热门标签
热门文章
- 1Leetcode: 合并两个有序链表(js)_@param {listnode} list1
- 2Python数据结构与算法-贪心算法(一)_贪心算法有n个非负整数,将其按照字符串拼接的方式拼接位一个整数,如何拼接可
- 3高效又稳定的ChatGPT大模型训练技巧总结,让训练事半功倍!_chatgpt 大模型训练
- 4python dataframe series 自定义排序规则_dataframe 按照key 排序
- 5HTML5入门 之下拉菜单_html5 下拉框
- 6快速从0-1完成聊天室开发——环信ChatroomUIKit功能详解
- 7阿里云——云存储:对象存储管理与安全
- 8MAC Homebrew 指令安装&卸载_==> the xcode command line tools will be installed
- 9在CentOS下安装NVIDIA显卡驱动。_centos 9 nvida xianka qudong
- 10【渝粤题库】陕西师范大学201301 《经济法学》作业(高起本、专升本)_下列哪项与消费者协会的法定职能不相称
当前位置: article > 正文
小程序:启动Hello uni-app_uniapp启动
作者:羊村懒王 | 2024-03-21 10:30:06
赞
踩
uniapp启动
一、uniapp特点:
1.1、跨平台更多
一套代码,多端发行。需要在不同的开发环境(或工具)去调试代码,比如微信小程序,需要在微信开发工具里边查看效果进行调试,最后以真机为准。
条件编译:优雅的在一个项目里边调用不同平台的特色功能。
