热门标签
热门文章
- 1【哈希表】为什么哈希表的插入/删除/查找时间复杂度为O(1)_链地址哈希表 插入删除时间复杂度
- 2什么是Python爬虫?一篇文章带你全面了解爬虫_python爬虫技术基本概念
- 3开源免费多语言翻译模型
- 4每日OJ题_回文串dp①_力扣647. 回文子串
- 5Pytorch torch.utils.data.DataLoader 用法详细介绍
- 6]搜索引擎的文档相关性计算和检索模型(BM25/TF-IDF)_训练一个大模型,实现文档检索功能
- 751单片机入门_江协科技_17~18_OB记录的笔记
- 8安装torch(GPU版本)并在Pycharm中配置_torch gpu安装 pycharm
- 9C# 文件操作_c# copy文件怎么中断
- 10两款很棒的工具箱App
当前位置: article > 正文
微信小程序云开发的具体使用教程_微信小程序云开发教程
作者:羊村懒王 | 2024-03-25 19:52:23
赞
踩
微信小程序云开发教程
小程序云开发介绍
云开发官方文档
一个小程序在开发时,除了考虑界面功能逻辑外,还需要后端的数据支持。而为了获得后端的数据支持,开发者需要提前考虑服务器、存储和数据库等需求,并且会花费时间精力在部署应用、依赖上。因此官方为了实现小程序的快速上线和迭代,为开发者提供了一个云开发的功能,将以服务的方式为开发者提供如云函数、数据库、存储管理等所需功能,大大降低了小程序的开发门槛,仅需通过小程序云开发提供的接口,就能实现因缺乏后端知识而无法实现的需求。本章内容将简单讲解如何使用小程序云开发
获取云数据操作
tip:创建项目之前大家需要注意以下几点:
- 如果您有多个云开发id 需要选择其中一个在全局app.js中绑定
- 创建node云函数之前需要选择当前环境
- node云函数创建完成后需 上传并部署:云安装并依赖(只在新建时操作)
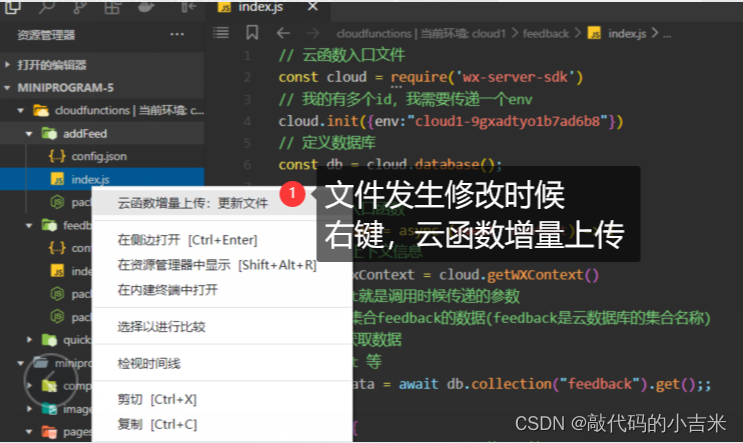
- 每次修改完云函数后 需右键 云函数增量上传
图例
全局app.js中绑定id

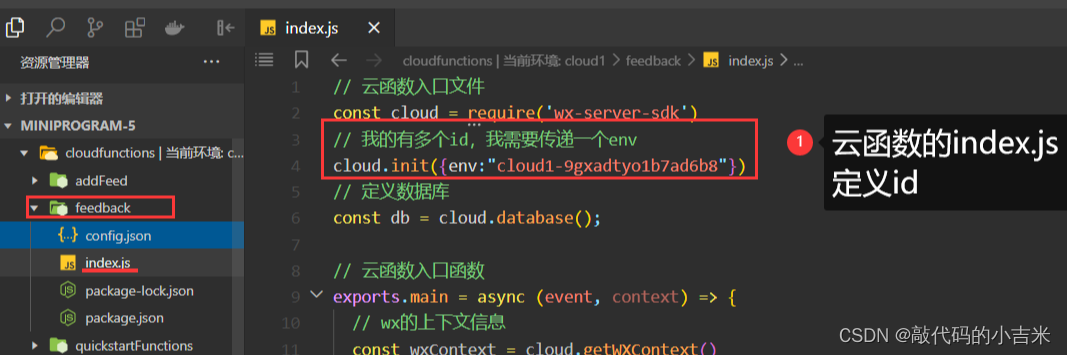
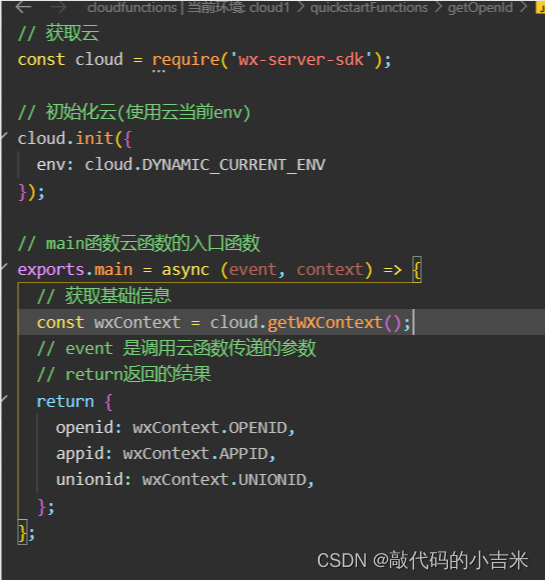
云函数index.js也要绑定id

