密码一致,则更新密码这属性对应的一条数据。
如下图所示为系统用户管理的部分界面。

如下图所示为修改密码界面。

图5-7修改密码界面
系统用户管理关键代码如下:
public Map<String, Object> obj(HttpServletRequest request) {
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
5.7商城管理模块
用户在系统前台浏览商城,管理员登录系统后,可以对添加、删除、修改商城信息,系统前台的商城信息时随系统后台变化而变化的。
商城管理的界面如下图所示。

商城管理关键代码如下:
public Map<String, Object> error(Integer code, String message) {
Map<String, Object> map = new HashMap<>();
map.put("error", new HashMap<String, Object>(4) {{
put("code", code);
put("message", message);
}});
return map;
}
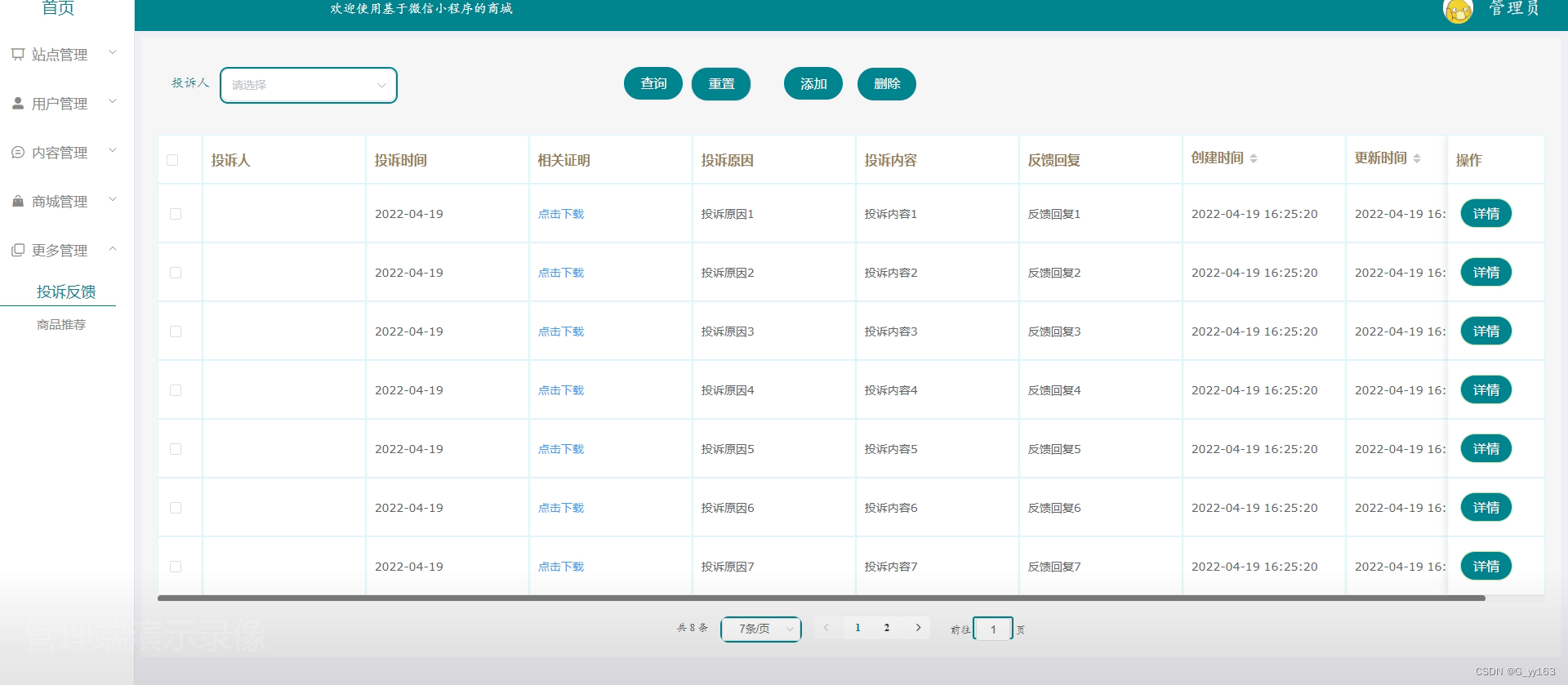
5.8投诉反馈管理模块
管理人员可以对投诉反馈进行审核操作,这些操作将在投诉反馈管理界面进行。
如下图所示为投诉反馈管理界面。
投诉反馈管理关键代码如下:
public List selectBaseList(String select) {
List<Map<String,Object>> mapList = baseMapper.selectBaseList(select);
List<E> list = new ArrayList<>();
for (Map<String,Object> map:mapList) {