支持平台:Android、IOS、Web、微信小程序、支付宝小程序、百度小程序、字节跳动小程序、快应用、QQ小程序、360小程序、快手小程序、飞书小程序、钉钉小程序、京东小程序
1.2、运行体验更好
组件、api与微信小程序一致、兼容weex原生渲染
1.3、通用技术栈、学习成本更低
vue的语法、微信小程序的api、内嵌mpvue
1.4、开放生态、组件更丰富
支持通过npm安装第三方包
支持微信小程序自定义组件及sdk
兼容mpvue组件及项目
App端支持和原生混合编码
DCloud将发布插件市场
1.5、开发工具 -- 推荐HbuildX
二、起手:
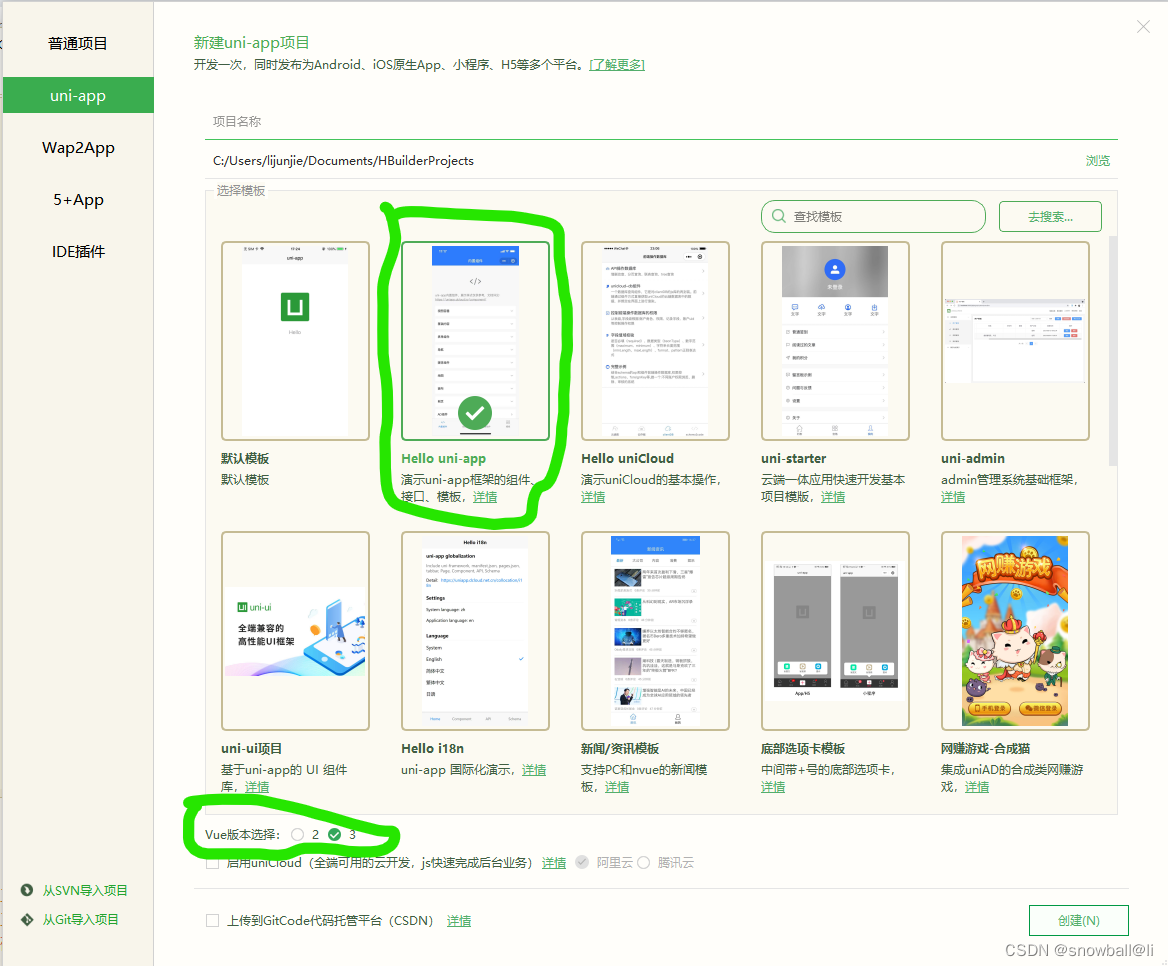
2.1、通过HbuildX创建项目