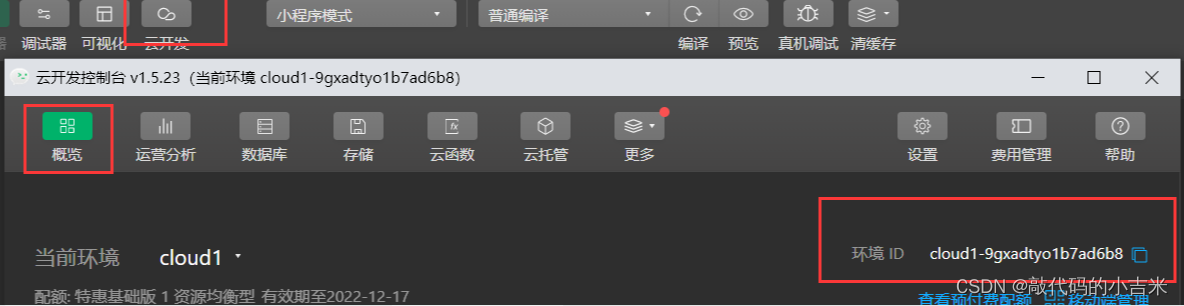
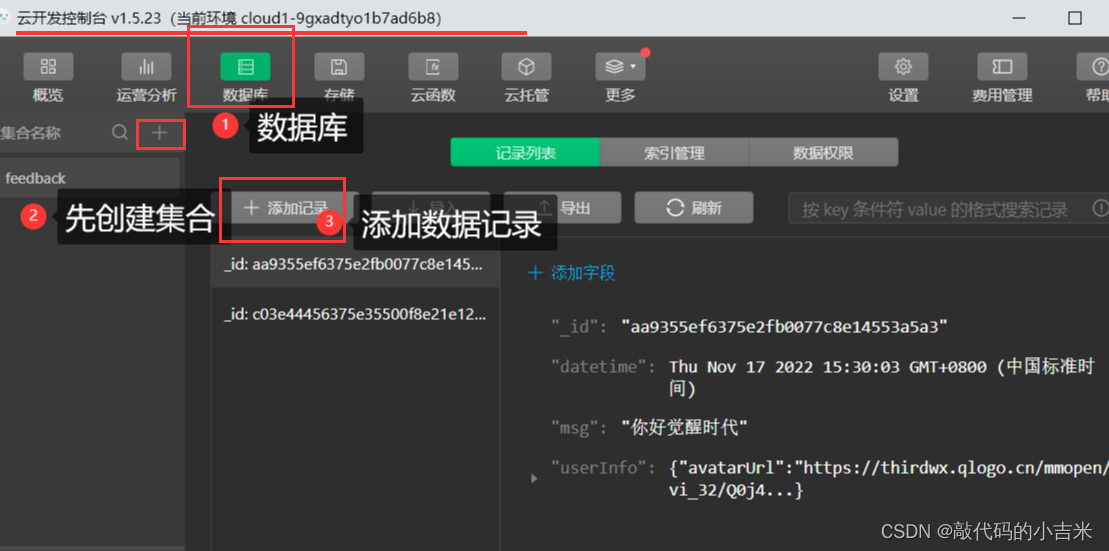
云数据库id查看