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
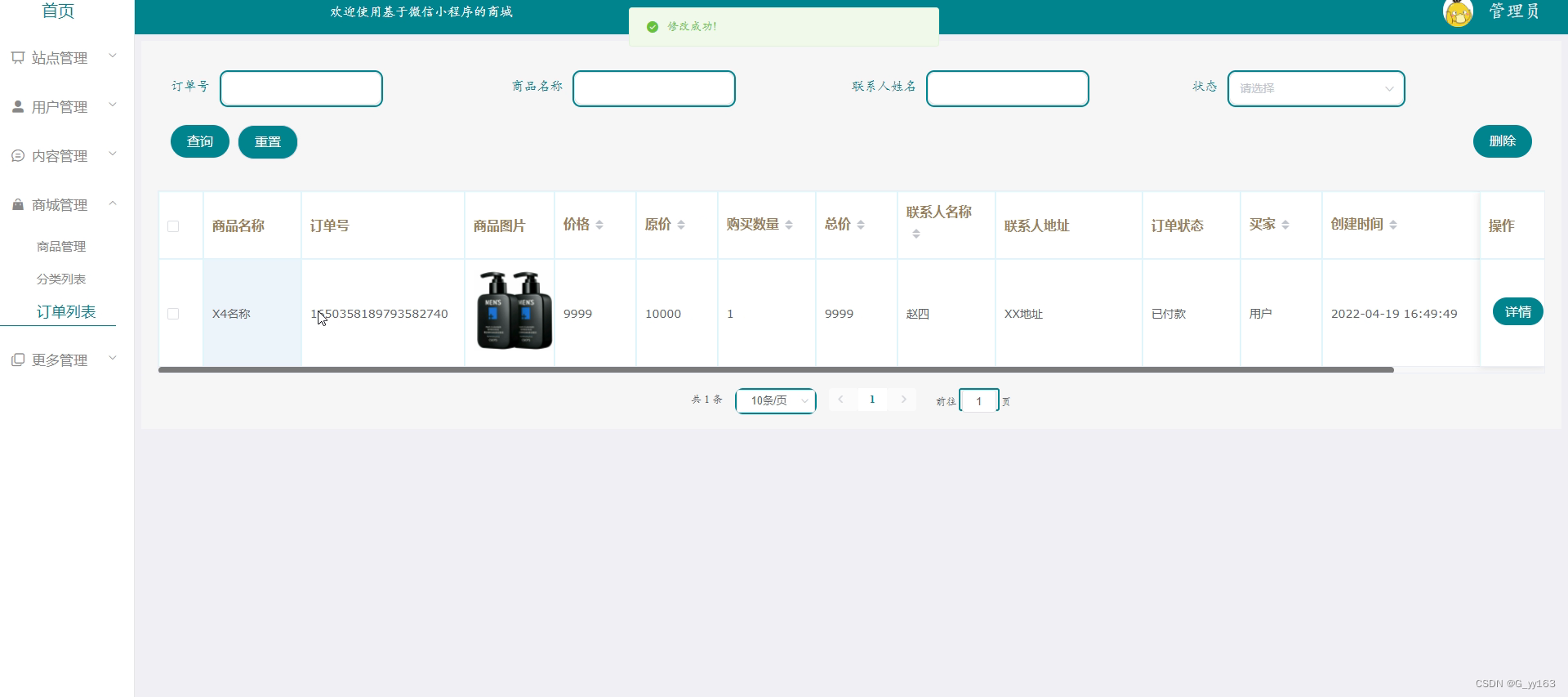
5.9订单管理模块
管理人员可以对订单进行增删查改的操作,这些操作将在订单管理界面进行。
如下图为订单管理界面。

订单管理关键代码如下:
public class FindConfig {
public static String PAGE = "page";
public static String SIZE = "size";
public static String LIKE = "like";
public static String ORDER_BY = "orderby";
public static String FIELD = "field";
public static String GROUP_BY = "groupby";
public static String MIN_ = "_min";
public static String MAX_ = "_max";
}
6.1测试目的
该系统能够完成商品选购,商城资讯浏览、商品购买,投诉反馈管理,商品推荐管理,用户管理等功能,做到所开发的系统操作简单,尽量使系统操作不受用户对电脑知识水平的限制,符合系统可维护性,由于系统涉及的信息比较广,数据库中的数据需定期修改,系统可利用的空间及性能也随之下降,为了使系统更好地运转,系统可以对系统数据及一些简单的功能进行独立的维护及调整;符合系统开放性要求,该系统能够在开放的硬件体系结构中运行,并且能与其他系统顺利连接。
6.2测试用例
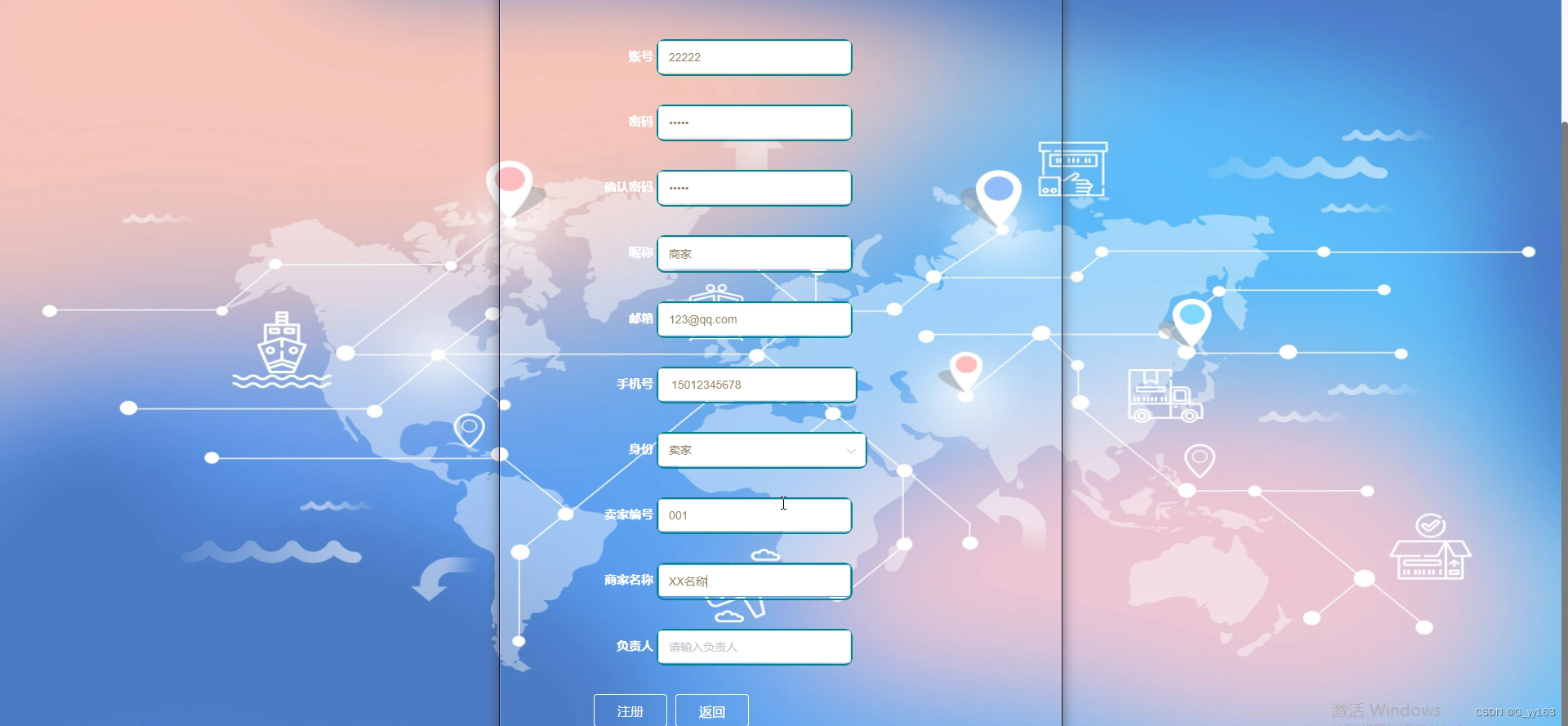
1.注册测试
| 字段名称 | 描述 |
| 测试项 | 首页注册功能测试 |
| 输入数据 | 1、输入正确的邮箱、用户名、密码、确认密码、以及验证码之后点击“注册”按钮 2、输入错误的用户名或密码、邮箱、验证码等,单击“注册”按钮 3、不输入邮箱、用户名、密码、确认密码、以及验证码之后点击“注册”按钮 |
