热门标签
热门文章
- 1CentOS7自制openssh rpm包(含ssh-copy-id命令)—— 筑梦之路_centos7 openssh rpm
- 2ts: axios 返回值类型报错 和 解构赋值_axios.d.ts
- 3python opencv入门 光流法(41)_ret, old_frame = cap.read()
- 4Stable Diffusion 学习(一)——Web UI 的安装与部署_webui 1.6学习
- 5【2023】uniapp+vue3+ts超实用模板_uniapp v3 ts
- 6【Linux】iftop命令详解_iftop命令结果查看
- 7Spring Batch | quick start
- 8HarmonyOS-AES加解密
- 9中南大学计算机学院的机房,-中南大学高性能计算中心.pdf
- 10SpringBoot:多环境打包配置_@package.environment@
当前位置: article > 正文
Flutter实战之图片圆角和圆形简单实现_flutter imageprovider 圆角
作者:羊村懒王 | 2024-03-22 17:13:09
赞
踩
flutter imageprovider 圆角
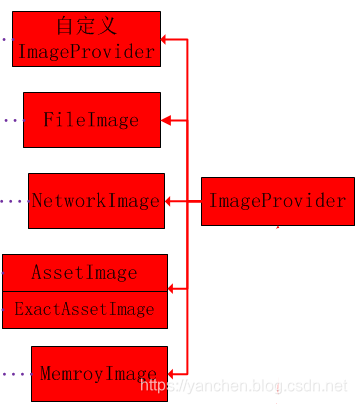
Flutter实战之Image源码简单解析这篇博文告诉我们Flutter的image控件显示图片的关键在于ImageProvider,Flutter提供了如下几种ImageProvider:

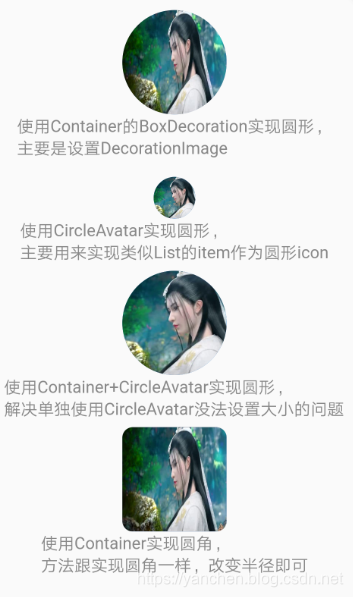
常规情况下Image控件就可以满足我们的需求,那么ImageProvider还有什么用呢?当然有!比如用来实现圆角图片或者圆形图片的时候就单独使用了ImageProvider,下面就简单的介绍flutter实现圆角或者圆形图片的几种方式:

具体代码实现从上到下依次如下所示:
Container实现:两种方式
///创建圆形图片:主要是通过BoxDecorat声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/289659
推荐阅读
相关标签


