- 1Java串口通信技术探究2:RXTX库单例测试及应用_javarxtx
- 2【语义分割】——分割边缘细化/CascadePSP_语义分割边缘
- 3Ascend昇腾计算_ascend计算卡
- 4java采集小程序联合航空官方
- 5lv-markdown-in 鸿蒙ArkTs原生Markdown解析插件_@luvi/lv-markdown-in
- 6HGAME2020 Week3 Writeup
- 7内存地址空间,ARM单片机代码和数据在存储空间中的分布以及函数调用中的栈帧的返回地址和函数指针_changing at section .arm.__at_0x08000ff0 type from
- 8html总结_26u
- 9现在的编程语言这么繁杂,难道你就不想知道它最早是如何开始的吗_康拉德楚泽
- 10MacOS启动RocketMQ步骤_mac 启动rocketmq
Harmony开发DevEco开发应用项目构建工具hvigor导致的bug_error: tools execution failed.
赞
踩
报错前的操作
- 在DevEco上打开官网上下载的Codelab
- 该项目出现报错hvigor版本错误图片如下

- 本来应该直接点击蓝色文本,但我在命令行直接运行了
npm install @ohos/hvigor-ohos-plugin@2.4.2导致项目build出现问题,但当时无报错,只是与平时项目构建后不同如下

且配置文件上有Try Again报错

Try Again后重构依旧
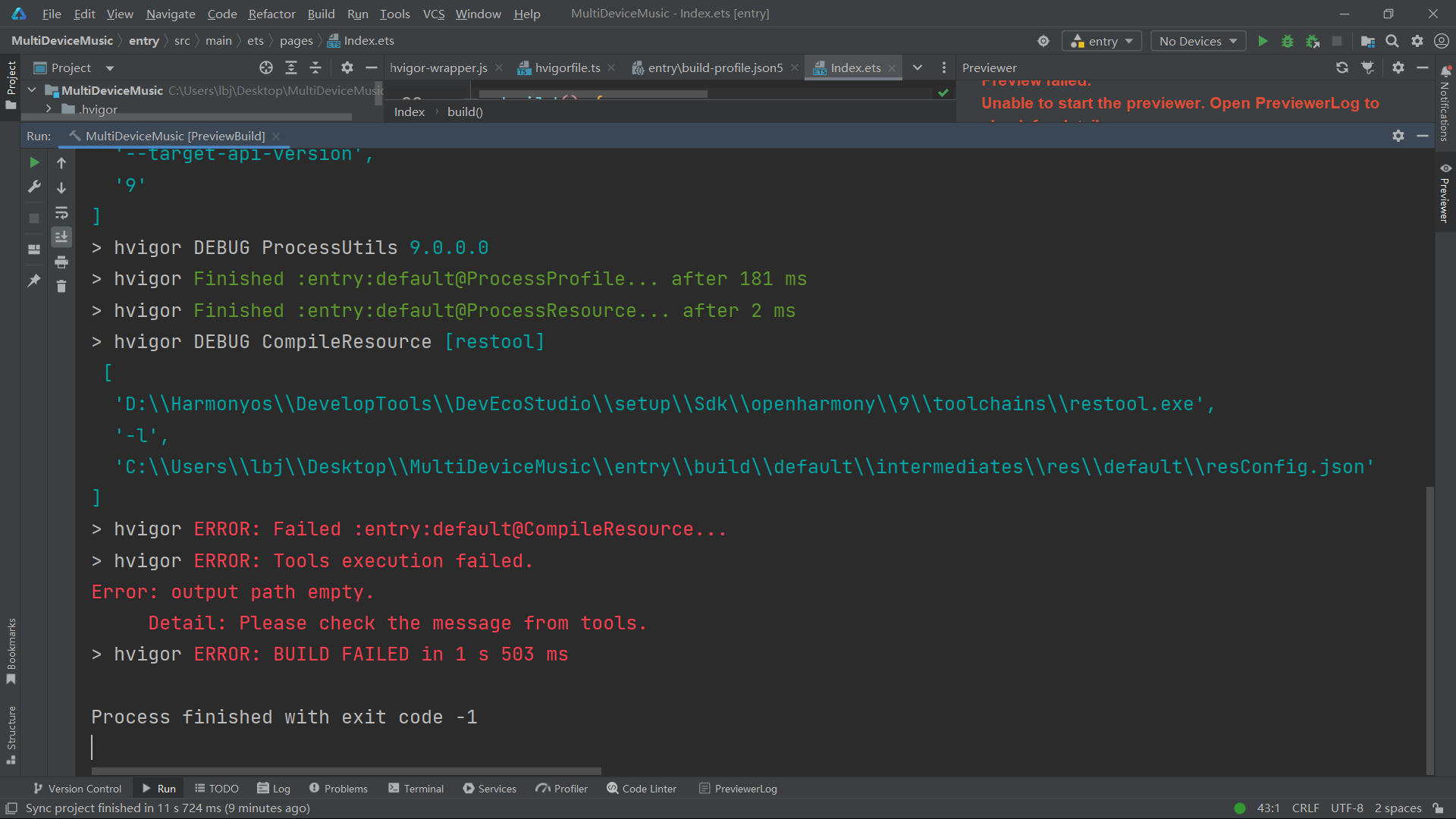
- 预览run输出报错:

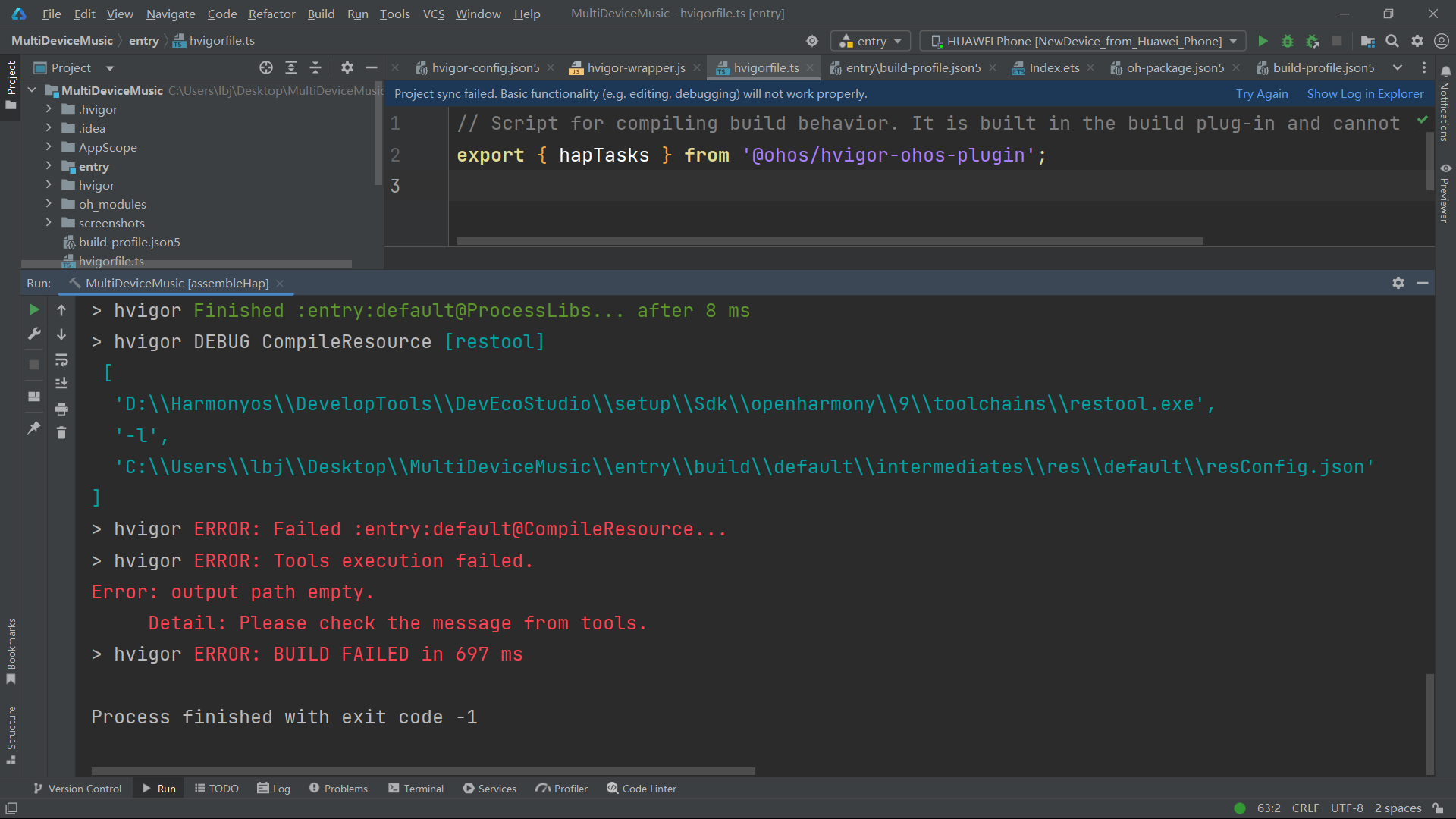
运行run输出报错:

报错关键词:
cannot read properties of undefined (reading 'foreach')
hvigor错误
>hvigor ERROR: Failed :entry:default@compileResource...
>hvigor ERROR: Tools execution failed.
Error: output path empty.
Detail:Please check the message from tools.> hvigOr ERROR: BUILD FAILED in 697 ms
解决过程
npm uninstall @ohos/hvigor-ohos-plugin@2.4.2- 重装Node.js和ohpm
- 重装DevEco
- 提交工单,解决问题
在线提交工单的网址:https://developer.huawei.com/consumer/cn/support/feedback/#/
ps:根据提供的模板详细描述
问题原因及其解决方法
问题原因如下:
可能存在旧版本的hvigor导致node寻址寻到了老版本的
问题解决方案:
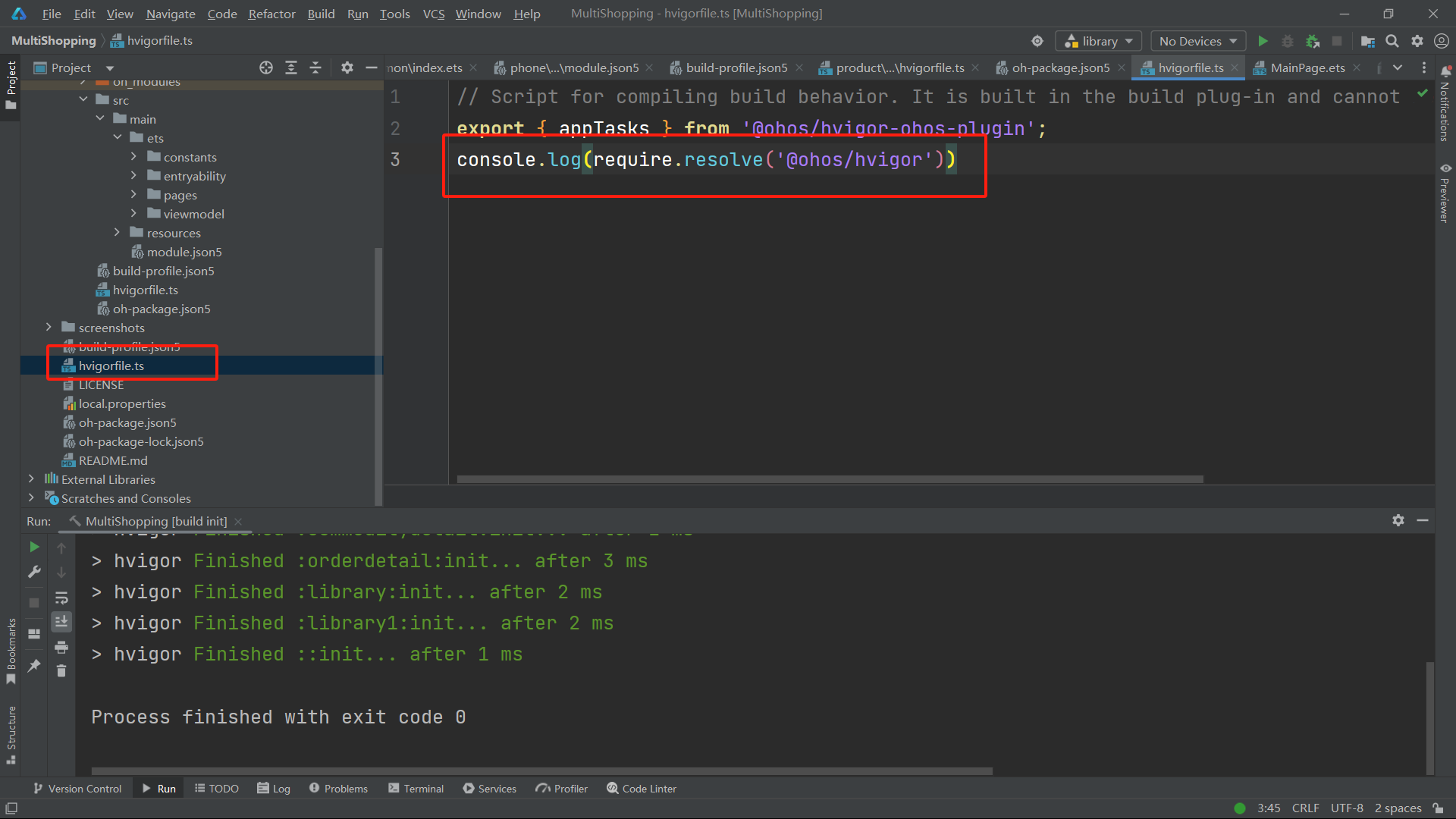
当前日志打印的都是hvigor debug日志;如果确认自己没有手动开启debug日志的话,可以在工程级的hvigorfile.ts中加上一行console.log(require.resolve('@ohos/hvigor'))
图片如下:

看下当前使用的hvigor是否是当前使用到的(和下面截图路径一致就是正确的);如果不一致请删除多余的hvigor
![]()
图片路径为项目构建时第一条输出
问题解决后
该问题出现在我运行了npm install额外安装了hvigor,但没有及时找到npm安装路径下删除额外的hvigor,同时对harmony项目构建过程不够了解。