| 预计输出数据 | 1、用户能正确注册账号,成功插入数据库用户的账户资料,提示注册成功。 2、无法注册用户信息,注册失败。 3、无法注册用户信息,注册失败。 |
使用上述测试用例对前台首页注册界面进行测试,当在输入正确的邮箱、用户名、密码、确认密码、以及验证码之后,系统将弹出注册成功信息提示对话框。
使用上述测试用例对前台首页注册界面进行测试,当在输入错误的用户名或密码、邮箱、验证码之后,系统将提示错误。
使用上述测试用例对前台首页注册界面进行测试,当在不输入用户名、密码、邮箱、验证码之后,点击注册按钮。
2.登录界面进行测试
| 测试项 | 首页登录功能测试 |
| 输入数据 | 1、输入正确的用户名和密码,单击“登录”按钮 2、输入错误的用户名和密码,单击“登录”按钮 3、不输入用户名和密码,单击“登录”按钮 |
| 预计输出数据 | 1、数据库中存在的用户能正确登录,。结果弹出主界面。 2、错误的或者无效用户登录,登录系统失败。 3、输入用户名或密码信息为空,登录系统失败。 |
3.商品管理进行测试
名称:用户管理测试 目的:测试商品管理界面
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了商品表中目前所存在的记录。
| 商品名 | 商品类别 | 商品价格 | 商品状态 |
| A | A | 389 | 上架 |
| B | B | 249 | 上架 |
| C | C | 322 | 下架 |
| D | D | 168 | 上架 |
添加时应注意事项:
管理员添加商品时必须添加已存在的商品类别,若该商品不属于现有的所有类别,则应该先添加商品类别。
下表描述了添加商品进行测试的用例,主要是为了防止添加商品时出现异常和存在的漏洞。
| 输入 | 输出 | ||
