热门标签
热门文章
- 1yolo进化史:从yolov1到yolov5之yolov1
- 2【Python】 一些练习题_python6.1字典练习题,小明一共有2000元钱,买了两斤辣椒
- 3鸿蒙开发问题-Previewer时报错:[webpack-cli] SyntaxError: Unexpected end of JSON input_install previewer:2.1.1.21 fail!
- 4html5管理开题报告,基于HTML5的响应式网站的设计与实现(论文)开题报告
- 5深度之眼 - Python学习笔记——第四章 组合数据类型_print(sorted(ls,reverse=true))
- 6PyQT5 (四)获取控件或窗口坐标的3种方法_pyqt5 控件的位置
- 7阿维塔获25亿增资:长安汽车加持 宁德时代与蔚来股权被稀释
- 8语义分割——Grounded Segment Anything 环境配置和使用教程(已解决 name ‘_C’ is not defined 报错)
- 9手动下载iOS模拟器安装_直接搜手动添加ios模拟器教程
- 10Swift 5.9 与 SwiftUI 5.0 中新 Observation 框架应用之深入浅出
当前位置: article > 正文
鸿蒙开发第一行代码从 “Hello CSDN !“ 开始 ~_鸿蒙代码工程介绍
作者:羊村懒王 | 2024-03-20 12:37:37
赞
踩
鸿蒙代码工程介绍
1. 创建项目
-
打开开发工具
DevEco Studio -
点击左侧菜单中的
Create Project