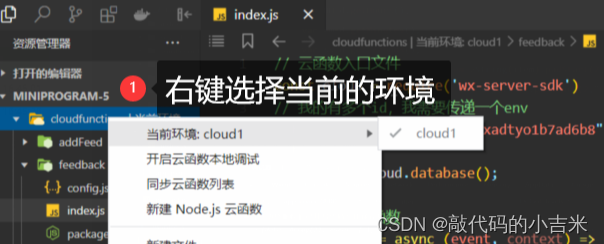
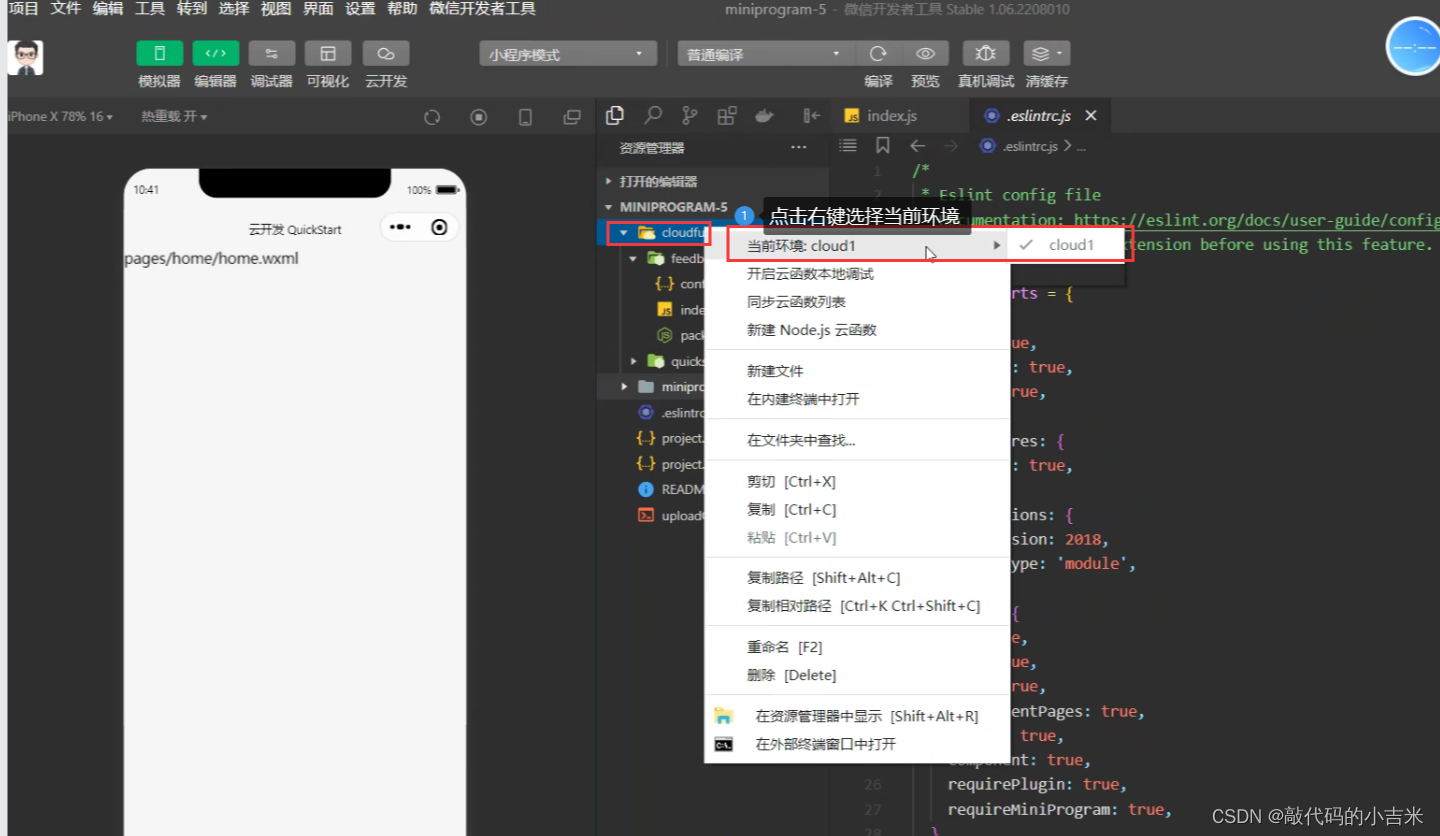
选择环境