2.2、推荐选用htllo uni-app,启动项目后可以可以查看里边都有很多组件元素可以先体验一把,开发生产项目的时候可以选用默认模板。选择vue3版本。

2.3、hello uni-app目录如下:

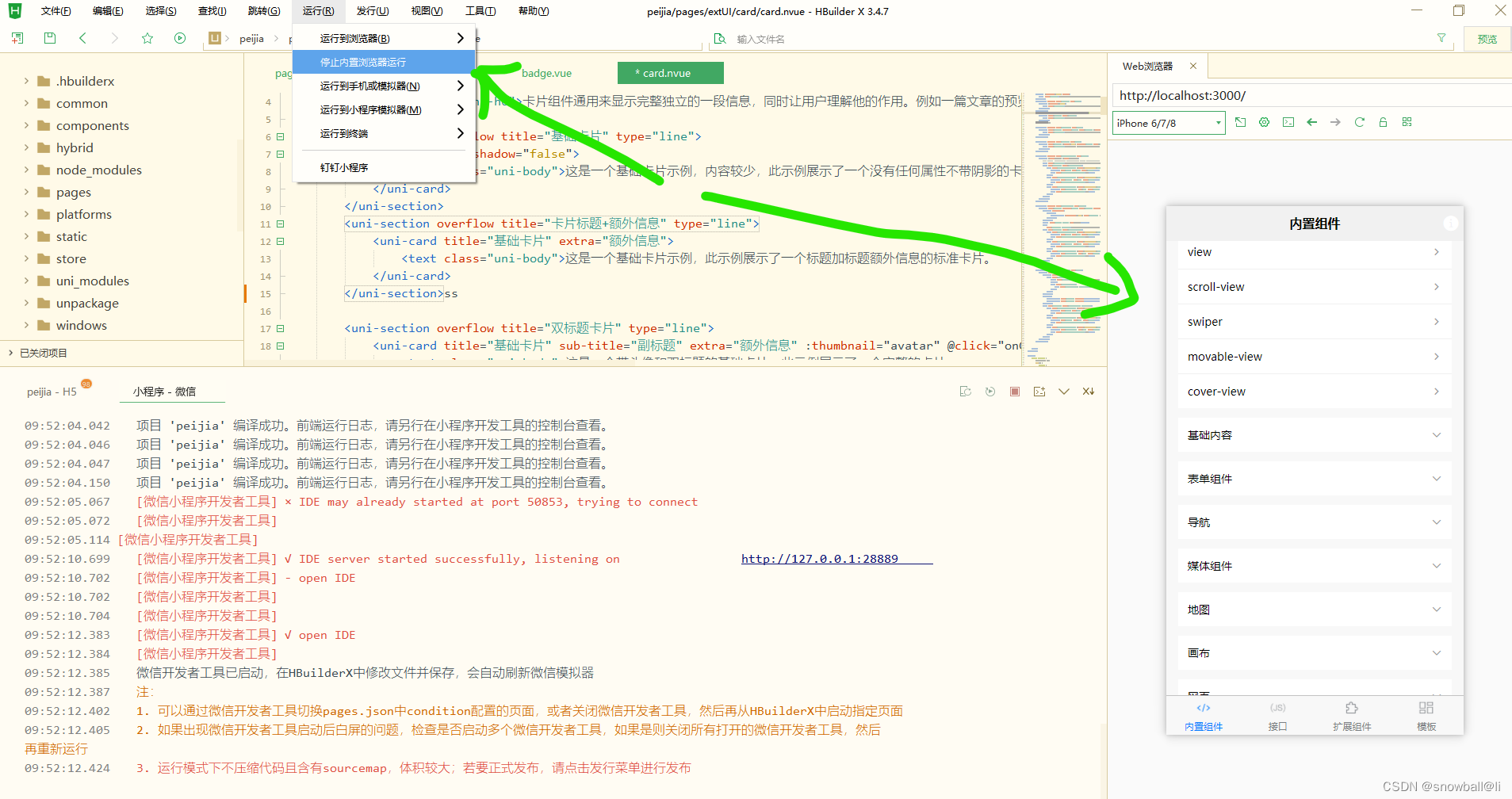
2.4、在内置浏览器运行,效果如图

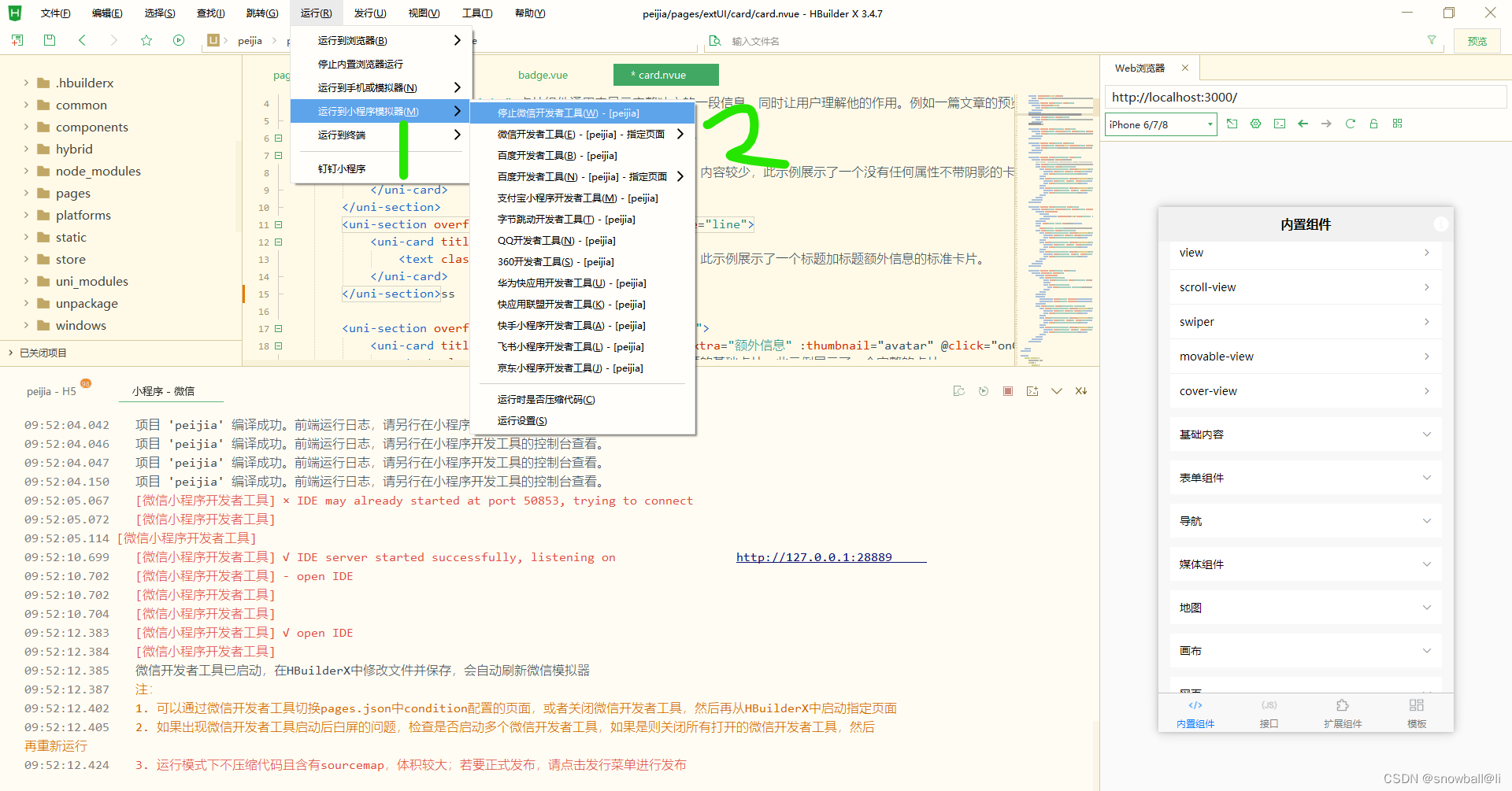
2.5、在微信开发工具运行:

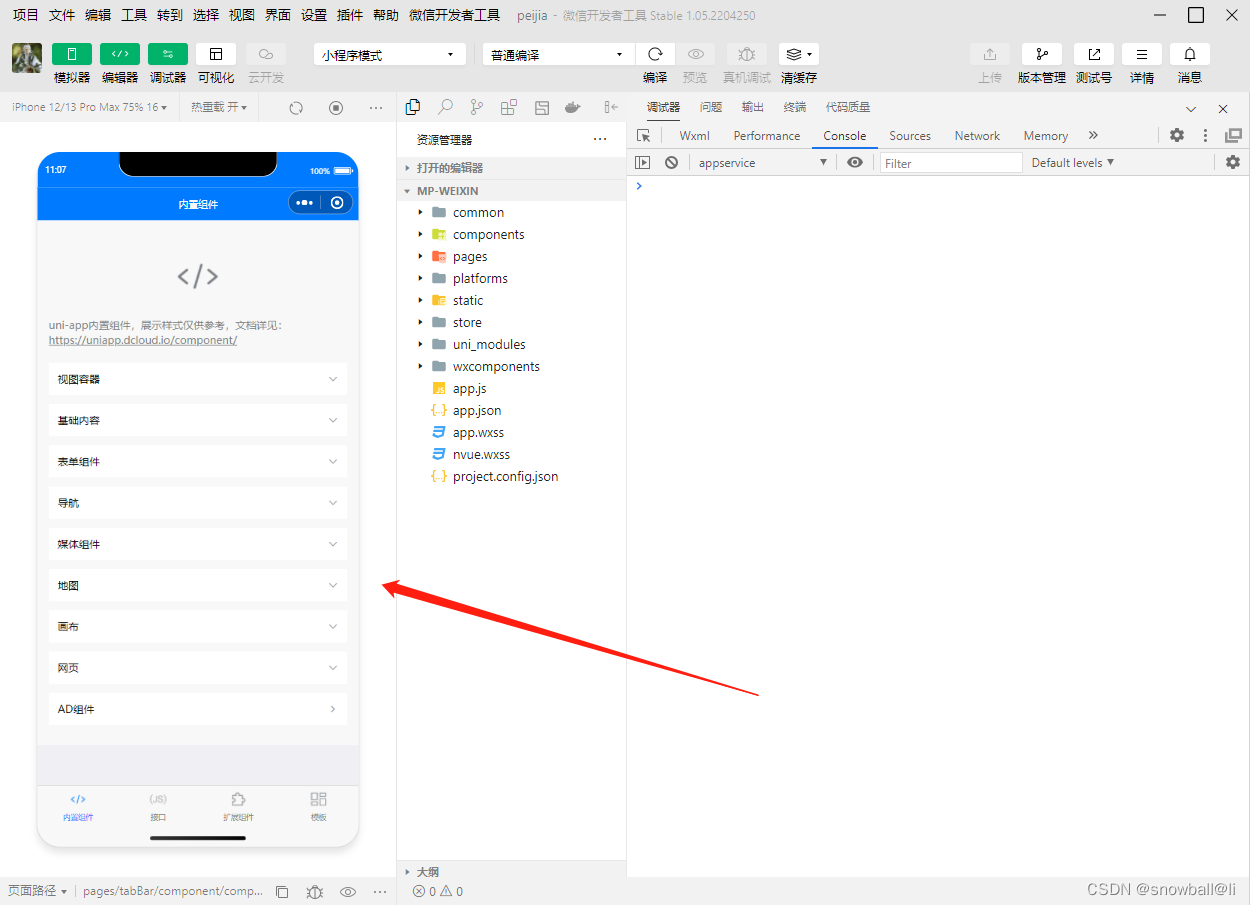
2.6、开发工具效果如图:

三、uni架构图:
参考链接:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/280483
推荐阅读
相关标签