| 商品名 | 商品价格 | 商品图片 | |
| 空 | 参数错误 | ||
| 空 | 参数错误 | ||
| 空 | 请选择上传图片 | ||
| A | 1 | a.jpg | 添加成功 |
4.购买商品测试
名称:购买商品测试 目的:测试购买商品界面
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了购买商品的测试用例,防止购买时出错。
表6-7购买商品测试用例
| 输入 | 输出 | ||
| 用户ID | 商品ID | 商品数量 | |
| 11 | 1 | 1 | 购买商品成功 |
| 22 | 电视 | 请填写商品数量 | |
| 33 | 电视 | a | 购买失败 |
用户购买商品时,首先判断商品数量是否小于库存,若超出库存数量,则提示商品数量不足。
经过这几个月的设计和开发,“Springboot基于微信小程序的商城”已经完成了,其功能符合设计需求,能够完成用户的注册、在线购买、订单管理投诉反馈和管理员的商城管理、订单审核、投诉反馈审核、用户管理、商品推荐管理,信息维护、查询等功能。经过最后的使用,证明系统完全具有可行性与可扩充性。
在系统的分析阶段,主要是分析系统的需求,理解系统要完成的基本功能,找出系统的用例(Use Case)和角色(Actor),画出系统的用例模型图,用例模型是此后系统建模的基础。在用例的基础上分析顺序图和协作图,得到系统的所有对象,然后建立对象模型。抽象出系统的类,并将系统中联系紧密的类划分为若干个包,画出包图。有了这些基础,就可以将系统划分为小单元功能模块。
整个过程中,我必须认可UML统一建模语言,它让我很清晰的知道自己想做什么,想实现什么,对系统后面的代码编写起到决定性的帮助,同时经过本次系统的设计与实现,让我积累了很多经验,提高了编写程序的能力,为以后的学习和工作打下了坚实的基础。
由于时间有限,本系统还有待继续完善和改进,因此需要进一步进行分析和修改,以使其更加完善!