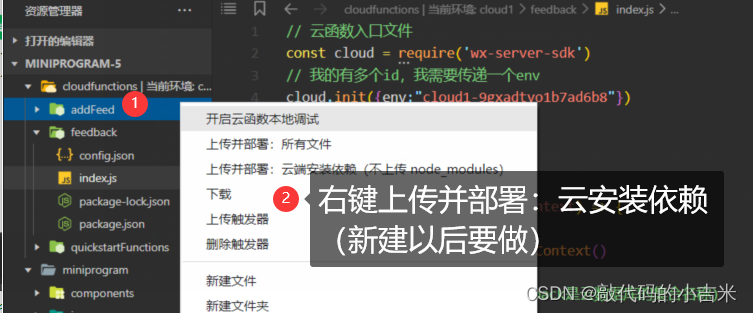
上传并部署

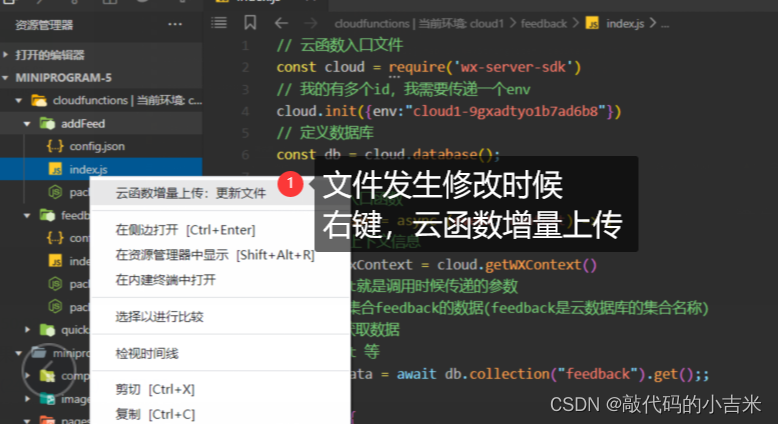
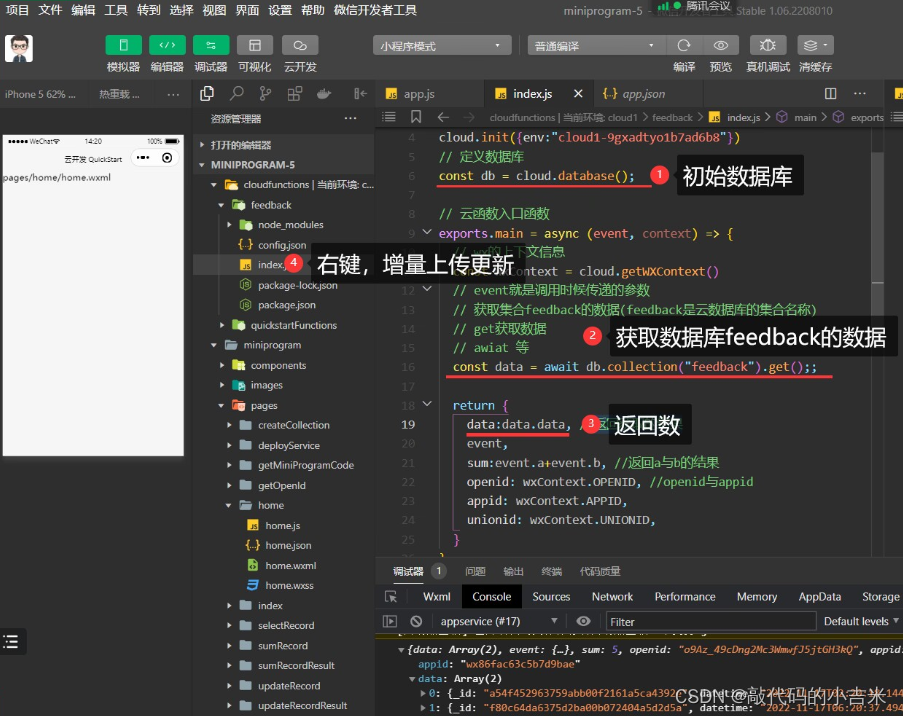
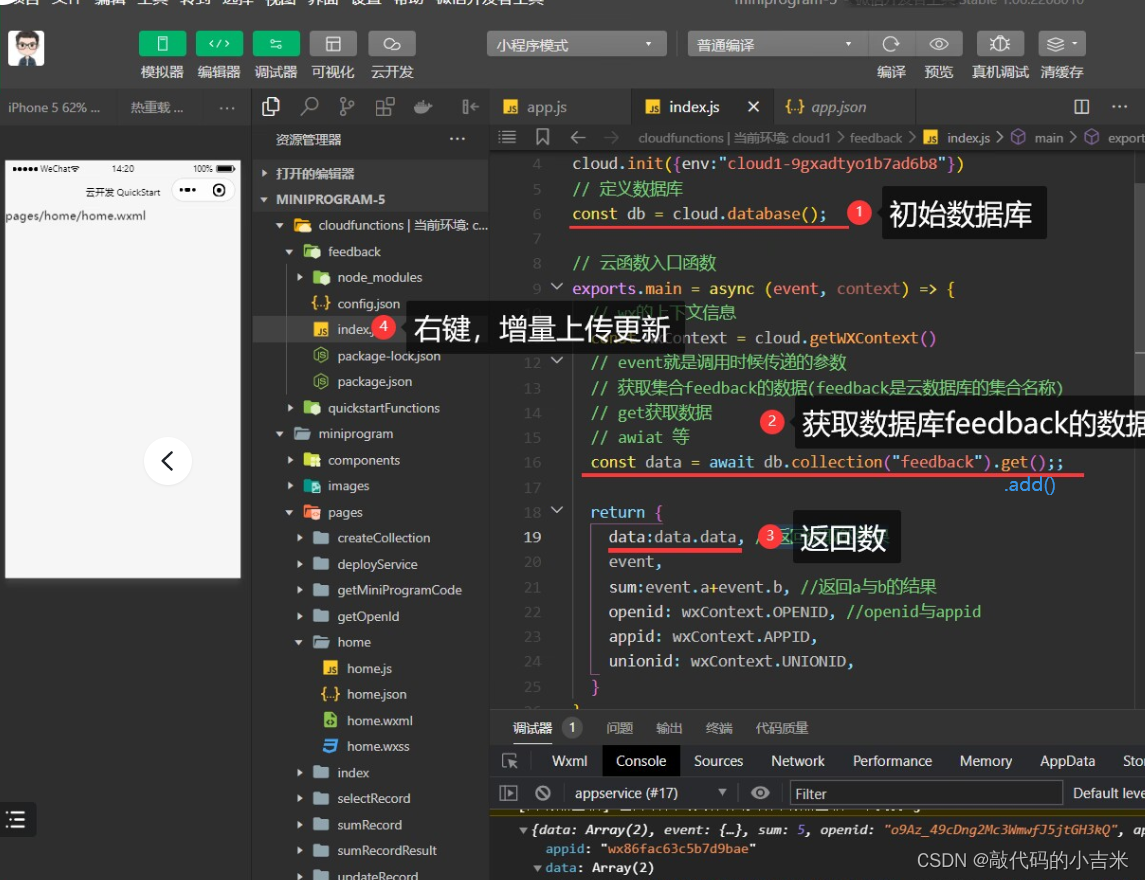
增量上传