-
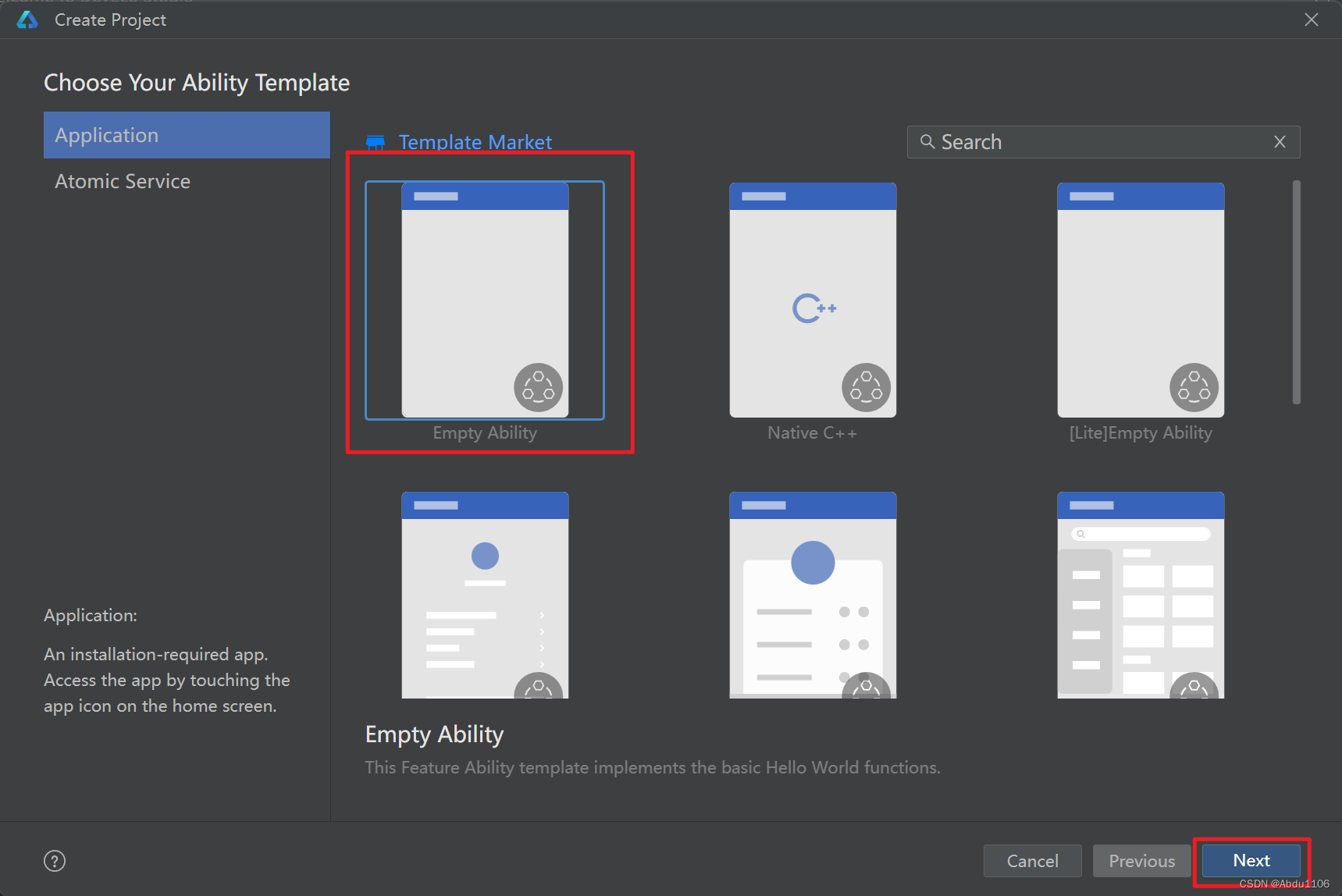
选择
Empty Ability点击Next

-
填写
项目名称,选择项目保存目录,点击Finish

等待项目创建完毕…
2. 初步认识项目目录及文件
我们会看到项目创建完毕后默认会打开一个 Index.ets 文件,此文件就是我们项目中的第一个页面 ~
- 项目目录结构
鸿蒙项目目录结构和其他框架的项目目录结构还是有错差异的,下面我们来简单的了解一下鸿蒙ArkTS 项目目录结构
|—— src
|—— main
| |—— ets // ArkTS 源码文件目录
| | |—— entryability // 应用入口
| | |—— pages // 存放项目的页面
| | | |—— Index.ets // Index 页面的 ArkTS 文件
| |—— resources // 存放音视频等项目所需的资源文件
| |—— module.json5 // 模块配置文件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
后续课程会有详细讲解其他目录及文件…
3. 初步认识装饰器
3.1 @Entry 装饰器
我们需要在每个页面的入口文件使用
@Entry来进行装饰,说明此文件是该页面的入口文件
3.2 @Component 装饰器
我们每次要声明一个组件的时候,首先需要使用
struct关键字来定义一个组件,然后通过@Component来进行装饰
3.3 @State 装饰器
声明变量的时候使用,如果我们用
@State来装饰数据时,数据类型为boolean、string、number 类型时,可以观察到数值的变化,数值变化页面 UI 也会发生对应的渲染改变
4. 初步认识几个函数
4.1 build() 函数
渲染组件函数,组件内容都写在
build()函数中
4.2 Row() 函数
水平方向布局的容器
类似css flex布局中的flex-direction: row,里面的容器会水平方向进行排列
4.3 Column() 函数
垂直方向布局的容器
类似css flex布局中的flex-direction: column,里面的容器会垂直方向进行排列
5. 初步认识 Text 文本组件
5.1 Text() 组件的使用
需要渲染文本时候使用,用法:
Text(content?: string | Resource)
- 直接写入文本内容,
Text('文本内容')- 先声明变量,然后使用
Text()组件来渲染@State message: string = 'Hello CSDN !' ... Text(this.message)
- 1
- 2
- 3
5.2 修改文本样式
修改文本样式其实也很简单,在
Text()后面直接.方法()的方式来调用进行修改样式
- 修改文字大小
// 字号设置为 32 Text('文本内容').fontSize(32)
- 1
- 2
- 修改文字颜色
// 文字颜色设置为 #36d Text('文本内容').fontColor('#36d')
- 1
- 2
6. 编写 Hello CSDN
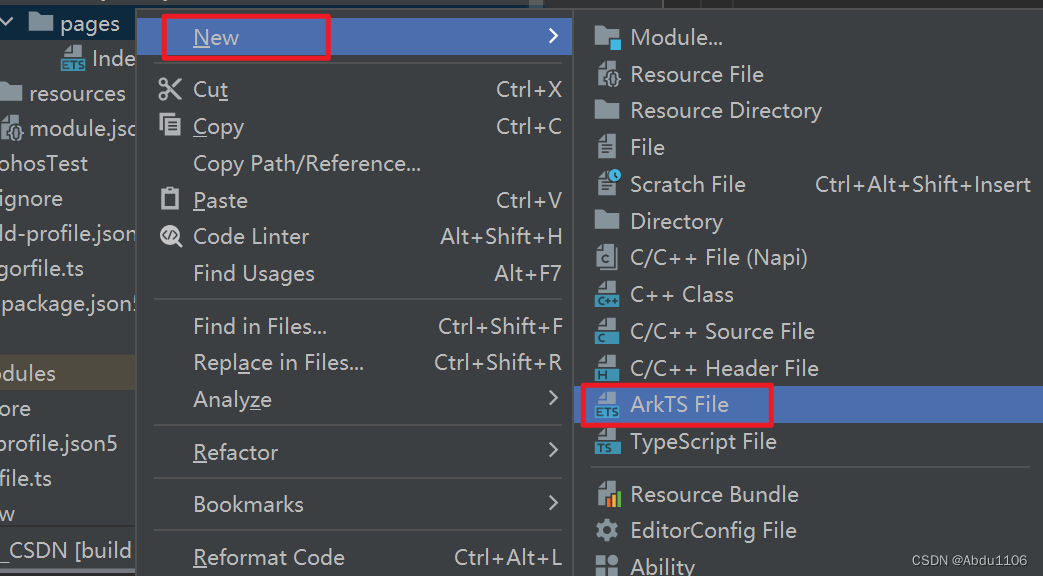
- 在
src/main/ets/pages目录新建一个ArkTS文件
在pages文件夹上鼠标右击 --> New --> ArkTS File

文件名输入HelloCSDN点击Enter键就可以新建ArkTS文件了
- 在
HelloCSDN.ets文件中编写如下代码:
@Entry // 入口文件装饰器 @Component // 组件装饰器 // Hello 组件 struct Hello { // 声明 message 变量,类型为 string @State message: string = 'Hello CSDN !' // 组件渲染函数 build() { // 水平排列 Row() { // 垂直排列 Column() { // 渲染文本 Text(this.message) // 设置文本样式 .fontSize(50) // 字号 .fontColor('#36d') // 字体颜色 } // 设置列宽 .width('100%') } // 设置行高 .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
7. 预览效果
代码写完啦,下面我们一起来预览一下效果
点击右边的 preview

等待编译…
看效果 ^ _ ^

The End…
下期见 … ^ _ ^ …
@新疆程序员阿达西
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/273449?site
推荐阅读
相关标签