参考文献
- 王江霖,黄彩霞,樊旭龙.基于Springboot框架的网络资源共享平台的研究与实现[J].电脑知识与技术,2021,17(28):76-78.
- 曹华山.Springboot框架在Web应用开发中的设计与实现[J].无线互联科技,2021,18(11):108-109.
- 程红琳. 网上商城品目扩容效果几何[N]. 中国政府采购报,2021-05-18(005).
- 马君峰, 农产品自营网上商城智慧平台V1.0. 甘肃省,甘肃科博科技咨询有限责任公司,2021-02-01.
[5]王娟.基于Android系统的手机网上商城设计与实现[J].电子技术与软件工程,2021(03):43-44.
[6]韩己峰.综合性网上商城引领山东政府采购驶入高速路[J].中国政府采购,2020(12):39-41.
[7]袁江琛.基于MVC框架网上商城的设计与实现[J].信息与电脑(理论版),2020,32(20):126-128.
[8]袁江琛.Ajax+jQuery在网上商城购物车模块中的设计与实现[J].电脑编程技巧与维护,2020(10):34-35+68.
[9]王柯梦,王瑞平.基于B2C网上商城前台系统数据库设计与实现[J].广西质量监督导报,2020(09):70-71.
[10]薄志强. 基于Springboot框架的网上商城系统的设计与实现[D].西安电子科技大学,2020..
[11]张浩. 基于网上商城服务对话系统的研究与实现[D].黑龙江大学,2020.
[12]孙建英.分布式、集中式、区块链技术在网上商城中的应用[J].商场现代化,2020(01):13-15.
[13]李颖,方浪,武瑞婵.“Free-Try”虚拟试衣在网上商城中的实现[J].襄阳职业技术学院学报,2019,18(06):64-66.
[14]王一凡. 基于MOT的云南移动网上商城O2O手机营销策略优化研究[D].云南大学,2019.
[15]布祉颖.论B2C和O2O的进口零食营销的模式——关于零始科技有限公司的零始网研究[J].现代妇女(下旬),2018(12):75-76.
[16]老潘,花椰菜.零食控的购物车[J].宠物世界(狗迷),2018(12):50-55.
致 谢
大学的学习生活总是感觉短暂的,总感到知识还没有学够,但大学毕业就在我们面前,即毕业设计即将的结束,意味着我们的大学生涯即将结束。毕业设计是我们在大学所学知识的一次总结,更是对我们过去所学知识的提炼和升华,通过毕业设计,我们认识到大学学习过程中还有那些知识没有掌握,那些知识需要我们进入深入研究。这次毕业设计让我学到了很多新的知识,研究了一些新的以前自己不熟悉的领域,使我处理问题的能力得到了一定的提升,同时也为今后的继续深造或踏入社会大门提供了很好的锻炼机会。
我也曾经沮丧过,失落过,想放弃过,可是因为你们这不厌其烦的鼓励和支持才使得我坚持了下来,这里我要对我的老师和同学们说句“谢谢你们”。因为我们的知识是有限的,所以本文将不可避免的会出现一些错误和不足之处,还请老师指正。
点赞+收藏+关注 → 私信领取本源代码、数据库