1. 创建云开发项目

2. 创建云数据库
2.1 打开云开发

2.2 创建集合

2.3 创建记录

3. 创建并定义云函数
3.1 创建云函数
3.1.1 在cloudfunctions文件中选择当前环境

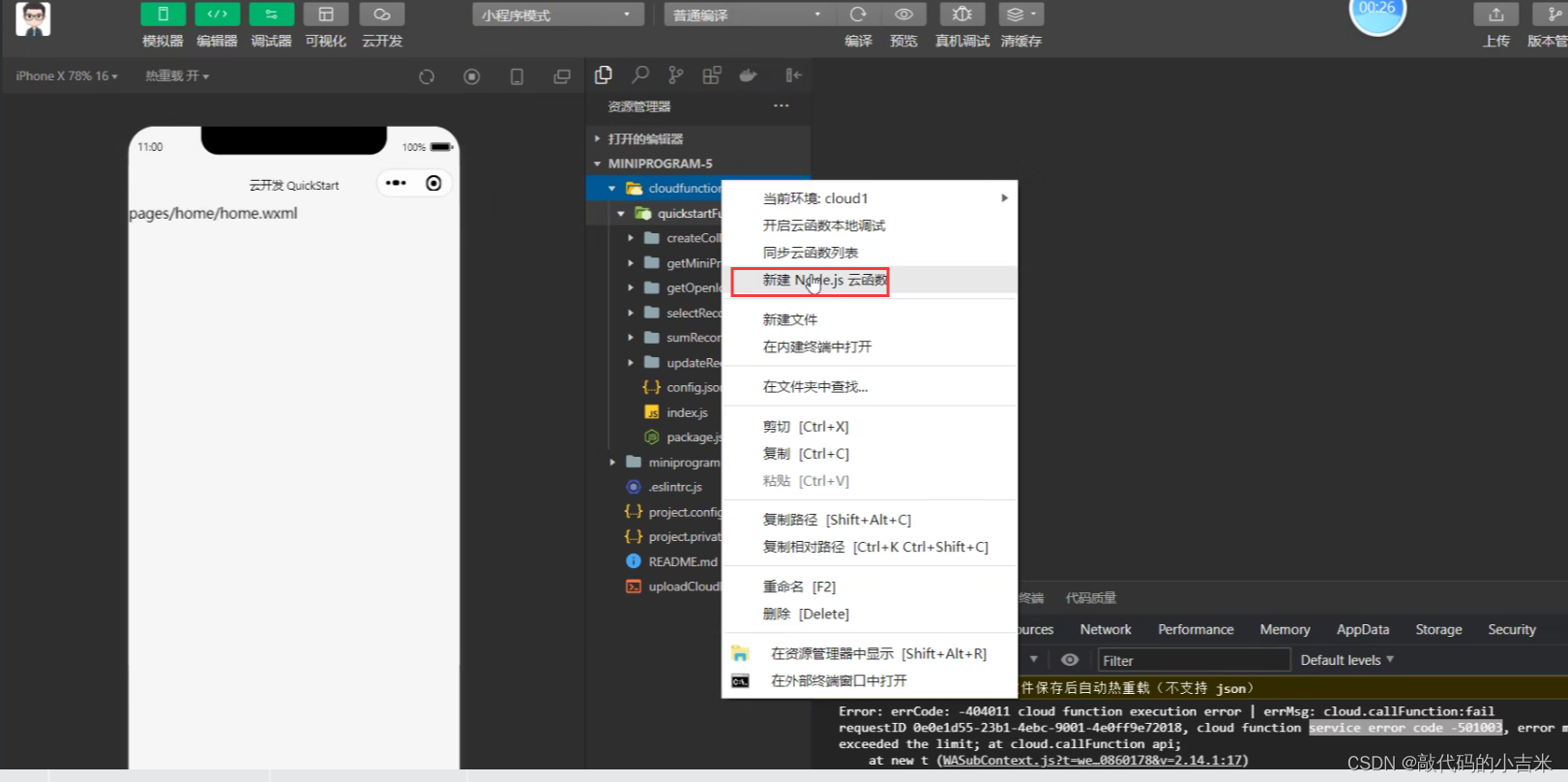
3.1.2 在cloudfunctions右键创建node.js云函数

3.1.3 将创建的云函数文件夹 上传并部署

tip:每次修改云函数文件夹是 增量上传 并刷新

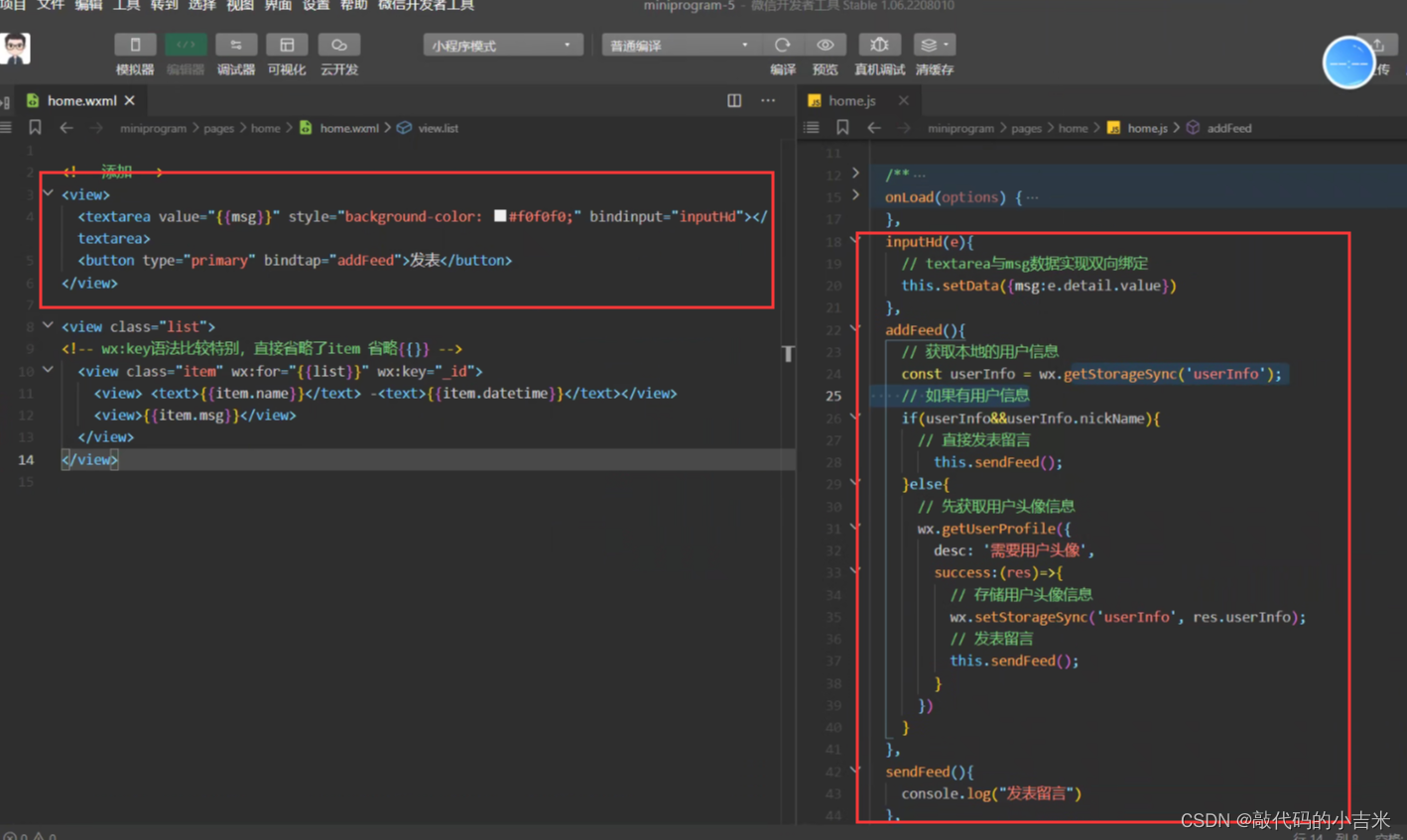
3.2 定义云函数
3.2.1 在创建的云函数文件夹 index.js中定义函数

4. 在页面.js中调用云函数
//调用云函数
wx.cloud.callFunction({name,data})
- 1
- 2
sendFeed(){ console.log("发表留言"); // 执行云函数 wx.cloud.callFunction({ name:"addFeed", //云函数的名称 data:{ //data传递的参数 msg:this.data.msg, //留言信息 userInfo:wx.getStorageSync('userInfo'),//用户信息 } }) .then(res=>{ console.log(res) // 获取留言 this.getFeedback() // 更新msg this.setData({msg:""}) }) .catch(err=>{ console.log(err) }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
到这里基础的获取云数据的操作就完成了
在云函数中如何操作云数据
1. 初始化
var db = cloud.database();
- 1
2. 获取
var data = await db.collection("feedback").get()
- 1
3. 添加
var data = await db.collection("feedback").add(
data:{添加数据}
)
- 1
- 2
- 3
云上传
1. 分别创建获取云数据云函数 和 上传数据云函数
1.1在获取云数据feedback 云函数中获取云数据库中的数据

