热门标签
热门文章
- 1二叉树的括号表示法、遍历和打印
- 2解决VMware安装完成后没有虚拟网卡的问题(卸载清除)_虚拟机没有网卡怎么办
- 3Vue项目打包后取出console详解_vue 打包后 console
- 4[Vuforia] 详解·高通Vuforia识别追踪3D物体/模型,Unity开发_vuforia 模型识别
- 5【每日刷题】栈与队列-随想录4、7、8、LC155、单调栈-LC739、单调栈-LC84
- 6华为快应用中的 密码算法 在ASP.NET中的实现RSA加密解密_rsa/none/oaepwithsha-256andmgf1padding
- 7TCP UDP select超时总结_timeout.tv_sec = 1; timeout.tv_usec = 0;
- 8thrift中required和optional的用处_thriftoptional使用
- 9Cordova深度定制的H5容器实际应用
- 10鸿蒙开发已解决-zlib.decompressFile报错_zlib 鸿蒙
当前位置: article > 正文
vue+vant使用formdata上传数据给后台_vant收集表单中的值发给后端
作者:羊村懒王 | 2024-03-21 09:23:35
赞
踩
vant收集表单中的值发给后端
公司的项目都是专门有个上传接口,上传图片。然后信息通过post提交给后台。
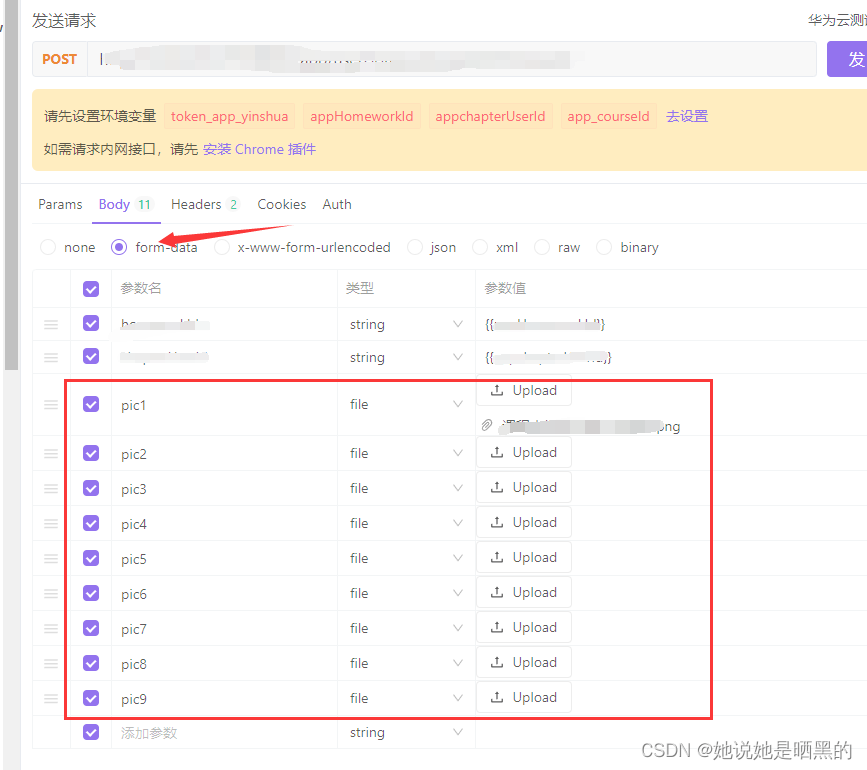
然后接了个私活说的需要使用form-data的方式上传
这是接口文档

前端框架用的是vant
van-uploader:里面的after-read意思是文件读取完成后的回调函数;vant文档上有。
- <div class="m2">
- <div class="t1">
- <span class="le">
- 文件上传
- </span>
- <span class="rt">
- 最多可上传9张图片
- </span>
- </div>
- <div class="group">
-
- <van-uploader preview-size="100px" v-model="fileList" :after-read="afterRead" multiple
- :max-count="9" />
-
- </div>
-
- </div>

然后我们在定义好这个方法
我这里就只是写了个小例子,首先new FormData()。紧接着我打印看了一下,是我上传的文件没错。然后就直接使用变量formdata追加一个属性和属性值。然后直接提交就可以了。
- afterRead(data) {
- var that = this;
- let formdata = new FormData();
- console.log(data);
- formdata.append('pic1',data.file);
-
- let datas = formdata;
-
- submitHomeworkApi(datas).then(res => {
- console.log(res);
- }).catch(err => {
- console.log(err)
- })
-
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/280017
推荐阅读
相关标签