1.2 创建上传数据云函数 addfeed

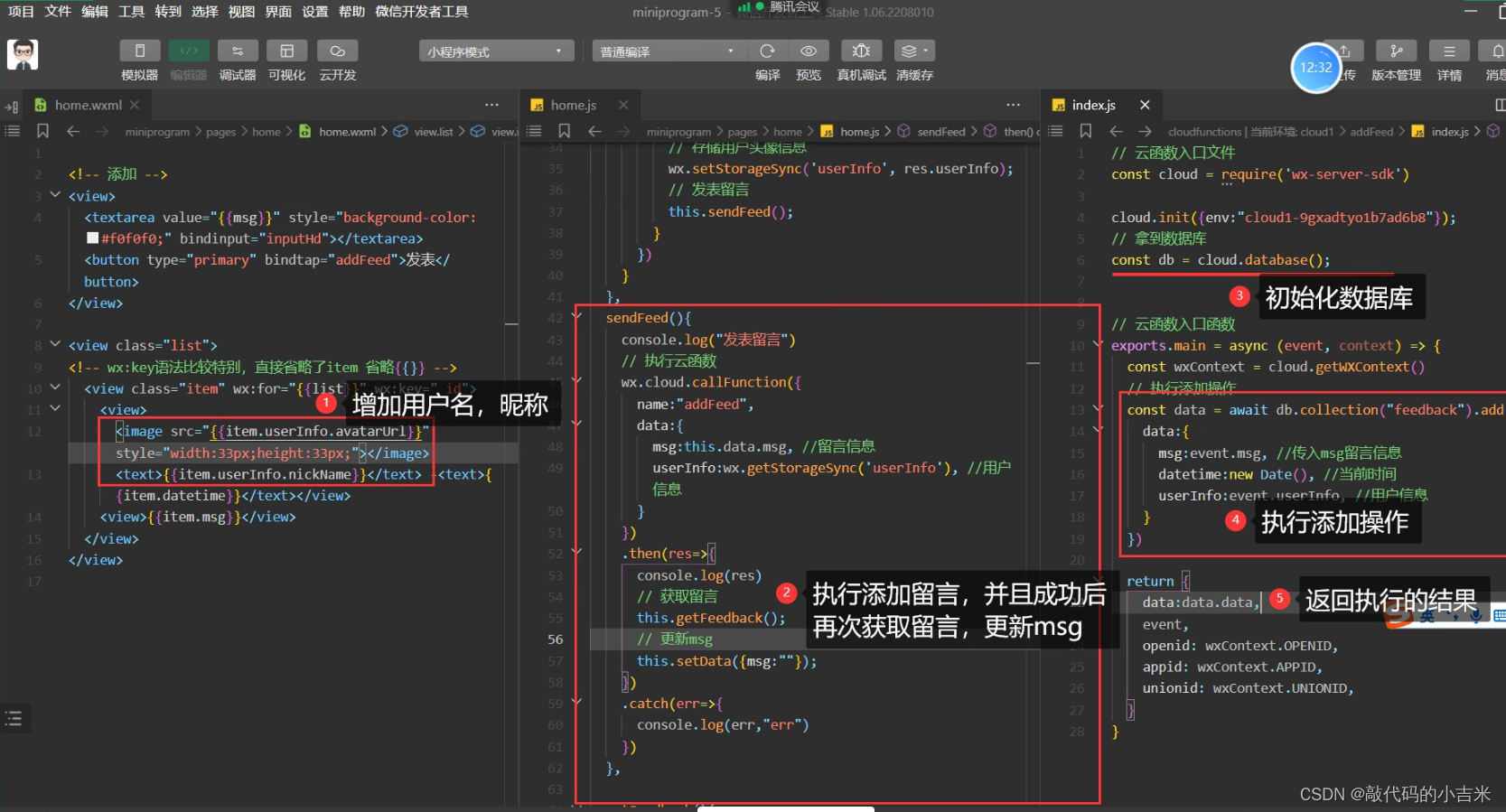
2. 在home.js页面获取用户信息 且定义上传的方法

3. 在 home.js中 将添加的留言信息上传到addfeed云函数 上传成功后更新页面msg
4. 在addfeed云函数中执行添加的动作并返回给 云数据

完整代码(这是一个发送留言的案例)
feedback/index.js代码
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init({env: 'cloud1-3gqtnkb6095e983c'}) // 使用当前云环境 // 定义数据库 const db =cloud.database() // 云函数入口函数 exports.main = async (event, context) => { // wx的上下文信息 const wxContext = cloud.getWXContext() // event调用函数时传递的参数 // 获取集合feedback的数据 云端集合的名字 // get获取数据 // awiat等待 const data = await db.collection("feedback").get({ data: { msg: event.msg, datatime: new Date(), userInfo:event.userInfo, }, }) return { data:data.data, //返回数据集合 event, sum:event.a+event.b, //返回a+b结果 openid: wxContext.OPENID, //openid与appid appid: wxContext.APPID, unionid: wxContext.UNIONID, } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
addfeed/index.js代码
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init({env: 'cloud1-3gqtnkb6095e983c'}) // 使用当前云环境 // 定义数据库 const db =cloud.database() // 云函数入口函数 exports.main = async (event, context) => { // wx的上下文信息 const wxContext = cloud.getWXContext() // event调用函数时传递的参数 // 获取集合feedback的数据 云端集合的名字 // get获取数据 // awiat等待 const data = await db.collection("feedback").add({ data: { msg: event.msg, datetime: new Date(), userInfo:event.userInfo, }, }) return { data:data.data, //返回数据集合 event, sum:event.a+event.b, //返回a+b结果 openid: wxContext.OPENID, //openid与appid appid: wxContext.APPID, unionid: wxContext.UNIONID, } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
页面home.wxml代码
<view>
<textarea value="{{msg}}" style="background-color: #e784c9;" bindinput="inputHd"/>
<button type="primary" bindtap="addFeed">发表</button>
</view>
<view class="list">
<view wx:for="{{list}}" wx:key="_id">
<view>
<image src="{{item.userInfo.avatarUrl}}" style="width: 33px; height: 33px;" mode=""/>
<text>{{item.userInfo.nickName}}</text>
<text>{{item.datetime}}</text>
</view>
<view> {{item.msg}} </view>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
页面home.js代码
// pages/home/home.js const {formatDate} =require("../utils/index") Page({ /** * 页面的初始数据 */ data: { list:[],//用户信息 msg:"", }, inputHd(e){ // textarea与msg双向绑定 this.setData({msg:e.detail.value}) }, addFeed(){ // 获取本地用户信息 const userInfo=wx.getStorageSync('userInfo') // 如果有用户信息 if(userInfo&&userInfo.nickName){ // 直接发表留言 this.sendFeed() }else{ // 否则 先获取用户头像 wx.getUserProfile({ desc: '获取用户头像', success:(res)=>{ // 存储用户头像信息 wx.setStorageSync('userInfo',res.userInfo) // 然后发表留言 this.sendFeed() } }) } }, sendFeed(){ console.log("发表留言"); // 执行云函数 wx.cloud.callFunction({ name:"addFeed", //云函数的名称 data:{ //data传递的参数 msg:this.data.msg, //留言信息 userInfo:wx.getStorageSync('userInfo'),//用户信息 } }) .then(res=>{ console.log(res) // 获取留言 this.getFeedback() // 更新msg this.setData({msg:""}) }) .catch(err=>{ console.log(err) }) }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { this.getFeedback() }, getFeedback(){ wx.cloud.callFunction( {name:"feedback",data:{a:3,b:2}} ) .then(res=>{ console.log(res) this.setData({list:res.result.data.map(item=>({...item,datetime:formatDate(item.datetime,"-")}))}) }) .catch(err=> console.error(err) ) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
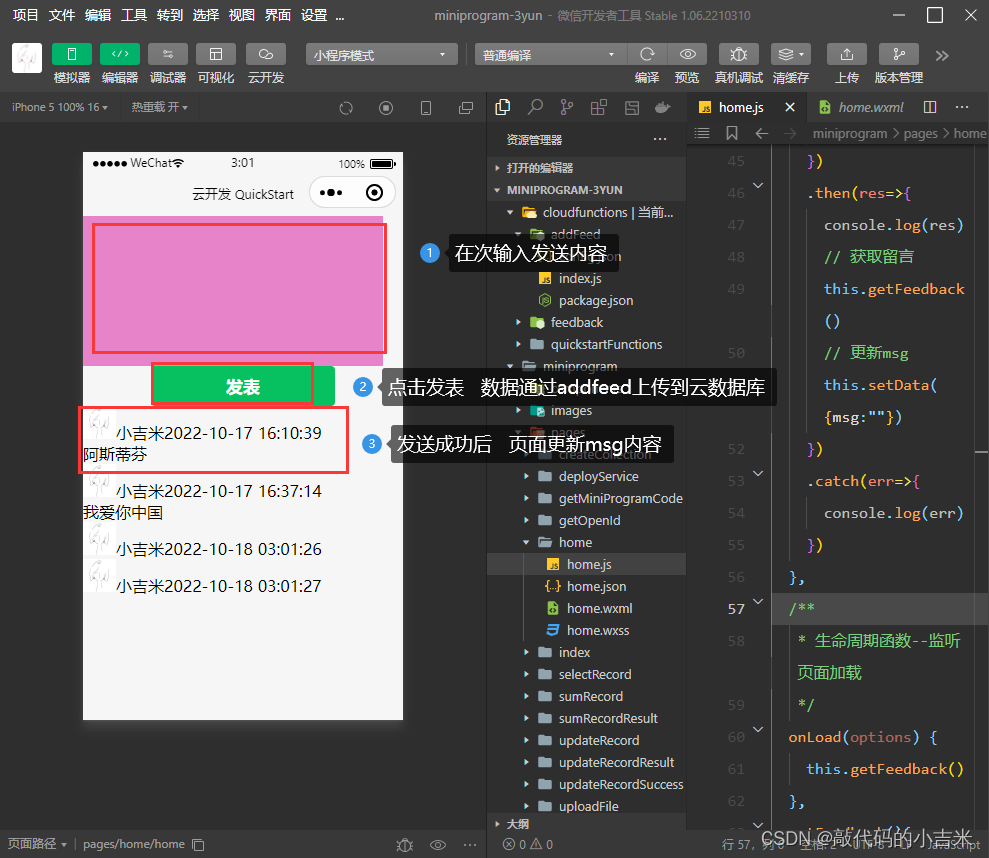
效果图

搜索查询Collection.where()
搜索官方文档
指定查询条件,返回带新查询条件的新的集合引用
//搜索语法
db.collection('todos').where({
_openid: 'user-open-id',
done: false
})
.get({
success: function(res) {
// res.data 是包含以上定义的两条记录的数组
console.log(res.data)
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
分页Collection.skip
分页官方文档
Collection.skip指定查询返回结果时从指定序列后的结果开始返回,常用于分页
//分页语法
db.collection('todos').skip(10)
.get()
.then(console.log)
.catch(console.error)
- 1
- 2
- 3
- 4
- 5
排序Aggregate.sort()
排序官方文档
Aggregate.sort()根据指定的字段,对输入的文档进行排序
sort({
<字段名1>: <排序规则>,
<字段名2>: <排序规则>,
})
//排序规则>可以是以下取值:
//1 代表升序排列(从小到大);
//-1 代表降序排列(从大到小)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/312138
推荐阅读
相关标签



